基于vue实现bilibili网页
学校要求的实验设计,基于vue实现bilibili网页版,可实现以下功能
(1)基本的悬浮动画和页面渲染
(2)可实现登录和未登录的页面变化
(3)在登录页面的,实现密码判断,或者短信验证方式的倒数功能
(4)实现轮播图
(5)实现预览视频(GIF)
(6)页面下拉到一定高度出现top栏以及右下角的返回功能
由于篇幅,代码较长,本文仅罗列一些基本代码,要源码的伙伴直接在本文评论即可
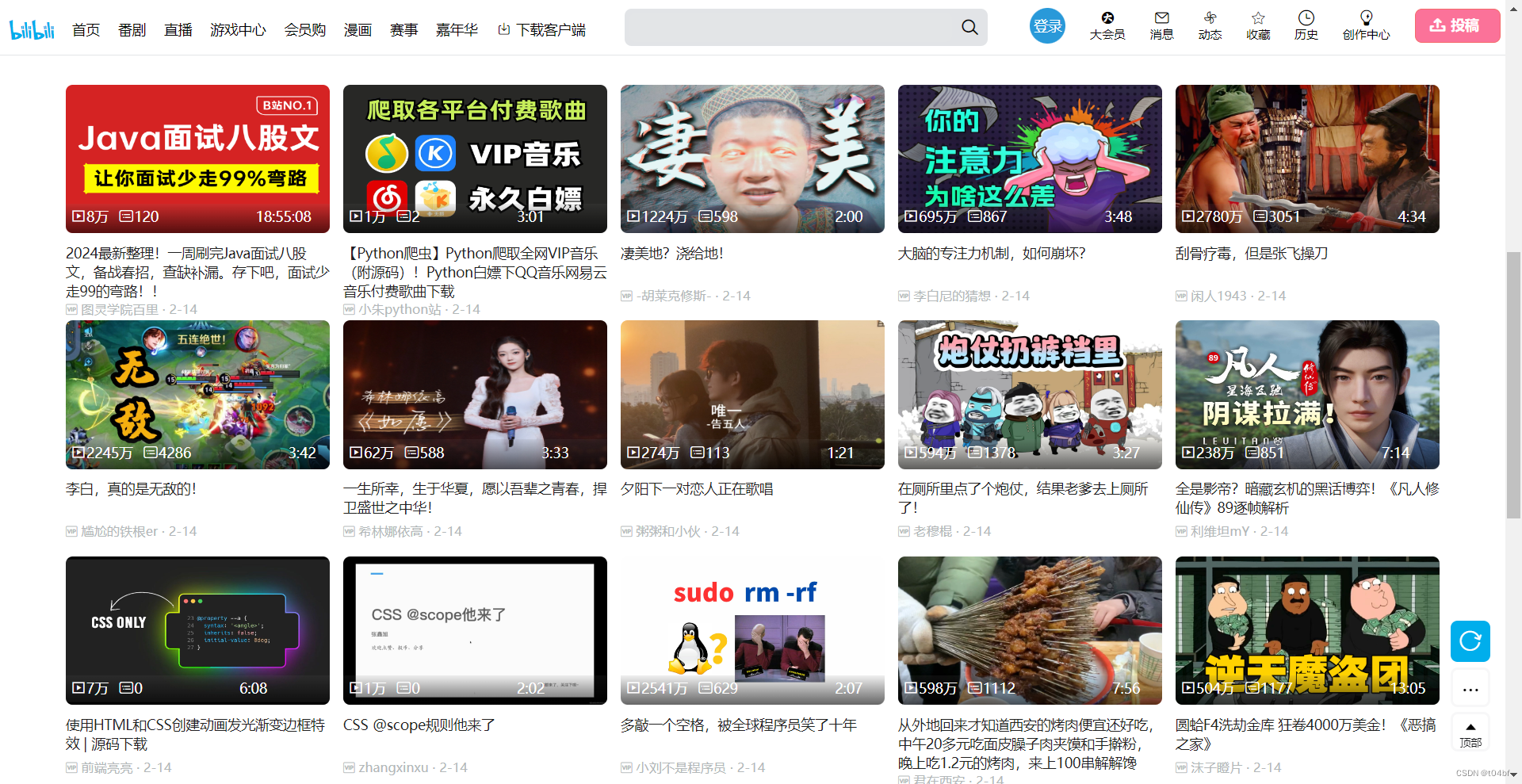
1.基本页面
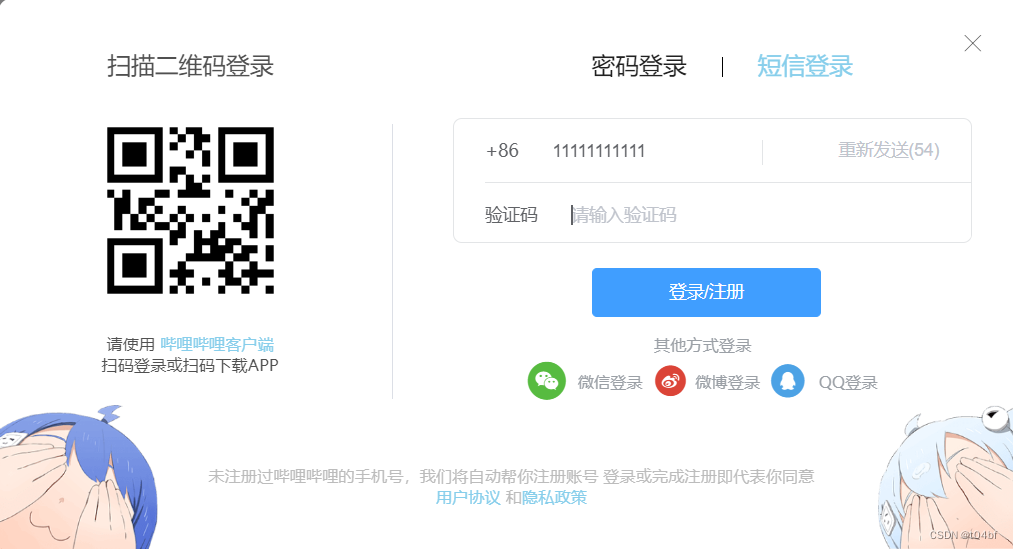
1.1未登录


