DashScope - 阿里模型服务灵积

文章目录
- 关于 DashScope
- 快速上手
- 代码调用
- http 请求示例
- Python 调用
关于 DashScope
- 官方主页:https://dashscope.aliyun.com
- PYPI : https://pypi.org/project/dashscope/
- 支持模型:https://dashscope.console.aliyun.com/model
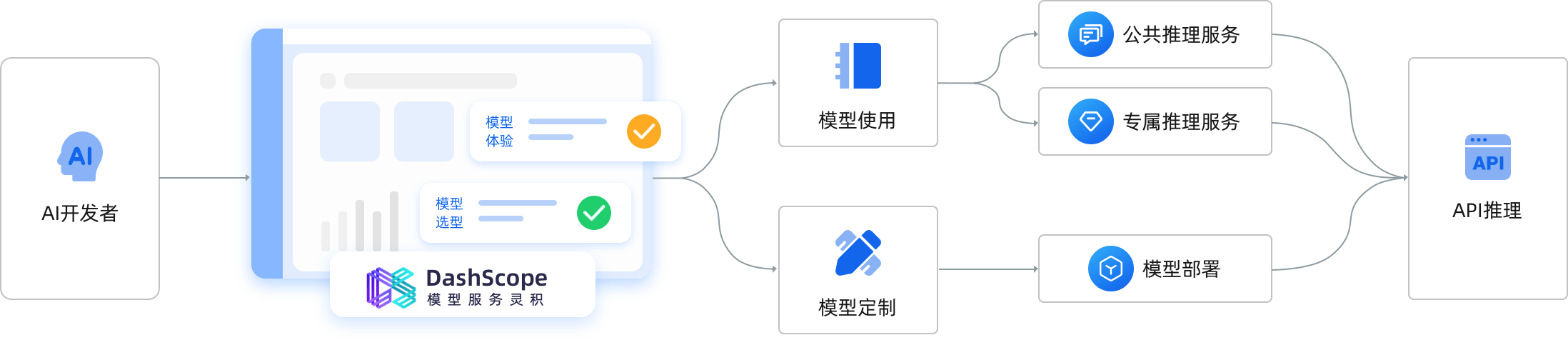
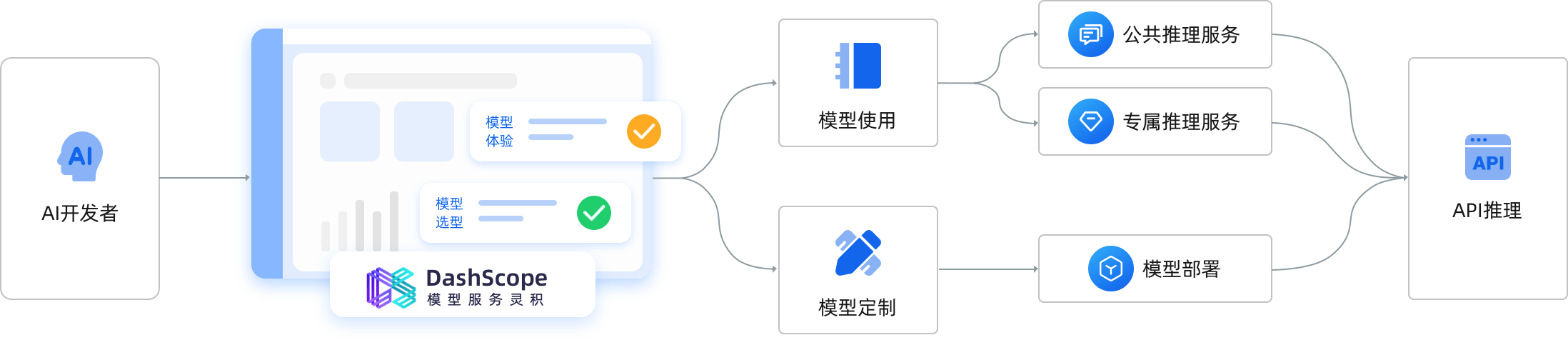
DashScope灵积模型服务建立在“模型即服务”(Model-as-a-Service,MaaS)的理念基础之上,围绕AI各领域模型,通过标准化的API提供包括模型推理、模型微调训练在内的多种模型服务。
通过围绕模型为中心,DashScope灵积模型服务致力于为AI应用开发者提供品类丰富、数量众多的模型选择,并通过API接口为其提供开箱即用、能力卓越、成本经济的模型服务。

