【uni-app教程】八、UniAPP Vuex 状态管理
八、UniAPP Vuex 状态管理
- 概念
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
- 应用场景
Vue多个组件之间需要共享数据或状态。
- 关键规则
- State:存储状态数据
- Getter:从状态数据派生数据,相当于 State 的计算属性
- Mutation:存储用于同步更改状态数据的方法,默认传入的参数为 state
- Action:存储用于异步更改状态数据,但不是直接更改,而是通过触发 Mutation 方法实现,默认参数为context
- Module:Vuex 模块化
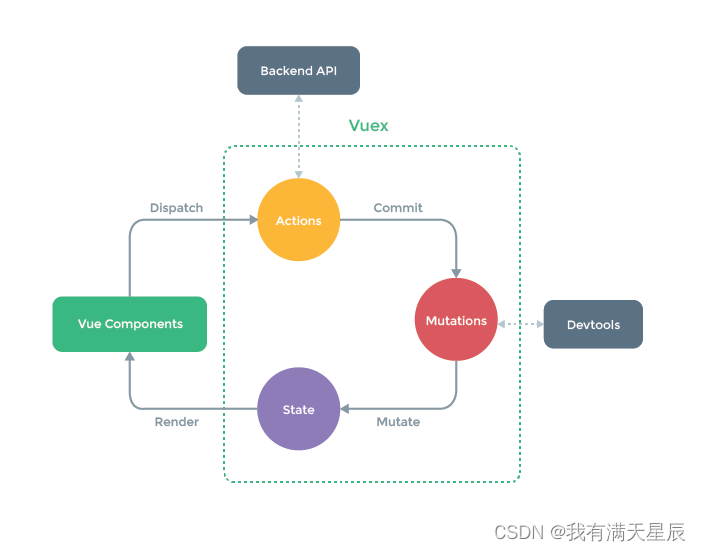
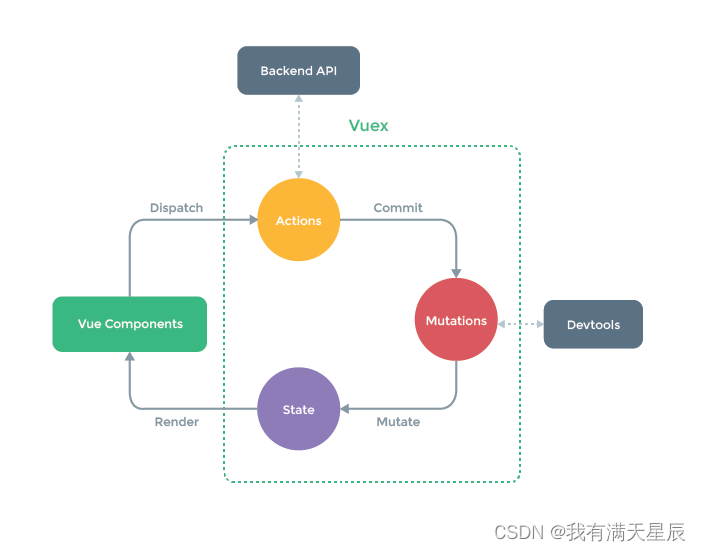
- 交互关系

- 使用方式
import {mapState,mapActions
} from 'vuex'
export default {computed: {...mapState(['loginState', 'userInfo'])},methods: {...mapActions(['userLoginAction', 'userLogoutAction']),}
}
- 体验案例:模拟用户登陆逻辑实现
注意:配合使用 Storage 来实现刷新页面后状态持续保持的业务需求
(1)新建store目录,新建index.js文件
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)const store = new Vuex.Store({state:{userName: uni.getStorageSync('userName') ? uni.getStorageSync('userName') : '未登录用户'},mutations:{MLOGIN(state, userName){uni.setStorageSync('userName', userName)state.userName = userName},MLOGOUT(state){uni.clearStorageSync()state.userName = '退出状态用户'}},actions:{login(context, userName){context.commit('MLOGIN', userName)},logout(context){context.commit('MLOGOUT')}}
})export default store
(2)在main.js中引入store
import Vue from 'vue'
import App from './App'Vue.config.productionTip = falseApp.mpType = 'app'// 调用 store vuex 状态管理
import store from '@/store/index.js'// if (process.env.NODE_ENV === 'development') {
// console.log('开发环境')
// } else {
// console.log('生产环境')
// }const app = new Vue({...App,store
})
app.$mount()(3)在vue页面使用
<template><view><text>通讯录</text><view>{{userName}}</view><view><button type="default" @click="login('蜡笔小新')">登陆</button><button type="default" @click="logout">退出</button></view></view>
</template><script>import {mapState,mapActions} from 'vuex' export default {data() {return {}},onLoad(){},computed:{...mapState(['userName'])},methods: {...mapActions(['login', 'logout'])}}
</script><style></style>相关文章:

【uni-app教程】八、UniAPP Vuex 状态管理
八、UniAPP Vuex 状态管理 概念 Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。 应用场景 Vue多个组件之间需要共享数据或状态。 关键规则 State:…...
)
同花顺测试面经(30min)
大概三十分钟,面试官人还挺好的 1.自我介绍 2.详细问你了自我介绍中的一个实习经历 3.对我们公司有什么了解 !!(高频) 4.对测试有什么看法,为什么选测试 5.黑盒白盒分别是什么 6.对测试左移有什么看法…...

C++-简述#ifdef、#else、#endif和#ifndef的作用
回答如下: #ifdef,#else,#endif和#ifndef都是预处理指令,用于条件编译。#ifdef:这个指令用来判断一个宏是否已经被定义过,如果已经定义过,则执行后面的代码块。#else:这个指令一般与…...

VictoriaMetrics 集群部署
官网 ## 官网 https://github.com/VictoriaMetrics/VictoriaMetrics 集群角色详解 VictoriaMetrics 集群模式。主要由 vmstorage ,vminsert,vmselect 三部分组成,这三个组件每个组件都可以单独进行扩展。其中: vmstorage 负责提供数据存储服务vminsert 是数据存…...

【基于感知损失的无监督泛锐化】
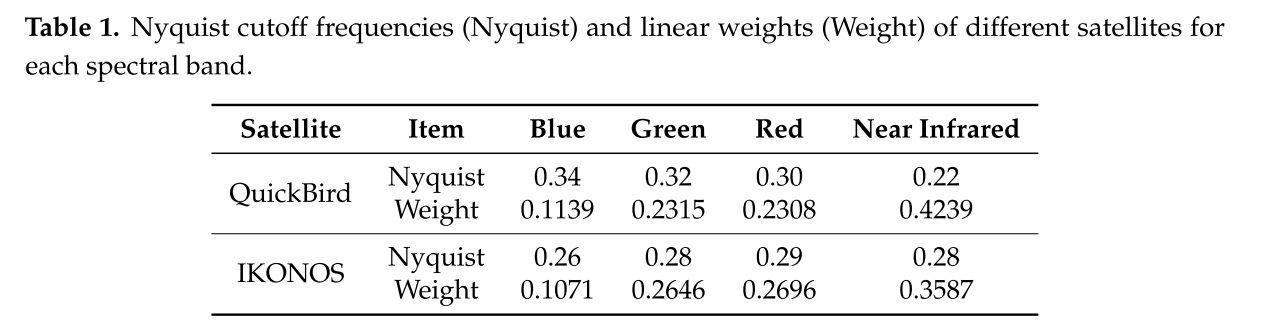
PercepPan: Towards Unsupervised Pan-Sharpening Based on Perceptual Loss (PercepPan:基于感知损失的无监督泛锐化) 在基于神经网络的全色锐化文献中,作为地面实况标签的高分辨率多光谱图像通常是不可用的。为了解决这个问题…...

在vercel上用streamlit部署网站
Verce和Streamlit都是非常流行的Web应用程序部署平台。以下是从零开始在Vercel上部署Streamlit应用程序的一些基本步骤。 安装 Streamlit 在本地计算机上安装Streamlit。可以轻松地通过在命令行中运行以下命令来安装: pip install streamlit为 Streamlit 应用程序…...
| 含思路)
华为OD机试题 - 斗地主(JavaScript)| 含思路
更多题库,搜索引擎搜 梦想橡皮擦华为OD 👑👑👑 更多华为OD题库,搜索引擎搜 梦想橡皮擦 华为OD 👑👑👑 更多华为机考题库,搜索引擎搜 梦想橡皮擦华为OD 👑👑👑 华为OD机试题 最近更新的博客使用说明本篇题解:斗地主题目输入输出描述示例一输入输出示例二输…...
-计算clock速度相关的内核API)
i.MX8MP平台开发分享(clock篇)-计算clock速度相关的内核API
专栏目录:专栏目录传送门 平台内核i.MX8MP5.15.71文章目录 clk消费者clk生产者clk_set_rateclk_round_rateclk_pll1443x_recalc_rate这一篇我们具体来看看其他驱动如何使用clock,这里以lcdif驱动为例。 IMX8MP_CLK_MEDIA_BLK_CTRL_LCDIF_PIXEL是门控时钟,名为pix,这个门控时…...