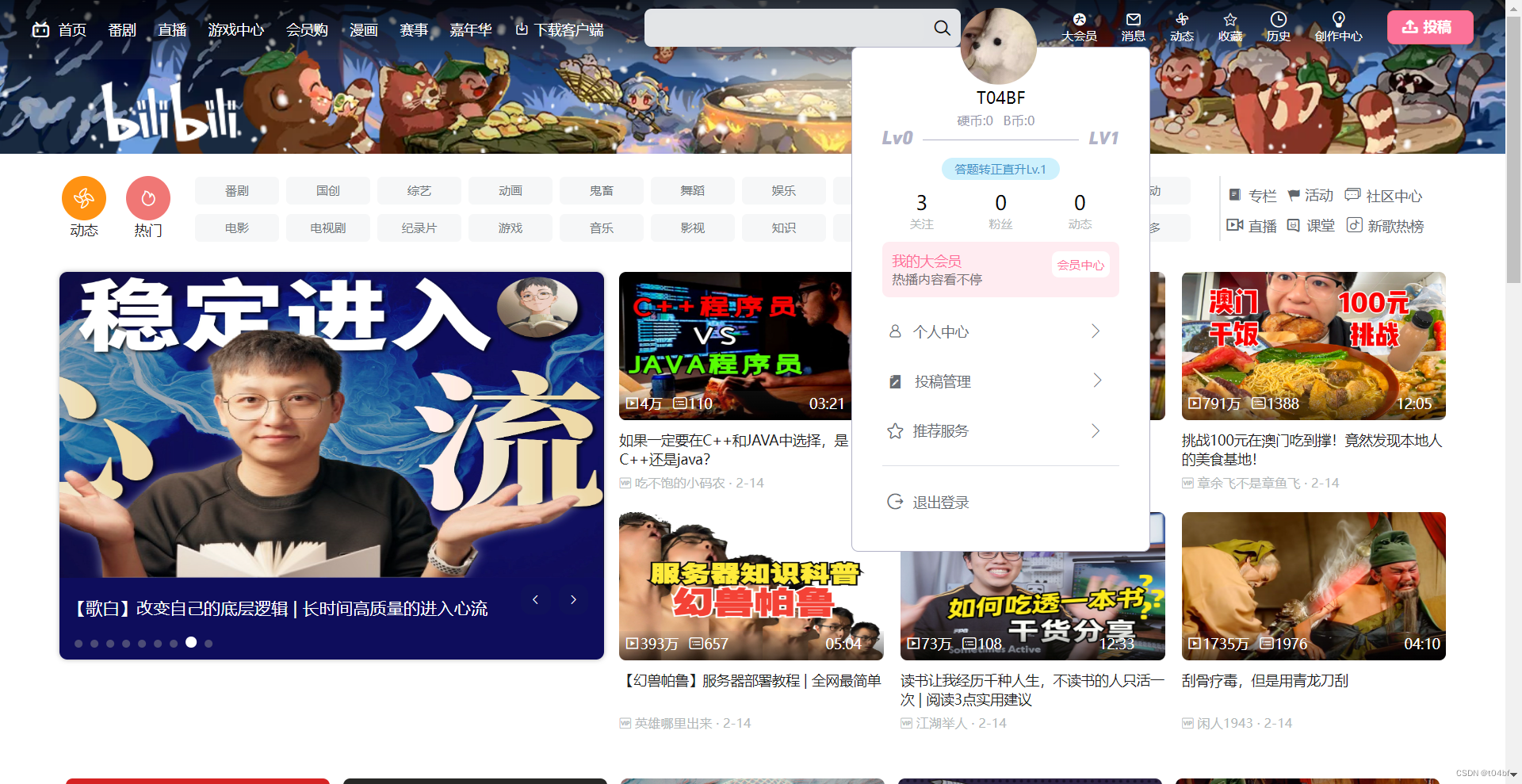
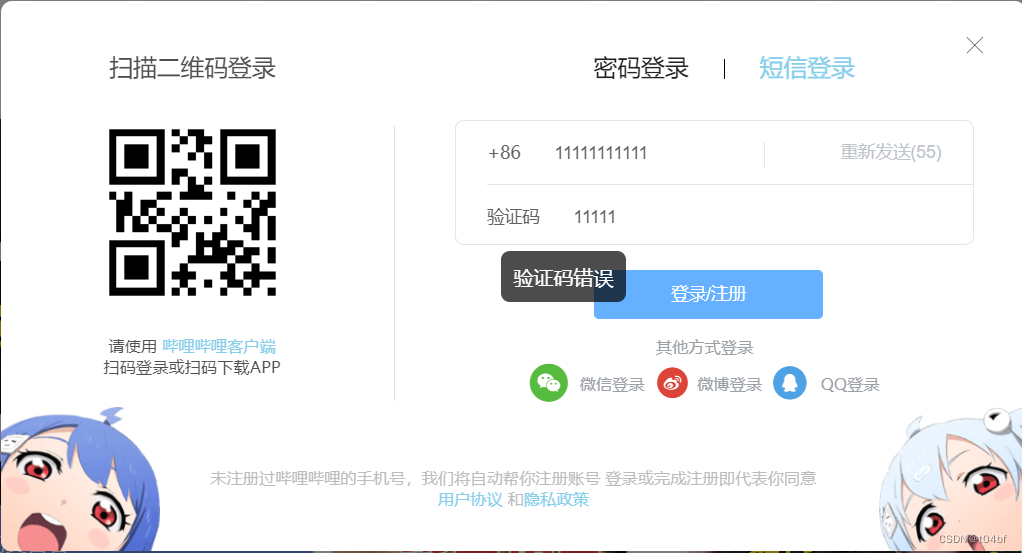
1.2已登录

