【Vue】组件通信组件通信

📝个人主页:五敷有你
🔥系列专栏:JVM
⛺️稳中求进,晒太阳

组件通信
组件通信,就是指组件与组件之间的数据传递
- 组件的数据是独立的,无法直接访问其他组件的数据
- 想用其他组件的数据-->组件通信
组件关系:
-
父子关系
- props和$emit
- prop定义:组件上定义的属性
- prop作用:向子组件传递数据
- 特点:
- 可以传递任何数量的prop
- 可以传递任何类型的prop
- props的校验
- 为组件的prop指定验证要求,不符合要求,控制台就会有错误显示
- 语法:
- 类型校验
- 非空校验
- 默认值
- 自定义校验
- props和$emit
//类型校验
props:{检验的属性名:类型
}
//全
props:{校验的属性名:{type:类型,require:true,default:"默认值",validator(value){//自定义校验逻辑return 是否通过校验} }
}-
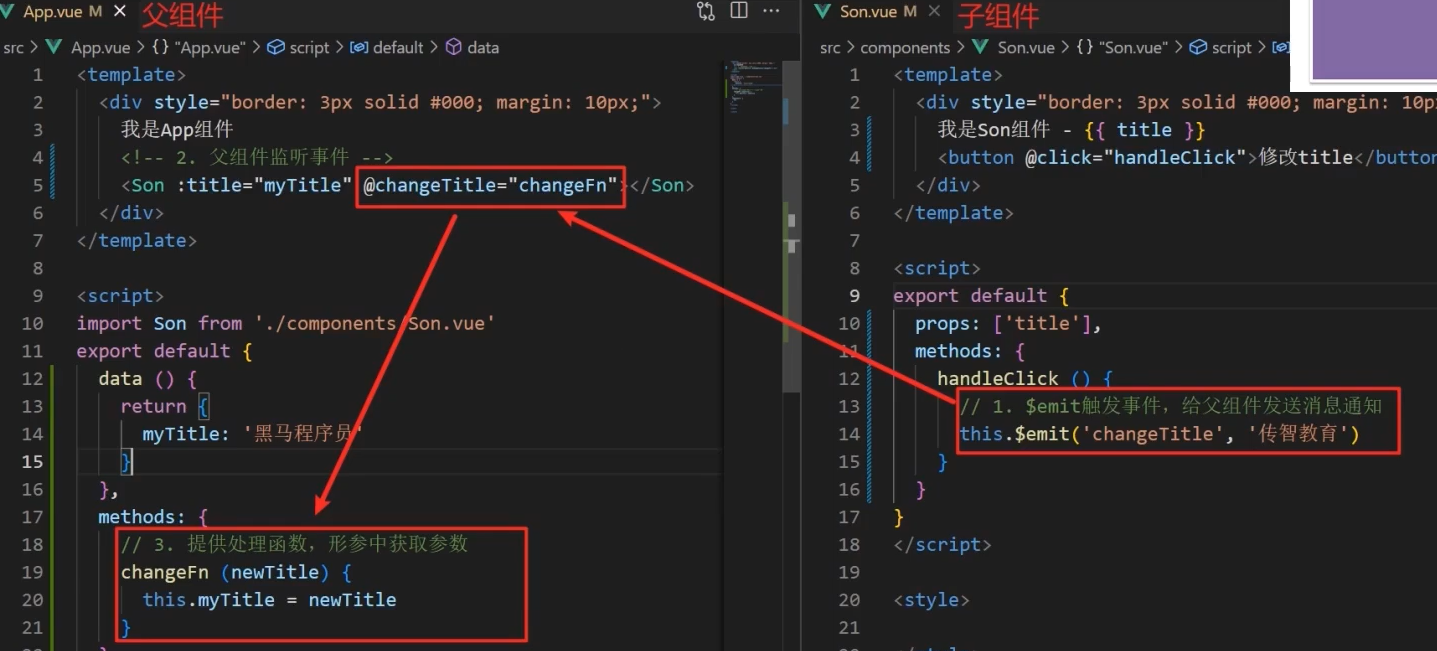
父传子

