浏览器---浏览器/http相关面试题
1.localStorage和sessionStorage
共同点:二者都是以key-value的键值对方式存储在浏览器端,大小大概在5M。
区别:
(1)数据有效期不同:sessionStorage仅在当前浏览器窗口关闭之前有效;localStorage始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;
(2)作用域不同:sessionStorage数据只能在同一个域的同一页面使用;localstorage在所有同源窗口中都是共享的,用在多窗口(页面)共享数据。需要注意的页面仅指顶级窗口,如果一个页面包含多个iframe且他们属于同源页面,那么他们之间可以共享sessionStorage。
(3)使用场景:localStoragese常用于长期登录(+判断用户是否已登录),适合长期保存在本地的数据。sessionStorage敏感账号一次性登录。
2.cookie、session、localStorage和sessionStorage
会话(Session)跟踪是Web程序中常用的技术,用来跟踪用户的整个会话。常用的会话跟踪技术是Cookie与Session。Cookie通过在客户端记录信息确定用户身份,Session通过在服务器端记录信息确定用户身份。
(1)存放位置不同:Cookie、localStorage、sessionStroge保存在客户端,Session保存在服务端。
(2)存储大小限制不同:cookie数据不能超过4K,同时因为每次http请求都会携带cookie、所以cookie只适合保存很小的数据,如会话标识。Session一般情况下没有上限,不过建议不要存放太多东西,否则影响性能;sessionStorage和localStorage虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大
(3)数据共享/作用域不同:cookie localStorage sessionStorage数据遵循同源原则; SessionStorage还限制必须是同一个页面。
(4)数据有效期不同:cookie:只在设置的cookie过期时间之前有效,即使窗口关闭或浏览器关闭 ;由于Session依赖于名为JSESSIONID的Cookie,而Cookie JSESSIONID的过期时间默许为–1,只需关闭了浏览器(一次会话结束),该Session就会失效;sessionStorage:仅在当前浏览器窗口关闭之前有效;localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;
(5)安全性(隐私策略)不同 :Cookie存储在浏览器中,对客户端是可见的,客户端的一些程序可能会窥探、复制以至修正Cookie中的内容。而Session存储在服务器上,对客户端是透明的,不存在敏感信息泄露的风险。 假如选用Cookie,比较好的方法是,敏感的信息如账号密码等尽量不要写到Cookie中。Cookie信息最好加密,提交到服务器后再进行解密。而假如选择Session就省事多了,反正是放在服务器上,Session里任何隐私都能够有效的保护。
(6)对服务器造成的压力不同 :Cookie保管在客户端,不占用服务器资源。假如并发阅读的用户十分多,Cookie是很好的选择。Session是保管在服务器端的,每个用户都会产生一个Session。假如并发访问的用户十分多,会产生十分多的Session,耗费大量的内存。
(7)是否参与http通信:cookie和session都是参与服务器通信的,而localStorage和sessionStorage不参与服务器通信。
(8)web Storage支持事件通知机制,可以将数据更新的通知发送给监听者。
(9)web Storage的api接口使用更方便,localStorage, sessionStorage有现成的API, cookie需要程序员手动封装,Web Storage拥有setItem,getItem等方法,cookie需要前端开发者自己封装setCookie,getCookie
3.常用浏览器内核
- IE浏览器内核:Trident内核,也是俗称的IE内核;
- Chrome浏览器内核:统称为Chromium内核或Chrome内核,以前是Webkit内核,现在是Blink内核;
- Firefox浏览器内核:Gecko内核,俗称Firefox内核;
- Safari浏览器内核:Webkit内核;
- Opera浏览器内核:最初是自己的Presto内核,后来是Webkit,现在是Blink内核;
- 360浏览器、猎豹浏览器内核:IE+Chrome双内核;
- 搜狗、遨游、QQ浏览器内核:Trident(兼容模式)+Webkit(高速模式)。
4.对浏览器内核的理解
主要分成两部分:渲染引擎(layout engineer或Rendering Engine)和JS引擎。
渲染引擎:负责取得网页的内容(HTML、XML、图像等等)、整理讯息(例如加入CSS等),以及计算网页的显示方式,然后会输出至显示器或打印机。
浏览器的内核的不同对于网页的语法解释会有不同,所以渲染的效果也不相同。所有网页浏览器、电子邮件客户端以及其它需要编辑、显示网络内容的应用程序都需要内核。
JS引擎:解析和执行javascript来实现网页的动态效果。
最开始渲染引擎和JS引擎并没有区分的很明确,后来JS引擎越来越独立,内核就倾向于只指渲染引擎。
5.浏览器缓存机制
缓存可以显著减少网络传输所带来的损耗,是性能优化中简单高效的一种优化方式。
对于一个数据请求来说,可以分为发起网络请求、后端处理、浏览器响应三个步骤。浏览器缓存可以帮助我们在第一和第三步骤中优化性能。比如说直接使用缓存而不发起请求,或者发起了请求但后端存储的数据和前端一致,那么就没有必要再将数据回传回来,这样就减少了响应数据。
从缓存位置上来说分为四种,并且各自有优先级,当依次查找缓存且都没有命中的时候,才会去请求网络
(Service Worker-》Memory Cache-》Disk Cache-》Push Cache)-》网络请求
通常浏览器缓存策略分为两种:强缓存和协商缓存,并且缓存策略都是通过设置 HTTP Header 来实现的。
6.http缓存
http---HTTP缓存_http缓存csdn-CSDN博客
