opengl 学习纹理
一.纹理是什么?
纹理是一个2D图片(甚至也有1D和3D的纹理),它可以用来添加物体的细节;类似于图像一样,纹理也可以被用来储存大量的数据,这些数据可以发送到着色器上。
采样是指用纹理坐标来获取纹理颜色的过程。
纹理坐标在x和y轴上,范围为0到1之间(注意我们使用的是2D纹理图像)。纹理坐标起始于(0, 0),也就是纹理图片的左上角,终始于(1, 1),即纹理图片的右下角。这里,与原作者的教案对不上,我通过自己的论证得到的坐标。原作者说的(0,0)坐标是在左下角,(1,1)坐标是右上角。大家有兴趣可以验证下,与我沟通,也可能是中文翻译出了问题。正确的是这样:
float texCoords[] = {0.0f, 0.0f, // 左上角1.0f, 0.0f, // 右上角1.0f, 1.0f, // 右下角0.0f, 1.0f // 左下角
};纹理坐标的范围通常是从(0, 0)到(1, 1),那如果我们把纹理坐标设置在范围之外会发生什么?OpenGL默认的行为是重复这个纹理图像(我们基本上忽略浮点纹理坐标的整数部分),但OpenGL提供了更多的选择,纹理环绕方式:
| 环绕方式 | 描述 |
|---|---|
| GL_REPEAT | 对纹理的默认行为。重复纹理图像。 |
| GL_MIRRORED_REPEAT | 和GL_REPEAT一样,但每次重复图片是镜像放置的。 |
| GL_CLAMP_TO_EDGE | 纹理坐标会被约束在0到1之间,超出的部分会重复纹理坐标的边缘,产生一种边缘被拉伸的效果。 |
| GL_CLAMP_TO_BORDER | 超出的坐标为用户指定的边缘颜色。 |
设置纹理环绕的方式用的函数是glTexParameter,第一个参数指定了纹理目标,我们使用的是2D纹理,因此纹理目标是GL_TEXTURE_2D;第二个参数需要我们指定设置的选项与应用的纹理轴。我们打算配置的是WRAP选项,并且指定S和T轴(如何是3D纹理的话,还有一个参数是r);最后一个参数需要我们传递一个环绕方式。如下:
设置x轴:glTexParamteri(GL_TEXTURE_2D,GL_TEXT_WRAP_S,GL_MIRRORED_REPEAT)
设置y轴:glTexParamteri (GL_TEXTURE_2D,GL_TEXT_WRAP_T,GL_MIRRORED_REPEAT)
设置边框:
float borderColor[] = { 1.0f, 1.0f, 0.0f, 1.0f }; glTexParameterfv(GL_TEXTURE_2D, GL_TEXTURE_BORDER_COLOR, borderColor);
纹理过滤是在物体很大而相对于纹理的分辨率又很低时,你需要使用它。opengl需要知道怎样将纹理的像素映射到纹理的坐标。纹理坐标是我们上面提供传入的顶点数组。纹理像素是把图像放大到像素级别时,单个像素的颜色。源作者给你的解释:
你可以想象你打开一张.jpg格式图片,不断放大你会发现它是由无数像素点组成的,这个点就是纹理像素;注意不要和纹理坐标搞混,纹理坐标是你给模型顶点设置的那个数组,OpenGL以这个顶点的纹理坐标数据去查找纹理图像上的像素,然后进行采样提取纹理像素的颜色。
好了,回归到纹理过滤上来,主要分为两种:邻近过滤(GL_NEAREST:默认的方式)和线性过滤(GL_LINEAR)。
邻近过滤:OpenGL会选择中心点最接近纹理坐标的那个像素。如图,+号表示纹理坐标,所以蓝色的中心点离它最近,返回蓝色。
线性过滤:OpenGL会基于纹理坐标附近的纹理像素,计算出一个插值,近似出这些纹理像素之间的颜色。一个纹理像素的中心距离纹理坐标越近,那么这个纹理像素的颜色对最终的样本颜色的贡献越大。说明白点的话,就是离+号越近的颜色点与最终样本的颜色越接近。


