HTML基础:8个常见表单元素的详解
你好,我是云桃桃。
一个希望帮助更多朋友快速入门 WEB 前端程序媛。
后台回复“前端工具”可免费获取开发工具,持续更新。
今天来说说 HTML 表单。它是用于收集用户输入信息的元素集合。例如文本框、单选按钮、复选框、下拉列表等。
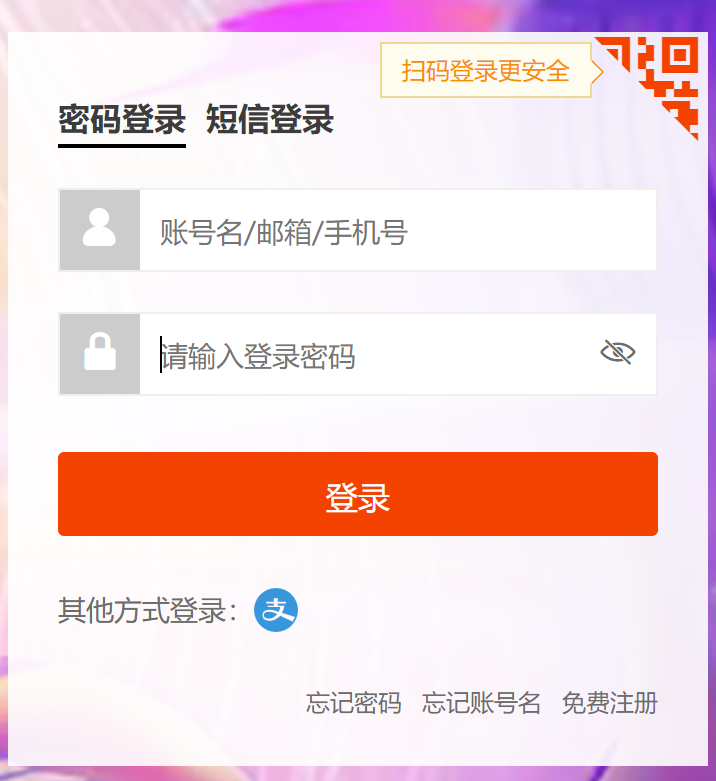
用户经常填写的表单有:用户注册表单,登录表单,搜索表单,订阅表单,联系表单,调查问卷表单,评论表单等,这些基本都是通过表单实现的。比如,下图,淘宝登录,就是一个表单。

