vue2 / vue3 路由(返回跳转)时判断 + 取消跳转
vue3 options api:
<template><button @click='$router.back()'>返回</button><input type="text" v-model="formData.v1"><textarea name="" id="" v-model="formData.v2" cols="30" rows="10"></textarea>
</template>
<script lang="ts">
export default {data() {return {formData: {v1: '',v2: '还不睡觉?',},isChange: false}},watch: {formData: {handler() {this.isChange = true},deep: true}},beforeRouteLeave(to, from) { // 三个参数 to from next【这个如果声明了不使用则会报错】if (this.isChange) {return false} else {return true}}
}
</script>vue3 composition api:
<template><button v-if="isChange" @click="isChange = false, $router.back()">返回 - 确认不保存</button><button @click='$router.back()'>返回</button><input type="text" v-model="formData.v1"><textarea name="" id="" v-model="formData.v2" cols="30" rows="10"></textarea>
</template>
<script lang="ts" setup>
import { onBeforeRouteLeave, useRouter } from 'vue-router'
import { ref, watch } from "vue";
const router = useRouter()
const formData = ref({v1: '',v2: '芙莉莲',
})
const isChange = ref(false)
watch(formData, (newDaTA) => {console.log(newDaTA);isChange.value = true
}, {deep: true
})
onBeforeRouteLeave((v1, v2) => {if (isChange.value) {return false} else {return true}
})
</script>vue2:
<template><div><button @click='$router.back()'>返回</button><input type="text" v-model="formData.v1"><textarea name="" id="" v-model="formData.v2" cols="30" rows="10"></textarea></div>
</template>
<script>
export default {data() {return {formData: {v1: '',v2: '还不睡觉?',},isChange: false}},watch: {formData: {handler() {this.isChange = true},deep: true}},beforeRouteLeave(to, from, next) {if (this.isChange) {next(false) // 取消跳转} else {next()}}
}
</script>相关文章:
时判断 + 取消跳转)
vue2 / vue3 路由(返回跳转)时判断 + 取消跳转
vue3 options api: <template><button click$router.back()>返回</button><input type"text" v-model"formData.v1"><textarea name"" id"" v-model"formData.v2" cols"30&quo…...
)
【设计模式】Java 设计模式之代理模式(Proxy Pattern)
代理模式深入分析 一、概述 代理模式是一种为其他对象提供一种代理以控制对这个对象的访问的设计模式。在某些情况下,一个对象不适合或者不能直接访问另一个对象,而代理对象可以在客户端和目标对象之间起到中介的作用。 代理模式的主要目的是…...

逻辑数据平台的 NoETL 之道(内含QA)
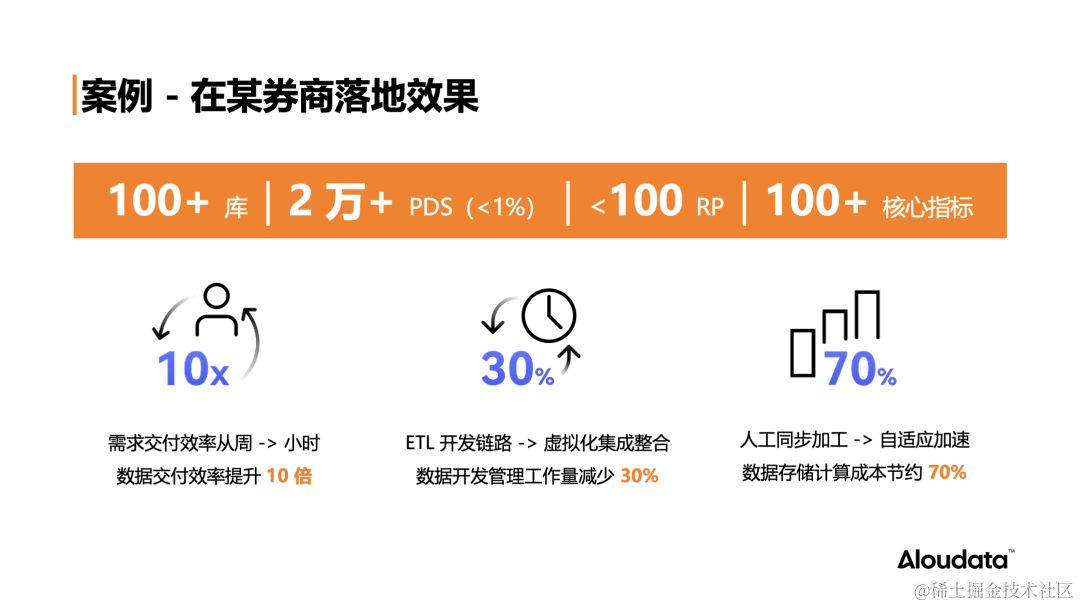
作者简介: 余俊,Aloudata 合伙人 & 技术副总裁。拥有 18 年互联网技术和大数据平台相关架构经验。作为主架构师及核心研发主导并完成了 Alibaba B2B 首个海量分布式 KV 存储系统,作为网站架构师负责 Aliexpress 全球买全球卖交易系统的第…...

