QML动态对象管理
QML中有多种方式来动态创建和管理QML对象:
- Loader (加载器)
- Repeater(复制器)
- ListView,GridWiew,PethView(视图) (之后会介绍)
使用加载器:
Rectangle{id:rect1width: 100height: 100color: "blue"Component{id:com1Rectangle{height: 50width: 50color: "red"}}}Loader{sourceComponent: com1}//加载一个com1使用复制器:
Grid{spacing: 10columns: 5//五列//复制器Repeater{model:25//生成25个Rectangle{width:50;height: 50color: "lightGreen"Text{anchors.centerIn: parentfont{bold: true;pixelSize: 20}text:index//获取编号}}}}

使用JavaScript代码创建动态QML对象:
QML支持从JavaScript中动态创建对象。这对于在必要时延迟对象的实例化非常有用,从而缩短应用程序启动时间。它还允许动态创建视觉对象并将其添加到场景中,以响应用户输入或其他事件
动态创建对象的方法:
- 调用Qt.createComponent()来动态创建Component对象
- 使用Qt.createQmlObject() 从QML字符串创建对象,
- 如果在 QML 文档中定义了现有组件,并且希望动态创建该组件的实例,则创建组件会更好。否则,当对象 QML 本身在运行时生成时,从 QML 字符串创建对象很有用。
动态创建组件:
要动态加载 QML 文件中定义的组件,请在 Qt对象中调用 Qt.createComponent() 函数。此函数将 QML 文件的 URL 作为其唯一参数,并从此 URL 创建Component对象。
拥有组件之后,可以调用createObject()函数创建该组件的一个实例,此函数可以接收一个或两个参数:
- 指定新对象的父对象:父对象可以是图形对象或非图形对象。只有具有图形父对象的图形对象才会渲染到 QtQuick 可视化画布。如果您希望稍后设置父级,则可以安全地设置null作为函数参数。
- (可选参数)是定义对象的初始任何属性值的属性-值对的映射。此参数指定的属性值在对象创建完成之前应用于对象,从而避免在必须初始化特定属性以启用其他属性绑定时可能发生的绑定错误。此外,与在创建对象后定义属性值和绑定相比,性能优势很小。
使用时需要注意的情况:
QML文件可以有两种:
- 本地文件的话可以直接创建实例,不需要等待
- 如果是网上加载的文件的话,需要判断component的状态,就绪后才能创建实例
创建一个 myWidget.qml文件
import QtQuick 2.9Rectangle{width: 100;height: 100;color: "red"
}
主qml文件
import QtQuick 2.9
import "textJs.js" as Logic//导入js文件
import QtQuick.Window 2.2Window {id:window1visible: truewidth: 640height: 480title: qsTr("Hello World")Rectangle{id:appWindowwidth: 300;height: 300color: "lightBlue"Component.onCompleted: Logic.createSpriteObjects()//调用函数}}
textJs.js文件
var component;//接收创建的对象
var sprite;//接收实例function createSpriteObjects() {component = Qt.createComponent("myWidget.qml");//创建一个对象if (component.status == Component.Ready)//如果就绪finishCreation();//直接创建实例elsecomponent.statusChanged.connect(finishCreation);//等待就绪后创建实例
}function finishCreation() {if (component.status == Component.Ready) {sprite = component.createObject(appWindow, {x: 100, y: 100});//创建实例if (sprite == null) {// Error Handlingconsole.log("Error creating object");}} else if (component.status == Component.Error) {// Error Handlingconsole.log("Error loading component:", component.errorString());}
}
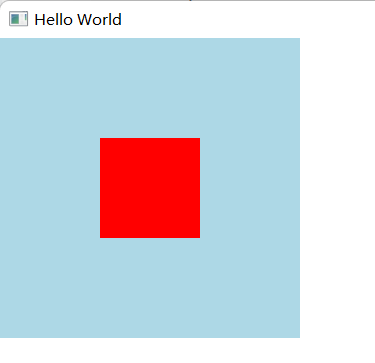
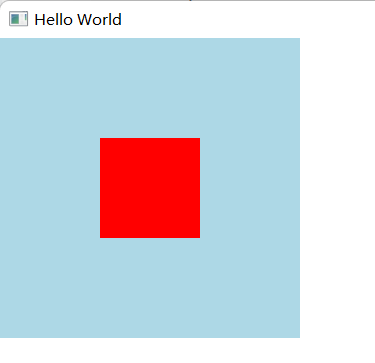
运行结果 :

