React Native调用摄像头画面及拍照和保存图片到相册全流程
今天主要做了一个demo,功能很简单,就是调用手机摄像头画面,并且可以通过按钮控制拍照以及将图片保存到手机相册的功能,接下来我将从创建项目开始一步一步完成这个demo,各位只需要复制粘贴即可
创建React Native项目
npx react-native init yx_rnDemo --version 0.70.6 // 这里我使用的RN版本为0.70.6,建议各位和我一样,因为RN贼恶心了,好多插件都会因为版本问题各种报错
安装依赖
package.json所需依赖包
// react-native-vision-camera版本号就写我这个,不然也容易有问题,今天因为这个费了不少时间"@react-native-camera-roll/camera-roll": "^7.4.2", // 照片保存到相册所需的插件"react-native-vision-camera": "2.15.4" // 调用摄像头画面和拍照所需插件
安装命令如下
yarn add @react-native-camera-roll/camera-roll
yarn add react-native-vision-camera@2.15.4
安卓环境配置
找到android/app/src/mian/AndroidManifest.xml这个文件,在manifest这个标签内添加如下请求权限的代码
<manifest>...<uses-permission android:name="android.permission.INTERNET" /><uses-permission android:name="android.permission.CAMERA" /> // 相机权限<uses-permission android:name="android.permission.RECORD_AUDIO" /> // 麦克风权限(单纯的拍照其实不用给)<applicationandroid:requestLegacyExternalStorage="true" // 添加这个(用于确保你的应用在 Android 10 中仍然能够访问外部存储,但如果你的应用目标是 Android 11 或更高版本,你应该考虑调整应用以符合 Scoped Storage 的要求。)...></application>...
</manifest>
苹果ios环境配置
找到ios/项目名/Info.plist这个文件,在plist标签内新增如下代码
<pilst>...(其他代码)<key>NSCameraUsageDescription</key><string>$(PRODUCT_NAME) needs access to your Camera.</string><key>NSMicrophoneUsageDescription</key><string>$(PRODUCT_NAME) needs access to your Microphone.</string>...(其他代码)
</plist>
接下来就是在单文件里面直接写代码了
找到根目录下的App.js(主入口文件),将一下代码直接粘贴进去即可
import { useCameraDevices, Camera } from 'react-native-vision-camera'
import * as React from 'react'
import { useRef, useEffect, useState } from 'react'
import { PermissionsAndroid, Text, View, Button, Alert, Platform } from 'react-native'
import { CameraRoll } from "@react-native-camera-roll/camera-roll"export default function CameraDemo (props) {const cameraRef = useRef(null) // 创建一个 ref 来引用相机组件const [hasCameraPermission, setHasCameraPermission] = useState(false) // 状态用于跟踪摄像头权限const [currentDevice, setCurrentDevice] = useState(null) // 跟踪当前摄像头设备useEffect(async () => {// 在组件加载时请求相机权限async function requestCameraPermission () {try {// 请求相机权限const granted = await PermissionsAndroid.request(PermissionsAndroid.PERMISSIONS.CAMERA,{title: 'Camera Permission',message: 'App needs access to your camera.',buttonNeutral: 'Ask Me Later',buttonNegative: 'Cancel',buttonPositive: 'OK',},)if (granted === PermissionsAndroid.RESULTS.GRANTED) {console.log('Camera permission granted')setHasCameraPermission(true) // 如果权限被授予,设置相机权限状态为 true} else {console.log('Camera permission denied')setHasCameraPermission(false) // 如果权限被拒绝,设置相机权限状态为 false}} catch (err) {console.warn(err)}}async function requestStoragePermission () {try {const granted = await PermissionsAndroid.requestMultiple([PermissionsAndroid.PERMISSIONS.WRITE_EXTERNAL_STORAGE,PermissionsAndroid.PERMISSIONS.READ_EXTERNAL_STORAGE,])if (granted['android.permission.WRITE_EXTERNAL_STORAGE'] === PermissionsAndroid.RESULTS.GRANTED &&granted['android.permission.READ_EXTERNAL_STORAGE'] === PermissionsAndroid.RESULTS.GRANTED) {console.log('Storage permissions granted')// 在此处执行您需要的操作,比如保存照片到相册} else {console.log('Storage permissions denied')// 处理权限被拒绝的情况}} catch (err) {console.warn(err)}}await requestCameraPermission() // 调用函数以请求相机权限await requestStoragePermission() // 请求图库权限}, [])const devices = useCameraDevices()// 设置默认摄像头(默认后置,如果想设置的哪个后面进来还是哪个的话可以自行再做处理)useEffect(() => {if (devices.back) {setCurrentDevice(devices.back)}}, [devices])// 切换摄像头const toggleCamera = () => {setCurrentDevice(currentDevice === devices.back ? devices.front : devices.back)}const saveToCameraRoll = async (photo) => {const path = Platform.OS === 'android' ? 'file://' + photo.path : photo.path// 使用 CameraRoll 保存图片到相册CameraRoll.saveToCameraRoll(path, 'photo').then(() => {Alert.alert('Success', '图片到相册保存成功')}).catch((error) => {Alert.alert('Error', '图片保存到相册失败')})}const takePhoto = async () => {if (cameraRef.current) {try {const photo = await cameraRef.current.takePhoto()console.log('Photo taken:', photo)photo.id = new Date().getTime().toString() // 添加一个唯一的 id 属性saveToCameraRoll(photo) // 将路径传递过去,为了将照片存入相册(默认不是存到相册里面)} catch (error) {console.error('Error taking photo:', error)}}}return (<View style={{ flex: 1 }}>{hasCameraPermission && currentDevice && (<View><Cameraref={cameraRef} // 绑定refstyle={{ width: 200, height: 300 }}device={currentDevice} // 绑定设备isActive={true}photo={true} // 打开相机功能frameProcessorFps={'auto'}/><Button title="拍照" onPress={takePhoto} /><Button title="切换摄像头" onPress={toggleCamera} /></View>)}{!hasCameraPermission && <Text>Camera permission not granted.</Text>}</View>)
}
相关文章:

React Native调用摄像头画面及拍照和保存图片到相册全流程
今天主要做了一个demo,功能很简单,就是调用手机摄像头画面,并且可以通过按钮控制拍照以及将图片保存到手机相册的功能,接下来我将从创建项目开始一步一步完成这个demo,各位只需要复制粘贴即可 创建React Native项目 npx react-native init yx_rnDemo --version 0.70.6 // 这里…...

Kubernetes基本部署概念
文章目录 命名空间(Namespaecs)查看命名空间查看带有命名空间对象下资源 文件存储持久卷(pv,Persistent Volumes)卷容量卷模式(volumeMode)访问模式(accessModes)回收策略…...

QT c++ 海康红外热像仪
//本文描述2通道海康通道红外热像仪预览和抓图 #include "mainwindow.h" #include "ui_mainwindow.h" MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent) , ui(new Ui::MainWindow) { ui->setupUi(this); userID-1; …...

OpenAI 的 GPTs 提示词泄露攻击与防护实战:防御卷(一)
前面的OpenAI DevDay活动上,GPTs技术的亮相引起了广泛关注。随着GPTs的创建权限开放给Plus用户,社区里迅速涌现了各种有趣的GPT应用,这些都是利用了Prompt提示词的灵活性。这不仅展示了技术的创新潜力,也让人们开始思考如何获取他…...

中科大计网学习记录笔记(十五):可靠数据传输的原理
前前言:看过本节的朋友应该都知道本节长度长的吓人,但其实内容含量和之前的差不多,老师在本节课举的例子和解释比较多,所以大家坚持看完是一定可以理解透彻的。本节课大部分是在提出问题和解决问题,先明确出现的问题是…...

五种多目标优化算法(MOGWO、MOJS、NSWOA、MOPSO、MOAHA)性能对比(提供MATLAB代码)
一、5种多目标优化算法简介 1.1MOGWO 1.2MOJS 1.3NSWOA 1.4MOPSO 1.5MOAHA 二、5种多目标优化算法性能对比 为了测试5种算法的性能将其求解9个多目标测试函数(zdt1、zdt2 、zdt3、 zdt4、 zdt6 、Schaffer、 Kursawe 、Viennet2、 Viennet3)࿰…...

力扣:93. 复原 IP 地址
回溯: 1.先定义一个接收的集合,之后再定义一个记录小数点的变量。之后编写回溯函数,终止条件为小数点的个数为3时,同时要判断最后一段的组合的值是否属于ip地址的范围。之后再用for循环来遍历ip地址的组合,先判断组合…...

