HTML详细教程
文章目录
- 前言
- 一、快速开发网站最简模板
- 二、HTML标签
- 1.编码
- 2.title
- 3.标题
- 4.div和span
- 5.超链接
- 6.图片
- 7.列表
- 8.表格
- 9.input系列
- 10.下拉框
- 11.多行文本
- 三、GET方式和POST方式
- 1.GET请求
- 2.POST请求
前言
HTML的全称为超文本标记语言,是一种标记语言,是网站开发前端的一部分。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。且HTML与编程语言无关,是一门独立的语言。本篇博客将介绍HTML的基本内容。
一、快速开发网站最简模板
- 在Terminal中输入
pip install flask - 主要内容:
- 在Pycharm中创建.py文件,不用HMTL文件
from flask import Flask,render_templateapp = Flask(__name__)#创建了/show/info网址和index的对应关系
#以后用户在浏览器上访问该网址,网站自动执行index
@app.route("/show/info")
def index():return "中国联通"if __name__ == '__main__':app.run()
- 在Pycharm中创建.py文件,且用HMTL文件(存放在template文件夹中)
.py文件
from flask import Flask,render_templateapp = Flask(__name__)#创建了/show/info网址和index的对应关系
#以后用户在浏览器上访问该网址,网站自动执行index
@app.route("/show/info")
def index():#return "中国联通"#默认去当前项目目录下的templates文件夹中找indexreturn render_template("index.html")if __name__ == '__main__':app.run()
.html文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>我的国家</title>
</head>
<body><h1>中国</h1>
</body>
</html>
文件布局:
- 运行后即可得到网址,加上/show/info即可访问
二、HTML标签
1.编码
<meta charset="UTF-8">
2.title
- 功能:表示网站的名字
- 只在head里面
<title>我的国家</title>
3.标题
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
4.div和span
- 功能:实现划分板块
- div:一个占一整行,块级标签
- span:自己多大占多少,行内标签,内联标签
- 可以进行嵌套
<div>内容</div>
<span>内容</span>
5.超链接
- 功能:实现网站跳转
- 跳转到别人网站:网址必须全
- 跳转到自己网站:可以不需要前缀,比如:“/get/news”
<a href="网站">内容</a>
6.图片
- 如果是自己的图片,要把图片放在static文件夹(自己创建)中
- 如果是别人的图片,要注意是否有防盗链
<img src="图片地址">
- 设置图片的高度和宽度
<!-- 直接设置像素 -->
<img src="图片地址" style="height:100px; width:200px;"/><!-- 按照原图比例缩放 -->
<img src="图片地址" style="height:10%; width:20%;"/>
7.列表
<ul><li>内容</li><li>内容</li><li>内容</li>
</ul>
8.表格
- thead是表头
- tbody是表主体
- <table border=“1”>添加边框
<table><thead><tr> <th>ID</th> <th>姓名</th> <th>年龄</th> </tr></thead><tbody><tr> <th>1</th> <th>小明</th> <th>20</th> </tr><tr> <th>2</th> <th>小红</th> <th>20</th> </tr><tr> <th>3</th> <th>小亮</th> <th>20</th> </tr></tbody>
</table>
9.input系列
- 输入普通文本
<input type="text">
- 输入加密文本
<input type="password">
- 输入文件
<input type="file">
- 单选
<input type="radio" name="n1"> 男
<input type="radio" name="n1"> 女
- 多选
<input type="checkbox"> 篮球
<input type="checkbox"> 足球
<input type="checkbox"> 排球
- 按钮
<!-- 普通按钮 -->
<input type="button" value="提交"><!-- 提交表单 -->
<input type="submit" value="提交">
- 提交
<form method="方式get或者post" action="提交地址">iput系列按钮
</form>
10.下拉框
- 单选
<select><option>北京</option><option>上海</option><option>深圳</option>
</select>
- 多选
<select multiple><option>北京</option><option>上海</option><option>深圳</option>
</select>
11.多行文本
- <textarea row=“3”>可是设置行数
<textarea>内容</textarea>
三、GET方式和POST方式
两种方式都要导入request方法
1.GET请求
- 实现:URL方法、表单提交
- 现象:向后台传入数据会拼接在URL上
.py文件
from flask import Flask, render_template, requestapp = Flask(__name__)@app.route('/register', methods=['GET'])
def register():return render_template('register.html')@app.route("/do/register", methods=['GET'])
def do_register():get_info = request.argsreturn get_infoif __name__ == '__main__':app.run(host='0.0.0.0', port=5200, debug=True)
.html文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><h1>用户注册</h1><form action="/do/register" method="get"><div>用户名: <input type="text" name="username"></div><div>密码: <input type="password" name="passwd"></div><input type="submit" value="提交"></form>
</body>
</html>
2.POST请求
- 实现:表单提交
- 现象:提交数据不显示在URL上,而是在请求体中
.py文件部分
@app.route("/post/register", methods=['POST'])
def post_register():get_info = request.formreturn get_info
.html文件部分
<body><h1>用户注册</h1><form action="/post/register" method="post"><div>用户名: <input type="text" name="username"></div><div>密码: <input type="password" name="passwd"></div><input type="submit" value="提交"></form>
</body>- 表单数据提交优化:添加name和value属性
- 在控制台输出数据,依靠导入的request方法
@app.route("/post/register", methods=['POST'])
def post_register():get_info = request.formusername = request.form.get("username")passwd = request.form.get("passwd")sex = request.form.get("sex")hobby_list = request.form.getlist("hobby")city = request.form.get("city")more = request.form.getlist("textarea")print(username, passwd, sex, hobby_list, city, more)return get_info
- 两种方法可以整合:
@app.route("/post/register", methods=['GET','POST'])
相关文章:

HTML详细教程
文章目录 前言一、快速开发网站最简模板二、HTML标签1.编码2.title3.标题4.div和span5.超链接6.图片7.列表8.表格9.input系列10.下拉框11.多行文本 三、GET方式和POST方式1.GET请求2.POST请求 前言 HTML的全称为超文本标记语言,是一种标记语言,是网站开发…...
)
【excel】常用的50个函数与基础操作(统计函数)
统计函数 (1)数组函数操作 1.【SUM】求和 SUM(数字1,数字2,数字3…) 2.【SUMIF】单条件求和 SUMIF (条件区域,条件,求和区域) 3.【SUMIFS】(单)多条件求和…...

MATLAB中的cell数组和结构体
MATLAB中的Cell数组和结构体 MATLAB作为一种高级编程语言和数值计算环境,为用户提供了多种数据结构,以便更灵活、高效地处理数据。其中,cell数组和结构体是两种非常重要的数据结构,它们在MATLAB编程和数据管理中发挥着关键作用。…...

Python深度学习之路:TensorFlow与PyTorch对比【第140篇—Python实现】
👽发现宝藏 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。【点击进入巨牛的人工智能学习网站】。 Python深度学习之路:TensorFlow与PyTorch对比 在深度学习领域,Tens…...

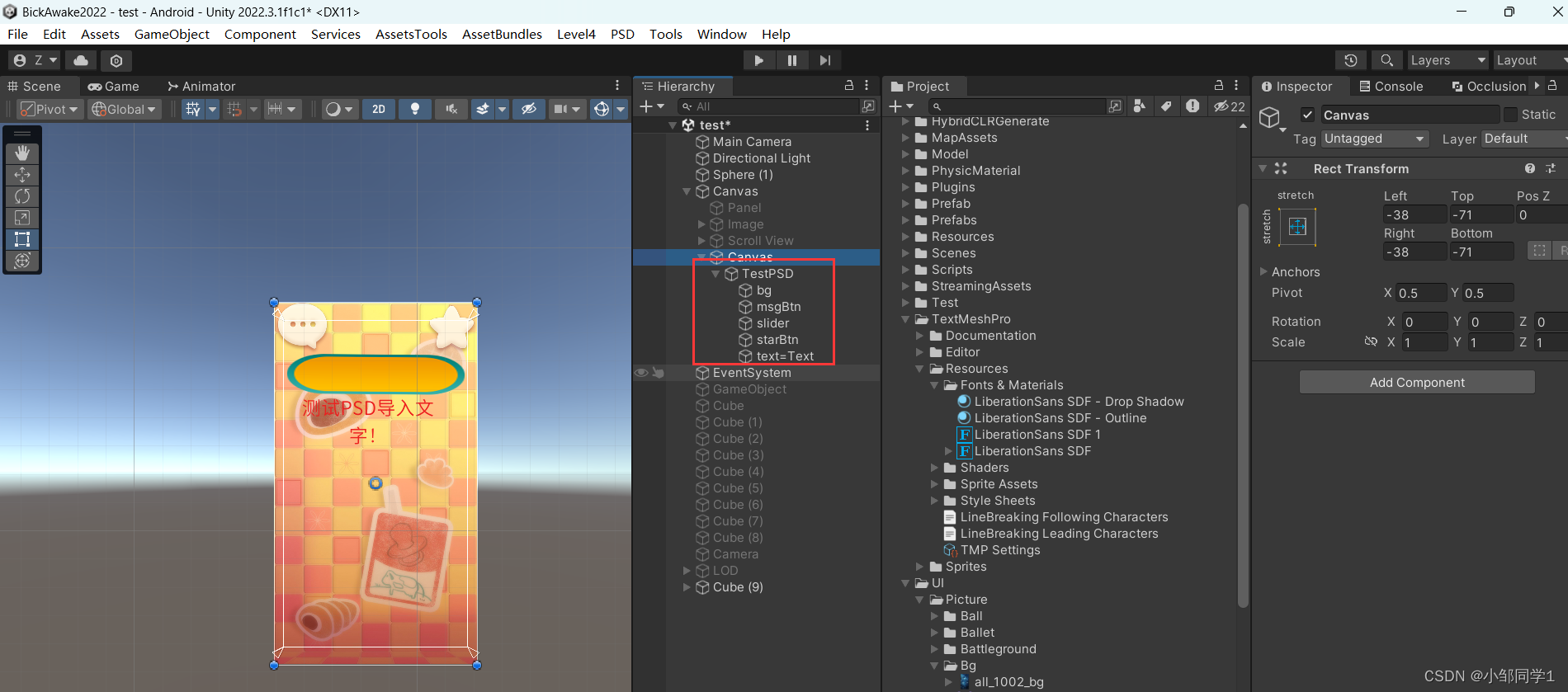
Unity中UGUI中的PSD导入工具的原理和作用
先说一下PSD导入工具的作用,比如在和美术同事合作开发一个背包UI业务系统时,美术做好效果图后,程序在UGUI中制作好界面,美术说这个图差了2像素,那个图位置不对差了1像素,另外一个图大小不对等等一系列零碎的…...

删除 Oracle 软件和数据库教程
1.使用 deinstall 工具删除安装的 Oracle 软件的可执行文件和配置文件 [oracleocpstudy admin]$ cd $ORACLE_HOME [oracleocpstudy db_1]$ cd deinstall [oracleocpstudy deinstall]$ ls bootstrap_files.lst bootstrap.pl deinstall deinstall.pl deinstall.xml jlib …...

C语言自学笔记8----C语言Switch语句
C 语言 switch 语句 switch语句使我们可以执行许多代替方案中的一个代码块。 虽然您可以使用if…else…if阶梯执行相同的操作。但是,switch语句的语法更容易读写。 switch … case的语法 switch (expression) { case constant1: // 语句 break; case constant2: // …...

