前端秘法基础式(HTML)(第二卷)
目录
一.表单标签
1.表单域
2.表单控件
2.1input标签
2.2label/select/textarea标签
2.3无语义标签
三.特殊字符
一.表单标签
用来完成与用户的交互,例如登录系统
1.表单域
<form>通过action属性,将用户填写的数据转交给服务器

2.表单控件
2.1input标签
type属性:text文本输入框
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>这是标题</title>
</head>
<body><!-- 这里是注释 --><form action = "">姓名<input type = "text"></form>
</body>
</html>

type = password


这种情况下对用户输入的数据具有加密效果
type = radio单选框
<body><!-- 这里是注释 --><form action = "">姓名<input type = "text"><br>密码<input type = "password"><br>性别<input type = "radio" name = "gender">男<input type = "radio" name = "gender">女</form>
</body>附加相同的name属性,只能选择一个,当加入checked = "checked"则可以默认一个选项

type = checkbox复选框可以选择多个选项
<form action = "">姓名<input type = "text"><br>密码<input type = "password"><br>性别<input type = "radio" name = "gender" checked = "checked">男<input type = "radio" name = "gender">女<br>爱好<input type = "checkbox">吃饭<input type = "checkbox">睡觉<input type = "checkbox">打豆豆</form>
type = button普通按钮(配合JS监听用户操作)
<form action = "">姓名<input type = "text"><br>密码<input type = "password"><br>性别<input type = "radio" name = "gender" checked = "checked">男<input type = "radio" name = "gender">女<br>爱好<input type = "checkbox">吃饭<input type = "checkbox">睡觉<input type = "checkbox">打豆豆<br><input type = "button" value=" 登录 " onclick="alert('登录成功')"></form>
type = submit/reset提交/重置
<form action = "https://www.baidu.com/">姓名<input type = "text"><br>密码<input type = "password"><br><input type = "submit"><input type = "reset"></form>
2.2label/select/textarea标签

label标签通常搭配单选框使用,与单选框对应的文本内容进行绑定
select标签是下拉菜单框
textarea标签是可变化的文本框,超出默认行数就会出现滚动条
<form action = "https://www.baidu.com/">姓名<input type = "text"><br>密码<input type = "password"><br>性别<input type = "radio" name = "gender" id = "male"><label for="male">男</label><input type = "radio" name = "gender" id = "female"><label for="female">女</label><br>出生年份<select><option>--请选择出生年份--</option><option>2001</option><option>2002</option><option>2003</option><option>2004</option><option>2005</option></select><br>个人经历<br><textarea rows="2" cols="30"></textarea><br><input type = "submit"><input type = "reset"></form>2.3无语义标签
有两种
div独占一行(可以替代<br>)
span不独占一行
<body><!-- 这里是注释 --><form action = "https://www.baidu.com/"><div>姓名<input type = "text"></div><div>密码<input type = "password"></div><div>性别<input type = "radio" name = "gender" id = "male"><label for="male">男</label><input type = "radio" name = "gender" id = "female"><label for="female">女</label></div><div>出生年份<select><option>--请选择出生年份--</option><option>2001</option><option>2002</option><option>2003</option><option>2004</option><option>2005</option></select></div><div>个人经历</div><div><textarea rows="2" cols="30"></textarea></div><div><input type = "submit"><input type = "reset"></div></form>
</body>三.特殊字符
在html中如何表示空格,<>,&呢,肯定不能直接表示,因为html会将多余的空格字符叠加为一个,<>又会和标签符号混淆,那么我们需要用额外的方法来表示
空格 
<< <> & &
看一下效果
![]()
![]()
相关文章:

前端秘法基础式(HTML)(第二卷)
目录 一.表单标签 1.表单域 2.表单控件 2.1input标签 2.2label/select/textarea标签 2.3无语义标签 三.特殊字符 一.表单标签 用来完成与用户的交互,例如登录系统 1.表单域 <form>通过action属性,将用户填写的数据转交给服务器 2.表单控件 2.1input标签 type…...

