Vue:自定义消息通知组件
一、效果描述
在JS中使用一个Message函数,弹出一个自定义的消息框。
效果体验:缓若江海凝清光
二、实现方式
1.新建一个消息组件
2.新建一个js文件,新建一个需要导出函数
3.在函数中新建一个Vue实例,并将消息组件挂载上去。
4.在需要使用到的地方导入
三、代码展示
1.消息组件messageOne
<template><div:class="yangshi == 0 ? 'message messageIn' : 'message messageOut'"v-show="meShow":style="{backgroundColor: tranColor,color: getComplementColor(tranColor),}"@click="handleColse"><div class="textBox">{{ message }}</div></div>
</template>
<script setup lang="ts">
import { computed, ref } from "vue";const props = defineProps({message: String,color: String,
});
const message = computed(() => props.message);
const emits = defineEmits(["click"]);
// 传输的颜色
const tranColor = computed(() => props.color);
const meShow = ref(true);
const yangshi = ref(0);
const changeShow = () => {setTimeout(() => {yangshi.value = 1;}, 2500);setTimeout(() => {meShow.value = false;}, 3000);
};
// 判断颜色格式
const isRgbColor = (color: string) => {// RGB格式的正则表达式const rgbRegex = /^rgb\((\d{1,3}),\s*(\d{1,3}),\s*(\d{1,3})\)$/;const rgbaRegex =/^rgba\((\d{1,3}),\s*(\d{1,3}),\s*(\d{1,3}),\s*(\d{1}|0\.\d+)\)$/;// 检查RGB或RGBA格式if (rgbRegex.test(color) || rgbaRegex.test(color)) {return "rgb";}// 十六进制格式的正则表达式const hexRegex = /^#([0-9A-Fa-f]{6}|[0-9A-Fa-f]{8})$/;// 检查十六进制格式if (hexRegex.test(color)) {return "hex";}// 如果都不是,返回falsereturn false;
};
// hex转rgb
const hexToRgb = (hex: string) => {// 去除字符串前面的 '#'hex = hex.replace("#", "");// 如果颜色代码只有三位(例如:#fff),则转换为六位(例如:#ffffff)if (hex.length === 3) {hex = hex[0] + hex[0] + hex[1] + hex[1] + hex[2] + hex[2];}// 将十六进制颜色拆分为RGB三个分量const r = parseInt(hex.substring(0, 2), 16);const g = parseInt(hex.substring(2, 4), 16);const b = parseInt(hex.substring(4, 6), 16);// 返回RGB对象或字符串,根据需要调整// return {// r: r,// g: g,// b: b// };// 如果需要返回字符串格式,可以使用以下代码return `rgb(${r}, ${g}, ${b})`;
};
// 获取补色
const getComplementColor = (rgbString: string | undefined) => {if (!rgbString) return;let a = isRgbColor(rgbString);if (a == "hex") {rgbString = hexToRgb(rgbString);}// 正则表达式用于匹配rgb格式中的数值const rgbRegex = /^rgb\((\d+),\s*(\d+),\s*(\d+)\)$/;const result = rgbString.match(rgbRegex);// 如果没有匹配到有效的rgb格式,则返回错误if (!result) {throw new Error('Invalid RGB color format. Expected "rgb(R, G, B)" format.');}// 提取红色、绿色和蓝色的数值const r = parseInt(result[1], 10);const g = parseInt(result[2], 10);const b = parseInt(result[3], 10);// 计算补色的RGB值const complementR = 255 - r;const complementG = 255 - g;const complementB = 255 - b;// 格式化补色为"rgb(R, G, B)"字符串const complementColor = `rgb(${complementR}, ${complementG}, ${complementB})`;return complementColor;
};
const handleColse = () => {emits("click");
};
changeShow();
</script>
<style scoped>
.message {color: rgb(36, 21, 40);min-width: 200px;width: auto;height: 70px;background-color: rgba(17, 153, 20, 0.9);position: absolute;top: 50px;left: 50vw;transform: translateX(-50%);display: flex;justify-content: center;align-items: center;padding-left: 15px;padding-right: 15px;border-radius: 20px;box-shadow: 2px 2px 2px 2px rgba(0, 0, 0, 0.2);
}
.messageIn {animation: mShow 0.5s;
}
.messageOut {animation: mNoShow 0.5s;animation-fill-mode: forwards;
}@keyframes mShow {0% {opacity: 0;}100% {opacity: 1;}
}
@keyframes mNoShow {0% {opacity: 1;}100% {opacity: 0;}
}
</style>
2.TS文件messageOne.ts
import { createApp } from "vue";
import MessageOne from "./messageOne.vue";
export function showMessageOne(message: string, onClick: any, color?: string) {const div = document.createElement("div");document.body.appendChild(div);// 自定义挂载的组件和传输的参数const app = createApp(MessageOne, {message,color,onClick() {onClick(() => {app.unmount();div.remove();});},});app.mount(div);
}
3.使用
<script setup lang="ts">
import { showMessageOne } from "../../components/messageOne";
const ClickButton = () => {showMessageOne("消息通知",(close: any) => {close();},'#000');
};
</script>相关文章:

Vue:自定义消息通知组件
一、效果描述 在JS中使用一个Message函数,弹出一个自定义的消息框。 效果体验:缓若江海凝清光 二、实现方式 1.新建一个消息组件 2.新建一个js文件,新建一个需要导出函数 3.在函数中新建一个Vue实例,并将消息组件挂载上去。…...

2023 收入最高的十大编程语言
本期共享的是 —— 地球上目前已知超过 200 种可用的编程语言,了解哪些语言在 2023 为开发者提供更高的薪水至关重要。 过去一年里,我分析了来自地球各地超过 1000 万个开发职位空缺,辅助我们了解市场,以及人气最高和收入最高的语…...

Github 2024-03-11 开源项目周报 Top15
根据Github Trendings的统计,本周(2024-03-11统计)共有15个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Python项目4TypeScript项目3Jupyter Notebook项目3C#项目1HTML项目1CSS项目1Dart项目1Lua项目1Shell项目1Rust…...

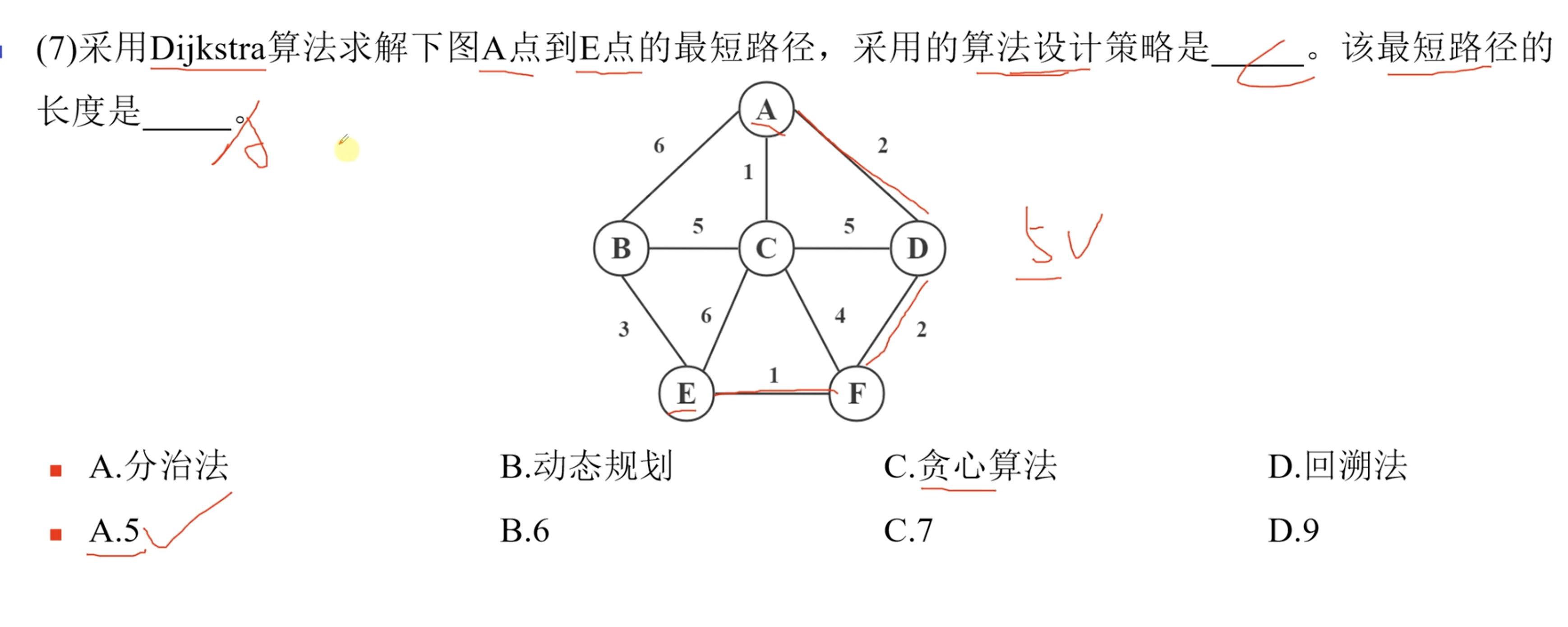
【DAY10 软考中级备考笔记】数据结构 图
数据结构 图 3月11日 – 天气:晴 晚上无线网络突然不能用了,花费好久弄这个,耽误了一些时间 1. 图的定义 这里需要注意完全图的定义,以及完全图的边数 这里需要注意连通图和连通分量的概念。 2. 图的存储结构 图有两种存储结构&a…...