-
子传父

-
非父子关系
- provide和inject
- eventbus
- 通用解决方案:Vuex(适合复杂业务场景)
小黑记事本(组件化版)

App.vue
<template><div id="app"><div class="main"><TodoHeader @addItem="add" ></TodoHeader><TodoMain :list="list" @deleteItem="del"></TodoMain><TodoFooter :totalNum="totalNum" @clearItem="clear"></TodoFooter></div></div>
</template><script>
import TodoHeader from './components/TodoHeader.vue';
import TodoMain from './components/TodoMain.vue';
import TodoFooter from './components/TodoFooter.vue';export default {name: 'App',components: {TodoHeader,TodoMain,TodoFooter},data(){return {list:JSON.parse(localStorage.getItem("list"))||[{id:1,name:"打篮球"},{id:2,name:"打足球"},{id:3,name:"打排球"},{id:4,name:"打气球"}],}},computed:{totalNum(){return this.list.length}},watch:{list:{deep:true,handler(newValue){localStorage.setItem("list",JSON.stringify(newValue))}}},methods:{del(id){this.list=this.list.filter(item=>item.id!==id)},clear(){this.list=[]},add(todoName){this.list.unshift({id:+new Date(),name:todoName})}}
}
</script><style scoped>
#app {height: 1200px;font-family: Avenir, Helvetica, Arial, sans-serif;-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;text-align: center;margin-top: 60px;display: flex;justify-content: space-around;
}
.main{width: 40%;}
</style>
TodoHead.vue
<template><div class="main"><div class="title">记事本</div><div class="search"><input type="text" v-model.trim="item" v v-on:keyup.enter="addList"><input type="button" @click="addList" value="添加"></div></div>
</template>
<script>export default {data(){return {item:""}},methods:{addList(){this.$emit("addItem",this.item)this.item=""}}
}
</script>
<style scoped>
.main{width: 100%;}
</style>
TodoMain.vue
<template><div class="main"><ul class="todo-list"><li v-for="(item,index) in list" :key="item.id" ><div><span>{{ index+1 }}</span> <span>{{ item.name }}</span> </div> <div><button @click="handlerDelete(item.id)">X</button></div></li></ul></div>
</template>
<script>export default {props:{list:Array},methods:{handlerDelete(id){this.$emit("deleteItem",id)},}
}
</script>
<style scoped>.main{width: 100%;}li{padding: 5px 2px;border-bottom: 1px solid gray;list-style: none;display: flex;justify-content: space-around;}
</style>TodoFooter.vue
<template><div class="main"><span>{{totalNum}}</span> <span @click="handerClear">清空记录</span></div>
</template>
<script>export default {
props:{totalNum:Number
},methods:{handerClear(){this.$emit("clearItem")}}}
</script>
<style scoped>
.main{display: flex;justify-content: space-between;}
span{color: gray;font-size: 13px;padding: 10px;
}
</style>非父子间通信(两种方式)
非父子通信(enent bus)
作用:
非父子组件之间,进行简易的消息传递(复杂场景→Vuex)
步骤:
- 创建一个都能访问到的事件总线(空的VUe实例)→utils
文件名:EventBus.js
创建一个都能访问到的事件总线(空的Vue实例)
import Vue from 'vue'const Bus=new Vue()export default Bus2. A组件(接收方),监听Bus实例的事件
<script>
import Bus from '../utils/EventBus'
export default {data(){return {msg:""}},created(){//2.在A组件进行bus的事件监听Bus.$on("sendMsg",(msg)=>{this.msg=msg})}}
</script>3. B组件(发送方),触发Bus实例的事件
import Bus from '../utils/EventBus'
export default {methods:{clickSend(){//3.B组件触发事件的方式传递参数Bus.$emit("sendMsg","今天晴天,适合出去玩")}}
}
</script>非父子通信--provide&inject
provide & inject 作用:跨层级共享数据
- 父组件provide提供数据
export default{provide(){//普通类型【非响应式】color:this.color,//复杂类型【响应式】userInfo:this.userInfo }
}2. 子/孙组件inject取值使用
export default{inject:['color','userInfo'],created(){console.log(this.color,this.userInfo) }
}相关文章:

【Vue】组件通信组件通信
📝个人主页:五敷有你 🔥系列专栏:JVM ⛺️稳中求进,晒太阳 组件通信 组件通信,就是指组件与组件之间的数据传递 组件的数据是独立的,无法直接访问其他组件的数据想用其他组件的数据--&…...