PTA-统计英文字母和数字字符[2]
本题要求编写程序,输入N个字符,统计其中英文字母、数字字符和其他字符的个数。 输入格式: 输入在第一行中给出正整数N,第二行输入N个字符,最后一个回车表示输入结束,不算在内。 输出格式: 在一行内按照 letter 英…...

Elasticsearch:将 IT 智能和业务 KPI 与 AI 连接起来 - 房间里的大象
作者:Fermi Fang 大象寓言的智慧 在信息技术和商业领导力的交叉点,蒙眼人和大象的古老寓言提供了一个富有洞察力的类比。 这个故事起源于印度次大陆,讲述了六个蒙住眼睛的人第一次遇到大象的故事。 每个人触摸大象的不同部位 —— 侧面、象牙…...

基于芯驰 X9HP PTG4.1 在 yocto 中添加 Linux 应用
1.参考例程并添加应用 1.1 参考例程 (1)查看自带的串口测试例程 uart_test ,查看 bb 文件怎么写的。 1.2 添加 printf-test 应用 (1)在 yocto/meta-semidrive/recipes-bsp/ 目录中 copy 自带例程 uart-test 改名为 …...

【微服务安全】OpenID Connect 简介:现代应用程序的身份验证
OpenID Connect (OIDC) 是一个建立在 OAuth 2.0 之上的开放身份验证协议。它简化了应用程序以一种标准化和可互操作的方式验证用户身份并获取其基本个人资料信息的方式。可以将其视为应用程序“知道你是谁”的一种安全方式,而无需你创建单独的帐户或透露你的密码。 …...

Linux系统中HTTP隧道的搭建与配置步骤:穿越网络的“魔法隧道”
在Linux系统中搭建HTTP隧道,就像是开启了一条穿越网络的“魔法隧道”。这条隧道能让你的数据在网络中自由穿梭,无论是远程办公还是数据同步,都能变得轻松自在。下面,就让我们一起探索如何搭建这条神奇的“魔法隧道”吧!…...

fastApi笔记04-查询参数和字符串校验
额外校验 使用Query可以对查询参数添加校验 from typing import Unionfrom fastapi import FastAPI, Queryapp FastAPI()app.get("/items/") async def read_items(q: Union[str, None] Query(defaultNone, max_length50)):results {"items": [{"…...