表单在网页开发中承担着收集用户数据、实现用户互动、提供个性化服务、保障数据安全等重要作用,是构建交互式和功能丰富的网页不可或缺的组成部分。
那我们一起来看看吧。
元素语法
1、<input>:用于接受用户输入的文本、密码、日期等。
<label for="username">用户名:</label> <input type="text" id="username" name="username" required />
-
<label>元素为输入框提供了标签文本 "用户名:",通过for属性与相应的输入框关联,此标签通常和表单元素一同使用。 -
<input>元素创建了一个文本框,用户可以在其中输入文本。type="text"表示文本框类型为文本输入,id属性用于关联<label>元素,name属性指定了输入框的名称,required属性表示该输入框为必填项。
而通过设置 type="password" 属性来指定输入类型为密码框,你输入的内容是不可见的,比如,如下代码。
<label for="password">密码:</label> <input type="password" id="password" name="password" required />
2、<textarea>:用于接受多行文本输入。
<label for="comments">评论:</label><br />
<textarea id="comments" name="comments" rows="4" cols="50"></textarea>
-
<label>元素为文本域提供了标签文本 "评论:"。 -
<textarea>元素创建了一个文本域,用户可以在其中输入多行文本。rows和cols属性指定了文本域的行数和列数。
3、<select>:用于创建下拉列表框。
<label for="country">国家:</label>
<select id="country" name="country"><option value="china">中国</option><option value="usa">美国</option><option value="uk">英国</option><option value="japan">日本</option>
</select>
-
<label>元素为下拉列表框提供了标签文本 "国家:"。 -
<select>元素创建了一个下拉列表框,用户可以从预定义的选项中选择一个。name属性指定了下拉列表框的名称,选项通过<option>元素定义,value属性指定了每个选项的值,显示的文本在<option>元素之间。
4、<button>:用于创建按钮。
<button type="button" onclick="alert('Hello!')">点击我</button>
-
<button>元素创建了一个按钮,文本内容为 "点击我"。 -
type="button"属性指定了按钮的类型为普通按钮,不会触发表单提交。 -
onclick属性指定了按钮点击时执行的 JavaScript 代码,这里是弹出一个提示框显示 "Hello!"。
5、<checkbox>:用于创建复选框。
<input type="checkbox" id="coding" name="interests" value="coding" /> <label for="coding">编程</label>
-
<input>元素创建了一个复选框,type="checkbox"表示复选框类型,id属性用于关联标签文本,name属性指定了复选框的名称,value属性指定了复选框选中时提交的值。 -
<label>元素为复选框提供了标签文本 "编程",通过for属性与相应的复选框关联。
6、<radio>:用于创建单选按钮。
<input type="radio" id="male" name="gender" value="male" />
<label for="male">男</label>
<input type="radio" id="female" name="gender" value="female" />
<label for="female">女</label>