HTTP 缓存是web性能优化的重要手段,通过复用缓存资源,减少了服务器和客户端的通信次数,降低网络延迟,加速页面加载,降低服务器端的压力。显著提升网站和应用的性能,提高用户体验。缺点:占内存。
http缓存主要是针对html,css,img等静态资源,常规情况下,我们不太会去缓存一些动态资源,因为缓存动态资源的话,数据的实时性就不能保证,所以我们一般都只会去缓存一些不太容易被改变的静态资源。
HTTP 缓存策略分为两种:强缓存和协商缓存 ,优先级: 强缓存 > 协商缓存
强缓存:强缓存即强制直接使用缓存 Exipres,Cache-Control
cache-control是expires的完全替代方案,在可以使用cache-control的情况下就不要使用expires
强缓存不会向服务器发送请求,直接从缓存中读取资源,状态码200,并且size显示from disk cache或from memory cache;
Expires:new Date("2023-2-2 23:59:59");设置一个过期时间(服务器端返回,在响应头中携带该参数),存在问题:本地时间和服务器时间不同步的问题.
Cache-control:max-age=N,N就是需要缓存的秒数(服务器端返回,在响应头中携带该参数)。从第一次请求资源的时候开始,往后N秒内,资源若再次请求,则直接从磁盘(或内存)中读取,不与服务器做任何交互。
协商缓存:协商缓存就得和服务器协商确认下这个缓存能不能用。 Last-Modified / If-Modified-Since, Etag /If-None-Match
ETag并不是last-modified的完全替代方案,而是补充方案,具体用哪一个,取决于项目业务场景,无孰好孰坏之分
协商缓存会先向服务器发送一个请求,服务器会根据这个请求的 request header 的一些参数来判断是否命中协商缓存,如果命中,则返回 304 状态码并带上新的 response header 通知浏览器从缓存中读取资源。
基于last-modified的协商缓存(通过比对资源文件的修改时间进行协商缓存)
Response Headers携带:Last-Modified:<昨天>
Request Headers携带:IF-Modified-Since:<昨天>
缺点:
- 在文件内容本身不修改的情况下,依然有可能更新文件修改时间(比如修改文件名再改回来),此时文件内容并没有修改,缓存依然失效了
- 因为文件修改时间记录的最小单位是秒,所以当文件在几百毫秒内完成修改的时候,文件修改时间并不会改变,这样,即使文件内容修改了,依然不会返回新的文件
基于ETag的协商缓存(通过生成文件内容的唯一哈希值,即文件指纹进行协商缓存)
采用了一串编码来标记内容,称为ETag
Response Headers携带:E-Tag:1234567
Request Headers携带:If-None-Match:1234567
ETag就是将原先协商缓存的比较时间戳的形式修改成了比较文件指纹。
如果两个文件指纹完全吻合,说明文件没有被改变,则直接返回304状态码和一个空的响应体并return。如果两个文件指纹不吻合,则说明文件被更改,那么将新的文件指纹重新存储到响应头的ETag中并返回给客户端
缺点:
- 需要文件尺寸大,数量多,并且计算频繁,那么服务端就需要更多的计算开销,从而影响服务器的性能
- ETag有强验证和弱验证,所谓强验证,ETag生成的哈希值深入到每个字节,从而保证文件内容绝对的不变,非常消耗计算量;弱验证则是提取文件的部分属性来生成哈希值,因此不必精确到每个字节,所以整体速度会比强验证快,但是精确率不高,会降低协商缓存的有效性
7.从输入URL 到网页显示的完整过程
- DNS域名解析,解析到真正的IP地址;
- 客户端与服务端建立TCP连接TCP/IP连接(通过三次握手);
- 客户端发送Http请求(封装HTTP报文,TCP报文头,IP报文头...);
- 服务器接收到http请求,根据请求报文头中的信息执行对应的处理,并返回HTML文件给客户端浏览器;
- 客户端接收到HTML文件后,开始解析、渲染并展示网页(DOM树、STYLE树、渲染树、绘制页面);
- 数据传输完毕,关闭客户端与服务器端的双工连接(通过四次挥手)。
8.重排和重绘
重排(reflow):重新生成布局,重新排列元素。
当DOM的变化影响了元素的几何信息(元素的的位置和尺寸大小),浏览器需要重新计算元素的几何属性,将其安放在界面中的正确位置,这个过程叫做重排。重排也叫回流,简单的说就是重新生成布局,重新排列元素。
重绘(repaint):某些元素的外观被改变,例如:元素的填充颜色, 背景色。
当一个元素的外观发生改变,但没有改变布局,重新把元素外观绘制出来的过程,叫做重绘。
注意:重绘不一定导致重排,但重排一定会导致重绘。重排开销更大。
如何避免重绘或者重排?
- 集中改变样式,不要一条一条地修改 DOM 的样式,集中改样式可先把所有样式给class,然后再给标签。
- 不要把 DOM 结点的属性值放在循环里当成循环里的变量。
- 为动画的 HTML 元件使用 固定定位(fixed) 或 绝对定位(absoult) ,那么修改他们的 CSS 是不会 重排的。
- 不使用 table 布局。因为可能很小的一个小改动会造成整个 table 的重新布局。
- 尽量只修改固定定位(fixed) 或 绝对定位(absoult) 元素,对其他元素影响不大
- 使用BFC特性,不影响其他元素位置
- 频繁触发(resize、scroll)使用节流和防抖
- 使用createDocumentFragment批量操作DOM
- 编码上,避免连续多次修改,可通过合并修改,一次触发
- 对于大量不同的 dom 修改,可以先将其脱离文档流,比如使用绝对定位,或者 display:none,在文档流外修改完成后再放回文档里中。
- 动画实现的速度的选择,动画速度越快,回流次数越多,也可以选择使用 requestAnimationFrame。
- css3 硬件加速,transform、opacity、filters,开启后,会新建渲染层
9.跨域
跨域:指的是浏览器不能执行其他网站的脚本。它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制。当一个请求url的协议、域名、端口三者之间任意一个与当前页面url不同即为跨域。

