八股文(三)
目录
一、 如何理解原型与原型链
二、 js继承
三、 vuex的使用
1.mutation和action的区别
mutation
action
2.Vuex都有哪些API
四、 前端性能优化方法
五、 类型判断
题目
(1)typeof判断哪个类型会出错(即结果不准确)?
(2)Object.prototype.toString.call()判断哪个类型会出错(即结果不准确)?
1.typeof用来查看字面量或者变量的数据类型
2.instanceof判断自定义构造函数实例
六、 null和undefined的区别
七、 vue父子组件挂载顺序
(1)加载渲染过程
(2)更新过程
(3)销毁过程
八、 computed和watch的区别
(1)应用场景不同
(2)computed计算属性
(3)watch监听
(4)总结区别
九、 vue-router原理以及两种模式区别
(1)路由有哪两种模式?默认是哪种模式?
(2)两种模式区别是什么?
(3)讲一下vue-router原理?
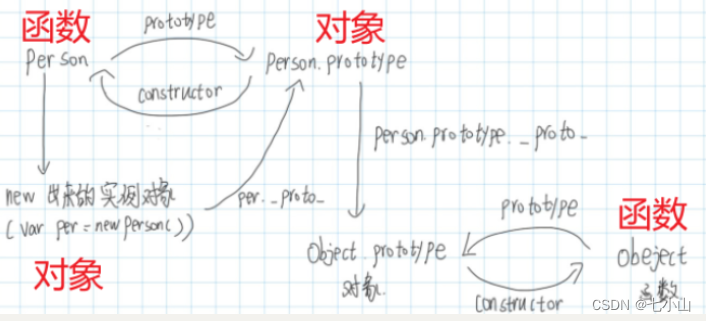
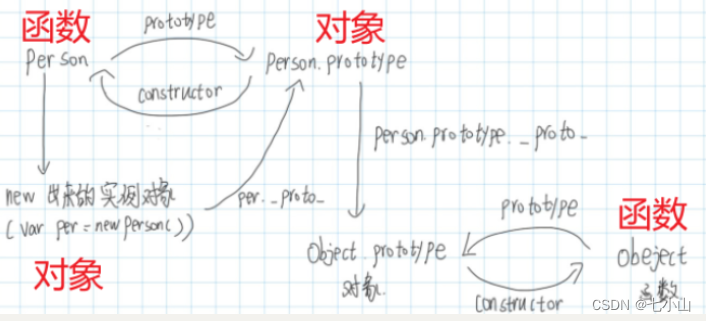
一、 如何理解原型与原型链
-
构造函数有个prototype对象(原型),该对象有个“constructor”属性,指向构造函数。
-
每个对象都有一个“proto”属性,指向它的构造函数的“prototype”属性。
-
构造函数的prototype对象,也有一个“proto”对象,它指向Object的prototype对象。
-
当我们访问对象中的属性时候,会先访问该对象中的本身的属性(私有属性),如果访问不到,会查找对象的“proto”指向的构造函数的prototype对象,如果其中有要访问的属性,就使用该值,否则继续访问prototype的“proto”,在其中查找要访问属性。这样一直上溯到Object对象。这个就是“原型链”

