FlyControls 是 THREE.js 中用于实现飞行控制的类,它用于控制摄像机在三维空间中的飞行。

demo演示地址
FlyControls 是 THREE.js 中用于实现飞行控制的类,它用于控制摄像机在三维空间中的飞行。
入参:
object:摄像机对象,即要控制的摄像机。domElement:用于接收用户输入事件的 HTML 元素,通常是渲染器的 DOM 元素。
出参:
FlyControls 类本身没有直接返回出参,但通过修改传入的摄像机对象的位置和方向,从而影响场景中的摄像机视角。
使用示例:
// 初始化摄像机、控制器、场景和渲染器
function init() {camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);controls = new FlyControls(camera, renderer.domElement);scene = new THREE.Scene();renderer = new THREE.WebGLRenderer();renderer.setSize(window.innerWidth, window.innerHeight);document.body.appendChild(renderer.domElement);// 设置摄像机初始位置camera.position.set(0, 0, 5);// 添加一个立方体到场景中const geometry = new THREE.BoxGeometry();const material = new THREE.MeshBasicMaterial({ color: 0x00ff00 });const cube = new THREE.Mesh(geometry, material);scene.add(cube);// 渲染场景animate();
}// 动画循环
function animate() {requestAnimationFrame(animate);// 更新飞行控制器controls.update();// 渲染场景renderer.render(scene, camera);
}
在这个示例中,我们创建了一个 FlyControls 实例,并将摄像机和渲染器的 DOM 元素传递给它。然后在动画循环中,我们调用 controls.update() 来更新控制器状态,以响应用户的输入事件,并通过 renderer.render() 渲染场景。
import * as THREE from 'three'; // 导入主 THREE.js 库import Stats from 'three/addons/libs/stats.module.js'; // 导入性能监控模块 Statsimport { FlyControls } from 'three/addons/controls/FlyControls.js'; // 导入飞行控制器 FlyControls
import { EffectComposer } from 'three/addons/postprocessing/EffectComposer.js'; // 导入后期处理特效组件 EffectComposer
import { RenderPass } from 'three/addons/postprocessing/RenderPass.js'; // 导入渲染通道 RenderPass
import { FilmPass } from 'three/addons/postprocessing/FilmPass.js'; // 导入胶片特效 FilmPass
import { OutputPass } from 'three/addons/postprocessing/OutputPass.js'; // 导入输出通道 OutputPass// 行星及其环境属性的常量定义
const radius = 6371; // 地球半径
const tilt = 0.41; // 行星倾斜角度
const rotationSpeed = 0.02; // 行星旋转速度const cloudsScale = 1.005; // 云层纹理比例
const moonScale = 0.23; // 月球比例const MARGIN = 0; // 场景边距
let SCREEN_HEIGHT = window.innerHeight - MARGIN * 2; // 计算屏幕高度
let SCREEN_WIDTH = window.innerWidth; // 计算屏幕宽度let camera, controls, scene, renderer, stats; // 摄像机、控制器、场景、渲染器和性能监控模块的全局变量声明
let geometry, meshPlanet, meshClouds, meshMoon; // 几何体和代表行星、云层和月球的网格变量声明
let dirLight; // 光源的声明let composer; // 后期处理特效的 Composer 声明const textureLoader = new THREE.TextureLoader(); // 创建纹理加载器实例let d, dPlanet, dMoon; // 距离计算的变量声明
const dMoonVec = new THREE.Vector3(); // 月球距离计算的向量const clock = new THREE.Clock(); // 创建时钟用于计时
创建透视摄像机,初始化场景
function init() {// 创建透视摄像机camera = new THREE.PerspectiveCamera(25, SCREEN_WIDTH / SCREEN_HEIGHT, 50, 1e7);camera.position.z = radius * 5; // 设置摄像机位置scene = new THREE.Scene(); // 创建场景scene.fog = new THREE.FogExp2(0x000000, 0.00000025); // 添加雾效dirLight = new THREE.DirectionalLight(0xffffff, 3); // 创建定向光源dirLight.position.set(-1, 0, 1).normalize(); // 设置光源位置scene.add(dirLight); // 将光源添加到场景中// 创建具有法线贴图的材质const materialNormalMap = new THREE.MeshPhongMaterial({specular: 0x7c7c7c, // 设置镜面高光颜色shininess: 15, // 设置光泽度map: textureLoader.load('textures/planets/earth_atmos_2048.jpg'), // 设置漫反射贴图specularMap: textureLoader.load('textures/planets/earth_specular_2048.jpg'), // 设置镜面高光贴图normalMap: textureLoader.load('textures/planets/earth_normal_2048.jpg'), // 设置法线贴图normalScale: new THREE.Vector2(0.85, -0.85) // 设置法线贴图缩放});materialNormalMap.map.colorSpace = THREE.SRGBColorSpace; // 设置贴图颜色空间// 创建行星geometry = new THREE.SphereGeometry(radius, 100, 50);meshPlanet = new THREE.Mesh(geometry, materialNormalMap);meshPlanet.rotation.y = 0;meshPlanet.rotation.z = tilt;scene.add(meshPlanet);// 创建云层const materialClouds = new THREE.MeshLambertMaterial({map: textureLoader.load('textures/planets/earth_clouds_1024.png'), // 