注意:跨域限制访问,其实是浏览器的限制。理解这一点很重要!!!
同源策略:是指协议,域名,端口都要相同,其中有一个不同都会产生跨域;
(1)vue正向代理
vue正向代理(proxy):利用浏览器有跨域,但是服务器没有跨域限制,通过中间服务器转发数据。
当进行跨域访问时,vue会生成一个同源的虚拟服务器,请求将发送到虚拟服务器,由虚拟服务器访问目标服务器并转发数据。
在vue.js开发环境下调用接口,如何避免跨域?
借助vue-cli脚手架开启代理服务器,在vue.config.js文件中配置proxy
在工程目录【config/index.js】中对proxyTable项进行如下配置
proxyTable: {"/api": {target: "http://192.168.43.37:80/",changeOrigin: true,pathRewrite: {"^/api": ""}}},如上述配置后,调用接口,http://xxxx:80/login可以简写成/api/login,本地会虚拟化一个服务器并帮你把这个请求转发给后台,从而避免跨域问题。

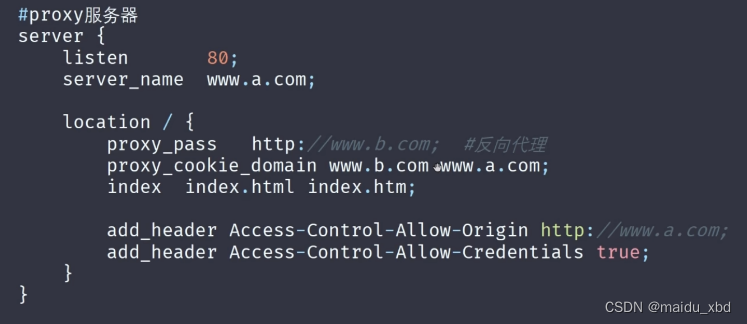
(2)Nginx反向代理
跨域请求限制是浏览器的安全策略,服务器端并不存在跨域访问这一说。利用Nginx的地址映射,将请求发送在一个同源的中间层,但是服务器实际请求地址为目标服务器,这样就不存在跨域访问了。

例如前端项目放在"地址A",接口放在"地址B",Nginx服务器放在"nginxIpAddress:3000"地址。
当访问项目的时候,你访问的是nginxIpAddress:3000,nginx将你的请求映射到项目的真实地址A,同理项目中的接口请求例如nginxIpAddress:3000/api/*,nginx将接口请求映射到接口服务的真实地址B。你始终访问的是nginxIpAddress:3000端口下的地址,自然不会存在跨域问题。
(3)利用Nginx为响应添加跨域头解决
将原本要请求的服务地址,改为请求nginx服务器,利用nginx地址映射将请求映射到真实的服务地址,同时需要添加两个响应头信息,一个是Access-Control-Allow-Origin,Access-Control-Allow-Methods。
Access-Control-Allow-Origin:直译过来是允许跨域访问的源地址信息,可以配置多个(多个用逗号分隔),也可以使用*代表所有源。
Access-Control-Allow-Methods:直译过来是允许跨域访问的请求方式,值可以为 GET POST PUT DELETE…,可以全部设置,也可以根据需要设置,多个用逗号分隔。
(4)cors(Cross-Origin Resource Sharing,跨域资源共享)
原理:它允许浏览器向跨源服务器,发出XMLHttpRequest请求(配置响应头Accesse-Control-Allow-Origin:"*",违背任意一条同源策略都能访问响应数据),从而克服了AJAX只能同源使用的限制。缺点:这样会造成任何人都能向这台服务器要数据。

(5)jsonp跨域:利用script标签可以跨域请求资源,将回调函数作为参数拼接在url中。后端收到请求,调用该回调函数,并将数据作为参数返回回去,注意设置响应头返回文档类型,应该设置成javascript;请求数据类型dataType为jsonp。缺陷是只支持get请求,且存在一些安全隐患。
ps:不存在跨域问题的几个标签<link> ,<script>,<img>,<iframe>

