HTML5 Canvas与JavaScript携手绘制动态星空背景
目录
一、程序代码
二、代码原理
三、运行效果

一、程序代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>星空背景</title>
</head>
<body style="overflow-x:hidden;"><canvas id="canvas"></canvas> <!-- 创建一个画布元素 -->
</body><script>// 获取画布元素和2D上下文canvas = document.getElementById('canvas');ctx = canvas.getContext('2d'); // 设置画布宽度和高度w = canvas.width = window.innerWidth; h = canvas.height = window.innerHeight-50; hue = 217; // 设定颜色stars = []; // 存储星星的数组count = 0,maxStars = 1500; // 星星数量// 创建用于渲染星星的小画布canvas2 = document.createElement('canvas');w2 = canvas2.width = 100;h2 = canvas2.height = 100;ctx2 = canvas2.getContext("2d");gradientCache = ctx2.createRadialGradient(w2 / 2, h2 / 2, 0, w2 / 2, h2 / 2, w2 / 2);gradientCache.addColorStop(0.025, '#fff');gradientCache.addColorStop(0.1, 'hsl(' + hue + ', 61%, 33%)');gradientCache.addColorStop(0.25, 'hsl(' + hue + ', 64%, 6%)');gradientCache.addColorStop(1, 'transparent');ctx2.fillStyle = gradientCache;ctx2.beginPath();ctx2.arc(w2 / 2, h2 / 2, w2 / 2, 0, Math.PI * 2);ctx2.fill();// 生成随机数function random(min, max) {if (arguments.length < 2) {max = min;min = 0;}if (min > max) {var hold = max;max = min;min = hold;}return Math.floor(Math.random() * (max - min + 1)) + min;}// 确定星星轨道半径function maxOrbit(x, y) {var max = Math.max(x, y), diameter = Math.round(Math.sqrt(max * max + max * max));return diameter / 2;}// 构造函数用于创建星星对象Star = function() {this.orbitRadius = random(maxOrbit(w, h));this.radius = random(60, this.orbitRadius) / 10;this.orbitX = w / 2;this.orbitY = h / 2;this.timePassed = random(2, maxStars); this.speed = random(this.orbitRadius) / 120000;this.alpha = random(2, 10) / 10;count++;stars[count] = this;}// 在画布上绘制星星Star.prototype.draw = function() {x = Math.sin(this.timePassed) * this.orbitRadius + this.orbitX;y = Math.cos(this.timePassed) * this.orbitRadius + this.orbitY;twinkle = random(10);if (twinkle === 1 && this.alpha > 0) {this.alpha -= 0.05;} else if (twinkle === 2 && this.alpha < 1) {this.alpha += 0.05;}ctx.globalAlpha = this.alpha;ctx.drawImage(canvas2, x - this.radius / 2, y - this.radius / 2, this.radius, this.radius);this.timePassed += this.speed;}// 创建一定数量的星星对象for (var i = 0; i < maxStars; i++) {new Star();}// 开始绘制星空背景function start() {ctx.globalCompositeOperation = 'source-over';ctx.globalAlpha = 1;ctx.fillStyle = 'hsla(' + hue + ', 64%,6%,0.2)';ctx.fillRect(0, 0, w, h)ctx.globalCompositeOperation = 'lighter';for (var i = 1, l = stars.length; i < l; i++) {stars[i].draw();};window.requestAnimationFrame(start);}start(); // 调用开始函数
</script>
</html>
二、代码原理
这段代码通过 HTML5 的 <canvas> 元素和 JavaScript 实现了一个星空背景效果。首先,它在页面加载时创建了一个全屏大小的画布,并使用 JavaScript 生成了多个具有不同运动轨道的星星对象。每颗星星都具有随机的半径、位置、运动速度和闪烁效果。通过使用定时器和 requestAnimationFrame 方法,实现了星星的运动和闪烁效果,从而呈现出逼真的星空背景。整体效果是一个动态的、具有视差效果的星空背景,为网页增添了视觉吸引力。
-
首先是 HTML 结构部分:
- 定义了一个 HTML 文档,并设置了字符集为 UTF-8。
- 设置了页面的标题为“星空背景”。
- 在 body 中定义了一个画布元素
<canvas>,并指定了一个 id 为 "canvas"。
-
紧接着是 JavaScript 部分:
- 获取了
<canvas>元素以及其 2D 绘图上下文。 - 设置了画布的宽度和高度为窗口的宽度和高度减去 50。
- 定义了一些变量,如颜色值、存储星星的数组、星星数量等。
- 获取了
-
创建用于渲染星星的小画布:
- 创建了一个新的
<canvas>元素作为缓存画布。 - 设置了缓存画布的宽高,并获取其 2D 上下文。
- 创建了一个径向渐变对象,定义了星星的颜色渐变规则。
- 绘制了一个圆形填充的图案,代表星星的外观。
- 创建了一个新的
-
定义了两个辅助函数:
random(min, max)用于生成指定范围内的随机数。maxOrbit(x, y)用于确定星星轨道的最大半径。
-
创建了一个构造函数
Star用于创建星星对象:- 初始化了星星的轨道半径、半径大小、位置等属性。
- 将每个创建的星星对象存储到 stars 数组中。
-
定义了
Star原型对象的draw方法:- 根据时间变化计算星星的位置坐标。
- 控制星星闪烁效果的透明度变化。
- 使用缓存画布绘制星星。
- 更新星星的时间,实现星星的运动效果。
-
创建了一定数量的星星对象,并将其存储在 stars 数组中。
-
定义了
start函数开始绘制星空背景:- 设置了画布的全局合成操作模式和透明度。
- 填充了一个半透明的矩形作为背景。
- 设置了全局合成操作模式为 'lighter',实现星星的叠加效果。
- 遍历所有星星对象,并调用其
draw方法进行绘制。 - 使用
window.requestAnimationFrame实现动画效果。
-
调用
start函数,开始绘制星空背景效果。
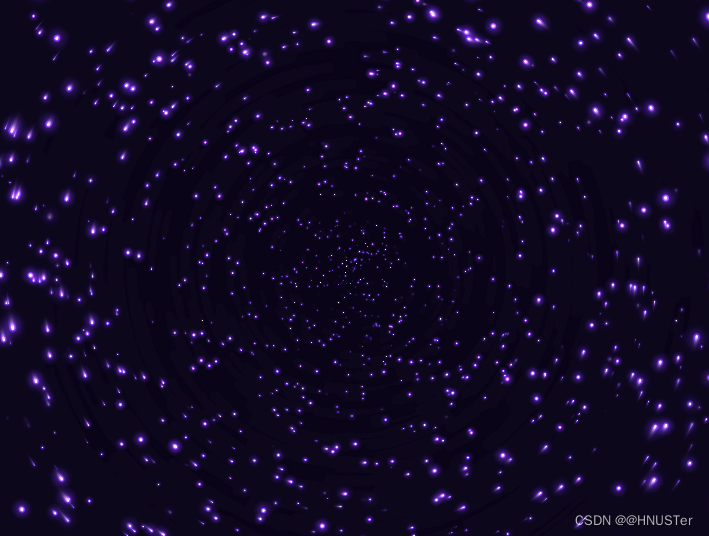
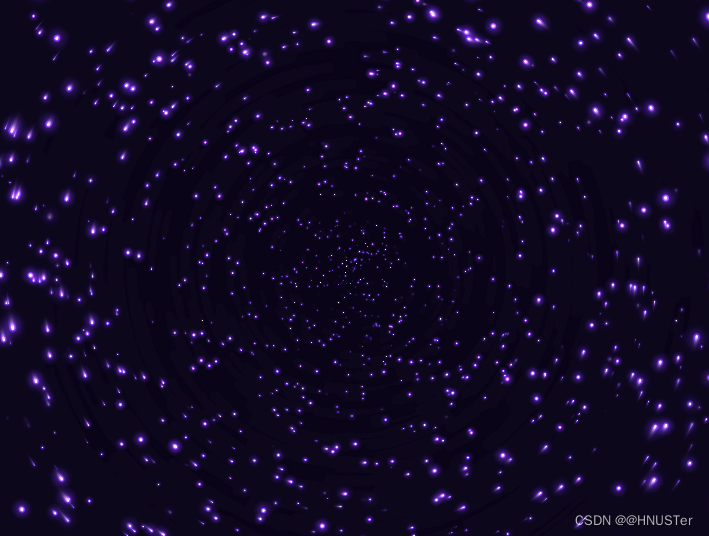
三、运行效果



