vue导出word文档(图文示例)

本文章目录
- 示例说明
- 示例效果图
- 导出的文件效果截图
- 示例源代码
- 参数说明:
- 重要提示:
- API 参考网址
示例说明
在Vue中导出Word文档,可以使用第三方库file-saver和html-docx-js。首先需要安装这两个库:
npm install file-saver html-docx-js --save
然后在Vue组件中使用这两个库来导出Word文档:
示例效果图

导出的文件效果截图

示例源代码
/*
* @Author: 大剑师兰特(xiaozhuanlan),还是大剑师兰特(CSDN)
* @此源代码版权归大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @weixin: gis-dajianshi
* @First published in CSDN
* @First published time: 2024-02-16
*/<template><div class="djs-box"><div class="topBox"><h3>vue导出word文档</h3><div>大剑师兰特, 还是大剑师兰特,gis-dajianshi</div><h4><el-button type="primary" size="mini" @click="exportToWord()"> 导出word文档</el-button></h4></div><div class="dajianshi" id="dajianshi"><h3> 这是我要导出的文件标题</h3><p>This is a very small library that is capable of converting HTML documents to DOCX format that is used byMicrosoft Word 2007 and onward. It manages to perform the conversion in the browser by using a featurecalled 'altchunks'. In a nutshell, it allows embedding content in a different markup language. We areusing MHT document to ship the embedded content to Word as it allows to handle images. After Word openssuch file, it converts the external content to Word Processing ML (this is how the markup language ofDOCX files is called) and replaces the reference.</p><p>Altchunks were not supported by Microsoft Word for Mac 2008 and are not supported by LibreOffice andGoogle Docs.</p></div></div>
</template><script>import FileSaver from 'file-saver';import htmlDocx from 'html-docx-js/dist/html-docx';export default {data() {return {message: 'hello world',price: 1234.56,date: '2022-01-01'}},methods: {exportToWord() {// 获取要导出的HTML内容const content = document.getElementById('dajianshi').innerHTML;// 将HTML内容转换为Word文档const converted = htmlDocx.asBlob(content);// 使用FileSaver保存Word文档FileSaver.saveAs(converted, 'example.docx');},},}
</script>
<style scoped>.djs-box {width: 1000px;height: 650px;margin: 50px auto;border: 1px solid deepskyblue;}.topBox {margin: 0 auto 0px;padding: 10px 0 20px;background: deepskyblue;color: #fff;}.dajianshi {width: 93%;height: 400px;margin: 5px auto 0;border: 1px solid #369;background-color: cde;padding: 20px;}p {font-size: 16px;text-align: left;}
</style>参数说明:
要生成 DOCX,只需将 HTML 文档(作为字符串)传递给 asBlob 方法以接收包含输出文件的 Blob(或缓冲区)。
var converted = htmlDocx.asBlob(content);
saveAs(converted, ‘test.docx’);
asBlob 可以采用其他选项来控制文档的页面设置:
orientation: landscape or portrait (default)
margins: map of margin sizes (expressed in twentieths of point, see WordprocessingML documentation for details):
top: number (default: 1440, i.e. 2.54 cm)
right: number (default: 1440)
bottom: number (default: 1440)
left: number (default: 1440)
header: number (default: 720)
footer: number (default: 720)
gutter: number (default: 0)
重要提示:
please pass a complete, valid HTML (including DOCTYPE, html and body tags). This may be less convenient, but gives you possibility of including CSS rules in style tags.
html-docx-js is distributed as ‘standalone’ Browserify module (UMD). You can require it as html-docx. If no module loader is available, it will register itself as window.htmlDocx. See test/sample.html for details.
API 参考网址
https://www.npmjs.com/package/html-docx-js
相关文章:

vue导出word文档(图文示例)
第076个 查看专栏目录: VUE 本文章目录 示例说明示例效果图导出的文件效果截图示例源代码参数说明:重要提示:API 参考网址 示例说明 在Vue中导出Word文档,可以使用第三方库file-saver和html-docx-js。首先需要安装这两个库: npm …...

