【React】使用 JSX 为 JavaScript 添加标签
使用 JSX 为 JavaScript 添加标签实际上是将 JSX 语法与 JavaScript 代码结合使用,以描述用户界面。JSX 允许你在 JavaScript 中编写类似 HTML 的结构,并最终由 React 库将其转换为真正的 DOM 元素。以下是将标签引入 JavaScript 以及将 HTML 转化为 JSX 的步骤和 JSX 的一些基本规则:
将标签引入 JavaScript
在 React 中,你可以直接在 JavaScript 文件中使用 JSX 来定义组件的结构。例如:
function MyComponent() {
return (
<div>
<h1>Hello, JSX!</h1>
<p>This is a paragraph.</p>
</div>
);
}
在这个例子中,<div>,<h1>和<p>就是被引入 JavaScript 的标签。这些标签定义了组件的渲染结构。
将 HTML 转化为 JSX
将 HTML 转化为 JSX 通常涉及以下几个步骤:
- 将 HTML 标签转换为 JSX 标签:大多数 HTML 标签在 JSX 中保持不变,除了几个需要特别注意的地方。
- 使用大括号 {} 嵌入 JavaScript 表达式:在 JSX 中,你可以在标签属性或文本内容中使用大括号来嵌入 JavaScript 表达式。
- 处理类名 (class) 和 for 属性:在 HTML 中,我们使用 class 和 for 作为属性名,但在 JSX 中,由于这两个词是 JavaScript 的保留字,所以我们需要将它们分别改为 className 和 htmlFor。
- 使用驼峰命名法设置样式:在 JSX 中设置样式时,需要将 CSS 属性名转换为驼峰形式,例如 background-color 变为 backgroundColor。
例如,HTML 代码:
<div class="container">
<form action="/submit" method="post">
<label for="username">Username:</label>
<input type="text" name="username" id="username" />
<button type="submit">Submit</button>
</form>
</div>
转化为 JSX:
function MyForm() {
return (
<div className="container">
<form action="/submit" method="post">
<label htmlFor="username">Username:</label>
<input type="text" name="username" id="username" />
<button type="submit">Submit</button>
</form>
</div>
);
}
JSX 规则
1.所有 JSX 标签必须闭合:
无论是单标签还是双标签,都必须有正确的闭合方式。单标签以“/”结尾,例如
<img />。
2.标签名使用大写字母:
在 JSX 中,当标签名以大写字母开头时,它会被视为一个 React 组件。而 HTML 标签通常以小写字母开头。
3.属性名使用驼峰命名法
如果 HTML 属性名不符合 JavaScript 的标识符命名规则,那么需要在 JSX 中使用驼峰命名法来替代。
4.嵌入 JavaScript 表达式
在 JSX 中,你可以使用大括号{}来嵌入任何有效的 JavaScript 表达式。
5.样式对象
JSX 中的style属性接受一个 JavaScript 对象,而不是字符串。对象的键是驼峰式命名的 CSS 属性。
6.列表渲染
当渲染一个列表时,你应该为每个列表项提供一个唯一的key属性,以帮助 React 识别列表项的变化。
7.自闭合标签
某些 HTML 标签(如<img>、<input>、<br />、<hr />等)在 HTML 中是自闭合的。在 JSX 中,这些标签也必须是自闭合的,以<tagName />的形式书写。
了解并遵循这些规则,你可以有效地在 JavaScript 中使用 JSX 来描述 React 组件的 UI 结构
高级提示:使用 JSX 转化器
使用在线 JSX 转化器
如果你只是想快速查看 JSX 代码被转换成什么样的 JavaScript 代码,你可以使用在线的 JSX 转化器,如 Babel 的官方在线转化器(https://babeljs.io/repl/)或者(https://transform.tools/html-to-jsx)
相关文章:

【React】使用 JSX 为 JavaScript 添加标签
使用 JSX 为 JavaScript 添加标签实际上是将 JSX 语法与 JavaScript 代码结合使用,以描述用户界面。JSX 允许你在 JavaScript 中编写类似 HTML 的结构,并最终由 React 库将其转换为真正的 DOM 元素。以下是将标签引入 JavaScript 以及将 HTML 转化为 JSX…...