分布式搜索引擎(3)
1.数据聚合 **[聚合(](https://www.elastic.co/guide/en/elasticsearch/reference/current/search-aggregations.html)[aggregations](https://www.elastic.co/guide/en/elasticsearch/reference/current/search-aggregations.html)[)](https://www.ela…...

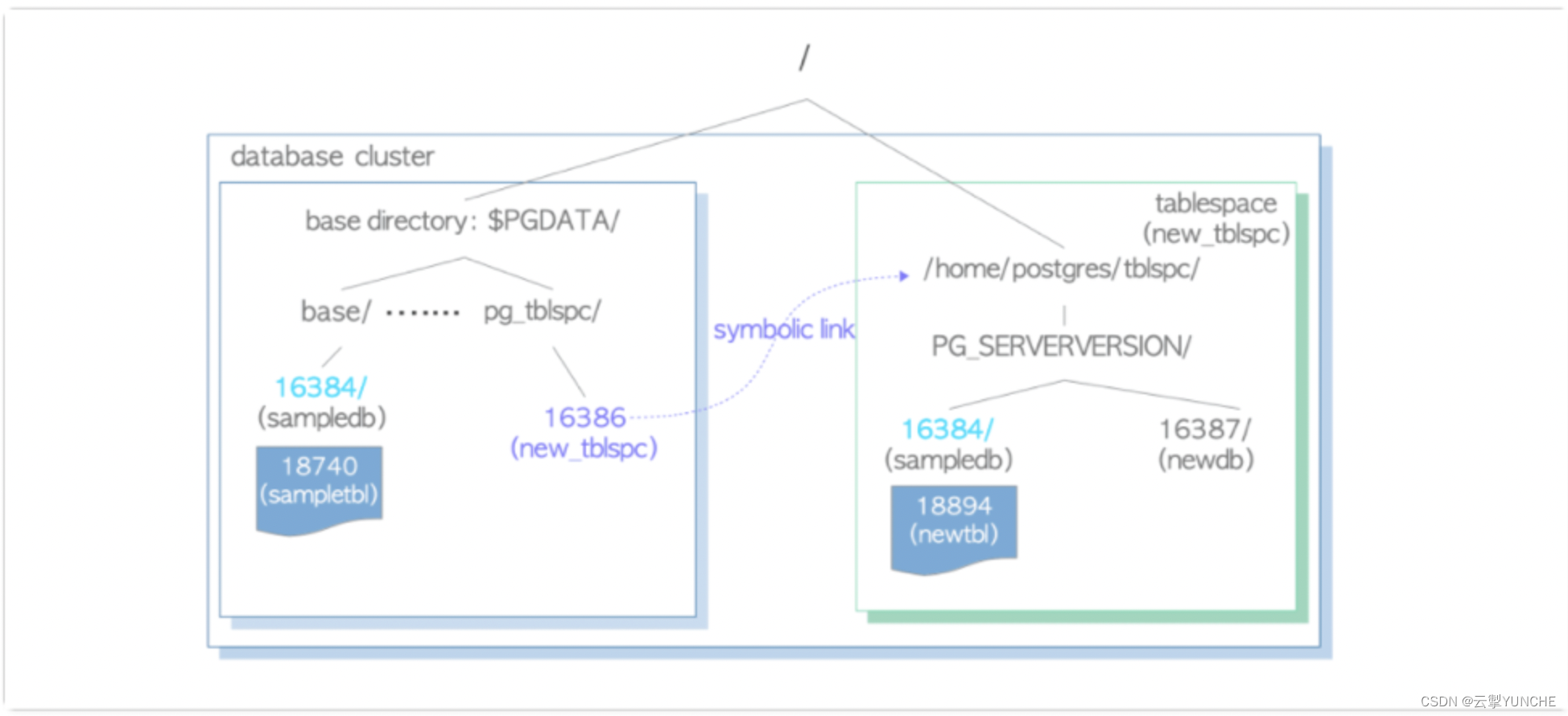
PostgreSQL开发与实战(6.3)体系结构3
作者:太阳 四、物理结构 4.1 软件安装目录 bin //二进制可执行文件 include //头文件目录 lib //动态库文件 share //文档以及配置模版文件4.2 数据目录 4.2.1 参数文件 pg_hba.conf //认证配置文件 p…...