以下是基本框架代码
<template><div id="App"><el-container><!--登录框--><EntryBox :isEntry="isEntry" @changeIsEntry_EB="handleChangeIsEntry" :qcImg="qcImg" :hasLogin="hasLogin"@changeIsLogin="changeIsLogin_Eb"></EntryBox> <MoveTop :isEntry="isEntry" @changeIsEntry="handleChangeIsEntry" :hasLogin="hasLogin"@changeIslogin="changeIsLogin" v-if="isTopShow"></MoveTop><!--头部--><el-header><NavBar :isEntry="isEntry" @changeIsEntry="handleChangeIsEntry" :hasLogin="hasLogin"@changeIslogin="changeIsLogin"></NavBar><!--头部背景--><div class="banner"><img src="./assets/img/bac.png" alt="" /></div></el-header><!-- 主体 --><el-main><TabBox></TabBox><MainTop></MainTop><MainBottom></MainBottom></el-main><BottomBox v-if="bottomShow"></BottomBox></el-container></div>
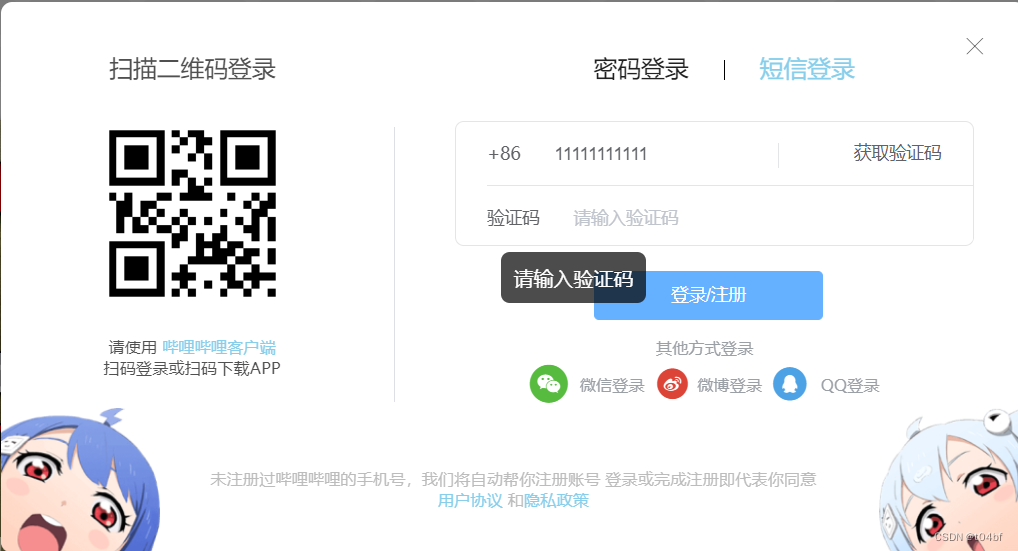
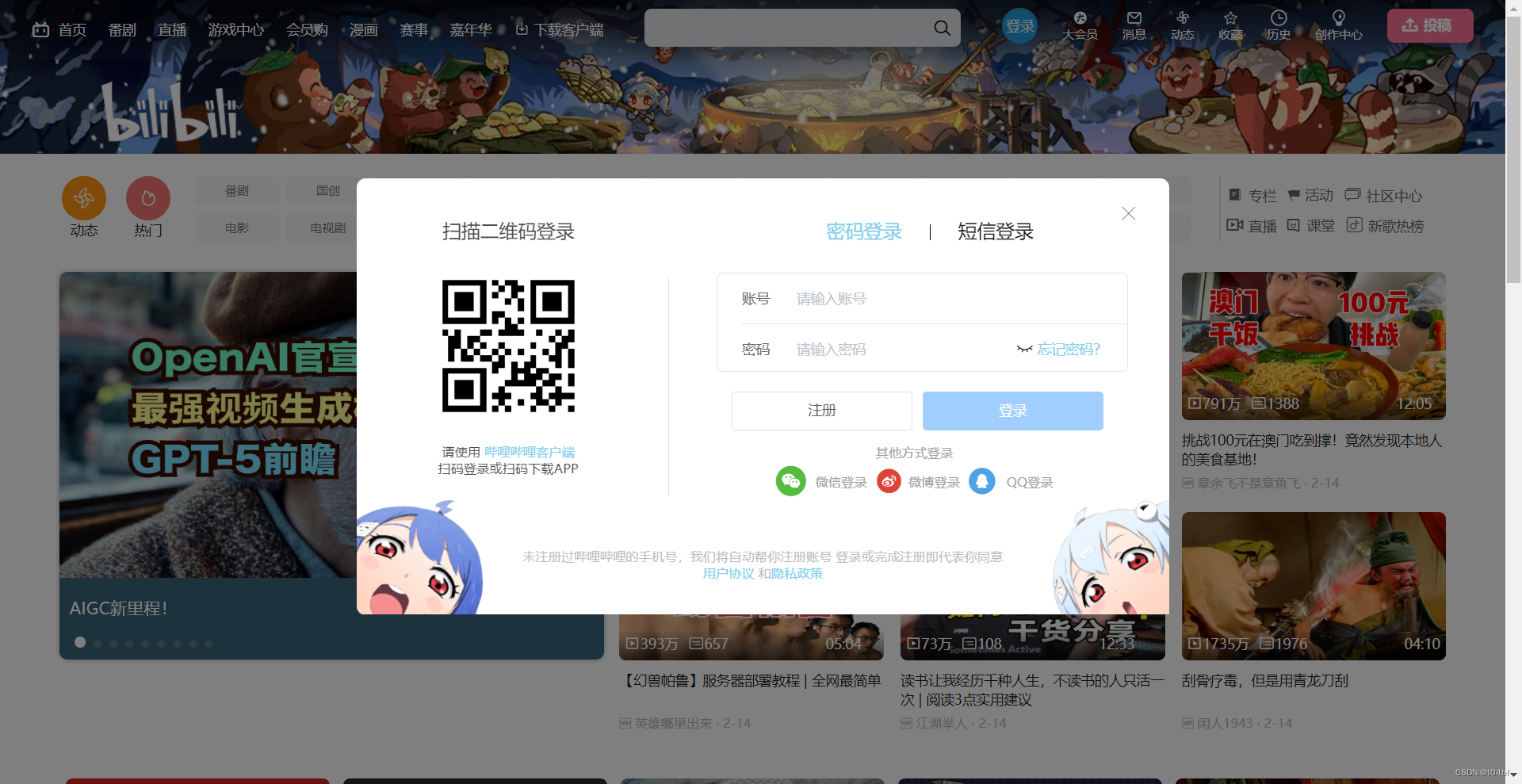
</template>2.登录页面