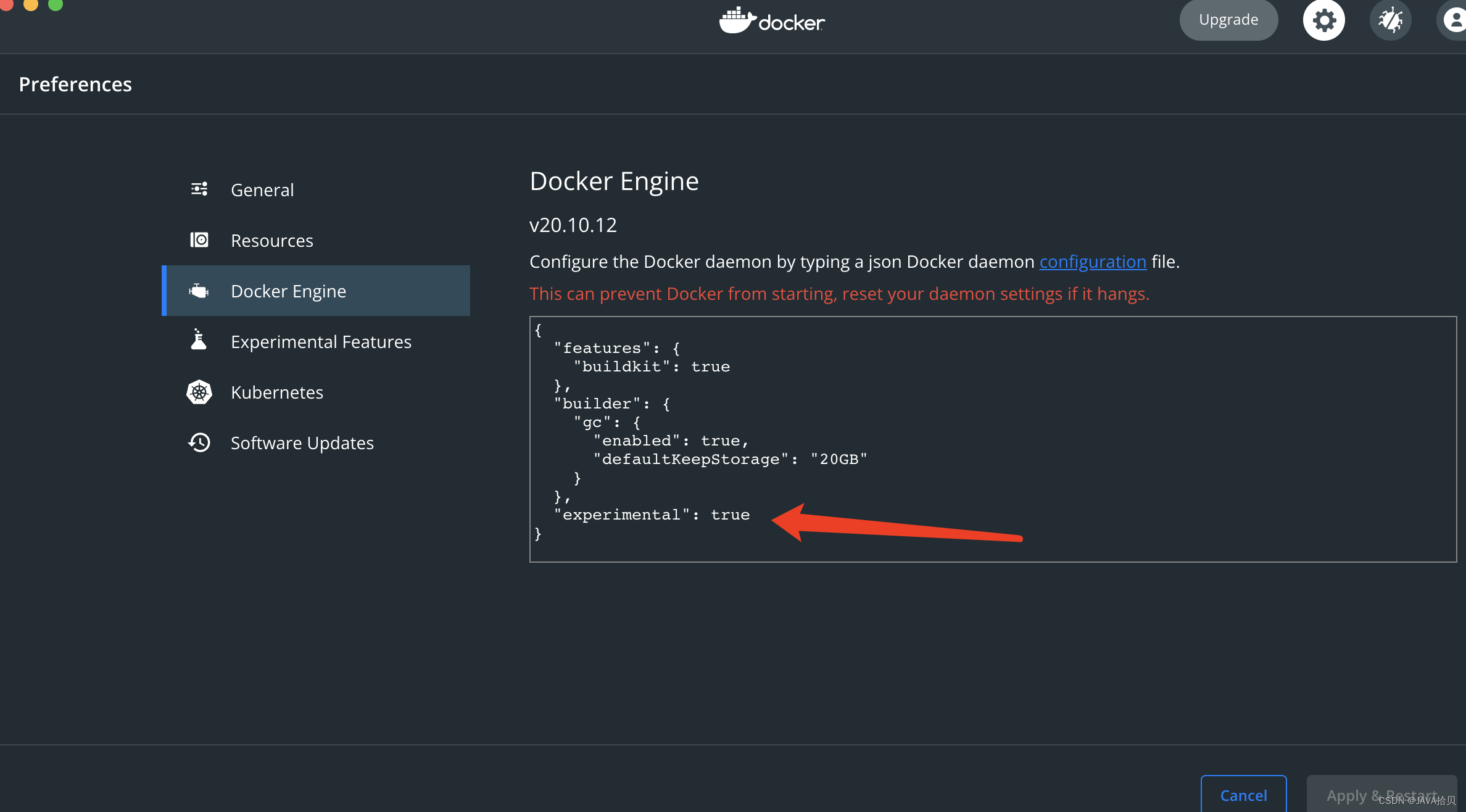
Docker构建多平台(x86,arm64)构架镜像
这里写自定义目录标题 背景配置buildx开启experimental重启检查 打包 背景 docker镜像需要支持不同平台架构 配置buildx 开启experimental vi /etc/docker/daemon.json {"experimental": true }或者 重启检查 # 验证buildx版本 docker buildx version# 重启do…...

python爬虫基础-----运算符(第三天)
🎈🎈作者主页: 喔的嘛呀🎈🎈 🎈🎈所属专栏:python爬虫学习🎈🎈 ✨✨谢谢大家捧场,祝屏幕前的小伙伴们每天都有好运相伴左右,一定要天天…...