函数 - prototype - 对象(函数的prototype)
对象 - 对象._proto -对象(函数的prototype)
原型和原型链具体可看这篇文章JS的基础知识学习(二)(原型和原型链的基础理论)_七小山的博客-CSDN博客
二、 js继承
-
原型继承
-
借用构造函数继承
-
组合继承
-
寄生组合式继承
三、 vuex的使用
1.mutation和action的区别
Vuex 中的 action 和 mutation 都是用来管理状态的,但是它们有一些重要的区别。
-
mutation 是用来直接修改状态的,它是同步的。
-
action 是用来执行异步操作的,最终会调用 mutation 来修改状态。
这样设计的原因是,在大多数情况下,状态的修改应该是同步的,而 action 则可以用来执行异步操作,比如请求服务器数据。另外, 为了保证数据的一致性, Vuex 要求所有状态的修改都必须经过 mutation 来完成
mutation
this.$store.commit(“mutation函数名”,发送到mutation中的数据)
更改store中状态的唯一方法是提交mutation
action
this.$store.dispatch(‘action中的函数名’,发送到action中的数据)
2.Vuex都有哪些API
state
getters
mutations
actions
module
辅助函数:mapState、mapGetters、mapMutations、mapActions
createStore
其中state和getters用来保存状态;mutations和actions用来改变状态
四、 前端性能优化方法
页面展示可以分为3个阶段,请求页面,加载和解析页面,渲染。
(主要优化方法请参考知识点链接)
1、请求数据阶段主要指标是服务器响应时间,从服务器角度优化。
2、加载和解析页面阶段,性能优化的主要思路是减少请求数量、降低资源的大小和避免阻塞。
3、渲染阶段优化思路是避免重绘和重排。
五、 类型判断
题目
(1)typeof判断哪个类型会出错(即结果不准确)?
typeof判断null和数组会出错
(2)Object.prototype.toString.call()判断哪个类型会出错(即结果不准确)?
Object.prototype.toString.call()判断自定义对象只能得到"[object Object]"的结果,所以如果需要判断构造函数可以结合instanceof或者constructor来使用
1.typeof用来查看字面量或者变量的数据类型
typeof 1 // 'number'
typeof '1' // 'string'
typeof false // 'boolean'
typeof {} // 'object'
typeof [] // 'object'
typeof new Date() // 'object'
typeof (() => {}) // 'function'
typeof undefined // 'undefined'
typeof Symbol(1) // 'symbol'由结果可知typeof可以测试出number、string、boolean、Symbol、undefined及function,而对于null及数组、对象,typeof均检测出为object,不能进一步判断它们的类型
2.instanceof判断自定义构造函数实例
({}) instanceof Object // true
[] instanceof Array // true
new Date() instanceof Date // true
/123/g instanceof RegExp // true六、 null和undefined的区别
-
本身都表示“没有”,但null表示引用类型的对象为空,undefined则表示变量未定义
-
在相等判断时候,null和undefined是相等的
-
null表示对象空指针,undefined表示变量未定义
-
typeof类型判断是不一样
typeof null // 'object'
typeof undefined // 'undefined'
Number(null) // 0
