解决前端性能问题:如何优化大量数据渲染和复杂交互?

✨✨祝屏幕前的小伙伴们每天都有好运相伴左右,一定要天天开心!✨✨
🎈🎈作者主页: 喔的嘛呀🎈🎈
目录
引言
一、分页加载数据
二、虚拟滚动
三、懒加载
四、数据缓存
五、减少重绘和回流
六、优化图片和资源:
七、合并压缩文件
八、使用Web Workers
引言
在前端开发中,遇到需要渲染大量数据或者实现复杂交互的情况是很常见的。这些情况可能会导致页面加载缓慢或者交互体验不佳。下面是一些优化策略,可以帮助你解决这类问题:
一、分页加载数据
当需要展示大量数据时,将数据分页加载是一种常见的优化方法,可以减少首次加载时的数据量,提高页面加载速度和用户体验。以下是一个简单的示例代码,演示了如何使用JavaScript实现分页加载数据的功能:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>分页加载数据示例</title>
</head>
<body>
<div id="data-container"></div>
<button id="load-more-btn">加载更多</button><script>
const dataContainer = document.getElementById('data-container');
const loadMoreBtn = document.getElementById('load-more-btn');
let currentPage = 1;
const pageSize = 10; // 每页数据量// 模拟获取数据的函数,返回一个Promise对象
function fetchData(page) {return new Promise((resolve, reject) => {// 模拟异步请求数据setTimeout(() => {const data = [];for (let i = 0; i < pageSize; i++) {data.push(`Item ${(page - 1) * pageSize + i + 1}`);}resolve(data);}, 500); // 模拟延迟});
}// 加载更多数据的函数
async function loadMore() {const data = await fetchData(currentPage);if (data.length > 0) {// 渲染数据到页面data.forEach(item => {const itemElement = document.createElement('div');itemElement.textContent = item;dataContainer.appendChild(itemElement);});currentPage++;} else {loadMoreBtn.disabled = true; // 没有更多数据可加载时禁用按钮}
}// 初始化页面,加载第一页数据
loadMore();// 点击按钮加载更多数据
loadMoreBtn.addEventListener('click', loadMore);
</script>
</body>
</html>
在这个示例中,我们使用了一个fetchData函数来模拟异步请求数据的过程,每次请求返回一页数据。然后使用loadMore函数来加载更多数据,并将数据渲染到页面上。点击按钮时,会触发加载更多数据的操作,直到没有更多数据可加载为止。这样就实现了简单的分页加载数据的功能。
二、虚拟滚动
虚拟滚动是一种优化技术,用于处理大量数据的列表,在滚动时只渲染可见区域的数据,而不是渲染整个列表,从而提高页面的渲染效率。下面是一个使用JavaScript实现虚拟滚动的示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>虚拟滚动示例</title>
<style>
#container {height: 300px; /* 可视区域高度 */overflow-y: scroll; /* 垂直滚动条 */border: 1px solid #ccc;
}.item {height: 50px; /* 每项高度 */line-height: 50px;border-bottom: 1px solid #ddd;text-align: center;
}
</style>
</head>
<body>
<div id="container" onscroll="handleScroll()"><div id="content" style="height: 5000px;"></div> <!-- 模拟大量数据 -->
</div><script>
const container = document.getElementById('container');
const content = document.getElementById('content');
const itemHeight = 50; // 每项高度
let visibleItemCount = Math.ceil(container.clientHeight / itemHeight); // 可见项数量
let start = 0; // 可见区域的起始索引// 更新可见区域的内容
function updateVisibleItems() {start = Math.floor(container.scrollTop / itemHeight);content.style.marginTop = start * itemHeight + 'px'; // 设置内容的marginTopcontent.style.marginBottom = (content.scrollHeight - (start + visibleItemCount) * itemHeight) + 'px'; // 设置内容的marginBottom
}// 滚动事件处理函数
function handleScroll() {updateVisibleItems();
}// 初始渲染可见区域的内容
updateVisibleItems();
</script>
</body>
</html>
在这个示例中,我们通过设置container元素的height和overflow-y: scroll样式,创建了一个固定高度的可滚动区域。列表的实际内容由content元素表示,其高度为所有项的总高度。然后通过计算可见区域的起始索引start,并设置content元素的marginTop和marginBottom,实现了虚拟滚动的效果。只有可见区域的内容会被实际渲染,从而减少了不可见区域的渲染,提高了页面的渲染效率。
三、懒加载
懒加载是一种常见的优化技术,用于延迟加载页面中的图片、视频等资源,只有当它们进入用户的可视区域时才加载,从而减少了页面首次加载时的资源消耗,提高了页面的加载速度。下面是一个使用JavaScript实现图片懒加载的示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>懒加载示例</title>
<style>
img {width: 100%;height: auto;
}
</style>
</head>
<body>
<div id="container"><img data-src="image1.jpg" alt="Image 1"> <!-- 设置data-src属性存放真实图片地址 --><img data-src="image2.jpg" alt="Image 2"><img data-src="image3.jpg" alt="Image 3"><img data-src="image4.jpg" alt="Image 4"><img data-src="image5.jpg" alt="Image 5">