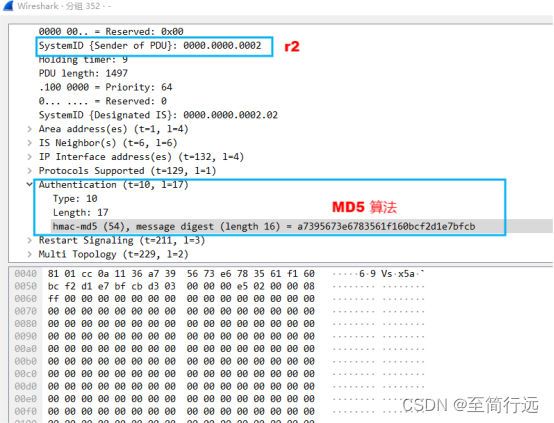
ISIS接口MD5 算法认证实验简述
默认情况下,ISIS接口认证通过在ISIS协议数据单元(PDU)中添加认证字段,例如:MD5 算法,用于验证发送方的身份。 ISIS接口认证防止未经授权的设备加入到网络中,并确保邻居之间的通信是可信的。它可…...

Vue项目的搭建
Node.js 下载 Node.js — Download (nodejs.org)https://nodejs.org/en/download/ 安装 测试 winR->cmd执行 node -v配置 在安装目录下创建两个子文件夹node_cache和node_global,我的就是 D:\nodejs\node_cache D:\nodejs\node_global 在node_global文件下再创建一个…...

ABB新款ACS880-04-650A-3逆变器模块ACS88004650A3加急发货
全球商业别名:ACS880-04-650A-3 产品编号:3AUA0000137885 ABB型号名称:ACS880-04-650A-3 目录描述:低压交流工业单传动模块,IEC:Pn 355 kW,650 A,400 V,UL:Pl…...

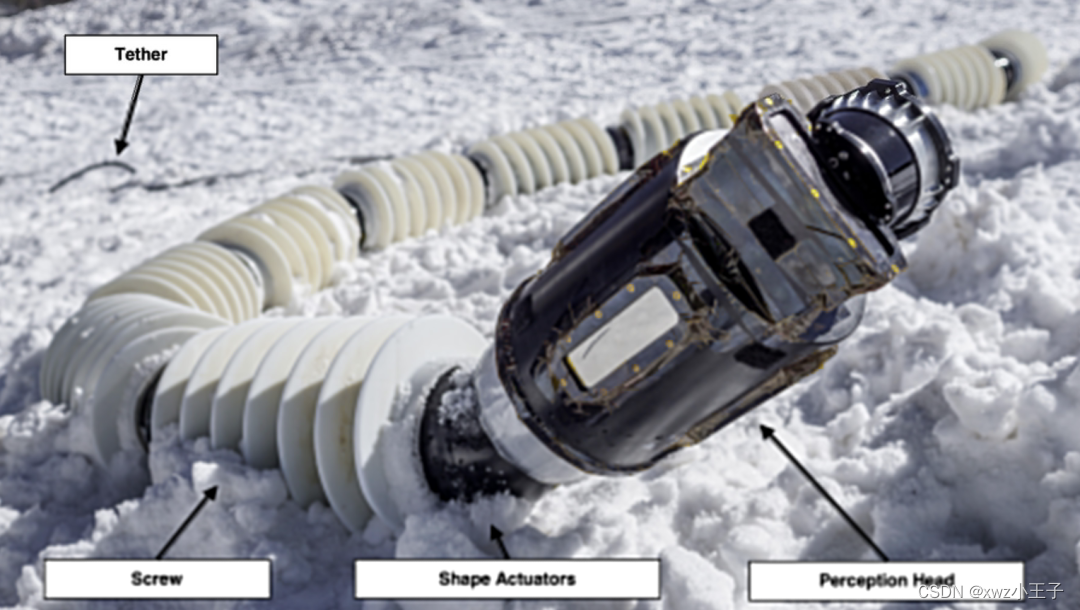
Science Robotics 封面论文:美国宇航局喷气推进实验室开发了自主蛇形机器人,用于冰雪世界探索
人们对探索冰冷的卫星(如土卫二)的兴趣越来越大,这可能具有天体生物学意义。然而,由于地表或冰口内的环境极端,获取样本具有挑战性。美国宇航局的喷气推进实验室正在开发一种名为Exobiology Extant Life Surveyor&…...