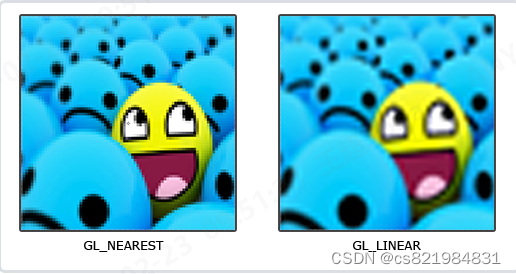
邻近过滤 线性过滤
两种纹理过滤方式的视觉效果:

GL_NEAREST产生了颗粒状的图案,我们能够清晰看到组成纹理的像素,而GL_LINEAR能够产生更平滑的图案,很难看出单个的纹理像素。GL_LINEAR可以产生更真实的输出,但有些开发者更喜欢8-bit风格,所以他们会用GL_NEAREST选项。
你可以在纹理被缩小的时候使用邻近过滤,被放大时使用线性过滤。设置放大和缩小时的纹理过滤方式:
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_NEAREST); glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
现在我们针对的是一个物体,假如有多个物体时,为了让纹理更真实。OpenGL使用一种叫做多级渐远纹理(Mipmap)的概念来解决这个问题,它简单来说就是一系列的纹理图像,后一个纹理图像是前一个的二分之一。多级渐远纹理背后的理念很简单:距观察者的距离超过一定的阈值,OpenGL会使用不同的多级渐远纹理,即最适合物体的距离的那个。由于距离远,解析度不高也不会被用户注意到。同时,多级渐远纹理另一加分之处是它的性能非常好。
手工为每个纹理图像创建一系列多级渐远纹理很麻烦,幸好OpenGL有一个glGenerateMipmaps函数,在创建完一个纹理后调用它OpenGL就会承担接下来的所有工作了。
在渲染中切换多级渐远纹理级别(Level)时,OpenGL在两个不同级别的多级渐远纹理层之间会产生不真实的生硬边界。就像普通的纹理过滤一样,切换多级渐远纹理级别时你也可以在两个不同多级渐远纹理级别之间使用NEAREST和LINEAR过滤。为了指定不同多级渐远纹理级别之间的过滤方式,你可以使用下面四个选项中的一个代替原有的过滤方式:
| 过滤方式 | 描述 |
|---|---|
| GL_NEAREST_MIPMAP_NEAREST | 使用最邻近的多级渐远纹理来匹配像素大小,并使用邻近插值进行纹理采样 |
| GL_LINEAR_MIPMAP_NEAREST | 使用最邻近的多级渐远纹理级别,并使用线性插值进行采样 |
| GL_NEAREST_MIPMAP_LINEAR | 在两个最匹配像素大小的多级渐远纹理之间进行线性插值,使用邻近插值进行采样 |
| GL_LINEAR_MIPMAP_LINEAR | 在两个邻近的多级渐远纹理之间使用线性插值,并使用线性插值进行采样 |
一个常见的错误是,将放大过滤的选项设置为多级渐远纹理过滤选项之一。这样没有任何效果,因为多级渐远纹理主要是使用在纹理被缩小的情况下的:纹理放大不会使用多级渐远纹理,为放大过滤设置多级渐远纹理的选项会产生一个GL_INVALID_ENUM错误代码。
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR_MIPMAP_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
二.加载和创建纹理
要使纹理加载到应用程序中,我们使用图像加载库stb_image.h库。下面是实操,我就不粘贴原作者的教案和博客了,当然,重要的东西还是会用原作者原始文案,方便后续复查。
1.第一步先用stb_image.h将图片加载到内存。如下:
int width, height, nrChannels;
unsigned char *data = stbi_load("container.jpg", &width, &height, &nrChannels, 0);
这个函数首先接受一个图像文件的位置作为输入。接下来它需要三个int作为它的第二、第三和第四个参数,stb_image.h将会用图像的宽度、高度和颜色通道的个数填充这三个变量。我们之后生成纹理的时候会用到的图像的宽度和高度的。
2.第二步生成纹理,创建纹理ID,绑定纹理,生成纹理,释放内存编写。生成纹理函数:
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, width, height, 0, GL_RGB, GL_UNSIGNED_BYTE, data);
- 第一个参数指定了纹理目标(Target)。设置为GL_TEXTURE_2D意味着会生成与当前绑定的纹理对象在同一个目标上的纹理(任何绑定到GL_TEXTURE_1D和GL_TEXTURE_3D的纹理不会受到影响)。
