Django——Ajax请求
Django——Ajax请求
一、响应 Json 数据
path('str/' , views.str_view),
path('json/' , views.json_view),
path('jsonresponse/' , views.jsonresponse_view),
path('ls/' , views.ls),
from django.shortcuts import render , HttpResponse
from django.http import JsonResponse
import jsondef str_view(request):str = {"name":"阿宸" , "adder":"广州"}str_json = json.dumps(str , ensure_ascii=False)return HttpResponse(str_json)def json_view(request):response = HttpResponse(content_type='application/json ; charset=utf-8')# 将数据写入到响应对象中response.write({"name":"阿宸" , "adder":"广州"})return responsedef jsonresponse_view(request):# isinstance(data, dict)return JsonResponse({"name":"阿宸" , "adder":"广州"},json_dumps_params={'ensure_ascii':False})def ls(request):return JsonResponse(['境界' , '盾山'] , safe=False , json_dumps_params={'ensure_ascii':False})
二、Ajax 请求
Ajax 是一个异步操作,可以在不加载整个页面的前提下,进行局部的更新数据
Ajax 发送请求之后,代码是可以继续往后面执行,直到操作的事件结束。
Django 项目配置静态文件:在项目中创建一个文件夹:static
在配置文件中,配置项目的搜索路径
STATIC_URL = '/static/'
STATICFILES_DIRS = [os.path.join(BASE_DIR, 'static')]
发送原生的 Ajax 请求
<body>
<form>{% csrf_token %}<p>用户名:<input type="text" name="username"></p><p>密码:<input type="password" name="password"></p><input type="button" value="登录" id="btn">
</form><script>$('#btn').click(function () {$.ajax({// 响应的 url , 发送请求类型, 携带的数据url:'{% url "ajax" %}',type: 'post',data:{username:$('[name=username]').val(),password:$('[name=password]').val(),// 获取 csrf 跨站点防御的令牌字段值csrfmiddlewaretoken:$('[name=csrfmiddlewaretoken]').val(),},success:function (data) {// data 是后端传递过来的数据console.log(data)}})})
</script>
</body>
def ajax_regirster(request):return render(request , 'ajax_regirster.html')def ajax_response(request):return HttpResponse('Ajax 数据已提交')
path('ajax/' , views.ajax_regirster),
path('ajax_str/' , views.ajax_response , name='ajax')
使用 jquery 发送 Ajax 请求
<body>
<form>{% csrf_token %}<p>用户名:<input type="text" name="username" id="mingzi"></p><span style="color: red" id="error"></span><p>密码:<input type="password" name="password"></p><input type="submit" value="注册">
</form>
<script>$(function () {error_chack_name = false$('#mingzi').blur(function () {// 调用方法// 方法执行的时间 , 当绑定的文本失去焦点的时候执行check_name()})// 检验用户名是否合法 检验用户名是否重复function check_name() {// 获取用户名var username = $('#mingzi').val()if(username.length > 3 && username.length < 15){// 向后端发送 ajax 请求$.post(// 请求 的 url"{% url 'check' %}",// 请求参数{name : username,csrfmiddlewaretoken:'{{ csrf_token }}'},// 调用回调函数 , 接收后端传递过来的数据function (data) {// count 数据if(data.count > 0){$('#error').html('用户名已存在')$('#error').show()error_chack_name = false;} else {error_chack_name = true;$('#error').hide()}})} else {// 用户名长度不合格// 显示错误信息$('#error').html('用户名长度不合格')$('#error').show()error_chack_name = false}}})
</script>
</body>
def jquert_ajax(request):return render(request, 'jquery_ajax.html')def check_name(request):name = request.POST.get('name')users = user.objects.filter(name=name)return JsonResponse({'count':users.count()})
path('ajax2/' , views.jquert_ajax),
path('check_name/' , views.check_name , name='check'),
使用 axios 发送 ajax 请求
<body>
<div id="user"><form>{% csrf_token %}{# @blur 绑定 vue 方法 , v-model vue 获取文本框的数据#}<p>用户名:<input type="text" name="username" v-model="username" @blur="check_name"></p><span style="color: red" v-show="error_name">[[ error_name_message ]]</span><p>密码:<input type="password" name="password" v-model="password"></p><input type="submit" value="注册"></form>
</div>
<script>// 新建 vue 对象let vm = new Vue({// 通过 ID 选择器获取绑定的标签el:'#user',// 修改 vue 的模板语法delimiters: ['[[',']]'],// 获取表单中的数据data:{// 根据标签绑定 获取v-model 的值username:'',password:'',// 标记错误信息标签 , 默认为 false , 隐藏标签error_name:false,// 定义异常信息error_name_message:''},// 定义绑定的方法methods:{check_name(){let name_long = this.username.length;if(name_long > 3 && name_long < 15){this.error_name = false;} else {// 长度不合格this.error_name = true;// 设置异常信息this.error_name_message = '用户名长度不合格'}if(this.error_name == false){// 检验用户是否重复axios.get(// 请求的url:/ajax_str/?name=acac'/ajax_str/?name='+this.username,// 请求头 , 响应类型{responseType : 'json'})// 请求成功.then(response =>{// 获取请求成功之后 , 后端返回的数据// 数据封装在 response的data 中if(response.data.code > 0){console.log(response.data.code)// 用户名已存在this.error_name = true;this.error_name_message = '用户名已存在'} else {// 用户名不存在this.error_name = false;}})}}}})
</script>
</body>
相关文章:

Django——Ajax请求
Django——Ajax请求 一、响应 Json 数据 path(str/ , views.str_view), path(json/ , views.json_view), path(jsonresponse/ , views.jsonresponse_view), path(ls/ , views.ls),from django.shortcuts import render , HttpResponse from django.http import JsonResponse …...

基于java多角色学生管理系统论文
摘 要 现代经济快节奏发展以及不断完善升级的信息化技术,让传统数据信息的管理升级为软件存储,归纳,集中处理数据信息的管理方式。本学生管理系统就是在这样的大环境下诞生,其可以帮助管理者在短时间内处理完毕庞大的数据信息&am…...

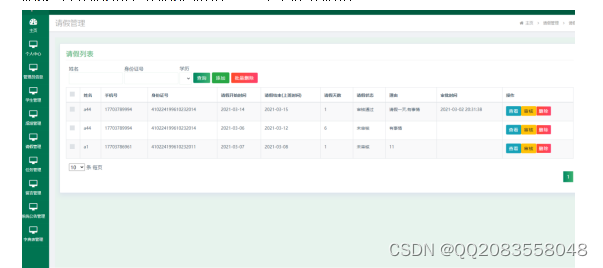
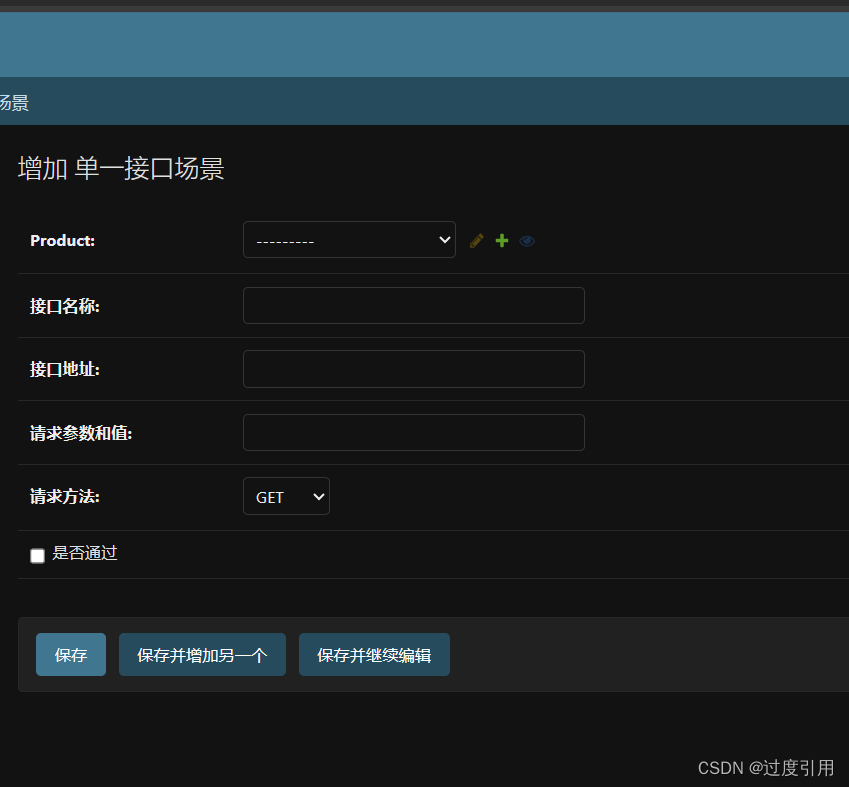
python(django)之单一接口管理功能后台开发
1、创建数据模型 在apitest/models.py下加入以下代码 class Apis(models.Model):Product models.ForeignKey(product.Product, on_deletemodels.CASCADE, nullTrue)# 关联产品IDapiname models.CharField(接口名称, max_length100)apiurl models.CharField(接口地址, max_…...