-
<input>元素创建了两个单选按钮,type="radio"表示单选按钮类型,id属性用于关联标签文本,name属性指定了单选按钮所属的组,value属性指定了单选按钮选中时提交的值。 -
<label>元素为单选按钮提供了标签文本 "男" 和 "女",通过for属性与相应的单选按钮关联。
综合应用
<!DOCTYPE html>
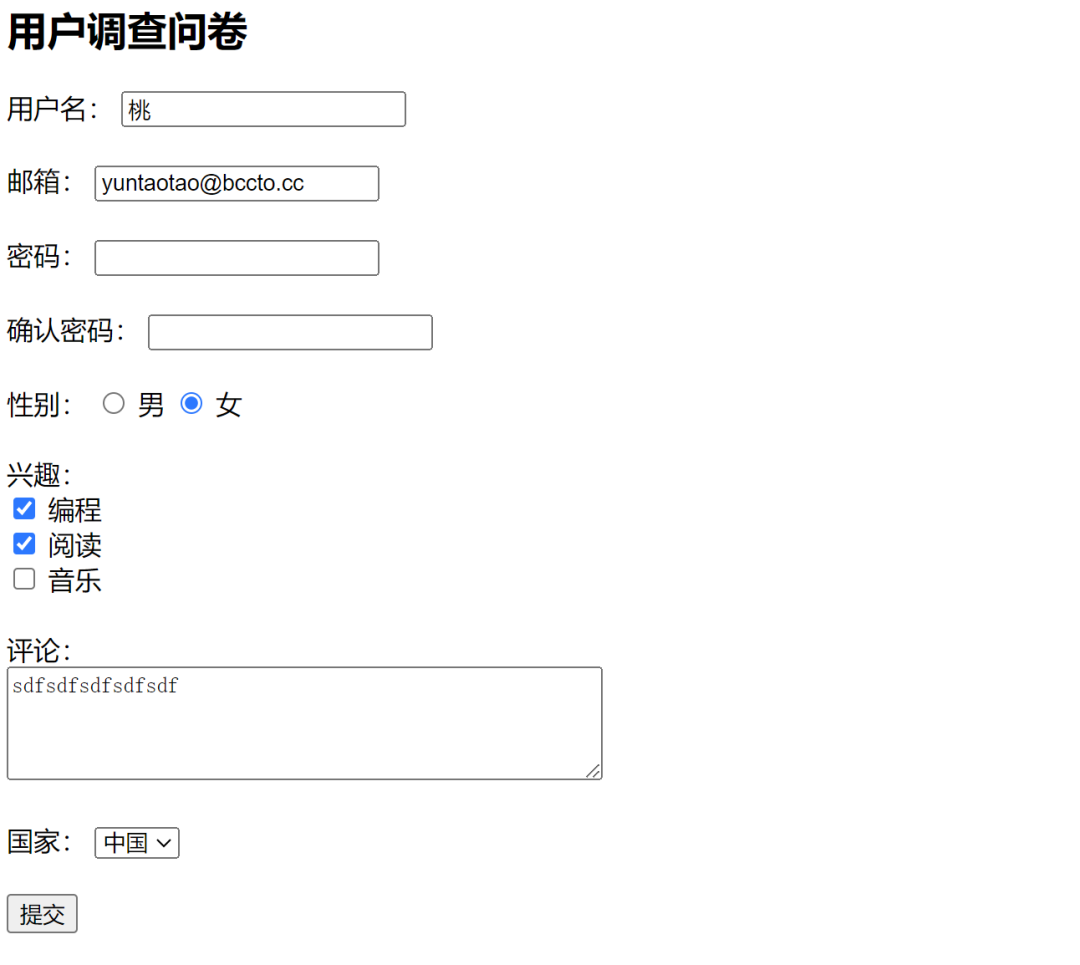
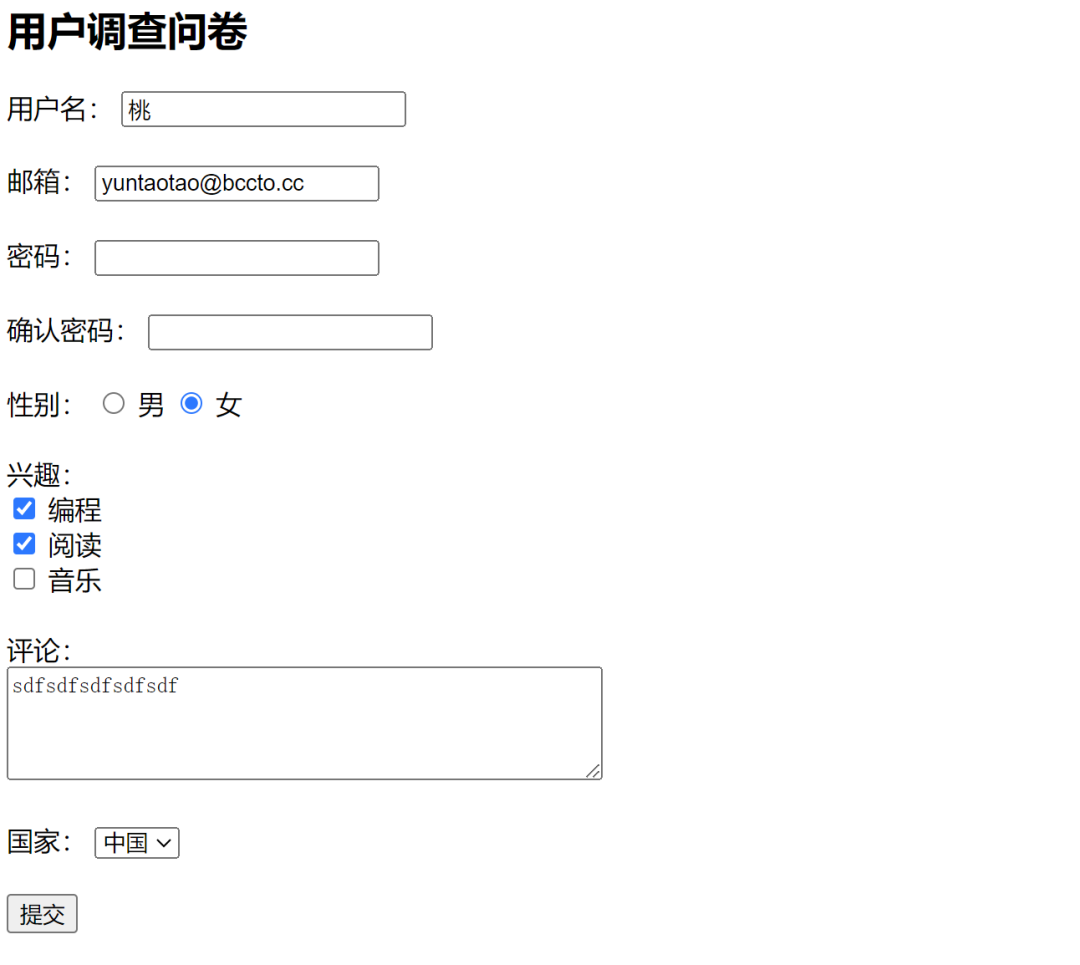
<html lang="zh-CN"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>表单示例</title></head><body><h2>用户调查问卷</h2><form action="/xxx" method="post"><label for="username">用户名:</label><input type="text" id="username" name="username" required /><br /><br /><label for="email">邮箱:</label><input type="email" id="email" name="email" required /><br /><br /><label for="password">密码:</label><input type="password" id="password" name="password" required /><br /><br /><label for="confirm_password">确认密码:</label><input type="password" id="confirm_password" name="confirm_password" required /><br /><br /><label for="gender">性别:</label><input type="radio" id="male" name="gender" value="male" /><label for="male">男</label><input type="radio" id="female" name="gender" value="female" /><label for="female">女</label><br /><br /><label for="interests">兴趣:</label><br /><input type="checkbox" id="coding" name="interests" value="coding" /><label for="coding">编程</label><br /><input type="checkbox" id="reading" name="interests" value="reading" /><label for="reading">阅读</label><br /><input type="checkbox" id="music" name="interests" value="music" /><label for="music">音乐</label><br /><br /><label for="comments">评论:</label><br /><textarea id="comments" name="comments" rows="4" cols="50"></textarea><br /><br /><label for="country">国家:</label><select id="country" name="country"><option value="china">中国</option><option value="usa">美国</option><option value="uk">英国</option><option value="japan">日本</option></select><br /><input type="submit" value="提交" /></form></body>
</html>
代码效果如图:

最后来说说form标签。它是表单元素,用于包裹表单中的各个输入控件。它的 action 属性指定了表单提交的目标地址,method 属性指定了提交的方式为 POST 方法,还有 GET 方法,具体根据实际项目后端交互而定。
ok,以上,本文完。
相关文章:

HTML基础:8个常见表单元素的详解
你好,我是云桃桃。 一个希望帮助更多朋友快速入门 WEB 前端程序媛。 后台回复“前端工具”可免费获取开发工具,持续更新。 今天来说说 HTML 表单。它是用于收集用户输入信息的元素集合。例如文本框、单选按钮、复选框、下拉列表等。 用户经常填写的表…...

密码学之哈希碰撞和生日悖论
哈希碰撞 哈希碰撞是指找到两个不一样的值,它们的哈希值却相同 假设哈希函数的取值空间大小为k ,计算次数为n 先算每个值不一样的概率P’ 所以至少两个值相同(即存在哈希碰撞)的概率P为 生日悖论 假设班里有50个人,求班里至少两个人相同…...

SpringBoot + Redis + Lua = 王炸!
经有一位魔术师,他擅长将Spring Boot和Redis这两个强大的工具结合成一种令人惊叹的组合。他的魔法武器是Redis的Lua脚本。 今天,我们将揭开这个魔术师的秘密,探讨如何在Spring Boot项目中使用Lua脚本,以解锁新的可能性和提高性能…...