- 第二个参数为纹理指定多级渐远纹理的级别,如果你希望单独手动设置每个多级渐远纹理的级别的话。这里我们填0,也就是基本级别。
- 第三个参数告诉OpenGL我们希望把纹理储存为何种格式。我们的图像只有
RGB值,因此我们也把纹理储存为RGB值。 - 第四个和第五个参数设置最终的纹理的宽度和高度。我们之前加载图像的时候储存了它们,所以我们使用对应的变量。
- 下个参数应该总是被设为
0(历史遗留的问题)。 - 第七第八个参数定义了源图的格式和数据类型。我们使用RGB值加载这个图像,并把它们储存为
char(byte)数组,我们将会传入对应值。 - 最后一个参数是真正的图像数据。
当调用glTexImage2D时,当前绑定的纹理对象就会被附加上纹理图像。然而,目前只有基本级别(Base-level)的纹理图像被加载了,如果要使用多级渐远纹理,我们必须手动设置所有不同的图像(不断递增第二个参数)。或者,直接在生成纹理之后调用glGenerateMipmap。这会为当前绑定的纹理自动生成所有需要的多级渐远纹理。 这里将创建绑定生成释放四个过程用单独的类来进行管理,包括第一步的stb_image.h库的包含。如下:
texture.h
#ifndef TEXTURE_H
#define TEXTURE_H
#define STB_IMAGE_IMPLEMENTATIONclass Texture
{
public:// 纹理IDunsigned int ID;Texture(const char* imagePath);unsigned int getTextID() const { return ID; }
};#endif // TEXTURE_H
texture.cpp
#include "texture.h"
#include "stb_image.h"
#include <glad/glad.h>
#include <string>
#include <fstream>
#include <sstream>
#include <iostream>Texture::Texture(const char* imagePath)
{// 创建纹理glGenTextures(1, &ID);// 绑定纹理glBindTexture(GL_TEXTURE_2D, ID);// 为当前绑定的纹理对象设置环绕、过滤方式glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);// 加载并生成纹理int width, height, nrChannels;unsigned char *data = stbi_load(imagePath, &width, &height, &nrChannels, 0);if (data){glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, width, height, 0, GL_RGB, GL_UNSIGNED_BYTE, data);glGenerateMipmap(GL_TEXTURE_2D);}else{std::cout << "Failed to load texture" << std::endl;}stbi_image_free(data);
}
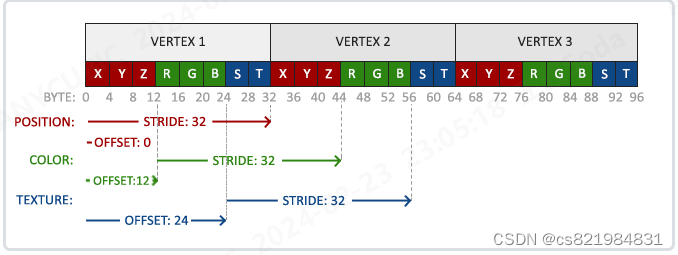
3.第三步就是应用纹理。首先,前面我们知道VAO(顶点数组对象)在内存中的存放规则,我们需要将纹理也添加到顶点的属性当中,这里respect一下原作者,写教案真是用心了,一环扣一环,环环相应。先看下面的结构:
告诉opengl我们的顶点格式 
原作者是正方形,我们是六边形,下面看数据格式排版代码(如果你是一个上下对称的图像,原作者的代码没有问题,如果不是,原作者的坐标是有问题的。可参照六边形的设定,上面讲过纹理的坐标计算):
float vertices[] = {
// ---- 位置 ---- ---- 颜色 ---- - 纹理坐标 -0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 1.0f, 1.0f, // 右上0.5f, -0.5f, 0.0f, 0.0f, 1.0f, 0.0f, 1.0f, 0.0f, // 右下-0.5f, -0.5f, 0.0f, 0.0f, 0.0f, 1.0f, 0.0f, 0.0f, // 左下-0.5f, 0.5f, 0.0f, 1.0f, 1.0f, 0.0f, 0.0f, 1.0f // 左上