低代码与数智制造:引领软件开发的革新之旅
在当今快速发展的数字化时代,软件开发已经渗透到各行各业,成为推动社会进步的重要力量。随着技术的不断进步,低代码开发与数智制造正逐渐崭露头角,成为引领软件开发领域革新的两大关键要素。本文将深入探讨低代码与数智制造的内涵…...

安装 AWS Load Balancer Controller 附加组件
1 创建一个 IAM policy #curl -O https://raw.githubusercontent.com/kubernetes-sigs/aws-load-balancer-controller/v2.4.4/docs/install/iam_policy.json#aws iam create-policy \--policy-name AWSLoadBalancerControllerIAMPolicy \--policy-document file://iam_policy.…...

性能测试什么时候开始?性能测试流程介绍
性能测试什么时候开始? 一般在系统功能稳定没有大的缺陷之后开始执行。但前期准备工作可以从系统需求分析时就开始:性能目标制定、场景获取、环境申请等。 一、制定性能测试目标 在特定的并发用户数下测试特定场景的响应时间 在一定的响应时间的要求下来测试特…...

爬虫逆向实战(36)-某建设监管平台(RSA,魔改)
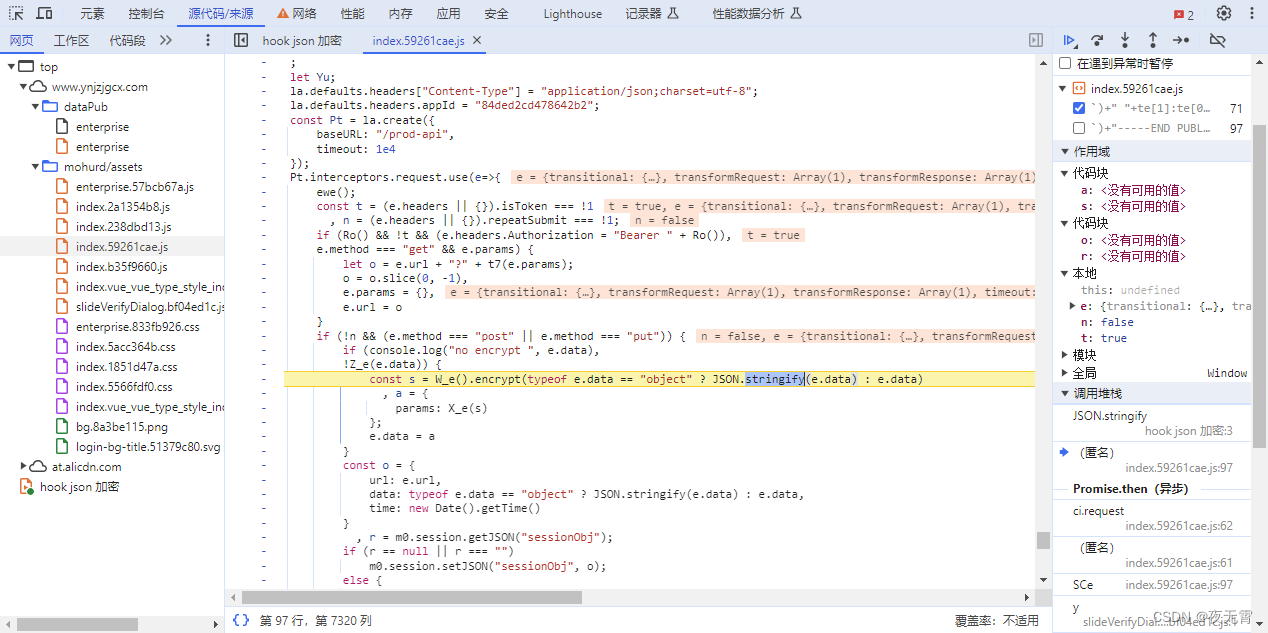
一、数据接口分析 主页地址:某建设监管平台 1、抓包 通过抓包可以发现网站首先是请求了一个/prod-api/mohurd-pub/vcode/genVcode的接口,用于获取滑块验证码的图片 滑块验证之后,请求了/prod-api/mohurd-pub/dataServ/findBaseEntDpPage这…...

