学习笔记(16)函数防抖和节流
JavaScript 中的函数防抖(Debounce)和函数节流(Throttle)是两种优化频繁触发事件回调函数执行的技术,它们主要用于限制函数调用的频率,尤其是在处理高频率触发且响应开销较大的用户交互场景时。
函数防抖 (Debounce)
防抖函数的主要作用是在连续快速触发事件后,只有当事件停止触发一段时间(通常是最后一次触发后的指定间隔)才会执行一次回调。这种策略确保了在短时间内大量重复触发同一事件的情况下,只会执行一次实际操作。例如,在搜索框输入实时查询的场景下,我们不希望用户每输入一个字符就发送一次请求,而是等用户停止输入一段时间后再发起请求。
简单实现防抖函数的方式是通过设置一个定时器,每次事件触发时清除上一次的定时器,并重新设定一个新的定时器,这样只有最后一次触发事件后的等待期满才真正执行函数。
<style>
.input {margin: 20px;
}#result {height: 150px;line-height: 150px;text-align: center;color: #081ee6e5;background-color: #cccccc;font-size: 80px;
}
</style>
<div class="input">文本内容<input type="text" oninput="handleInput()" id="input">
</div>
<div id="result"></div><script>let inputVal = '';function handleInput() {inputVal = document.getElementById("input").value;// console.log(inputVal)let resultVal = document.getElementById("result");resultVal.innerHTML = inputVal;}function debounce(cont, wait) {let timeout = null;return function () {if (timeout) {clearTimeout(timeout);}timeout = setTimeout(() => {cont.apply(this);}, wait)}}document.getElementById("input").oninput = debounce(handleInput, 1000);</script>
函数节流 (Throttle)
函数节流则保证在一定时间内只执行一次函数,即使这段时间内事件被多次触发。不同于防抖的是,节流函数会按照固定的时间间隔去执行,而不仅仅关注事件是否还在持续触发。这对于那些需要维持一定频率更新而又不想过于频繁的情况非常有用,比如滚动事件监听、窗口大小改变时重新计算布局等。
简单的节流函数实现可以使用定时器加上标志位来控制函数执行:
<div id="content2">机器学习是人工智能的一个分支,它主要基于计算机科学,旨在使计算机系统能够自动地从经验和数据中进行学习并改进, 而无需进行明确的编程。机器学习算法通过构建模型来处理和分析大量数据,以便能够识别模式、进行预测、做出决策或进行其他类型的分析。
</div>
<script>let num2 = 1;let content2 = document.getElementById("content2");function handleView() {// content2.innerHTML = num2++;console.log('第' + num2++ + '次触发节流');}content2.onmousemove = handleView;function throttle(cont2, wait) {let timeout;return function () {if (!timeout) {timeout = setTimeout(() => {timeout = null;cont2.apply(this);}, wait)}}}content2.onmousemove = throttle(handleView, 1000);</script>
总结来说,防抖是将多次执行变为最后一次执行,节流是将多次执行变为每隔一段时间执行。这两种技术都能有效避免因为频繁调用函数而导致的性能问题。
相关文章:
函数防抖和节流)
学习笔记(16)函数防抖和节流
JavaScript 中的函数防抖(Debounce)和函数节流(Throttle)是两种优化频繁触发事件回调函数执行的技术,它们主要用于限制函数调用的频率,尤其是在处理高频率触发且响应开销较大的用户交互场景时。 函数防抖 …...

【揭秘】空号检测平台挑选秘籍:让每一分钱都花在“刀刃”上
在数字化营销时代,精准的数据是企业制胜的关键。而空号检测平台作为数据清洗的重要工具,其选择的正确与否直接影响到营销效果与成本效益。如何在众多平台中慧眼识珠,找到最适合自己的“黄金搭档”?今天,就跟着企讯通一…...

Linux源码包安装
目录 一、transmission源码包安装 二、 nginx源码包安装 一、transmission源码包安装 1、下载编译环境所需的软件包依赖 2、下载transmision源码包到用户主目录下 https://github.com/transmission/transmission/releases/download/4.0.5/transmission-4.0.5.tar.xz 3、解压…...

