小程序学习3 goods-card

pages/home/home
home.wxml
<goods-listwr-class="goods-list-container"goodsList="{{goodsList}}"bind:click="goodListClickHandle"bind:addcart="goodListAddCartHandle"/><goods-list>是一个自定义组件,它具有以下属性和事件:
属性:
- wr-class:用于设置组件容器的样式类名。
- goodsList:用于传递商品列表数据给组件。
事件:
- click:当用户点击商品列表中的某个商品时触发该事件,可以通过绑定该事件来执行相应的处理函数。
- addcart:当用户点击商品列表中的添加购物车按钮时触发该事件,可以通过绑定该事件来执行相应的处理函数。
可以根据需要设置wr-class属性来自定义组件的样式,同时通过goodsList属性传递商品列表数据给组件。另外,你还可以绑定click事件和addcart事件来处理用户的点击操作。
home.json
"usingComponents": {"goods-list": "/components/goods-list/index",
}home.js
import { fetchHome } from '../../services/home/home';
import { fetchGoodsList } from '../../services/good/fetchGoods';
import Toast from 'tdesign-miniprogram/toast/index';Page({data: {imgSrcs: [],tabList: [],goodsList: [],goodsListLoadStatus: 0,pageLoading: false,current: 1,autoplay: true,duration: '500',interval: 5000,navigation: { type: 'dots' },swiperImageProps: { mode: 'scaleToFill' },},goodListPagination: {index: 0,num: 10,},privateData: {tabIndex: 0,},onShow() {this.getTabBar().init();},onLoad() {this.init();},onReachBottom() {if (this.data.goodsListLoadStatus === 0) {this.loadGoodsList();}},onPullDownRefresh() {this.init();},init() {this.loadHomePage();},loadHomePage() {wx.stopPullDownRefresh();this.setData({pageLoading: true,});fetchHome().then(({ swiper, tabList }) => {this.setData({tabList,imgSrcs: swiper,pageLoading: false,});this.loadGoodsList(true);});},tabChangeHandle(e) {this.privateData.tabIndex = e.detail;this.loadGoodsList(true);},onReTry() {this.loadGoodsList();},async loadGoodsList(fresh = false) {if (fresh) {wx.pageScrollTo({scrollTop: 0,});}this.setData({ goodsListLoadStatus: 1 });const pageSize = this.goodListPagination.num;let pageIndex = this.privateData.tabIndex * pageSize + this.goodListPagination.index + 1;if (fresh) {pageIndex = 0;}try {const nextList = await fetchGoodsList(pageIndex, pageSize);this.setData({goodsList: fresh ? nextList : this.data.goodsList.concat(nextList),goodsListLoadStatus: 0,});this.goodListPagination.index = pageIndex;this.goodListPagination.num = pageSize;} catch (err) {this.setData({ goodsListLoadStatus: 3 });}},goodListClickHandle(e) {const { index } = e.detail;const { spuId } = this.data.goodsList[index];wx.navigateTo({url: `/pages/goods/details/index?spuId=${spuId}`,});},goodListAddCartHandle() {Toast({context: this,selector: '#t-toast',message: '点击加入购物车',});},navToSearchPage() {wx.navigateTo({ url: '/pages/goods/search/index' });},navToActivityDetail({ detail }) {const { index: promotionID = 0 } = detail || {};wx.navigateTo({url: `/pages/promotion-detail/index?promotion_id=${promotionID}`,});},
});
解析:async loadGoodsList(fresh = false) {
说白了,这段儿代码就是鼠标滚轮往下拉,商品列表就刷刷刷的往外刷
这段代码是一个异步函数loadGoodsList,它接受一个参数fresh,默认为false。函数的作用是加载商品列表。
首先,如果fresh为true,则调用wx.pageScrollTo函数将页面滚动到顶部。
然后,通过调用setData方法将goodsListLoadStatus设置为1,表示正在加载商品列表。
接下来,根据当前的页码和每页的数量计算出要请求的页码。如果fresh为true,则将页码设置为0。
然后,使用fetchGoodsList函数异步获取商品列表。获取到列表后,通过调用setData方法将goodsList更新为新的列表。如果是刷新操作,则直接使用新的列表;如果是加载更多操作,则将新的列表与原有列表合并。同时,将goodsListLoadStatus设置为0,表示加载完成。
最后,更新分页信息,将页码和每页数量保存到goodListPagination对象中。
如果在获取商品列表过程中发生错误,则通过调用setData方法将goodsListLoadStatus设置为3,表示加载失败。
goodListAddCartHandle() { }
goodListAddCartHandle() {Toast({context: this,selector: '#t-toast',message: '点击加入购物车',});},TDesign Toast 轻提示
用于轻量级反馈或提示,不会打断用户操作。
goodListAddCartHandle()是一个函数,用于处理点击加入购物车的操作。在函数内部,它会调用Toast组件来显示一个提示消息,提示用户已成功将商品加入购物车。
在函数中,Toast组件的参数包括:
- context:表示上下文,即函数所在的环境或组件。
- selector:表示选择器,用于指定要显示提示消息的位置。
- message:表示要显示的提示消息内容,这里是"点击加入购物车"。
这样,当用户点击加入购物车时,函数会调用Toast组件来显示提示消息。
components/goods-list
index.wxml
<view class="goods-list-wrap wr-class" id="{{independentID}}"><block wx:for="{{goodsList}}" wx:for-item="item" wx:key="index"><goods-cardid="{{independentID}}-gd-{{index}}"data="{{item}}"currency="{{item.currency || '¥'}}"thresholds="{{thresholds}}"class="goods-card-inside"data-index="{{index}}"bind:thumb="onClickGoodsThumb"bind:click="onClickGoods"bind:add-cart="onAddCart"/></block>
</view>index.json
{"component": true,"usingComponents": {"goods-card": "/components/goods-card/index"}
