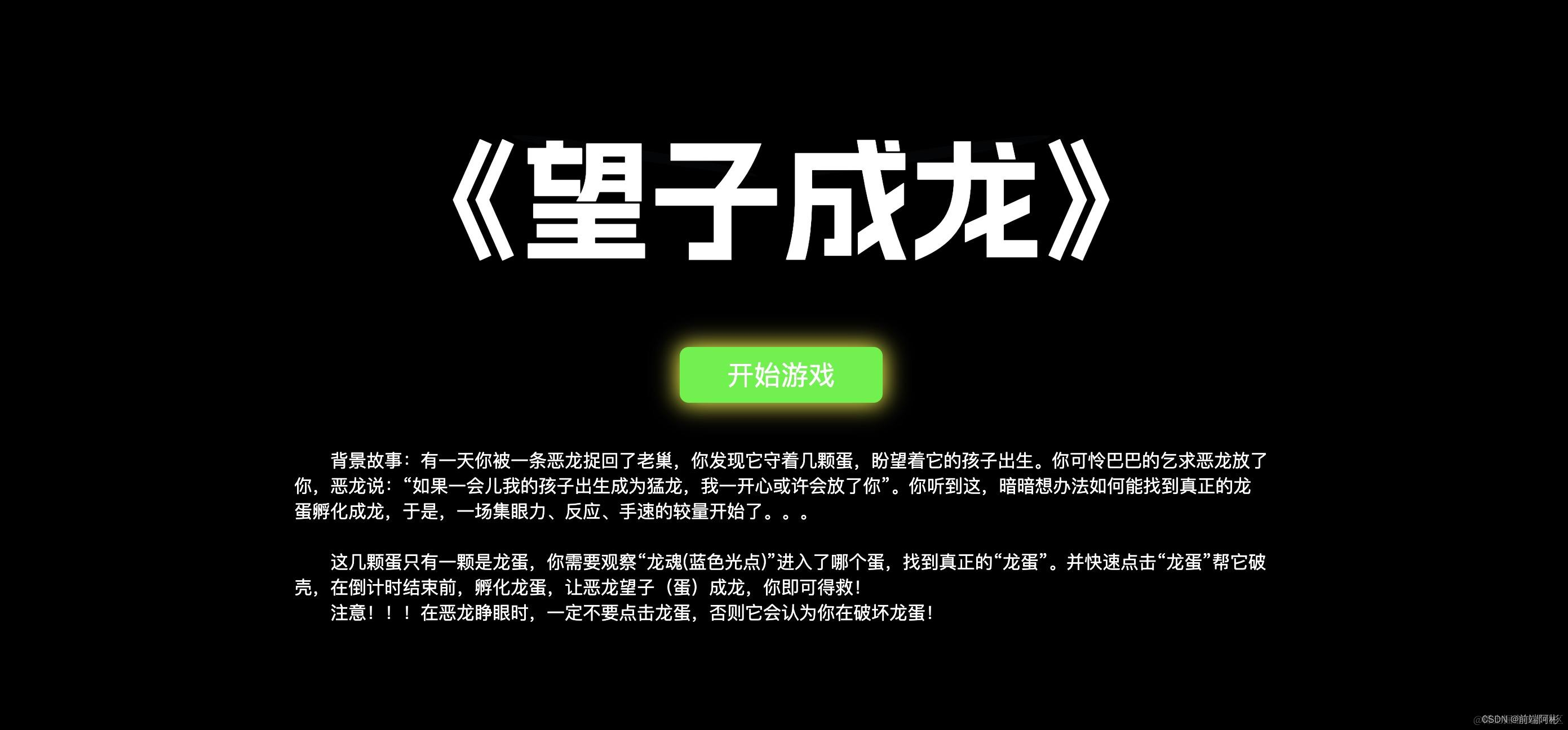
js谐音梗创意小游戏《望子成龙》
🌻 前言
龙年到来,祥瑞满天。愿您如龙般矫健,事业腾飞;如龙鳞闪耀,生活美满。祝您龙年大吉,万事如意!
龙年伊始,我给各位设计了一款原创的小游戏,话不多说,直接进入正题,只求各位一个小赞👍
🔥 游戏体验
游戏灵感
灵感来源于一个成语“望子成龙”,我把它具象化,把成语的意思字面化。即看到孩子变成龙,从而我联想到如果看到孩子变成龙,即闯关成功,如果看到孩子变成了其他动物,则闯关失败。
顺藤摸瓜,据此思路我想到了1,2,3木头人这款游戏,类似的规则进行二创,最终想到了我这款小游戏。
具体游戏介绍可以看游戏首页简介。

游戏背景
背景故事:有一天你被一条恶龙捉回了老巢,你发现它守着几颗蛋,盼望着它的孩子出生。你可怜巴巴的乞求恶龙放了你,恶龙说:“如果一会儿我的孩子出生成为猛龙,我一开心或许会放了你”。你听到这,暗暗想办法如何能找到真正的龙蛋孵化成龙,于是,一场集眼力、反应、手速的较量开始了。。。