DeepLearning in Pytorch|共享单车预测NN详解(思路+代码剖析)
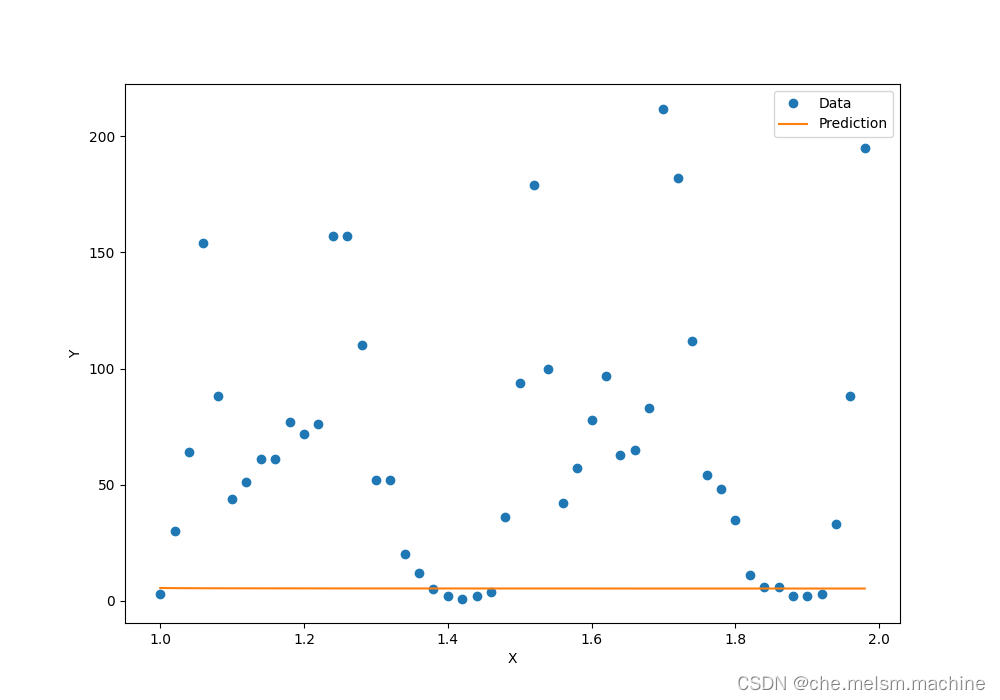
目录 概要 一、代码概览 二、详解 基本逻辑 1.数据准备 2.设计神经网络 初版 改进版 测试 总结 概要 原文链接:DeepLearning in Pytorch|我的第一个NN-共享单车预测 我的第一个深度学习神经网络模型---利用Pytorch设计人工神经网络对某地区租赁单车的使用…...

如何配置Apache的反向代理
目录 前言 一、反向代理的工作原理 二、Apache反向代理的配置 1. 安装Apache和相关模块 2. 配置反向代理规则 3. 重启Apache服务器 三、常见的使用案例 1. 负载均衡 2. 缓存 3. SSL加密 总结 前言 随着Web应用程序的不断发展和扩展,需要处理大量的请求和…...