Itextpdf电子签章
印章 印章是我国特有的历史文化产物,古代主要用作身份凭证和行驶职权的工具。它的起源是由于社会生活的实际需要。早在商周时代,印章就已经产生。如今的印章已成为一种独特的,融实用性和艺术性为一体的艺术瑰宝。传统的印章容易被坏人、小人…...

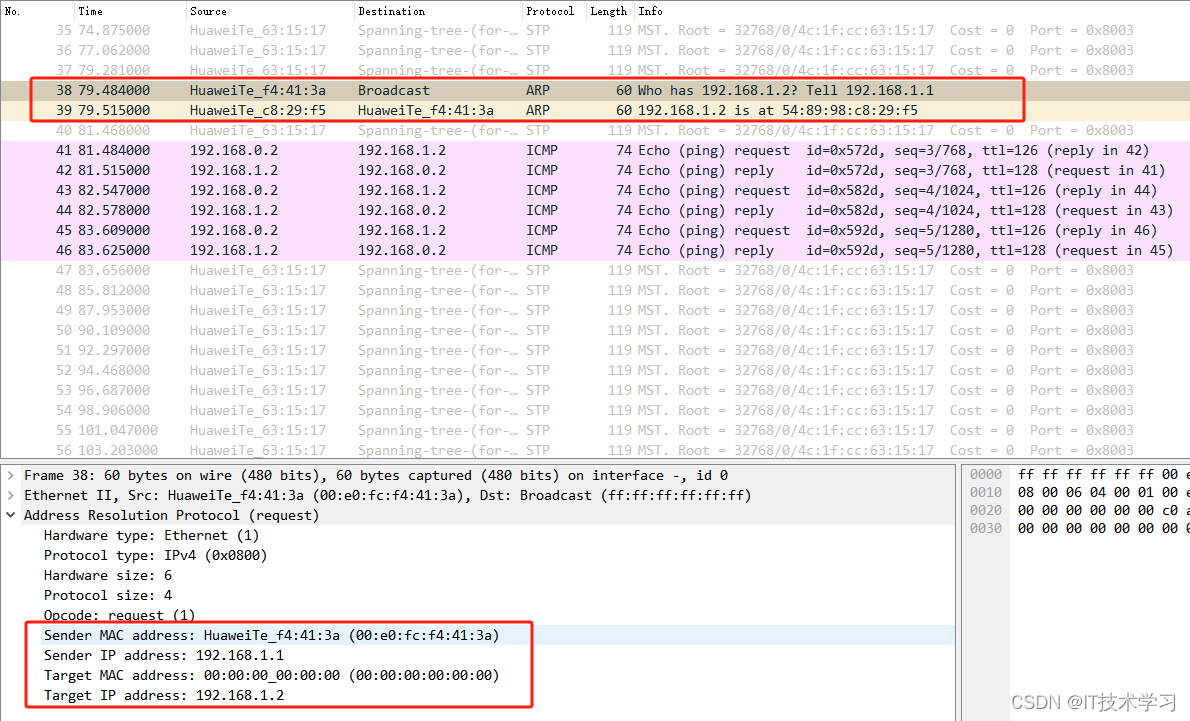
两台电脑简单的通信过程详解(经过两个路由器,不同网段)
一、eNSP拓扑图 二、配置4台电脑的IP地址、子网掩码、网关地址。 三、配置路由器 注意拓扑图的接口与本博客是否相符,判断以下命令中的ip是否需要修改。 1.AR1-接口对应IP <Huawei>sys #进入系统视图 [Huawei]int g0/0/0 #进入0/0/0接口 [Huawei-GigabitE…...