游戏规则
- 找到真正的龙蛋(考验眼力和专注力)
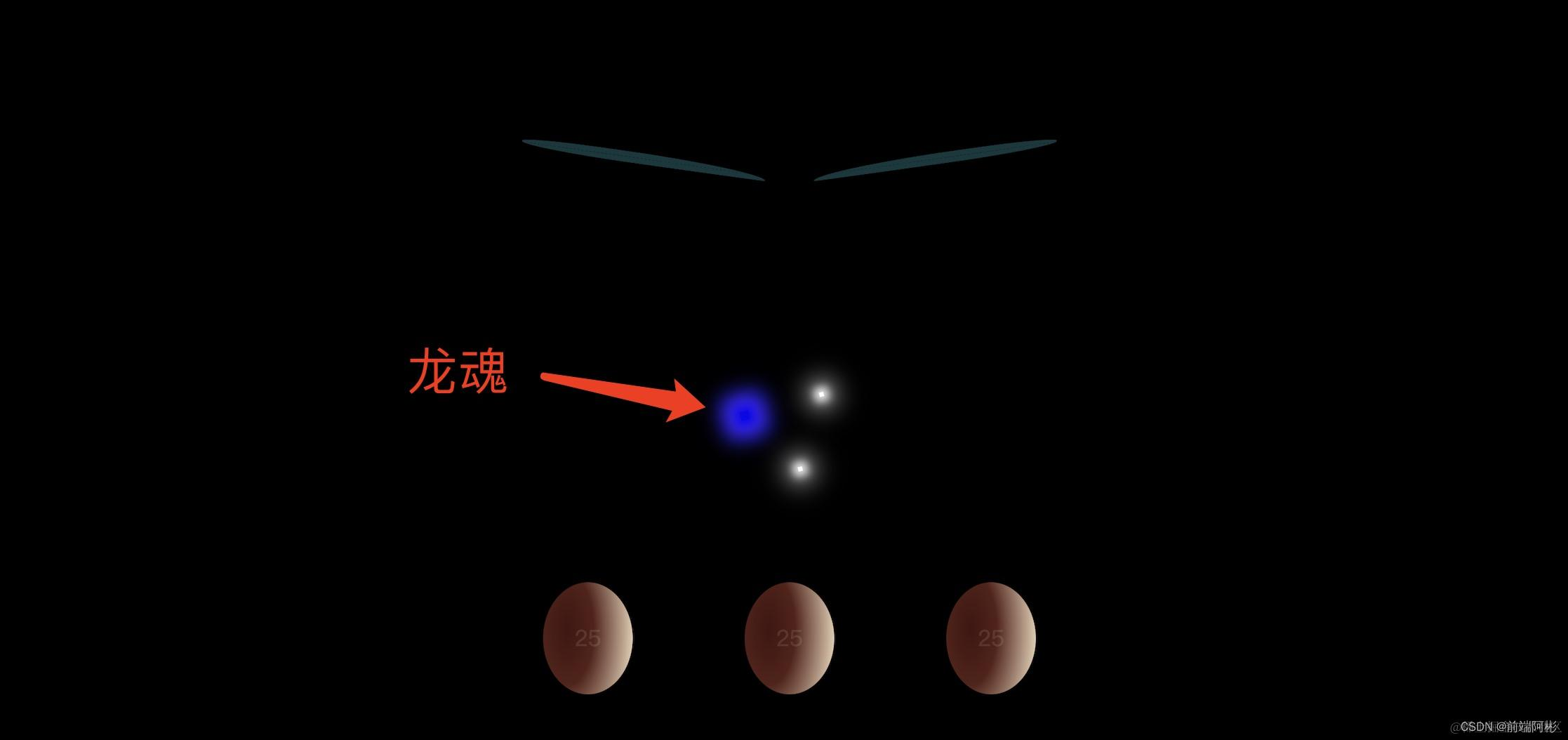
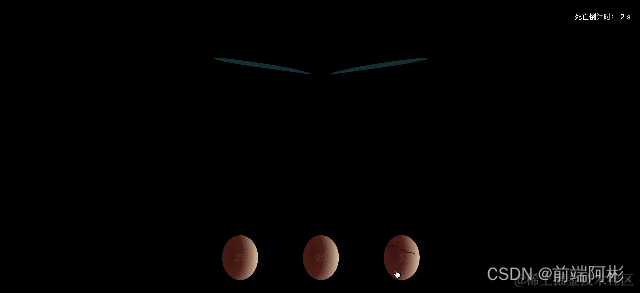
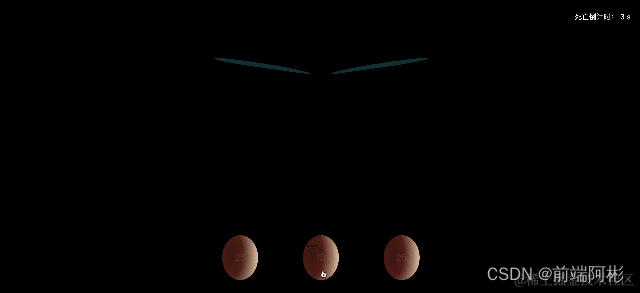
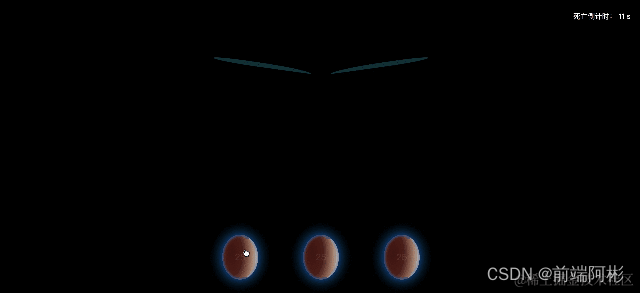
页面中有n颗蛋,在开始游戏时,会有n个光点随机进入这几个蛋。其中开始闪烁蓝光的光点即“龙魂”,“龙魂”进入的蛋即可孵化成龙。你需要盯紧蓝色光点的运动轨迹,不要“跟丢了”,找到真正的龙蛋!