</div><script>
function lazyLoadImages() {const images = document.querySelectorAll('img');images.forEach(img => {const rect = img.getBoundingClientRect();if (rect.top < window.innerHeight && rect.bottom >= 0 && !img.src) {img.src = img.getAttribute('data-src'); // 加载真实图片}});
}function handleScroll() {lazyLoadImages();
}// 监听滚动事件
window.addEventListener('scroll', handleScroll);// 初始加载可视区域内的图片
lazyLoadImages();
</script>
</body>
</html>
在这个示例中,我们将真实的图片地址存放在data-src属性中,而src属性为空。当图片进入用户的可视区域时,通过getBoundingClientRect方法获取图片相对于视口的位置,如果图片的顶部已经进入可视区域且底部未超出可视区域,则将data-src属性的值赋给src属性,从而实现图片的懒加载。这样可以减少首次加载时对图片资源的请求,提高页面加载速度。
四、数据缓存
据缓存是一种常见的优化技术,可以减少重复请求,提高数据访问速度。下面是一个简单的示例代码,演示了如何使用JavaScript实现数据缓存的功能:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>数据缓存示例</title>
</head>
<body>
<button id="fetch-data-btn">获取数据</button>
<div id="data-container"></div><script>
const dataContainer = document.getElementById('data-container');
const fetchDataBtn = document.getElementById('fetch-data-btn');
let cachedData = null; // 缓存数据// 模拟获取数据的函数,返回一个Promise对象
function fetchData() {return new Promise((resolve, reject) => {// 模拟异步请求数据setTimeout(() => {const data = ['Data 1', 'Data 2', 'Data 3'];resolve(data);}, 500); // 模拟延迟});
}// 加载数据的函数
async function loadData() {if (!cachedData) {cachedData = await fetchData(); // 如果缓存数据为空,则从服务器获取数据}renderData(cachedData);
}// 渲染数据到页面
function renderData(data) {dataContainer.innerHTML = '';data.forEach(item => {const itemElement = document.createElement('div');itemElement.textContent = item;dataContainer.appendChild(itemElement);});
}// 点击按钮加载数据
fetchDataBtn.addEventListener('click', loadData);// 初始化页面,首次加载数据
loadData();
</script>
</body>
</html>
五、减少重绘和回流
减少重绘和回流是优化页面性能的重要策略之一。重绘(Repaint)是指重新绘制元素的外观而不改变其大小和位置,而回流(Reflow)是指重新计算元素的大小和位置,会导致整个页面布局的重新排列。这些操作都会消耗大量的计算资源,影响页面的性能。以下是一些减少重绘和回流的方法:
-
使用
transform和opacity代替top和left等属性:transform和opacity不会触发回流,可以用来移动元素或实现淡入淡出效果。 -
避免频繁操作样式:尽量一次性修改多个样式,而不是分开多次修改,可以减少重绘和回流的次数。
-
使用文档片段(DocumentFragment):在DOM操作时,可以先将要操作的元素添加到文档片段中,然后再一次性将文档片段添加到页面中,减少了多次操作DOM元素导致的重绘和回流。
-
批量修改样式:可以使用
classList来添加、移除或切换多个类,而不是直接操作元素的className,这样可以减少重绘和回流。 -
避免强制同步布局(Forced Synchronous Layouts):在获取某些元素的布局信息(如宽高、位置等)时,会触发回流,可以通过
getComputedStyle获取样式而不是直接访问offsetWidth、offsetHeight等属性来避免。
下面是一个简单的示例代码,演示了如何减少重绘和回流的操作:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>减少重绘和回流示例</title>
<style>
.box {width: 100px;height: 100px;background-color: red;transition: transform 0.3s ease; /* 添加过渡效果 */
}
</style>
</head>
<body>
<button onclick="moveBox()">移动盒子</button>
<div class="box"></div><script>
const box = document.querySelector('.box');function moveBox() {// 避免直接修改top和left属性,改为使用transformbox.style.transform = 'translateX(100px)';
}
</script>
</body>
</html>
在这个示例中,通过点击按钮移动盒子,使用transform属性而不是直接修改top和left属性,可以减少重绘和回流的次数,提高页面的性能。
六、优化图片和资源:
优化图片和其他资源是提高页面加载速度的重要步骤之一。通过压缩图片、使用适当的图片格式以及懒加载等方法,可以减少资源加载时间,提高用户体验。以下是一些优化图片和资源的常用方法:
-
压缩图片:使用图片压缩工具(如TinyPNG、ImageOptim等)对图片进行压缩,减小图片文件大小,加快加载速度。
-
使用适当的图片格式:根据图片内容选择适当的图片格式,如JPEG、PNG、WebP等。JPEG适用于照片和渐变色图片,PNG适用于图标和透明图片,WebP是一种现代的图像格式,支持有损和无损压缩,通常可以取得更好的压缩效果。
-
懒加载图片:对于页面中的图片,可以使用懒加载技术,只有当图片进入用户的可视区域时才加载,减少首次加载时的资源消耗。
-
使用CSS Sprites:将多个小图标合并成一个图片文件,并通过CSS的