从字符串中创建对象:
QML 直到运行时才定义,则可以使用 Qt.createQmlObject() 函数从 QML 字符串创建 QML 对象
Qt.createQmlObject(参数1,参数2,参数3)
- 参数1:创建的QML字符
- 参数2:父类
- 参数3:要与新对象关联的文件路径;这用于错误报告
var newObject = Qt.createQmlObject
('import QtQuick 2.0; Rectangle {color: "red"; width: 20; height: 20}',parentItem,"dynamicSnippet1");维护动态创建的对象:
管理动态创建的对象时,必须确保创建上下文的寿命超过创建的对象。否则,如果首先销毁创建上下文,则动态对象中的绑定和信号处理程序将不再工作。
创建上下文取决于对象的创建方式:
- 使用Qt.createComponent(),则创建上下文是调用此方法的QQmlContext
- 使用Qt.createQmlObject(),则创建上下文是传递给此方法的父对象的上下文
- 如果定义了一个Conponent{},然后在其上调了createObject(),创建上下文就是该Component
另外,请注意,虽然动态创建的对象可能与其他对象相同,但它们在 QML 中没有 id。
动态删除对象:
在许多用户界面中,将可视对象的不透明度设置为 0 或将可视对象移出屏幕而不是将其删除就足够了。但是,如果您有大量动态创建的对象,则删除未使用的对象可能会获得有价值的性能优势。
请注意,切勿手动删除由方便的 QML 对象工厂(如加载程序和转发器)动态创建的对象。此外,还应避免删除不是您自己动态创建的对象。
使用destroy()函数来删除对象,这个函数有一个可选的参数,可以用来设置在销毁该对象前的延迟时间(毫秒),默认为0。
例子:
application.qml
import QtQuick 2.0Item {id: containerwidth: 500; height: 100Component.onCompleted: {var component = Qt.createComponent("SelfDestroyingRect.qml");//创建对象for (var i=0; i<5; i++) {var object = component.createObject(container);//创建实例object.x = (object.width + 10) * i;}}
}SelfDestroyingRect.qml
import QtQuick 2.0Rectangle {id: rectwidth: 80; height: 80color: "red"NumberAnimation on opacity {to: 0duration: 1000onRunningChanged: {if (!running) { //当不在运行时console.log("Destroying...")rect.destroy();//销毁对象}}}
}使用:Qt.createQmlObject()创建的对象同样可以使用destroy()销毁
var newObject = Qt.createQmlObject('import QtQuick 2.0; Rectangle {color: "red"; width: 20; height: 20}',parentItem,"dynamicSnippet1");
newObject.destroy(1000);参考文档:
Dynamic QML Object Creation from JavaScript | Qt QML 5.15.12
相关文章:

QML动态对象管理
QML中有多种方式来动态创建和管理QML对象: Loader (加载器)Repeater(复制器)ListView,GridWiew,PethView(视图) (之后会介绍)使用加载器ÿ…...

cmake入门03 -自定义find外部库
自定义检测外部库使用pkg-config查找库搜索.pc配置文件cmake函数链接到库自定义find库检测外部库的便捷方法:使用CMake自带的find-module使用<package>Config.cmake, <package>ConfigVersion.cmake和<package>Targets.cmake。这些文件由软件商提供…...