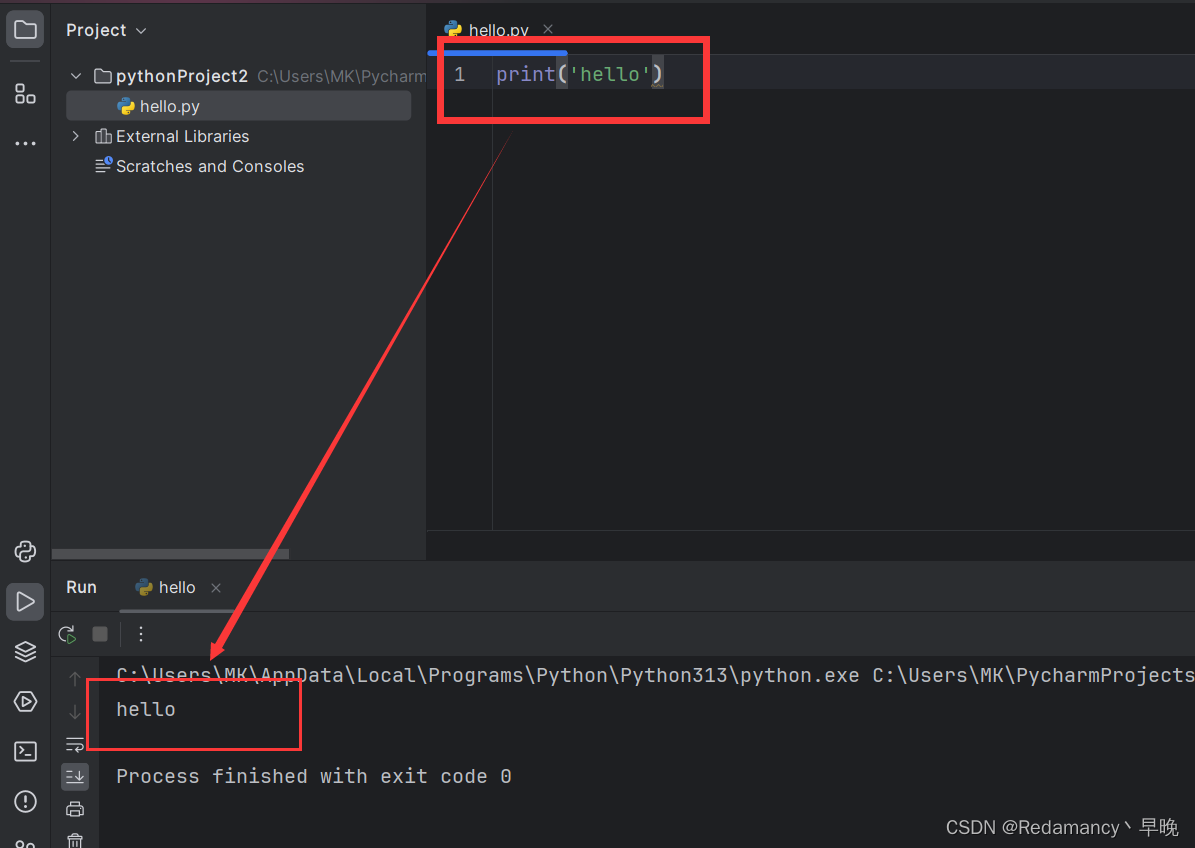
【Python】搭建 Python 环境
目 录 一.安装 Python二.安装 PyCharm 要想能够进行 Python 开发,就需要搭建好 Python 的环境 需要安装的环境主要是两个部分: 运行环境: Python开发环境: PyCharm 一.安装 Python (1) 找到官方网站 (2) 找到下载页面 选择 “Download for Windows”…...

NVIDIA 发布 Project GR00T 人形机器人基础模型和 Isaac 机器人平台重大更新
系列文章目录 前言 Isaac 机器人平台现可为开发者提供全新的机器人训练仿真器、Jetson Thor 机器人计算机、生成式 AI 基础模型和由 CUDA 加速的感知和操作库。 Project GR00T 是一种多模态人形机器人通用基础模型,作为机器人的大脑,使它们能够学习技能…...

05.循环
格式: 05.循环 01.循环语句02.while循环1.1while循环1.2.死循环1.3 while循环应用 计算123。。。100的和 03.for循环(迭代循环)3.1 基本格式3.2 range() 04.break和continue关键字4.1 break4.2 continue 01.循环语句 02.while循环 03.for循环…...

Git 分布式版本控制系统基本概念和操作命令
目录 Git 基本概念 功能特点 工作流程 操作命令 新建代码库 配置 增删文件 代码提交 分支 标签 查看信息 远程同步 撤销 其他 小结 Git Git 是一个开源的分布式版本控制系统,用于跟踪文件的变更历史。它最初由 Linux Torvalds 设计,用于…...