background-position属性来显示不同的图标,减少HTTP请求次数,提高加载速度。 -
延迟加载非关键资源:对于一些非关键的资源(如广告、统计代码等),可以延迟加载,等页面主要内容加载完毕再加载这些资源,提高页面加载速度。
-
使用CDN加速:使用内容分发网络(CDN)来加速图片和其他静态资源的加载,让用户从离他们更近的服务器获取资源,减少网络延迟。
下面是一个简单的示例代码,演示了如何使用懒加载技术加载图片:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>懒加载图片示例</title>
<style>
img {width: 100%;height: auto;
}
.placeholder {width: 100%;height: 200px; /* 设置一个占位高度,避免图片加载时页面布局抖动 */background-color: #f0f0f0;
}
</style>
</head>
<body>
<div class="container"><div class="placeholder"></div><img data-src="image.jpg" alt="Image">
</div><script>
function lazyLoadImages() {const images = document.querySelectorAll('img[data-src]');images.forEach(img => {const rect = img.getBoundingClientRect();if (rect.top < window.innerHeight && rect.bottom >= 0) {img.src = img.getAttribute('data-src'); // 加载真实图片img.removeAttribute('data-src');}});
}function handleScroll() {lazyLoadImages();
}// 监听滚动事件
window.addEventListener('scroll', handleScroll);// 初始加载可视区域内的图片
lazyLoadImages();
</script>
</body>
</html>
在这个示例中,我们将真实的图片地址存放在data-src属性中,而src属性为空。当图片进入用户的可视区域时,通过getBoundingClientRect方法获取图片相对于视口的位置,如果图片的顶部已经进入可视区域且底部未超出可视区域,则将data-src属性的值赋给src属性,从而实现图片的懒加载。这样可以减少首次加载时对图片资源的请求,提高页面加载速度。
七、合并压缩文件
合并和压缩CSS和JavaScript文件是优化页面加载速度的有效方法之一。合并文件可以减少HTTP请求次数,而压缩文件可以减小文件大小,从而提高文件加载速度。以下是一些常用的工具和技术来合并和压缩CSS和JavaScript文件:
-
使用构建工具:使用构建工具如Webpack、Gulp或Grunt等,可以方便地将多个CSS和JavaScript文件合并为一个文件,并对文件进行压缩处理。
-
CSS压缩:可以使用工具如cssnano、CleanCSS等来对CSS文件进行压缩,去除空格、注释和不必要的代码,减小文件大小。
-
JavaScript压缩:可以使用工具如UglifyJS、Closure Compiler等来对JavaScript文件进行压缩,去除空格、注释和不必要的代码,减小文件大小。
-
使用CDN:将合并和压缩后的文件托管到内容分发网络(CDN)上,可以加速文件的加载速度,提高用户访问网站的体验。
下面是一个简单的示例代码,演示了如何使用Gulp来合并和压缩CSS和JavaScript文件:
首先,安装Gulp及相关插件:
npm install gulp gulp-concat gulp-uglify --save-dev
然后,创建一个gulpfile.js文件,配置Gulp任务:
const gulp = require('gulp');
const concat = require('gulp-concat');
const uglify = require('gulp-uglify');// 合并压缩JavaScript文件
gulp.task('scripts', function() {return gulp.src('src/js/*.js').pipe(concat('all.min.js')).pipe(uglify()).pipe(gulp.dest('dist/js'));
});// 默认任务
gulp.task('default', gulp.series('scripts'));
在上面的示例中,我们定义了一个scripts任务,用于合并和压缩src/js目录下的所有JavaScript文件,并将结果保存为all.min.js文件到dist/js目录中。然后通过运行gulp命令来执行该任务。
需要注意的是,合并和压缩文件可能会影响代码的可读性和调试性,因此在生产环境中使用这些优化方法时,应该保留源文件的备份以便于调试。
八、使用Web Workers
使用 Web Workers 可以在浏览器中运行脚本,这些脚本运行在与主线程分离的线程中。这样可以避免在主线程中执行复杂的计算任务,从而提高页面的响应速度。以下是一个简单的示例代码,演示了如何使用 Web Workers 来执行一个计算任务:
首先,创建一个名为 worker.js 的文件,内容如下:
// worker.js
self.addEventListener('message', function(e) {// 接收主线程传递过来的数据const data = e.data;// 模拟一个耗时的计算任务let result = 0;for (let i = 0; i < data; i++) {result += i;}// 向主线程发送计算结果self.postMessage(result);
});
然后,在主线程中,可以这样使用 Web Workers:
// main.js
let resultElement = document.getElementById('result');
let calculateBtn = document.getElementById('calculate');// 创建一个新的 Web Worker
let worker = new Worker('worker.js');// 监听 Web Worker 返回的消息
worker.addEventListener('message', function(e) {resultElement.textContent = e.data;
});// 监听计算按钮的点击事件
calculateBtn.addEventListener('click', function() {let number = document.getElementById('number').value;// 向 Web Worker 发送数据worker.postMessage(number);
});
在这个示例中,当用户点击计算按钮时,主线程将用户输入的数据发送给 Web Worker,在 Web Worker 中执行耗时的计算任务,并将结果返回给主线程,最终在页面上显示出来。这样可以避免在主线程中执行耗时的计算任务,提高页面的响应速度。
通过以上优化策略,可以有效地提高页面的加载速度和交互体验,为用户提供更好的使用体验
相关文章:

解决前端性能问题:如何优化大量数据渲染和复杂交互?
✨✨祝屏幕前的小伙伴们每天都有好运相伴左右,一定要天天开心!✨✨ 🎈🎈作者主页: 喔的嘛呀🎈🎈 目录 引言 一、分页加载数据 二、虚拟滚动 三、懒加载 四、数据缓存 五、减少重绘和回流 …...

【Vue3】深入理解Vue中的ref属性
💗💗💗欢迎来到我的博客,你将找到有关如何使用技术解决问题的文章,也会找到某个技术的学习路线。无论你是何种职业,我都希望我的博客对你有所帮助。最后不要忘记订阅我的博客以获取最新文章,也欢…...

CentOS上安装与配置Nginx
CentOS上安装与配置Nginx Nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器,并在一个BSD-like协议下发行。以下是在CentOS系统上安装和配置Nginx的步骤。 🌟 前言 欢迎来到我的小天地,这…...

DataGrip 连接 Centos MySql失败
首先检查Mysql是否运行: systemctl status mysqld , 如果显示没有启动则需要启动mysql 检查防火墙是否打开,是否打开3306的端口 sudo firewall-cmd --list-all 如果下面3306没有打开则打开3306端口 publictarget: defaulticmp-block-inver…...

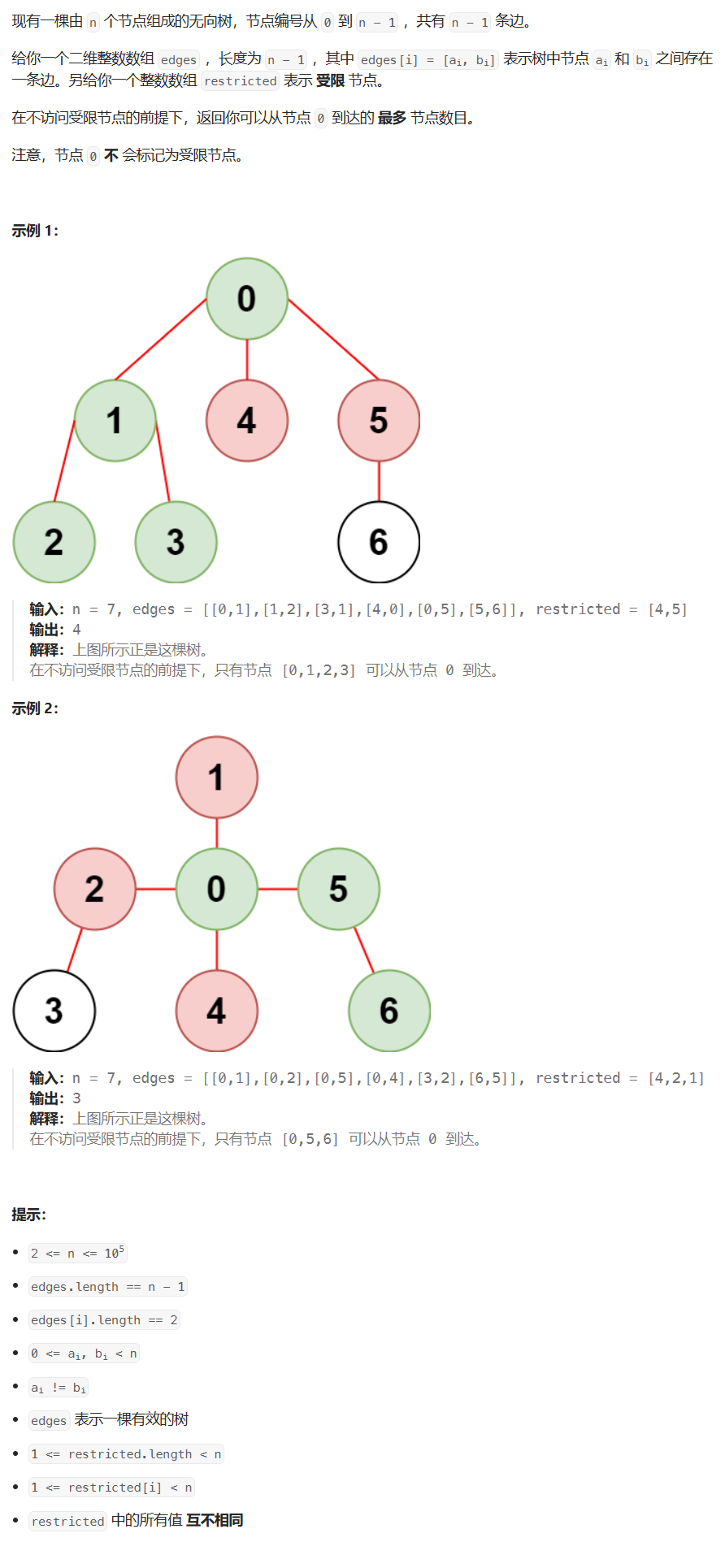
【图论】图的遍历 - 构建领接表(无向图)
文章目录 例题:受限条件下可到达节点的数目题目描述代码与注释模板抽象 例题:受限条件下可到达节点的数目 题目链接:2368. 受限条件下可到达节点的数目 题目描述 代码与注释 func reachableNodes(n int, edges [][]int, restricted []int)…...