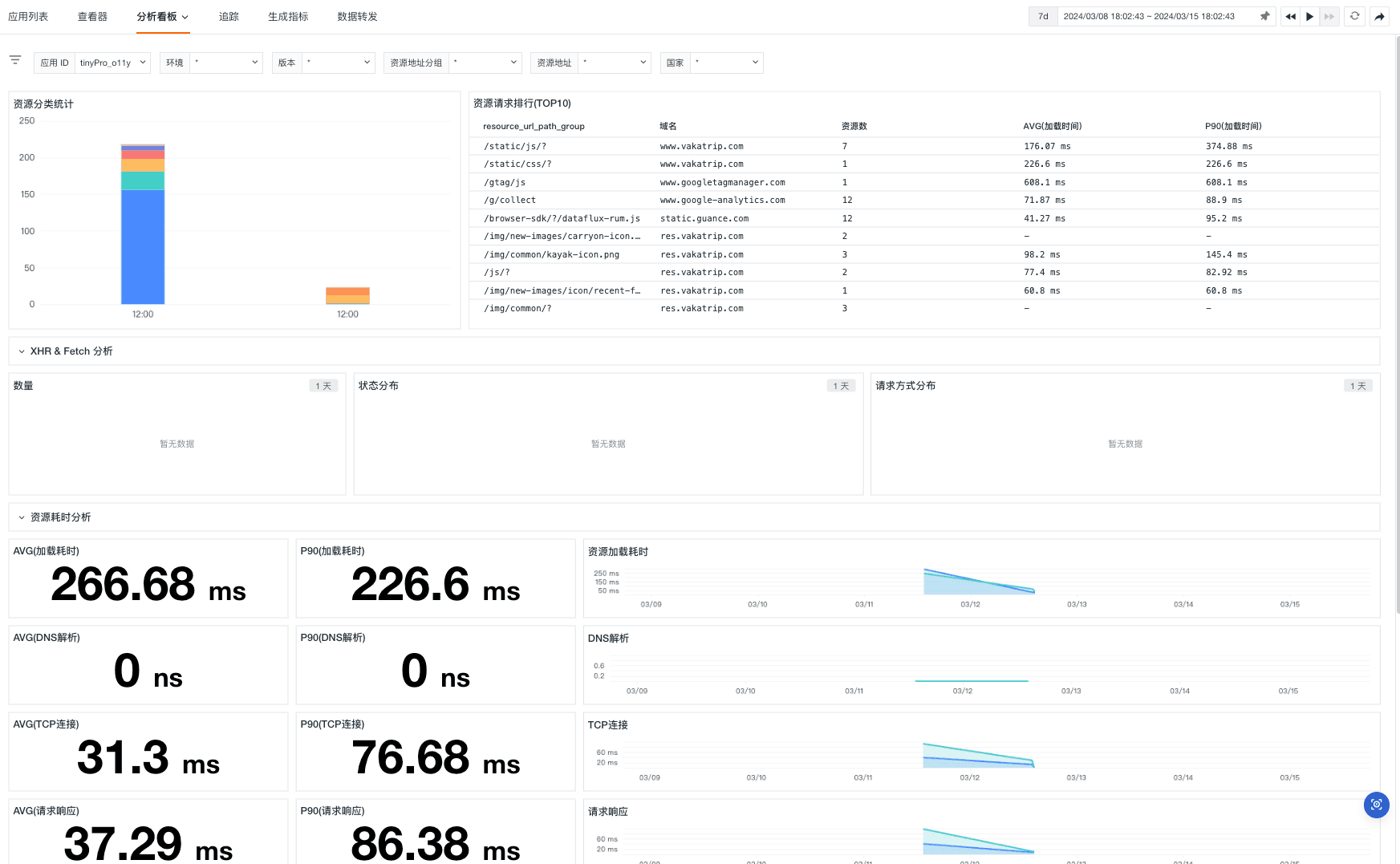
Vue.js 应用实现监控可观测性最佳实践
前言 Vue 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。 TinyPro 是一套使用 Vue …...

Rust 语言中符号 :: 的使用场景
在 Rust 语言中,:: 符号主要用于以下几个场合: 指定关联函数或关联类型: 关联函数(也称为静态方法)是与类型关联而非实例关联的函数。它们使用 :: 符号来调用。例如: let value String::from("Hello,…...

Java 获取笔记本WiFi网络基站信息的方法
在Android开发中,获取基站信息(如基站ID、运营商信息、信号强度等)通常涉及使用TelephonyManager类。请注意,由于隐私和安全的考虑,从Android 10(API级别29)开始,对访问此类信息的权…...

Python如何处理拥塞控制
拥塞控制是计算机网络中用于防止网络拥塞(即过多的数据导致网络性能下降)的一系列技术和算法。在Python中,处理拥塞控制通常不直接涉及到代码层面的实现,因为拥塞控制主要是在网络协议栈(如TCP/IP)和操作系…...

【ArcGIS】栅格数据进行标准化(归一化)处理
栅格数据进行标准化(归一化)处理 方法1:栅格计算器方法2:模糊分析参考 栅格数据进行标准化(归一化)处理 方法1:栅格计算器 栅格计算器(Raster Calculator) 计算完毕后,得到归一化…...