教程1_图像视频入门
一、图像入门 1、cv2.imread()函数 cv2.imread() 是 OpenCV 库中的一个函数,用于读取图像文件。下面是 cv2.imread() 函数的基本介绍和使用方法: 函数定义 cv2.imread(filename, flagscv2.IMREAD_COLOR) 参数 filename:要读取的图像的路…...

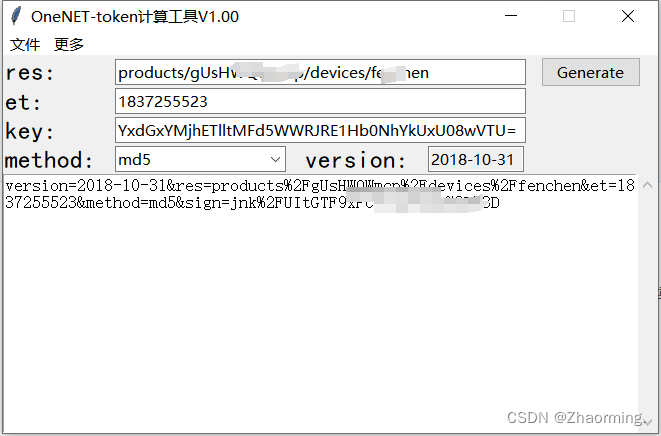
MQTT.fx和MQTTX 链接ONENET物联网提示账户或者密码错误
参考MQTT.fx和MQTTX 链接ONENET物联网开发平台避坑细节干货。_mqttx和mqttfx-CSDN博客 在输入password和username后还是提示错误,是因为在使用token的时候,key填写错误,将设备的密钥填入key中...

Svn添加用户、添加用户组、配置项目权限等自动化配置脚本
实现在工作中自动化配置svn用户、用户组、和项目权限的脚本,在使用过程中如果有什么问题,可以联系我。 移步到gitee: svn account permission management: Svn账号、组、权限管理脚本 (gitee.com)...

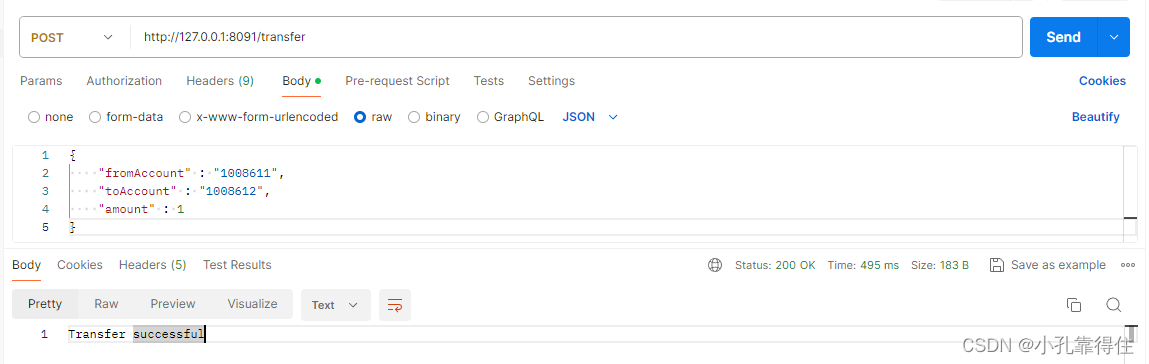
Spring事务-两种开启事务管理的方式:基于注解的声明式事务管理、基于编程式的事务管理
Spring事务-两种开启事务管理的方式 1、前期准备2、基于注解的声明式事务管理3、基于编程式的事务管理4、声明式事务失效的情况 例子:假设有一个银行转账的业务,其中涉及到从一个账户转钱到另一个账户。在这个业务中,我们需要保证要么两个账户…...

OC 技术 苹果内购
一直觉得自己写的不是技术,而是情怀,一个个的教程是自己这一路走来的痕迹。靠专业技能的成功是最具可复制性的,希望我的这条路能让你们少走弯路,希望我能帮你们抹去知识的蒙尘,希望我能帮你们理清知识的脉络࿰…...