(6)websocket
(7)postMessage
10.常见的web前端攻击方式有哪些
XSS、CSRF(Cross Site Request Forgery 跨站请求伪造)、DDOS、SQL注入
11.优雅降级和渐进增强
渐进增强 progressive enhancement:
针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进和追加功能达到更好的用户体验。
优雅降级 graceful degradation:
一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。
区别:
a. 优雅降级是从复杂的现状开始,并试图减少用户体验的供给
b. 渐进增强则是从一个非常基础的,能够起作用的版本开始,并不断扩充,以适应未来环境的需要
c. 降级(功能衰减)意味着往回看;而渐进增强则意味着朝前看,同时保证其根基处于安全地带
12.get和post的区别
(1)传参方式:GET把参数放在URL里面,而POST放在请求体(request body)中;
(2)传参长度限制:GET请求在URL中传递的参数是有长度限制的,而POST没有
(3)安全性:GET请求没有POST请求安全,因为参数直接暴露在URL上面 所以不能用来传递敏感信息;POST 比 GET 安全,因为数据在地址栏上不可见。 然而,从传输的角度来说,他们都是不安全的,因为 HTTP 在网络上是明文传输的,只要在网络节点上捉包,就能完整地获取数据报文。
要想安全传输,就只有加密,也就是 HTTPS。
(4)缓存:GET请求会被浏览器主动cache,而POST不会,除非手动设置
GET产生的URL地址可以被Bookmarks,而POST不可以,GET请求的参数会被完整保存在浏览器历史记录里面,而POST参数不会被保留
GET在浏览器回退时候是无害的,而POST会再次请求
GET请求只能进行url编码,而POST可以支持多种编码
GET请求的参数类型只接受ASCII字符,而POST没有限制
13.http状态码
http状态码是用来表示网页服务器超文本传输协议响应状态的3位数字代码。
1XX 消息:代表请求已被接受,需要继续处理
- 100 Continue客户端应当继续发送请求
- 101 Switching Protocols 切换协议。服务器根据客户端的请求切换协议。只能切换到更高级的协议
2XX 成功:操作被成功接收并处理
- 200 OK请求成功。一般用于GET与POST请求
- 201 Created 已创建。成功请求并创建了新的资源
- 202 Accepted 已接受。已经接受请求,但未处理完成
3XX 重定向:需要进一步的操作以完成请求
- 301 Moved Permanently 永久移动。请求的资源已被永久的移动到新URI,返回信息会包括新的URI,浏览器会自动定向到新URI。今后任何新的请求都应使用新的URI代替
- 302 Found 临时移动。与301类似。但资源只是临时被移动。客户端应继续使用原有URI
- 304 Not Modified 未修改。所请求的资源未修改,服务器返回此状态码时,不会返回任何资源。客户端通常会缓存访问过的资源,通过提供一个头信息指出客户端希望只返回在指定日期之后修改的资源
- 305 Use Proxy 使用代理。所请求的资源必须通过代理访问
- 306 Unused 已经被废弃的HTTP状态码
- 307 Temporary Redirect 临时重定向。与302类似。使用GET请求重定向
4XX请求错误:请求包含语法错误或无法完成请求
- 400 Bad Request 客户端请求的语法错误,服务器无法理解
- 401 Unauthorized 请求要求用户的身份认证
- 402 Payment Required 保留,将来使用
- 403 Forbidden 服务器理解请求客户端的请求,但是拒绝执行此请求
- 404 Not Found 请求的资源(网页等)不存在
- 405 Method Not Allowed 客户端请求中的方法被禁止
5XX服务器错误:服务器在处理请求的过程中发生了错误
- 500 Internal Server Error 服务器内部错误,无法完成请求
- 501 Not Implemented 服务器不支持请求的功能,无法完成请求
- 502 Bad Gateway 作为网关或者代理工作的服务器尝试执行请求时,从远程服务器接收到了一个无效的响应
- 503 Service Unavailable 由于超载或系统维护,服务器暂时的无法处理客户端的请求。延时的长度可包含在服务器的Retry-After头信息中
- 504 Gateway Time-out 充当网关或代理的服务器,未及时从远端服务器获取请求
14.HTTP和HTTPS
(1)默认端口:http协议的默认端口为80,https的默认端口为443
(2)安全性:http传输的数据都是未加密的,也就是明文的。https协议是由http和ssl协议构建的可进行加密传输和身份认证的网络协议,比http协议的安全性更高。
(3)费用:Https协议需要ca证书,费用较高。
15.为什么HTTPS安全
因为网络请求需要中间有很多的服务器路由器的转发。中间的节点都可能篡改信息,而如果使用HTTPS,密钥在你和终点站才有。https之所以比http安全,是因为他利用ssl/tls协议传输。它包含证书,卸载,流量转发,负载均衡,页面适配,浏览器适配,refer传递等。保障了传输过程的安全性。
16.http报文
HTTP 报文是在应用程序之间发送的数据块,这些数据块将通过以文本形式的元信息开头,用于 HTTP 协议交互。请求端(客户端)的 HTTP 报文叫做请求报文,响应端(服务器端)的叫做响应报文。 HTTP 报文本身是由多行(用 CR+LF 作换行符)数据构成的字符串文本。
HTTP 请求报文由请求行、请求头和请求体组成
请求行:由三部分构成:请求方法:如 GET、POST;请求目标:通常是一个 URL ,表明了要操作的资源;版本号:表示报文使用的 HTTP 协议版本。
请求头:HTTP的报文头,报文头包含若干个属性,格式为“属性名:属性值”,服务端据此获取客户端的信息。与缓存相关的规则信息,均包含在header中。
请求体:就是 HTTP 要传输的内容,HTTP 可以承载很多类型的数字数据:图片、音频、视频、HTML 文档等。
HTTP 响应报文由状态行、响应头和响应体组成
状态行包含了 协议版本、状态码以及状态描述。
和请求报文的请求头类似,响应头也由键值对组成,每行一对,键和值用英文冒号 : 分隔。响应头域允许服务器传递不能放在状态行的附加信息,这些域主要描述服务器的信息和Request-URI进一步的信息
响应体:服务器返回给浏览器的响应信息,响应数据的格式是根据服务器来的,常见的响应数据格式有:text/html、application/json、multipart/form-data等。
HTTP 首部字段
在 HTTP 的请求头和响应头中都是由首部字段来表示的,首部内容可以为客户端和服务器分别处理请求和响应提供所需要的信息。
首部字段可以分为通用首部字段、请求首部字段、响应首部字段、实体首部字段
通用首部:这个是客户端和服务器都可以使用的首部,提供了报文相关的最基本信息。不管是响应报文和还是请求报文。例如
connection 允许客户端和服务器指定与请求/响应连接有关的选项
Date 提供日期和事件标识,说明报文创建时间
请求首部:请求报文特有的首部。
Host 给出了接收请求的服务器的主机名和端口
Referer 提供包含当前请求URI的文档的URL
User-Agent 将发起请求的应用程序名告诉服务器。
Accept首部:将客户端提供了一种将其喜好和能力告知服务器的方式,包括他们想要什么,可以使用什么,他们不想要什么。
Accept 告诉服务器能发送哪些媒体类型。
Accept-Charset 告诉服务器能发送哪些字符集。
Accept-Encoding 告诉服务器能够发送哪些编码。
条件请求首部:在客户端需要为请求加上限制时使用,具有分支判断功能
Expect 允许客户端列出某请求所学要的服务器行为。
If-Match 如果实体标记与文档当前的实体标记相匹配,就获取这个文档(缓存相关)
If-Modified-Since 如果资源在指定日期之后修改过,那么就获取这个文档。(缓存相关)
安全请求首部:简单的安全机制,要求客户端在获取特定的资源之前,先对自身进行验证。
Authorization 包含了客户端提供给服务器,以便对其自身进行认证的数据。
Cookie 客户端用它向服务器传送了一个令牌——他并不是真正的安全首部,但确实包含了安全功能
代理请求首部:关于代理控制的首部。
Max—Forward 在通往源服务器的路径上,将请求转发给其他代理或者网关的最大次数,与TRACE方法一起使用。
响应首部:响应报文特有的首部。
Age 从最初创建开始响应持续时间。
Public 服务器为其资源支持的请求方法列表
Server 服务器应用程序软件的名称和版本。
协商首部:如果资源有多重表示方法,如某文档有中文和英文两个版本,就可以通过这些首部与服务器进行协商。
Accept-Ranges 对此资源来说,服务器可接受的范围类型。
安全响应首部:与安全响应首部相关,实现安全功能。
实体首部:用来描述HTTP报文的负荷,请求响应报文都可能出现。
Allow 列出了可以对此实体执行的请求方法
Location 告知客户端实体处于何处;用于将接收端定向到资源的(可能是新的)位置(URL)上去。
内容首部:提供了与实体内容有关的特定信息,说明了其类型尺寸以及处理它所需的有用信息。
content-Base 解析主体中的相对URL时使用的基础URL。
content-Encoding 对主体执行的任意编码方式
content-Language 理解主体时最合适的自然语言。
content-Length 主体的长度或尺寸
content-Type 这个主体的对象类型
实体缓存首部:说明何时如何进行缓存。
ETag 与此实体相关的实体标记
Expires 实体不再有效,要从原始的源再次获取此实体的日期和事件
Last-Modified 这个实体最后一次被修改的日期和时间。
扩展首部:用户自定义的首部。
17.安全传输,加密算法
crypto-js是谷歌开发的一个纯JavaScript的加密算法类库,可以非常方便的在前端进行其所支持的加解密操作。目前crypto-js已支持的算法有:MD5、SHA-1、SHA-256、AES(对称)、RSA(非对称,公钥私钥)、Rabbit、MARC4、HMAC、HMAC-MD5、HMAC-SHA1、HMAC-SHA256、PBKDF2等。使用时可以引用总文件,也可以单独引用某一文件。
CryptoJS提供ECB,CBC(必须有iv向量),CFB,OFB,CTR五种模式
相关文章:

浏览器---浏览器/http相关面试题
1.localStorage和sessionStorage 共同点:二者都是以key-value的键值对方式存储在浏览器端,大小大概在5M。 区别: (1)数据有效期不同:sessionStorage仅在当前浏览器窗口关闭之前有效;localStorag…...

java 中开源的html解析库Jsoup 简单例子
下面是一个使用Jsoup库解析HTML的简单Java例子。这个例子展示了如何使用Jsoup从一个HTML字符串中提取数据。 首先,确保你已经将Jsoup作为依赖项添加到你的项目中。如果你使用的是Maven,可以在pom.xml文件中添加以下依赖: &…...

Java程序中为什么要使用StringBuilder
遇到这个问题是来源于leetcode的一道题:字符串解码。其中的题解涉及字符串的操作使用的是StringBuilder,不是String。 class Solution {public String decodeString(String s) {StringBuilder res new StringBuilder();int multi 0;LinkedList<Int…...

【软件架构】02-复杂度来源
1、性能 1)单机 受限于主机的CPU、网络、磁盘读写速度等影响 在多线程的互斥性、并发中的同步数据状态等; 扩展:硬件资源、增大线程池 2)集群 微服务化拆分,导致调用链过长,网络传输的消耗过多。 集…...

怎样让MCU/SFU视频会议ovmedia 接入GB28281监控视频参会互动
在国内视频应用对GB监控接入是常规操作,很多系统需要接入监控视频交互处理。我们以ovmedia视频会议为例做一个接入互动。 GB28181协议在流媒体系统较为普及,我们以开源SRS系统对接监控端再接入会议(也可以用商用GB流平台,操作基本…...