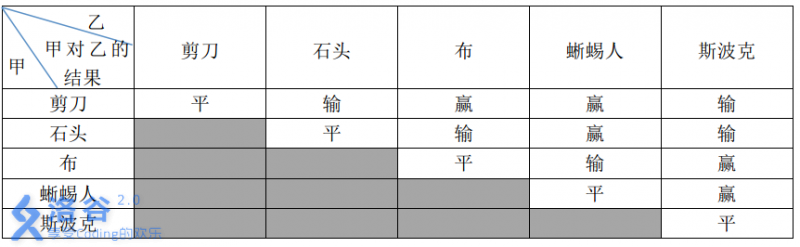
【P1328】[NOIP2014 提高组] 生活大爆炸版石头剪刀布
[NOIP2014 提高组] 生活大爆炸版石头剪刀布 题目背景 NOIP2014 提高组 D1T1 题目描述 石头剪刀布是常见的猜拳游戏:石头胜剪刀,剪刀胜布,布胜石头。如果两个人出拳一样,则不分胜负。在《生活大爆炸》第二季第 8 集中出现了一种…...

查看k8s中的secret
kubectl get secret xxx -o yaml -n xxxx参考: Managing Secrets using kubectl...
[深度学习]yolov8+pyqt5搭建精美界面GUI设计源码实现五
【简单介绍】 依托先进的目标检测算法YOLOv8与灵活的PyQt5界面开发框架,我们倾力打造出了一款集直观、易用与功能强大于一体的目标检测GUI界面软件。通过深度融合YOLOv8在目标识别领域的出色性能与PyQt5的精美界面设计,我们成功推出了一款高效且稳定的软…...

C# get set 访问器
在C#中get 访问器set 访问器属性的优势例子 在C#中 get 和 set 是访问器(accessors)的关键词,它们用于定义属性的读取和写入行为。属性是一种特殊的类成员,它提供了对字段(field)或计算结果的灵活访问。 …...

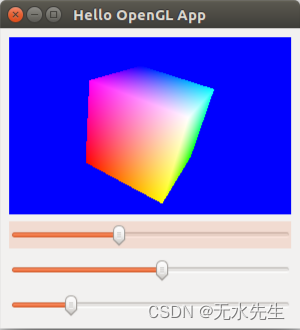
【OpenGL】使用 python + Qt + OpenGL 的现代渲染
伴随资源 目录 一、说明二、 PyQt4三、PyOpenGL四、OpenGL 管线五、Python集成开发环境5.1 Emacs配置5.2 pycharm环境 六、你好,OpenGL!七、QGL控件八、平截头体.svg九、定义几何9.1 立即模式与保留模式9.2 使用 VBO 定义 Cube 十、渲染立方体十一、渲…...

vlan、三层交换机、网关、DNS、子网掩码、MAC地址详解
vlan、三层交换机、网关、DNS、子网掩码、MAC地址详解 一、 什么是VLAN? VLAN中文是“虚拟局域网”。 LAN可以是由少数几台家用计算机构成的网络,也可以是数以百计的计算机构成的企业网络。 VLAN所指的LAN特指使用路由器分割的网络——也就是广…...

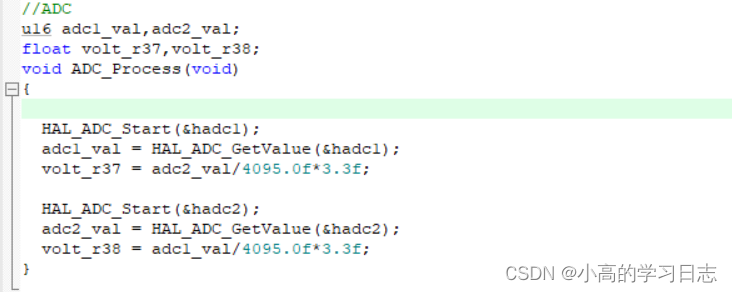
嵌入式|蓝桥杯STM32G431(HAL库开发)——CT117E学习笔记11:数字电位器MCP4017
系列文章目录 嵌入式|蓝桥杯STM32G431(HAL库开发)——CT117E学习笔记01:赛事介绍与硬件平台 嵌入式|蓝桥杯STM32G431(HAL库开发)——CT117E学习笔记02:开发环境安装 嵌入式|蓝桥杯STM32G431(…...