快速上手
参考官方文档:
https://help.aliyun.com/zh/dashscope/create-a-chat-foundation-model
1、开通DashScope并创建API-KEY
https://dashscope.console.aliyun.com/overview
2、安装DashScope SDK
基于 Python 3.8+
pip install dashscope
3、API-KEY设置
1)通过环境变量设置
推荐通过环境变量设置api-key
export DASHSCOPE_API_KEY="YOUR_DASHSCOPE_API_KEY"
2)通过代码设置
通常不推荐将api-key直接写在代码中
import dashscope
dashscope.api_key="YOUR_DASHSCOPE_API_KEY"
3)通过文件设置**
默认会读取~/.dashscope/api_key 作为 DASHSCOPE_API_KEY, 您可以通过环境变量设置api_key保存文件位置。
export DASHSCOPE_API_KEY_FILE_PATH=YOUR_API_KEY_FILE_PATH
代码调用
http 请求示例
curl -X GET 'https://dashscope.aliyuncs.com/api/v1/tasks/73205176-xxxx-xxxx-xxxx-16bd5d902219' \
--header 'Authorization: Bearer <YOUR_API_KEY>'
响应示例:
{"request_id": "45ac7f13-xxxx-xxxx-xxxx-e03c35068d83","output": {"task_id": "73205176-xxxx-xxxx-xxxx-16bd5d902219","task_status": "SUCCEEDED","submit_time": "2023-12-20 21:36:31.896","scheduled_time": "2023-12-20 21:36:39.009","end_time": "2023-12-20 21:36:45.913","results": [{"url": "https://dashscope-result-bj.oss-cn-beijing.aliyuncs.com/xxx1.png"},{"url": "https://dashscope-result-bj.oss-cn-beijing.aliyuncs.com/xxx2.png"},{"url": "https://dashscope-result-bj.oss-cn-beijing.aliyuncs.com/xxx3.png"},{"code": "DataInspectionFailed","message": "Output data may contain inappropriate content.",}],"task_metrics": {"TOTAL": 4,"SUCCEEDED": 3,"FAILED": 1}},"usage": {"image_count": 3}
}
Python 调用
from http import HTTPStatus
import dashscope
from dashscope import Generationdashscope.api_key = 'YOUR-DASHSCOPE-API-KEY'responses = Generation.call(model=Generation.Models.qwen_turbo,prompt='今天天气好吗?')# 方式二
messages = [{'role': 'system', 'content': 'You are a helpful assistant.'},{'role': 'user', 'content': '如何做西红柿鸡蛋?'}]response = Generation.call(model='qwen-turbo',messages=messages,result_format='message', # set the result to be "message" format.
)if responses.status_code == HTTPStatus.OK:print('Result is: %s' % responses.output)
else:print('Failed request_id: %s, status_code: %s, code: %s, message:%s' %(responses.request_id, responses.status_code, responses.code,responses.message))
def tokenizer():response = dashscope.Tokenization.call(model='qwen-turbo',messages=[{'role': 'user', 'content': '你好?'}],)if response.status_code == HTTPStatus.OK:print('Result is: %s' % response)else:print('Failed request_id: %s, status_code: %s, code: %s, message:%s' %(response.request_id, response.status_code, response.code,response.message))if __name__ == '__main__':tokenizer()相关文章:

DashScope - 阿里模型服务灵积
文章目录 关于 DashScope快速上手代码调用http 请求示例Python 调用 关于 DashScope 官方主页:https://dashscope.aliyun.comPYPI : https://pypi.org/project/dashscope/支持模型:https://dashscope.console.aliyun.com/model DashScope灵积模型服务建…...