相关文章:

HTML5 Canvas与JavaScript携手绘制动态星空背景
目录 一、程序代码 二、代码原理 三、运行效果 一、程序代码 <!DOCTYPE html> <html> <head> <meta charset"UTF-8"> <title>星空背景</title> </head> <body style"overflow-x:hidden;"><canvas …...

如何优雅地与ChatGPT对话?
ChatGPT已经发布了一年之久了,但你真的会使用ChatGPT吗?同一个问题,不同的问法得到的答案可能千差万别,你可以把ChatGPT当作一个知识面很广的专家,他上知天文下知地理,但他无法直接知道你的意图,…...

AI提示工程实战:从零开始利用提示工程学习应用大语言模型【文末送书-19】
文章目录 背景什么是提示工程?从零开始:准备工作设计提示调用大语言模型 实际应用示例文字创作助手代码生成持续优化与迭代数据隐私与安全性可解释性与透明度总结 AI提示工程实战:从零开始利用提示工程学习应用大语言模型【文末送书-19】⛳粉…...

量子算法入门——3.狄拉克符号与量子态(3)
3. 狄拉克符号的数学基础 左矢是右矢的共轭转置 上标*表示共轭 算符就是对狄拉克符号进行操作,就是相当于矩阵操作向量,算符对应本征值和本征态 本征值:拉伸x、y向量的程度本征态:x、y向量 上标匕首🗡符号…...
list)
c++ STL系列——(三)list
目录 引言 list的特点 list的用法 list与其他容器的比较 结论 引言 在C STL中,list 是一个非常灵活且功能强大的双向链表容器,它允许存储任意类型的元素,并提供了丰富的操作函数,包括插入、删除、排序、查找以及对容器的遍历…...

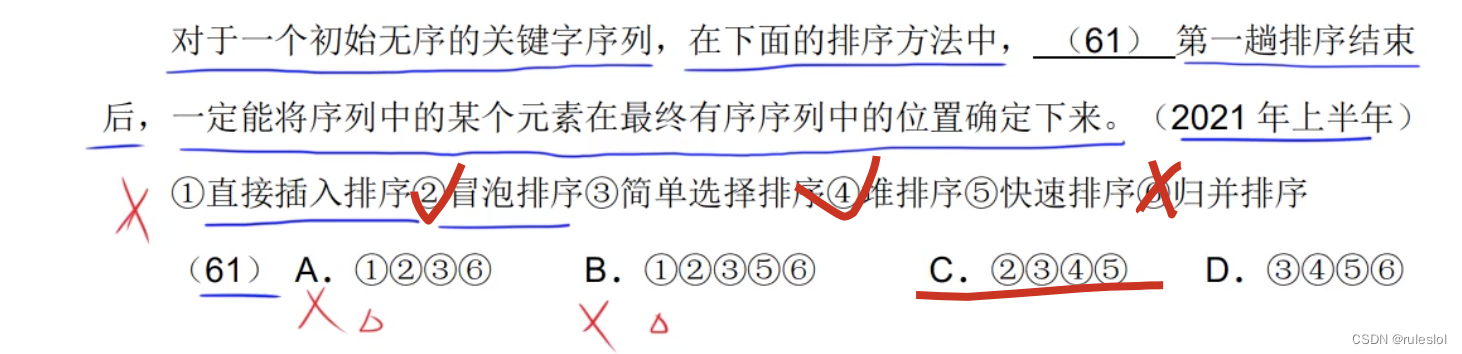
软考29-上午题-排序
一、排序的基本概念 1-1、稳定性 稳定性指的是相同的数据所在的位置经过排序后是否发生变化。若是排序后,次序不变,则是稳定的。 1-2、归位 每一趟排序能确定一个元素的最终位置。 1-3、内部排序 排序记录全部存放在内存中进行排序的过程。 1-4、外部…...