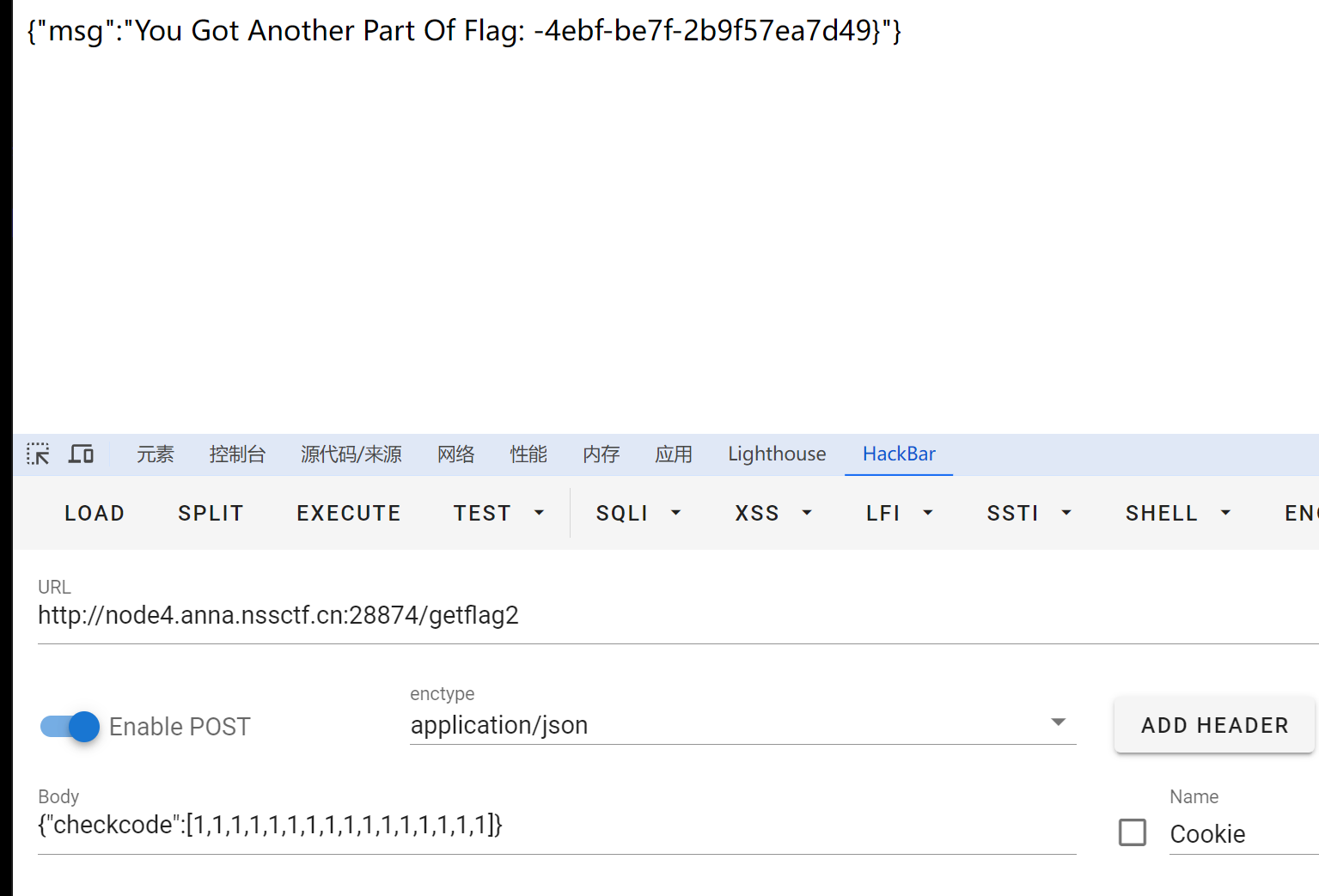
CTF题型 nodejs(1) 命令执行绕过典型例题
CTF题型 nodejs(1) 命令执行绕过 文章目录 CTF题型 nodejs(1) 命令执行绕过一.nodejs中的命令执行二.nodejs中的命令绕过1.编码绕过2.拼接绕过3.模板字符串4.Obejct.keys5.反射6.过滤中括号的情况典型例题1.[GFCTF 2021]ez_calc2.[西湖论剑 2022]Node Magical Login 一.nodejs中…...