Claude 3家族惊艳亮相:AI领域掀起新浪潮,GPT-4面临强劲挑战
🌈个人主页: Aileen_0v0 🔥热门专栏: 华为鸿蒙系统学习|计算机网络|数据结构与算法|MySQL| 💫个人格言:“没有罗马,那就自己创造罗马~” #mermaid-svg-agd7RSCGMblYxo85 {font-family:"trebuchet ms",verdana,arial,sans-serif;f…...

Linux Watchdog 机制是什么
当涉及到Linux操作系统的稳定性和可靠性时,Linux Watchdog机制是一个至关重要的议题。该机制旨在监控系统状态,确保在出现问题时采取适当的措施以维持系统的正常运行。本文将深入探讨Linux Watchdog机制的工作原理、应用范围以及如何配置和使用该机制来提…...

Linux权限问题
1.用户 Linux系统下分为两种用户 a.超级用户(root) b.普通用户 超级用户的命令提示符是“#”,普通用户的命令提示符是“$” 怎么切换用户呢? 命令 su 用户名 其中切换root可以为su 或者su root-----不用密码 普通用户切换…...

python基础练习题目
1. 根据身高体重,判断人的胖瘦 描述: 通过身高和体重,判断一个人的胖瘦。国际上一般采用BMI体重指数,计算公式为BMI 体重 / 身高2(保留小数点后1位),参考标准如下:…...

视频编码标准H.264/AVC,H.265/HEVC,VP8/VP9,AV1的基本原理、优缺点以及适用场景
视频编码标准是用于压缩数字视频数据的技术规范,以减少存储和传输所需的带宽。以下是关于H.264/AVC、H.265/HEVC、VP8/VP9和AV1这些标准的基本原理、优缺点以及适用场景的简要描述: H.264/AVC (Advanced Video Coding) 基本原理: H.264是一…...