Java基于微信小程序的助农扶贫系统的研究与实现
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝15W、csdn博客专家、掘金/华为云//InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇&#…...

RocketMq方便测试,提供一个controller的接口,支持拉取消息,查看消息内容
通过一个REST API接口动态地启动RocketMQ的消费者,并基于传入的参数(topicName,filterExpression,consumerGroupId)决定要监听哪些消息。在Spring Boot项目中,这通常不是推荐的做法,因为消息消费…...

win10 下Msys2编译FFmpeg的流程方法
安装Msys MSYS2官网 安装... 将\msys64\usr\bin加入环境变量 Mysy2中输入 pacman –Syu pacman –Su pacman -S git patch unzip pacman -S mingw-w64-x86_64-toolchain pacman -S mingw-w64-x86_64-yasm pacman -S mingw-w64-x86_64-SDL2 pacman -S mingw-w64-x86_6…...

用 Delphi 做 FTP 服务器以及如何配置防火墙
使用 Delphi 的 TIdFTPServer 这个控件,做一个 FTP 服务器很简单。可以直接拿官方提供的 FTP Server 的那个 Demo 程序来修改。 本文主要描述如何配置服务器端防火墙 网络环境: 1. 客户端在路由器后面,局域网; 2. 服务器端在路…...
挑战题)
《SQL必知必会第五版》第十四章(组合查询)挑战题
1. 编写 SQL 语句,将两个 SELECT 语句结合起来,以便从 OrderItems表中检索产品 ID(prod_id)和 quantity。其中,一个 SELECT 语句过滤数量为 100 的行,另一个 SELECT 语句过滤 ID 以 BNBG 开头的产品。按产品…...

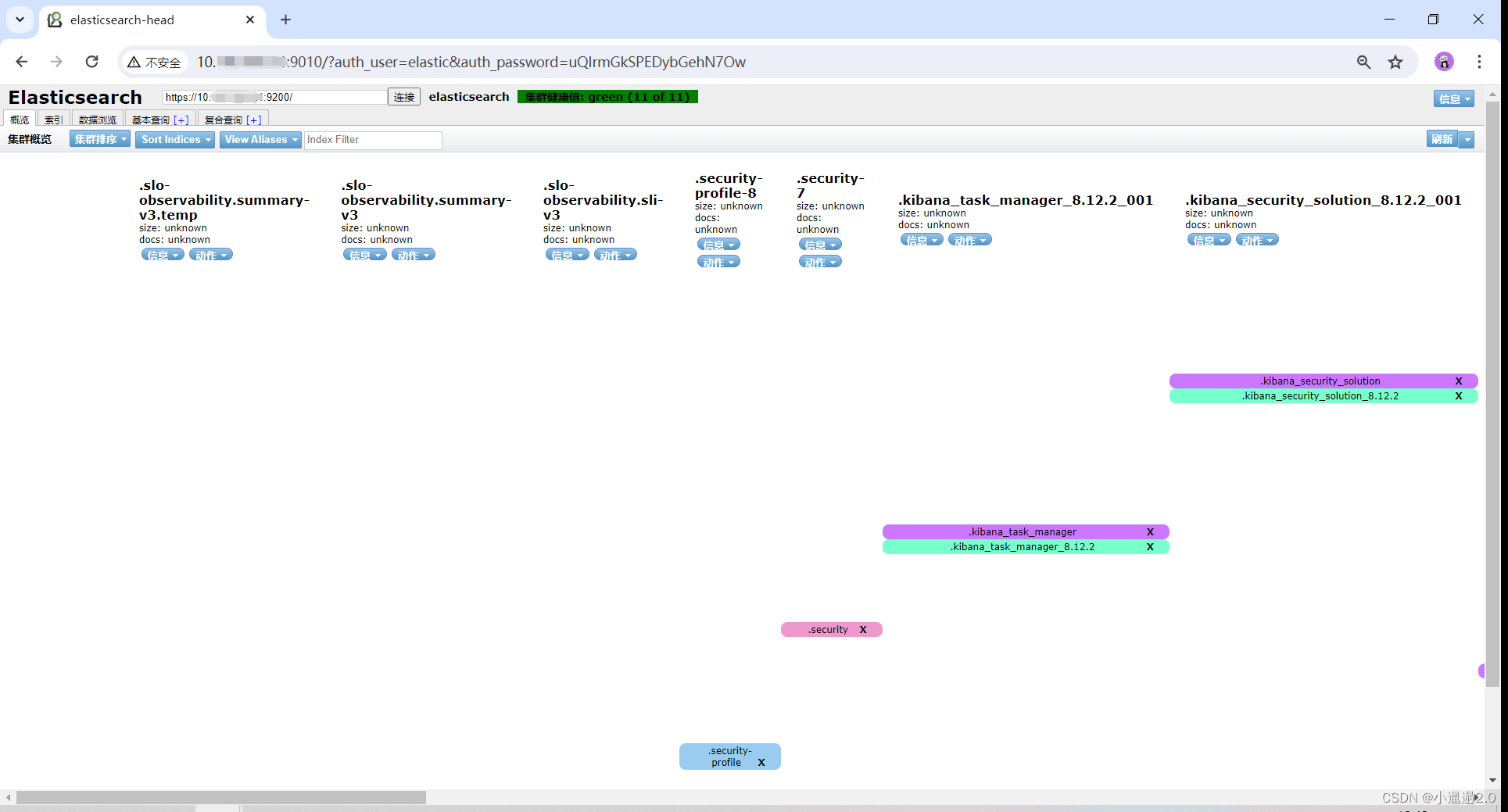
elasticsearch+kibana安装部分问题:
1.elasticsearch启动问题: 如果elasticsearch开启https登录则第一次启动的时候需要前台启动,前台启动的时候会自己创建相应的token等登录信息,如果是后台启动则没有这些登录信息: ./elasticsearch ━━━━━━━━━━━━━━━━━━━…...

