element 表单提交图片(表单上传图片)
文章目录
- 使用场景
- 页面效果
- 前端代码
使用场景
vue2 + element 表单提交图片
1.点击【上传图片】按钮择本地图片(只能选择一张图片)后。
2.点击图片,支持放大查看。
3.点击【保存】按钮,提交表单。
页面效果

前端代码
HTML
<div style="display: flex;align-items: center;"><el-upload :accept="pic_accept" action="" :on-change="uploadChange" :show-file-list="false"><el-button size="small" type="primary">上传图片</el-button></el-upload><div class="up_sy_logo_div" style="margin-left: 15px;"><!--支持点击查看大图--><el-image v-if="ruleForm.hrefn" style="width:100px;" :src="ruleForm.hrefn" :preview-src-list="ruleForm.hrefn ? [ruleForm.hrefn] : []"></el-image></div>
</div>
Vue data
pic_accept: ".jpg,.png,.jpeg,.bmp",
pic_maxsize: "5",//单位MB
ruleForm: {hrefn: ""
},
file: [],//暂存文件
submitLoading: false,//防止重复提交
Vue methods
uploadChange(file) {if (file.status !== 'success') return;if (!this.checkFile(file)) return;this.ruleForm.hrefn = URL.createObjectURL(file.raw);// 复刻文件信息this.file = file.raw;
},
checkFile(file) {// 判断图片类型if (this.pic_type) {let picTypeArr = this.pic_type.split(',');let isImage = false;picTypeArr.forEach(item => {if (file.raw.type === 'image/' + item) {isImage = true;}});if (!isImage) {message.error('上传图片只能是 (' + this.pic_type + ') 格式!');return false;}}// 判断图片大小if (this.pic_maxsize > 0) {let isLtNumM = file.size / 1024 / 1024 < this.pic_maxsize;if (!isLtNumM) {message.error('上传图片大小不能超过 ' + this.pic_maxsize + 'MB!');return false;}}return true;
},
submitForm(formName) {let _this = this;let params = JSON.parse(JSON.stringify(this.ruleForm));let formData = new FormData();Object.keys(params).forEach((key) => {if (Array.isArray(params[key])) {params[key].forEach((v) => {formData.append(key + '[]', v);});} else {formData.append(key, params[key]);}});if (this.file.length !== 0) {formData.append('file', this.file);}_this.submitLoading = true;//httpPost 是自定义的函数httpPost('你的服务器接口URL', formData).then(function (response) {let res = response.data;if (res.error === 0) {message.success(res.msg);_this.clearForm();} else {message.error(res.msg);}//_this.$emit("child-event-list");}).catch(function (error) {console.log(error);}).finally(function () {_this.submitLoading = false;});
}
服务端 PHP接受参数
$_POST;
$_FILES['file'];
相关文章:

element 表单提交图片(表单上传图片)
文章目录 使用场景页面效果前端代码 使用场景 vue2 element 表单提交图片 1.点击【上传图片】按钮择本地图片(只能选择一张图片)后。 2.点击图片,支持放大查看。 3.点击【保存】按钮,提交表单。 页面效果 前端代码…...

