JS前端高频面试
JS数据类型有哪些,区别是什么
js数据类型分为原始数据类型和引用数据类型。
原始数据类型包括:number,string,boolean,null,undefined,和es6新增的两种类型:bigint 和 symbol。(Symbol是一个函数,会返回一个Symbol类型的值,每个Symbol函数返回的都是唯一的,可以作为对象的key。bigInt特点是数据涵盖范围大,能解决超出普通数据类型范围报错问题)
引用数据类型也叫复杂数据类型,通常用Object代表,例如普通对象,数组,正则等都属于Object。
null和undefined区别,如何让一个属性变为null
区别:
1. null相当于定义变量无值但会占内存空间。undefined是变量定义了但未进行赋值。
2. null和undefined都是原始数据类型,在v-if中都会被识别为false。
3. typeof undefined判定为‘undfind’,而typeof null 会被判定为object(与底层的二进制有关)
4. undefined转化为数值时结果为NAN,null为0
让属性变为null:
先定义,再赋空值。
js判断变量类型的方法
1. type of:常用于判断原始数据类型(null会判断为object),引用数据类型除了function其他都会返回object
2. instanceof
3. constructor
4. toString(常用)
数组去重
1. new Set(): let arr = [...new Set(...arr1)]
2. findIndex配合for循环
3. includes配合for循环,或includes配合reduce
4. sort排序,找出第i项与第i-1项不一致的值
5. 利用对象的key去重。
类数组和数组的区别
1. 类数组与数组一样具有length与index属性,但是本质是Object
2. 类数组不能直接调用数组的API。
3. 可以通过for循环、es6拓展运算符、Array.form()转为数组。
map和forEach区别
1. map有返回值,返回的是一个全新的数组,不会改变原数组。
2. forEach没有返回值,forEach里面操作数据会影响原数组。
3. 需要注意的是,在map和forEach里面终止循环只能通过try catch,return是没用的,如果有需要通过判断某个条件return终止的情况,可以使用some。
es6新特性有哪些
1. 新增let 和 const
2. 模版字符串 `${}`
3. 拓展运算符
4. 解构赋值
6. 箭头函数
let、const、var区别
1. var可以重复声明变量,不受限于块级作用域,可以在声明之前访问。
2. let 和 const 都是 es6 的新增特性,都支持块级作用域,都不可以在声明之前访问。
3. let 不能重复声明,const声明之后就必须赋值且不能重复赋值。
es6箭头函数
1. 箭头函数跟普通函数比较,写法更加简洁。
2. 没有自己的this,this是从外部获取的,所以call、bind、apply都无法改变this指向。
3. 不能使用new,没有arguments。
说一说this指向(普通函数,箭头函数)
首先箭头函数是没有this的,this是从外部获取得到的。
对于普通函数this指向window,在事件处理函数中,谁触发就指向谁。可以通过call,bind,apply来改变this指向。
call、bind、apply区别
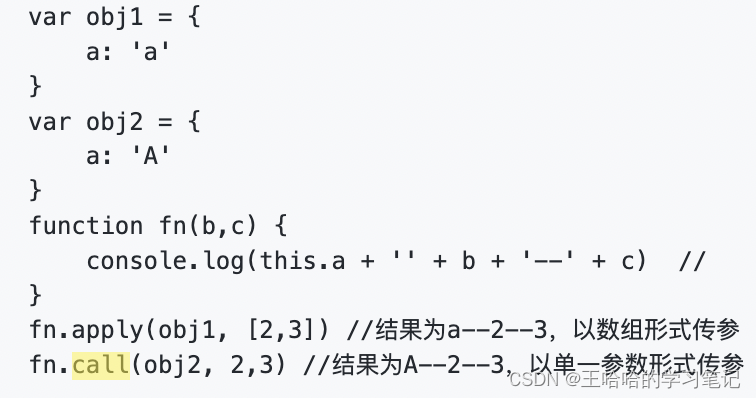
call和apply主要是穿参方式的不同,call是以单一参数形式传入,apply是以数组形式传入。