Python3爬取2023省市区
爬取地址https://www.stats.gov.cn/sj/tjbz/tjyqhdmhcxhfdm/2023/ import re import requests import pandas as pd import warnings warnings.filterwarnings("ignore") import time from lxml import etree import pymysql t ,urls ,names [],[],[] INDEX_URL &…...

放弃 Rust 选择 Zig,Xata 团队推出 pgzx —— 计划使用 Zig 开发基于 PG 的分布式数据库
Summary Xata 公司在基于 PostgresSQL 开发自己的分布式数据库,出于 Zig 和 C 语言以及 PostgreSQL 的 API 有更好的互操作性的考虑,他们选择了 Zig 而非当红炸子鸡语言 Rust。他们的博客文章中对 pgzx 进行了介绍。让我们来看下他们对 Zig 和 Rust 语言…...

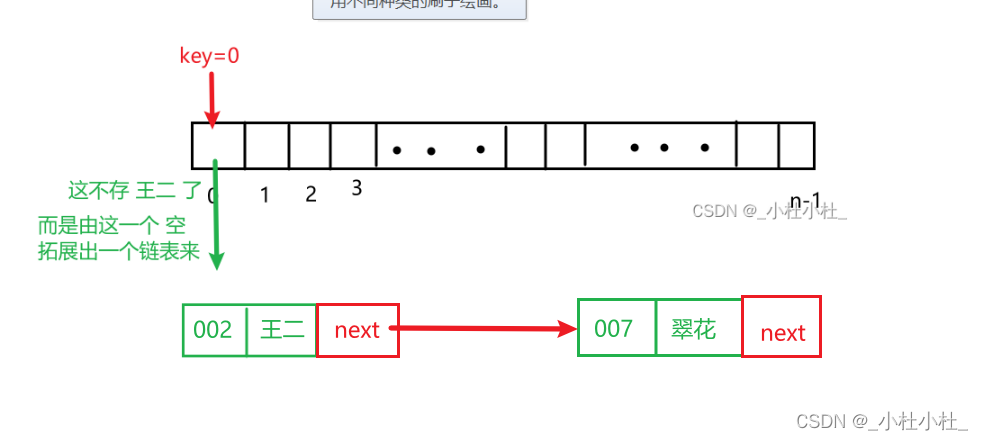
线性数据结构----(数组,链表,栈,队列,哈希表)
线性数据结构 数组链表栈使用场景 队列应用场景 哈希表特点哈希函数,哈希值,哈希冲突键值对 Entry 开放寻址法和拉链法 参考文档 数组 数组(Array) 是一种很常见的数据结构。由相同类型的元素组成,并且是使用一块连续的内存来存储的。 在数组…...

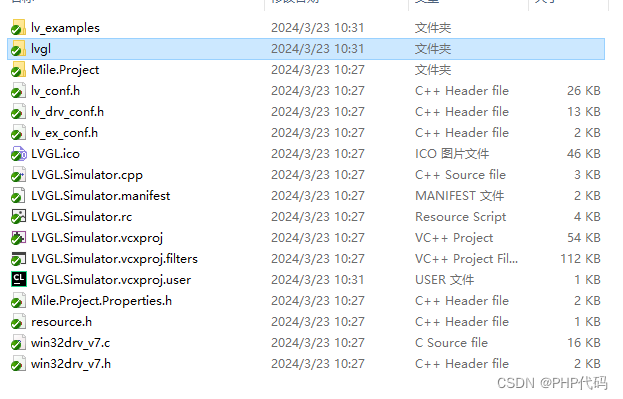
lvgl 窗口 windows lv_port_win_visual_studio 版本 已解决
不知道的东西,不知道lvgl窗口。一切从未知开始 lv_port_win_visual_studio 主分支 对应的分支 v7版本更新git submodule update --init --recursive同步 lvgl代码随后打开 visualSudio 打开.sln 文件 编译 release模式 允许 一切正常代码部分...