实验4 设计模式实验3
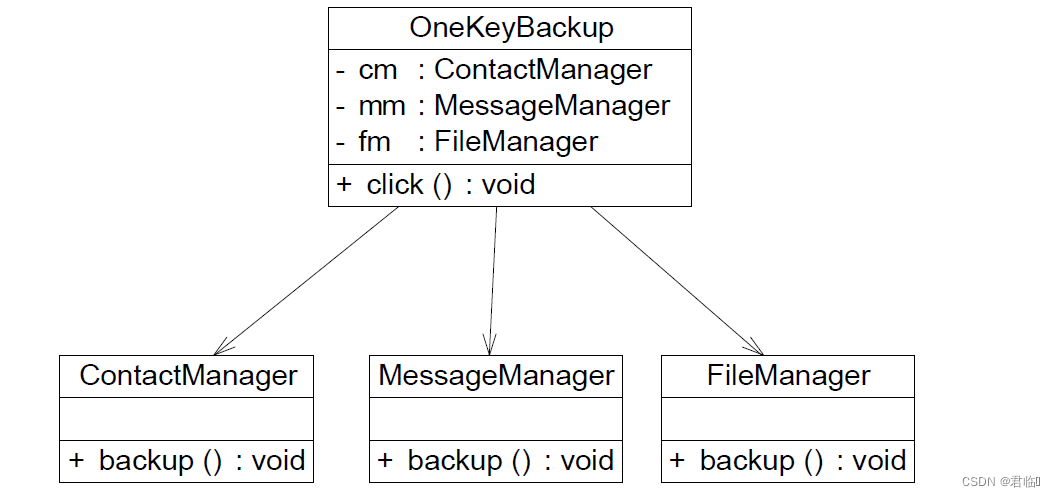
实验内容: 1. 某软件公司为新开发的智能手机控制与管理软件提供了一键备份功能,通 过该功能可以将原本存储在手机中的通信录、短信、照片、歌曲等资料一次性全 部拷贝到移动存储介质(例如MMC 卡或SD 卡)中。在实现过程中需要与多个 已有的类进行交互,例如通讯录管理类、短信…...

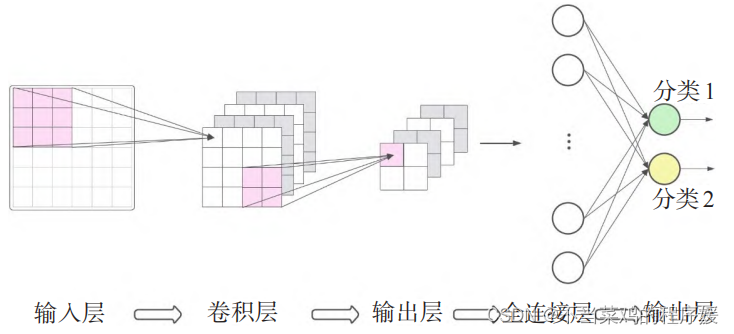
CNN基础
Tip:仅供自己学习记录,酌情参考 1. 前馈与反馈神经网络 神经网络有前馈神经网络和反馈神经网络,前向神经网络也就是前馈神经网络。 前馈型神经网络各神经元接收前一层的输入,并输出给下一层,没有反馈。节点分为两类…...

【UEFI基础】UEFI事件介绍
简述 在【UEFI基础】System Table和Architecture Protocols介绍Boot Service时提到有一部分与事件相关的接口,它们创建、触发、等待和关闭事件,来完成某些功能,本文将进一步介绍事件。 需要注意,因为Boot Service需要在DXE阶段才…...

Markdown 语法速查表
Markdown 速查表提供了所有 Markdown 语法元素的基本解释。如果你想了解某些语法元素的更多信息,请参阅更详细的基本语法和拓展语法。 #基本语法 这些是 John Gruber 的原始设计文档中列出的元素。所有 Markdown 应用程序都支持这些元素。 元素Markdown 语法标题…...