个人信息-求职[web前端]
我有近近10年开发及6年的管理经验Web前端,所负责的技术团队经历了 Web 前端几代技术变革,参与了几乎,在性能优化、开发效率、所有前端相关项目工程化架构选型上都有丰厚的产出。在上家致力于数据安全前端的相关工作,专注于Vue.js技术栈来推进…...

Apache DolphinScheduler 社区开启讲师招募,赶快加入吧!
随着Apache DolphinScheduler在全球范围内的快速发展,我们的用户群体和社区活动也在不断扩大。 为了进一步丰富我们的社区内容,分享更多有价值的知识和经验,我们诚挚地邀请您加入我们,成为Apache DolphinScheduler社区的分享嘉宾。…...

【HTML面试题】src和href的区别
一、请求资源不同 src 在请求资源时,会把这个资源下载下来href 建立链接通道,也就是引用元素和当前文档建立链接 二、作用结果不同 src 会替换当前元素href 只是引用资源和当前元素建立链接,所以不会替换当前内容。 三、浏览器解析方式不…...

电脑文件msvcp100.dll丢失原因,如何快速修复msvcp100.dll
电脑文件msvcp100.dll丢失原因,最近有朋友在问这个,显然会问这个的人,一般都是遇到了msvcp100.dll丢失的问题了,今天我们就来详细的给大家说说msvcp100.dll这个文件吧,我们只有了解了msvcp100.dll这个文件,…...

安装OneNote for Win10 | Win10/Win11
前言 PC端的OneNote分为2个版本,分别是Microsoft Store版本和Office版本,Microsoft Store版本即为OneNote for Win10,此版的OneNote有最近笔记功能,但检索功能不如Office版本,个人认为2个版本各有优劣。 但OneNote f…...

力扣242. 有效的字母异位词
思路:字母相互抵消的思路,本题字符串中只包含小写字母26位,那就新建record数组int[26],下标0-25,代表小写字母a-z, 需要通过 某字符减a 来达到这一目的; class Solution {public boolean isAnagram(String…...

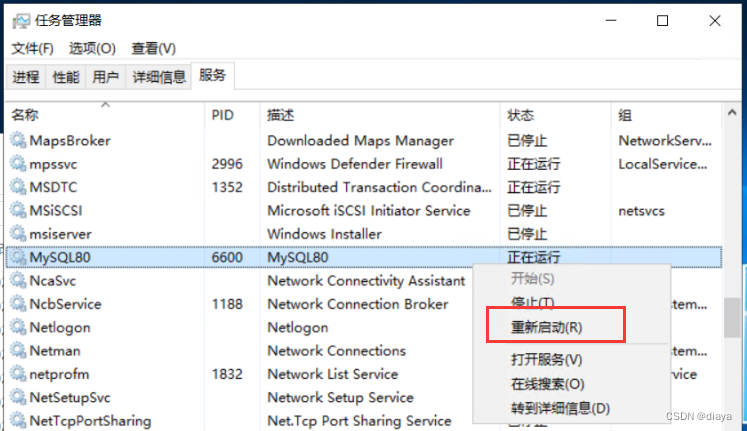
windows server 下的mysql 8.0.28修改数据库目录
1. 查看当前数据库存储位置 show global variables like %datadir%; 默认是:C:\ProgramData\MySQL\MySQL Server 8.0\Data 2. 修改 C:\ProgramData\MySQL\MySQL Server 8.0\my.ini配置文件。如下: datadirD:/ProgramData/MySQL/MySQL Server 8.0/Dat…...