Android 15 第一个开发者预览版
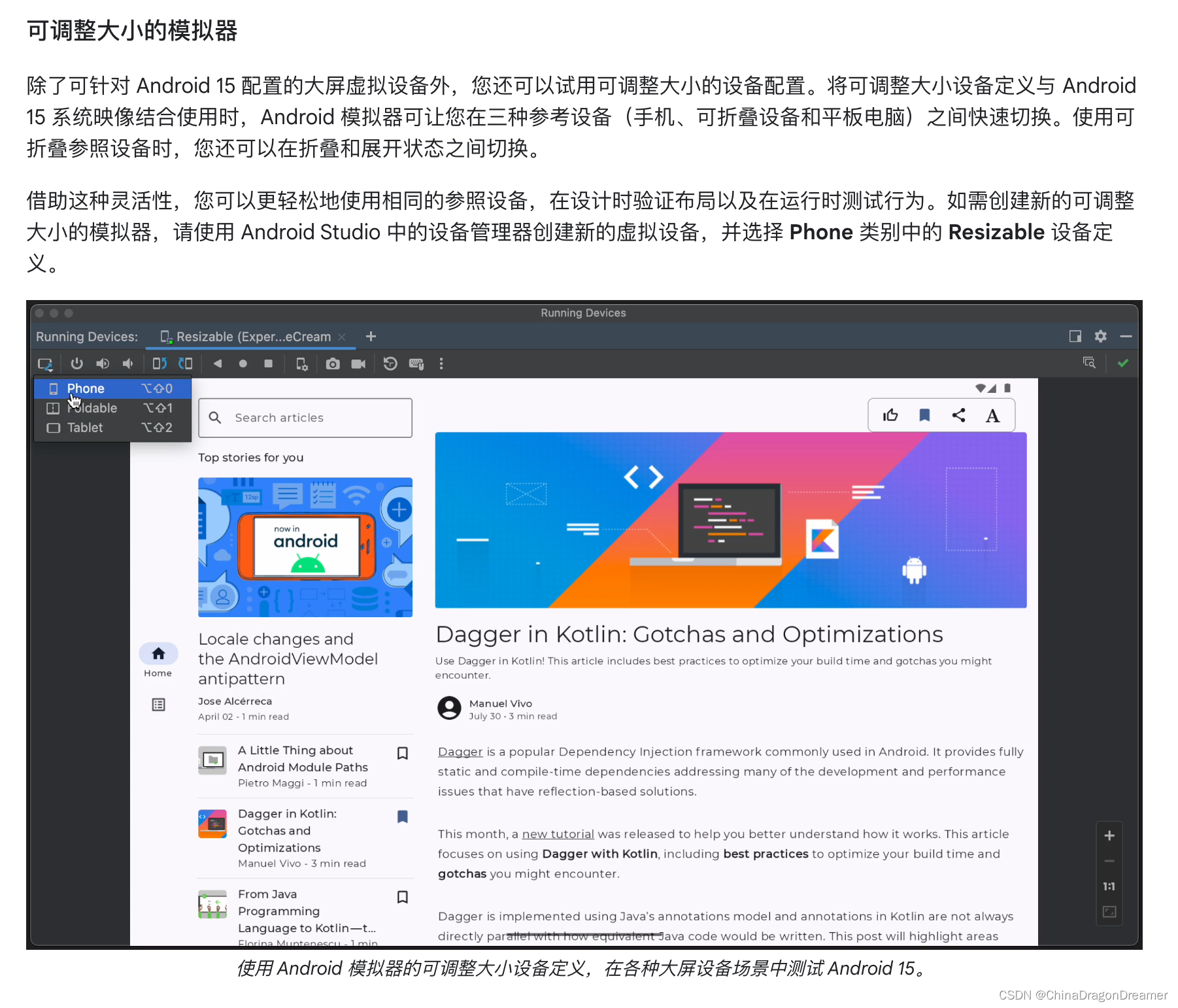
点击查看:first-developer-preview-android15 点击查看:Get Android 15 2024年2月16日,谷歌发布 Android 15 第一个开发者预览版 翻译 由工程副总裁戴夫伯克发布 今天,我们发布了Android 15的首个开发者预览版,这样我们的开发者就…...