}components/goods-card
index.wxml
<viewid="{{independentID}}"class="goods-card"bind:tap="clickHandle"data-goods="{{ goods }}"
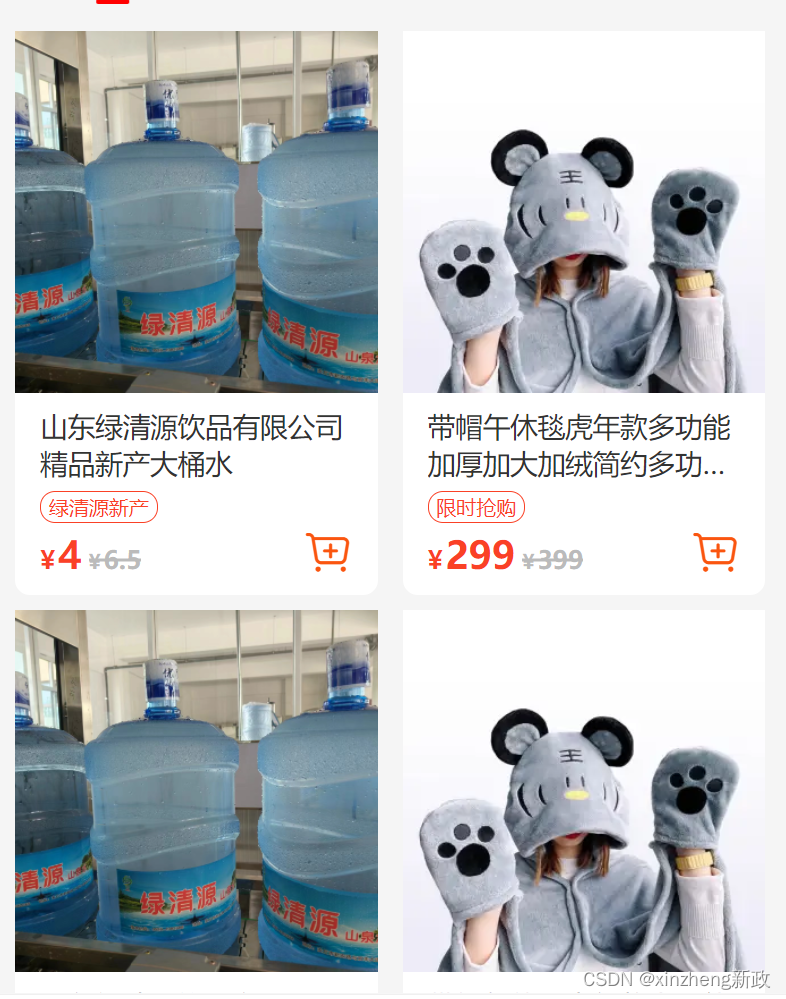
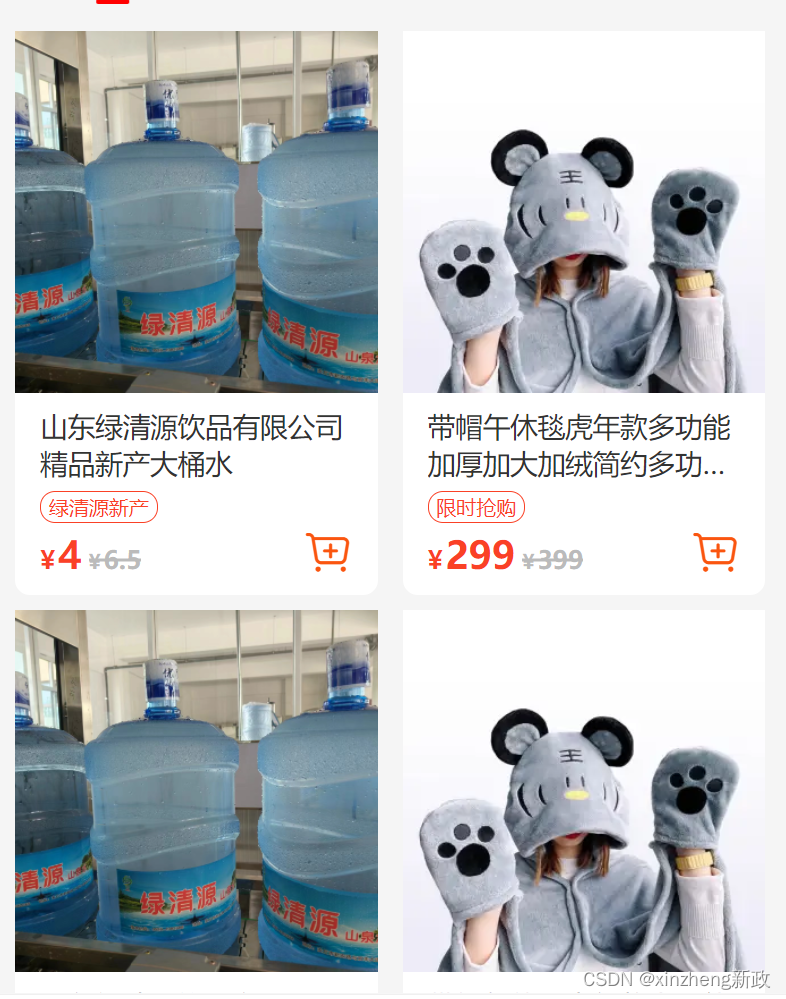
><view class="goods-card__main"><view class="goods-card__thumb" bind:tap="clickThumbHandle"><t-imagewx:if="{{ !!goods.thumb }}"t-class="goods-card__img"src="{{ goods.thumb }}"mode="aspectFill"lazy-load/></view><view class="goods-card__body"><view class="goods-card__upper"><view wx:if="{{ goods.title }}" class="goods-card__title">{{ goods.title }}</view><view wx:if="{{ goods.tags && !!goods.tags.length }}" class="goods-card__tags"><viewwx:for="{{ goods.tags }}"wx:key="index"wx:for-item="tag"class="goods-card__tag"data-index="{{index}}">{{tag}}</view></view></view><view class="goods-card__down"><pricewx:if="{{ goods.price }}"wr-class="spec-for-price"symbol-class="spec-for-symbol"symbol="{{currency}}"price="{{goods.price}}"/><pricewx:if="{{ goods.originPrice && isValidityLinePrice }}"wr-class="goods-card__origin-price"symbol="{{currency}}"price="{{goods.originPrice}}"type="delthrough"/><t-iconclass="goods-card__add-cart"prefix="wr"name="cartAdd"id="{{independentID}}-cart"data-id="{{independentID}}"catchtap="addCartHandle"size="48rpx"color="#FA550F"/></view></view></view>
</view><view class="goods-card__main">
TDesign mode为 裁切
lazy-load
懒加载(Lazy Load)是一种延迟加载的策略,它在编程中常用于优化系统性能和资源利用。懒加载的核心思想是将对象的创建或数据的加载推迟到真正需要的时候再进行,而不是在初始化阶段就立即进行。
懒加载的优点是可以减少系统启动时间和内存占用,特别适用于大型系统或者需要加载大量资源的场景。通过懒加载,可以避免不必要的资源浪费,提高系统的响应速度和效率。
在软件开发中,懒加载可以应用于多个方面,比如:
-
对象的懒加载:当一个对象在程序中被创建时,并不立即初始化其成员变量或关联对象,而是在真正需要使用时才进行初始化。这样可以避免不必要的对象创建和资源消耗。
-
数据库查询的懒加载:在使用ORM(对象关系映射)框架进行数据库操作时,可以延迟加载关联对象的数据。只有当访问关联对象时才会触发实际的数据库查询操作,从而减少数据库访问次数和提高查询效率。
-
图片或文件的懒加载:在网页或移动应用中,可以延迟加载图片或文件资源。当用户滚动到可见区域时,再进行实际的资源加载,避免一次性加载大量资源导致页面卡顿或流量浪费。
index.json
{"component": true,"usingComponents": {"price": "/components/price/index","t-icon": "tdesign-miniprogram/icon/icon","t-image": "/components/webp-image/index"}
}相关文章:

小程序学习3 goods-card
pages/home/home home.wxml <goods-listwr-class"goods-list-container"goodsList"{{goodsList}}"bind:click"goodListClickHandle"bind:addcart"goodListAddCartHandle"/> <goods-list>是一个自定义组件,它具…...

【投稿优惠-EI稳定检索】2024年图像处理与机械系统工程国际学术会议 (ICIPMSE 2024)
【投稿优惠-EI稳定检索】2024年图像处理与机械系统工程国际学术会议 (ICIPMSE 2024) 大会主题: (主题包括但不限于, 更多主题请咨询会务组苏老师) 图像处理 基于图像的渲染 计算机视觉 可视化分析 模式识别 3D打印 渲染和动画 渲染技术 电脑动画 基于草图的建模 机械…...

Linux系列
安装系列 1.MySQL安装 我们要通过rpm,进行MySQL数据库的安装,主要的步骤如下: rpm -qa 查询当前系统中安装的所有软件 rpm -qa | grep mysql 查询当前系统中安装的名称带mysql的软件 rpm -…...

SQL笔记 -- 黑马程序员
SQL目录 文章目录 SQL目录一、SQL分类1、DDL2、数据类型3、DML4、DQL1)基本查询2)条件查询3)聚合函数查询4)分组查询5)排序查询6)分页查询 5、DCL 一、SQL分类 分类说明DDL数据定义语言,用来定…...