Spring Boot打war包部署到Tomcat,访问页面404 !!!
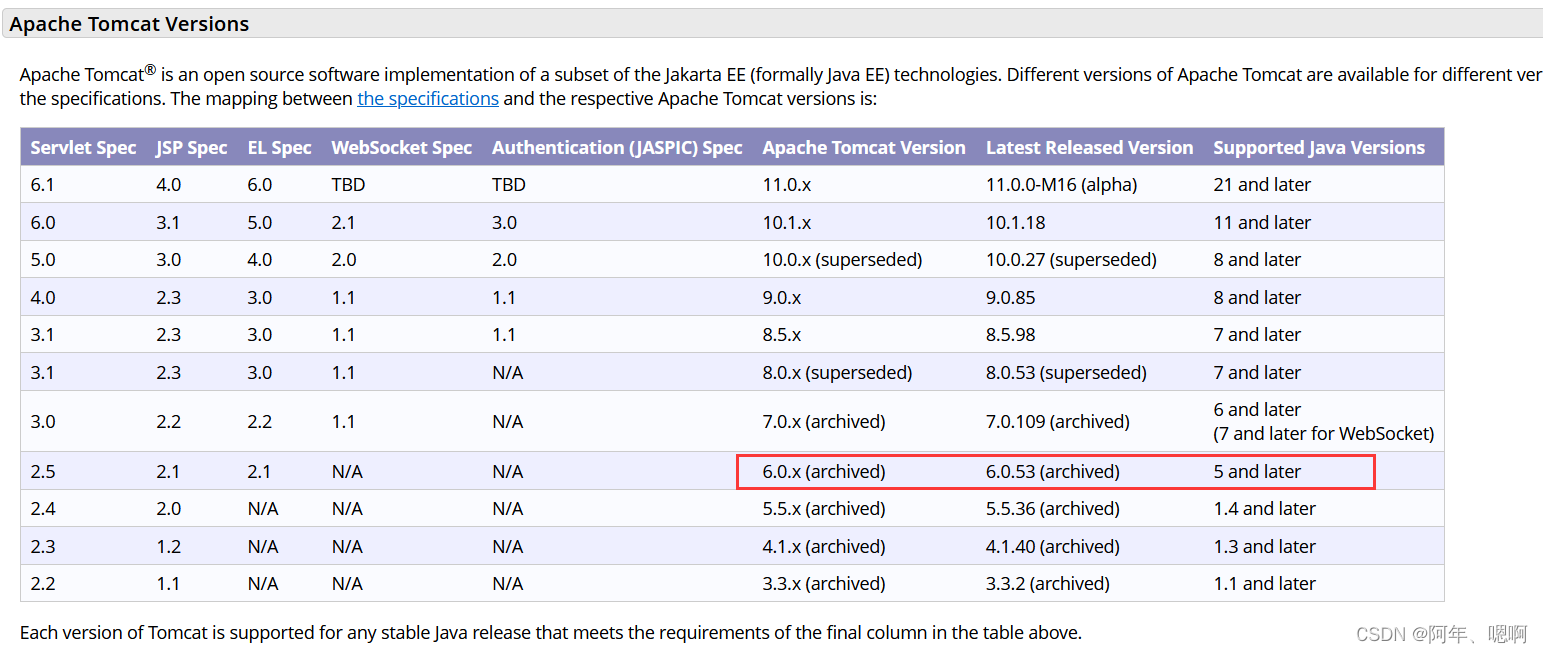
水善利万物而不争,处众人之所恶,故几于道💦 文章目录 Spring Boot打war包部署到Tomcat,访问页面404 !!!解决办法:检查Tomcat版本和Jdk的对应关系,我的Tomcat是6.x&#x…...

Docker Desktop 4.27.1 Windows 10 安装 教程
Docker Desktop 4.27.1 Windows 10 安装 版本要求windows 版本要求wsl 版本要求docker desktop 版本 安装首先确保系统版本符合要求前提下安装wsl安装 Dockers Desktop安装说明 安装问题docker Desktop 无法正常启动,提示wsl 相关信息wsl --install 执行输出帮助日志…...

【ARMv8M Cortex-M33 系列 8 -- RT-Thread 移植 posix pthread】
文章目录 RT-Thread POSIX PthreadRT-Thread Pthread 相关宏定义RT-Thread libc 初始化RT-Thread Pthread 测试 RT-Thread POSIX Pthread pthread是POSIX(Portable Operating System Interface)标准定义的一套线程相关的API,全称为POSIX Thr…...

fastApi笔记08-Cookie和Header
Cookie 可以像Query,Path,Body等同样的方式来定义Cookie参数 from typing import Annotatedfrom fastapi import Cookie, FastAPIapp FastAPI()app.get("/items/") async def read_items(ads_id: Annotated[str | None, Cookie()] None):r…...

解决pycharm中PIL安装失败
问题:在调用pil时显示pil标红 我在设置中下载每次失败,显示 ERROR: Could not find a version that satisfies the requirement PIL (from versions: none) ERROR: No matching distribution found for PIL我尝试了很久,查看了一些博客 &a…...

数据结构哈希表
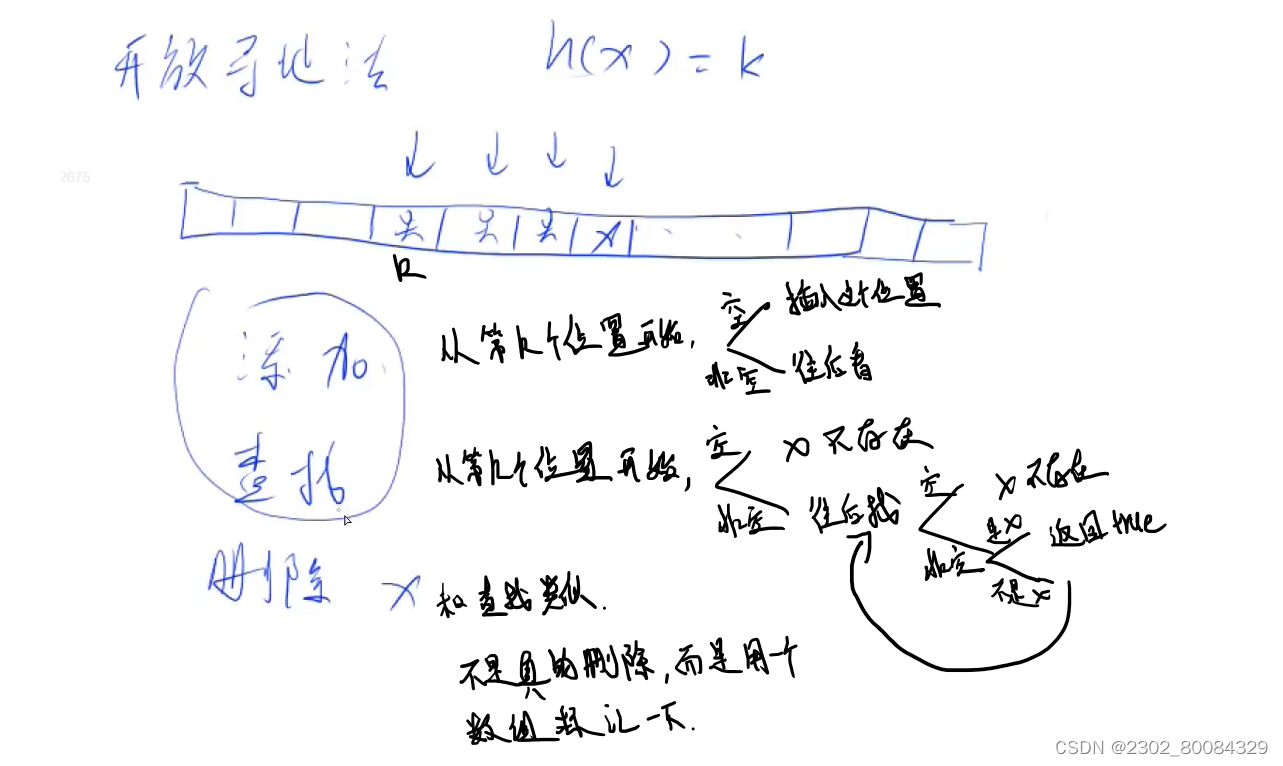
这里个大家用数组来模拟哈希表 法一:拉链法 法二:开放寻址法 /** Project: 11_哈希表* File Created:Sunday, January 17th 2021, 2:11:23 pm* Author: Bug-Free* Problem:AcWing 840. 模拟散列表 拉链法*/ #include <cstring> #include <iostr…...