瑞_Redis_Redis客户端
文章目录 1 Redis客户端1.1 Redis命令行客户端1.2 图形化桌面客户端1.2.1 资源准备1.2.2 安装1.2.3 建立连接 🙊 前言:本文章为瑞_系列专栏之《Redis》的基础篇的Redis客户端章节。由于博主是从B站黑马程序员的《Redis》学习其相关知识,所以本…...

在Ubuntu系统下搭建TDengine集群
目录 一、Ubuntu虚拟机创建 二、系统相关配置 1、设置系统hostname 2、网络配置及IP规划 3、配置FQDN(etc/hosts) 4、服务端口设置 三、TDengine server安装 1、服务安装 2、修改配置 3、启动taosd 4、服务卸载 四、客户端安装 1、client安…...

Easy-Jmeter: 性能测试平台
目录 写在开始1 系统架构2 表结构设计3 测试平台生命周期4 分布式压测5 压力机管理6 用例管理6.1 新增、编辑用例6.2 调试用例6.3 启动测试6.4 动态控量6.5 测试详情6.6 环节日志6.7 实时数据6.8 测试结果 7 测试记录7 用例分析8 系统部署8.1普通部署8.2容器化部署 写在最后 写…...

Unity3D Lua与C#的相互调用与性能剖析详解
前言 在游戏开发中,经常会遇到Lua与C#之间的相互调用的情况。本文将详细介绍Unity3D中Lua与C#的相互调用的方式,并对其性能进行剖析。 对惹,这里有一个游戏开发交流小组,希望大家可以点击进来一起交流一下开发经验呀!…...

鸿蒙开发路由跳转踩坑
文章目录 前言常见路由不能跳转问题总结 一、前言 02-25 10:40:10.799 42182-2075594 E C03900/Ace: [manifest_router.cpp(GetPagePath)-(0)] [Engine Log] cant find this page pages 02-25 10:40:10.799 42182-2075594 E C03900/Ace: [page_router_manager.cpp(StartPush…...