设置云层贴图transparent: true // 开启透明});materialClouds.map.colorSpace = THREE.SRGBColorSpace; // 设置贴图颜色空间meshClouds = new THREE.Mesh(geometry, materialClouds);meshClouds.scale.set(cloudsScale, cloudsScale, cloudsScale);meshClouds.rotation.z = tilt;scene.add(meshClouds);// 创建月球const materialMoon = new THREE.MeshPhongMaterial({map: textureLoader.load('textures/planets/moon_1024.jpg') // 设置月球贴图});materialMoon.map.colorSpace = THREE.SRGBColorSpace; // 设置贴图颜色空间meshMoon = new THREE.Mesh(geometry, materialMoon);meshMoon.position.set(radius * 5, 0, 0);meshMoon.scale.set(moonScale, moonScale, moonScale);scene.add(meshMoon);// 创建星星const r = radius,starsGeometry = [new THREE.BufferGeometry(), new THREE.BufferGeometry()];const vertices1 = [];const vertices2 = [];const vertex = new THREE.Vector3();for (let i = 0; i < 250; i++) {vertex.x = Math.random() * 2 - 1;vertex.y = Math.random() * 2 - 1;vertex.z = Math.random() * 2 - 1;vertex.multiplyScalar(r);vertices1.push(vertex.x, vertex.y, vertex.z);}for (let i = 0; i < 1500; i++) {vertex.x = Math.random() * 2 - 1;vertex.y = Math.random() * 2 - 1;vertex.z = Math.random() * 2 - 1;vertex.multiplyScalar(r);vertices2.push(vertex.x, vertex.y, vertex.z);}starsGeometry[0].setAttribute('position', new THREE.Float32BufferAttribute(vertices1, 3));starsGeometry[1].setAttribute('position', new THREE.Float32BufferAttribute(vertices2, 3));const starsMaterials = [new THREE.PointsMaterial({ color: 0x9c9c9c, size: 2, sizeAttenuation: false }),new THREE.PointsMaterial({ color: 0x9c9c9c, size: 1, sizeAttenuation: false }),new THREE.PointsMaterial({ color: 0x7c7c7c, size: 2, sizeAttenuation: false }),new THREE.PointsMaterial({ color: 0x838383, size: 1, sizeAttenuation: false }),new THREE.PointsMaterial({ color: 0x5a5a5a, size: 2, sizeAttenuation: false }),new THREE.PointsMaterial({ color: 0x5a5a5a, size: 1, sizeAttenuation: false })];for (let i = 10; i < 30; i++) {const stars = new THREE.Points(starsGeometry[i % 2], starsMaterials[i % 6]);stars.rotation.x = Math.random() * 6;stars.rotation.y = Math.random() * 6;stars.rotation.z = Math.random() * 6;stars.scale.setScalar(i * 10);stars.matrixAutoUpdate = false;stars.updateMatrix();scene.add(stars);}// 创建 WebGL 渲染器renderer = new THREE.WebGLRenderer({ antialias: true });renderer.setPixelRatio(window.devicePixelRatio);renderer.setSize(SCREEN_WIDTH, SCREEN_HEIGHT);document.body.appendChild(renderer.domElement);// 创建飞行控制器controls = new FlyControls(camera, renderer.domElement);controls.movementSpeed = 1000;controls.domElement = renderer.domElement;controls.rollSpeed = Math.PI / 24;controls.autoForward = false;controls.dragToLook = false;// 创建性能监控模块stats = new Stats();document.body.appendChild(stats.dom);window.addEventListener('resize', onWindowResize); // 添加窗口调整事件监听器// 添加后期处理特效const renderModel = new RenderPass(scene, camera);const effectFilm = new FilmPass(0.35);const outputPass = new OutputPass();composer = new EffectComposer(renderer);composer.addPass(renderModel);composer.addPass(effectFilm);composer.addPass(outputPass);
}
更新屏幕高度和宽度
function onWindowResize() {// 更新屏幕高度和宽度SCREEN_HEIGHT = window.innerHeight;SCREEN_WIDTH = window.innerWidth;// 更新摄像机的纵横比并更新投影矩阵camera.aspect = SCREEN_WIDTH / SCREEN_HEIGHT;camera.updateProjectionMatrix();// 更新渲染器和后期处理特效组件的尺寸renderer.setSize(SCREEN_WIDTH, SCREEN_HEIGHT);composer.setSize(SCREEN_WIDTH, SCREEN_HEIGHT);
}function animate() {// 请求下一帧动画requestAnimationFrame(animate);// 渲染场景并更新性能监控模块render();stats.update();
}
旋转行星和云层