Number(undefined) // NaN七、 vue父子组件挂载顺序
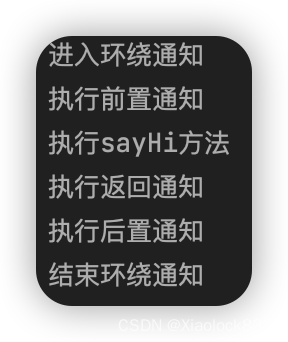
(1)加载渲染过程
父 beforeCreate -> 父 created -> 父 beforeMount -> 子 beforeCreate -> 子 created ->子 beforeMount -> 子 mounted -> 父 mounted
(2)更新过程
父 beforeUpdate -> 子 beforeUpdate -> 子 updated -> 父 updated
(3)销毁过程
父 beforeDestroy -> 子 beforeDestroy -> 子 destroyed -> 父 destroyed
八、 computed和watch的区别
(1)应用场景不同
computed一般用于在渲染中,计算得到一个新值
watch 用在监听数据变化
(2)computed计算属性
-
使用方法和
data中的数据一样,但是类似一个执行方法 -
在调用时候不加
() -
必须有
return返回 -
如果函数所依赖的属性没有发生变化,从缓存中读取
(3)watch监听
-
watch的函数名称必须和data中的数据名一致
-
watch中的函数有两个参数,前者是newVal,后者是oldVal
-
watch中的函数是不需要调用的
-
watch只会监听数据的值是否发生改变,而不会去监听数据的地址是否发生改变,要深度监听需要配合deep:true属性使用
-
immediate:true 页面首次加载的时候做一次监听
(4)总结区别
-
功能:computed是计算属性;watch是监听一个值的变化执行对应的回调
-
是否调用缓存:computed函数所依赖的属性不变的时候会调用缓存;watch每次监听的值发生变化时候都会调用回调
-
是否调用return:computed必须有;watch可以没有
-
使用场景:computed当一个属性受多个属性影响的时候;例如购物车商品结算;watch当一条数据影响多条数据的时候,例如搜索框
-
是否支持异步:computed函数不能有异步;watch可以
九、 vue-router原理以及两种模式区别
(1)路由有哪两种模式?默认是哪种模式?
前端路由有两种模式,HTML5(即history)和hash,默认是hash模式。这两种模式本质是不同的底层浏览器技术
(2)两种模式区别是什么?
import {createRouter, createWebHistory, createWebHashHistory} from 'vue-router';
import routerConfig from './route.config';
const router = createRouter({// createWebHashHistoryhistory: createWebHistory(),routes: routerConfig
});
可以看到在使用createRouter创建vue路由时候,可以指定使用HTML5(createWebHistory)还是hash模式(createWebHashHistory)
比如如果访问home页,hash是这样的http://localhost:8080/#/home,HTML5模式是这样的http://localhost:8080/home
HTML5模式的路由没有"#"字符,而是在域名后直接写路径,更加优雅
由于#后面的字符不会发给服务器,因此hash路由SEO比较差,且不会在服务器生成日志记录
HTML5需要服务器在访问不同的路径时候都能fallback到index.html,因此相对麻烦
(3)讲一下vue-router原理?
前端路由的原理关键有2点
-
可以修改url,但不会引起刷新,从而在不刷新的页面的情况下跳转路由。
-
监听url改变,根据url渲染对应组件
hash是通过浏览器提供的locationAPI修改url,通过onhashchange方法监听hash改变;history通过浏览器提供的history.pushState或者history.replacestate修改url,通过popState事件监听url改变
相关文章:

八股文(三)
目录 一、 如何理解原型与原型链 二、 js继承 三、 vuex的使用 1.mutation和action的区别 mutation action 2.Vuex都有哪些API 四、 前端性能优化方法 五、 类型判断 题目 (1)typeof判断哪个类型会出错(即结果不准确)&…...

2023最新实施工程师面试题
1、两电脑都在同一个网络环境中,A 电脑访问不到 B 电脑的共享文件。此现象可能是哪些 方面所导致?怎样处理? 答:首先你要确定是不是在一个工作组内,只有在一个工作组内才可以共享文件,然后看一个看一看有没有防火墙之类的,然后确定文件是不是已经共享 2、 电脑开机时风扇…...

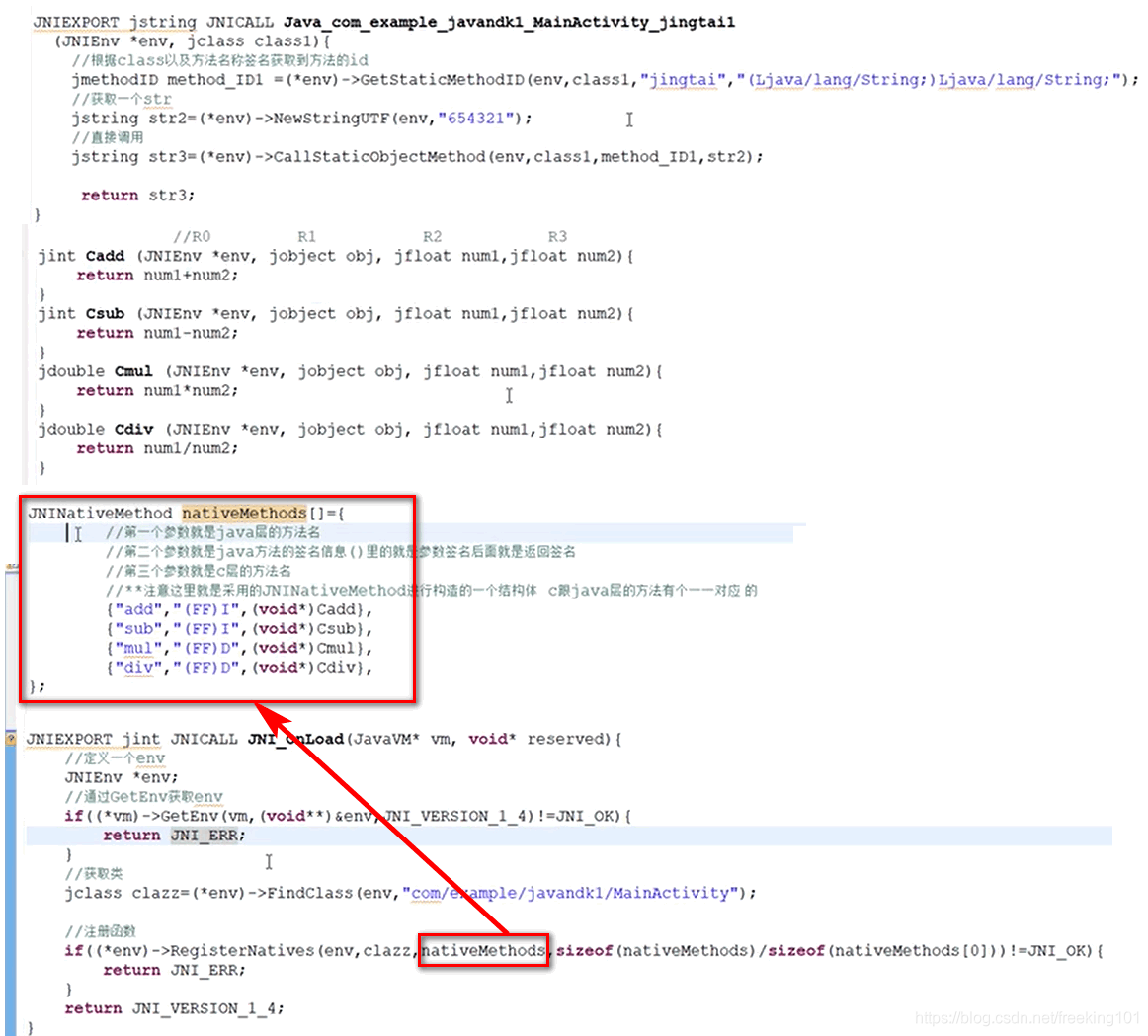
安卓逆向_6 --- JNI 和 NDK
Java 本机接口规范内容:https://docs.oracle.com/en/java/javase/19/docs/specs/jni/index.html JNI官方中文资料:https://blog.csdn.net/yishifu/article/details/52180448 NDK 官方文档:https://developer.android.google.cn/training/ar…...