C# MES通信从入门到精通(1)——串口传输文件
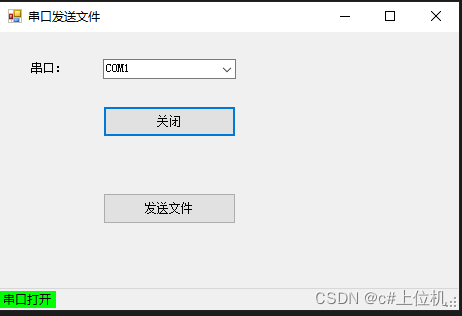
前言: 在上位机软件开发领域,有一些工厂的mes系统需要我们通过串口发送文件的方式把一些图片或者检测数据csv文件等发送给服务器,这种方式是一些比较旧的工厂采用的方式,但是这种方式也是存在的,本文就是讲解如何使用串口发送文件详情见下文。 1、串口发送文件思路 将需…...

论文阅读-federated unlearning via class-discriminative pruning
论文阅读-federated unlearning via class-discriminative pruning FUCP 通过类别区分性剪枝进行联邦遗忘 综述中描述:属于面向全局模型中的局部参数调整 利用卷积层的结构特定进行联邦忘却学习,wang等人提出了针对图像分类任务的联邦忘却学习算法FUCP&…...

研发效能DevOps: OpenEuler 部署 drone 持续集成平台
目录 一、实验 1.环境 2.OpenEuler 部署 drone 持续集成平台 二、问题 1.drone登录失败 一、实验 1.环境 (1)主机 表1 主机 系统架构版本IP备注LinuxopenEuler22.03 LTS SP2 192.168.204.145(动态) 192.168.204.141&…...

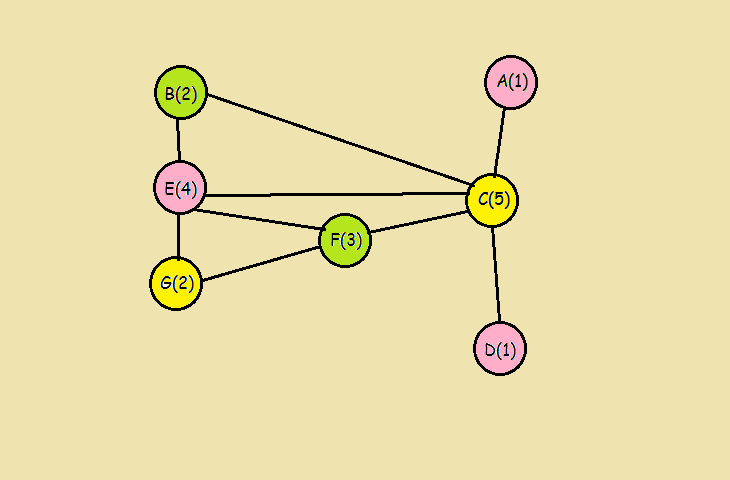
C#,图论与图算法,图着色问题(Graph Coloring)的威尔士-鲍威尔(Welch Powell Algorithm)算法与源代码
Welsh, D.J.A. and Powell, M.B. (1967) An Upper Bound for the Chromatic Number of a Graph and Its Application to Timetabling Problems. 《The Computer Journal》, 10, 85-86. 《The Computer Journal》 1 图着色算法概述 1967年,Welsh和Powell算法引入了…...

用python写一个脚本,实现加速3X并压缩mp4视频以降低文件大小。
为了实现您的需求,我们将使用Python的moviepy库来加速MP4视频3倍并使用ffmpeg选项来进行压缩,以降低文件大小。如果您还没有安装这些库,请先通过以下命令进行安装: pip install moviepy这是一个步骤概述: 读取视频文…...

Flink广播流 BroadcastStream
文章目录 前言BroadcastStream代码示例Broadcast 使用注意事项 前言 Flink中的广播流(BroadcastStream)是一种特殊的流处理方式,它允许将一个流(通常是一个较小的流)广播到所有的并行任务中,从而实现在不同…...