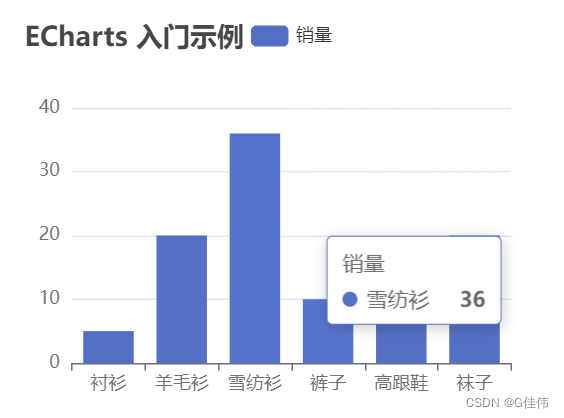
【详细流程】vue+Element UI项目中使用echarts绘制圆环图 折线图 饼图 柱状图
vueElement UI项目中数据分析功能需要用到圆环图 折线图 饼图 柱状图等,可视化图形分析 安装流程及示例 1.安装依赖 npm install echarts --save2.在main.js中引入并挂载echarts import echarts from echarts Vue.prototype.$echarts echarts3.在需要使用echart…...

Unity之XR Interaction Toolkit如何在VR中实现一个可以拖拽的UI
前言 普通的VR项目中,我们常见的UI都是一个3D的UI,放置在场景中的某个位置,方便我们使用射线点击。但是为了更好的体验,我们可能会有跟随头显的UI,或者可拖拽的UI,这样更方便用户去操作。 所以我们今天的需求就是:如何基于XR Interaction Toolkit 插件 在VR中使用手柄射…...

开源项目热度榜单
题目描述 某个开源社区希望将最近热度比较高的开源项目出一个榜单,推荐给社区里面的开发者。对于每个开源项目,开发者可以进行关注(watch)、收藏(star)、fork、提issue、提交合并请求(MR)等。 数据库里面统计了每个开源项目关注、收藏、fork、issue、M…...

Ubuntu系统搭建HadSky论坛并结合内网穿透实现无公网ip远程访问
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

gowin GW1N4 LED
基于上已篇文章基础上增加LED闪烁的功能 《gowin GW1N4 OSC IP 使用》 gowin GW1N4 OSC IP 使用-CSDN博客 https://blog.csdn.net/wzy15965343032/article/details/136172184?spm1001.2014.3001.5502 代码: module osc_test(input rst_n,output test_clk,output …...