2.1实现锁定密码框时,左右下角图片的变化
<img src="../assets/img/login_L.png" alt="" class="e-l-img" v-if="isFocus"><img src="../assets/img/closeL.png" alt="" class="e-l-img" v-else><img src="../assets/img/login_R.png" alt="" class="e-r-img" v-if="isFocus"><img src="../assets/img/closeR.png" alt="" class="e-r-img" v-else>利用v-if即可,在获得输入框获得焦点时候,让isFocus相对应变化即可
2.2自由切换短信/密码登录

利用点击事件切换对应变量的值即可
<el-form labor-width="150px" class="entry_Form" v-if="EntryMethod === 'mima'"><el-form-item label="账号" class="userInput"><el-input placeholder="请输入账号" v-model="UserNameInput"></el-input></el-form-item><el-form-item label="密码" class="passInput" ><el-input placeholder="请输入密码" @focus="isFocus=false" @blur="isFocus=true" ref="PassInput" :type="inputType" v-model="passWordInput" @keyup.enter.native="handleLogin"></el-input><div class="p-right" v-if="!isCheck"><span><i class="iconfont icon-chakanmima" @mousedown.prevent="handleEyeClose"></i></span><a href="javascript:;">忘记密码?</a></div><div class="p-right" v-else><span><i class="iconfont icon-chakanmima1" @mousedown.prevent="handleEyeOpen"></i></span><a href="javascript:;">忘记密码?</a></div></el-form-item></el-form><el-form labor-width="150px" class="entry_Form" v-else><el-form-item label="+86" class="userInput"><el-input placeholder="请输入手机号" v-model="PhoneNumInput"></el-input><el-divider class="en-divider" direction="horizontal"></el-divider><el-button :disabled="(!isPhoneNumberValid ) || (downCount !== 0)" @click="handleGetCaptcha">{{ GetButtonText }}</el-button></el-form-item><el-form-item label="验证码" class="passInput" ><el-input placeholder="请输入验证码" @focus="isFocus=false" @blur="isFocus=true" ref="passwordInput" v-model="CaptchaInput" @keyup.enter.native="handleLoginByCaptcha"></el-input></el-form-item></el-form>2.3只有当手机号输入为11位数字的时候,按钮才启动

2.4对应的错误提示弹框


handleLoginByCaptcha(){if(this.CaptchaInput === '12345'){this.UserNameInput = ''this.passWordInput = ''this.$emit('changeIsLogin',true)this.handleClick_entryBox()clearInterval(this.timer_ET);this.downCount = 0}else if(this.CaptchaInput === ''){this.getErrorShowText = '请输入验证码'this.passWordError = truesetTimeout(() => {this.passWordError = false;},1000)}else{this.getErrorShowText = '验证码错误'this.passWordError = truesetTimeout(() => {this.passWordError = false;},1000)}},handleGetCaptcha(){if (!(/^\d{11}$/.test(this.PhoneNumInput))) {this.getErrorShowText = '请输入正确的手机号'this.passWordError = truesetTimeout(() => {this.passWordError = false;},1000)return;}2.5获取验证码倒计时

startCountDown(){this.downCount = 60;this.timer_ET = setInterval(() => {if(this.downCount > 0){this.downCount--;}else{clearInterval(this.timer_ET);this.timer_ET = null}},1000)},3.底部右下角
3.1悬浮展开


3.2点击回到顶部
<div class="backBox" @click="scrollToTop"><i class="iconfont icon-jiantou_down"></i><div>顶部</div></div>scrollToTop() {window.scrollTo(0, 0);},4.总结
还有其他功能由于篇幅问题就不全部展示,需要源码的伙伴直接文字评论即可
相关文章:

基于vue实现bilibili网页
学校要求的实验设计,基于vue实现bilibili网页版,可实现以下功能 (1)基本的悬浮动画和页面渲染 (2)可实现登录和未登录的页面变化 (3)在登录页面的,实现密码判断,或者短信验证方式的倒数功能 (4)实现轮播图 (5)实现预览视频(GIF) (6)页面下拉到一定高度出现top栏以及右下角的返回…...

计算机二级(Python)真题讲解每日一题:《十字叉》
描述 …...
基于正点原子潘多拉STM32L496开发板的简易示波器
一、前言 由于需要对ADC采样性能的评估,重点在于对原波形的拟合性能。 考虑到数据的直观性,本来计划采集后使用串口导出,并用图形做数据拟合,但是这样做的效率低下,不符合实时观察的需要,于是将开发板的屏幕…...