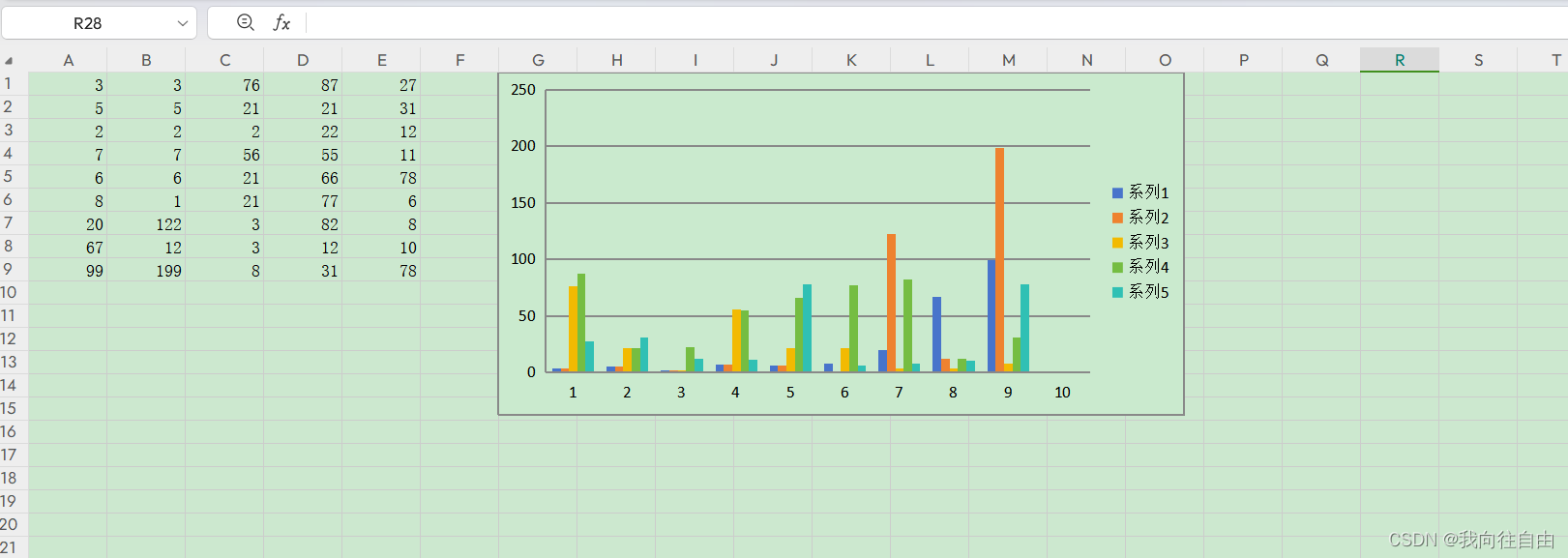
【Excel自动化办公】使用openpyxl对Excel进行读写操作
目录 一、环境安装 1.1 创建python项目 1.2 安装openpyxl依赖 二、Excel数据读取操作 三、Excel数据写入操作 3.1 创建空白工作簿 3.2 写数据 四、设置单元格样式 4.1 字体样式 4.2 设置单元格背景填充色 4.3 设置单元格边框样式 4.4 单元格对齐方式 4.5 数据筛选…...

大龄女程序员脱单指南:如何科学评估你的Mr. Right?(含C语言代码示例)
大龄女程序员脱单指南:如何科学评估你的Mr. Right? 在这个快节奏、高压力的时代,女程序员们时常在代码的世界里游走,却可能在现实的情感世界里感到迷茫。尤其是对于那些步入“大龄”行列的女程序员来说,脱单似乎成了一…...

深入剖析Java并发库(JUC)之StampedLock的应用与原理
码到三十五 : 个人主页 心中有诗画,指尖舞代码,目光览世界,步履越千山,人间尽值得 ! 在现代多核处理器架构下,并发编程成为提升程序性能的关键手段。Java作为一门广泛使用的编程语言,提供了丰…...