java-ssm-jsp基于java的餐厅点餐系统的设计与实现
java-ssm-jsp基于java的餐厅点餐系统的设计与实现 获取源码——》公主号:计算机专业毕设大全...

蓝桥杯(1):python排序
1 基础 1.1 输出 1.1.1 去掉输出的空格 print("Hello","World",123,sep"") print("hello",world,123,sep) print(hello,world,123) #输出结果 #HelloWorld123 #helloworld123 #hello world 123 1.1.2 以不同的方式结尾 print(&quo…...

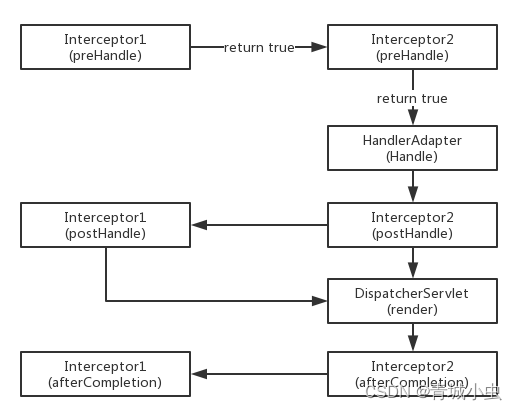
SpringMVC请求、响应和拦截器的使用
SpringMVC请求 RequestMapping注解 RequestMapping注解的作用是建立请求URL和处理方法之间的对应关系 RequestMapping注解可以作用在方法和类上 1. 作用在类上:第一级的访问目录 2. 作用在方法上:第二级的访问目录 3. 细节:路径可以不编写…...

基于springboot+layui仓库管理系统设计和实现
基于 java springbootlayui仓库管理系统设计和实现 博主介绍:多年java开发经验,专注Java开发、定制、远程、文档编写指导等,csdn特邀作者、专注于Java技术领域 作者主页 央顺技术团队 Java毕设项目精品实战案例《1000套》 欢迎点赞 收藏 ⭐留言 文末获取…...