笔记 记录
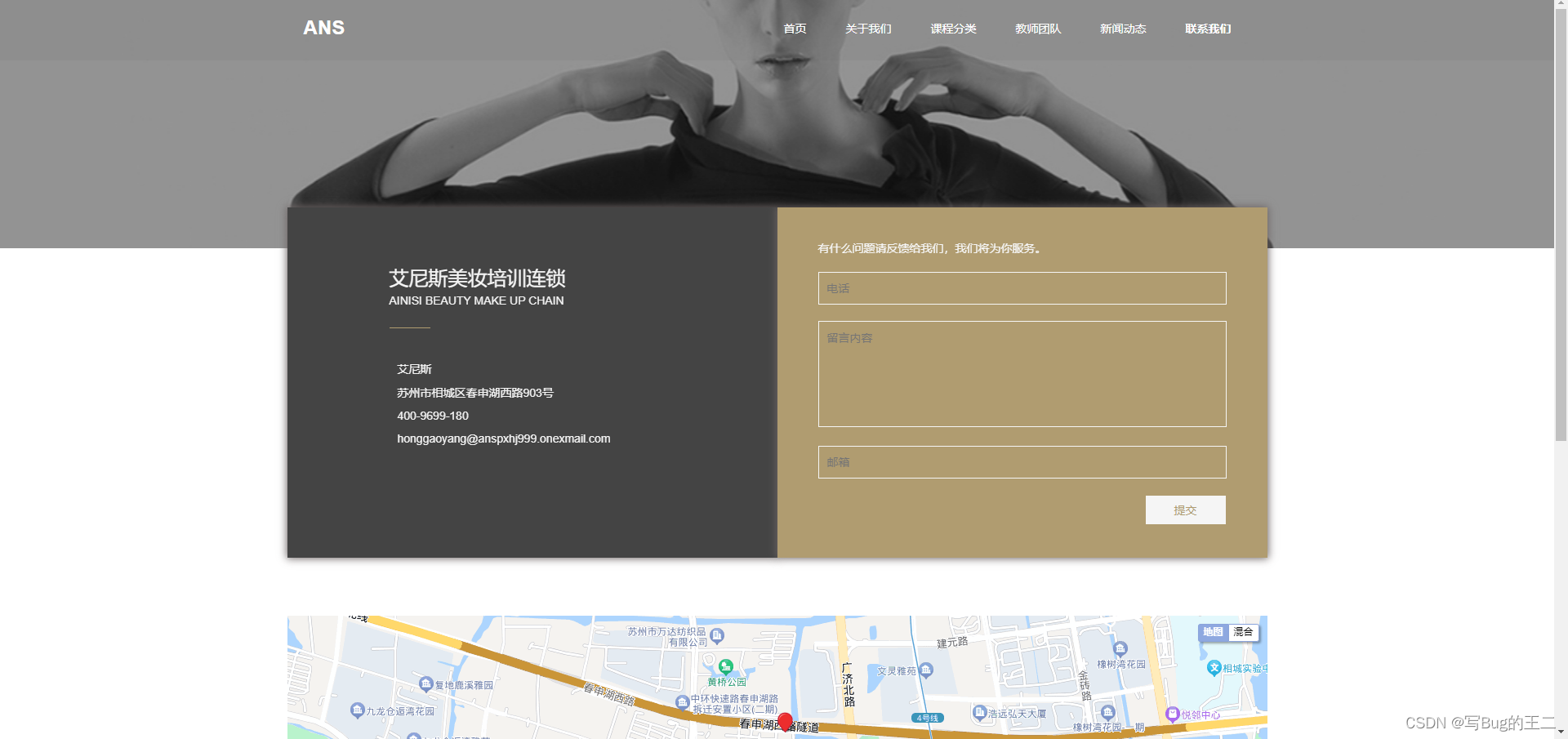
前言 个人记录 官网模版 基于 vue2 示例图...

相机图像质量研究(38)常见问题总结:编解码对成像的影响--呼吸效应
系列文章目录 相机图像质量研究(1)Camera成像流程介绍 相机图像质量研究(2)ISP专用平台调优介绍 相机图像质量研究(3)图像质量测试介绍 相机图像质量研究(4)常见问题总结:光学结构对成像的影响--焦距 相机图像质量研究(5)常见问题总结:光学结构对成…...

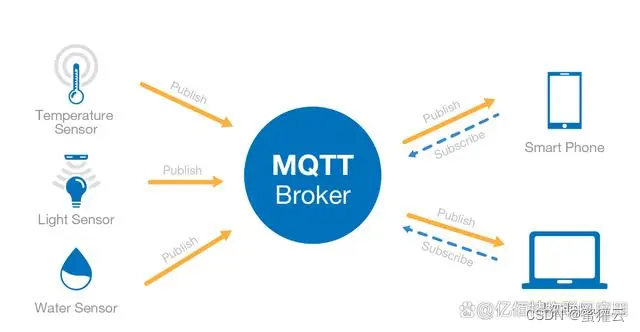
MQTT协议-ISO标准下基于发布/订阅范式的消息协议
MQTT(消息队列遥测传输)是ISO 标准(ISO/IEC PRF 20922)下基于发布/订阅范式的消息协议。它工作在 TCP/IP协议族上,是为硬件性能低下的远程设备以及网络状况糟糕的情况下而设计的发布/订阅型消息协议,为此,它需要一个消息中间件 。 MQTT是一个…...