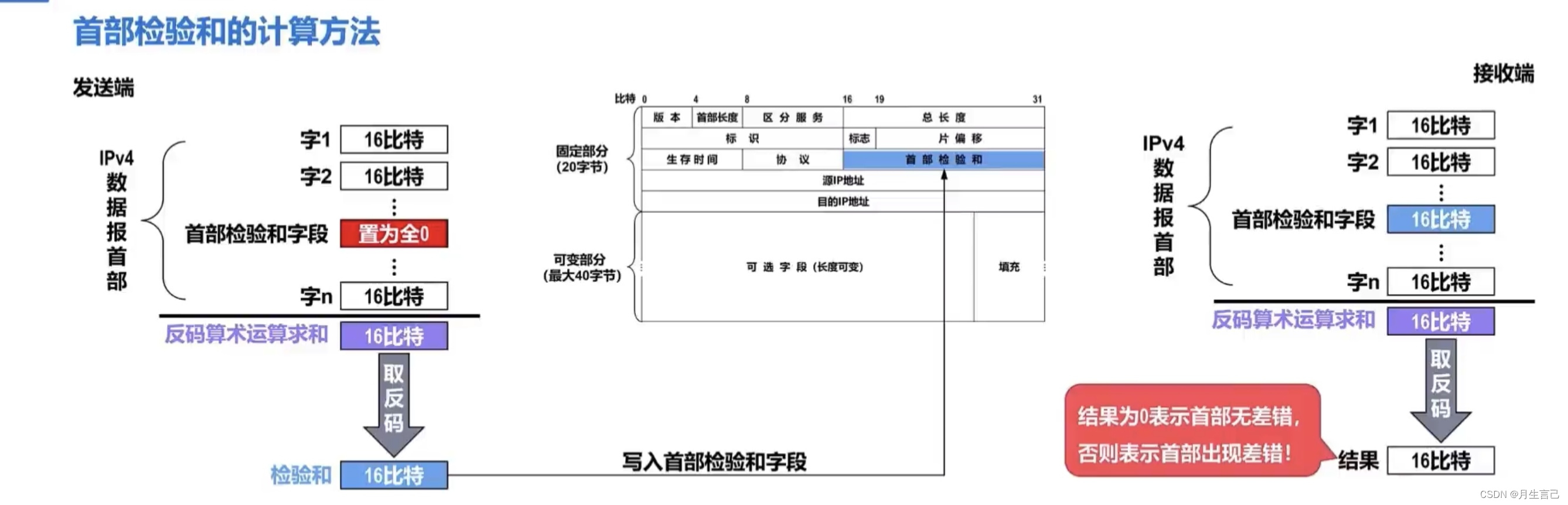
IP数据报格式
每一行都由32位比特,即4个字节组成,每个格子称为字段或者域。IP数据报由20字节的固定部分和最大40字节的可变部分组成。 总长度 总长度为16个比特,该字段的取值以字节为单位,用来表示IPv4数据报的长度(首部长度数据载荷长度)最大…...
解决)
GET https://registry.npm.taobao.org/xxxx error (CERT_HAS_EXPIRED)解决
PNPM用的阿里源,提示意思是证书过期了,参考网上的解决办法。执行 pnpm config set registry https://registry.npmmirror.com 再用pnpm config get registry查看,确实是 https://registry.npmmirror.com 但是仍旧报错,发现还…...

SSM Java Web项目由于spring-mvc.xml配置不对带来的一系列问题
1 介绍 一年多前,我就买了好多关于Java开发类的书籍,内容关于Java Web实操、Spring 学习指南、Maven实战、IntelliJ IDEA软件开发与应用等等。可是由于工作繁忙,这些书没系统地看完。这也是参加工作后的无奈吧! 寒假期间的一周&…...