anomalib1.0学习纪实-续1:增加新算法
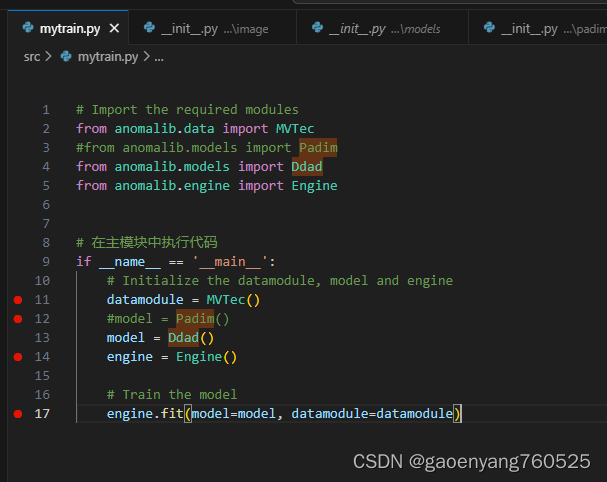
0、基本信息 现在我要增加一个新算法:DDAD 他的代码,可以在github中找到:GitHub - arimousa/DDAD 一、基础操作: 1、修改anomalib\src\anomalib\models\__init__.py 我增加的第33行和61行, 2、 增加ddad文件夹和文…...

Java+Vue+MySQL,国产动漫网站全栈升级
✍✍计算机编程指导师 ⭐⭐个人介绍:自己非常喜欢研究技术问题!专业做Java、Python、微信小程序、安卓、大数据、爬虫、Golang、大屏等实战项目。 ⛽⛽实战项目:有源码或者技术上的问题欢迎在评论区一起讨论交流! ⚡⚡ Java实战 |…...

机器人常用传感器分类及一般性要求
机器人传感器的分类 传感技术是先进机器人的三大要素(感知、决策和动作)之一。根据用途不同,机器人传感器可以分为两大类:用于检测机器人自身状态的内部传感器和用于检测机器人相关环境参数的外部传感器。 内部传感器 内部传感…...

C++-opencv的imread、imshow、waitkey、namedWindow
在C中使用OpenCV时,imread和imshow是两个非常基础且常用的函数,用于读取图像和显示图像。以下是这两个函数的简要说明和如何一起使用它们的示例。 imread函数 imread用于从指定的文件路径读取图像。它将图像读入为cv::Mat对象,这是OpenCV中…...

开源语音识别faster-whisper部署教程
1. 资源下载 源码地址 模型下载地址: large-v3模型:https://huggingface.co/Systran/faster-whisper-large-v3/tree/main large-v2模型:https://huggingface.co/guillaumekln/faster-whisper-large-v2/tree/main large-v2模型:…...
)
使用IntelliJ IDEA配置Maven (入门)
在使用IntelliJ IDEA进行Java开发时,配置Maven是至关重要的一步,因为它可以帮助你管理项目的依赖和构建过程。以下是我在使用IntelliJ IDEA配置Maven的实践过程,以及一些技术笔记和职场感悟。 工作实践与项目复盘 下载Maven: 访问…...

汽车金融市场研究:预计2029年将达到482亿美元
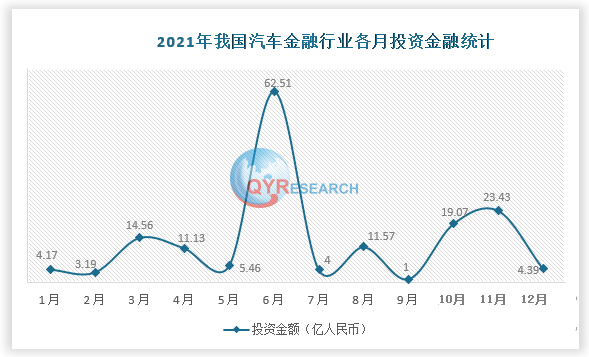
汽车金融公司作为汽车流通产业链的重要一环,认真贯彻落实国家有关政策,采取多种措施助力汽车产业发展,为促进推动汽车消费、助力畅通汽车产业链、支持稳定宏观经济大盘发挥了积极作用。 益于国内疫情得到有效控制,我国经济持续稳定…...

关于举办第十五届蓝桥杯大赛电子赛5G全网规划与建设赛项的通知
关于举办第十五届蓝桥杯大赛电子赛 5G全网规划与建设赛项的通知 各相关院校: 第十五届蓝桥杯大赛通知已于2023年9月27日在蓝桥杯大赛官网发布,现就电子赛5G全网规划与建设赛项报名事宜,公布如下: 一、赛项概述 5G全网规划与建设…...