Python---常用的web框架
目录 Django创建Django项目启动Django项目引入APP视图函数例如纯文本JSON格式数据重定向渲染页面返回错误提示 FlaskPyramidTornado Django 特点:Django是一个全功能的Web框架,提供了许多内置的功能和工具,如ORM、表单处理、认证等。它的设计…...

Jenkins Docker 部署指南
Jenkins Docker 部署指南 本文档为您提供了在 Docker 容器中部署 Jenkins 的全面指南,使用的是阿里云的容器镜像服务。请仔细遵循以下步骤以确保成功设置。 前提条件 主机上安装了 Docker。拥有阿里云容器镜像服务的账户。 部署步骤 1. 登录阿里云容器镜像服务…...

海外媒体宣发:商务视频推广数字化变革全解析-华媒舍
在当今数字化时代,商务视频推广正迎来一场革命性的数字化变革。本文将为您解析这场变革的核心元素和相关内容。 商务视频推广 商务视频推广是一种通过视频形式来宣传和推广产品、服务或品牌的方法。传统的推广方式主要是通过文字和图片进行,而商务视频推…...

文件服务: 功能介绍
文章目录 一、需求背景二、核心功能1、功能要求2、非工能要求 三、存储方式四、实现方式五、核心技术 一、需求背景 二、核心功能 1、功能要求 文件上传文件预览文件分片上传文件分片合并文件秒传文件断点续传文件下载 2、非工能要求 高扩展性:方便添加新的存储…...
)
php 快速入门(二)
一、运算符 1.1 算术运算符 运算描述举例加$a$b-减,负数功能$a-$b*乘$a*$b/除$a/$b%取余$a%$b <?php$s1 3;$s2 5;$res1 $s1$s2;$res2 $s1-$s2;$res3 $s1*$s2;$res4 $s1/$s2;$res5 $s1%$s2;echo $res1."<br>";echo "${res2}<b…...
多线程如何停止一个线程?)
java面试题|(1)多线程如何停止一个线程?
在Java中,停止一个线程的方法通常有以下几种: 使用标志位停止线程: 这是一种常见的做法,即通过设置一个标志位,在线程的执行体中检查这个标志位,当标志位满足某个条件时,退出线程执行。 class M…...