Dubbo源码解析-——服务导出
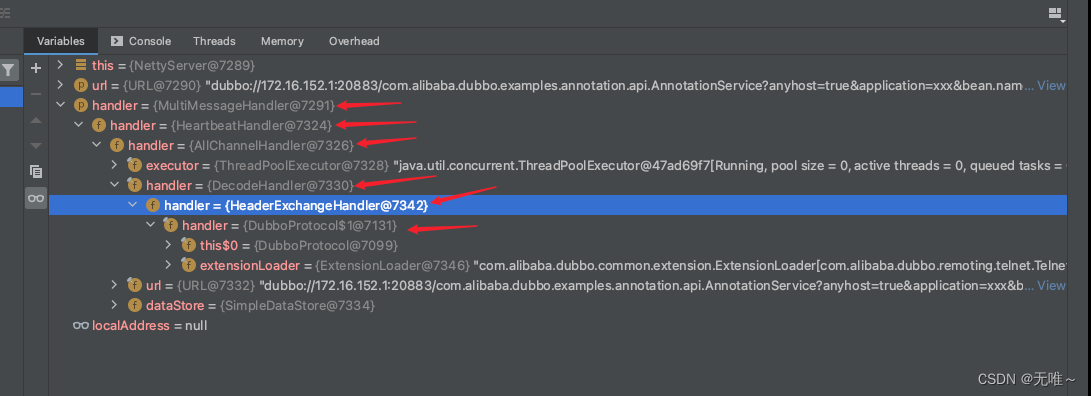
前言 在之前我们讲过Spring和Dubbo的集成,我们在服务上标注了DubboService的注解,然后最终Dubbo会调用到ServiceBean#export方法中,本次我们就来剖析下服务导出的全流程。 一、前置回顾 由于ServiceBean实现了ApplicationListener接口&…...

vue+django+neo4j 基于知识图谱红楼梦问答系统
vuedjangoneo4j 基于知识图谱红楼梦问答系统 项目背景 知识图谱是一种以图谱形式描述客观世界中存在的各种实体、概念及其关系的技术, 广泛应用于智能搜索、自动问答和决策支持等领域. 可视分析技术可以将抽象的知识图谱映射为图形元素, 帮助用户直观地感知和分析数据, 从而提…...

2023年全国最新食品安全管理员精选真题及答案13
百分百题库提供食品安全管理员考试试题、食品安全员考试预测题、食品安全管理员考试真题、食品安全员证考试题库等,提供在线做题刷题,在线模拟考试,助你考试轻松过关。 121.关于食品召回的说法,以下表述不正确的是(&am…...

Keychron K7 Pro 轻薄矮轴机械键盘开箱体验
文章目录1. 拆箱2. 零件3. 外观4. 声音5. 特点5.1 有线 / 无线5.2 RGB背光5.3 轻薄5.4 mac / win / iphone 切换5.5 人体工程学支持5.6 扁平双射PBT键帽5.7 重新设计的稳定器5.8 扁平Gateron(佳达隆)轴体5.9 热插拔5.10 支持 QMK / VIA 改键6. 对比6.1 K7 与 K7 Pro 参数对比6.…...

加油站ai视觉识别系统 yolov7
加油站ai视觉识别系统通过yolov7网络模型深度学习,加油站ai视觉识别算法对现场画面中人员打电话抽烟等违规行为,还有现场出现明火烟雾等危险状态。除此之外,模型算法还可以对卸油时灭火器未正确摆放、人员离岗不在现场、卸油过程静电释放时间…...

【电子学会】2022年12月图形化二级 -- 绘制风车
绘制风车 1. 准备工作 (1)隐藏默认的小猫角色; (2)选择背景:“Xy-grid”。 2. 功能实现 (1)小猫角色的初始位置为(x:0,y:0); (2)线条粗细为…...