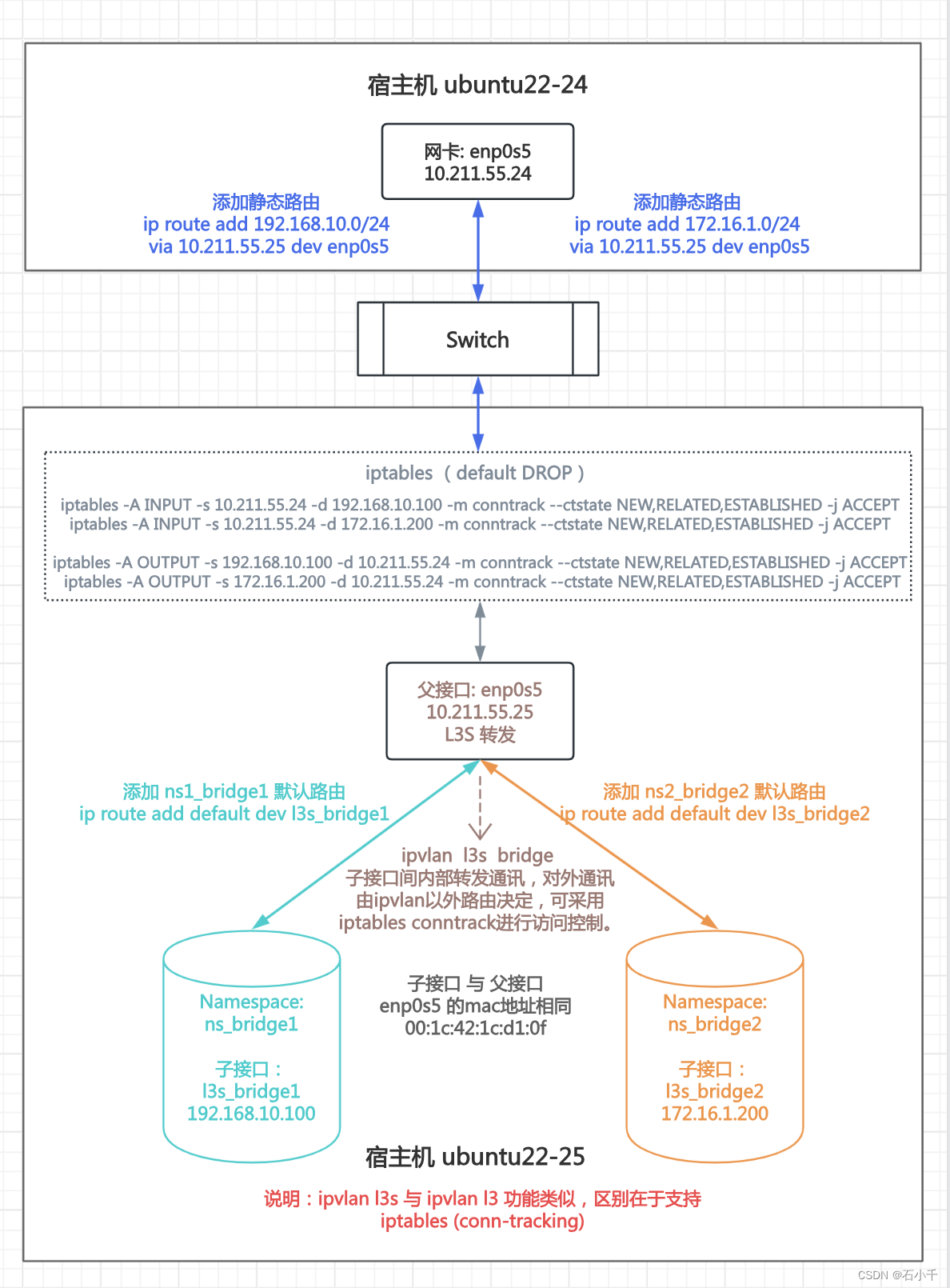
Linux ipvlan详解(l2、l3、l3s和bridge、private和vepa模式)
Linux ipvlan详解,测试l2、l3、l3s和bridge、private和vepa模式。 最近在看Docker的网络,看到关于ipvlan网络的介绍。查阅了相关资料,记录如下。 参考 1.图解几个与Linux网络虚拟化相关的虚拟网卡-VETH/MACVLAN/MACVTAP/IPVLAN 2.IPVlan 详…...

理解并实现OpenCV中的图像平滑技术
导读 图像模糊(也称为图像平滑)是计算机视觉和图像处理中的基本操作之一。模糊图像通常是噪声减少、边缘检测和特征提取等应用的第一步。在本博客中,我们将重点介绍如何使用Python中的OpenCV库应用多种模糊技术。 理论概述: 基本…...