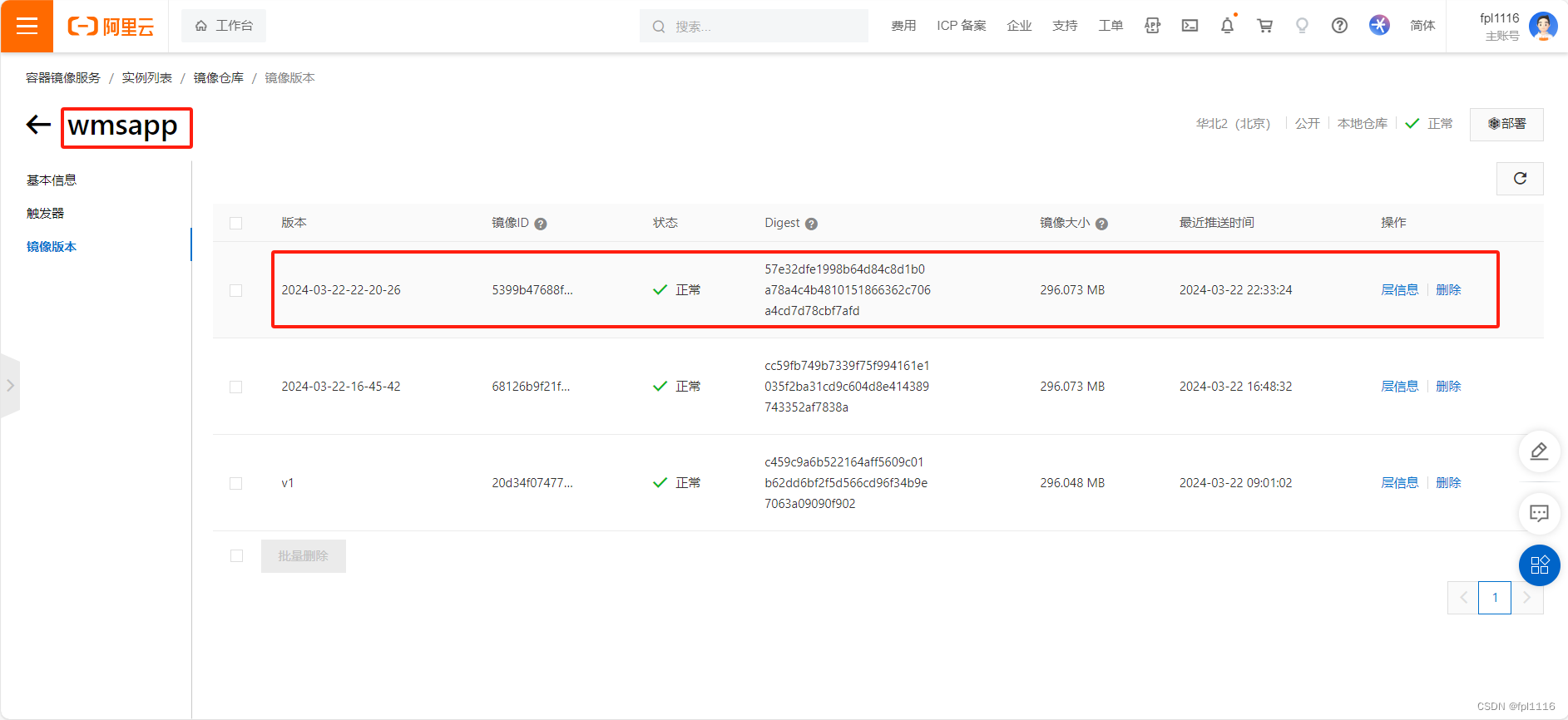
使用阿里CICD流水线打包Java项目到阿里的docker镜像私仓,并自动部署到服务器启动服务
文章目录 使用阿里CICD流水线打包Java项目到阿里的docker镜像私仓,并自动部署到服务器启动服务1、功能原理实现2、将自己的Java项目通过Git上传到阿里的代码仓库中,也可以通过绑定Gitee或者GitHub账号进行导入3、创建自己的阿里云镜像私仓3、进入阿里的C…...