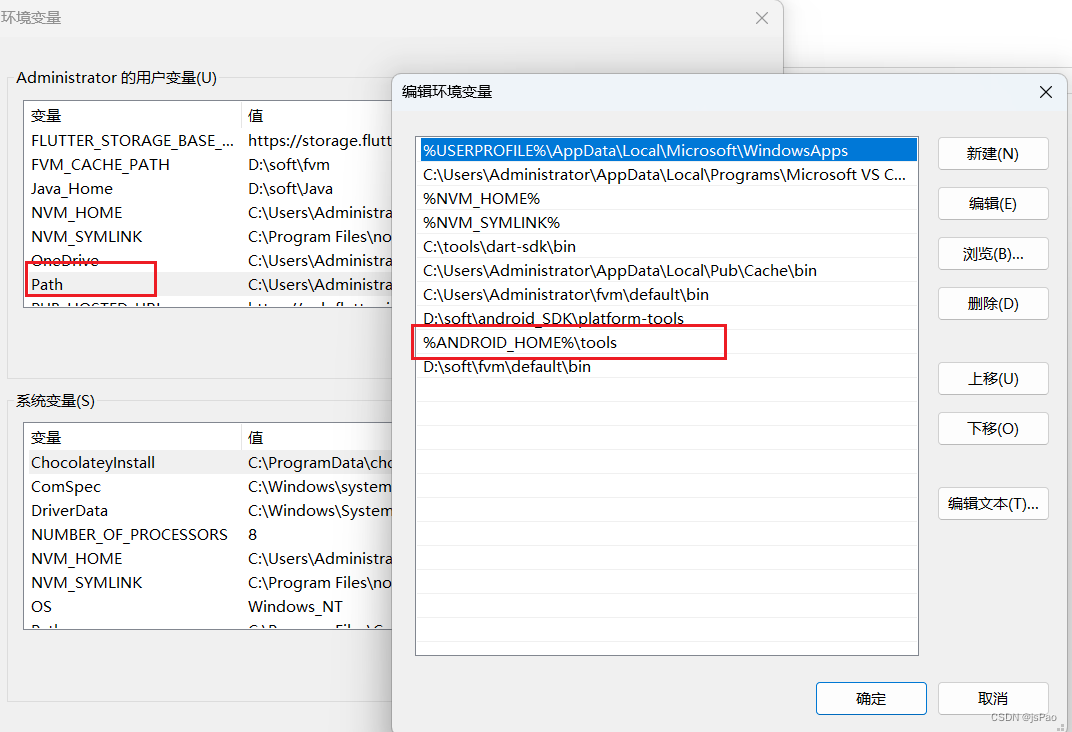
flutter环境搭建实践
Dart Dart 是一种客户端和服务器端的编程语言,最早由 Google 提出。它被设计用于构建高性能、高度可伸缩和可靠的应用程序。Dart 可以编译成本地代码或者在虚拟机中直接运行。在移动应用开发中,Dart 主要用于开发 Flutter 应用。 Flutter 和 Dart 的关…...