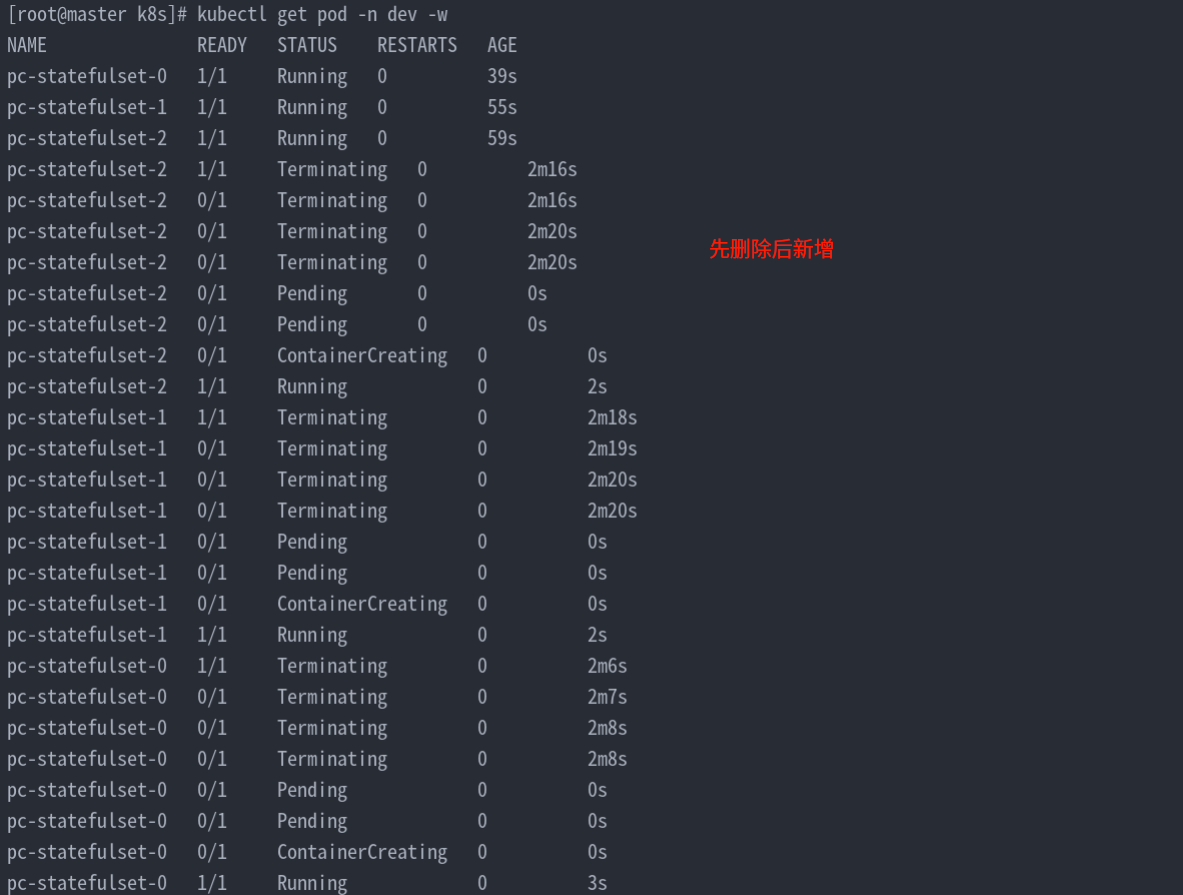
Pod控制器
K8S之控制器详解#简介#在kubernetes中,按照Pod的创建方式可以将其分为两类:自主式:kubernetes直接创建出来的Pod,这种Pod删除后就没有了,也不会重建。控制器创建pod:通过Pod控制器创建的Pod,这种Pod删除之后还会自动重…...

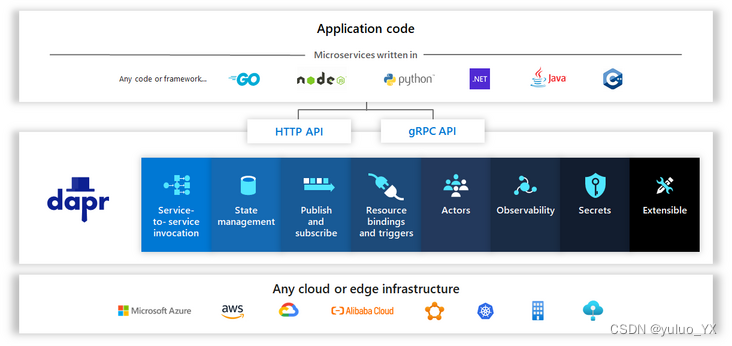
微服务到云原生
微服务到云原生 微服务 微服务架构(Microservice Architecture)是一种架构概念,旨在通过将功能分解到各个离散的服务中以实现对解决方案的解耦。 微服务是一种架构风格,一个大型复杂软件应用由一个或多个微服务组成。系统中的各…...

Spring Security 实现自定义登录和认证(1):使用自定义的用户进行认证
1 SpringSecurity 1.1 导入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-security</artifactId> </dependency>1.2 编写配置类 在spring最新版中禁用了WebSecurityConfigurerAdapter…...

Spring Cloud(微服务)学习篇(七)
Spring Cloud(微服务)学习篇(七) 1.使用代码的方式实现流量限制规则 1.1 变更SentinelController类 1.1.1 加入的代码 //流控限制 (一个或多个资源限流), postConstruct注解的作用是保证项目一启动就会加载,// 一个rule就是一个规则PostConstructpublic void FlowRule(){Li…...