function render() {// 旋转行星和云层const delta = clock.getDelta(); // 获取时间间隔meshPlanet.rotation.y += rotationSpeed * delta; // 根据时间间隔旋转行星meshClouds.rotation.y += 1.25 * rotationSpeed * delta; // 根据时间间隔旋转云层// 当接近表面时减慢速度dPlanet = camera.position.length(); // 计算摄像机到行星的距离dMoonVec.subVectors(camera.position, meshMoon.position); // 计算摄像机到月球的向量距离dMoon = dMoonVec.length(); // 计算摄像机到月球的距离if (dMoon < dPlanet) {d = (dMoon - radius * moonScale * 1.01); // 如果接近月球,则减速} else {d = (dPlanet - radius * 1.01); // 如果接近行星,则减速}controls.movementSpeed = 0.33 * d; // 根据距离更新控制器的移动速度controls.update(delta); // 更新控制器的状态composer.render(delta); // 渲染场景并应用后期处理效果
}
完整源码
<!DOCTYPE html>
<html lang="en"><head><title>three.js webgl - fly controls - earth</title><meta charset="utf-8"><meta name="viewport" content="width=device-width, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0"><link type="text/css" rel="stylesheet" href="main.css"><style>body {background:#000;color: #eee;}a {color: #0080ff;}b {color: orange}</style></head><body><div id="info"><a href="https://threejs.org" target="_blank" rel="noopener">three.js</a> - earth [fly controls]<br/><b>WASD</b> move, <b>R|F</b> up | down, <b>Q|E</b> roll, <b>up|down</b> pitch, <b>left|right</b> yaw</div><script type="importmap">{"imports": {"three": "../build/three.module.js","three/addons/": "./jsm/"}}</script><script type="module">import * as THREE from 'three';import Stats from 'three/addons/libs/stats.module.js';import { FlyControls } from 'three/addons/controls/FlyControls.js';import { EffectComposer } from 'three/addons/postprocessing/EffectComposer.js';import { RenderPass } from 'three/addons/postprocessing/RenderPass.js';import { FilmPass } from 'three/addons/postprocessing/FilmPass.js';import { OutputPass } from 'three/addons/postprocessing/OutputPass.js';const radius = 6371;const tilt = 0.41;const rotationSpeed = 0.02;const cloudsScale = 1.005;const moonScale = 0.23;const MARGIN = 0;let SCREEN_HEIGHT = window.innerHeight - MARGIN * 2;let SCREEN_WIDTH = window.innerWidth;let camera, controls, scene, renderer, stats;let geometry, meshPlanet, meshClouds, meshMoon;let dirLight;let composer;const textureLoader = new THREE.TextureLoader();let d, dPlanet, dMoon;const dMoonVec = new THREE.Vector3();const clock = new THREE.Clock();init();animate();function init() {camera = new THREE.PerspectiveCamera( 25, SCREEN_WIDTH / SCREEN_HEIGHT, 50, 1e7 );camera.position.z = radius * 5;scene = new THREE.Scene();scene.fog = new THREE.FogExp2( 0x000000, 0.00000025 );dirLight = new THREE.DirectionalLight( 0xffffff, 3 );dirLight.position.set( - 1, 0, 1 ).normalize();scene.add( dirLight );const materialNormalMap = new THREE.MeshPhongMaterial( {specular: 0x7c7c7c,shininess: 15,map: textureLoader.load( 'textures/planets/earth_atmos_2048.jpg' ),specularMap: textureLoader.load( 'textures/planets/earth_specular_2048.jpg' ),normalMap: textureLoader.load( 'textures/planets/earth_normal_2048.jpg' ),// y scale is negated to compensate for normal map handedness.normalScale: new THREE.Vector2( 0.85, - 0.85 )} );materialNormalMap.map.colorSpace = THREE.SRGBColorSpace;// planetgeometry = new THREE.SphereGeometry( radius, 100, 50 );meshPlanet = new THREE.Mesh( geometry, materialNormalMap );meshPlanet.rotation.y = 0;meshPlanet.rotation.z = tilt;scene.add( meshPlanet );// cloudsconst materialClouds = new THREE.MeshLambertMaterial( {map: textureLoader.load( 'textures/planets/earth_clouds_1024.png' ),transparent: true} );materialClouds.map.colorSpace = THREE.SRGBColorSpace;meshClouds = new THREE.Mesh( geometry, materialClouds );meshClouds.scale.set( cloudsScale, cloudsScale, cloudsScale );meshClouds.rotation.z = tilt;scene.add( meshClouds );// moonconst materialMoon = new THREE.MeshPhongMaterial( {map: textureLoader.load( 