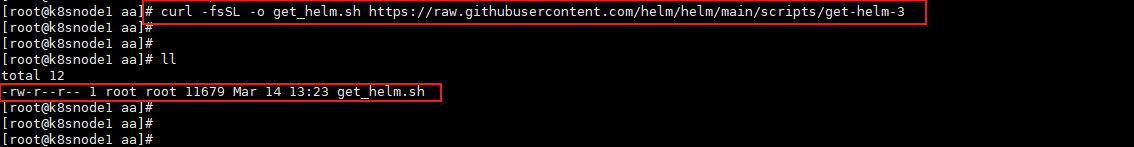
CentOS无法解析部分网站(域名)
我正在安装helm软件,参考官方文档,要求下载 get-helm-3 这个文件。 但是我执行该条命令后,报错 连接被拒绝: curl -fsSL -o get_helm.sh https://raw.githubusercontent.com/helm/helm/main/scripts/get-helm-3 # curl: (7) Fai…...

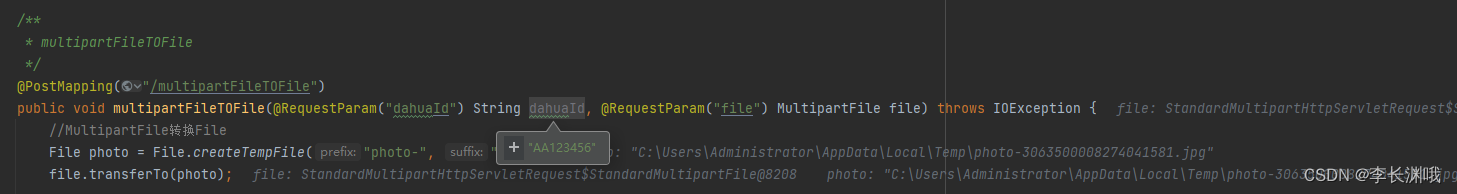
使用HttpRequest工具类调用第三方URL传入普通以及文件参数并转换MultipartFile成File
使用HttpRequest工具类调用第三方URL传入普通以及文件参数 一、依赖及配置二、代码1、模拟第三方服务2、调用服务3、效果实现 一、依赖及配置 <!--工具依赖--><dependency><groupId>cn.hutool</groupId><artifactId>hutool-all</artifactId&g…...

24计算机考研调剂 | 武汉科技大学
武汉科技大学冶金新技术与功能金属材料研究梯队招收研究生 考研调剂招生信息 学校:武汉科技大学 专业: 工学->治金工程 工学->材料科学与工程 工学->计算机科学与技术 工学->动力工程及工程热物理 工学->机械工程 年级:2024 招生人数:20 招生状态:正在招…...

个人网站制作 Part 11 添加用户权限管理 | Web开发项目
文章目录 👩💻 基础Web开发练手项目系列:个人网站制作🚀 添加用户权限管理🔨使用Passport.js🔧步骤 1: 修改Passport本地策略 🔨修改用户模型🔧步骤 2: 修改用户模型 🔨…...

百科源码生活资讯百科门户类网站百科知识,生活常识
百科源码生活资讯百科门户类网站百科知识,生活常识 百科源码安装环境 支持php5.6,数据库mysql即可,需要有子目录权限,没有权限的话无法安装 百科源码可以创建百科内容,创建活动内容。 包含用户注册,词条创建ÿ…...

Linux 用户和用户组管理
Linux 用户和用户组管理 Linux系统是一个多用户多任务的分时操作系统,任何一个要使用系统资源的用户,都必须首先向系统管理员申请一个账号,然后以这个账号的身份进入系统。 用户的账号一方面可以帮助系统管理员对使用系统的用户进行跟踪,并控制他们对系统资源的访问;另一…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...