【PMP】每日一练2
项目生命周期与开发生命周期 项目生命周期开发生命周期 项目生命周期 项目生命周期:描述项目从开始到结束所经历的一系列阶段。 项目生命周期类型: 预测型:也称瀑布型生命周期。在生命周期的早期阶段就确定了项目的范围、时间、成本。客户需…...

2024年投影仪显示技术怎么选?哪个好?优缺点详解,买前必看
日前,华为海思LCoS激光投影技术引发了众多关注,该技术的面世,或将在投影行业掀起新的浪潮!众所周知,目前主流的显示技术主要是DLP、3LCD和1LCD几种。那么,这几种技术之间到底有什么区别?下面就带…...

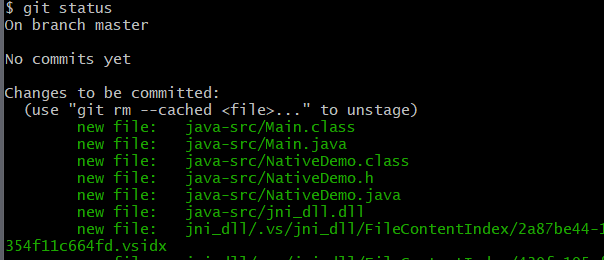
Git Bash命令初始化本地仓库,提交到远程仓库
git init:初始化空仓库 // 初始化一个空仓库或者重新初始化一个存在的仓库 git init git remote // 为当前本地仓库添加一个远程仓库地址 git remote add origin https://gitee.com/xxx/demo.git git pull // 从设置好链接的远程仓库拉去已经存在的数据,…...

Docker 学习笔记一
一、什么是docker Docker 是一个基于轻量级虚拟化技术的容器,整个项目基于Go语言开发;Docker是一个C/S架构,后端众多模块各司其职,docker的daemon是运行在主机上通过client可以进行通信。 docker 由三部分组成:镜像(…...

Git一点通
1.Git的优势 Git是一个伟大的版本管理工具,比之svn,具有以下优势: 分布式版本控制:Git是一种分布式版本控制系统,每个开发者都拥有自己的完整代码库,不需要依赖网络连接就可以进行版本控制、合并和提交操作…...

商标转让有哪些好处 商标转让条件 商标转让流程
商标转让是企业之间转让商标权益的一种交易方式。它在商业运作中扮演着重要的角色,对于企业的发展和战略布局都有一定的影响。 商标转让的好处: 1、商标价值变现:企业在商标注册过程中投入了大量的时间和精力,通过转让可以将商标…...

诺视科技完成亿元Pre-A2轮融资,加速Micro-LED微显示芯片商业化落地
近日,Micro-LED微显示芯片研发商诺视科技(苏州)有限公司(以下简称“诺视科技”)宣布完成亿元Pre-A2轮融资,本轮融资由力合资本领投,老股东盛景嘉成、汕韩基金以及九合创投持续加码,这…...

Unity定时播放音乐
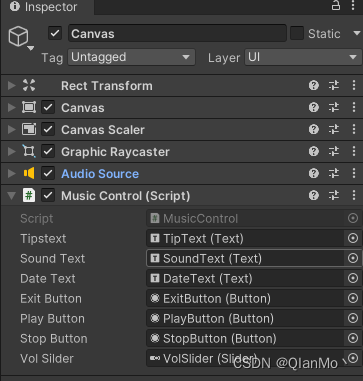
一、需求 需要定时在早上8:50,中午12:00,下午13:10定时播放音乐 二、实现步骤 依次在unity创建背景图、主文字提示、时间文字提示、音量控制器及音量文字提示、退出按钮、播放按钮,暂停按钮 在Canvas下创建一个Script脚本:获取…...

如何做接口测试?
今天来聊聊接口测试,现在是2024年了,打开招聘网站随便点开一个招聘帖子,几乎都可以看到岗位JD要求写着有接口测试经验优先。其重要性可见一斑! 目前,凡是好一点稍具规模的公司哪怕是大厂外包也几乎都要求会接口测试&a…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...