'textures/planets/moon_1024.jpg' )} );materialMoon.map.colorSpace = THREE.SRGBColorSpace;meshMoon = new THREE.Mesh( geometry, materialMoon );meshMoon.position.set( radius * 5, 0, 0 );meshMoon.scale.set( moonScale, moonScale, moonScale );scene.add( meshMoon );// starsconst r = radius, starsGeometry = [ new THREE.BufferGeometry(), new THREE.BufferGeometry() ];const vertices1 = [];const vertices2 = [];const vertex = new THREE.Vector3();for ( let i = 0; i < 250; i ++ ) {vertex.x = Math.random() * 2 - 1;vertex.y = Math.random() * 2 - 1;vertex.z = Math.random() * 2 - 1;vertex.multiplyScalar( r );vertices1.push( vertex.x, vertex.y, vertex.z );}for ( let i = 0; i < 1500; i ++ ) {vertex.x = Math.random() * 2 - 1;vertex.y = Math.random() * 2 - 1;vertex.z = Math.random() * 2 - 1;vertex.multiplyScalar( r );vertices2.push( vertex.x, vertex.y, vertex.z );}starsGeometry[ 0 ].setAttribute( 'position', new THREE.Float32BufferAttribute( vertices1, 3 ) );starsGeometry[ 1 ].setAttribute( 'position', new THREE.Float32BufferAttribute( vertices2, 3 ) );const starsMaterials = [new THREE.PointsMaterial( { color: 0x9c9c9c, size: 2, sizeAttenuation: false } ),new THREE.PointsMaterial( { color: 0x9c9c9c, size: 1, sizeAttenuation: false } ),new THREE.PointsMaterial( { color: 0x7c7c7c, size: 2, sizeAttenuation: false } ),new THREE.PointsMaterial( { color: 0x838383, size: 1, sizeAttenuation: false } ),new THREE.PointsMaterial( { color: 0x5a5a5a, size: 2, sizeAttenuation: false } ),new THREE.PointsMaterial( { color: 0x5a5a5a, size: 1, sizeAttenuation: false } )];for ( let i = 10; i < 30; i ++ ) {const stars = new THREE.Points( starsGeometry[ i % 2 ], starsMaterials[ i % 6 ] );stars.rotation.x = Math.random() * 6;stars.rotation.y = Math.random() * 6;stars.rotation.z = Math.random() * 6;stars.scale.setScalar( i * 10 );stars.matrixAutoUpdate = false;stars.updateMatrix();scene.add( stars );}renderer = new THREE.WebGLRenderer( { antialias: true } );renderer.setPixelRatio( window.devicePixelRatio );renderer.setSize( SCREEN_WIDTH, SCREEN_HEIGHT );document.body.appendChild( renderer.domElement );//controls = new FlyControls( camera, renderer.domElement );controls.movementSpeed = 1000;controls.domElement = renderer.domElement;controls.rollSpeed = Math.PI / 24;controls.autoForward = false;controls.dragToLook = false;//stats = new Stats();document.body.appendChild( stats.dom );window.addEventListener( 'resize', onWindowResize );// postprocessingconst renderModel = new RenderPass( scene, camera );const effectFilm = new FilmPass( 0.35 );const outputPass = new OutputPass();composer = new EffectComposer( renderer );composer.addPass( renderModel );composer.addPass( effectFilm );composer.addPass( outputPass );}function onWindowResize() {SCREEN_HEIGHT = window.innerHeight;SCREEN_WIDTH = window.innerWidth;camera.aspect = SCREEN_WIDTH / SCREEN_HEIGHT;camera.updateProjectionMatrix();renderer.setSize( SCREEN_WIDTH, SCREEN_HEIGHT );composer.setSize( SCREEN_WIDTH, SCREEN_HEIGHT );}function animate() {requestAnimationFrame( animate );render();stats.update();}function render() {// rotate the planet and cloudsconst delta = clock.getDelta();meshPlanet.rotation.y += rotationSpeed * delta;meshClouds.rotation.y += 1.25 * rotationSpeed * delta;// slow down as we approach the surfacedPlanet = camera.position.length();dMoonVec.subVectors( camera.position, meshMoon.position );dMoon = dMoonVec.length();if ( dMoon < dPlanet ) {d = ( dMoon - radius * moonScale * 1.01 );} else {d = ( dPlanet - radius * 1.01 );}controls.movementSpeed = 0.33 * d;controls.update( delta );composer.render( delta );}</script></body>
</html>本内容来源于小豆包,想要更多内容请跳转小豆包 》
相关文章:

FlyControls 是 THREE.js 中用于实现飞行控制的类,它用于控制摄像机在三维空间中的飞行。
demo演示地址 FlyControls 是 THREE.js 中用于实现飞行控制的类,它用于控制摄像机在三维空间中的飞行。 入参: object:摄像机对象,即要控制的摄像机。domElement:用于接收用户输入事件的 HTML 元素,通常…...

【Java程序设计】【C00366】基于(JavaWeb)Springboot的纹理生产图片系统(有论文)
TOC 博主介绍:java高级开发,从事互联网行业六年,已经做了六年的毕业设计程序开发,开发过上千套毕业设计程序,博客中有上百套程序可供参考,欢迎共同交流学习。 项目简介 项目获取 🍅文末点击卡片…...

编译原理Lab. 1 初代编译器实验说明和要求
目录 Lab. 1 初代编译器实验说明和要求一、初代编译器功能描述二、初代编译器文法要求三、初代编译器测试样例四、初代编译器提交要求五、初代编译器实验测试框架说明 代码与思路 Lab. 1 初代编译器实验说明和要求 一、初代编译器功能描述 初代编译器将 C 语言顺序语句序列翻…...

python判断工作日,节假日
一、概述 需要判断一个日期是否为工作日,节假日。 找到一个现成的插件,蛮好用的。 插件介绍 https://pypi.org/project/chinesecalendar/ 判断某年某月某一天是不是工作日/节假日。 支持 2004年 至 2020年,包括 2020年 的春节延长。 兼容…...

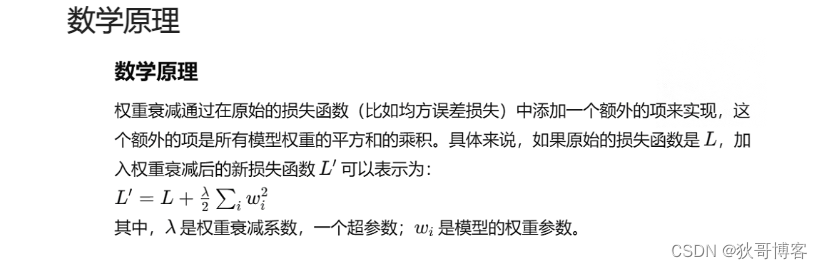
练习4-权重衰减(李沐函数简要解析)
环境:练习1的环境 代码详解 0.导入库 import torch from torch import nn from d2l import torch as d2l1.初始化数据 这里初始化出train_iter test_iter 可以查一下之前的获取Fashion数据集后的数据格式与此对应 n_train, n_test, num_inputs, batch_size 20, 100, 200, …...

websocket 中 request-line 中的URI编码问题
首先,request-line组成如下: Request-Line Method SP Request-URI SP HTTP-Version CRLF 在 rfc6455 规范的 5.1.2 Request-URI 中,有这样的描述: The Request-URI is transmitted in the format specified in section 3.2.1. …...

为何ChatGPT日耗电超50万度?
看新闻说,ChatGPT每天的耗电量是50万度,国内每个家庭日均的耗电量不到10度,ChatGPT耗电相当于国内5万个家庭用量。 网上流传,英伟达创始人黄仁勋说:“AI的尽头是光伏和储能”,大佬的眼光就是毒辣ÿ…...