【C++】-- 类型转换
目录 前言 C语言中的类型转换 C强制类型转换 static_cast(static静止的) reinterpret_cast(reinterpret重新解释) const_cast(const常量) 总结 dynamic_cast(dynamic动态) …...

汇编基础语法和指令总结+案例(用32位汇编实现插入排序)
目录 前提知识 案例 c的插入排序 32位汇编代码 代码分析 效果展示 前提知识 常用指令add指令 sub指令 mul乘法指令 div除法指令 inc(自增)(即) dec(自减)(即--) cmp…...

C++多线程--线程安全的单例模式
0 引言 由于最近事情比较多,所以很久没有更新相应的专栏了。目前事情基本告一段落,重新恢复相应专栏的更新。 本文主要讲解在C++并发编程中如何实现线程安全的单例模式。本文主要由如下几部分构成 臭名昭著的double-check单例实现四种线程安全的单例模式单例模式使用中所带…...

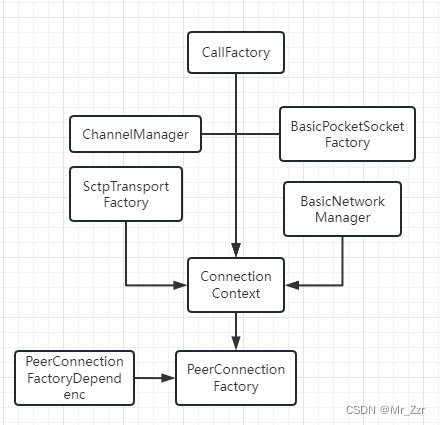
(Android-RTC-9)PeerConnectionFactory
开篇前瞎扯。很久没发技术文章了,此文一直放着草稿箱没有完成,感觉自己在家庭和工作中找到了拖延的借口,开始慢慢变得懒惰了,那是万万不行的。恰逢2023开年ChatGPT的爆火,更让我这些普通程序员危机感瞬间飙升ÿ…...

Vector - CAPL - 定时器函数和使用
定时器在C语言中的使用我想学习过C编程的都不会陌生,它能够提供延时,完成等待一定的时间;它也可以实现多线程的操作,并行实行某些软件功能。那在CAPL中,定时器又能做哪些工作呢?又是怎么使用的呢࿱…...

【嵌入式C】常见问题
1、goto的使用场景有哪些?并讨论其局限? (1)常用来跳出死循坏; (2)在linux开发中,常用于打印错误; (3)goto在某些使用场合会破坏程序的栈逻辑&…...
[神经网络]Transfomer架构
一、概述 Transfomer架构与传统CNN和RNN最大的区别在于其仅依赖自注意力机制,而没有卷积/循环操作。其相较于RNN,不需要进行时序运算,可以更好的进行并行;相较于CNN,其一次可以关注全图而不局限于感受野尺寸。 二、模…...