call和bind的主要区别在于,call是立即执行,而bind需要手动调用执行。

拓展运算符
1. 用于数组拷贝:[...arr]
2. 合并数组
3. 类数组转数组
对闭包的理解
说起闭包要先说一下作用域,作用域是当前执行代码对于变量的访问权限,起到隔离变量的作用。
查找变量会从当前作用域开始查找,逐层向外层作用域查找,直到抵达最顶层的全局作用域即停止。这个一层一层的关系就叫做作用域链。
而闭包其实就是函数作用域的一个产物。例如函数a里面包含了一个函数b,函数b是能访问到函数a中的变量的,这个时候就已经产生闭包了。
那么如果想要在函数a外面访问到函数a里面的变量,这可以将函数b return出去,所以我们是为了利用到闭包函数才将它return出去,这就造就了闭包就是和return关联在一起的误区。
变量提升
简单来说就是先声明,再赋值。声明在编译阶段就完成了,赋值在原地等待。
声明都会被移动到各自作用域的最顶端,这个过程就叫做提升。
函数声明和变量声明都会被提升,但是函数声明优先于变量声明。
只有 var 声明的变量才会提升,let 和 const 不会。
这里需要注意一点:函数声明会被提升,但是函数表达式不会,因为函数表达式实际上是赋值操作。所以函数声明和函数表达式的一个重要区别就是函数声明可以在声明之前调用,函数表达式必须在表达式之后才可调用。
说一说new会发生什么
1. 分配空间,创建一个新对象
2. this指向这个对象
3. 添加属性和方法
4. 返回这个新对象
说一说promise是什么,怎样使用
定义:
Promise是异步编程的一种解决方案,解决了回调地狱问题。
使用方法:
1. Promise通过new Promise()创建实例
2. Promise有三种状态:pending-进行中,fulfilled-已成功,rejected-已失败。
3. 成功调用resolve,失败调用reject。在resolve()中返回的信息可以通过.then()获取,在reject()中返回的信息可以在.catch()中获取。
拓展:同步和异步
同步:一个进程在执行某个请求的时候,需要等待回调返回,才能执行下一个。
异步:执行某个请求是,不需要等待回调。
说一说实现JS异步的方法
1. promise
2. setTimeout
3. async/await
4. 回调函数(把函数作为某个函数的入参)
cookie,sessionStorage,localStorage区别
区别:
1. 它们都是浏览器的储存器,存储在浏览器的本地。
2. cookie是由服务器写入的(存疑:cookie前端也可以写,但是不安全,可以被篡改,后端写更安全)。而sessionStorage,localStorage是由前端写入的。
3. 生命周期的区别:cookie生命周期是写入的时候就设置好的。localStorage会一直存在,除非手动清除。sessionStorage页面关闭就会自动清除。
4. 空间大小:cookie存储空间大约4kb,sessionStorage,localStorage比较大,大约5M。
5. 都遵循同源政策(),sessionStorage还需要限制同一页面。
应用:
cookie:储存登陆信息,token等
localStorage:储存不易变更的数据
sessionStorage:检测用户的一些行为,比如是否刷新过页面
如何实现可过期的localStorage
1. 惰性删除:存储时间和获取时间比较,超过过期时间就删掉
2. 定时删除:每隔一段时间就执行一次删除操作。
说一说创建ajax过程
1. 创建实例对象:let xhr = new XMLHttpRequest()
2. 使用xhr.open()方法创建http请求
3. xhr.onreadyStateChange方法监听响应
4. xhr.send()发送请求
相关文章:

JS前端高频面试
JS数据类型有哪些,区别是什么 js数据类型分为原始数据类型和引用数据类型。 原始数据类型包括:number,string,boolean,null,undefined,和es6新增的两种类型:bigint 和 symbol。&am…...