【golang/go语言】Go语言代码实践——高复用、易扩展性代码训练
某个项目里有一段老代码写的不是很好,想着能否通过自己掌握的知识,将其改善一下。感兴趣的小伙伴可以通过了解背景和需求,自己试想下该如何实现,如果有更好的方案也欢迎留言讨论。 1. 背景及需求 (1) 背景 假设我们的下游提供了…...

[数据结构与算法(严蔚敏 C语言第二版)]第1章 绪论(学习复习笔记)
1.1 数据结构的研究内容 计算机解决问题的步骤 从具体问题抽象出数学模型设计一个解此数学模型的算法编写程序,进行测试、调试,直到解决问题 计算机解决问题的过程中寻求数学模型的实质是 分析问题,从中提取操作的对象,并找出这些…...

05_Pulsar的主要组件介绍与命令使用、名称空间、Pulsar的topic相关操作、Pulsar Topic(主题)相关操作_高级操作、
1.5.Apache Pulsar的主要组件介绍与命令使用 1.5.1.多租户模式 1.5.1.1. 什么是多租户 1.5.1.2.Pulsar多租户的相关特征_安全性(认证和授权) 1.5.1.3.Pulsar多租户的相关特性_隔离性 1.5.1.4.Pulsar多租户的相关操作 1-获取租户列表 2-创建租户 3-获取配…...

我的终端怎么莫名卡死了?shell下ctrl+s的含义
在终端下面一不小心按下了ctrl s,整个终端就锁住了,不知道原油的同学可能会以为终端卡死了,找不到原因只好关闭终端重新打开,然后下意识还不忘吐槽一句,垃圾ubuntu,动不动卡死。 事实上ctrl s在终端下是…...

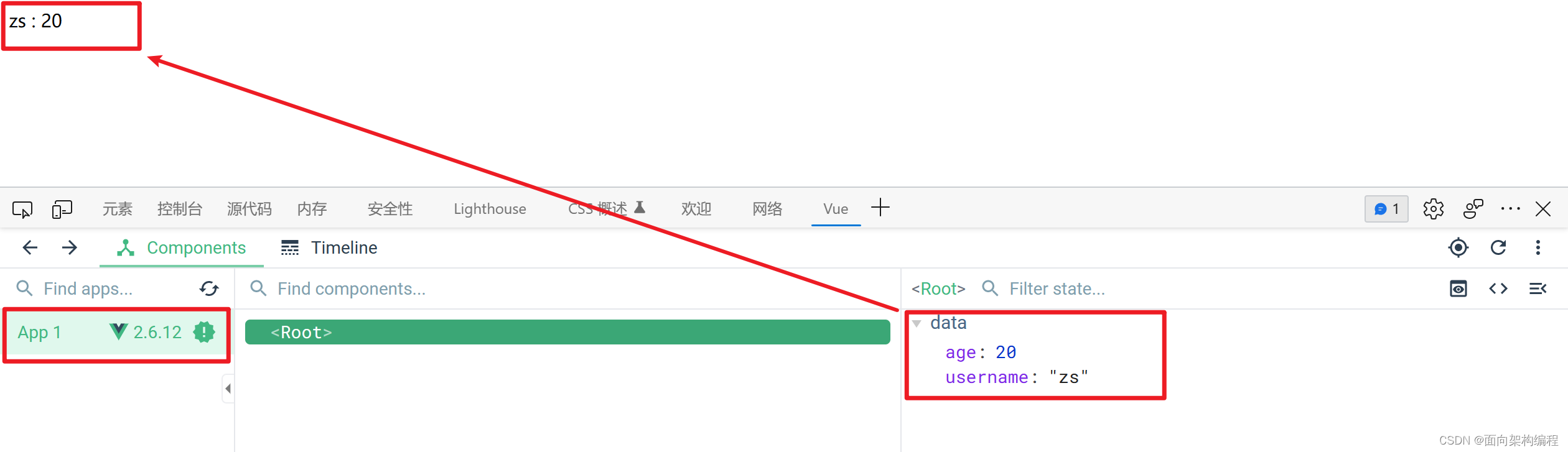
【Vue】Vue的简单介绍与基本使用
一、什么是VueVue是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。1.构建用户界面传统方…...