【Docker】apisix 容器化部署
APISIX环境标准软件基于Bitnami apisix 构建。当前版本为3.8.0 你可以通过轻云UC部署工具直接安装部署,也可以手动按如下文档操作,该项目已经全面开源,可以从如下环境获取 配置文件地址: https://gitee.com/qingplus/qingcloud-platform qi…...

基于YOLOv8/YOLOv7/YOLOv6/YOLOv5的障碍物检测系统(深度学习代码+UI界面+训练数据集)
摘要:开发障碍物检测系统对于道路安全性具有关键作用。本篇博客详细介绍了如何运用深度学习构建一个障碍物检测系统,并提供了完整的实现代码。该系统基于强大的YOLOv8算法,并对比了YOLOv7、YOLOv6、YOLOv5,展示了不同模型间的性能…...

从零开始学HCIA之SDN04
1、VXLAN数据封装 (1)Original L2 Frame,原始以太网报文,业务应用的以太网帧。 (2)VXLAN Header,VXLAN协议新定义的VXLAN头,长度为8字节。VXLAN ID(VNI)为2…...

GET 和 POST 有什么区别?
1.从缓存的角度,GET 请求会被浏览器主动缓存下来,留下历史记录,而 POST 默认不会。 2.从编码的角度,GET 只能进行 URL 编码,只能接收 ASCII 字符,而 POST 没有限制。 3.从参数的角度,GET 一般放…...

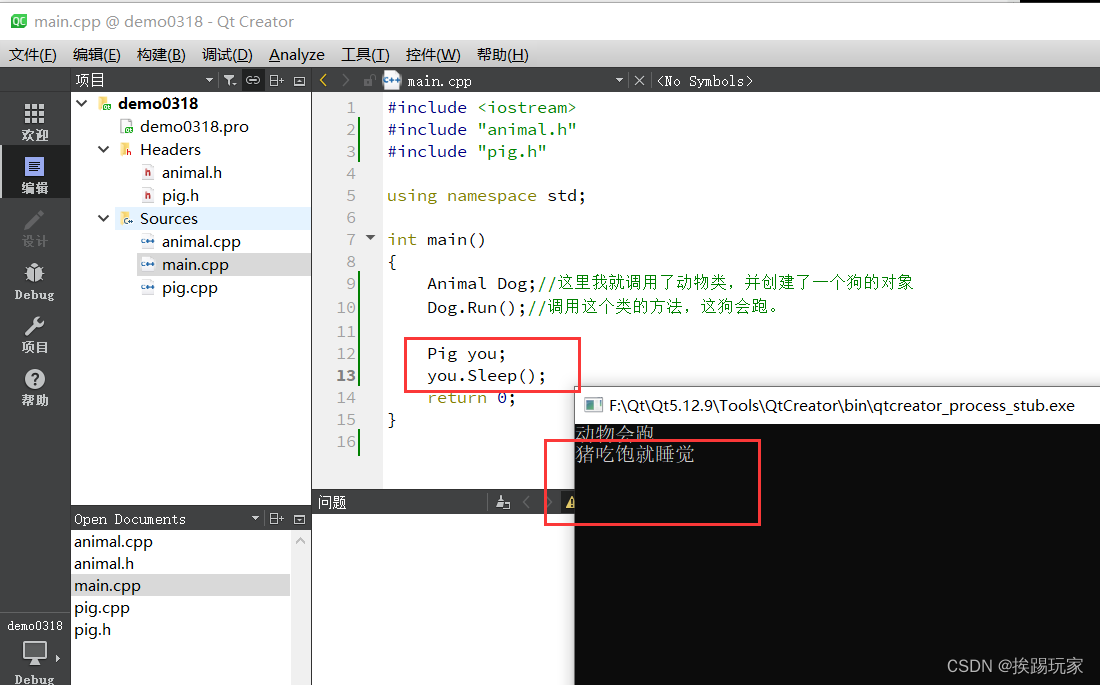
Qt学习--继承(并以分文件实现)
基类 & 派生类 一个类可以派生自多个类,这意味着,它可以从多个基类继承数据和函数。定义一个派生类,我们使用一个类派生列表来指定基类。类派生列表以一个或多个基类命名。 总结:简单来说,父类有的,子…...

软考75-上午题-【面向对象技术3-设计模式】-设计模式的要素
一、题型概括 上午、下午题(试题五、试题六,二选一) 每一个设计模式都有一个对应的类图。 二、23种设计模式 创建型设计模式:5 结构型设计模式:7 行为设计模式:11 考试考1-2种。 三、设计模式的要素 3…...

