前端逻辑错误或UI崩溃解决问题
全屏错误覆盖层或UI崩溃
- Vue
- React(错误边界)
Vue
Vue的全屏错误覆盖层解决,其实只需要配置Error就好,在开发服务器的client.overlay中设置关闭全屏覆盖层
module.exports = {devServer: {client: {overlay: {warnings: false,errors: false}}}
};
React(错误边界)
- 错误边界的使用目的为:捕获并处理那些在渲染、生命周期方法和构造函数中出现的错误,不至于让一个组件的崩溃使得整个程序跟着一起崩溃
- 比如,假设一个社交媒体应用中,用户的个人资料组件发生了错误,如果没有错误边界,整个应用可能会崩溃,但是,如果使用错误边界,可以将这个个人资料组件包裹在错误边界中,当组件出现错误时,错误边界可以渲染出备用的UI,比如一条错误提示信息或者一个默认的用户资料展示页面,而不会让整个应用崩溃
错误边界不能捕获以下几类错误:
- 事件处理器中的错误,因为它们在异步上下文中执行,超出了 React 渲染周期的范围
- 异步代码中的错误,比如
setTimeout或requestAnimationFrame回调函数中的错误- 服务端渲染期间的错误
- 自身抛出的错误
ErrorBoundary.jsx
/* eslint-disable no-unused-vars */
/* eslint-disable react/prop-types */
import React, { Component } from 'react';class ErrorBoundary extends Component {constructor(props) {super(props);this.state = { hasError: false };}componentDidCatch(error, info) {this.setState({ hasError: true });console.error(error, info);}render() {if (this.state.hasError) {return <div>出错了?</div>;}return this.props.children;}
}export default ErrorBoundary;
模拟一个出错的程序
err.jsx
class Profile extends Component {render() {// 模拟一个会出错的组件// 假设这里的代码有bug导致渲染失败throw new Error('出错了!');// 正常情况下的 UI 渲染return (<div>{/* ... */}</div>);}
}
App.jsx
import Router from './router/index'
import ErrorBoundary from './components/ErrorBoundary'const App = () => {return (<div><h1>User Profile</h1><ErrorBoundary><Profile /></ErrorBoundary></div>)
}export default App
当
Profile组件抛出错误时,错误边界会捕获这个错误并展示备用的UI,而不会影响整个应用的渲染~
相关文章:

前端逻辑错误或UI崩溃解决问题
全屏错误覆盖层或UI崩溃 VueReact(错误边界) Vue Vue的全屏错误覆盖层解决,其实只需要配置Error就好,在开发服务器的client.overlay中设置关闭全屏覆盖层 module.exports {devServer: {client: {overlay: {warnings: false,error…...

python爬取QQ音乐评论信息
python爬取QQ音乐评论信息 python爬取QQ音乐评论信息1.随便选个音乐python爬取QQ音乐评论信息 1.随便选个音乐 https://y.qq.com/n/yqq/song/0039MnYb0qxYhV.html 当前的后台调试页面显示如下: 找到评论的数据接口: https://c.y.qq.com/base/fcgi-bin/fcg_global_comme…...
——SBP介绍)
Unity构建详解(1)——SBP介绍
【前言】 Unity的资源工作流程分为导入、创建、构建、分发、加载。我们说的是其中的构建步骤。 构建是指将项目工程中的资源文件和代码整合程可执行文件的过程,构建的结果是生成可执行文件,在win平台上是exe,在Android平台上是apkÿ…...