【多模态融合】SuperFusion 激光雷达与相机多层次融合 远距离高清地图预测 ICRA 2024
前言 本文介绍激光雷达与相机进行多层次融合,包括数据级融合、特征级融合和BEV级融合。 融合后的BEV特征可以支持不同的任务头,包括语义分割、实例编码和方向预测,最后进行后处理生成高清地图预测,它是来自ICRA 2024的。 会讲解…...

富格林:梳理正规本领远离虚假套路
富格林悉知,黄金投资者在从事黄金交易之前,必须先了解黄金交易的风险。因为投资虽然能给你带来一定的收益,但往往也有亏损的风险。在进场后投资者可通过正规经验指导有效避免因为虚假诱导带来的异常亏损,增加安全做单盈利机会。以…...

fastadmin学习01-windows下安装部署
下载源代码 官网 安装 解压,然后使用phpstorm打开 修改配置文件 创建数据库 -- drop database fastadmin01; create database fastadmin01;这样fastadmin就部署好了 访问主页也能看到前台页面...

JAVA学习-网络编程.TCP
TCP(Transmission Control Protocol)是一种面向连接的、可靠的传输协议,它在Java网络编程中被广泛应用。TCP通信可以确保数据的可靠传输,并且具有一定的顺序性。 一、Java中实现TCP通信主要有以下几种方式: 1. Socke…...

[Android]创建Google Play内购aab白包
开发时需要调试Google内购,需要先往Google商店传一个白包上去。确定包名,然后进行内购产品创建。 1.创建一个空项目,填写正式名称和正式包名。 如果你只是为一个测试开发账号打白包,然后进行内购测试,这时包名随便写…...

大数据基础:Linux基础详解
课程介绍 本课程主要通过对linux基础课程的详细讲解,让大家熟练虚拟机的安装使用,Linux系统的安装配置,学习掌握linux系统常用命令的使用,常用的软件安装方法,制作快照,克隆,完成免密登录&…...

unity中 鼠标按下移动端与pc端的位置
if (Input.GetMouseButtonDown(0)) { Vector2 V Input.touchCount > 0 ? Input.GetTouch(0).position : new Vector2(Input.mousePosition.x, Input.mousePosition.y); } 射线检测 if (Input.GetMouseButtonDown(0)) { …...
增强现实(AR)在广告中的力量
The Power of AR in Advertising 写在前面 增强现实(AR -Augmented Reality)是指借助软件、应用程序和智能手机、平板电脑或耳机等设备,为日常生活添加视觉和音频元素的技术。如今,品牌和广告商可以在营销活动中使用AR࿰…...

日志收集监控告警平台的选型思考
目前市面上比较常见的日志收集系统有:ELK,Grafana Loki,OpenObserve,SigNoz,Graylog ,Syslog-ng,Highlight,接下来我会对这几个一一做分析。 1. ELK ELK 是 Elasticsearch、Logsta…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

Spring AI 入门:Java 开发者的生成式 AI 实践之路
一、Spring AI 简介 在人工智能技术快速迭代的今天,Spring AI 作为 Spring 生态系统的新生力量,正在成为 Java 开发者拥抱生成式 AI 的最佳选择。该框架通过模块化设计实现了与主流 AI 服务(如 OpenAI、Anthropic)的无缝对接&…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

[USACO23FEB] Bakery S
题目描述 Bessie 开了一家面包店! 在她的面包店里,Bessie 有一个烤箱,可以在 t C t_C tC 的时间内生产一块饼干或在 t M t_M tM 单位时间内生产一块松糕。 ( 1 ≤ t C , t M ≤ 10 9 ) (1 \le t_C,t_M \le 10^9) (1≤tC,tM≤109)。由于空间…...

CSS 工具对比:UnoCSS vs Tailwind CSS,谁是你的菜?
在现代前端开发中,Utility-First (功能优先) CSS 框架已经成为主流。其中,Tailwind CSS 无疑是市场的领导者和标杆。然而,一个名为 UnoCSS 的新星正以其惊人的性能和极致的灵活性迅速崛起。 这篇文章将深入探讨这两款工具的核心理念、技术差…...