利用序列化和反序列化实现深拷贝
利用序列化和反序列化可以实现对象的深拷贝,具体步骤如下: 将要深拷贝的对象序列化为字节流。从字节流中反序列化出一个新的对象,即完成了深拷贝。下面是一个示例代码: import java.io.*;class MyClass implements Serializable {private static final long serialVersion…...

【AHK】68键键盘键位布局优化/esc改退格键/回车键
本人习惯使用~作为退格键,但是由于keychron 68键的布局只能用esc平替~来修改,然后也将回车键通过alt和大小写锁定键一起触发 esc::bs ;次步骤与下面步骤相对应,如果是用send bs方式则下面的不生效^esc:: ;通过建立 保留esc功能 send {esc} re…...

计算机体系架构初步入门
🎬个人简介:一个全栈工程师的升级之路! 📋个人专栏:高性能(HPC)开发基础教程 🎀CSDN主页 发狂的小花 🌄人生秘诀:学习的本质就是极致重复! 目录 1 计算机五大…...

常见的序列化数据结构方法及其优缺点汇总
文章目录 1. JSON (JavaScript Object Notation)2. XML (eXtensible Markup Language)3. YAML (YAML Aint Markup Language)4. Protobuf (Protocol Buffers)5. MessagePack6. BSON (Binary JSON)7. Avro8. Thrift9. CBOR (Concise Binary Object Representation) 将常见的序列化…...

华清远见嵌入式学习——驱动开发——作业1
作业要求: 通过字符设备驱动分步注册过程实现LED驱动的编写,编写应用程序测试,发布到CSDN 作业答案: 运行效果: 驱动代码: #include <linux/init.h> #include <linux/module.h> #include &l…...

小苯的IDE括号问题(CD) -----牛客小白月赛87(双链表)
C题:C-小苯的IDE括号问题(easy)_牛客小白月赛87 (nowcoder.com) D题: D-小苯的IDE括号问题(hard)_牛客小白月赛87 (nowcoder.com) C题代码: #include<bits/stdc.h>using namespace std…...

Redis如何修改key名称
点击上方蓝字关注我 近期出现过多次修改Redis中key名字的场景,本次简介一下如何修改Redis中key名称的方法。 1. 命令行方式修改在Redis中,可以使用rename命令来修改Key的名称。这个命令的基本语法如下: RENAME old_key new_key 在这里&#…...

浅谈redis之SDS
SDS 什么是SDSSDS结构len的作用free的作用buf的作用简单示例 SDS机制重新分配内存分配内存机制小于1MB情况大于1MB情况为什么这样分配 惰性释放内存 什么是SDS SDS:全名 simple dynamic string,意为简单动态字符串,作为redis里的一种数据结构…...

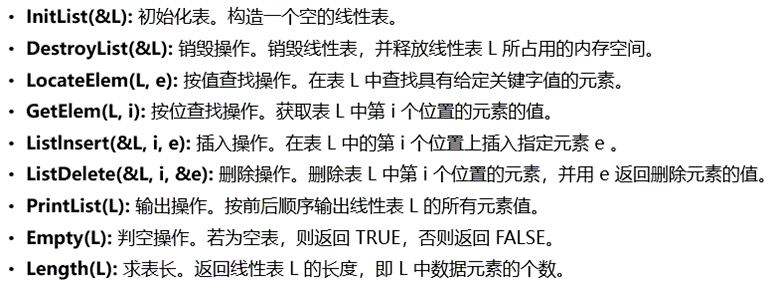
数据结构知识点总结-线性表(1)-线性表的定义、基本操作、顺序表表示
线性表 定义 线性表是具有相同数据类型的N(N>0)个元素的有限序列,其中N为表长,当N0时线性表是一张空表。 线性表的逻辑特征:每个非空的线性表都有一个表头元素和表尾元素,中间的每个元素有且仅有一个直…...