Flask数据库操作-Flask-SQLAlchemy
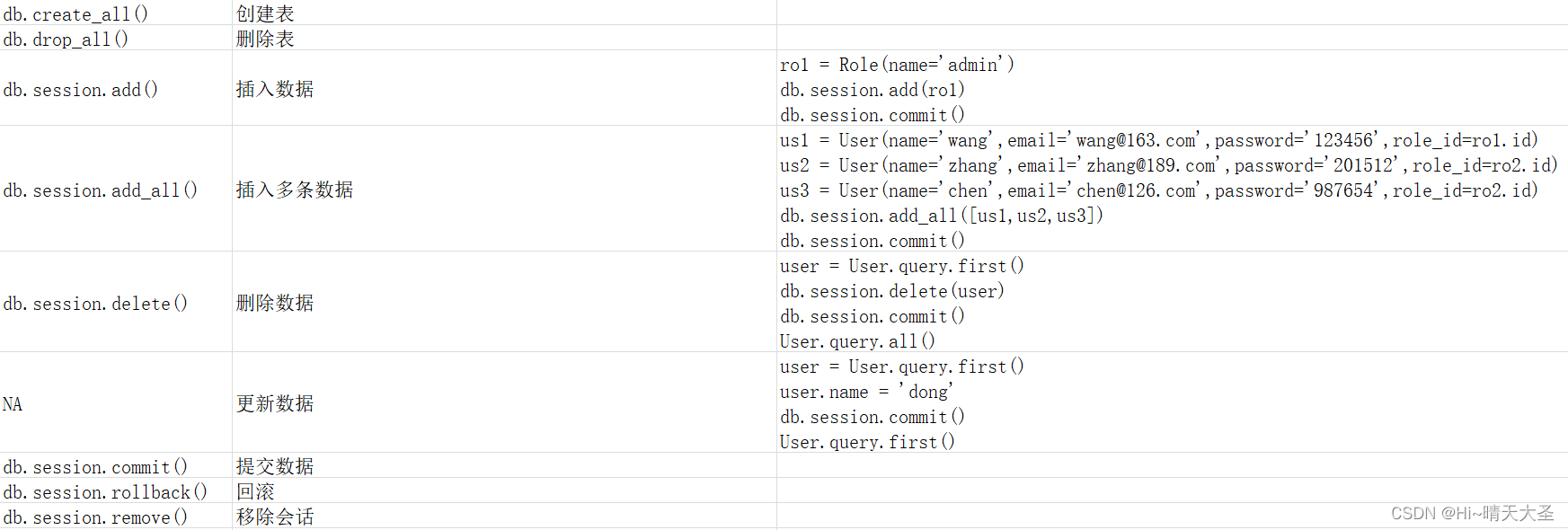
Flask中一般使用flask-sqlalchemy来操作数据库。flask-sqlalchemy的使用介绍如下: 一、SQLAlchemy SQLALchemy 实际上是对数据库的抽象,让开发者不用直接和 SQL 语句打交道,而是通过 Python 对象来操作数据库,在舍弃一些性能开销…...

H5获取手机相机或相册图片两种方式-Android通过webview传递多张照片给H5
需求目的: 手机机通过webView展示H5网页,在特殊场景下,需要使用相机拍照或者从相册获取照片,上传后台。 完整流程效果: 如下图 一、H5界面样例代码 使用html文件格式,文件直接打开就可以展示布局&#…...

mysql进阶学习 | DAY 14
存储引擎 体系结构 连接层 服务层 引擎层 存储层 存储引擎 表类型 查看引擎 查看建表语句 指定存储引擎 ENGINE SHOW engins InnoDB 默认存储引擎 遵循ACID模型 支持事务 行级锁 提高并发访问性能 支持外键 FOREIGN KEY约束 保证数据完整性和正确性 对应文件 xx…...

使用GPT生成python图表
首先,生成一脚本,读取到所需的excel表格 import xlrddata xlrd.open_workbook(xxxx.xls) # 打开xls文件 table data.sheet_by_index(0) # 通过索引获取表格# 初始化奖项字典 awards_dict {"一等奖": 0,"二等奖": 0,"三等…...
[深度学习]yolov9+deepsort+pyqt5实现目标追踪
【YOLOv9DeepSORTPyQt5追踪介绍】 随着人工智能技术的飞速发展,目标追踪在视频监控、自动驾驶等领域的应用日益广泛。其中,YOLOv9作为先进的目标检测算法,结合DeepSORT多目标追踪算法和PyQt5图形界面库,能够为用户提供高效、直观…...

C#_WaitAll、WhenAll、async及await
Task.WhenAll、Task.WaitAll Task.WhenAll 和 Task.WaitAll 都是用于等待多个任务完成的方法,但它们之间有一些重要的区别。 返回类型: Task.WhenAll: 返回一个 Task 对象,该对象表示所有输入任务的联合任务。 Task.WaitAll: 没有返回值。它是一个同步方…...

leetcode hot100零钱兑换Ⅱ
本题可以看出也是背包问题,但区别于之前的01背包问题,这个是完全背包问题的变形形式。 下面介绍01背包和完全背包的区别与联系: 01背包是背包中的物品只能用一次,不可以重复使用,而完全背包则是可以重复使用。01/完全…...

路由器配置DMZ主机映射
路由器配置DMZ主机映射 光猫路由模式配置方法 光猫路由模式是用光猫进行拨号连接,所有设备通过光猫访问互联网,只需要设置光猫的DMZ主机映射地址为局域网主机即可 光猫桥接模式配置方法 光猫桥接模式,是穿透光猫,通过路由器拨…...

ubuntu22.04@Jetson Orin Nano之CSI IMX219安装
ubuntu22.04Jetson Orin Nano之CSI IMX219安装 1. 源由2. 安装2.1 硬件安装2.2 软件配置2.3 新增摄像头 3. 效果4. 参考资料 1. 源由 折腾半天时间,捣鼓这个套装摄像头(IMX219)的安装,死活就是没有这个设备。世界总是这么小,看看遇到问题的大…...