云原生周刊:Kubernetes v1.30 一瞥 | 2024.3.25
开源项目推荐 Retina Retina 是一个与云无关的开源 Kubernetes 网络可观测平台,它提供了一个用于监控应用程序运行状况、网络运行状况和安全性的集中中心。它为集群网络管理员、集群安全管理员和 DevOps 工程师提供可操作的见解,帮助他们了解 DevOps、…...

2016年认证杯SPSSPRO杯数学建模D题(第一阶段)NBA是否有必要设立四分线解题全过程文档及程序
2016年认证杯SPSSPRO杯数学建模 D题 NBA是否有必要设立四分线 原题再现 NBA 联盟从 1946 年成立到今天,一路上经历过无数次规则上的变迁。有顺应民意、皆大欢喜的,比如 1973 年在技术统计中增加了抢断和盖帽数据;有应运而生、力挽狂澜的&am…...

EdgeGallery开发指南
API接口 简介 EdgeGallery支持第三方业务系统通过北向接口网关调用EdgeGallery的业务接口。调用流程如下图所示(融合前端edgegallery-fe包含融合前端界面以及北向接口网关功能,通过浏览器访问时打开的是融合前端的界面,通过IP:Port/urlPref…...

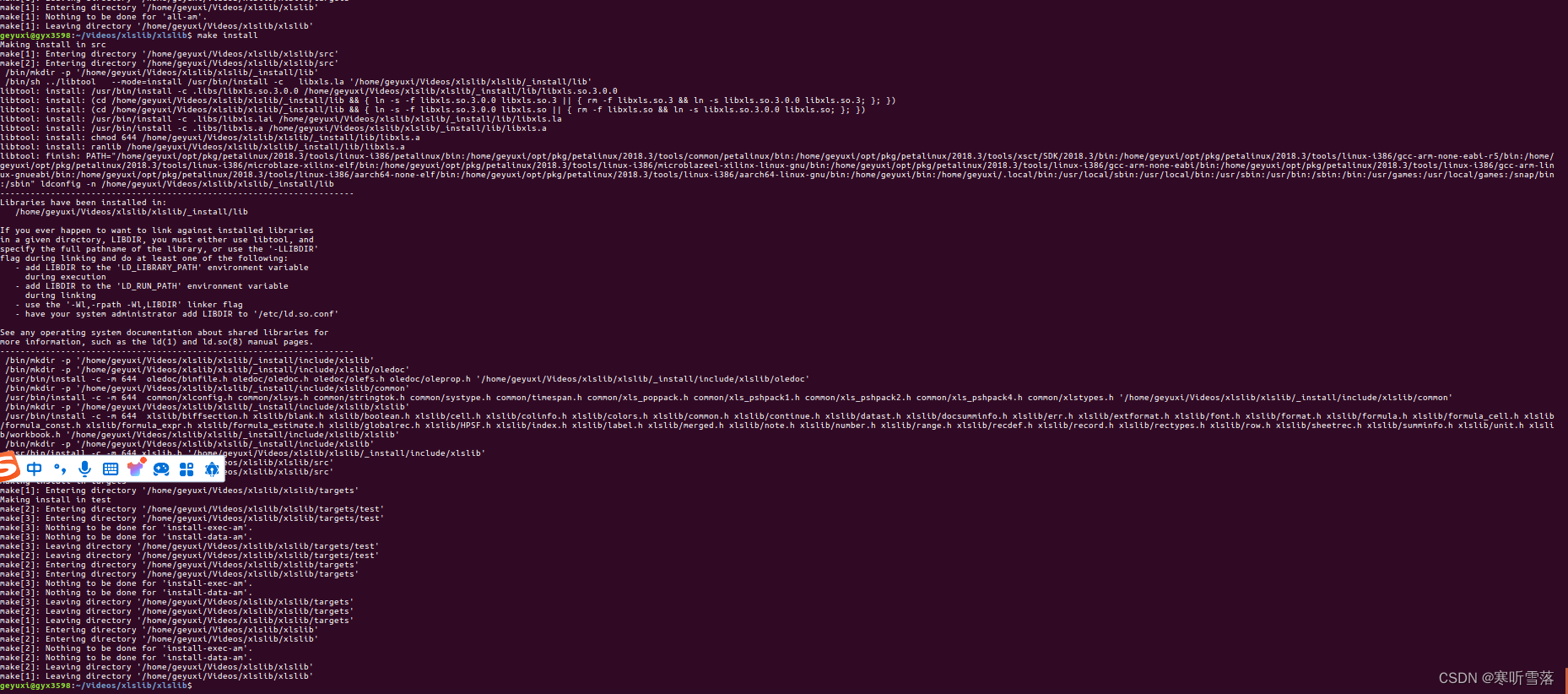
ubuntu arm qt 读取execl xls表格数据
一,ubuntu linux pc编译读取xls的库 1,安装libxls(读取xls文件 电脑版) 确保你已经安装了基本的编译工具,如gcc和make。如果没有安装,可以使用以下命令安装: sudo apt-update sudo apt-get install build-essentia…...