龙魂通过旋转随机打乱:

- 快速点击蛋帮其破壳(考验手速)
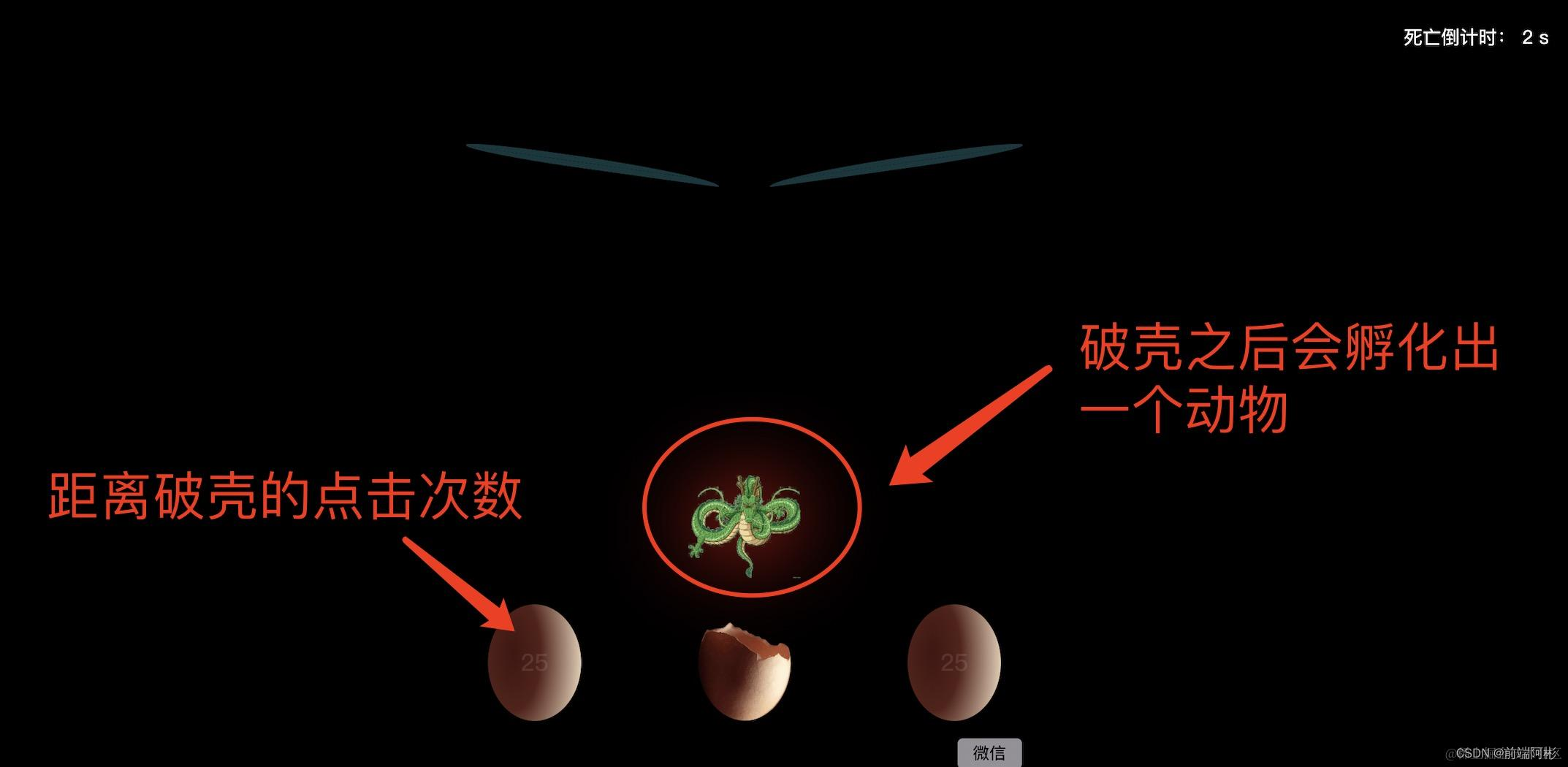
在光点进入蛋之后,即游戏正式开始,进入倒计时阶段。你需要快速点击“龙蛋”帮助其孵化。每颗蛋上都写了距离破壳剩余的点击次数。你需要在倒计时结束前敲碎“龙蛋”,孵化成龙。

成功孵化龙蛋即挑战成功:

孵化出了其他动物即挑战失败:

- 恶龙睁眼时不能敲击龙蛋(考验反应力)
在倒计时阶段,恶龙会随机睁眼,在恶龙睁眼时,千万不能点集蛋,否则直接挑战失败!