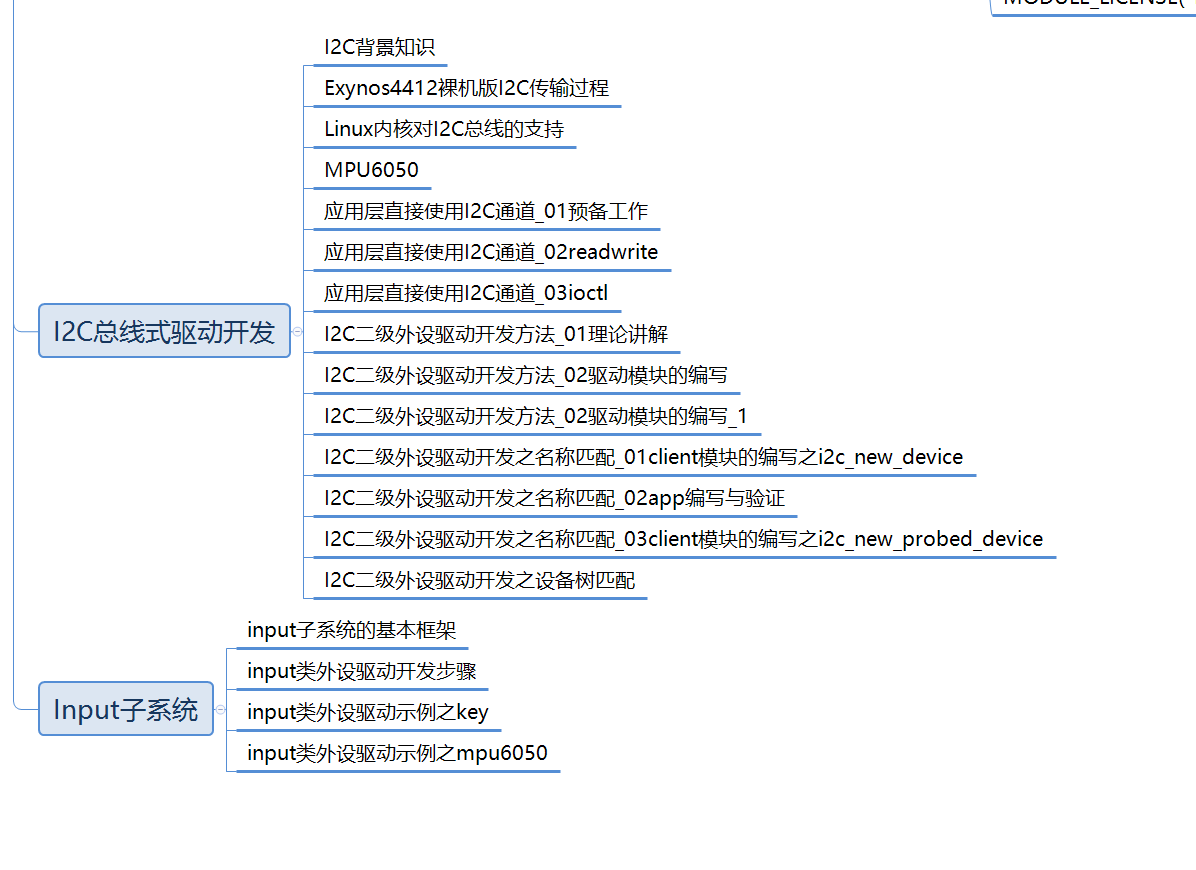
嵌入式安防监控项目——前期知识复习
目录 一、概述 二、C语言 三、数据结构 四、IO进程 五、网络 六、ARM体系结构和接口技术 七、系统移植 八、内核驱动 一、概述 我再报班之前学过51和32,不过都是自学的。报班开始先从应用层入手的,C语言和数据结构。只要是个IT专业的大学这都是必…...

SpringAOP——基础知识
AOP AOP全称是Aspect Oriented Programming 即面向切面编程,是对一类统一事务的集中处理 例如,我们的网页许多地方都需要进行登陆验证,这时就需要在很多地方添加重复的验证代码,而AOP可以集中配置需要登陆验证的地方,…...