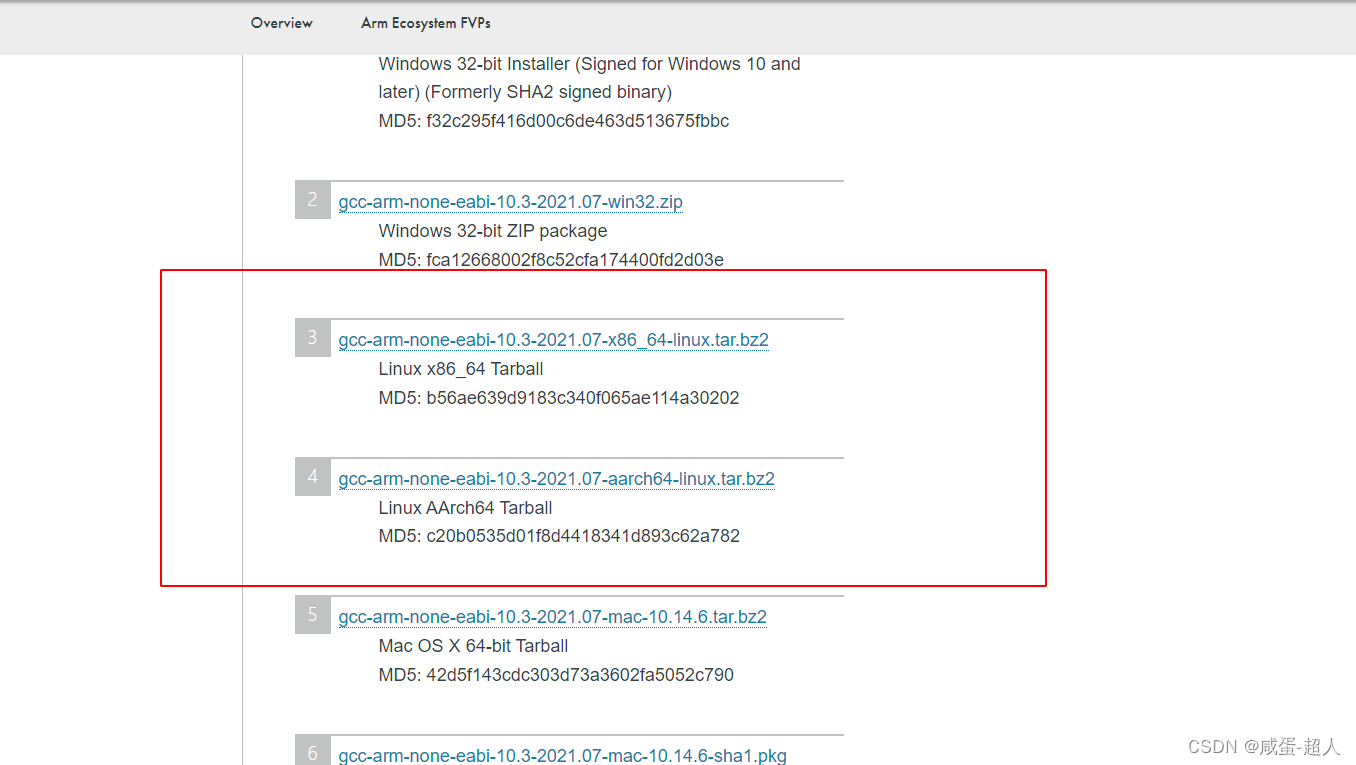
STM32 使用gcc编译介绍
文章目录 前言1. keil5下的默认编译工具链用的是哪个2. Arm编译工具链和GCC编译工具链有什么区别吗?3. Gcc交叉编译工具链的命名规范4. 怎么下载gcc-arm编译工具链参考资料 前言 我们在STM32上进行开发时,一般都是基于Keil5进行编译下载,Kei…...