};四边形的四个顶点
float vertices[] = {-0.5f, 0.5f, 0.0f, 1.0f, 0.0f, 0.0f, 0.0f, 0.0f,0.5f, 0.5f, 0.0f, 1.0f, 1.0f, 0.0f, 1.0f, 0.0f,1.0f, 0.0f, 0.0f, 1.0f, 1.0f, 1.0f, 1.0f, 0.5f,0.5f, -0.5f, 0.0f, 0.0f, 1.0f, 1.0f, 1.0f, 1.0f,-0.5f, -0.5f, 0.0f, 0.0f, 0.0f, 1.0f, 0.0f, 1.0f,-1.0f, 0.0f, 0.0f, 0.0f, 0.0f, 0.0f, 0.0f, 0.5f};unsigned int indices[] = {0, 1, 2, 0, 2, 3, 0, 3, 4, 0, 4, 5};六边形的六个顶点
设置属性:
// 位置属性glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)0);glEnableVertexAttribArray(0);// 颜色属性glVertexAttribPointer(1, 3, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(3 * sizeof(float)));glEnableVertexAttribArray(1);// 纹理属性glVertexAttribPointer(2, 2, GL_FLOAT, GL_FALSE, 8 * sizeof(float), (void*)(6 * sizeof(float)));glEnableVertexAttribArray(2);4.第四步就是编辑我们的两个着色器:
#version 330 core
layout (location = 0) in vec3 aPos;
layout (location = 1) in vec3 aColor;
layout (location = 2) in vec2 aTexCoord;
out vec3 vertexColor;
out vec2 TexCoord;
void main()
{gl_Position = vec4(aPos, 1.0);vertexColor = aColor;TexCoord = aTexCoord;
}顶点着色器
#version 330 core
out vec4 FragColor;
in vec3 vertexColor;
in vec2 TexCoord;
uniform sampler2D ourTexture;void main()
{FragColor = texture(ourTexture, TexCoord);
}
片段着色器
片段着色器能访问纹理对象,但是我们怎样能把纹理对象传给片段着色器呢?GLSL有一个供纹理对象使用的内建数据类型,叫做采样器(Sampler),它以纹理类型作为后缀,比如sampler1D、sampler3D,或在我们的例子中的sampler2D。我们可以简单声明一个uniform sampler2D把一个纹理添加到片段着色器中,上面我们把纹理赋值给这个uniform。
我们使用GLSL内建的texture函数来采样纹理的颜色,它第一个参数是纹理采样器,第二个参数是对应的纹理坐标。texture函数会使用之前设置的纹理参数对相应的颜色值进行采样。这个片段着色器的输出就是纹理的(插值)纹理坐标上的(过滤后的)颜色。
5.第五步就是如何绘制了,在绘制之前绑定我们的纹理id就可以了。text是上面我们建立的纹理类创建的对象,传入一张jpeg的图像参数得到这个对象。通过调用纹理ID绑定。
// bind Texture
glBindTexture(GL_TEXTURE_2D, text.getTextID());// 3. 绘制物体
glBindVertexArray(VAO);
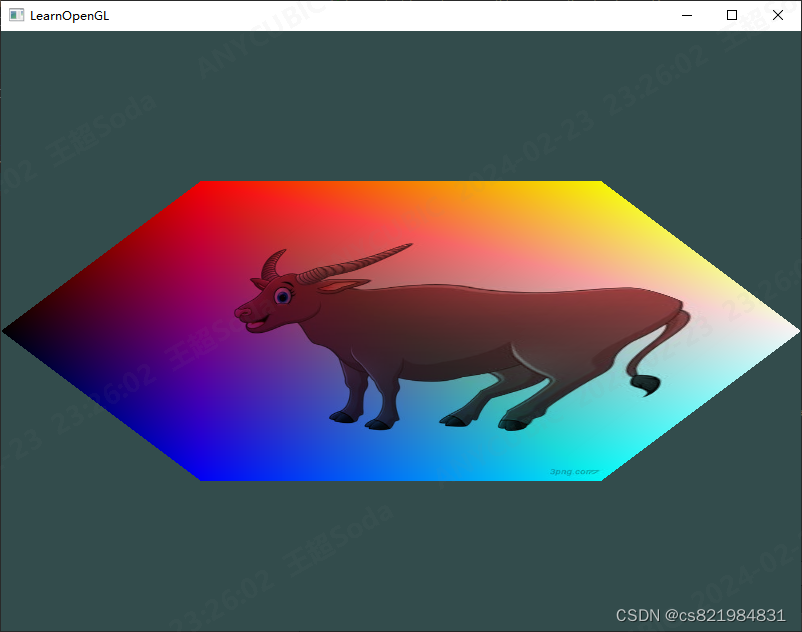
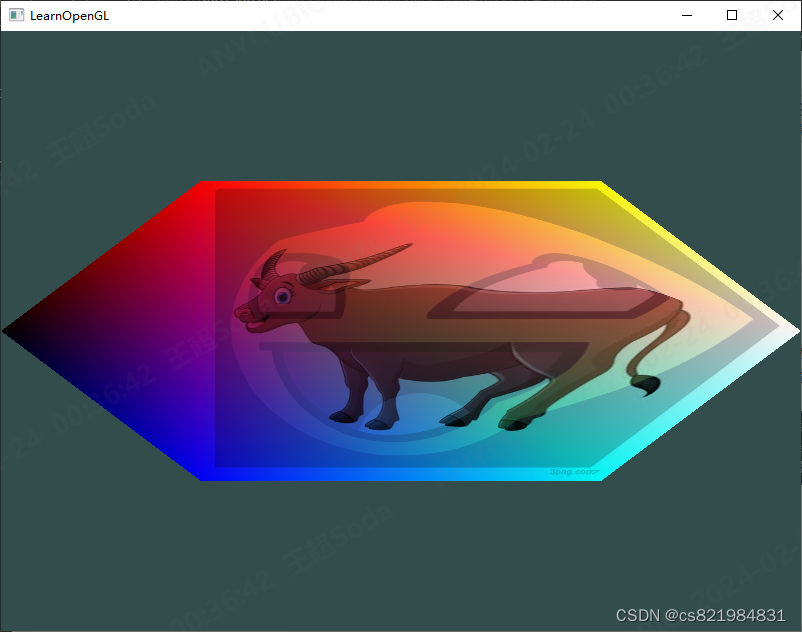
glDrawElements(GL_TRIANGLES, 12, GL_UNSIGNED_INT, 0);6.操作完后,你会得到这样的一个效果:

原图是这样的:

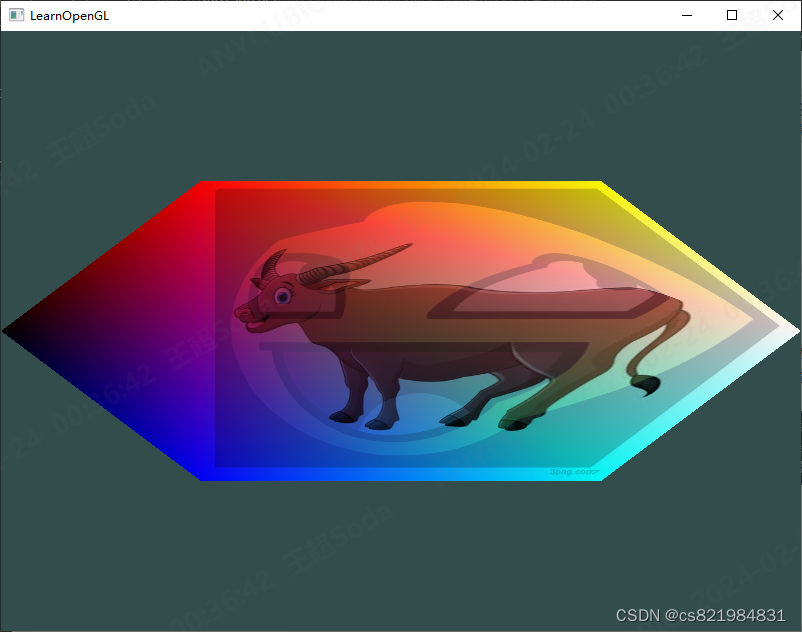
7.上面我们还未使用颜色值,我们还可以把得到的纹理颜色与顶点颜色混合,来获得更有趣的效果。我们只需把纹理颜色与顶点颜色在片段着色器中相乘来混合二者的颜色:
FragColor = texture(ourTexture, TexCoord) * vec4(vertexColor, 1.0);
得到下面的效果:

8.纹理单元
你可能会奇怪为什么sampler2D变量是个uniform,我们却不用glUniform给它赋值。使用glUniform1i,我们可以给纹理采样器分配一个位置值,这样的话我们能够在一个片段着色器中设置多个纹理。一个纹理的位置值通常称为一个纹理单元(Texture Unit)。一个纹理的默认纹理单元是0,它是默认的激活纹理单元,所以教程前面部分我们没有分配一个位置值。
纹理单元的主要目的是让我们在着色器中可以使用多于一个的纹理。通过把纹理单元赋值给采样器,我们可以一次绑定多个纹理,只要我们首先激活对应的纹理单元。就像glBindTexture一样,我们可以使用glActiveTexture激活纹理单元,传入我们需要使用的纹理单元:
glActiveTexture(GL_TEXTURE0); // 在绑定纹理之前先激活纹理单元 glBindTexture(GL_TEXTURE_2D, texture);
激活纹理单元之后,接下来的glBindTexture函数调用会绑定这个纹理到当前激活的纹理单元,纹理单元GL_TEXTURE0默认总是被激活,所以我们在前面的例子里当我们使用glBindTexture的时候,无需激活任何纹理单元。
OpenGL至少保证有16个纹理单元供你使用,也就是说你可以激活从GL_TEXTURE0到GL_TEXTRUE15。它们都是按顺序定义的,所以我们也可以通过GL_TEXTURE0 + 8的方式获得GL_TEXTURE8,这在当我们需要循环一些纹理单元的时候会很有用。
#version 330 core
out vec4 FragColor;
in vec3 vertexColor;
in vec2 TexCoord;
uniform sampler2D texture1;
uniform sampler2D texture2;void main()
{FragColor = mix(texture(texture1, TexCoord), texture(texture2, TexCoord), 0.2) * vec4(vertexColor, 1.0);
}
GLSL内建的mix函数需要接受两个值作为参数,并对它们根据第三个参数进行线性插值。如果第三个值是0.0,它会返回第一个输入;如果是1.0,会返回第二个输入值。0.2会返回80%的第一个输入颜色和20%的第二个输入颜色,即返回两个纹理的混合色。
激活纹理:
glActiveTexture(GL_TEXTURE0);
glBindTexture(GL_TEXTURE_2D, texture1);
glActiveTexture(GL_TEXTURE1);
glBindTexture(GL_TEXTURE_2D, texture2);
设置纹理采集:
我们还要通过使用glUniform1i设置每个采样器的方式告诉OpenGL每个着色器采样器属于哪个纹理单元。我们只需要设置一次即可,所以这个会放在渲染循环的前面:
ourShader.use(); // 不要忘记在设置uniform变量之前激活着色器程序!
glUniform1i(glGetUniformLocation(ourShader.ID, "texture1"), 0); // 手动设置
ourShader.setInt("texture2", 1); // 或者使用着色器类设置得到的效果如下:

最后说下坐标的问题, 原来原作者没有错误,作者最后说了句,std_image.h库默认会上下翻转图像数据。下面是原话:
你可能注意到纹理上下颠倒了!这是因为OpenGL要求y轴0.0坐标是在图片的底部的,但是图片的y轴0.0坐标通常在顶部。很幸运,stb_image.h能够在图像加载时帮助我们翻转y轴,只需要在加载任何图像前加入以下语句即可:
stbi_set_flip_vertically_on_load(true);
那么我们纹理的坐标理解应该是左下角(0,0),右上角(1,1)。这里不管是咋样,也不想求证了,可以用一个第三方库加载图像来验证纹理的坐标。到这里基本学习了纹理。
三.学习地址:(感谢原作者的讲解)
纹理 - LearnOpenGL CN (learnopengl-cn.github.io)
四.demo地址:
learningOpengl: 一起学习opengl
相关文章:

opengl 学习纹理
一.纹理是什么? 纹理是一个2D图片(甚至也有1D和3D的纹理),它可以用来添加物体的细节;类似于图像一样,纹理也可以被用来储存大量的数据,这些数据可以发送到着色器上。 采样是指用纹理坐标来获取纹…...

STM32控制max30102读取血氧心率数据(keil5工程)
一、前言 MAX30102是一款由Maxim Integrated推出的低功耗、高精度的心率和血氧饱和度检测传感器模块,适用于可穿戴设备如智能手环、智能手表等健康管理类电子产品。 该传感器主要特性如下: (1)光学测量:MAX30102内置…...
高级语言期末2011级A卷
1.编写函数,判定正整数m和n(均至少为2)是否满足:数m为数n可分解的最小质因数(数n可分解的最小质因数为整除n的最小质数) 提示:判定m为质数且m是n的最小因数 #include <stdio.h> #include…...

SpringAMQP消息队列
引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-amqp</artifactId></dependency>配置文件 spring:rabbitmq:host: 172.27.99.52 # rabbitMQ的ip地址port: 5672 # 端口username: abcpa…...

二次元风格个人主页HTML源码
源码介绍 直接上传服务器压缩包解压就完事了,修改index.html内代码即可,注释写的很全,替换图片在文件夹img,只有前端,没有后台,大佬如果需要,可以自行添加后台。本源码非常适合个人工作室主页。…...

每日学习录
目录 [蓝桥杯 2022 省 A] 求和 题目描述 [蓝桥杯 2019 省 B] 特别数的和 题目描述 [蓝桥杯 2023 省 A] 填空问题 题目描述 [蓝桥杯 2020 省 AB1] 走方格 题目描述 [蓝桥杯 2017 省 AB] 分巧克力 [蓝桥杯 2016 省 B] 交换瓶子 题目描述 [蓝桥杯 2022 省 A] 求和 题目描…...
)
linux docker部署深度学习环境(docker还是conda)
在深度学习中,避免不了在远程服务器上进行模型的训练,如果直接在服务器裸机的基础环境跑显然是不可取的,此时搭建用于模型训练的docker环境显得尤为重要。 在深度学习中,避免不了在远程服务器上进行模型的训练,如果直…...

iOS面试:4.多线程GCD
一、多线程基础知识 1.1 什么是进程? 进程是指在系统中正在运行的一个应用程序。对于电脑而已,你打开一个软件,就相当于开启了一个进程。对于手机而已,你打开了一个APP,就相当于开启了一个进程。 1.2 什么是线程&am…...

云计算计算资源池与存储池访问逻辑
在云计算环境中,计算资源池和存储池通常是分开管理和访问的。计算资源池包含了用于运行虚拟机的 CPU、内存等计算资源,而存储池则提供了用于存储虚拟机镜像、数据等的存储资源。 计算资源池和存储池之间通常通过网络进行访问,它们之间不存在直…...

【Linux】部署单机项目(自动化启动)---(图文并茂详细讲解)
目录 一 准备工作 1.1 连接服务器拷贝文件 1.2 解压 二 JDK安装 2.1 配置坏境变量 2.2 查看版本 三 Tomcat(自启动) 3.1 复制启动命令的位置 3.2 添加命令相关配置文件 3.2.1 配置jdk及tomcat目录 3.2.2 添加优先级 3.3 设置自启动命令 3.4 开放端口 四 My…...