网络知识篇
网络知识篇 局域网 当多台计算机或设备通过同一物理或逻辑连接(例如以太网或Wi-Fi网络)连接在一起,并且它们可以相互通信时,就构成了一个局域网(Local Area Network,LAN)。 子网划分 为了更…...

python 连接数据库
文章目录同步操作同步连Mysql同步连redis同步连mongodb异步操作异步连mysql异步连redis异步连mongodb同步操作 同步连Mysql python 连接mysql可以使用pymysql、mysqlclient等。 安装: # win pip install pymysql 连接mysql: # __author__ "laufing"…...

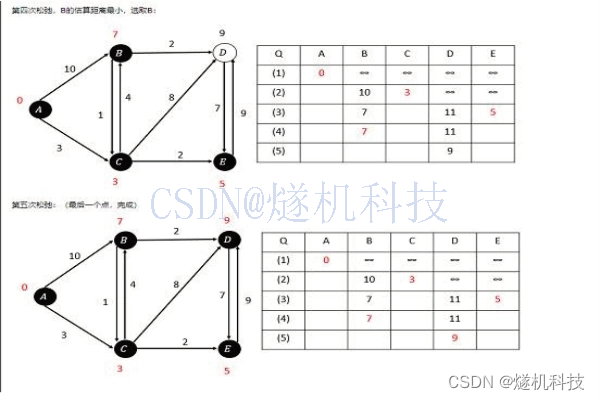
一文讲明白一致性hash算法
一致性Hash算法常用来解决数据分片时的数据扩容/缩容的性能问题。 一、业内数据分片用的Hash算法,将节点的hash值对节点数取余。 存取通过key / value的方式对节点取余。 二、数据分片使用hash算法的优缺点: 优点:简单,方便。 缺…...

Java分布式解决方案(一)
随着互联网的不断发展,互联网企业的业务在飞速变化,推动着系统架构也在不断地发生变化。 如今微服务技术越来越成熟,很多企业都采用微服务架构来支撑内部及对外的业务,尤其是在高 并发大流量的电商业务场景下,微服务…...
设备树的节点和属性)
设备树系统学习(二)设备树的节点和属性
一、节点 1.节点命名格式 格式:<name>[@<unit-address>] name:是一个简单的 ASCII 字符串,长度最多为 31 个字符,节节点是根据它所代表的设备类型来命名的,比如 “gpu” 就表示这个节点是 gpu外设。 unit-address:一般表示设备的地址或寄存器首地址,可以为…...

【数据结构】二叉树的基本操作中的一些易错点
文章目录前言一、求二叉树节点个数二、求树的叶子结点个数三、求树的高度四、二叉树查找值为x的结点总结前言 笔者整理出了一些关于萌新在入门二叉树时容易犯的一些错误,你也来试试自己会不会掉到这些坑里把~ 一、求二叉树节点个数 错误示例: int Tre…...