- 游戏共5关,越来越难(挑战极限)
每过一关,会增加蛋的数量或者提高蛋破壳需要点击的次数,过五关即可挑战成功。

在线地址
体验地址:https://code.juejin.cn/pen/7326221741822246927
🎨 开发流程
这款游戏我是用原生js进行开发的,开发思路如下:
分析游戏场景,需要设计三个class类:游戏管理器、眼睛、蛋。
眼睛和蛋的类负责封装其对应拥有的属性和方法。具体控制游戏进度由游戏管理器类控制。
文章中不对代码做过多阐述,码上掘金里有全部代码。
眼睛类
眼睛主要控制展示游戏结果,所以要具备更新眼镜状态的方法,在验证结果、闯关成功、闯关失败时都需要修改眼睛的状态,以更新页面动效的展示。另外还需要有一个眨眼的方法。
其他参数是用来控制眼睛动效时长的,将动画的animation-duration抽离出来以方便更好的控制动画衔接,其实也可以用js监听动画进度,但是很多地方就得绑定好多事件,所以我决定还是用变量控制。
class eye {constructor() {this.delayOpen = 0.5 // 延迟修改状态为open的时间,眨眼时让玩家有反应时间this.openTime = 1.2; // 睁眼睛的动画时长this.changeTime = 0.3 // 眼神变化的动画时长this.status = '' // 眼睛状态 默认闭眼 open睁眼 smile笑 angry生气}// 更新眼的状态updateEyeStatus(status) {... 控制眼睛状态}// 眨眼wink() {... 眼睛状态由闭眼-> 睁眼 -> 闭眼}}
蛋类
蛋类需要具备的主要属性有:血量(即需要点击几次才能破壳)、名称、孵化状态
方法:敲击蛋、孵化
class egg {constructor(name, health) {this.name = name;this.allHealth = health //总血量this.health = health; //实时血量this.isBorn = false; //是否出生}// 敲击蛋破裂次数减1knock() {... 当血量变成0时孵化该蛋}// 孵化incubate() {}}
游戏管理器
游戏管理器是最关键的部分,它负责初始化游戏场景、控制游戏进度、控制关卡、实例化眼睛和蛋并更新他们的状态、随机打乱蛋的顺序、判断是否闯关成功、展示结果。
其中最麻烦的就是如何随机打乱蛋的顺序,想了很久,最后用了以下办法:
n个光点随机旋转,每个光点对应一个蛋,在旋转结束后,根据他们在屏幕中的坐标,x坐标从小到大排列,即可做到随机将蛋排序。总之这里很麻烦,但是暂时没想到其他更好的打乱方法。感兴趣的可以看码上掘金的代码,欢迎给予建议或意见。
另外,判断游戏输赢的方式是:如果倒计时结束,所有蛋的实例中没有孵化的,或者孵化的蛋名称不是“龙”即挑战失败。
class gamer {constructor() {}// 打乱蛋的顺序async disruptionEggs() {}// 更新蛋的顺序updateEggsPosition(nameArr, positions, resolve) {}// 开始倒计时控制游戏进度countdown() {}// 判断是否看到了龙judgeSee(eggs) {}// 展示闯关结果showResult() {}// 失败暂停游戏paused() {}// 开始游戏async start() {}// 再试一次async retry() {}// 下一关async next() {}
🎁 最后
我是喜欢归纳总结前端相关知识的前端阿彬,尽力持续输出原创优质文章,欢迎点赞关注😘

相关文章:

js谐音梗创意小游戏《望子成龙》
🌻 前言 龙年到来,祥瑞满天。愿您如龙般矫健,事业腾飞;如龙鳞闪耀,生活美满。祝您龙年大吉,万事如意! 龙年伊始,我给各位设计了一款原创的小游戏,话不多说,直…...

第十篇:node处理404和服务器错误
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录</...

左右互博。
链接:登录—专业IT笔试面试备考平台_牛客网 来源:牛客网 讨厌鬼在和小甜妹在玩石头游戏。 游戏一开始有 nnn 堆石子,第 iii 堆石子,有 aia_iai 个石子。两人轮流进行游戏。 轮到某个人时,这个人先选数量为 x(x&…...

android通过广播打印ram使用信息
在内存非常吃紧的情况下,android设备会开始kill部分非系统进程甚至系统进程来保证基本的系统运行。在这种情况下如何获取设备过去某段时间的ram使用情况至关重要。 通过开发者模式中的“内存”可以完美得知设备内存使用信息。 我们可以通过此途径,设计一…...

内存管理——线性内存,进程空间
低2G为进程空间 开始地址结束地址大小属性00xFFFFF1M保留0x1000000x102FFF栈不固定位置、大小0x1030000x143FFF堆不固定位置、大小0x400000主程序文件不固定位置、大小加载dll不固定位置、大小0x7ffdd000TIB位置,大小编译时固定0x7FFFE000系统与用户共享数据块位置…...