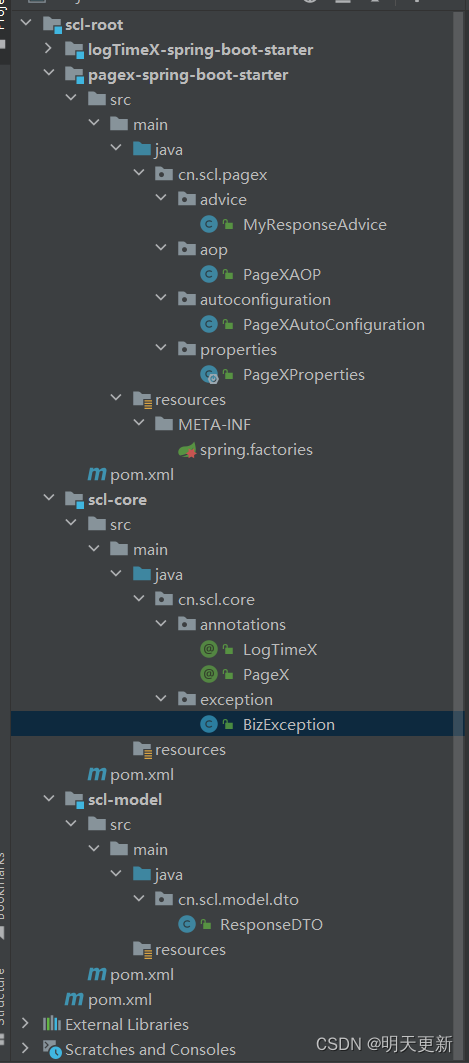
Spring Boot 手写starter!!!
原因:为什么要手写starter??? 原因:简化功能。 实例:以分页为例:写一个starter。 1.首先定义一个PageX注解。 Target({ElementType.METHOD}) Retention(RetentionPolicy.RUNTIME) Documented p…...

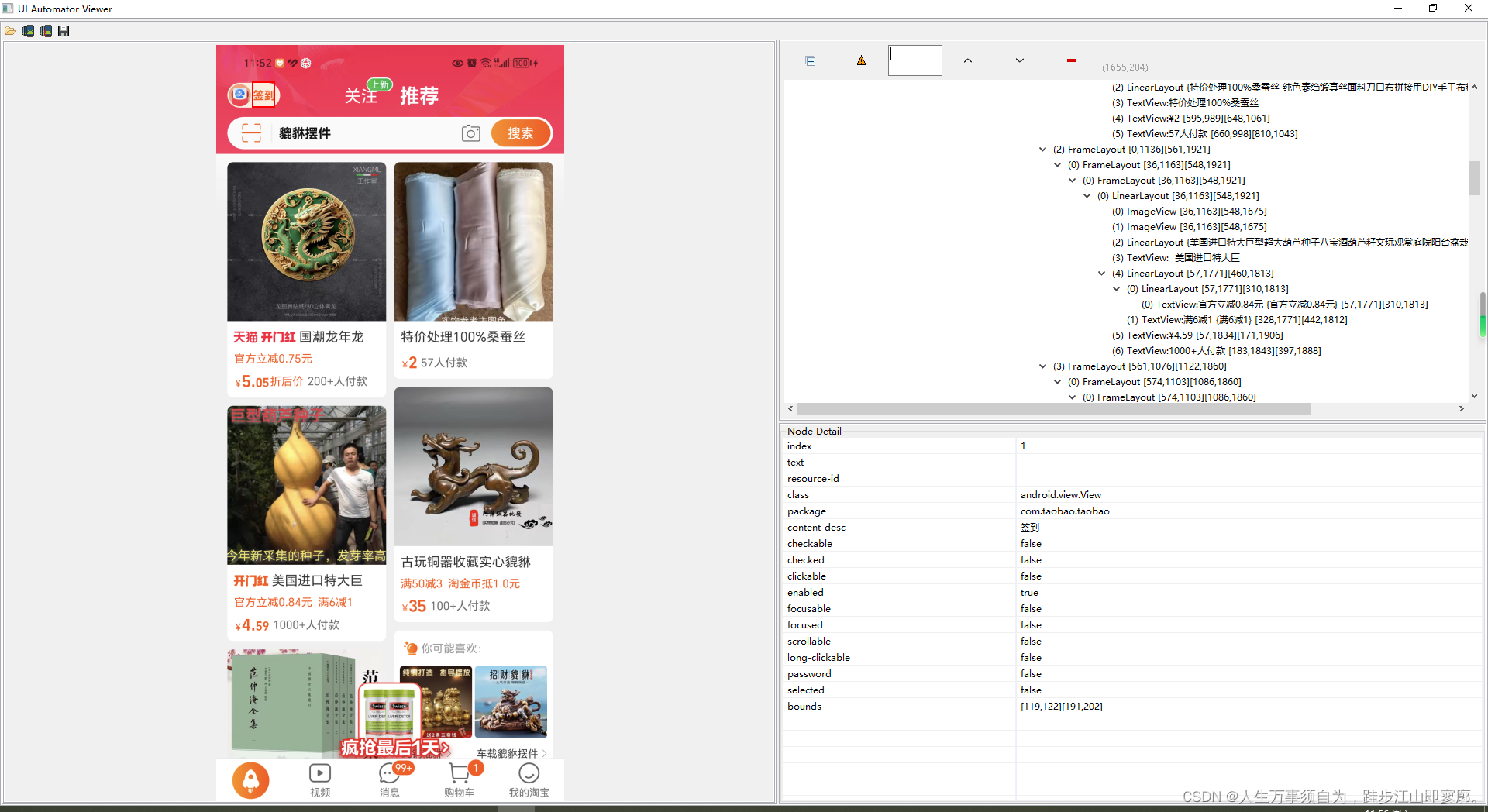
移动端自动化常用的元素定位工具 介绍
在移动端自动化测试和开发中,元素定位是非常关键的一步。以下是一些常用的工具和技术来帮助开发者或测试工程师在移动设备上定位元素: 1. **UiAutomator**: - **UiAutomator** 是 Android 官方提供的自动化测试框架。它可以用来编写测试脚本&…...