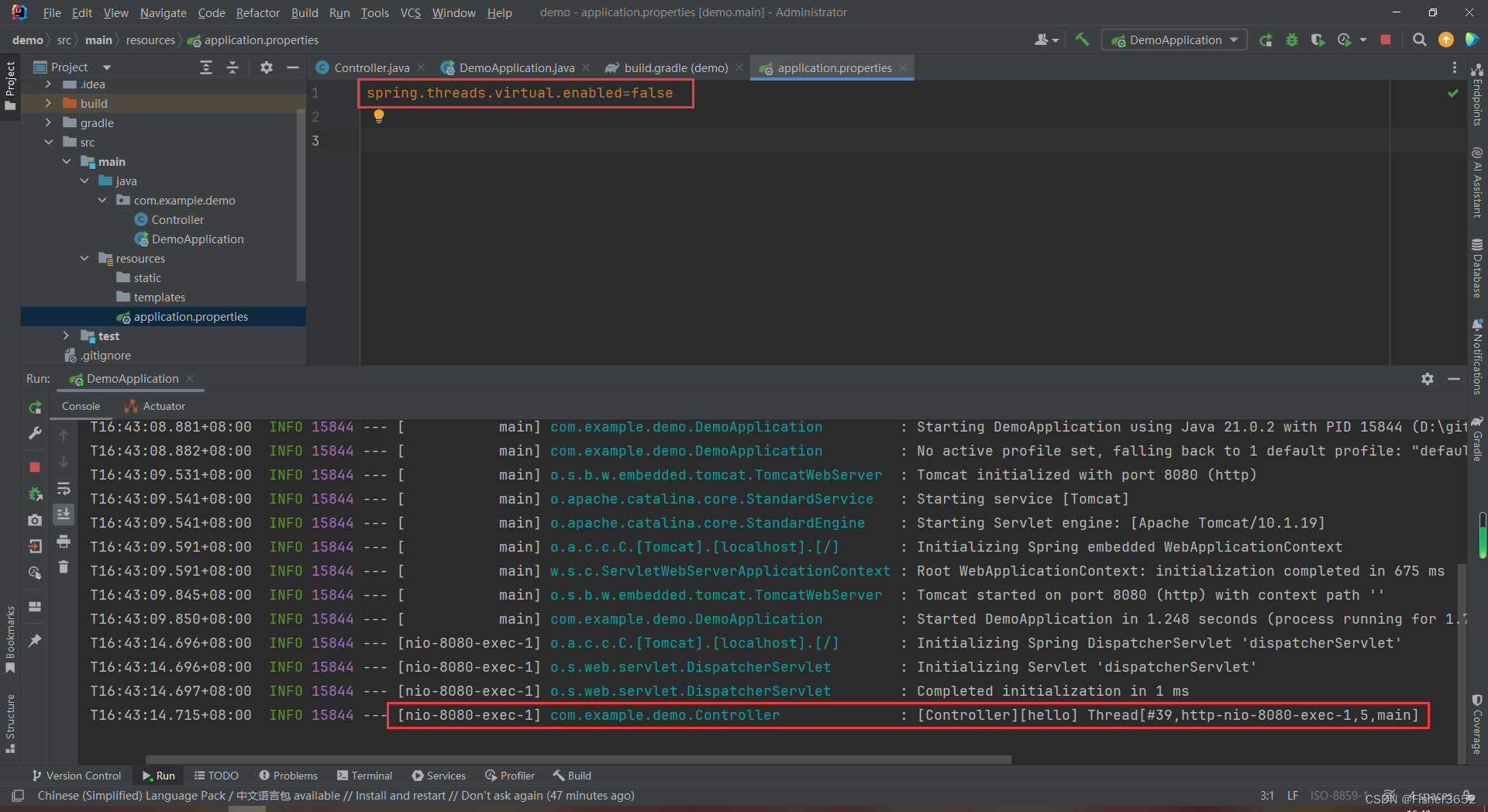
SpringBoot 3 新特性
目录 1. GraalVM1.1 生成本地可执行应用1.2 生成docker镜像 2. 支持虚拟线程3. HTTP Interface 1. GraalVM 使用GraalVM将SpringBoot应用程序编译成本地可执行的镜像文件,可以显著提升启动速度、峰值性能以及减少内存应用。传统的应用都是编译成字节码,…...