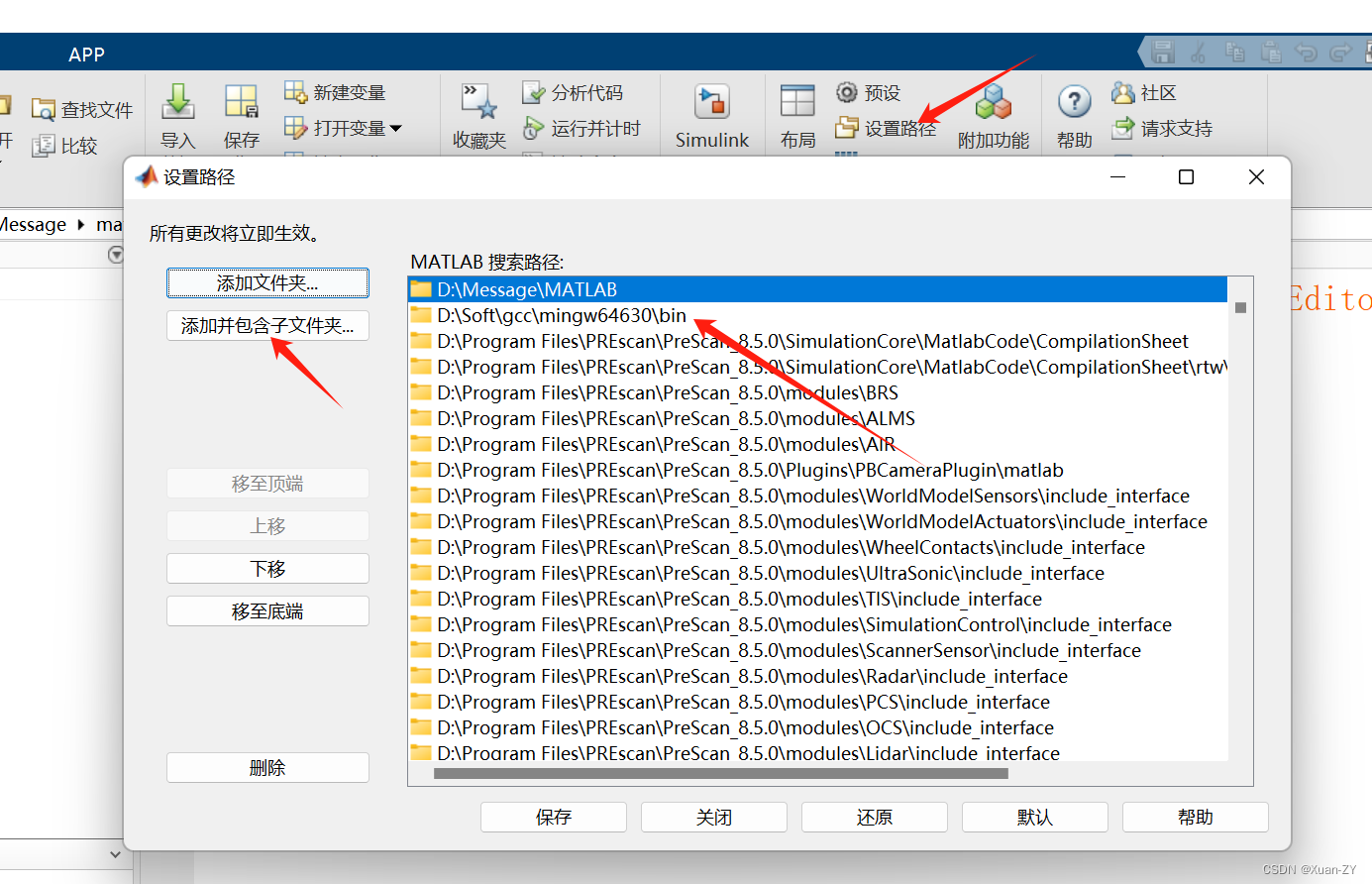
MATLAB2020a安装编译器mingw-64(6.3.0)
MATLAB2020a指定安装mingw-64(6.3.0)版本编译器 记录一下几个要点 mingw-64(6.3.0) 找到对应的mingw-64安装包 设置mingw的bin文件路径到环境变量 变量名:MW_MINGW64_LOC MATLAB设置路径...

Python网络请求高级篇:Requests库的深度运用
在Python网络请求中级篇中,我们了解了如何通过Requests库发送带参数的请求,处理Cookies,使用Session对象,以及设置请求头。在本文中,我们将进一步深入学习Requests库的高级功能,包括处理重定向,…...

AWS认证
AWS新增DEA-C01认证考试知识要点 原创 云计算狂魔 云计算狂魔 2024-03-04 23:58 北京 由于AWS将于3月12日正式启动DEA-C01认证考试,我们整理了相关考试知识要点,请各位考生了解。...

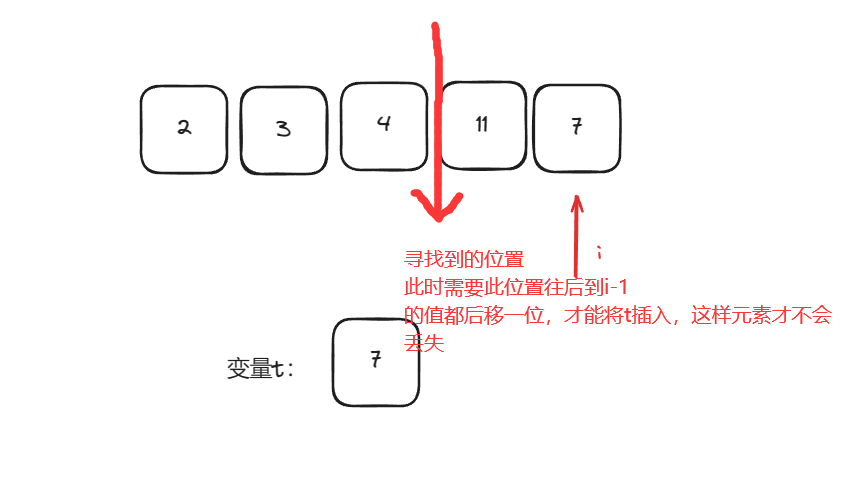
【排序】详解插入排序
一、思想 插入排序是通过构建有序序列,对于未排序数据,在已排序序列中从后向前扫描,找到相应位置并插入。具体步骤如下,将数组下标为0的元素视为已经排序的部分,从1开始遍历数组,在遍历的过程中当前元素从…...