Kettle下载地址
kettle是一款基于java开发的洗数工具,可以通过图像化的操作界面,拖拉拽的操作方式,实现数据导入导出清洗等功能,还支持编写脚本进行数据处理,功能十分强大。 kettle本身是开源免费的,但它的下载地址非常难…...

密码学基本概念
1、信息安全的属性:机密性、认证(消息认证、身份认证)、完整性、不可否认性、可靠性、可用性、可控性、审计。 2、密码学是研究解决机密性、认证(消息认证、身份认证)、完整性、不可否认性这些安全问题的手段…...

9个最受欢迎的开源自动化测试框架盘点!
自动化测试框架可以帮助测试人员评估多个Web和移动应用程序的功能,安全性,可用性和可访问性。尽管团队可以自己构建复杂的自动化测试框架,但是当他们可以使用现有的开源工具,库和测试框架获得相同甚至更好的结果时,通常…...

高速稳定、网络隔离,解析“向日葵控控”远控方案在医疗行业应用
在医疗大健康领域,依托高速发展的信息化技术加速布局智能化,通过远程手段提高医疗服务质量、促进医疗资源共享、提升医疗工作效率,已成为医院和各类社区诊所等提供关键医疗服务部门近年来的发展目标之一。 同时,根据医疗领域的特殊…...

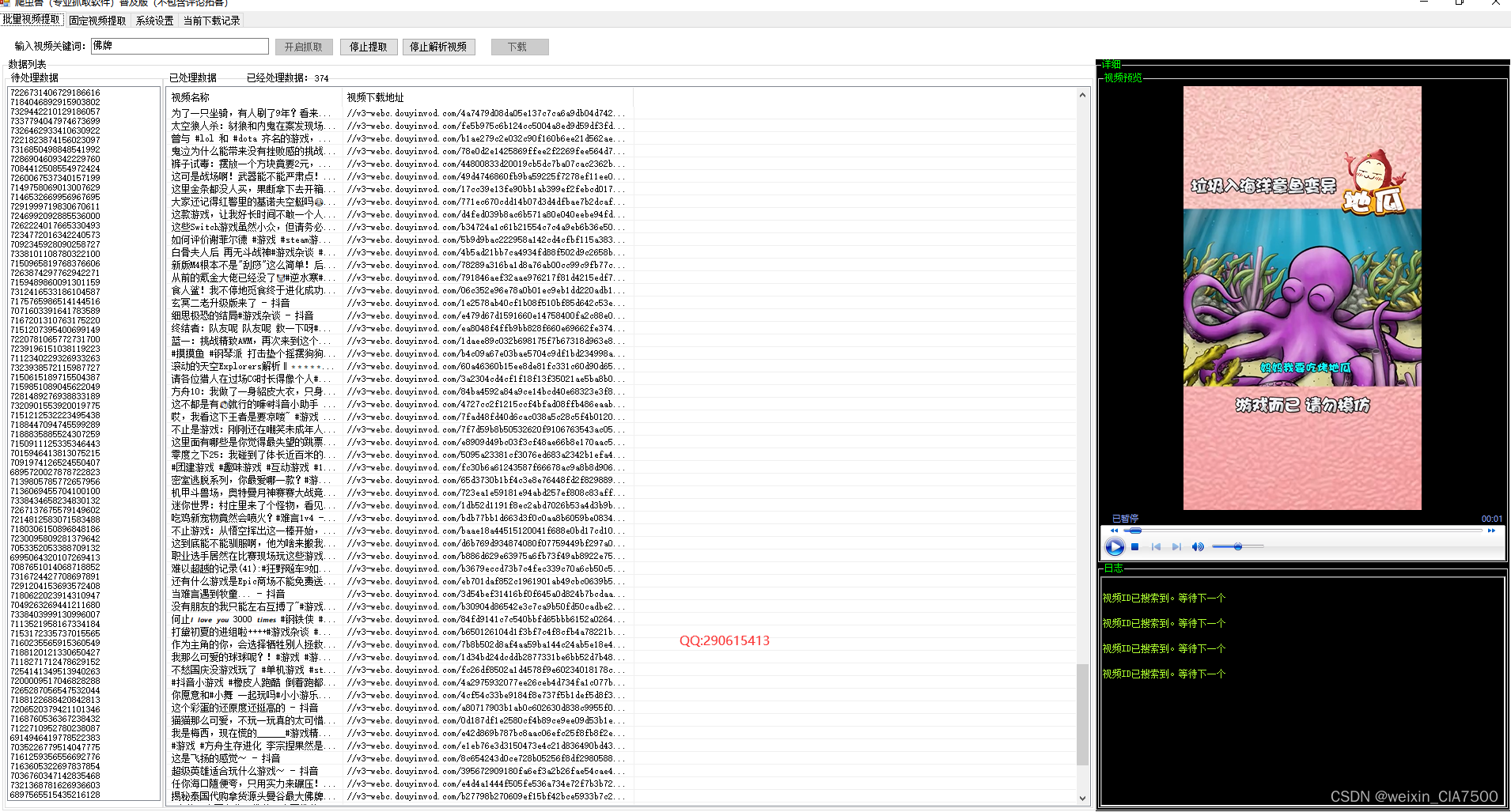
抖音视频提取软件使用功能|抖音视频下载工具
我们的抖音视频提取软件是一款功能强大、易于操作的工具,旨在解决用户在获取抖音视频时需要逐个复制链接、下载的繁琐问题。我们的软件支持通过关键词搜索和分享链接两种方式获取抖音视频,方便用户快速找到自己感兴趣的内容。 主要功能模块:…...