在线图书借阅网站( Python +Vue 实现)
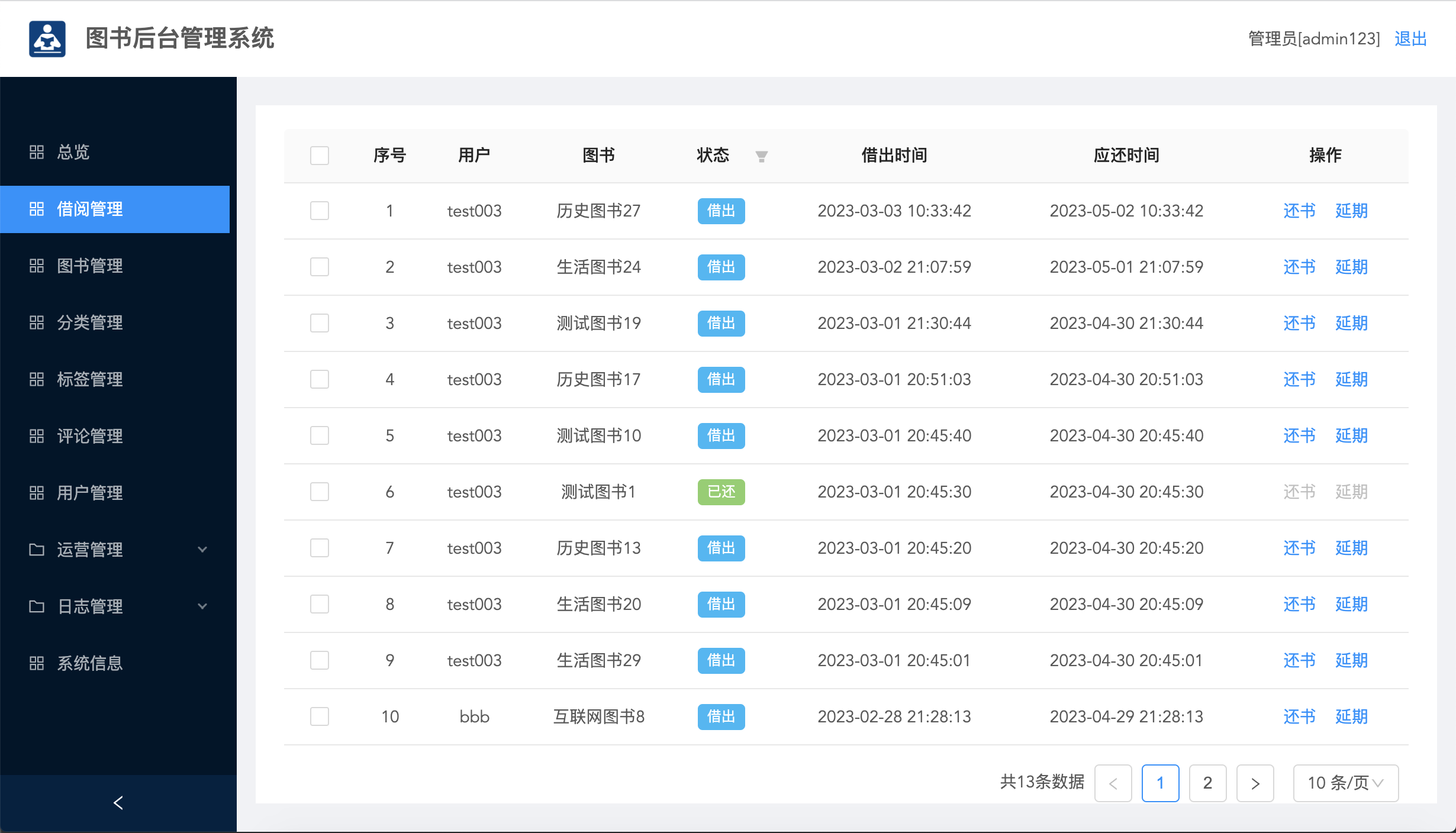
功能介绍 平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。 整个平台包括前台和后台两个部分。 前台功能包括:首页、图书详情页、用户中心模块。后台功能包括:总览、借阅管理、图书管理、分类…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

Python竞赛环境搭建全攻略
Python环境搭建竞赛技术文章大纲 竞赛背景与意义 竞赛的目的与价值Python在竞赛中的应用场景环境搭建对竞赛效率的影响 竞赛环境需求分析 常见竞赛类型(算法、数据分析、机器学习等)不同竞赛对Python版本及库的要求硬件与操作系统的兼容性问题 Pyth…...