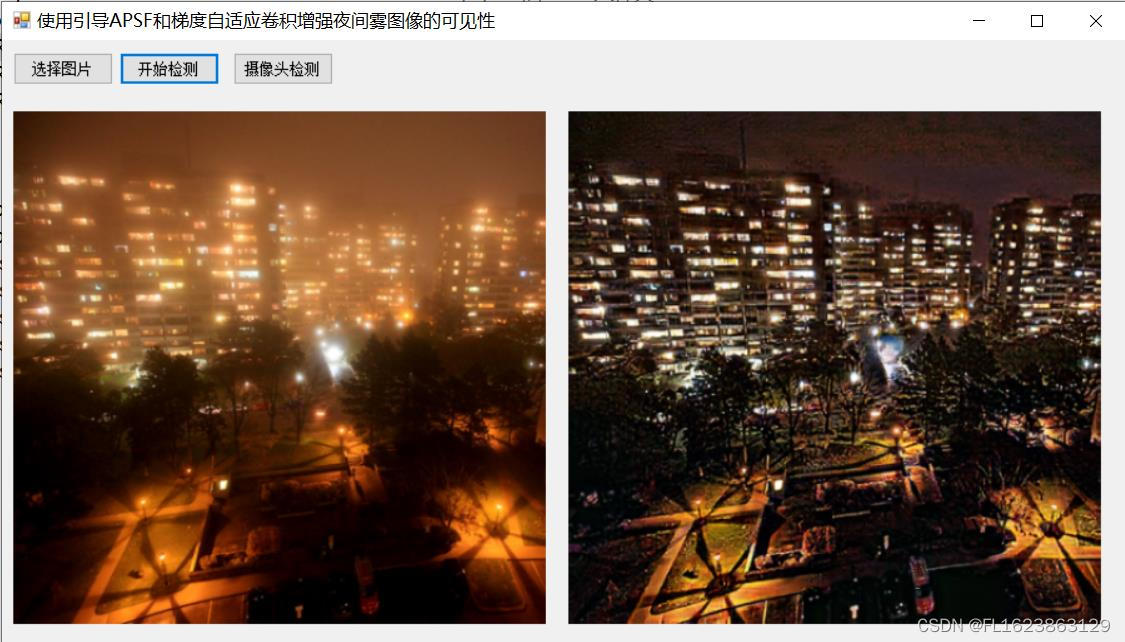
[C#]winform使用引导APSF和梯度自适应卷积增强夜间雾图像的可见性算法实现夜间雾霾图像的可见度增强
【算法介绍】 提升夜间雾霾图像可见度的技术研究:引导APSF与梯度自适应卷积的应用 随着城市化的快速发展,雾霾现象日益严重,尤其是在夜间,雾霾对图像的可见度造成了极大的影响。因此,提升夜间雾霾图像的可见度成为了…...

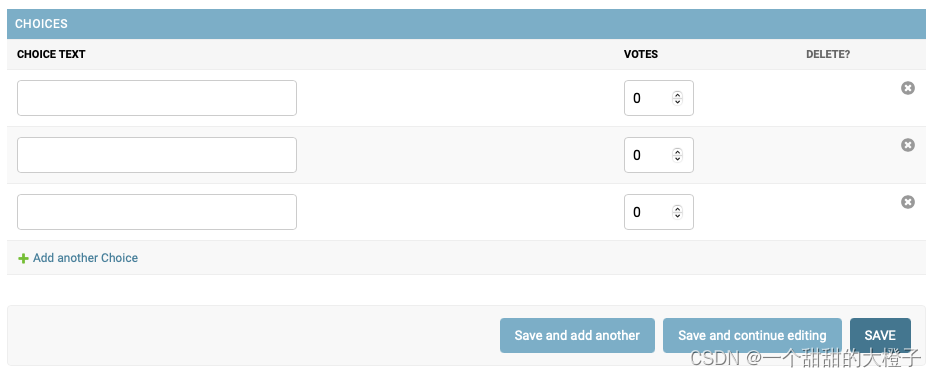
【Django】Django自定义后台表单——对一个关联外键对象同时添加多个内容
以官方文档为例: 一个投票问题包含多个选项,基本的表单设计只能一个选项一个选项添加,效率较低,如何在表单设计中一次性添加多个关联选项? 示例代码: from django.contrib import adminfrom .models impo…...

迷茫?没有努力的方向?没有耐心去坚持?精选书籍推荐2
迷茫书籍推荐 在渡过自卑期后,下一阶段就是迷茫期,我就是典型。坚持考研失败,然后工作上不顺利,尽管稍稍改变了自卑,但是却因为从前的失败,对下一步何去何从产生了迷茫。这也是我这篇文章希望帮助大家解决的…...