__init__.py 的作用
在 Python 中,包含一个名为 __ init __.py 的文件的目录被称为一个包(package)。 __ init __.py 文件的作用有以下几点: 指示包含该文件的目录是一个 Python 包:当 Python 导入一个包时,会查找该包所在目录…...

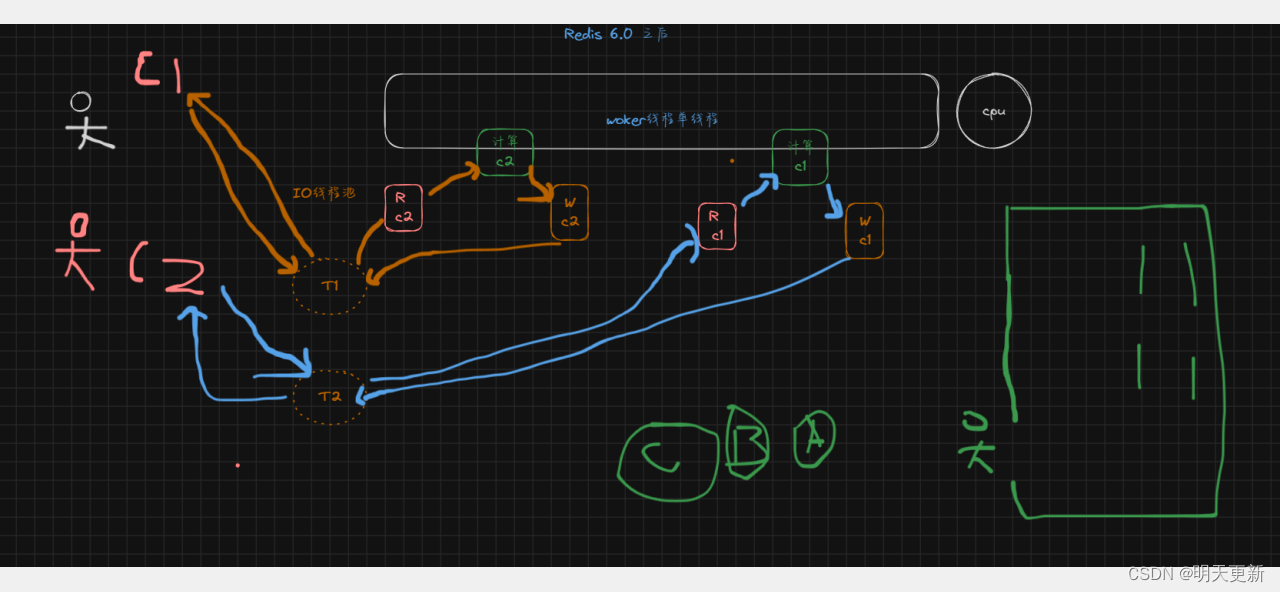
Redis到底是多线程还是单线程?
Redis6.0之前:是单线程模式。 Redis6.0之后:Redis的IO线程是多线程,worker线程是单线程。 Redis6.0之前:单线程 Redis6.0之后:Redis的IO线程是多线程,worker线程是单线程。...
)
JAVA 100道题(18)
18.实现一个除法运算的方法,能够处理被除数为零的情况,并抛出异常。 在Java中,你可以创建一个除法运算的方法,该方法接受两个整数作为参数,分别代表被除数和除数。如果被除数为零,你可以抛出一个自定义的异…...

【C++】每日一题 137 只出现一次的数字
给你一个整数数组 nums ,除某个元素仅出现 一次 外,其余每个元素都恰出现 三次 。请你找出并返回那个只出现了一次的元素。 你必须设计并实现线性时间复杂度的算法且使用常数级空间来解决此问题。 #include <vector>int singleNumber(std::vecto…...