手动实现new操作符
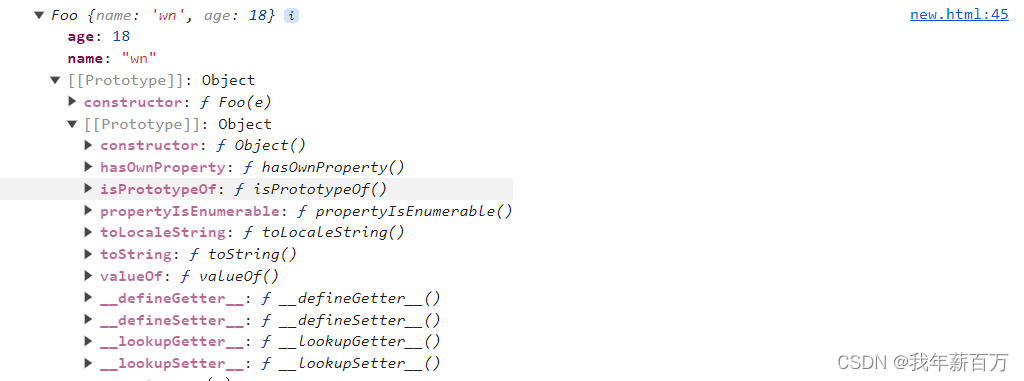
<script>//前置知识// 每一个函数在创建之初就会有一个prototype属性,这个属性指向函数的原型对象// function abc(){// }// abc.prototype--> {constructor: f}// 在JS中任意的对象都有内置的属性叫做[[prototype]]这是一个私有属性,这个私有属…...

【flutter】环境安装
安装flutter sdk 下载sdk flutter sdk就包含dart,所以我们只用安装flutter sdk就可以了。 我们去清华大学开源软件镜像站下载,flutter开发中,版本对不上基本项目就跑步起来,如果是团队协同开发的话,建议统一下载指定版…...

ROUGE-L和SPICE
ROUGE-L ROUGE-L(Recall-Oriented Understudy for Gisting Evaluation - Longest Common Subsequence)是一种用于评估自动文本摘要或机器翻译等自然语言处理任务的评价指标。它基于最长公共子序列(LCS)来计算,主要关注…...
vue3组件通信方式汇总
前言:本文默认读者有JS基础和Vue基础,如果没有这个两个基础,可能阅读比较困难,建议先看下官方文档,当然,也欢迎评论交流😁 通信方式总结 常见搭配形式 一、props(使用频率最高&#…...

备份服务器数据的重要
备份服务器数据的重要 无论您是在运营一个网站、一个业务应用程序还是整个平台,无法定期备份服务器数据都可能将会再次困扰您。这不是一个是否的问题。这是个何时的问题。你们需要将灾难性故障的潜在损害降至最低。 灾难性故障期间最大限度地减少潜在损害的最佳方法…...