Mybatis的核心配置文件
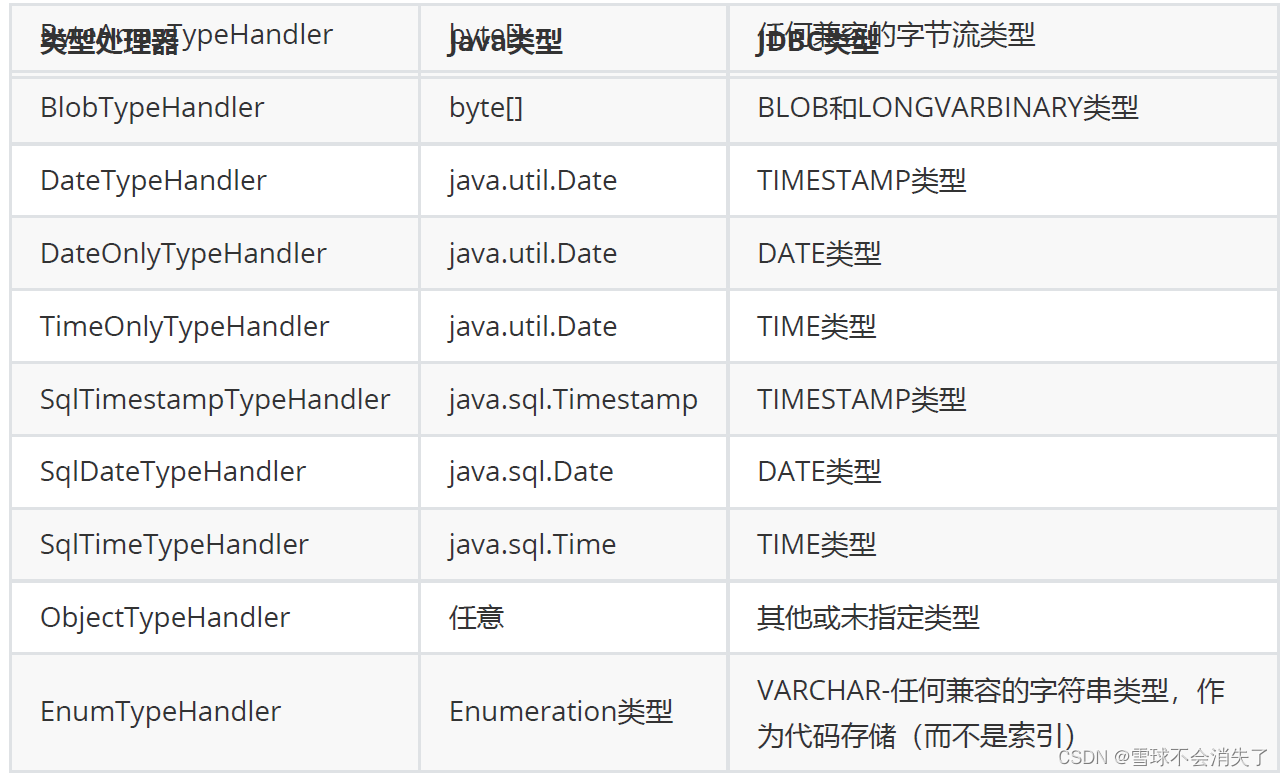
MyBatis的全局配置文件mybatis-config.xml,配置内容如下: properties(属性)settings(全局配置参数)typeAliases(类型别名)typeHandlers(类型处理器)objectFa…...

四川易点慧电子商务抖音小店:安全可靠,购物新选择
随着互联网的飞速发展,电子商务已成为人们日常生活中不可或缺的一部分。在众多电商平台中,四川易点慧电子商务抖音小店以其安全可靠、服务优质的特点,逐渐赢得了消费者的信赖和好评。 一、平台背景实力雄厚 四川易点慧电子商务有限公司是一家…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...