修复Microsoft Edge WebView2无法安装的问题
修复Microsoft Edge WebView2无法安装的问题 场景解决方案 场景 系统:win11 电脑:联想14 前提:使用Geek Uninstaller强制删除了Microsoft Edge WebView2 同时下载了clash verge。 发现根本无法运行(点击了无任何反应且图标颜色…...
)
Linux命令-chgrp命令(用来变更文件或目录的所属群组)
说明 chgrp命令 用来改变文件或目录所属的用户组。该命令用来改变指定文件所属的用户组。其中,组名 可以是用户组的id,也可以是用户组的组名。文件名可以 是由空格分开的要改变属组的文件列表,也 可以是由通配符描述的文件集合。如果用户不是…...

linux下搭建boost、muduo、mysql、nginx
参考博客: 1.boost:C网络编程 - Boost::asio异步网络编程 - 01- boost库源码编译安装 2.muduo:C muduo网络库知识分享01 - Linux平台下muduo网络库源码编译安装 3.mysql: sudo apt-get install mysql-server sudo apt-get inst…...

java基础-List常用方法
目录 常用方法逆序升序List<自定义类>排序List删除元素List转String数组List的add函数查找一个,分隔的字符串中是否有某值根据.分割字符串根据空格分隔字符串 常用方法 逆序 Collections.reverse(List) 升序 Collections.sort(List) List<自定义类>排序 首先…...

Android 如何添加自定义字体
Android 如何添加自定义字体 比如我要添加 jetbrains 相关字体 在 res 文件夹中添加 font 文件夹。里面放入你的字体文件 .ttf .otf,字体文件名需要是小写,只能是字母和下划线。 在 xml 布局文件中直接通过 android:fontFamily"font/jetbrainsmo…...

MacOs 围炉夜话
文章目录 一、安装 Mac 一、安装 Mac macOS是一套由苹果开发的运行于Macintosh系列电脑上的操作系统。macOS是首个在商用领域成功的图形用户界面操作系统。 VM虚拟机怎么安装mac os?(全教程) 虚拟机:VMware Workstation 17 pro W…...

爬取数位观察城市数据知识总结
# 抓取数位观察中城市的GDP,公交车数量,户籍人口 # url "https://www.swguancha.com/home/query-city-page" # 1.找数据 # 1.1如果数据在页面源代码里,则访问,在本案例中并没有在源代码中 # 1.2如果数据不在页面源代码里ÿ…...

[About-C++] 非常实用的知识点
往期推荐: [龙年第一更]专门说递归-CSDN博客 洛谷P1427 小鱼的数字游戏--------C中的栈与队列-CSDN博客 (并不华丽的分割线) 进入正文 一,自定义函数 类型 C中自定义函数(以下简称“函数”)只有两种&…...

渗透工具——kali中wpscan简介
一、什么是wpscan 1、常用于做用户名枚举爆破 2、WPScan是一个扫描 WordPress 漏洞的黑盒子扫描器,它可以为所有 Web 开发人员扫描 WordPress 漏洞并在他们开发前找到并解决问题。我们还使用了 Nikto ,它是一款非常棒的Web 服务器评估工具,…...

信息安全计划:它是什么、为什么需要一个以及如何开始
每个组织都需要一个信息安全计划,因为数据已成为世界上最有价值的商品。与所有珍贵的东西一样,数据受到管理机构的严格监管,并且受到每个人(包括骗子)的觊觎。这就是网络犯罪不断增加的原因——与日益严格的合规环境同…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

自然语言处理——Transformer
自然语言处理——Transformer 自注意力机制多头注意力机制Transformer 虽然循环神经网络可以对具有序列特性的数据非常有效,它能挖掘数据中的时序信息以及语义信息,但是它有一个很大的缺陷——很难并行化。 我们可以考虑用CNN来替代RNN,但是…...
)
.Net Framework 4/C# 关键字(非常用,持续更新...)
一、is 关键字 is 关键字用于检查对象是否于给定类型兼容,如果兼容将返回 true,如果不兼容则返回 false,在进行类型转换前,可以先使用 is 关键字判断对象是否与指定类型兼容,如果兼容才进行转换,这样的转换是安全的。 例如有:首先创建一个字符串对象,然后将字符串对象隐…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...
