JS加密解密之应用如何保存到桌面书签

前言
事情起因是这样的,有个客户解密了一个js,然后又看不懂里边的一些逻辑,想知道它是如何自动拉起谷歌浏览器和如何保存应用到书签的,以及如何下载应用的。继而诞生了这篇文章,讲解一下他的基本原理。
渐进式Web应用(Progressive Web App,PWA)是一种结合了网页和原生移动应用(Native App)优点的新型应用开发模式。PWA的目标是提供类似于原生应用的用户体验,同时又具备网页应用的可访问性、可发现性和易分享性等特点。以下是PWA的一些重要特性和优势:
- 渐进增强: PWA采用渐进增强(Progressive Enhancement)的理念,意味着无论用户使用的设备和浏览器性能如何,都能够基本访问和使用应用,然后根据设备和浏览器的支持程度逐步提供更丰富的功能和体验。
- 可离线访问: PWA具备离线访问的能力,通过使用Service Worker技术,可以在用户离线时缓存应用所需的资源,使得用户即使在没有网络连接的情况下也能够继续使用应用。
- 原生应用体验: PWA可以提供与原生应用类似的体验,包括快速加载、平滑的动画和转场效果、在主屏幕上的图标等。通过Web App Manifest可以定义应用的图标、名称、主题色等信息,使得PWA在主屏幕上可以像原生应用一样被用户访问。
- 自动更新: 与网页相比,PWA更容易进行更新,用户无需手动进行更新操作,当应用有新版本时,浏览器会自动下载并更新Service Worker中的缓存,使得用户总是能够获得最新的版本。
- 跨平台兼容: PWA可以在各种设备上运行,无论是桌面还是移动设备,无论是iOS还是Android平台,都可以通过浏览器访问PWA。
- 优化的性能: PWA借助了现代Web技术,如HTTP/2、WebAssembly、WebGL等,可以提供更快的加载速度和更流畅的用户体验。
- 可发现性和易分享性: PWA与传统网页一样易于被搜索引擎检索,同时还可以通过URL进行分享,用户可以通过简单的链接分享给他人,无需下载安装即可访问。
PWA的基本组成部分
- App Shell: 包含应用的基本结构,如导航、布局等,通常是通过HTML和CSS实现的。
- Service Worker: 负责管理缓存和处理网络请求,以实现离线访问和其他高级功能。
- Web App Manifest: 提供关于应用的元数据,如名称、图标、主题色等,使得PWA可以在主屏幕上被添加为原生应用的快捷方式。
- App Content: 应用的实际内容,通常是动态生成的,可以是HTML、JavaScript等。
接下来,让我们来看一个简单的PWA示例代码:
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>My PWA Example</title><link rel="manifest" href="/manifest.json"><style>/* CSS styles for app shell */</style>
</head>
<body><!-- App Shell --><header><h1>Welcome to My PWA</h1></header><nav><ul><li><a href="/">Home</a></li><li><a href="/about">About</a></li></ul></nav><main><!-- App Content --><p>This is the main content of the app.</p></main><!-- Service Worker Registration --><script>if ('serviceWorker' in navigator) {window.addEventListener('load', function() {navigator.serviceWorker.register('/service-worker.js').then(function(registration) {console.log('Service Worker registered with scope:', registration.scope);}, function(err) {console.log('Service Worker registration failed:', err);});});}</script>
</body>
</html>
留给看客的话
看不懂可问jsjiami官网客服了解详情。
相关文章:

JS加密解密之应用如何保存到桌面书签
前言 事情起因是这样的,有个客户解密了一个js,然后又看不懂里边的一些逻辑,想知道它是如何自动拉起谷歌浏览器和如何保存应用到书签的,以及如何下载应用的。继而诞生了这篇文章,讲解一下他的基本原理。 渐进式Web应用…...

线上linux服务器升级nginx
一个nginx版本空包 一个pcre文件 一个zlib文件 ./configure配置文件 make编译 make install复制所有文件到nginx 如果nginx -v无版本号 检查环境变量cat /etc/profile 编辑 环境变量vi /etc/profile 按i进入编辑模式 按esc进入查看模式 因为path中并未使用%JAVA_HOME%字样…...

使用JDK提供的常用工具在多线程编写线程安全和数据同步的程序
题图来自APOD 你好,这里是codetrend专栏“高并发编程基础”。 引言 在并发执行任务时,由于资源共享的存在,线程安全成为一个需要考虑的问题。与串行化程序相比,并发执行可以更好地利用CPU计算能力,提高系统的吞吐量…...

八道Python入门级题目及答案详解
前言 介绍Python作为一门流行的编程语言,易学易用的特点。强调通过练习题目来加深对Python语法和编程概念的理解。 题目一:计算两个数的和 描述:编写一个Python程序,计算两个数的和,并输出结果。举例:输…...

Git 的cherry-pick含义
目录 1. cherry-pick的基本概念 2. cherry-pick的使用场景 3. cherry-pick的使用方法 结论 1. cherry-pick的基本概念 git cherry-pick是一个Git命令,它允许你选择一个或多个其他分支上的提交(commits),并将它们复制到你当前的…...

大数据中TopK问题
1.给定100个int数字,在其中找出最大的10个; import java.util.PriorityQueue;public class Main {public static void main(String[] args) {final int topK 3;int[] vec {4, 1, 5, 8, 7, 2, 3, 0, 6, 9};PriorityQueue<Integer> pq new PriorityQueue<…...