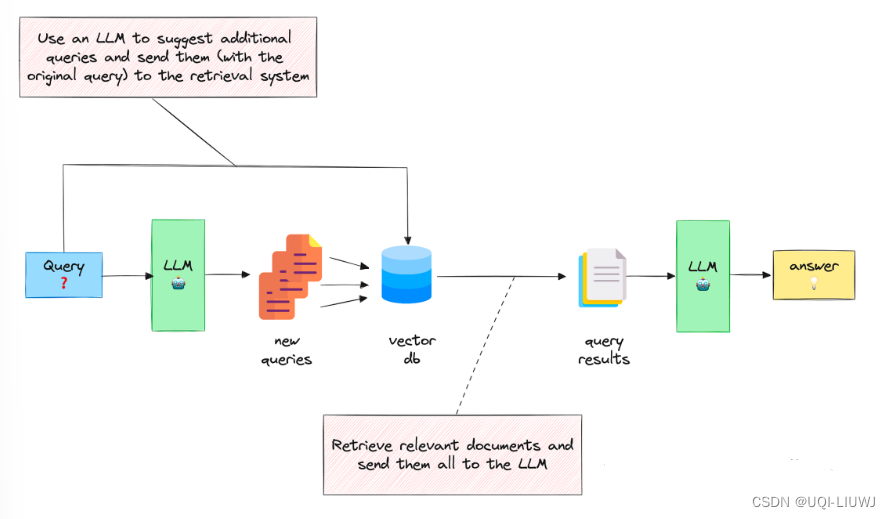
RAG进阶笔记:RAG进阶
1 查询/索引部分 1.1 层次索引 创建两个索引——一个由摘要组成,另一个由文档块组成分两步进行搜索:首先通过摘要过滤出相关文档,接着只在这个相关群体内进行搜索 1.2 假设性问题 让LLM为每个块生成一个假设性问题,并将这些问…...

《论文阅读》带边界调整的联合约束学习用于情感原因对提取 ACL 2023
《论文阅读》带边界调整的联合约束学习用于情感原因对提取 前言简介Clause EncoderJoint Constrained LearningBoundary Adjusting损失函数前言 亲身阅读感受分享,细节画图解释,再也不用担心看不懂论文啦~ 无抄袭,无复制,纯手工敲击键盘~ 今天为大家带来的是《Joint Cons…...

【微服务】接口幂等性常用解决方案
一、前言 在微服务开发中,接口幂等性问题是一个常见却容易被忽视的问题,同时对于微服务架构设计来讲,好的幂等性设计方案可以让程序更好的应对一些高并发场景下的数据一致性问题。 二、幂等性介绍 2.1 什么是幂等性 通常我们说的幂等性&…...

RocketMQ学习笔记:零拷贝
这是本人学习的总结,主要学习资料如下 马士兵教育rocketMq官方文档 目录 1、零拷贝技术1.1、什么是零拷贝1.2、mmap()1.3、Java中的零拷贝 1、零拷贝技术 1.1、什么是零拷贝 使用传统的IO,从硬盘读取数据然后发送到网络需要经过四个步骤。 通过DMA复…...

3.26日总结
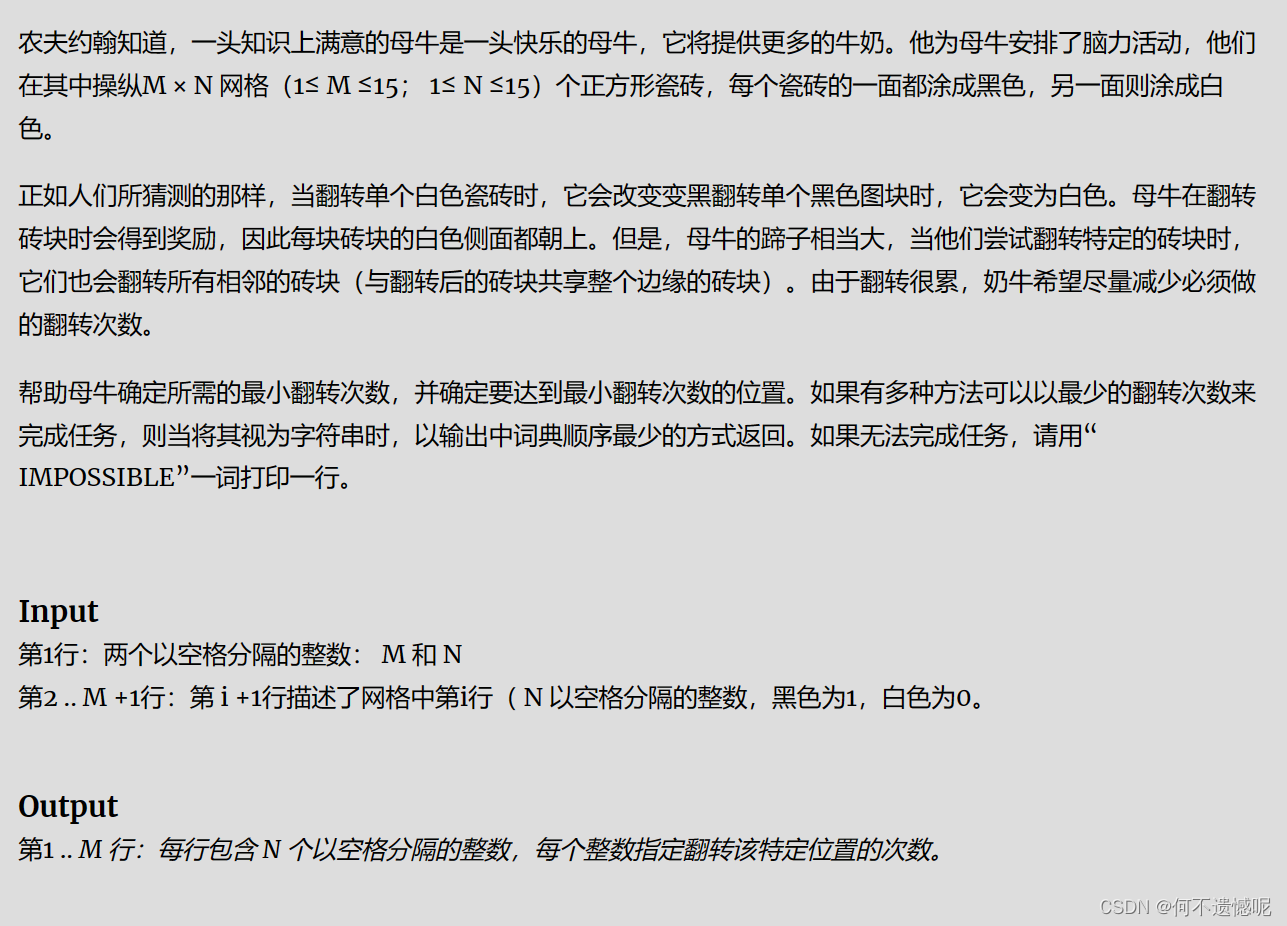
1.Fliptile Sample Input 4 4 1 0 0 1 0 1 1 0 0 1 1 0 1 0 0 1 Sample Output 0 0 0 0 1 0 0 1 1 0 0 1 0 0 0 0 题意:在题目输入的矩阵,在这个矩阵的基础上,通过最少基础反转,可以将矩阵元素全部变为0,如果不能达…...