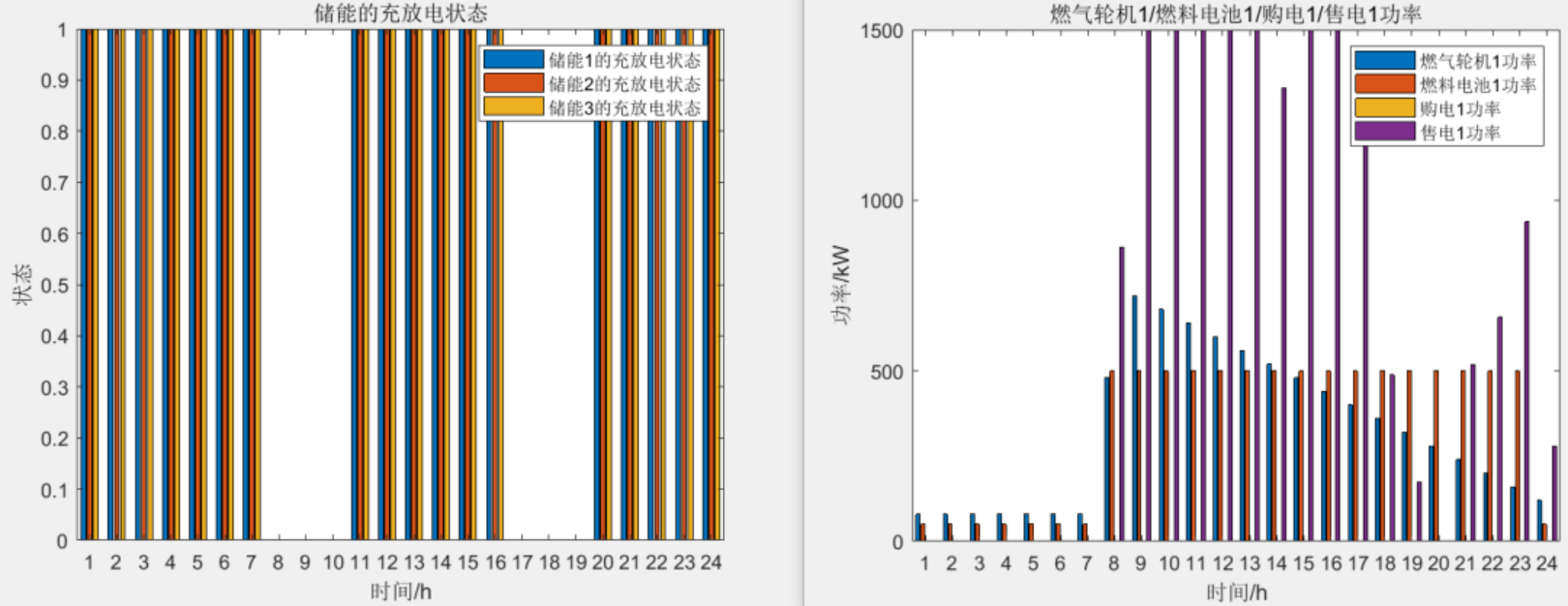
Matlab|面向低碳经济运行目标的多微网能量互联优化调度
目录 主要内容 优化流程 部分程序 结果一览 下载链接 主要内容 该程序为多微网协同优化调度模型,系统在保障综合效益的基础上,调度时优先协调微网与微网之间的能量流动,将与大电网的互联交互作为备用,降低微网与大电…...

3.Gen<I>Cam文件配置
Gen<I>Cam踩坑指南 我使用的是大恒usb相机,第一步到其官网下载大恒软件安装包,安装完成后图标如图所示,之后连接相机,打开软件,相机显示一切正常。之后查看软件的安装目录如图,发现有GenICam和GenTL两个文件&am…...
用法详细介绍)
【兆易创新GD32H759I-EVAL开发板】 TLI(TFT LCD Interface)用法详细介绍
大纲 1. 引言 2. TLI外设特点 3. TLI硬件架构 4. TLI寄存器功能 5. TLI的配置和使用步骤 6. TLI图层概念 7. 图像处理和显示优化 8. 基于GD32H759I-EVAL开发板的TLI应用示例 1. 引言 在当今的嵌入式系统设计中,图形用户界面(GUI)的应…...

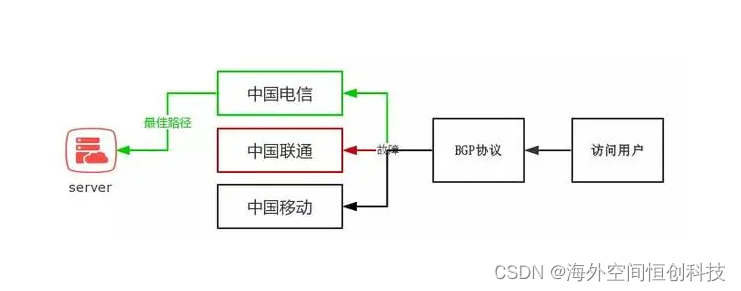
恒创科技:什么是BGP线路服务器?BGP机房的优点是什么?
在当今的互联网架构中,BGP(边界网关协议)线路服务器和BGP机房扮演着至关重要的角色。BGP作为一种用于在自治系统(AS)之间交换路由信息的路径向量协议,它确保了互联网上的数据能够高效、准确地从一个地方传输到另一个地方。那么,究竟什么是BGP…...