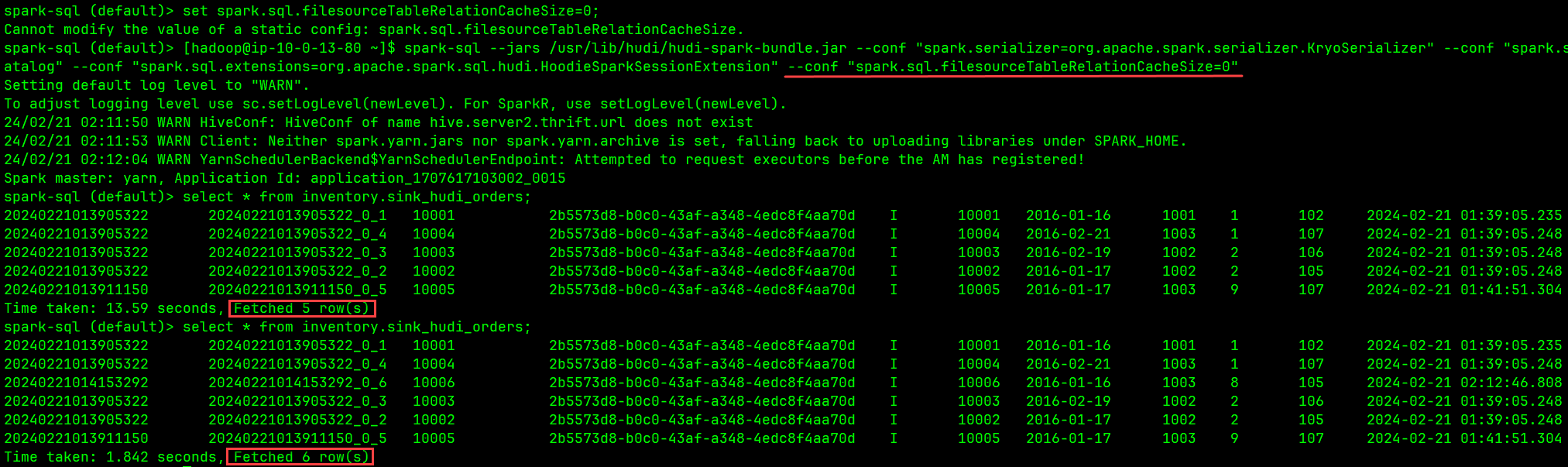
问题:Spark SQL 读不到 Flink 写入 Hudi 表的新数据,打开新 Session 才可见
博主历时三年精心创作的《大数据平台架构与原型实现:数据中台建设实战》一书现已由知名IT图书品牌电子工业出版社博文视点出版发行,点击《重磅推荐:建大数据平台太难了!给我发个工程原型吧!》了解图书详情,…...

数学建模资料分享
1. 往年各赛题的优秀论文 可以用来参考一下论文是怎么写的。参考论文的结构,格式,思路等等。 链接:https://pan.baidu.com/s/1WG2t4-x9MjtaSgkq4ue5AQ?pwdnlzx 提取码:nlzx --来自百度网盘超级会员V4的分享 2.论文模板 链接&a…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...