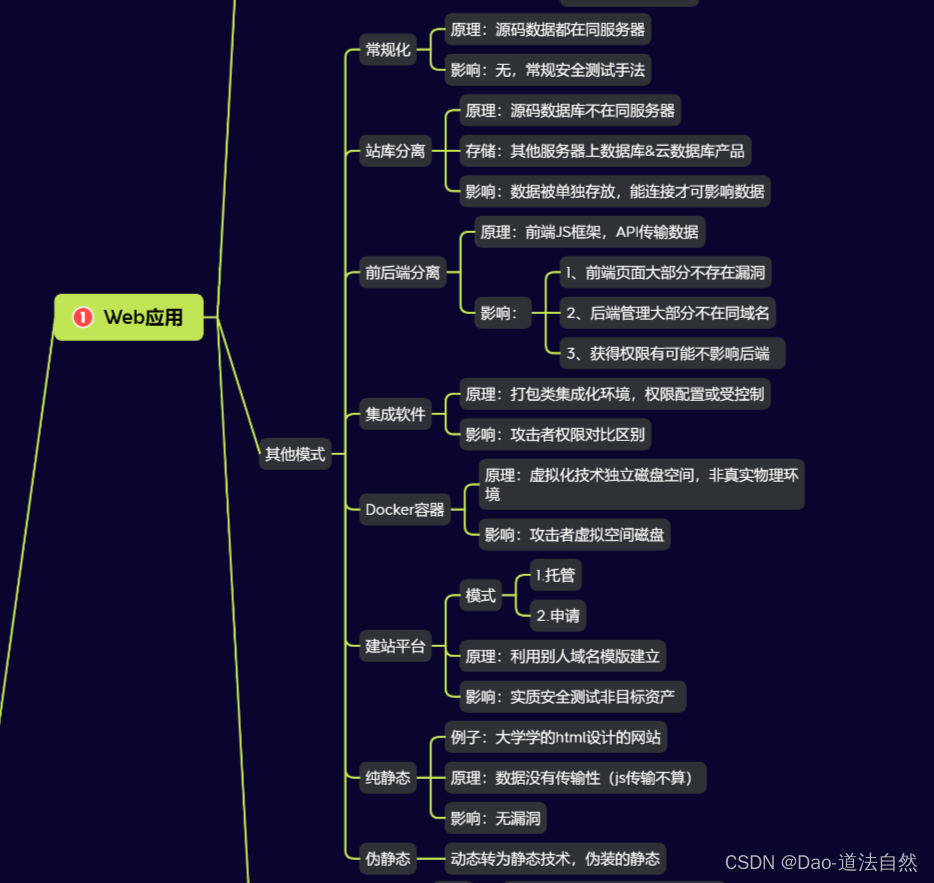
Day02:Web架构前后端分离站Docker容器站集成软件站建站分配
目录 常规化站点部署 站库分离 前后端分离 集成软件搭建Web应用 Docker容器搭建Web应用 建立分配站 静态 与 伪静态 总结 章节知识点: 应用架构:Web/APP/云应用/三方服务/负载均衡等 安全产品:CDN/WAF/IDS/IPS/蜜罐/防火墙/杀毒等 渗…...

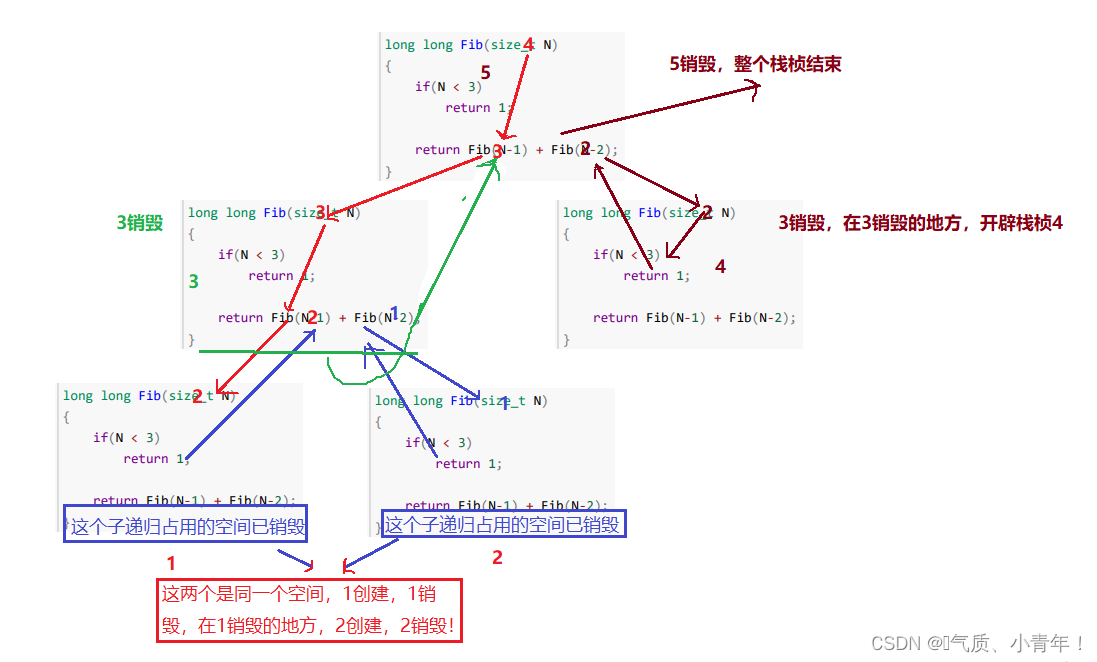
链表和顺序表的优劣分析及其时间、空间复杂度分析
链表和顺序表的优劣分析及其时间、空间复杂度分析 一、链表和顺序表的优劣分析二、算法复杂度<font face "楷体" size 5 color blue>//上面算法的执行次数大致为:F(N) N^22*N10; N 10,F(10) 1002010 130次 N 1…...