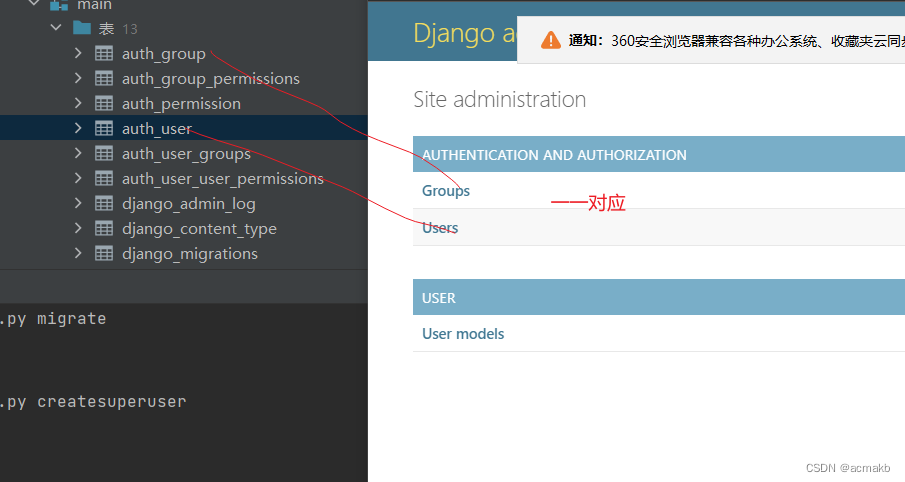
Django入门指南:从环境搭建到模型管理系统的完整教程
环境安装: 由于我的C的Anaconda 是安装在C盘的,但是没内存了,所有我将环境转在e盘,下面的命令是创建环境到指定目录中. conda create --prefixE:\envs\dj42 python3.9进入环境中: conda activate E:\envs\dj42…...

Elasticsearch从入门到精通-01认识Elasticsearch
Elasticsearch从入门到精通-01认识Elasticsearch 👏作者简介:大家好,我是程序员行走的鱼 🍂博主从本篇正式开始ES学习,希望小伙伴可以一起探讨 📖 本篇主要介绍和大家一块简单认识下ES并了解ES中的主要角色…...

Element UI的安装和使用
Element UI 是一个基于 Vue 2.0 的桌面端组件库,广泛用于快速构建高质量的用户界面。以下是 Element UI 组件的安装和使用的详细步骤: 1. 安装 Element UI 在开始之前,确保你已经设置好了 Vue 项目环境。如果你还没有Vue项目,可…...

c++的指针完整教程
概述:C的指针是一种特殊的变量,它存储的是另一个变量的内存地址。指针的使用可以让我们更高效地操作内存,实现动态内存分配等功能。 声明指针变量 要声明一个指针变量,需要在变量类型前加上星号(*)。例如…...

WordPress前端如何使用跟后台一样的Dashicons图标字体?
很多站长都喜欢在站点菜单或其他地方添加一些图标字体,常用的就是添加Font Awesome 图标和阿里巴巴矢量库图标iconfont。其实我们使用的 WordPress 本身就有一套管理员使用的官方图标字体 Dashicons,登录我们站点后台就能看到这些图标字体。那么有没有可…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

libfmt: 现代C++的格式化工具库介绍与酷炫功能
libfmt: 现代C的格式化工具库介绍与酷炫功能 libfmt 是一个开源的C格式化库,提供了高效、安全的文本格式化功能,是C20中引入的std::format的基础实现。它比传统的printf和iostream更安全、更灵活、性能更好。 基本介绍 主要特点 类型安全:…...