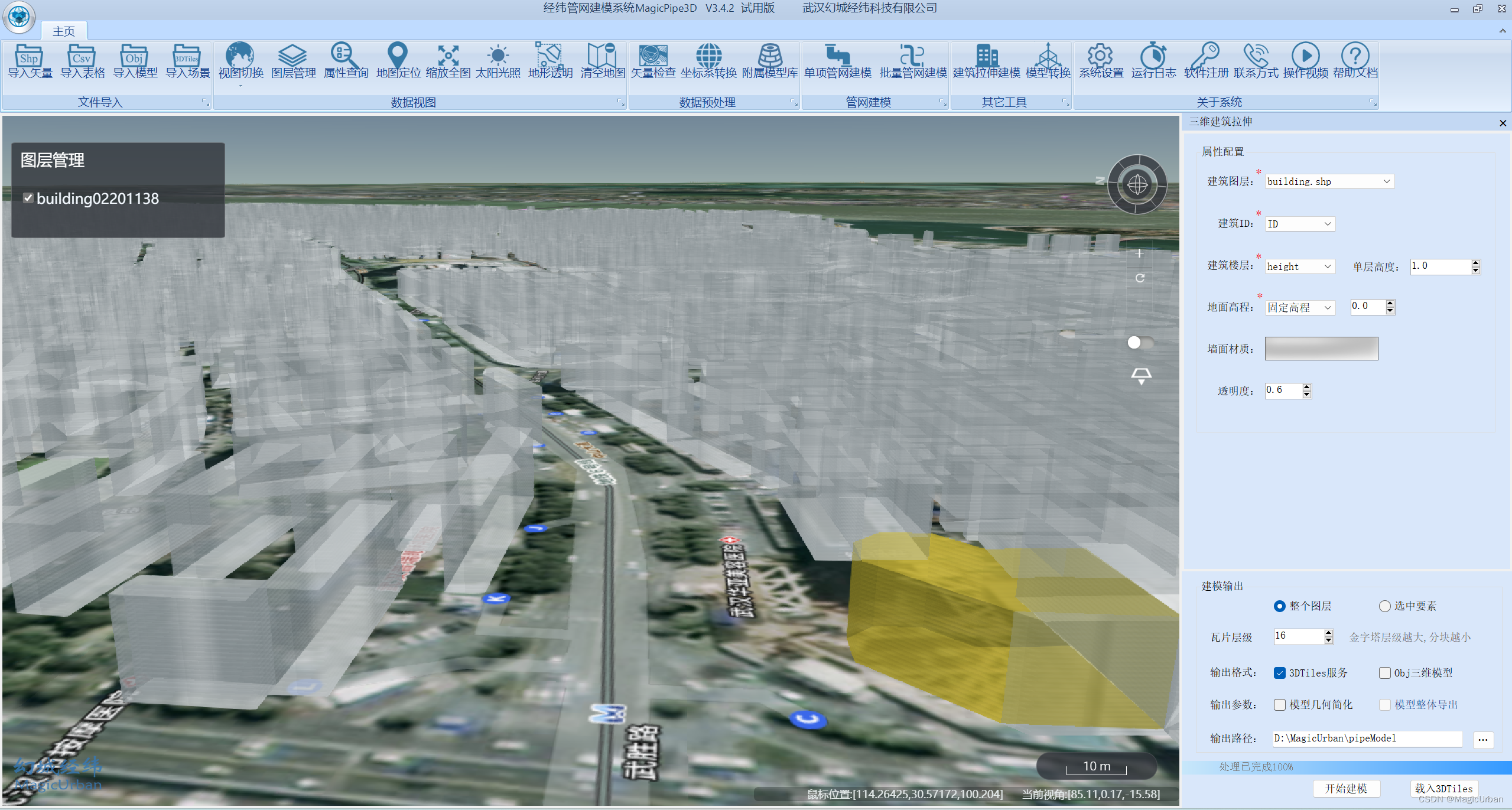
基于shp数据制作3DTiles建筑白膜
经纬管网建模系统MagicPipe3D,本地离线参数化构建地下管网、建筑三维模型,输出标准3DTiles服务、Obj模型等格式,支持Cesium、Unreal、Unity、Osg等引擎加载进行三维可视化、语义查询、专题分析。欢迎下载试用:http://www.magic3d.…...

SpringBootWeb学习笔记——12万字详细总结!
0. 写在前面 注:这套笔记是根据黑马程序员B站2023-3-21的视频学习的成果,其中省略了前端基础部分、Maven部分和数据库基础部分,详情可见目录。 注注:目前文章内结尾处多幅图片加载不出来,因为图片还存在本地没被传上来,过段时间再改~ 所有的Spring项目都基于Spring Fra…...

Code Composer Studio (CCS) - 文件比较
Code Composer Studio [CCS] - 文件比较 References 鼠标单击选中一个文件,再同时按住 Ctrl 鼠标左键来选中第二个文件,在其中一个文件上鼠标右击选择 Compare With -> Each Other. References [1] Yongqiang Cheng, https://yongqiang.blog.csdn.n…...

【GIT学习】仓库过大的清理办法
1、.git目录过大 要解决.git目录过大的问题,可以尝试以下方法: 使用git gc命令清理不再需要的缓存。这将帮助减小仓库的大小。 在命令行中输入以下命令: git gc --prunenow --aggressive使用git repack -ad命令来重新打包已经提交的文件。 …...

[office] excel如何设置图片大小 #其他#其他
excel如何设置图片大小 如果你是EXCEL初学者,因为EXCEL功能强大,刚开始肯定很难记住许多的操作技巧,这里讲一下如何插入图片并根据需要改变图片的大小。下面让小编为你带来excel设置图片大小的方法。 excel设置图片大小步骤: 步骤…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...