【C Primer Plus第六版 学习笔记】 第十七章 高级数据表示
有基础,进阶用,个人查漏补缺 链表:假设要编写一个程序,让用户输入一年内看过的所有电影,要储存每部影片的片名和评级。 #include <stdio.h> #include <stdlib.h> /* 提供malloc()的原型 */ #include <s…...

租用一个服务器需要多少钱?2024阿里云新版报价
2024年最新阿里云服务器租用费用优惠价格表,轻量2核2G3M带宽轻量服务器一年61元,折合5元1个月,新老用户同享99元一年服务器,2核4G5M服务器ECS优惠价199元一年,2核4G4M轻量服务器165元一年,2核4G服务器30元3…...

python-产品篇-游戏-成语填填乐
文章目录 准备代码效果 准备 无需其他文件,复制即用 代码 import random list["春暖花开","十字路口","千军万马","白手起家","张灯结彩","风和日丽","万里长城","人来人往",&…...

数据库数据加密的 4 种常见思路的对比
应用层加解密方案数据库前置处理方案磁盘存取环节:透明数据加密DB 后置处理 最近由于工作需要,我对欧洲的通用数据保护条例做了调研和学习,其中有非常重要的一点,也是常识性的一条,就是需要对用户的个人隐私数据做好加…...

HCIA-HarmonyOS设备开发认证V2.0-IOT硬件子系统-PWM
目录 一、PWM 概述二、PWM 模块相关API三、接口调用实例四、PWM HDF驱动开发4.1、开发步骤(待续...) 坚持就有收获 一、PWM 概述 PWM(Pulse Width Modulation)又叫脉冲宽度调制,它是通过对一系列脉冲的宽度进行调制,等效出所需要…...

001kafka源码项目gradle报错UnsupportedClassVersionError-kafka-报错-大数据学习
1 报错提示 java.lang.UnsupportedClassVersionError: org/eclipse/jgit/lib/AnyObjectId has been compiled by a more recent version of the Java Runtime (class file version 55.0), this version of the Java Runtime only recognizes class file versions up to 52.0 如…...

单片机学习笔记---直流电机驱动(PWM)
直流电机介绍 直流电机是一种将电能转换为机械能的装置。一般的直流电机有两个电极,当电极正接时,电机正转,当电极反接时,电机反转 直流电机主要由永磁体(定子)、线圈(转子)和换向器…...

Scrum敏捷培训机构推荐
敏捷培训机构中,Scrum中文网(www.scrum.cn)是一个值得考虑的选择。 Scrum中文网(Scrum.CN)是全球第一个Scrum中文网站,是中国最早的Scrum和敏捷的布道者、教育及推广机构,也是国际Scrum联盟(Scrum Allianc…...

《Go 简易速速上手小册》第5章:并发编程(2024 最新版)
文章目录 5.1 Goroutines 的基础 - Go 语言中的轻盈舞者5.1.1 基础知识讲解5.1.2 重点案例:并发下载器功能描述实现代码扩展功能 5.1.3 拓展案例 1:网站健康检查功能描述实现代码扩展功能 5.1.4 拓展案例 2:并发日志处理器拓展案例 2…...

python - 模块
rootlearning ~]# cat gcdfunction.py #写一个模块,并调用此模块 def gcd(n1,n2): #之前用过的求最大公约数的代码gcd 1k 2while k< n1 and k<n2:if n1%k 0 and n2 % k 0:gcd kk k 1return gcd [rootlearning ~]# cat module.py #完整代码 from gc…...