贪心算法(算法竞赛、蓝桥杯)--奶牛晒衣服
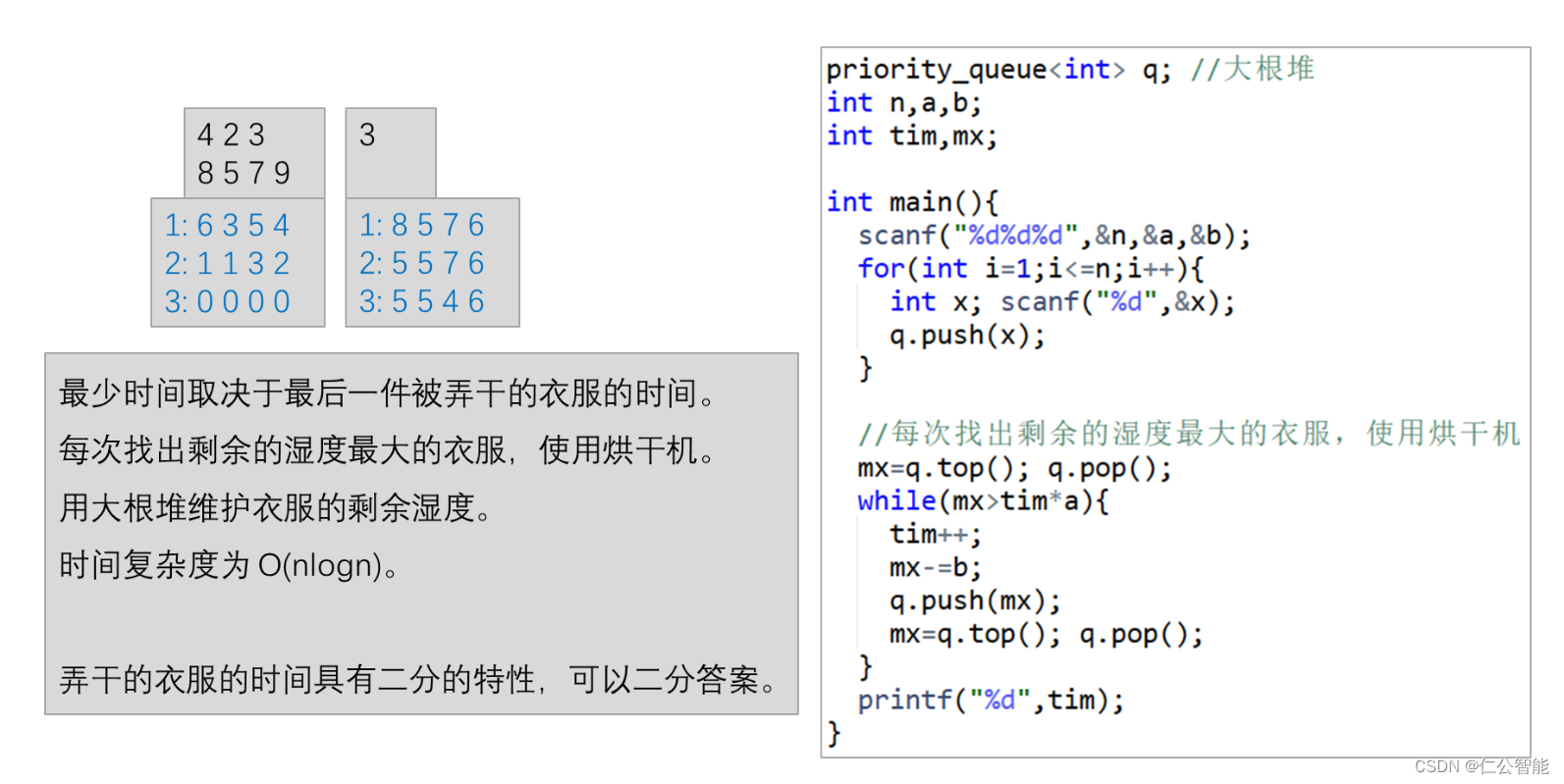
1、B站视频链接:A28 贪心算法 P1843 奶牛晒衣服_哔哩哔哩_bilibili 题目链接:奶牛晒衣服 - 洛谷 #include <bits/stdc.h> using namespace std; priority_queue<int> q;//用大根堆维护湿度的最大值 int n,a,b; int tim,maxn;int main(){s…...

Redis列表:高效消息通信与实时数据处理的利器
Redis是一个强大的开源内存数据库,被广泛应用于缓存、会话存储、队列等各种场景中。在Redis中,列表(List)是一种非常重要的数据结构,它提供了存储、获取、操作有序元素集合的功能。本文将深入探讨Redis列表的特性、使用…...