QQ防红跳转短网址生成网站完整源码
使用此源码可以生成QQ自动跳转到浏览器的短链接,无视QQ报毒,任意网址均可生成。 全新界面,网站背景图采用Bing随机壁纸 支持生成多种短链接 兼容电脑和手机页面 生成网址记录功能,域名黑名单功能 网站后台可管理数据 安装说明&am…...

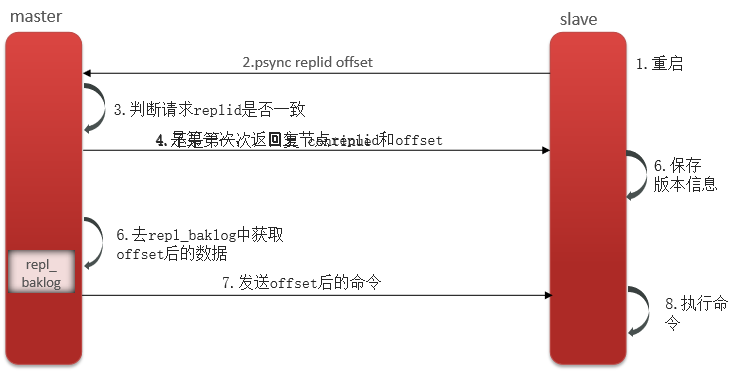
面试redis篇-10Redis集群方案-主从复制
在Redis中提供的集群方案总共有三种: 主从复制哨兵模式分片集群主从复制 单节点Redis的并发能力是有上限的,要进一步提高Redis的并发能力,就需要搭建主从集群,实现读写分离。 主从数据同步原理 Replication Id:简称replid,是数据集的标记,id一致则说明是同一数据集。每…...

【BUG 记录】史诗级 BUG - MYSQL 删库删表却没有备份如何恢复数据
【BUG 记录】史诗级 BUG - MYSQL 删库删表却没有备份如何恢复数据 1. 问题描述2. 解决方案(binlog)2.1 构造测试环境2.2 查看 MySQL 环境是否开启 binlog2.3 查看所有的 binlog 日志记录2.4 查看当前正在使用的是哪一个 binlog 文件2.5 查看此时的 binlo…...

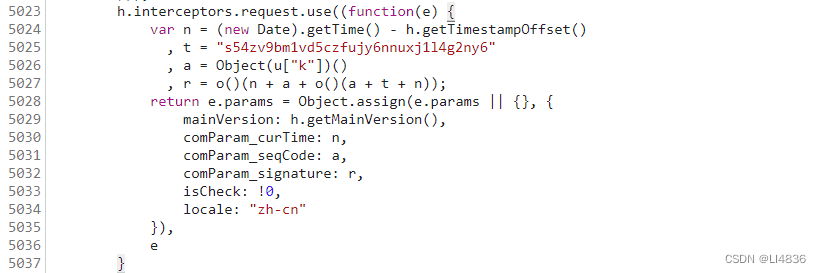
天翼云登录参数JavaSrcipt逆向
天翼云登录参数 password 、comParam_curTime、comParam_seqCode、comParam_signature JavaSrcipt逆向 目标网站 https://m.ctyun.cn/wap/main/auth/login?redirect/my 目标参数 要逆向的有 password、comParam_curTime、comParam_seqCode、comParam_signature 四个参数 …...