【CMake】顶层 CMakeList.txt 常用命令总结
文章目录 cmake_minimum_required简介使用案例普通设置执行构建的cmake版本低于<min> project简介使用案例普通设置 set简介使用案例普通设置 cmake_minimum_required 简介 功能:为项目设置cmake的最低要求版本常用程度:⭐⭐⭐⭐⭐命令格式 cma…...

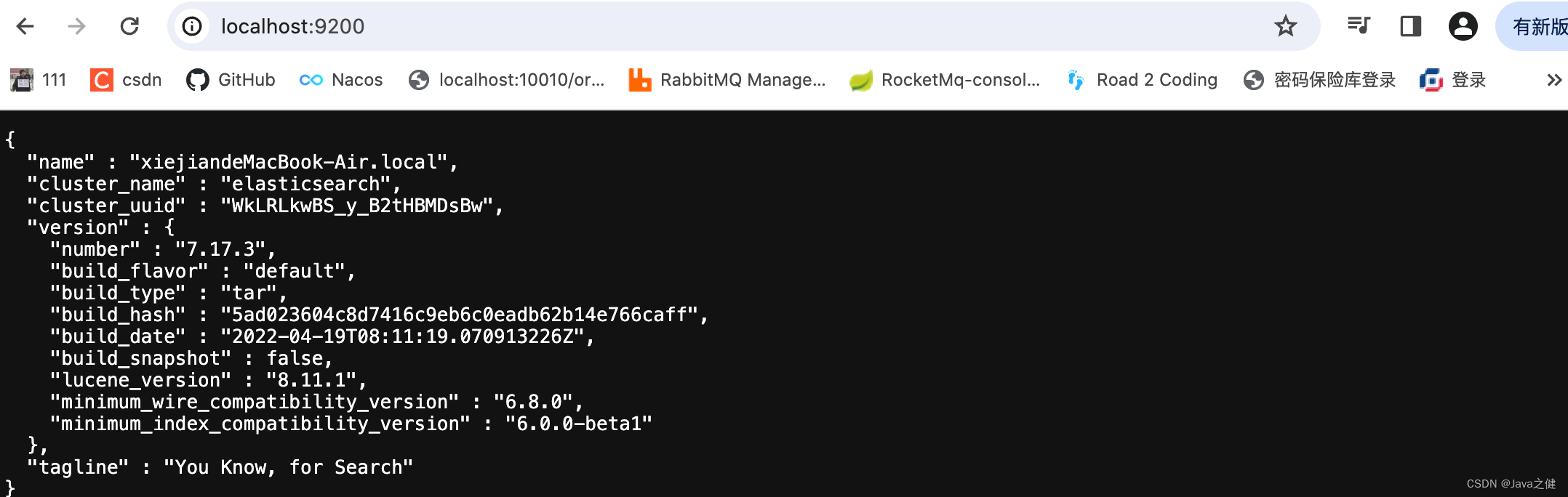
mac启动elasticsearch
1.首先下载软件,然后双击解压,我用的是7.17.3的版本 2.然后执行如下命令 Last login: Thu Mar 14 23:14:44 on ttys001 diannao1xiejiandeMacBook-Air ~ % cd /Users/xiejian/local/software/elasticsearch/elasticsearch-7.17.3 diannao1xiejiandeMac…...