基于SpringBoot+MyBatis+Vue的电商智慧仓储管理系统的设计与实现(源码+LW+部署+讲解)
前言 博主简介👨🏼⚕️:国内某一线互联网公司全栈工程师👨🏼💻,业余自媒体创作者💻,CSDN博客专家🏆,Java领域优质创作者📕&#x…...
)
C++经典面试题目(四)
1、请解释const关键字的作用。 在C中,const关键字主要用来表示“不变性”,即被它修饰的东西是不可修改的。它可以用于多种上下文: 修饰基本数据类型变量:声明一个常量,一旦初始化后,其值就不能再更改。 co…...

2024/3/24 蓝桥杯
P1678 烦恼的高考志愿 二分 import java.util.Arrays; import java.util.Scanner;public class Main {public static void main(String[] args) {Scanner sc new Scanner(System.in);int n sc.nextInt();int m sc.nextInt();int[] a new int[n1];//学校int[] b new int[m…...

用户验证:Streamlit应用程序与Streamlit-Authenticator
写在前面 在数字化时代,数据安全和用户隐私越来越受到重视。对于使用Streamlit构建的Web应用程序来说,确保用户的安全身份验证是至关重要的。而Streamlit-Authenticator,作为一个专门为Streamlit应用程序设计的身份验证库,正成为保…...

风丘EV能量流测试解决方案 提高电动汽车续航能力
电动汽车(EV)近些年发展迅猛,已被汽车业内普遍认为是未来汽车发展的新方向,但现如今电动汽车仍然存在一些短板,导致其还无法替代传统燃油车。对此,首先想到的肯定就是电动车的续航问题。其实解决电动车续航…...

【Python】输出一个 Python 项目下需要哪些第三方包
方法一 pycharm 方法二 要分析一个 Python 项目下需要哪些第三方包并生成 requirements.txt 文件,你可以使用 pipreqs 工具。以下是具体的步骤: 首先,确保你已经安装了 pipreqs 工具。如果未安装,可以使用以下命令进行安装&a…...

程序员35岁会失业吗?【来自主流AI的回答】
程序员35岁会失业吗? 35岁被认为是程序员职业生涯的分水岭,许多程序员开始担忧自己的职业发展是否会受到年龄的限制。有人担心随着年龄的增长,技术更新换代的速度会使得资深程序员难以跟上;而另一些人则认为,丰富的经…...
)
每天30分钟python(第一天)
1.input 1.规则 input输入的是字符串 2.print打印规则: 整数不能与文字一起打印,但是字符串可以,所以将文字转换为字符串即可 print("小明今年"str(5)"岁了") 代码实践: 错误代码: # 实现 …...

gitlab简单介绍及安装使用
gitlab 概述 什么是 gitlab GitLab 是一个基于 Web 的 Git 仓库管理工具,提供了代码托管、版本控制、协作开发、持续集成和部署等功能。它类似于 GitHub,但是 GitLab 可以在私有服务器上部署,也可以使用 GitLab 提供的托管服务。GitLab 支持…...
)
NetCore itext7 创建、编辑PDF插入表格、图片、文字(三)
NetCore 创建、编辑PDF插入表格、图片、文字 NetCore 创建、编辑PDF插入表格、图片、文字(二) NetCore 创建、编辑PDF插入表格、图片、文字(三) 直接上代码 nuget引入 itext7 using System; using System.IO;using iText.IO.Image; using iText.Kernel.Colors; // 导入颜色…...

数据结构奇妙旅程之深入解析冒泡排序
冒泡排序(Bubble Sort)是一种简单的排序算法,它重复地遍历要排序的数列,一次比较两个元素,如果他们的顺序错误就把他们交换过来。遍历数列的工作是重复地进行直到没有再需要交换,也就是说该数列已经排序完成…...

解决 sudo apt update E: The repository is not signed.
一段时间没有用ubuntu系统,出现了很多这样的报错 解决方法 cd /etc/apt/sources.list.d ls然后把报错的项目从里面移除,例如 sudo rm cudnn-local-ubuntu2004-8.7.0.84.list全部移除后,再sudo apt-get update就能成功...

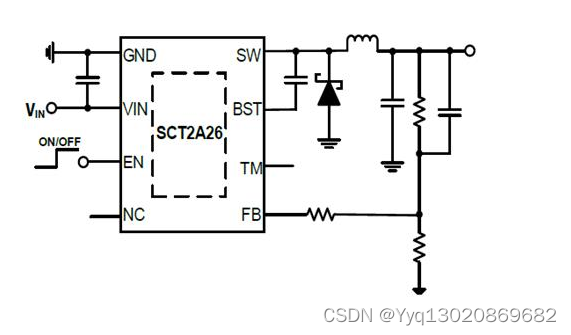
SCT2A26STER5.5V-100V Vin,4A峰值限流,高效异步降压DCDC转换器,替代LM5012、LM5013、LM5017、LM5164
• 5.5V-100V 输入电压 • 最大输出电压:30V • 2A 连续输出电流 • 4A峰值电流限制 • 1.2V 1% 反馈电压 • 集成500mΩ 高侧功率 MOSFETs • 140uA静态电流 • 恒定导通时间控制模式 • 4ms 内置软启动时间 • 300KHz 固定开关频率 • 可编程输入电压欠…...

前端学习资源整合
整合优质前端学习资源和文章,不定期更新。 JavaScript 现代 JavaScript 教程 官网:https://zh.javascript.info/GitHub:https://github.com/javascript-tutorial/zh.javascript.info 优秀的JS代码规范 官方英文版:https://gi…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...
基础)
6个月Python学习计划 Day 16 - 面向对象编程(OOP)基础
第三周 Day 3 🎯 今日目标 理解类(class)和对象(object)的关系学会定义类的属性、方法和构造函数(init)掌握对象的创建与使用初识封装、继承和多态的基本概念(预告) &a…...