ChatGPT高效提问—prompt实践(白领助手)
ChatGPT高效提问—prompt实践(白领助手) 随着社会的不断发展,白领的比例越来越高。白领的工作通常较为繁忙,需要管理复杂的项目。工作量大、要求高、任务紧急,时间分配不当部分可能导致工作效率低下,任…...

Code Composer Studio (CCS) - Comment (注释)
Code Composer Studio [CCS] - Comment [注释] References Add Block Comment: 选中几行代码 -> 鼠标右键 -> Source -> Add Block Comment shortcut key: Ctrl Shift / Remove Block Comment: 选中几行代码->鼠标右键->Source->Remove Block Comment s…...

springboot/ssm校园菜鸟驿站管理系统Java校园快递取件管理系统
springboot/ssm校园菜鸟驿站管理系统Java校园快递取件管理系统 开发语言:Java 框架:springboot(可改ssm) vue JDK版本:JDK1.8(或11) 服务器:tomcat 数据库:mysql 5.…...

【Mybatis】TypeHandler使用
引言 在使用MyBatis进行项目开发时,我们经常会遇到Java类型与数据库类型不匹配的情况。为了解决这一问题,MyBatis提供了一个强大的机制——TypeHandler。TypeHandler是MyBatis中一个用于处理Java类型和数据库类型转换的组件,它在MyBatis进行…...

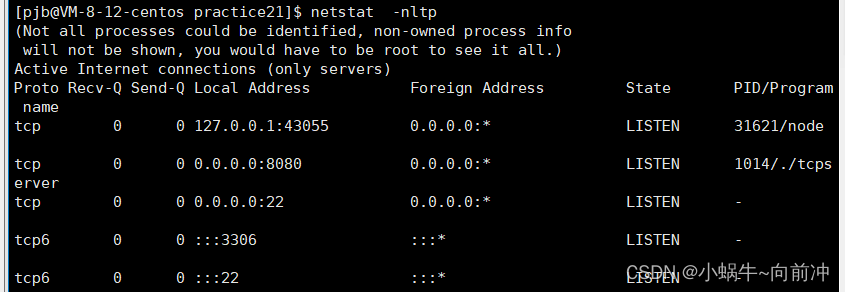
[计算机网络]---网络编程套接字
前言 作者:小蜗牛向前冲 名言:我可以接受失败,但我不能接受放弃 如果觉的博主的文章还不错的话,还请点赞,收藏,关注👀支持博主。如果发现有问题的地方欢迎❀大家在评论区指正 目录 一、基础知识…...