AI与大数据:智慧城市安全的护航者与变革引擎
一、引言 在数字化浪潮的席卷下,智慧城市正成为现代城市发展的新方向。作为城市的神经系统,AI与大数据的融合与应用为城市的安全与应急响应带来了革命性的变革。它们如同城市的“智慧之眼”和“聪明之脑”,不仅为城市管理者提供了强大的决策…...

adb pull 使用
adb pull 是 Android Debug Bridge (ADB) 工具提供的一个命令,用于将设备上的文件拷贝到计算机上。通过 adb pull 命令,实现从 Android 设备上获取文件并保存到本地计算机上。 使用 adb pull 命令的基本语法如下: adb pull <设备路径>…...

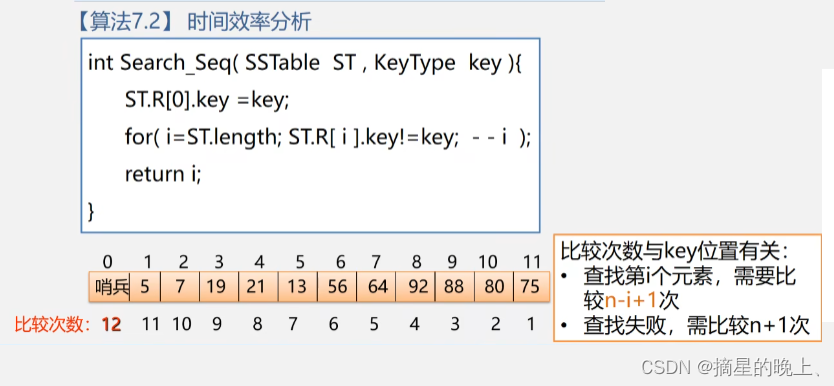
算法【线性表的查找-顺序查找】
线性表的查找-顺序查找 顺序查找基本思想应用范围顺序表的表示数据元素类型定义查找算法示例分析 时间效率分析顺序查找的特点如何提高查找效率 顺序查找 基本思想 在表的多种结构定义方式中,线性表是最简单的一种。而顺序查找是线性表查找中最简单的一种。 顺序查…...

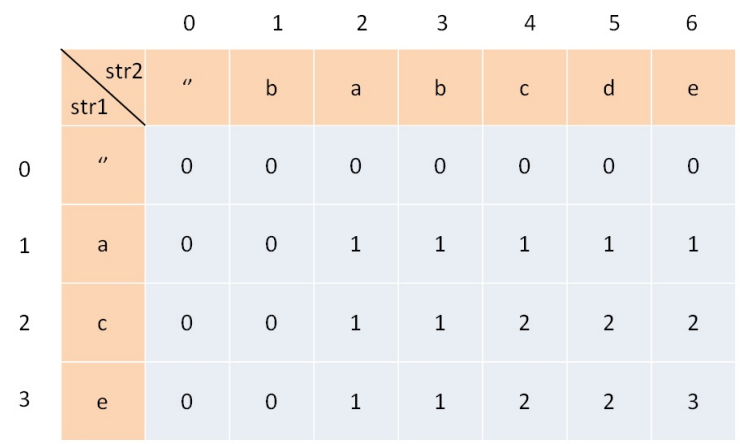
力扣1143. 最长公共子序列(动态规划)
Problem: 1143. 最长公共子序列 文章目录 题目描述思路复杂度Code 题目描述 思路 我们统一标记:str1[i]代表text1表示的字符数组,str2[j]代表text2表示的字符数组;LCS代表最长的公共子序列;(我们易得只有str1[i]和str…...

