(原型与原型链)前端八股文修炼Day5

一 原型链的理解
-
原型链定义:
原型链是 JavaScript 中实现对象继承的关键机制之一,它是一种对象之间的关系,通过这种关系,一个对象可以继承另一个对象的属性和方法。 -
原型链的组成:
每个对象都有一个指向另一个对象的内部链接(-proto-),即原型对象。如果在当前对象上无法找到属性或方法,JavaScript 引擎会沿着原型链向上查找,直到找到对应的属性或方法。 -
原型对象和构造函数:
在 JavaScript 中,通过构造函数创建的对象实例会关联到构造函数的prototype属性指向的对象。这样,实例可以通过原型链访问构造函数的原型对象上定义的属性和方法。 -
顶端的原型:
所有对象的原型链的顶端是Object.prototype,它是 JavaScript 中所有对象的基础原型,包含一些常用的方法(比如toString()、hasOwnProperty()等)。 -
原型链的作用:
原型链使得对象之间可以共享属性和方法,实现了高效的代码复用和继承。通过原型链,我们可以更灵活地组织和扩展对象的功能。 -
示例解释:
举例说明原型链的作用和实现方式,比如创建一个自定义构造函数、定义其原型对象上的方法,以及如何通过原型链访问这些方法。例如:
- prototype: 所有的函数类型天生都自带一个属性:prototype(原型),这个属性的值是一个对象 ,浏览器默认会给它开辟一个堆内存;
- constructor: 在浏览器给prototype开辟的堆内存中有一个天生自带的属性:constructor,这个属性存储的值是当前的函数本身。
- -proto-: 每一个对象都有一个_-proto-_的属性,这个属性指向当前实例所属类的prototype。如果不确定它是谁的实例,那么都为Object的实例。
- 原型链机制:通过__proto__隐式原型链向上查找的机制;
- 向上查找:当我们操作实例的某个属性或者方法的时候,首先找自己空间中私有的属性和方法;
- 若找到,结束查找,使用自己私有的即可
- 若没找到,则基于__proto__找所属类的prototype,如果找到就用共有的,如果没找到,基于原型上的__proto__进行查找,一直找到Object.prototype的原型为止,如果还是没有,操作的属性或者方法不存在。
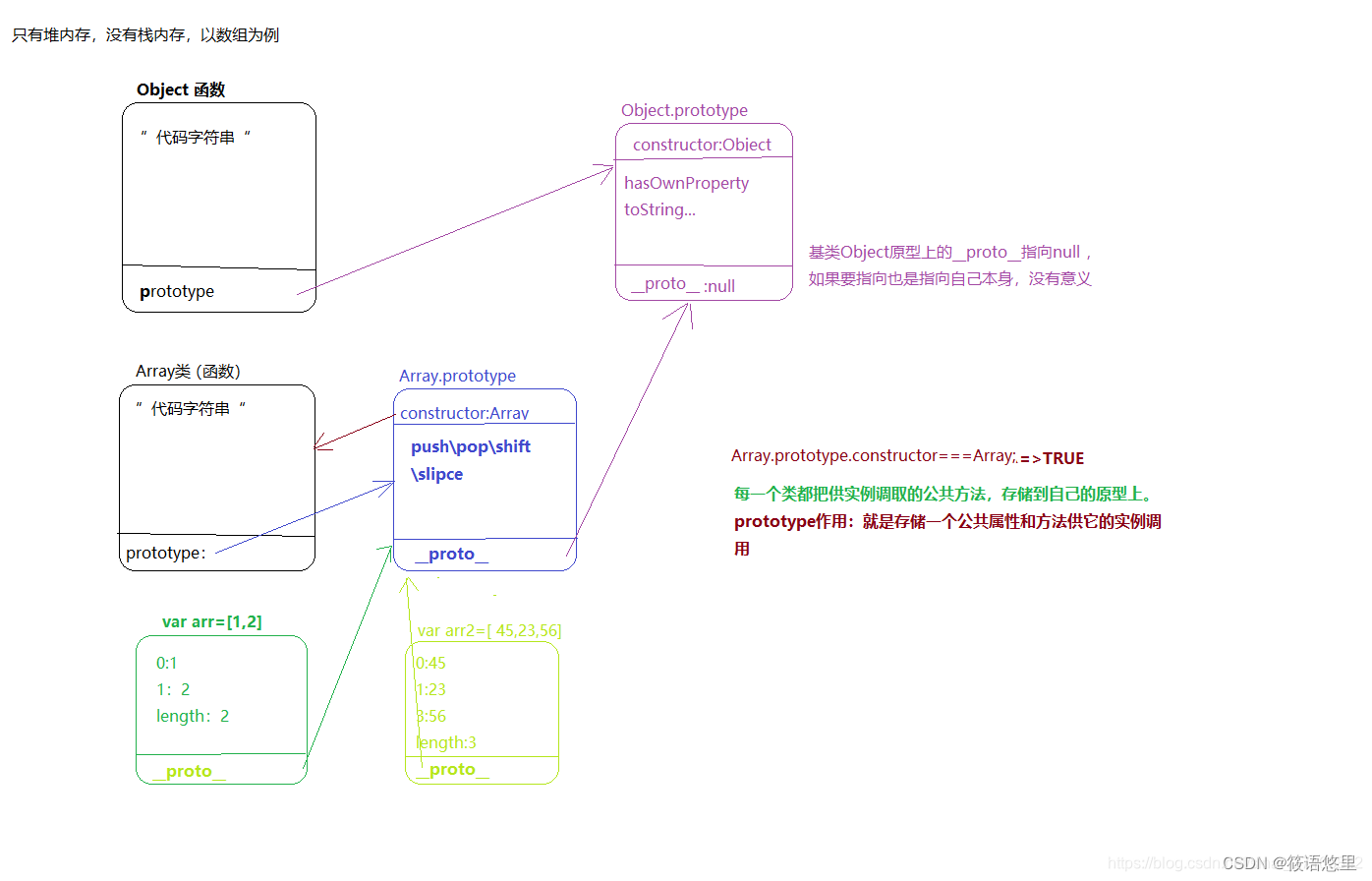
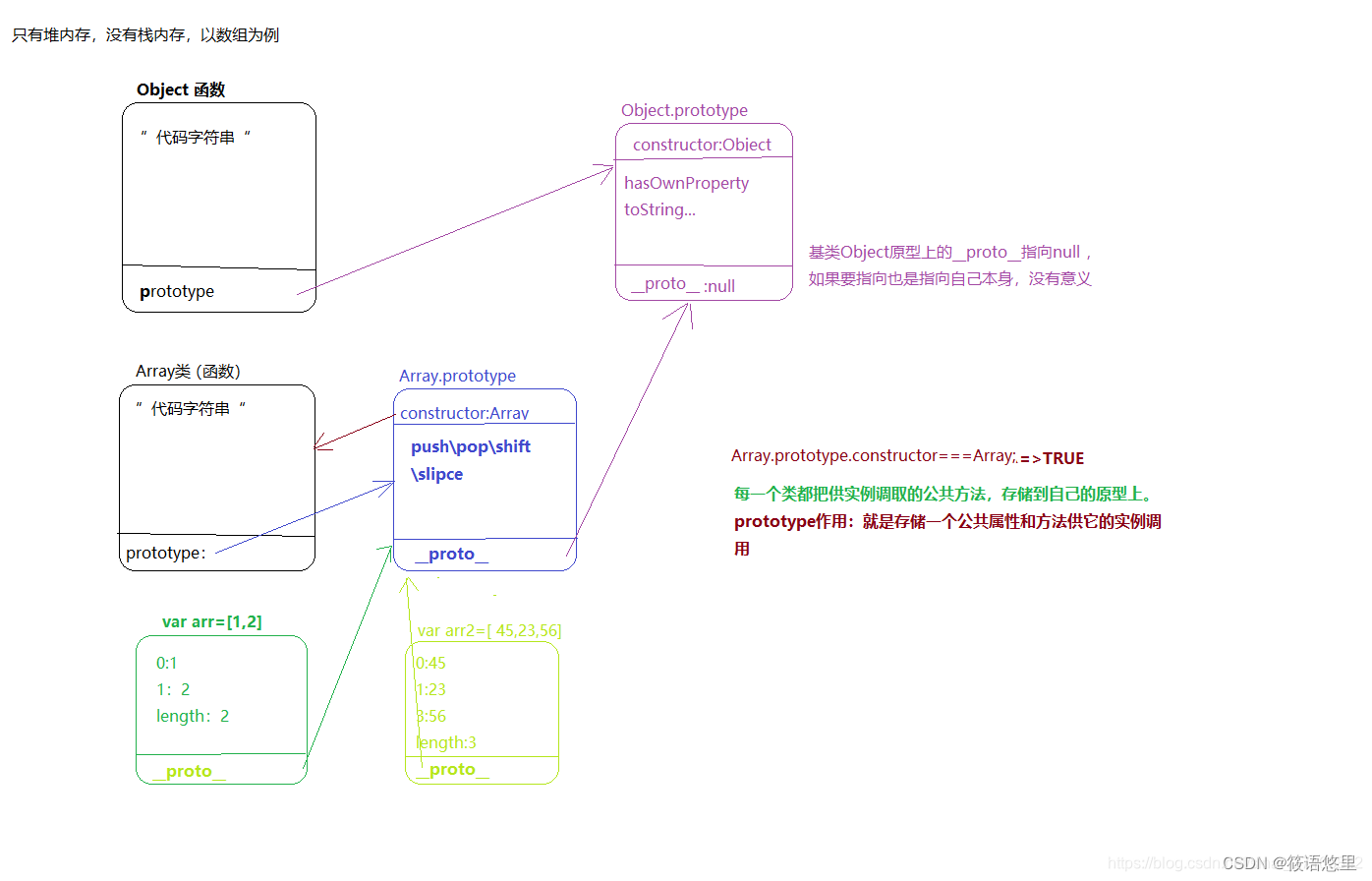
图解如下:

二 原型修改
在 JavaScript 中,原型链的理解是非常重要的,特别是在处理对象继承和原型链修改时。让我来解释一下原型修改、重写原型链以及原型链指向的终点:
-
原型修改:
在 JavaScript 中,可以通过修改对象的原型对象来改变对象的行为。这意味着可以向原型对象添加新属性或方法,从而让所有基于该原型对象创建的实例都能访问到这些属性或方法。原型修改是一种扩展对象功能的有效方法。 -
重写原型链:
重写原型链指的是将一个对象的原型对象指向另一个对象,从而改变对象的原型链。这样做可以实现对象之间的继承关系重组,让一个对象继承另一个对象的属性和方法。 -
原型链的终点:
原型链的终点是指原型链的最顶层,即所有对象原型链的顶端都指向的对象。在 JavaScript 中,原型链的终点是Object.prototype,它是所有对象的基础原型,包含一些通用的方法,比如toString()、hasOwnProperty()等。
当我们访问一个对象的属性或方法时,JavaScript 引擎会沿着原型链向上查找,直到找到对应的属性或方法或者查找到达原型链的终点为止。如果在整个原型链中都找不到对应的属性或方法,操作就会失败。
通过修改原型对象或重写原型链,我们可以实现对象之间的继承和共享属性方法,从而达到增强对象功能的目的。同时,了解原型链的终点有助于我们理解 JavaScript 对象之间的关系以及属性方法的查找顺序。
继承的实现可参考
三 如何打出原型链的终点
要打印出原型链的终点,你可以使用以下代码来获取原型链终点所指向的对象:
function getPrototypeChainEnd(obj) {let currentObj = obj;while(Object.getPrototypeOf(currentObj) !== null) {currentObj = Object.getPrototypeOf(currentObj);}return currentObj;
}// 示例:打印出原型链的终点
console.log(getPrototypeChainEnd(Object.prototype)); // 输出:Object {}
在这段代码中,getPrototypeChainEnd 函数接收一个对象作为参数,然后通过迭代查找对象的原型链,直到找到原型链的终点。最后,返回原型链的终点对象。
你可以替换 Object.prototype 为任何你想要查看原型链终点的对象。这段代码会帮助你打印出原型链的终点对象。希望这能解决你的问题!如果有任何其他问题,请随时告诉我。
四 如何获取非原型链上的属性
要获取对象自身拥有的属性(即非原型链上的属性),可以使用 Object.keys() 方法来获取对象的所有可枚举属性,然后过滤掉原型链上的属性。以下是一个简单的示例代码:
function getOwnProperties(obj) {return Object.keys(obj).filter(key => obj.hasOwnProperty(key));
}// 示例:获取对象非原型链上的属性
const obj = {a: 1,b: 2
};// 向原型添加属性
Object.prototype.c = 3;const ownProperties = getOwnProperties(obj);
console.log(ownProperties); // 输出: ["a", "b"]
在这个示例中,getOwnProperties 函数接收一个对象作为参数,使用 Object.keys() 方法获取对象的所有属性名,然后通过 hasOwnProperty() 方法过滤掉原型链上的属性,最终返回对象自身拥有的属性名数组。
相关文章:

(原型与原型链)前端八股文修炼Day5
一 原型链的理解 原型链定义: 原型链是 JavaScript 中实现对象继承的关键机制之一,它是一种对象之间的关系,通过这种关系,一个对象可以继承另一个对象的属性和方法。 原型链的组成: 每个对象都有一个指向另一个对象的…...