【开源-土拨鼠充电系统】鸿蒙 HarmonyOS 4.0+微信小程序+云平台
本人自己开发的开源项目:土拨鼠充电系统 ✍GitHub开源项目地址👉:https://github.com/cheinlu/groundhog-charging-system ✍Gitee开源项目地址👉:https://gitee.com/cheinlu/groundhog-charging-system ✨踩坑不易&am…...

[抽象]工厂模式([Abstract] Factory)——创建型模式
[抽象]工厂模式——创建型模式 什么是抽象工厂? 抽象工厂模式是一种创建型设计模式,让你能够保证在客户端程序中创建一系列有依赖的对象组时,无需关心这些对象的类型。 具体来说: 对象的创建与使用分离: 抽象工厂模…...

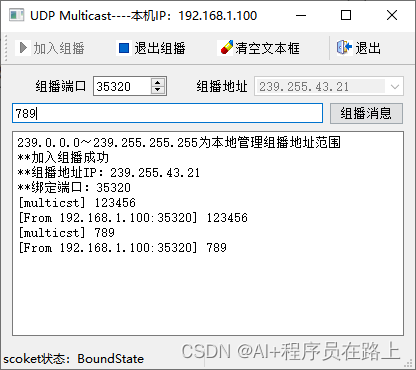
QT网络编程之实现UDP广播发送和接收
推荐一个不错的人工智能学习网站,通俗易懂,内容全面,作为入门科普和学习提升都不错,分享一下给大家:前言https://www.captainbed.cn/ai 一.UDP通信 1.QT中实现UDP通信主要用到了以下类:QUdpSocket、QHost…...

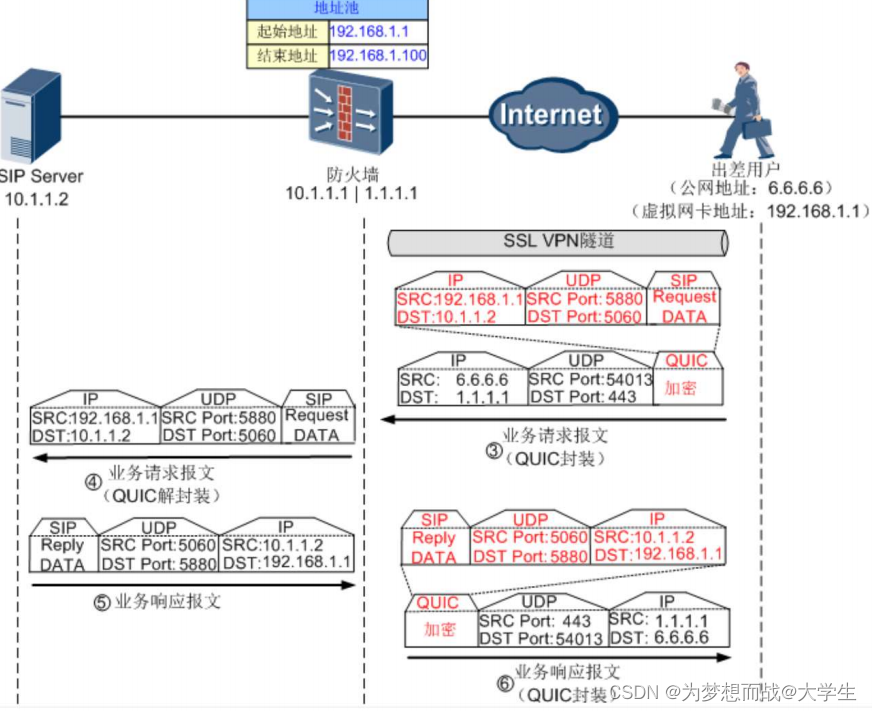
SSL VPN基础原理
目录 SSL ---安全传输协议(安全套接层)---TLS ----传输层安全协议 SSL的工作原理 SSL会话建立的过程 编辑 数据传输过程中的封装示意图 无客户端认证的过程 有客户端认证的过程 SSL VPN的核心技术---虚拟网关技术 服务器验证的点: 资源…...