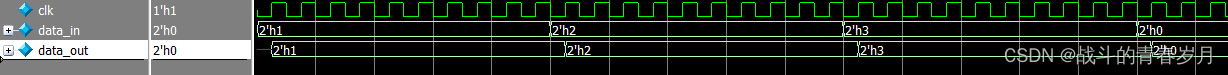
FPGA之组合逻辑与时序逻辑
数字逻辑电路根据逻辑功能的不同,可以分成两大类:组合逻辑电路和时序逻辑电路,这两种电路结构是FPGA编程常用到的,掌握这两种电路结构是学习FPGA的基本要求。 1.组合逻辑电路 组合逻辑电路概念:任意时刻的输出仅仅取决…...

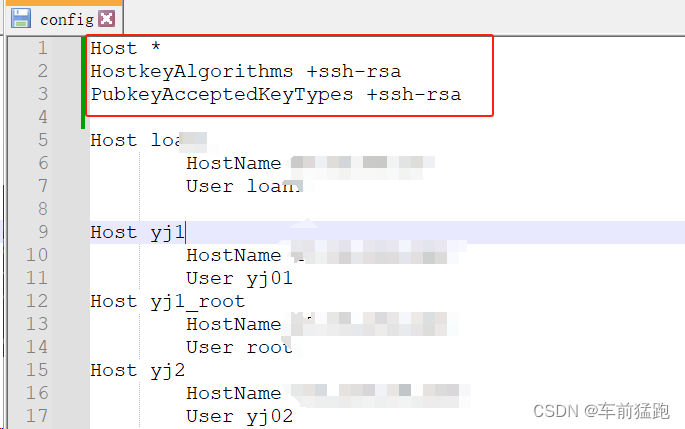
git clone没有权限的解决方法
一般情况 git clone时没有权限,一般是因为在代码库平台上没有配置本地电脑的id_rsa.pub 只要配置上,一般就可以正常下载了。 非一般情况 但是也有即使配置了id_rsa.pub后,仍然无法clone代码的情况。如下 原因 这种情况是因为ssh客户端…...

Redis 的内存回收策略
Redis的内存回收策略用于处理过期数据和内存溢出情况,确保系统稳定性和性能。作为一个高性能的键值存储系统,它通过内存回收策略来维护内存的高效使用 主要包括过期删除策略和内存淘汰策略。 过期删除策略: Redis的过期删除策略是通过设置…...

小程序富文本图片宽度自适应
解决这个问题 创建一个util.js文件,图片的最大宽度设置为100%就行了 function formatRichText(html) {let newContent html.replace(/\<img/gi, <img style"max-width:100%;height:auto;display:block;");return newContent; }module.exports {formatRichT…...

安装redis时候修改过的配置文件
只要是石头,到哪里都不会发光的 bind 绑定主机某个网卡对应的IP地址,如果某个主机有两个网卡A和B,那么绑定了A,通过B连接就会无法访问protected-mode 保护模式 Yes为只能本地访问port 启动的端口号pidfile pid存放的位置ÿ…...

Stable Diffusion 本地部署教程
Stable Diffusion是一种用于构建和部署机器学习模型的开源工具。以下是在本地环境中部署 Stable Diffusion 的基本步骤: 步骤 1: 准备环境 确保你的系统中已经安装了以下软件和工具: Python(建议使用 Python 3.x)pip(Python 包管理工具)Docker(可选,用于容器化部署)…...

sql如何增加数据
在MySQL中增加数据主要是通过INSERT INTO SQL语句来实现的。以下是对插入语句的详细介绍以及举例说明: 1、插入语句的基本格式: 1INSERT INTO table_name (column1, column2, ..., columnN) 2VALUES (value1, value2, ..., valueN); table_name&#x…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...

xmind转换为markdown
文章目录 解锁思维导图新姿势:将XMind转为结构化Markdown 一、认识Xmind结构二、核心转换流程详解1.解压XMind文件(ZIP处理)2.解析JSON数据结构3:递归转换树形结构4:Markdown层级生成逻辑 三、完整代码 解锁思维导图新…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现指南针功能
指南针功能是许多位置服务应用的基础功能之一。下面我将详细介绍如何在HarmonyOS 5中使用DevEco Studio实现指南针功能。 1. 开发环境准备 确保已安装DevEco Studio 3.1或更高版本确保项目使用的是HarmonyOS 5.0 SDK在项目的module.json5中配置必要的权限 2. 权限配置 在mo…...