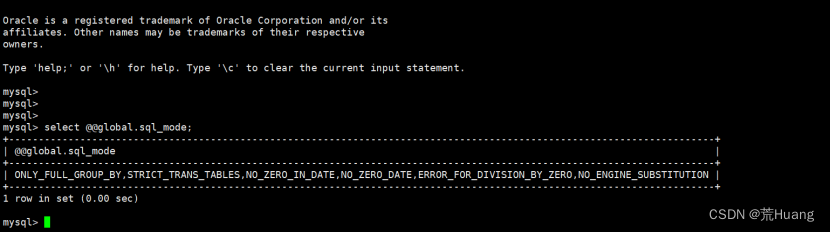
MySQL报错:sql_mode=only_full_group_by解决方法
Linux环境 ubuntu 22.04 MySQL是8.0.35版本 问题描述 Expression #1 of SELECT list is not in GROUP BY clause and contains nonaggregated column auth_system.t_class_temp_config.id which is not functionally dependent on columns in GROUP BY clause; this is inco…...

SQL表连接方式
一、SQL中的表连接方式: 内连接(INNER JOIN):返回两个表中符合连接条件的交集。外连接(OUTER JOIN): 左外连接(LEFT JOIN):返回左表中所有记录,以…...

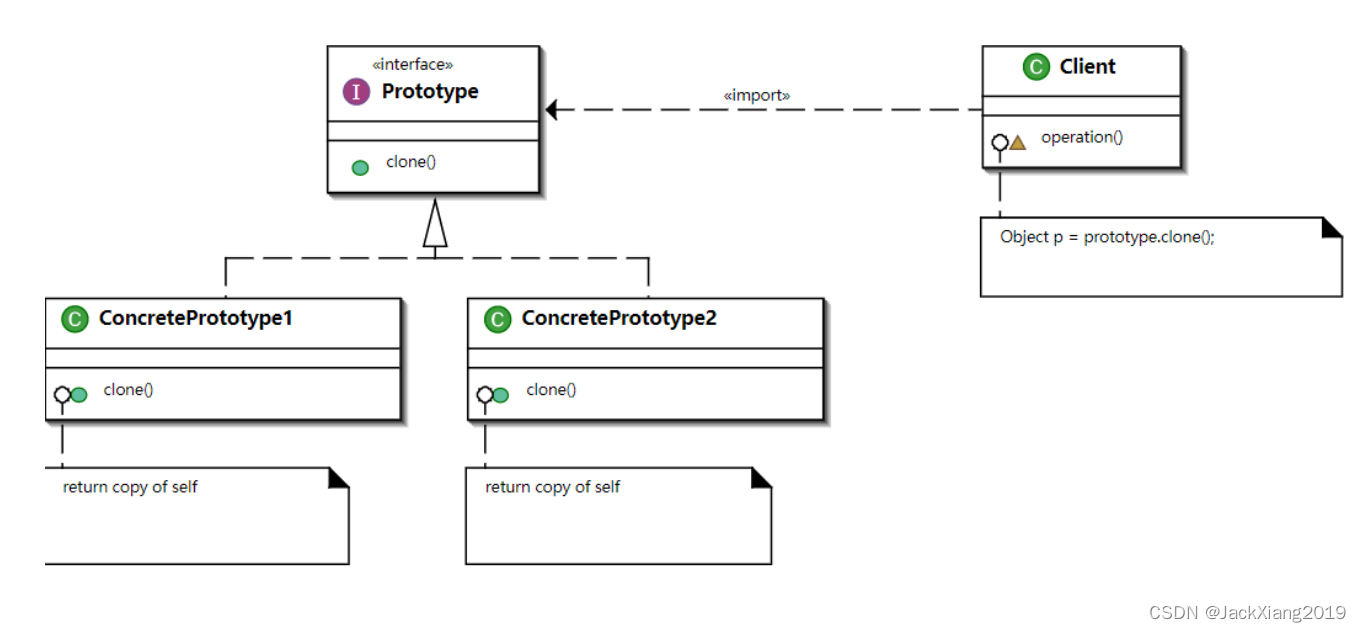
5 原型模式 Prototype
1.模式定义: 指原型实例指定创建对象的种类,并且通过拷贝这些原型创建新的对象 2.应用场景: 当代码不应该依赖于需要复制的对象的具体类时,请使用Prototype模式。 Spring源码中的应用 org.springframework.beans.factory.support.AbstractB…...

springboot java 项目连接es
springboot java 项目连接es 介绍 小项目,没有引用es客户端,直接使用的http的方式进行连接的,方式比较简单,但是依赖较少,一个比较小的项目,部署方便 业务也很简单就是把数据库中的数据读到es中…...

MySQL学习笔记3: MySQL数据库基础
目录 前言目标数据库操作(针对database 的操作)1. 创建数据库 create database 数据库名;2. 查看数据库 show databases;3. 选中数据库 use 数据库名;4. 删除数据库 drop database 数据库名; mysql中支持的数据类型1. 数值类型: NUMERIC(M,D)2. 字符串类…...

GB/T 17640-2023 长丝机织土工布检测
长丝机织土工布是指以合成纤维长丝为原料织制而成的土工布,按纤维品种分为涤纶、丙纶、锦纶 等长丝机织土工布;按用途分为反滤布、复合用基布、管袋布、模袋布等。 GB/T 17640-2023 长丝机织土工布测试项目: 测试要求 测试标准 经向抗拉强…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

零基础在实践中学习网络安全-皮卡丘靶场(第九期-Unsafe Fileupload模块)(yakit方式)
本期内容并不是很难,相信大家会学的很愉快,当然对于有后端基础的朋友来说,本期内容更加容易了解,当然没有基础的也别担心,本期内容会详细解释有关内容 本期用到的软件:yakit(因为经过之前好多期…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...