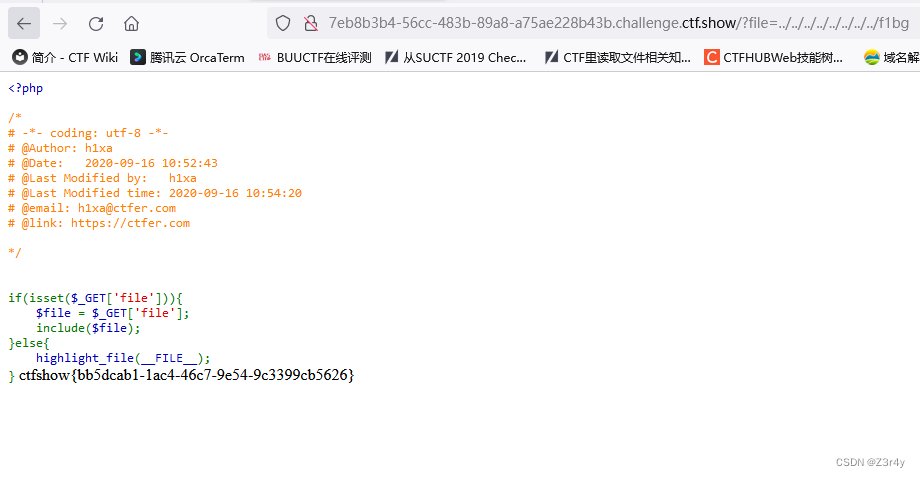
【Web】CTFSHOW java刷题记录(全)
目录 web279 web280 web281 web282 web283 web284 web285 web286 web287 web288 web289 web290 web291 web292 web293 web294 web295 web296 web297 web298 web299 web300 web279 题目提示 url里告诉我们是S2-001 直接进行一个exp的搜 S2-001漏洞分析…...

全球付汇业务的流程
全球付汇业务,主要是针对的进口类业务,并且是一般贸易进口的业务。 主要流程如下: 1.境内客户通过大额系统将人民币转入支付公司的备付金账户(一般此客户为企业客户),转账需要通过大额系统; 2.至…...

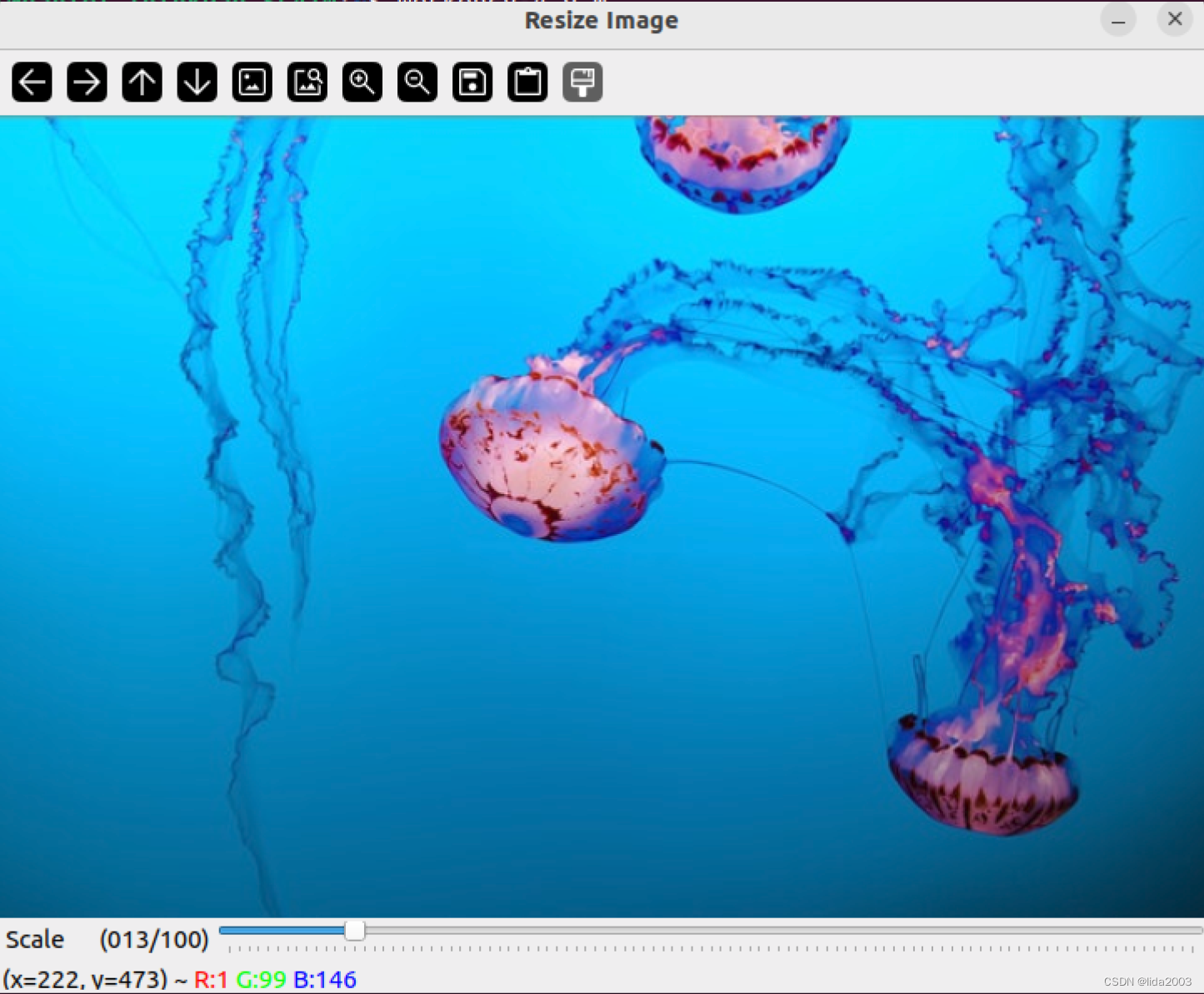
ubuntu22.04@laptop OpenCV Get Started: 012_mouse_and_trackbar
ubuntu22.04laptop OpenCV Get Started: 012_mouse_and_trackbar 1. 源由2. mouse/trackbar应用Demo2.1 C应用Demo2.2 Python应用Demo 3. 鼠标位置跟踪注释3.1 注册回调函数3.2 回调操作3.3 效果 4. 使用轨迹栏调整图像大小4.1 初始化轨迹栏&注册回调函数4.2 回调操作4.3 效…...