入门Python必读的流程控制语句
流程控制 if-else 语法: if 条件:语句else:语句 例子: a1 #使用方式一 if a>1:print(大于1) else:print(小于等于1) #使用方式二 print(大于1) if a>1 else print(小于等于1) 输出: >>小于等于1 >>小于等于1 if-elif-else 语法: if 条件:语句elif 条件:…...

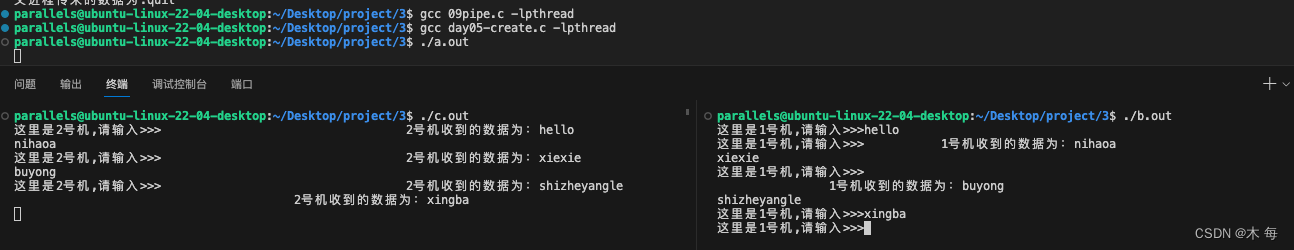
day05-进程通信
1> 将互斥机制的代码实现重新敲一遍 代码: #include<myhead.h>int num520;//临界资源//1.创建互斥锁 pthread_mutex_t fastmutex;//定义任务函数 void *task1(void *arg){printf("1111111\n");//3.临界区上面获取锁资源(上锁&#…...

如何将OpenAI Sora生成的普通AI视频转化为Vision Pro的空间视频,沉浸式体验
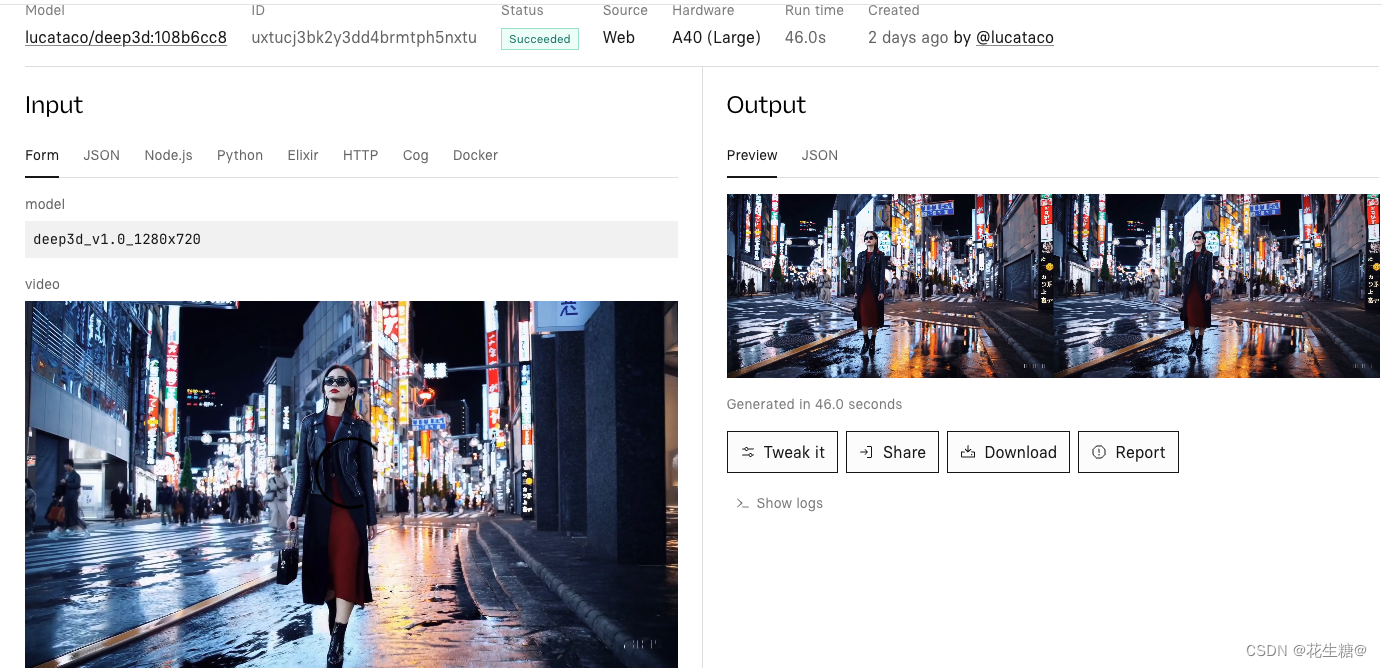
【基于AI的Vision Pro空间视频】工作流:这个工作流程用于将2D视频转换为适用于 Vision Pro的Spatial视频: 1、使用Deep3D将2D视频转换为3D SBS: 使用Deep3D工具将2D视频转换为3D SBS格式: 转换例子:Prediction– lucataco/deep3d – Replicatehttps://replicate.com/…...