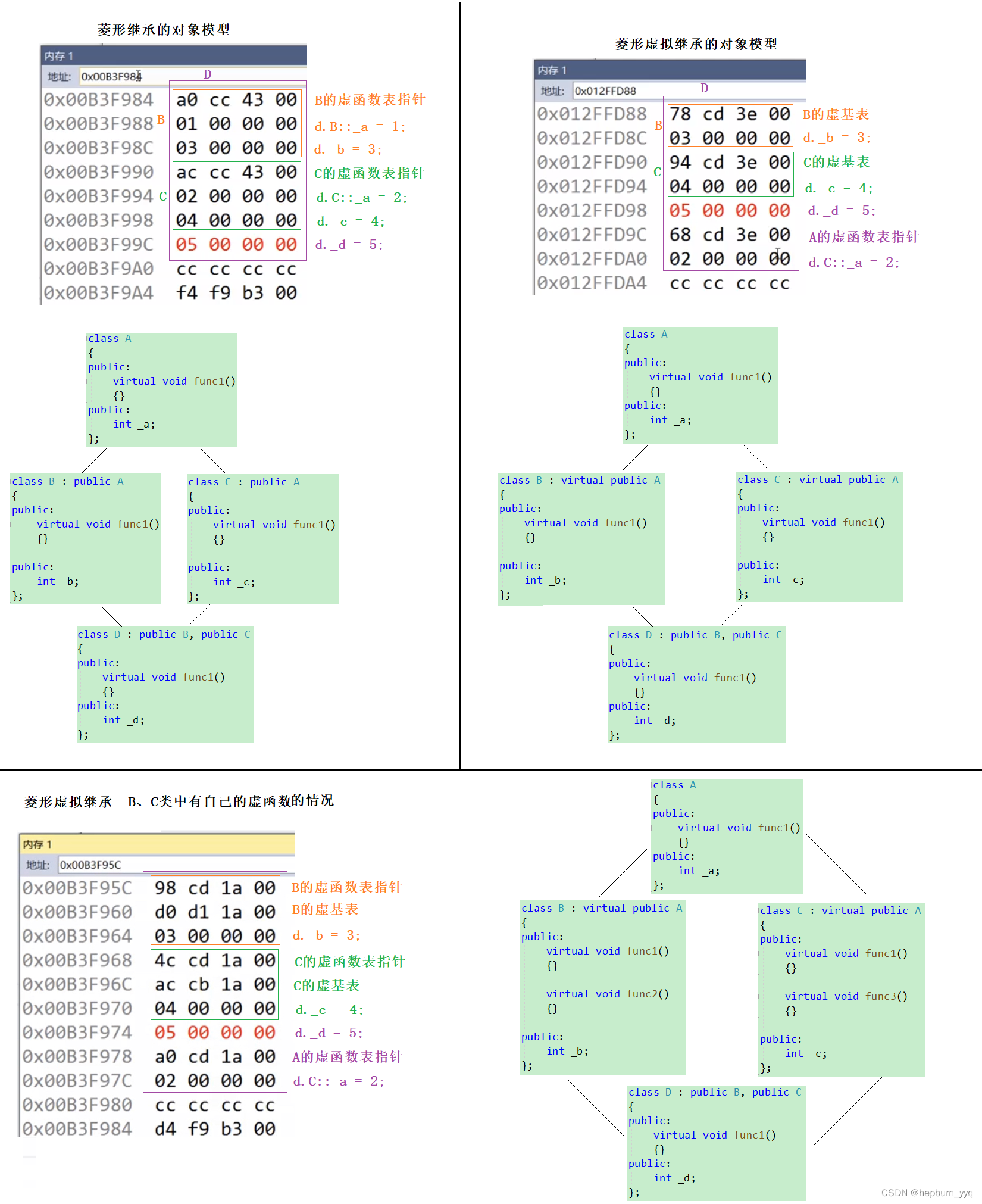
C++之多态 虚函数表
多态 多态是在不同继承关系的类对象,去调用同一函数,产生了不同的行为。 需要区分一下:1、菱形虚拟继承,是在继承方式前面加上virtual; class Person {}; class Student : virtual public Person {}; class Teacher…...

[2025CVPR]DeepVideo-R1:基于难度感知回归GRPO的视频强化微调框架详解
突破视频大语言模型推理瓶颈,在多个视频基准上实现SOTA性能 一、核心问题与创新亮点 1.1 GRPO在视频任务中的两大挑战 安全措施依赖问题 GRPO使用min和clip函数限制策略更新幅度,导致: 梯度抑制:当新旧策略差异过大时梯度消失收敛困难:策略无法充分优化# 传统GRPO的梯…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

字符串哈希+KMP
P10468 兔子与兔子 #include<bits/stdc.h> using namespace std; typedef unsigned long long ull; const int N 1000010; ull a[N], pw[N]; int n; ull gethash(int l, int r){return a[r] - a[l - 1] * pw[r - l 1]; } signed main(){ios::sync_with_stdio(false), …...

【深尚想】TPS54618CQRTERQ1汽车级同步降压转换器电源芯片全面解析
1. 元器件定义与技术特点 TPS54618CQRTERQ1 是德州仪器(TI)推出的一款 汽车级同步降压转换器(DC-DC开关稳压器),属于高性能电源管理芯片。核心特性包括: 输入电压范围:2.95V–6V,输…...

break 语句和 continue 语句
break语句和continue语句都具有跳转作用,可以让代码不按既有的顺序执行 break break语句用于跳出代码块或循环 1 2 3 4 5 6 for (var i 0; i < 5; i) { if (i 3){ break; } console.log(i); } continue continue语句用于立即终…...