信息安全性测试
1 信息安全性测试 信息安全性测试是确保产品或系统能够有效地保护信息和数据,使得用户、其他产品或系统的访问权限与其授权类型和级别相一致的一系列检查过程。信息安全性测试也应该是一个持续的过程,确保信息系统能够抵御恶意攻击,并保护数…...

[HTML]Web前端开发技术26(HTML5、CSS3、JavaScript )JavaScript基础——喵喵画网页
希望你开心,希望你健康,希望你幸福,希望你点赞! 最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!! 喵喵喵,你对我真的…...

【Java】文件操作与IO
文件操作与IO Java中操作文件针对文件系统的操作File类概述字段构造方法方法及示例 文件内容的读写 —— 数据流Java提供的 “流” API文件流读写文件内容InputStream 示例读文件示例1:将文件完全读完的两种方式示例二:读取汉字 写文件谈谈 OutputStream…...

开关电源电路主要元器件基础知识详解
在学习电子电路过程中,电源我们无法绕开的一个重要部分,很多时候,故障就出现在电源部分,特别是开关电源。开关电源电路主要是由熔断器、热敏电阻器、互感滤波器、桥式整流电路、滤波电容器、开关振荡集成电路、开关变压器、光耦合…...

- 项目落地 - 《选择项目工具的方法论》
本文属于专栏《构建工业级QPS百万级服务》 提纲: 选择大概率能完成业务目标的工具选择最适合的工具制作最适合的工具 本文所说的项目工具,泛指业务软件开发,所依赖的第三方提供的成熟的资源。包括但不限于开发语言、编辑工具、编译工具、三方…...

美国突然致敬中本聪
作者:秦晋 有点看不懂美国的神操作。 2月16日,据《Bitcoin Magazine》报道,比特币的竞争对手、美国参议员伊丽莎白-沃伦对比特币的立场突然180度大转弯。由反对立场转为支持立场。让很多行业媒体出乎意料,甚至惊掉下巴。 报道称&a…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...