Redis中的缓存雪崩
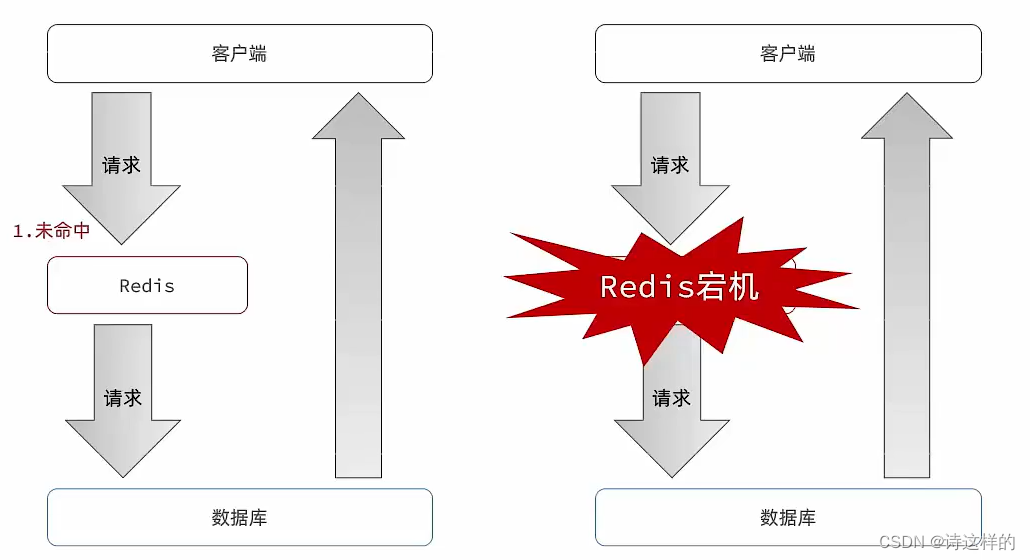
缓存雪崩 🤔现象分析 缓存雪崩是指在同一时段大量的缓存key同时失效或者缓存服务(Redis等)宕机,导致大量请求到达数据库,带来巨大压力。 👊 解决方案 利用Redis集群提高服务的可用性,避免缓存服务宕机给缓存业务添…...

使用远程工具连接Mysql
(若想要远程连接Mysql需要下面解决四个问题) 1、目标地址 直接查询 2、端口号 3306 3、防火墙关闭 [rootlocalhost date]# systemctl stop firewalld.service 4、授权mysql数据库root用户权限(因为mysql开始不允许其他IP访问࿰…...

2024不起眼的“致富”野路子,不想打工了,做做这些暴利创业项目。2024个人创业做什么项目好;最适合白手起家的创业项目
经济大环境差,并不代表就没有机会。相反,主流经济不好正是另一些人所看重的千载难逢的机会。就像股票市场一样,有人靠做多赚钱,有人靠做空赚钱。下面我们就来分析一下哪些行业会在这个时候崛起。 首先二手行业会迅速崛起ÿ…...

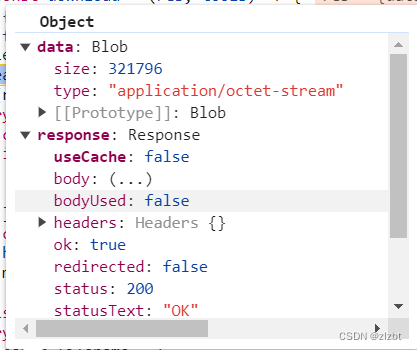
从后端获取文件数据并导出
导出文件的公共方法 export const download (res, tools) > {const { message, hide } tools;const fileReader: any new FileReader();console.log(fileReader-res>>>, res);fileReader.onload (e) > {if (res?.data?.type application/json) {try {co…...

哲♂学家带你深♂入了♂解结构体及结构体内存大小问题
目录 概要 一、结构体的声明 二、结构体变量的创建和初始化 三、结构体的特殊声明 四、结构体内存对齐 1、对齐原则 2、例一 对齐数 计算方法 3、例二 总结 概要 结构体是我们日常编程中经常要用到的一种自定义类型,使用起来也是十分的方便。接下来就由…...