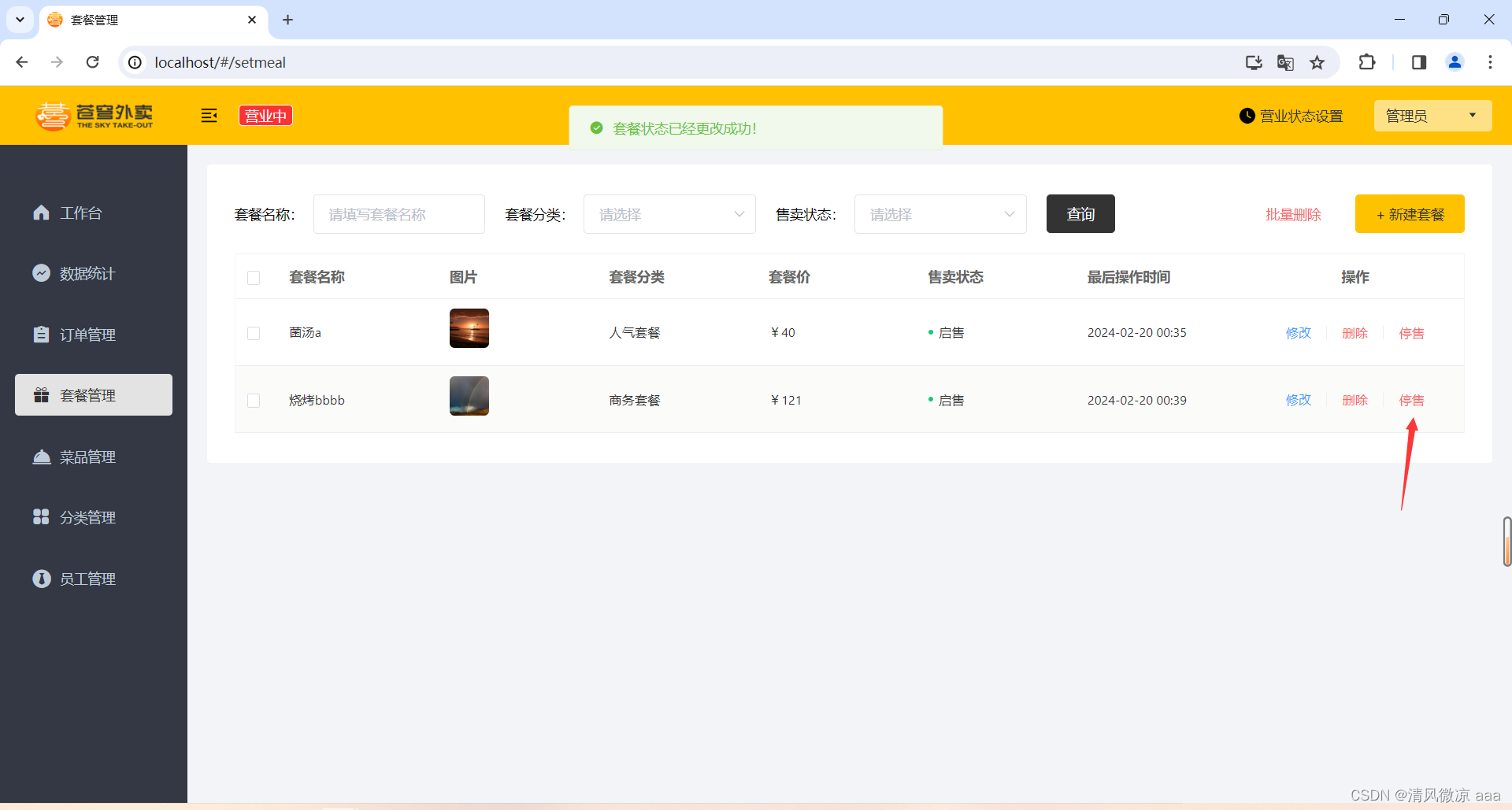
苍穹外卖-day04:项目实战-套餐管理(新增套餐,分页查询套餐,删除套餐,修改套餐,起售停售套餐)业务类似于菜品模块
苍穹外卖-day04 课程内容 新增套餐套餐分页查询删除套餐修改套餐起售停售套餐 要求: 根据产品原型进行需求分析,分析出业务规则设计接口梳理表之间的关系(分类表、菜品表、套餐表、口味表、套餐菜品关系表)根据接口设计进行代…...

深入探索C与C++的混合编程
实现混合编程的技术细节 混合使用C和C可能由多种原因驱动。一方面,现有的大量优秀C语言库为特定任务提供了高效的解决方案,将这些库直接应用于C项目中可以节省大量的开发时间和成本。另一方面,C的高级特性如类、模板和异常处理等,…...

数组中的flat方法如何实现
数组的成员有时还是数组,Array.prototype.flat()用于将嵌套的数组“拉平”,变成一维的数组。该方法返回一个新数组,对原数据没有影响。 [1, 2, [3, 4]].flat() // [1, 2, 3, 4]那flat怎么来实现呢? 1、使用while循环 实现的代码…...

计算机考研|北航北理北邮怎么选?
北航985,北理985,北邮211 虽然北邮事211,但是北邮的计算机实力一点也不弱,学科评级,计算机是A 北航计算机评级也是A,北理的计算机评级是A- 所以,这三所学校在实力上来说,真的大差…...

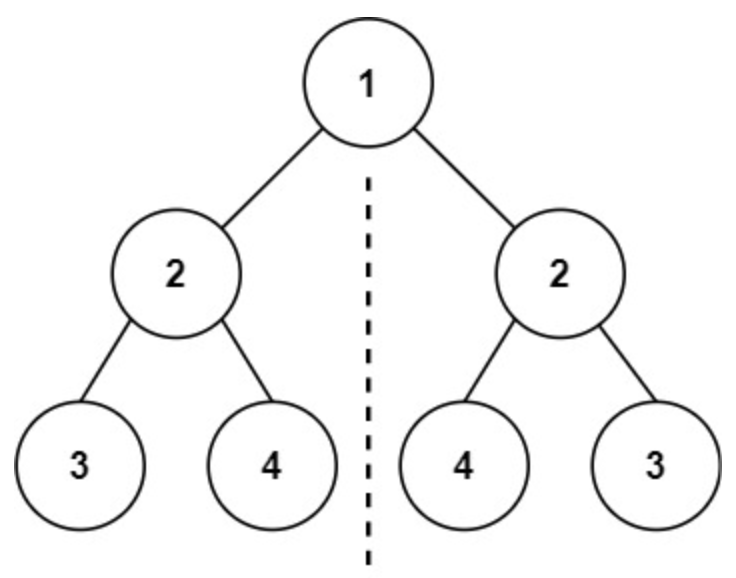
面试算法-52-对称二叉树
题目 给你一个二叉树的根节点 root , 检查它是否轴对称。 示例 1: 输入:root [1,2,2,3,4,4,3] 输出:true 解 class Solution {public boolean isSymmetric(TreeNode root) {return dfs(root, root);}public boolean dfs(Tr…...