爬虫基础(下)
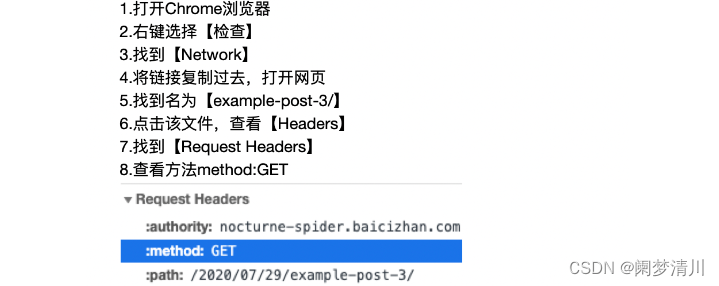
requests模块可以用来获取网络数据; 那么对于爬虫来说,要获取下图网页中的内容,就需要网页的URL。 复制链接方法是,打开网页,点击链接框,右键选择复制。 requests.get()函数可用于模拟浏览器请求网页的过…...

【八股文面试】Java基础常见面试题总结(上)
Java基础常见面试题总结(上) Java有哪些特性 简单易学;面向对象(封装,继承,多态);平台无关性( Java 虚拟机实现平台无关性);支持多线程( C 语言没有内置的多…...

c++:蓝桥杯的基础算法2(构造,模拟)+练习巩固
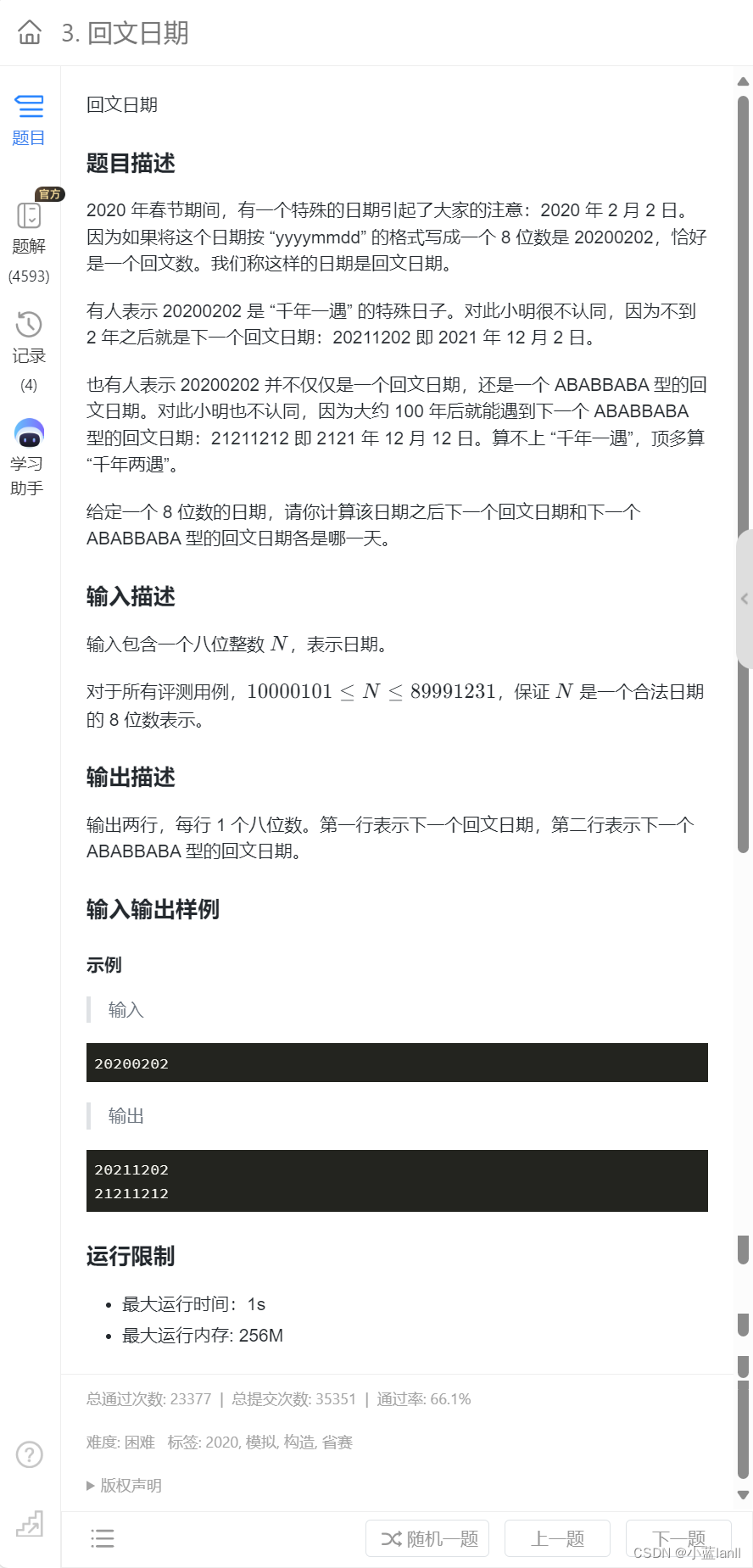
目录 构造 构造的基础概念: 模拟 练习1:扫雷 练习2:灌溉 练习3:回文日期 构造 构造的基础概念: 构造算法是一种用于解决特定问题的算法设计方法。在C语言中,构造算法通常涉及到创建一个函数或类来实…...