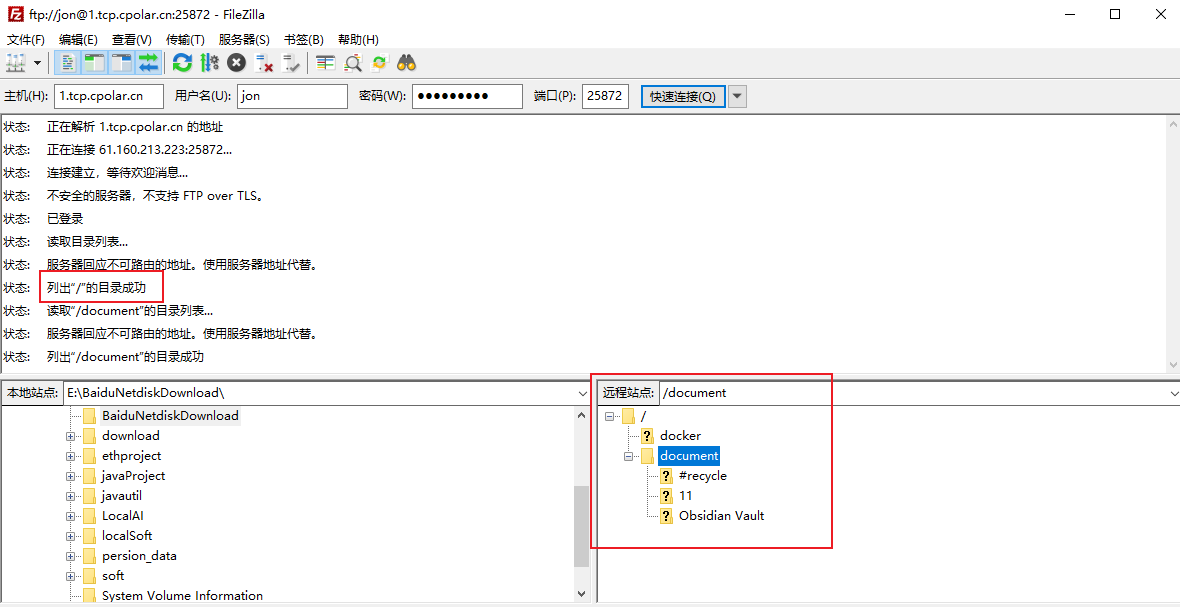
如何使用群晖NAS中FTP服务开启与使用固定地址远程上传下载本地文件?
文章目录 1. 群晖安装Cpolar2. 创建FTP公网地址3. 开启群晖FTP服务4. 群晖FTP远程连接5. 固定FTP公网地址6. 固定FTP地址连接 本文主要介绍如何在群晖NAS中开启FTP服务并结合cpolar内网穿透工具,实现使用固定公网地址远程访问群晖FTP服务实现文件上传下载。 Cpolar内…...

C语言文件知识点
一.解释一些问题 1.标准输入文件(sdtin),通常对应终端的键盘。 2.标准输出文件(stdout)和标准错误输出文件(stderr),这两个文件 都对应终端的屏幕。 (解释:…...

C语言:数组指针 函数指针
C语言:数组指针 & 函数指针 数组指针数组名 数组访问二维数组 函数指针函数指针使用回调函数 typedef关键字 数组指针 数组本质上也是一个变量,那么数组也有自己的地址,指向整个数组的指针,就叫做数组指针。 我先为大家展示…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

DiscuzX3.5发帖json api
参考文章:PHP实现独立Discuz站外发帖(直连操作数据库)_discuz 发帖api-CSDN博客 简单改造了一下,适配我自己的需求 有一个站点存在多个采集站,我想通过主站拿标题,采集站拿内容 使用到的sql如下 CREATE TABLE pre_forum_post_…...

Monorepo架构: Nx Cloud 扩展能力与缓存加速
借助 Nx Cloud 实现项目协同与加速构建 1 ) 缓存工作原理分析 在了解了本地缓存和远程缓存之后,我们来探究缓存是如何工作的。以计算文件的哈希串为例,若后续运行任务时文件哈希串未变,系统会直接使用对应的输出和制品文件。 2 …...

React核心概念:State是什么?如何用useState管理组件自己的数据?
系列回顾: 在上一篇《React入门第一步》中,我们已经成功创建并运行了第一个React项目。我们学会了用Vite初始化项目,并修改了App.jsx组件,让页面显示出我们想要的文字。但是,那个页面是“死”的,它只是静态…...