Linux开发板移植rz、sz指令实现串口传输文件
一、开发环境 实现开发板和电脑通过串口来收发互传文件。 开发板:NUC980开发板 环境:Ubuntu 22.04.3 LTS 64-bit lrzsz的源码包:例如 lrzsz-0.12.20.tar.gz,下载地址https://ohse.de/uwe/software/lrzsz.html 二、移植步骤 在开发板上移植…...

Android抓包--不走代理的请求Proxy.NO_PROXY,过代理检测,burpsuite+Postern
网上很多不走代理检测的抓包都是charles + Postern 或 charles + Postern + burpsuite,本文使用burpsuite+Postern。 使用无代理 Proxy.NO_PROXY 访问网络接口原理 在Android开发中,大部分的App的网络请求都是基于charles 和 fiddler 来进行抓包的,对网络客户端使用无代理模…...

SQL教学: MySQL进阶操作详解--探索DML语句的高级用法
欢迎回到我们的SQL-DML语句教学系列。在之前的文章中,我们已经学习了如何使用DDL语句来定义和修改数据库的结构,以及如何使用DML语句进行基本的“增删改查”操作。今天,我们将进一步提升技能,探讨DML语句的高级用法,包…...

JavaScript命名标识符规范,JavaScript的for循环与双重for循环
一个合格的前端需要 戳这里领取完整开源项目:【一线大厂前端面试题解析核心总结学习笔记Web真实项目实战最新讲解视频】 哪些能力? 1、三大基础技能,js、css、html这三项技能是前端工程师能力中的基础,任何框架、工具、库都是基于…...

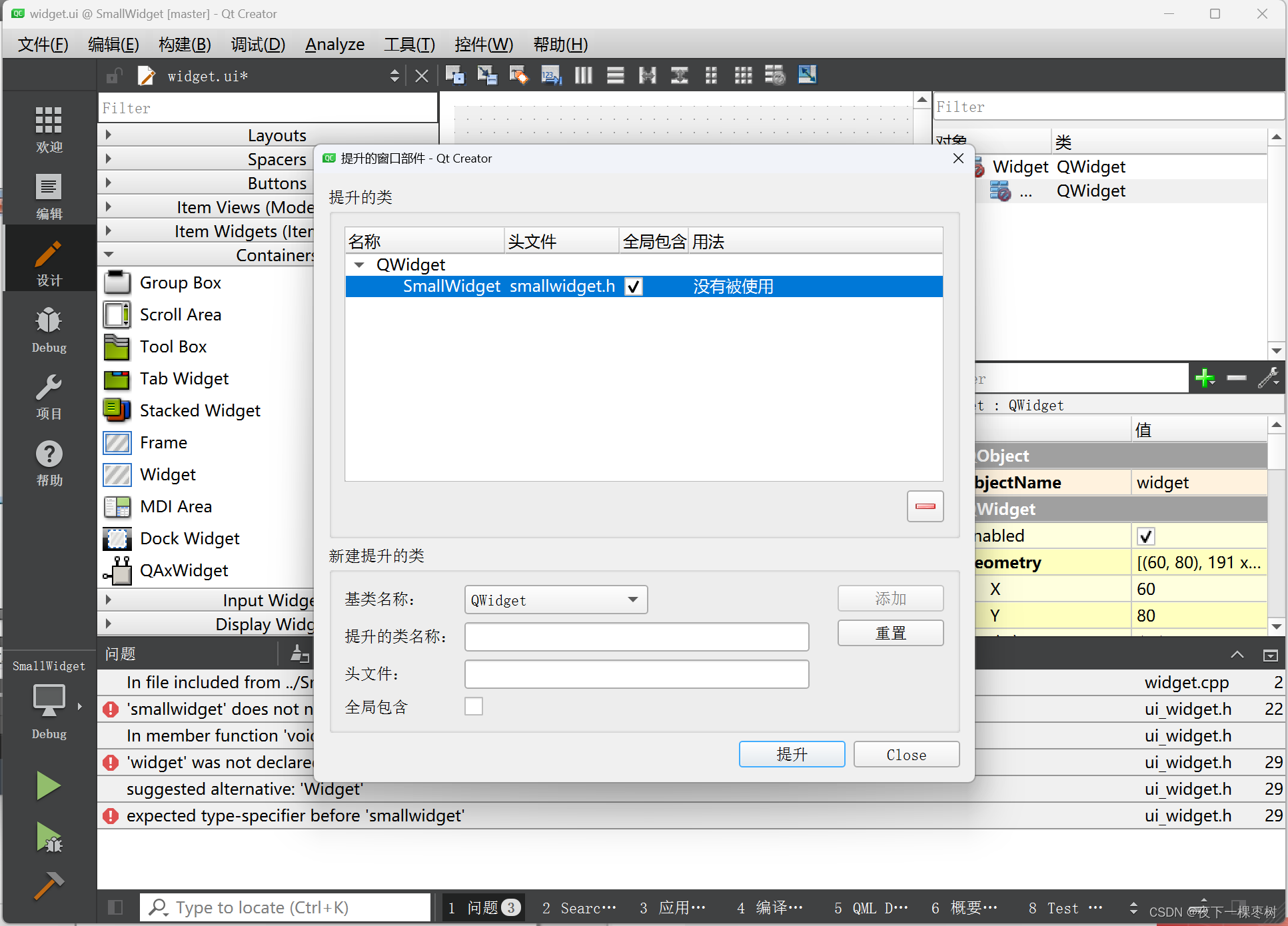
Qt/自定义控件的封装
新建文件,选择Qt设计师界面类 创建空界面 这是自己控件封装的文件,双击跳转到设计界面进行设计 跳转到其他的ui界面,创建一个widget 右键,选择提升为 在提升的类名称输入刚刚创建的类名,添加后选择提升,勾选…...