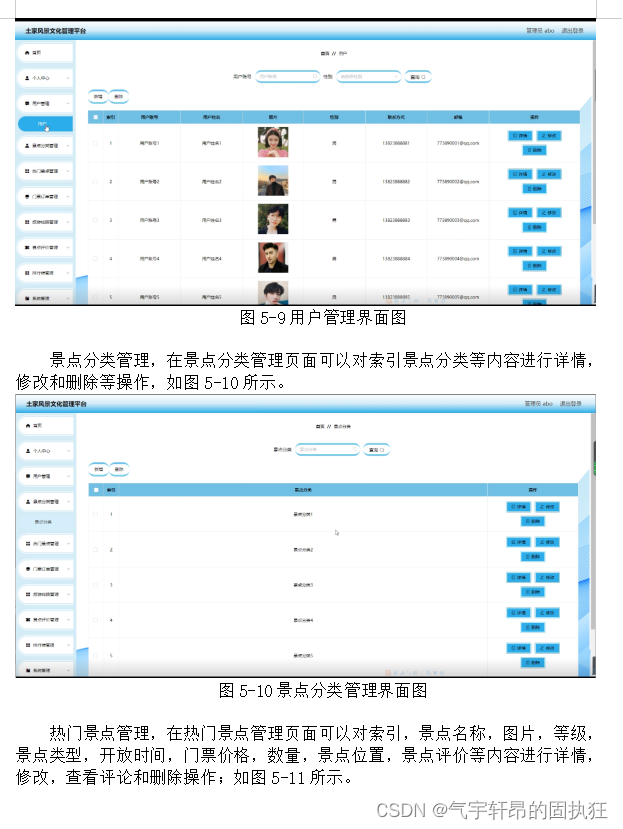
基于SSM的土家风景文化管理平台(有报告)。Javaee项目。ssm项目。
演示视频: 基于SSM的土家风景文化管理平台(有报告)。Javaee项目。ssm项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构,通过Spri…...

2024年03月CCF-GESP编程能力等级认证C++编程一级真题解析
本文收录于专栏《C++等级认证CCF-GESP真题解析》,专栏总目录:点这里。订阅后可阅读专栏内所有文章。 一、单选题(每题 2 分,共 30 分) 第 1 题 C++表达式 (3 - 2) * 3 + 5 的值是( )。 A. -13 B. 8 C. 2 D. 0 答案:B 第 2 题 C++语句 cout << “5%2=” <&l…...

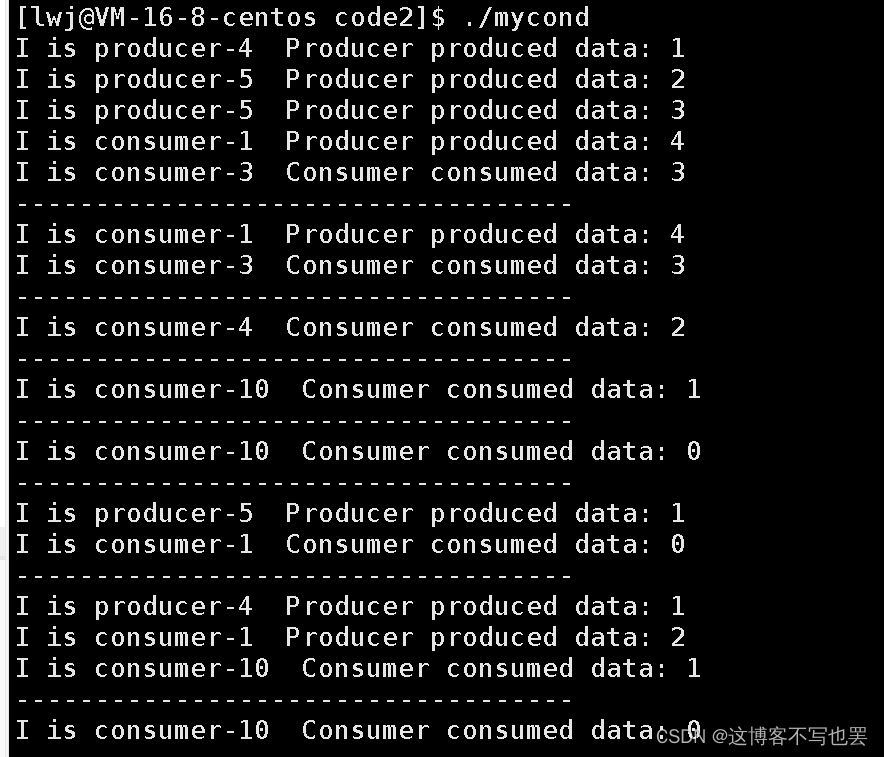
[Linux]条件变量:实现线程同步(什么是条件变量、为什么需要条件变量,怎么使用条件变量(接口)、例子,代码演示(生产者消费者模式))
目录 一、条件变量 1.什么是条件变量 故事说明 2、为什么需要使用条件变量 竞态条件 3.什么是同步 饥饿问题 二、条件变量的接口 1.pthread_cond_t 2.初始化(pthread_cond_init) 3.销毁(pthread_cond_destroy) 4.等待&…...