独立维基和验收测试框架 Fitnesse 入门介绍
拓展阅读 junit5 系列教程 基于 junit5 实现 junitperf 源码分析 Auto generate mock data for java test.(便于 Java 测试自动生成对象信息) Junit performance rely on junit5 and jdk8.(java 性能测试框架。压测测试报告生成。) Fitnesse 完全集成的独立维基和验收测试…...

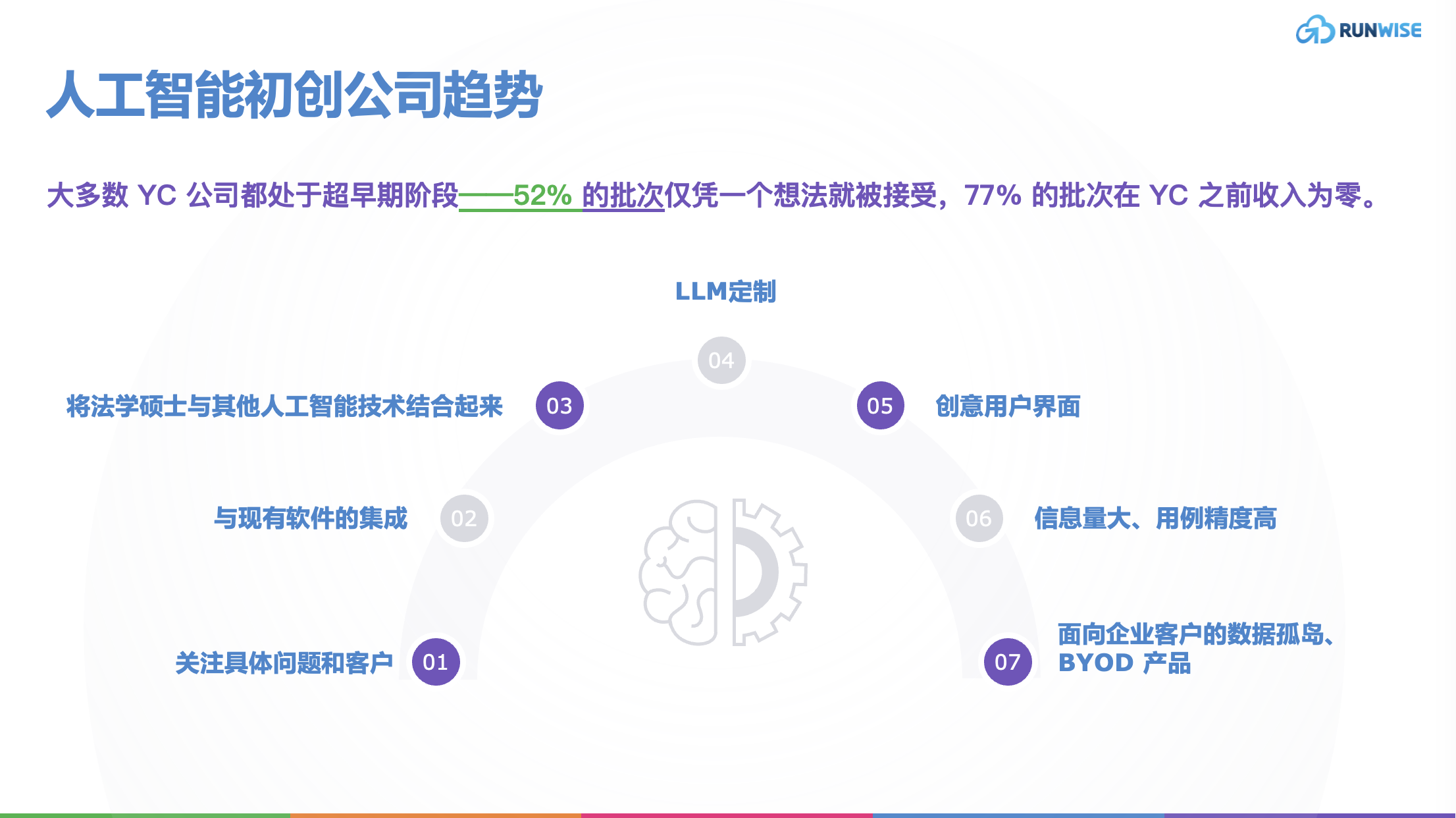
AI 初创公司趋势:Y Combinator 最新批次的见解
总部位于硅谷的著名创业加速器 Y Combinator (YC) 最近宣布了其 2023 年冬季队列,不出所料,约 31% 的初创公司(269 家中有 80 家)拥有自我报告的 AI 标签。在这篇文章中,我分析了这批 20-25 家初创公司,以了…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

Rust 开发环境搭建
环境搭建 1、开发工具RustRover 或者vs code 2、Cygwin64 安装 https://cygwin.com/install.html 在工具终端执行: rustup toolchain install stable-x86_64-pc-windows-gnu rustup default stable-x86_64-pc-windows-gnu 2、Hello World fn main() { println…...

DeepSeek源码深度解析 × 华为仓颉语言编程精粹——从MoE架构到全场景开发生态
前言 在人工智能技术飞速发展的今天,深度学习与大模型技术已成为推动行业变革的核心驱动力,而高效、灵活的开发工具与编程语言则为技术创新提供了重要支撑。本书以两大前沿技术领域为核心,系统性地呈现了两部深度技术著作的精华:…...

qt+vs Generated File下的moc_和ui_文件丢失导致 error LNK2001
qt 5.9.7 vs2013 qt add-in 2.3.2 起因是添加一个新的控件类,直接把源文件拖进VS的项目里,然后VS卡住十秒,然后编译就报一堆 error LNK2001 一看项目的Generated Files下的moc_和ui_文件丢失了一部分,导致编译的时候找不到了。因…...