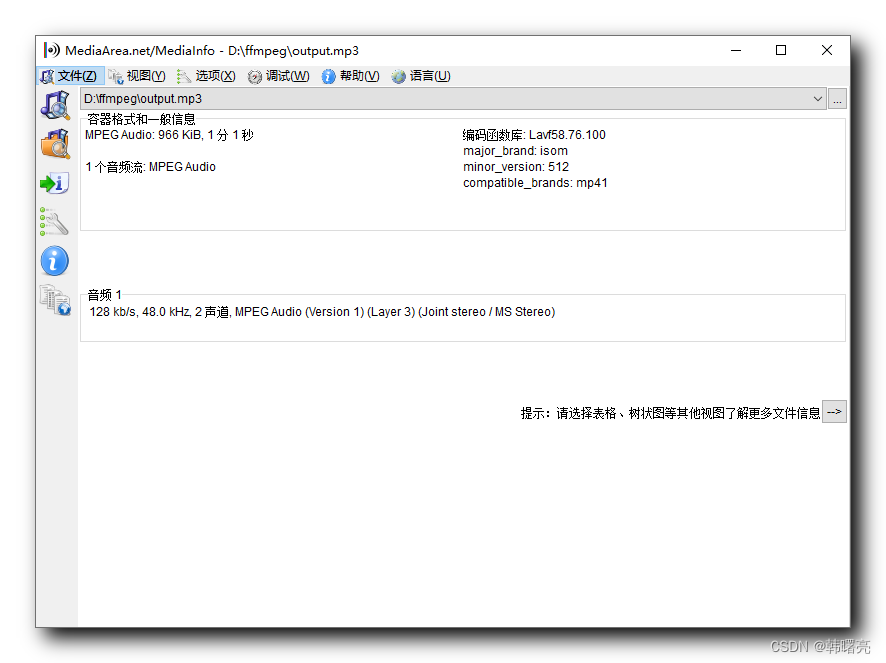
【FFmpeg】ffmpeg 命令行参数 ⑤ ( 使用 ffmpeg 命令提取 音视频 数据 | 保留封装格式 | 保留编码格式 | 重新编码 )
文章目录 一、使用 ffmpeg 命令提取 音视频 数据1、提取音频数据 - 保留封装格式2、提取视频数据 - 保留封装格式3、提取视频数据 - 保留编码格式4、提取视频数据 - 重新编码5、提取音频数据 - 保留编码格式6、提取音频数据 - 重新编码 一、使用 ffmpeg 命令提取 音视频 数据 1…...

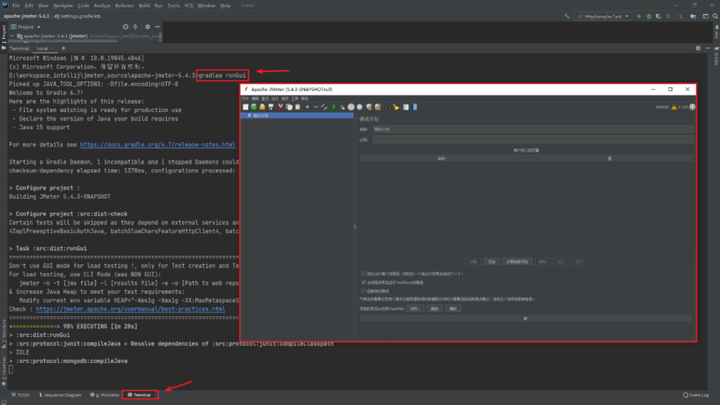
JMeter 二次开发之环境准备
通过JMeter二次开发,可以充分发挥JMeter的潜力,定制化和扩展工具的能力以满足具体需求。无论是开发自定义插件、函数二次开发还是定制UI,深入学习和掌握JMeter的二次开发技术,将为接口功能测试/接口性能测试工作带来更多的便利和效…...

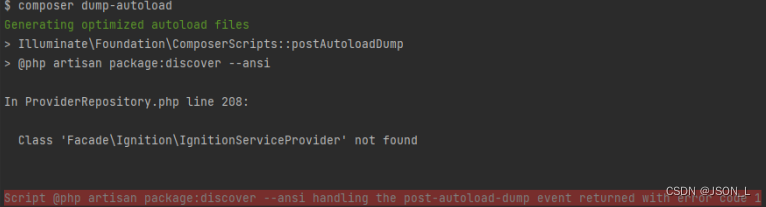
Laravel Class ‘Facade\Ignition\IgnitionServiceProvider‘ not found 解决
Laravel Class Facade\Ignition\IgnitionServiceProvider not found 问题解决 问题 在使用laravel 更新本地依赖环境时,出现报错,如下: 解决 这时候需要更新本地的composer,然后在更新本地依赖环境。 命令如下: co…...

DNS 技巧与窍门
简介 在本文中,您将学习三种可以使用 DNS 完成的技巧。如果您曾经进行过任何与 DNS 配置相关的工作,这些小技巧可能会帮助您更快地完成工作流程。您将学习一些在终端中使用的命令和处理 DNS 数据的方法,比如如何检查当前的域名服务器。完成后…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

unix/linux,sudo,其发展历程详细时间线、由来、历史背景
sudo 的诞生和演化,本身就是一部 Unix/Linux 系统管理哲学变迁的微缩史。来,让我们拨开时间的迷雾,一同探寻 sudo 那波澜壮阔(也颇为实用主义)的发展历程。 历史背景:su的时代与困境 ( 20 世纪 70 年代 - 80 年代初) 在 sudo 出现之前,Unix 系统管理员和需要特权操作的…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...