从Java到json:探索 Jackson 的魔力
引言 Jackson简介 Jackson是一个用于处理JSON数据的开源Java库。JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,易于阅读和编写,同时也易于计算机解析和生成。在Java领域,Jackson已经成为处理JSON数据的事实标准库。它提供了丰富的功能,包括将Java对象转…...

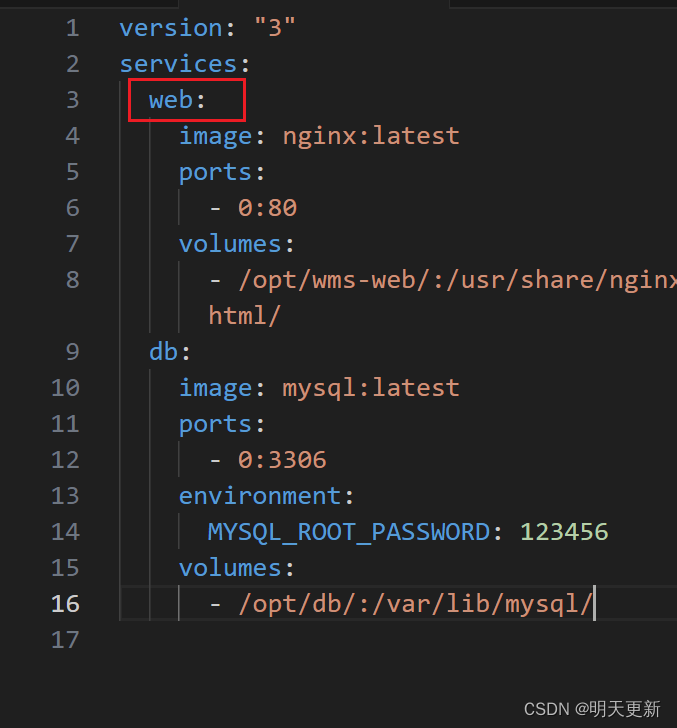
Docker之docker compose!!!!
一、概述 是 Docker 官方提供的一款开源工具,主要用于简化在单个主机上定义和运行多容器 Docker 应用的过程。它的核心作用是容器编排,使得开发者能够在一个统一的环境中以声明式的方式管理多容器应用的服务及其依赖关系。 也就是说Docker Compose是一个…...

shardingsphere+达梦+jpa项目改造适配中遇到的一些问题与解决
问题一:shardingsphere.dialect.exception.syntax.database.UnknownDatabaseException 解决: jdbcTemplate 类注入有问题,如: 1)如果使用Resource注解引入该类时,变量名需要与初始化时Bean修饰的方法名相…...