Mybatis在SpringBoot中是如何被加载执行
首先依赖于springboot的自动装配EnableAutoConfiguration注解,这个注解最终帮助我们读取mybatis-spring-boot-autoconfigure-x.x.x.jar中的META-INF\spring.factories配置类: org.springframework.boot.autoconfigure.EnableAutoConfiguration\ org.myb…...

数据采集用,集成了主流工业通讯协议
IoTClient 是一个物联网设备通讯协议实现客户端,集成了主流工业通讯协议,包括主流PLC通信读取、ModBus协议、Bacnet协议等。该组件基于.NET Standard 2.0,适用于.NET的跨平台开发,可在Windows、Linux等系统上运行,甚至…...

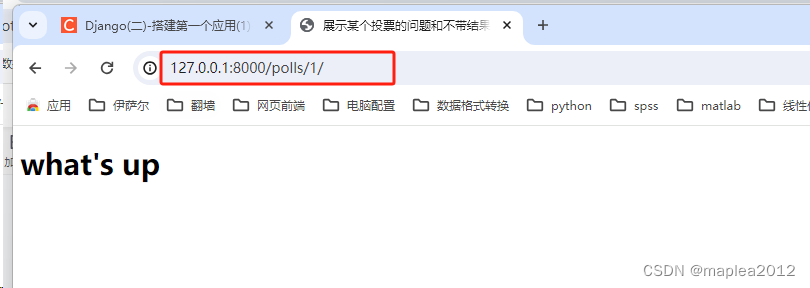
Django(三)-搭建第一个应用(2)
一、编写更多视图 问题详情页——展示某个投票的问题和不带结果的选项列表。问题结果页——展示某个投票的结果。投票处理器——用于响应用户为某个问题的特定选项投票的操作。 # 1.问题详情页:展示某个投票的问题和不带结果的选项列表 def detail(request,questi…...

求助:配置脚手架代理,跨域问题proxyTable配置无效,访问后显示404?
已经在这里卡了一天了。找了很多解决办法,比如重启,修改proxytable等等,但是每次但是404,求助各位大佬,怎么解决? 1、代码 (1)config的index.js (2) App.v…...

【4月】组队打卡《山有木Python特征工程极简入门》
活动名称 CDA Club 第2期《山有木兮Python数据分析极简入门》组队打卡 活动介绍 本次打卡活动由CDA俱乐部旗下学术部主办。目的是通过数据分析科普内容,为数据分析爱好者提供学习和交流的机会。方便大家利用碎片化时间在线学习,以组队打卡的形式提升学…...

Wireshark 抓包
启动时选择一个有信号的网卡双击打开,或者在 捕获选择里打开选择网卡。 然后输出下面的规则就可以抓到报文了。 最上面的三条是建立连接时的三次握手, 下面是发送数据hello 对应两条数据 最下面的4条是断时的4次挥手...

c语言运算符优先级
1、运算符介绍 在C语言中,运算符优先级是指在表达式中执行运算的先后顺序。按照C语言的标准规范,不同的运算符被赋予了不同的优先级等级,优先级高的运算符会先进行运算。如果同一优先级的运算符出现在同一个表达式中,则按照从左到…...

纳斯达克大屏媒体尺寸与投放费用:一次投放需要多少钱?
纳斯达克大屏媒体尺寸与投放费用:一次投放需要多少钱? 1. 纳斯达克图片要求 1.1 像素要求 高度:2336 像素宽度:1832 像素 1.2 分辨率要求 像素比率:1.0 px 72 dpi 1.3 文件格式要求 静态图片格式:.…...

将word转为PDF的几种简单方式
第一种:使用spire.doc.jar包,用时7秒左右。 引入spire.doc-11.1.1.jar包,该包带水印,建议使用免费版的spire.doc.free-5.2.0.jar,免费版只能转三页。 package web.tools.excel; import com.spire.doc.*; public cl…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

ubuntu搭建nfs服务centos挂载访问
在Ubuntu上设置NFS服务器 在Ubuntu上,你可以使用apt包管理器来安装NFS服务器。打开终端并运行: sudo apt update sudo apt install nfs-kernel-server创建共享目录 创建一个目录用于共享,例如/shared: sudo mkdir /shared sud…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...