应用日志集成到ElasticSearch
1、阿里云sls平台集成日志 阿里sls集成日志步骤 2、filebeat 收集到指定es 安装docker容器 Docker安装 拉取镜像: docker pull elastic/filebeat:7.5.1启动: docker run -d --namefilebeat elastic/filebeat:7.5.1拷贝容器中的数据文件到宿主机&a…...

MySQL多表联查函数
1 多表联查 1.1 表之间的关系 表和表的关系有: 一对一 老公 --> 老婆 , 人 ---> 身份证/户口本 一对多 皇帝 --> 妻妾 , 人 ---> 房/车 多对多 订单 --> 商品 1.2 合并结果集 合并结果集,是将多表查询的结果纵向合并 语法: select field1,field2 from t1 un…...

JAVAEE—实现多线程版本的定时器
文章目录 什么是定时器定时器的概念定时器的简单应用和介绍代码示例 定时器的代码解析定时器在执行任务的时候是创建了一个线程去执行吗?为什么叫做扫描线程呢?执行完任务之后代码就暂停了不自动结束吗? 手撕定时器demo相对时间与绝对时间Myt…...
)
KY228 找位置(用Java实现)
描述 对给定的一个字符串,找出有重复的字符,并给出其位置,如:abcaaAB12ab12 输出:a,1;a,4;a,5;a,10,b,2&…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

C++中string流知识详解和示例
一、概览与类体系 C 提供三种基于内存字符串的流,定义在 <sstream> 中: std::istringstream:输入流,从已有字符串中读取并解析。std::ostringstream:输出流,向内部缓冲区写入内容,最终取…...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...
多光源(Multiple Lights))
C++.OpenGL (14/64)多光源(Multiple Lights)
多光源(Multiple Lights) 多光源渲染技术概览 #mermaid-svg-3L5e5gGn76TNh7Lq {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-3L5e5gGn76TNh7Lq .error-icon{fill:#552222;}#mermaid-svg-3L5e5gGn76TNh7Lq .erro…...

接口自动化测试:HttpRunner基础
相关文档 HttpRunner V3.x中文文档 HttpRunner 用户指南 使用HttpRunner 3.x实现接口自动化测试 HttpRunner介绍 HttpRunner 是一个开源的 API 测试工具,支持 HTTP(S)/HTTP2/WebSocket/RPC 等网络协议,涵盖接口测试、性能测试、数字体验监测等测试类型…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...