Vue3快速上手(七) ref和reactive对比
一、ref和reactive对比 表格形式更加直观吧: 项目refreactive是否支持基本类型支持不支持是否支持对象类型支持支持对象类型是否支持属性直接赋值不支持,需要.value支持是否支持直接重新分配对象支持,因为操作的.value不支持,需…...

8、内网安全-横向移动RDPKerberos攻击SPN扫描WinRMWinRS
用途:个人学习笔记,有所借鉴,欢迎指正 目录 一、域横向移动-RDP-明文&NTLM 1.探针服务: 2.探针连接: 3.连接执行: 二、域横向移动-WinRM&WinRS-明文&NTLM 1.探针可用: 2.连接…...

《数据结构与算法之美》读书笔记
《数据结构与算法之美》读书笔记 写在前面 这本书的大部分内容比较浅显,因此只挑DSAA课程上没有涉及或没有深入讨论的点总结 第二章 数组相关 提高传统数组插入/删除数据效率的方法: 如果插入的数据不要求有序,可以直接把某位的原数据替换…...

C语言—字符数组(3)
可能不是那么的完整,先凑合看吧,如果我学会如何修改以后,我慢慢回来修改的 1.编写程序实现对两个字符串的连接功能; 法一:不使用strcat函数,写程序直接实现,记得添加结束符,不然程序访问数组时候将变得不…...

linux 实用技能
1.查看系统版本 cat /etc/redhat-release cat /etc/redhat-release 2. 查看磁盘实用情况 df du 3.查看内存 top -Hp 2214 4. 网络配置 vi /etc/hostname vi /etc/hosts vi /etc/sysconfig/network-scripts/ifcfgens33 6. sed ‘s/a/b/g’ aaa.txt 替换 7. scp …...

【maya 入门笔记】基本视图和拓扑
1. 界面布局 先看基本窗口布局,基本窗口情况如下: 就基本窗口布局的情况来看,某种意义上跟blender更像一点(与3ds max相比)。 那么有朋友就说了,玛格基,那blender最下面的时间轴哪里去了&…...

IO 流分类
一、File File 类(磁盘操作)可以用于表示文件和目录的信息,但是它不表示文件的内容。递归地列出一个目录下所有文件: public static void listAllFiles(File dir) {if (dir null || !dir.exists()) {return;}if (dir.isFile())…...

JVM的主要组成部分,以及它们的作用。JVM中的内存区域有哪些,它们各自的作用是什么?什么是Java的堆内存,它如何影响程序的性能?
JVM的主要组成部分,以及它们的作用 JVM(Java虚拟机)的主要组成部分包括类加载器(Class Loader)、运行时数据区(Runtime Data Area)、执行引擎(Execution Engine)、本地库…...

Qt QWidget以及各种控件、布局 核心属性(适合入门使用时查询)
目录 1. QWidget核心属性 2. 按钮类控件 2.1 PushButton 核心属性 2.2 RadioButton 核心属性 2.3 CheckBox 和 Tool Button 核心属性 3. 显示类控件 3.1 Label 核心属性 3.2 LCDNumber 核心属性 3.3 ProgressBar 核心属性 3.4 Calendar Widget 核心属性 4. 输入类控…...

svg图片构造QGraphicsSvgItem对象耗时很长的问题解决
目录 1. 问题的提出 2. 问题解决 1. 问题的提出 今天通过一张像素为141 * 214,大小为426KB的svg格式的图片构造QGraphicsSvgItem对象,再通过Qt的Graphics View Framework框架,将QGraphicsSvgItem对象显示到场景视图上,代码如下&…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

Web 架构之 CDN 加速原理与落地实践
文章目录 一、思维导图二、正文内容(一)CDN 基础概念1. 定义2. 组成部分 (二)CDN 加速原理1. 请求路由2. 内容缓存3. 内容更新 (三)CDN 落地实践1. 选择 CDN 服务商2. 配置 CDN3. 集成到 Web 架构 …...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...