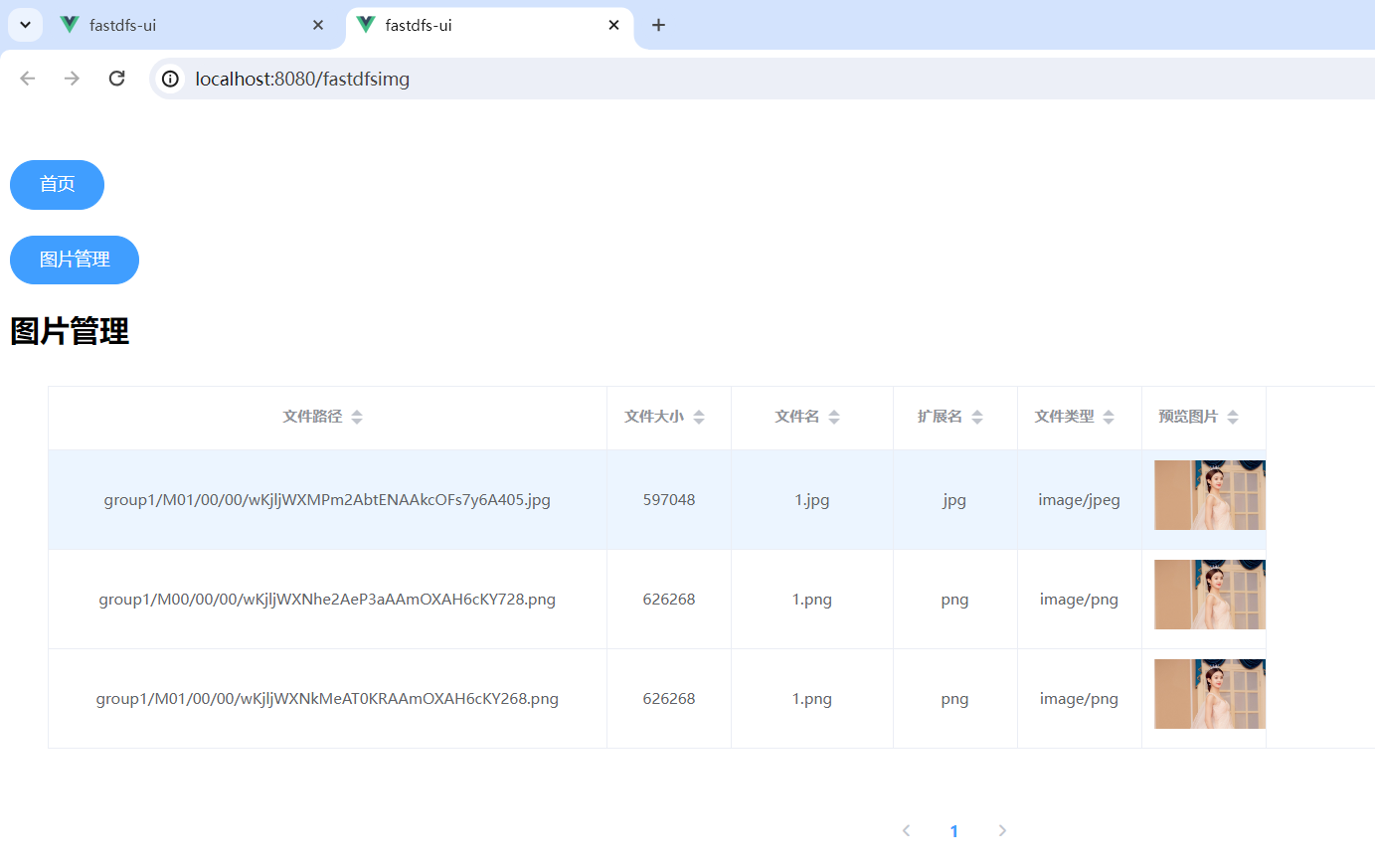
分布式文件系统 SpringBoot+FastDFS+Vue.js【二】
分布式文件系统 SpringBootFastDFSVue.js【二】 六、实现上传功能并展示数据6.1.创建数据库6.2.创建spring boot项目fastDFS-java6.3.引入依赖6.3.fastdfs-client配置文件6.4.跨域配置GlobalCrosConfig.java6.5.创建模型--实体类6.5.1.FastDfsFile.java6.5.2.FastDfsFileType.j…...

开源软件:推动软件行业繁荣的力量
文章目录 📑引言开源软件的优势分析开放性与透明度低成本与灵活性创新与协作 开源软件对软件行业的影响推动技术创新和进步促进软件行业的合作与交流培养人才和提高技能促进软件行业的可持续发展 结语 📑引言 随着信息技术的飞速发展,软件已经…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

基于PHP的连锁酒店管理系统
有需要请加文章底部Q哦 可远程调试 基于PHP的连锁酒店管理系统 一 介绍 连锁酒店管理系统基于原生PHP开发,数据库mysql,前端bootstrap。系统角色分为用户和管理员。 技术栈 phpmysqlbootstrapphpstudyvscode 二 功能 用户 1 注册/登录/注销 2 个人中…...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...