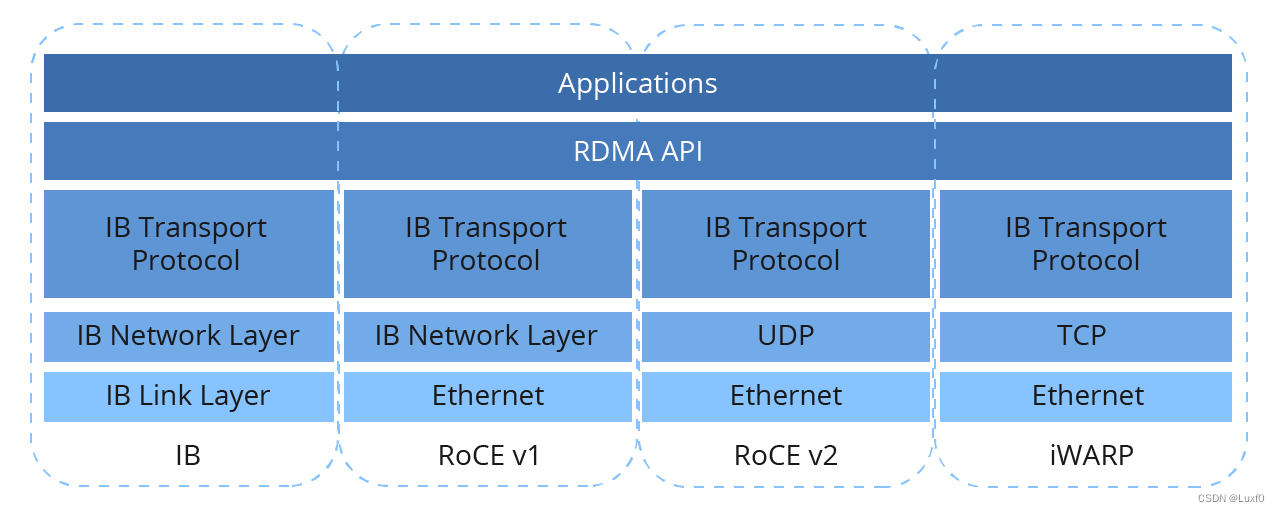
【硬件相关】RDMA网络类别及基础介绍
文章目录 一、前言1、RDMA网络协议2、TCP/IP网络协议 二、RDMA类别1、IB2、RoCE3、iWARP 三、RDMA对比1、优缺点说明a、性能b、扩展性c、维护难度 2、总结说明 一、前言 roce-vs-infiniband-vs-tcp-ip RoCE、IB和TCP等网络的基本知识及差异对比 分布式存储常见网络协议有TCP/IP…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

毫米波雷达基础理论(3D+4D)
3D、4D毫米波雷达基础知识及厂商选型 PreView : https://mp.weixin.qq.com/s/bQkju4r6med7I3TBGJI_bQ 1. FMCW毫米波雷达基础知识 主要参考博文: 一文入门汽车毫米波雷达基本原理 :https://mp.weixin.qq.com/s/_EN7A5lKcz2Eh8dLnjE19w 毫米波雷达基础…...