YOLOV9训练自己的数据集
1.代码下载地址GitHub - WongKinYiu/yolov9: Implementation of paper - YOLOv9: Learning What You Want to Learn Using Programmable Gradient Information 2.准备自己的数据集 这里数据集我以SAR数据集为例 具体的下载链接如下所示: 链接:https:/…...
-CAM-获取加工操作的四种方法)
UG NX二次开发(C++)-CAM-获取加工操作的四种方法
文章目录 1、前言2、采用选中工序导航器获取操作的Tag_t3、采用遍历对象的方法获取操作的Tag_t4、采用Collection遍历获取操作对象NXOpen::CAM::Operation5、采用FindObject获取操作对象NXOpen::CAM::Operation6、以上4种方法封装成类 Class CAMOperation6.1 CAMOperation.h文件…...

python共享单车信息系统的设计与实现flask-django-php-nodejs
课题主要分为二大模块:即管理员模块和用户模块,主要功能包括:用户、区域、共享单车、单车租赁、租赁归还、报修信息、检修信息等; 语言:Python 框架:django/flask 软件版本:python3.7.7 数据库…...

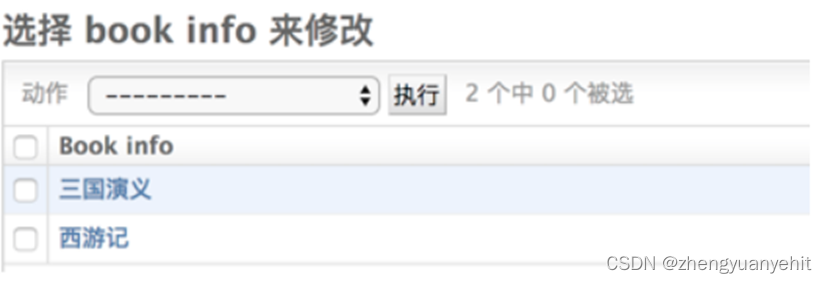
Python之Web开发中级教程----Django站点管理
Python之Web开发中级教程----Django站点管理 网站的开发分为两部分:内容发布和公共访问 内容发布是由网站的管理员负责查看、添加、修改、删除数据 Django能够根据定义的模型类自动地生成管理模块 使用Django的管理模块, 需要按照如下步骤操作 : 1.管理界面本地…...

接口测试中缓存处理策略
在接口测试中,缓存处理策略是一个关键环节,直接影响测试结果的准确性和可靠性。合理的缓存处理策略能够确保测试环境的一致性,避免因缓存数据导致的测试偏差。以下是接口测试中常见的缓存处理策略及其详细说明: 一、缓存处理的核…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

Android15默认授权浮窗权限
我们经常有那种需求,客户需要定制的apk集成在ROM中,并且默认授予其【显示在其他应用的上层】权限,也就是我们常说的浮窗权限,那么我们就可以通过以下方法在wms、ams等系统服务的systemReady()方法中调用即可实现预置应用默认授权浮…...

腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

Golang——7、包与接口详解
包与接口详解 1、Golang包详解1.1、Golang中包的定义和介绍1.2、Golang包管理工具go mod1.3、Golang中自定义包1.4、Golang中使用第三包1.5、init函数 2、接口详解2.1、接口的定义2.2、空接口2.3、类型断言2.4、结构体值接收者和指针接收者实现接口的区别2.5、一个结构体实现多…...

ubuntu22.04 安装docker 和docker-compose
首先你要确保没有docker环境或者使用命令删掉docker sudo apt-get remove docker docker-engine docker.io containerd runc安装docker 更新软件环境 sudo apt update sudo apt upgrade下载docker依赖和GPG 密钥 # 依赖 apt-get install ca-certificates curl gnupg lsb-rel…...

Docker、Wsl 打包迁移环境
电脑需要开启wsl2 可以使用wsl -v 查看当前的版本 wsl -v WSL 版本: 2.2.4.0 内核版本: 5.15.153.1-2 WSLg 版本: 1.0.61 MSRDC 版本: 1.2.5326 Direct3D 版本: 1.611.1-81528511 DXCore 版本: 10.0.2609…...