C++ 和 C#的区别
如是我闻: C#(发音为 “C sharp”)和C是两种流行的编程语言,它们各有特点和用途。下面是这两种语言的一些主要区别: 设计理念和用途: C: 是一种多范式编程语言,支持过程化编程、面向对象编程、泛型编程等。…...

2.14日学习打卡----初学Zookeeper(一)
2.14日学习打卡 目录: 2.14日学习打卡Zookeeper概念一. 集中式到分布式单机架构集群架构什么是分布式三者区别 二. CAP定理分区容错性一致性可用性一致性和可用性的矛盾一致性和可用性如何选择 三. 什么是Zookeeper分布式架构Zookeeper从何而来Zookeeper介绍 四. 应用场景数据发…...

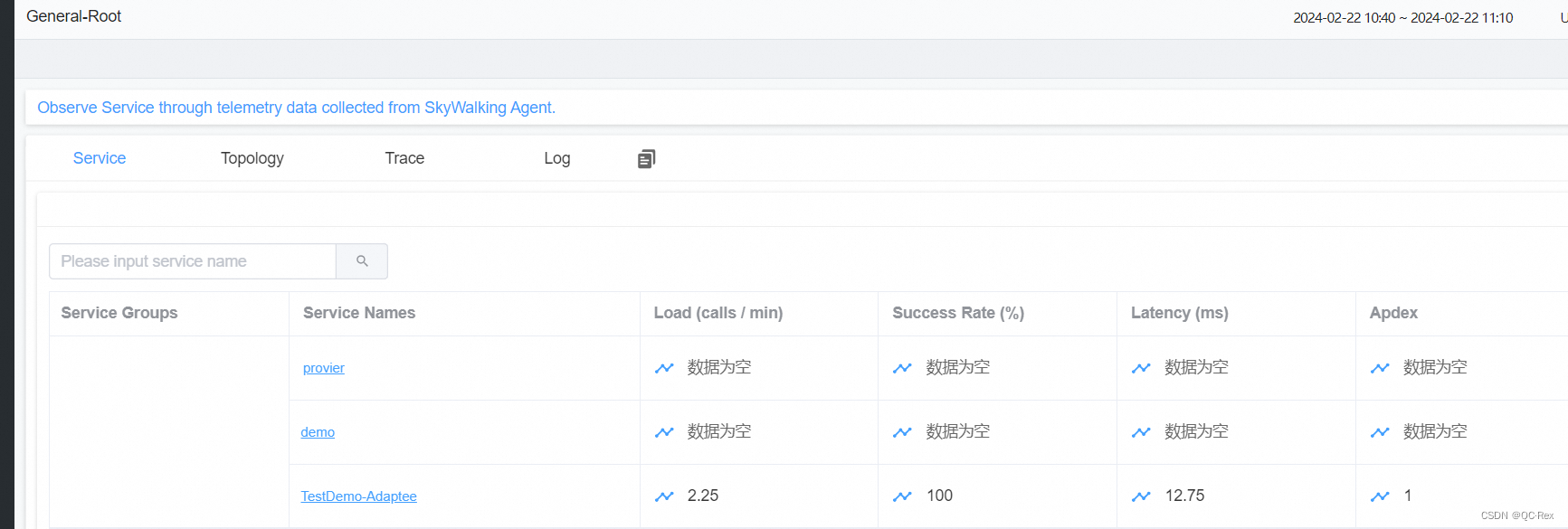
SkyWalking之APM无侵入可观测原理分析
一、 简介(为什么需要用到可观测能力) 随着微服务的开发模式的兴起,早期的单体架构系统已拆分为很多的子系统,各个子系统封装为微服务,各服务间通过HTTP协议RESET API或者RPC协议进行调用。 在单体服务或者微服务较少的…...

Missing artifact org.yaml:snakeyaml:jar:1.29
关于导入本地maven项目pom.xml出现missing artifact org....报错处理 环境变量配置maven,eclipse中配置maven,重启eclipse。...

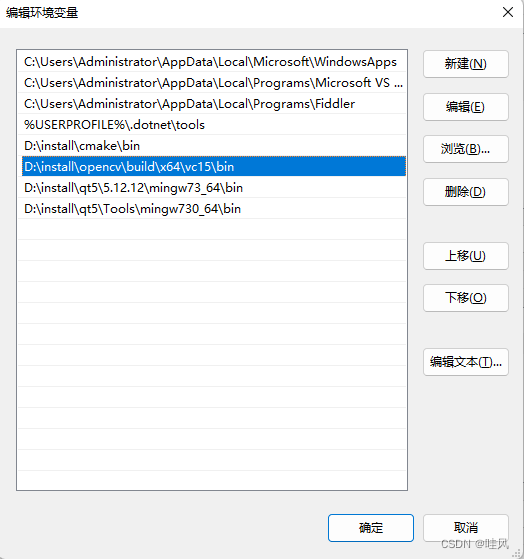
三opencv源码解压及环境变量配置
1.双击opencv-3.4.6-vc14-vc15.exe 2.选择解压的路径,点击【extract】 3.设计环境变量...

vue实时监控视频播放的进度,并在播放80%位置触发相应操作
video标签:播放时触发canplay事件 <video:src"filePath"controlsv-if"filePrefix mp4 || filePrefix avi"canplay"getVideoDur()"id"myVideo"class"preview"></video>canplay触发的方法ÿ…...