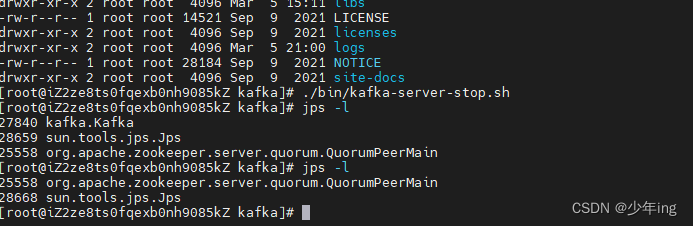
kafka3.0安装使用
一:定义 Kafka传 统定义:Kafka是一个分布式的基于发布/订阅模式的消息队列(Message Queue),主要应用于大数据实时处理领域。 Kafka最 新定义 : Kafka是 一个开源的 分 布式事件流平台 (Event St…...

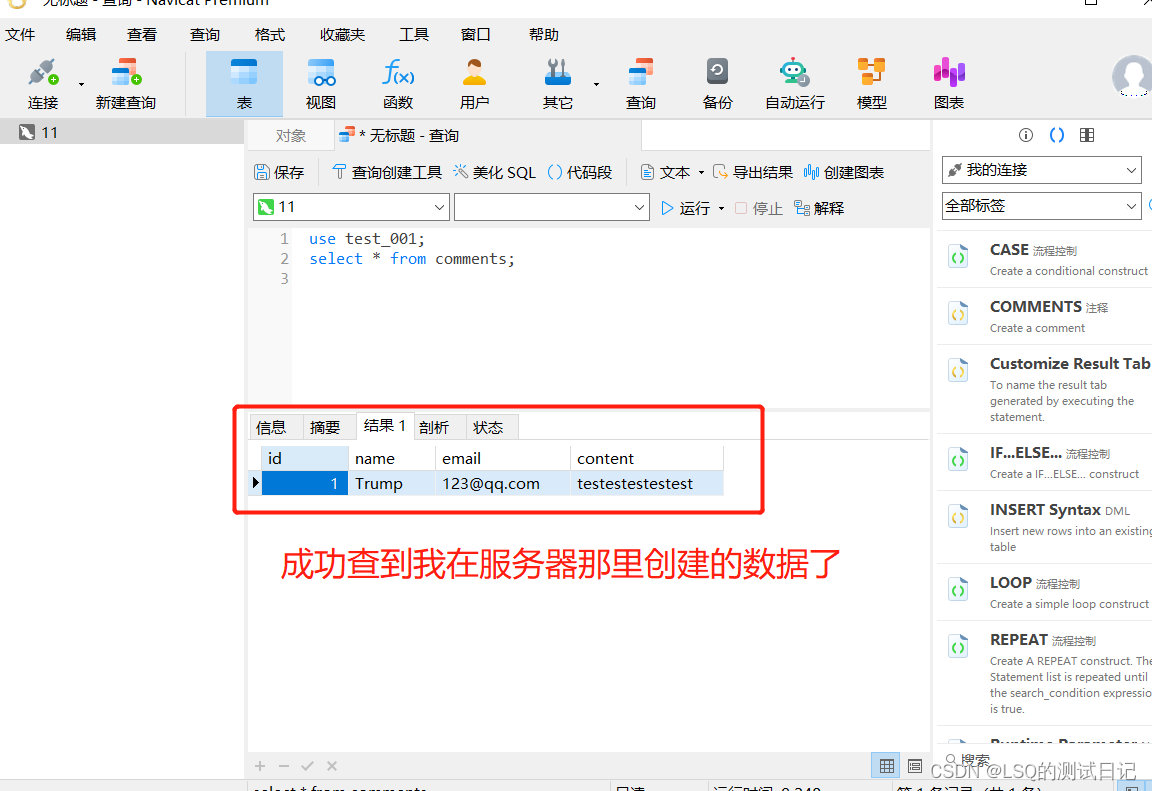
Centos7(阿里云)_安装Mysql8.0
1.安装MySQL 新人可以试用一个月的阿里云,centos7的 一开始可能确实会自带mariadb,所以可以在网上随便找个教程开始尝试安装MySQL,当然大概率出错,然后此时你的rpm下面已经有了一个版本的mysql安装包。 以我为例,随便…...