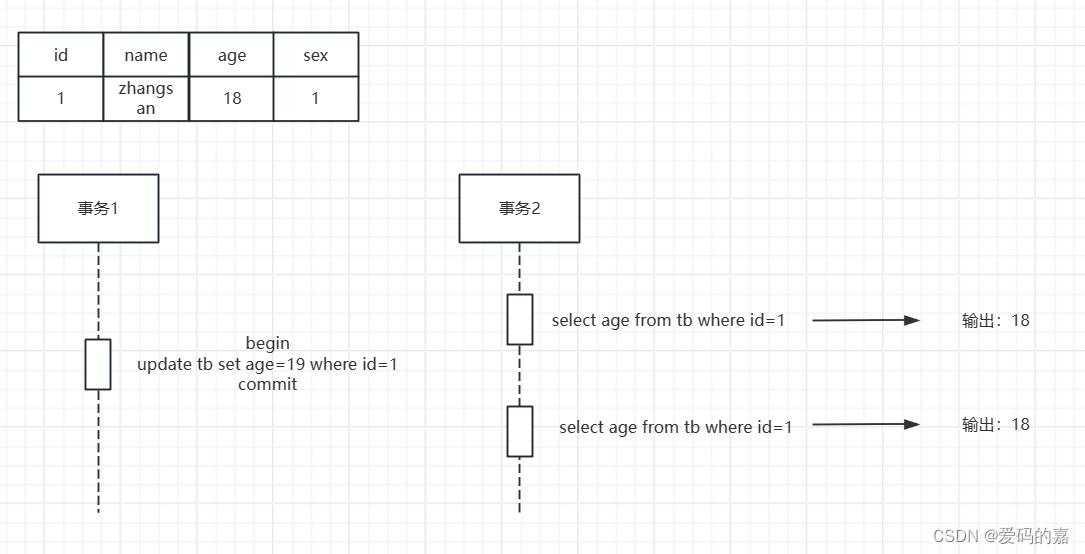
MySQL事务隔离
什么是事务隔离? 为了确保在并发事务执行时,各个事务之间能够相互独立、互不干扰地运行,从而保证数据的一致性。 事务的隔离级别 MySQL事务隔离为了满足不同场景,提供了4个事务隔离级别(严格来讲是InnoDB存储引擎支…...
)
Java基础知识总结(1)
Java概况 JavaSE是java分类中的标准版,是刚接触java要学习的基础知识。 JavaEE是java分类中的企业版,是java中的高级,涉及到的知识广泛。 JavaME中M是Micro的缩写,用在嵌入式等电子设备中。 Java软件工程师:通过Ja…...

脚手架原理之webpack处理html文件和模块打包
脚手架原理之webpack处理html文件和模块打包 为了更好的理解项目脚手架的使用,我们来学习一下webpack工具,因为脚手架的底层就是基于webpack工具实现的。 安装 webpack工具是基于nodejs的,所以首先要有nodejs环境,其次需要下载…...

Winform编程详解一:Form窗口
一、属性介绍 1. (Name) 窗体的对象标识符ID 2. Text 修改窗口左上角标题 3. Icon 修改窗口左上角图标,图标最合适大小 32*32 4. 修改窗体第一次出现位置 代码修改:StartPosition System.Windows.Forms.FormStartPosition.CenterScreen; 5…...

Windows Server 2025 Install Preview
前言 Windows Server 2025 带来了巨大的发展,例如面向所有人的热补丁、下一代 Active Directory 和 SMB、关键任务数据和存储、Hyper-V 和 AI 等 Windows Server 2025 Preview download 下载 已注册的预览体验成员可以直接导航到 Windows Server Insider Preview 下载页面。…...

四、MySQL
MySQL MySQL1.初识网站2.安装MySQL2.1 下载(最重要的一点是路径中不能有中文,哪怕是同级目录也不行)2.2安装补丁2.3安装2.4创建配置文件2.5初始化 3.启动MySQL4.连接测试4.1 设置密码4.2 查看已有的文件夹(数据库)4.3 …...

C#使用泛型自定义的方法设计队列CQueue<T>类
目录 一、涉及到的知识点 1.C#中的队列类 2.自定义队列的方法 (1)先设计一个CList<T>类 (2)再设计CQueue<T>类 二、自定义队列CQueue<T>类的实例 一、涉及到的知识点 1.C#中的队列类 在C#中实现队列类&a…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...