深入理解FTP协议:文件传输的桥梁
深入理解FTP协议:文件传输的桥梁 在数字化时代,文件传输协议(FTP)是互联网上进行文件交换的重要手段。FTP允许用户在不同的计算机之间传输文件,无论是上传还是下载,都提供了一种稳定且高效的方式。本文将深…...

数字化转型导师坚鹏:金融机构数字化运营
金融机构数字化运营 课程背景: 很多金融机构存在以下问题: 不清楚数字化运营对金融机构发展有什么影响? 不知道如何提升金融机构数字化运营能力? 不知道金融机构如何开展数字化运营工作? 课程特色:…...

一、C#冒泡排序算法
一、C#冒泡排序算法 简介 冒泡排序算法是一种基础的排序算法,它的实现原理比较简单。核心思想是通过相邻元素的比较和交换来将最大(或最小)的元素逐步"冒泡"到数列的末尾。 实现原理 冒泡排序是一种简单的排序算法,其…...

docker部署mysql5
1. 进入面板 2. 新建挂载文件夹 新建三个文件夹: mkdir -p /docker/mysql5/config && mkdir -p /docker/mysql5/data && mkdir -p /docker/mysql5/logsconfig:存放mysql配置data:存放mysql数据logs:存放mysql记录日志 3.…...

Github 2024-03-15 Java开源项目日报 Top10
根据Github Trendings的统计,今日(2024-03-15统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Java项目9非开发语言项目1TypeScript项目1《Hello 算法》:动画图解、一键运行的数据结构与算法教程 创建周期:476 天协议类型:OtherStar数量…...

SQLiteC/C++接口详细介绍之sqlite3类(六)
快速前往文章列表:SQLite—系列文章目录 上一篇:SQLiteC/C接口详细介绍之sqlite3类(五) 下一篇:SQLiteC/C接口详细介绍之sqlite3类(七) 19. sqlite3_changes与sqlite3_changes64 是SQLite中用…...

编码技巧:多条件判断拼接字符串
在写代码业务逻辑的时候,有时候需求稍微变化一下都让代码变的很麻烦,如果只在现有代码基础上硬改,可能会让可读性降低,本文通过一个例子来演示字符串拼接的变化。 一开始的业务逻辑比较简单,是固定条件加一个需要判断…...

气压计LPS25HB开发(1)----轮询获取气压计数据
气压计LPS25HB开发----1.轮询获取气压计数据 概述视频教学样品申请源码下载产品特性通信模式速率生成STM32CUBEMX串口配置IIC配置SA0地址设置串口重定向参考程序SA0设置模块地址获取ID复位操作BDU设置设置速率轮询读取数据演示 概述 本文将介绍如何使用 LPS25HB 传感器来读取数…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

算法:模拟
1.替换所有的问号 1576. 替换所有的问号 - 力扣(LeetCode) 遍历字符串:通过外层循环逐一检查每个字符。遇到 ? 时处理: 内层循环遍历小写字母(a 到 z)。对每个字母检查是否满足: 与…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

保姆级【快数学会Android端“动画“】+ 实现补间动画和逐帧动画!!!
目录 补间动画 1.创建资源文件夹 2.设置文件夹类型 3.创建.xml文件 4.样式设计 5.动画设置 6.动画的实现 内容拓展 7.在原基础上继续添加.xml文件 8.xml代码编写 (1)rotate_anim (2)scale_anim (3)translate_anim 9.MainActivity.java代码汇总 10.效果展示 逐帧…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

Qt的学习(一)
1.什么是Qt Qt特指用来进行桌面应用开发(电脑上写的程序)涉及到的一套技术Qt无法开发网页前端,也不能开发移动应用。 客户端开发的重要任务:编写和用户交互的界面。一般来说和用户交互的界面,有两种典型风格&…...