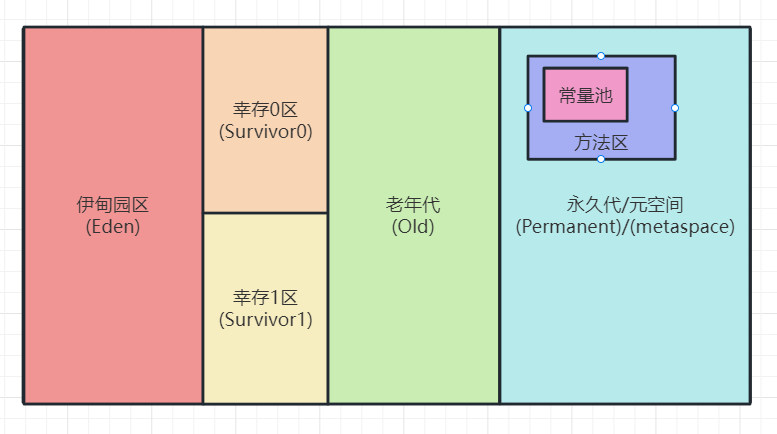
【Java】JVM
一、介绍 1.什么是JVM? JVM是一种用于计算设备的规范,它是一个虚构出来的机器,是通过在实际的计算机上仿真模拟各种功能实现的。JVM包含一套字节码指令集,一组寄存器,一个栈,一个垃圾回收堆和一个存储方法域。JVM屏…...

Linux 和数据库笔记-06
今日内容介绍全天内容无需立马掌握MySQL 的高级功能应用数据库设计ER模型定义: E 代表实体(数据表), R 代表联系(数据表之间对应的字段)关系常见分类一对一一对多多对多外键如果…...

MySQL面试题-事务篇
1.事务的特性(ACID) 事务(Transaction)是指一组操作被看作是一个不可分割的工作单元,这组操作要么全部执行成功,要么全部执行失败。事务的特性通常用 ACID 四个单词来描述,它们分别代表原子性&…...

Linux嵌入式开发 | 汇编驱动LED(1)
文章目录🚗 🚗Linux嵌入式开发 | 汇编驱动LED(1)🚗 🚗初始化IO🚗 🚗STM32🚗 🚗使能GPIO时钟🚗 🚗设置IO复用🚗 Ƕ…...

什么是EventLoop?怎么测试Node或页面的性能
Event Loop 机制大家应该都有了解。本文利用 EventLoop 去做一个有趣的检测node或页面性能的代码,顺便介绍了一下EventLoop,希望对大家有所帮助! Event Loop Event Loop 机制大家应该都有了解。我先重复总结一下。 Node.js 和 Javascript 的…...

1018 锤子剪刀布 1025 反转链表
现给出两人的交锋记录,请统计双方的胜、平、负次数,并且给出双方分别出什么手势的胜算最大。 输入格式: 输入第 1 行给出正整数 N(≤10 5 ),即双方交锋的次数。随后 N 行,每行给出一次交锋的信…...

卷积神经网络的原理及实现
专栏:神经网络复现目录 卷积神经网络 本章介绍的卷积神经网络(convolutional neural network,CNN)是一类强大的、为处理图像数据而设计的神经网络。 基于卷积神经网络架构的模型在计算机视觉领域中已经占主导地位,当今…...

【C++知识点】重载
✍个人博客:https://blog.csdn.net/Newin2020?spm1011.2415.3001.5343 📚专栏地址:C/C知识点 📣专栏定位:整理一下 C 相关的知识点,供大家学习参考~ ❤️如果有收获的话,欢迎点赞👍…...

apscheduler三种定时触发方式
#第一种# date: 特定的时间点触发# 2019-01-01 00:00:00 准时执行# import time # from apscheduler.schedulers.blocking import BlockingScheduler # # def my_job(): # print(time.strftime(%Y-%m-%d %H:%M:%S, time.localtime(time.time()))) # sched BlockingSchedu…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

MySQL 8.0 事务全面讲解
以下是一个结合两次回答的 MySQL 8.0 事务全面讲解,涵盖了事务的核心概念、操作示例、失败回滚、隔离级别、事务性 DDL 和 XA 事务等内容,并修正了查看隔离级别的命令。 MySQL 8.0 事务全面讲解 一、事务的核心概念(ACID) 事务是…...