HTML+CSS滚动条样式如何单独给firefox设置 scrollbar-width: none;,而不影响其他浏览器
要在Firefox中单独设置滚动条样式,你可以使用@-moz-document规则。这个规则允许你为特定的浏览器或浏览器引擎应用样式。 下面是一个例子,演示如何在Firefox中隐藏滚动条: @-moz-document url-prefix() {/* 在这里添加只对Firefox生效的样式 */body {scrollbar-wi…...

《Go 简易速速上手小册》第2章:控制结构与函数(2024 最新版)
文章目录 2.1 条件语句:决策的艺术2.1.1 基础知识讲解2.1.2 重点案例:用户角色权限判断实现用户角色权限判断扩展功能实现代码功能扩展:添加或删除用户2.1.3 拓展案例 1:成绩等级判断实现成绩等级判断功能实现代码扩展功能:详细反馈...

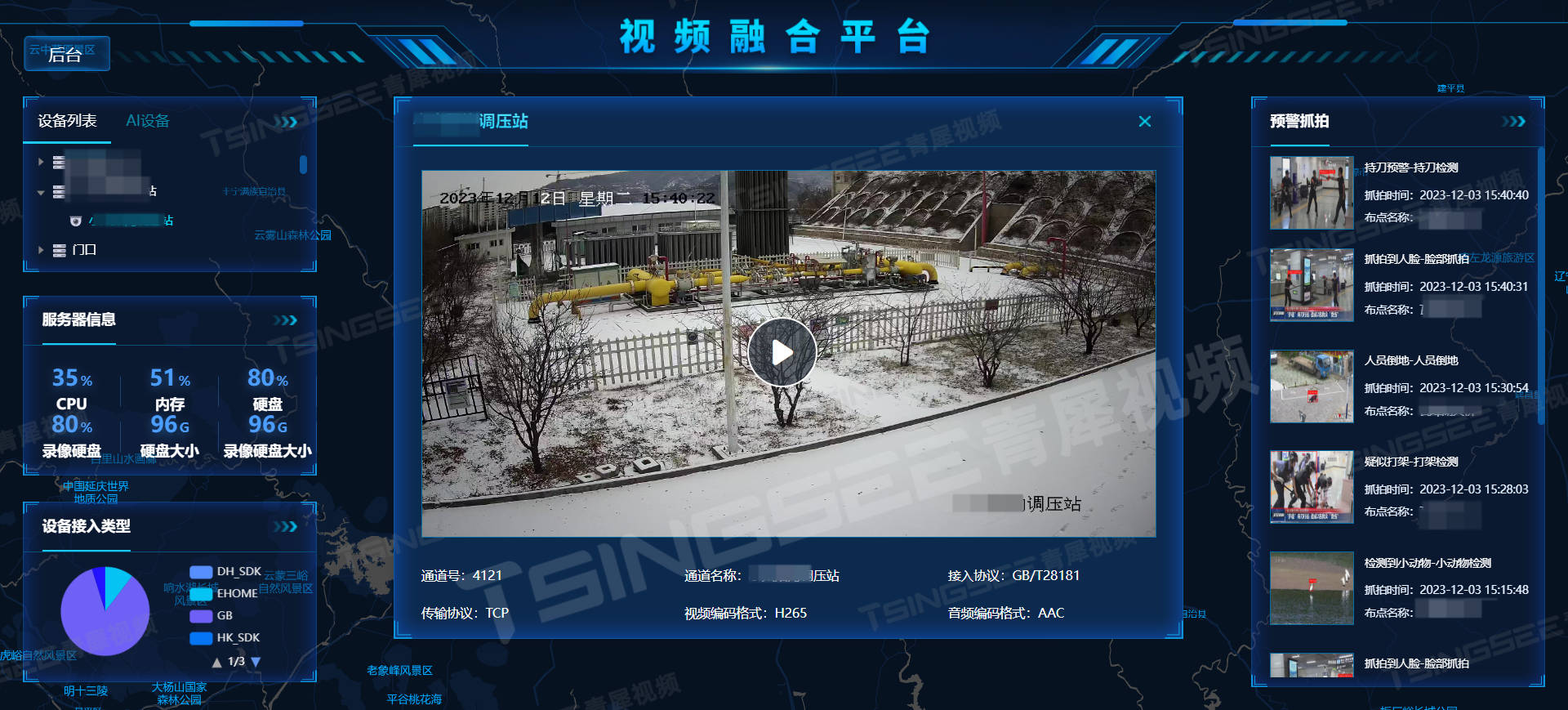
基于EasyCVR视频汇聚系统的公安网视频联网共享视频云平台建设思路分析(一)
随着社会的发展和科技的进步,视频监控系统在各个领域的应用越来越广泛,视频云平台建设已经成为了行业数字化转型的重要一环。公安网视频汇聚联网共享云的建设需要充分考虑技术、架构、安全、存储、计算等多方面因素,以确保平台的稳定性和可用…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...