逐步学习Go-并发通道chan(channel)
概述 Go的Routines并发模型是基于CSP,如果你看过七周七并发,那么你应该了解。 什么是CSP? "Communicating Sequential Processes"(CSP)这个词组的含义来自其英文直译以及在计算机科学中的使用环境。 CSP…...

鸿蒙HarmonyOS应用开发之Node-API开发规范
当传入napi_get_cb_info的argv不为nullptr时,argv的长度必须大于等于传入argc声明的大小。 当argv不为nullptr时,napi_get_cb_info会根据argc声明的数量将JS实际传入的参数写入argv。如果argc小于等于实际JS传入参数的数量,该接口仅会将声明…...

单例模式
文章目录 单例模式特殊类的设计单例模式饿汉模式懒汉模式懒汉VS饿汉懒汉的线程安全单例对象的释放 单例模式 认识单例模式之前先认识一下几种常见的特殊类的设计。 特殊类的设计 设计一个类 只能再堆上创建对象 只能再堆上创建,则通过new来创建对象。 将类的构造函…...

Android OpenMAX - 开篇
Android Media是一块非常庞大的内容,上到APP的书写,中到播放器的实现、封装格式的了解,下到OMX IL层的实现、Decoder的封装,每一块都需要我们下很大的功夫学习。除此之外,我们还要对一些相关的模块进行了解,…...

ubuntu开启ssh服务
1.安装openssh-server sudo apt-get install openssh-server 2.开启服务 sudo servive ssh start 3.设置开机自启动 sudo systemctl enable ssh 4.检查是否开启成功 ps -ef | grep ssh 如使用xshell等连接时失败,可以尝试关闭防火墙: sudo sys…...

测试缺陷定位的基本方法
前后端bug特征 后端: 业务逻辑问题:如任务状态未扭转成功,创建任务失败等数据类问题:如新增的任务在页面没有展示出来等性能类问题:提交任务一直显示创建中、批量操作等待耗时长超时等 前端: 页面显示类…...

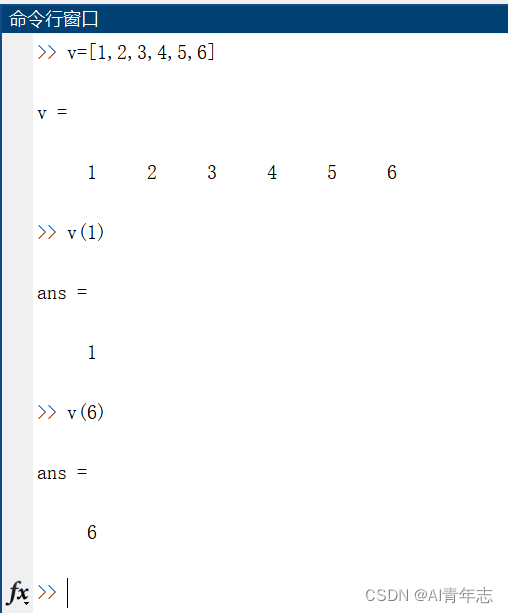
【数字图像处理matlab系列】数组索引
【数字图像处理matlab系列】数组索引 【先赞后看养成习惯】【求点赞+关注+收藏】 MATLAB 支持大量功能强大的索引方案,这些索引方案不仅简化了数组操作,而且提高了程序的运行效率。 1. 向量索引 维数为1xN的数组称为行向量。行向量中元素的存取是使用一维索引进行的。因此…...

【2024系统架构设计】案例分析- 3 数据库
目录 一 基础知识 二 真题 一 基础知识 1 ORM ORM(Object—Relationl Mapping...

vue基础——java程序员版(总集)
前言: 这是一个java程序员的vue学习记录。 vue是前端的主流框架,按照如今的就业形式作为后端开发的java程序员也是要有所了解的,下面是本人的vue学习记录,包括vue2的基本使用以及引入element-ui,使用的开发工具…...
——Rancher配置Harbor镜像仓库)
Rancher(v2.6.3)——Rancher配置Harbor镜像仓库
Rancher配置Harbor镜像仓库详细说明文档:https://gitee.com/WilliamWangmy/snail-knowledge/blob/master/Rancher/Rancher%E4%BD%BF%E7%94%A8%E6%96%87%E6%A1%A3.md#8rancher%E9%85%8D%E7%BD%AEharbor ps:如果觉得作者写的还行,能够满足您的需…...

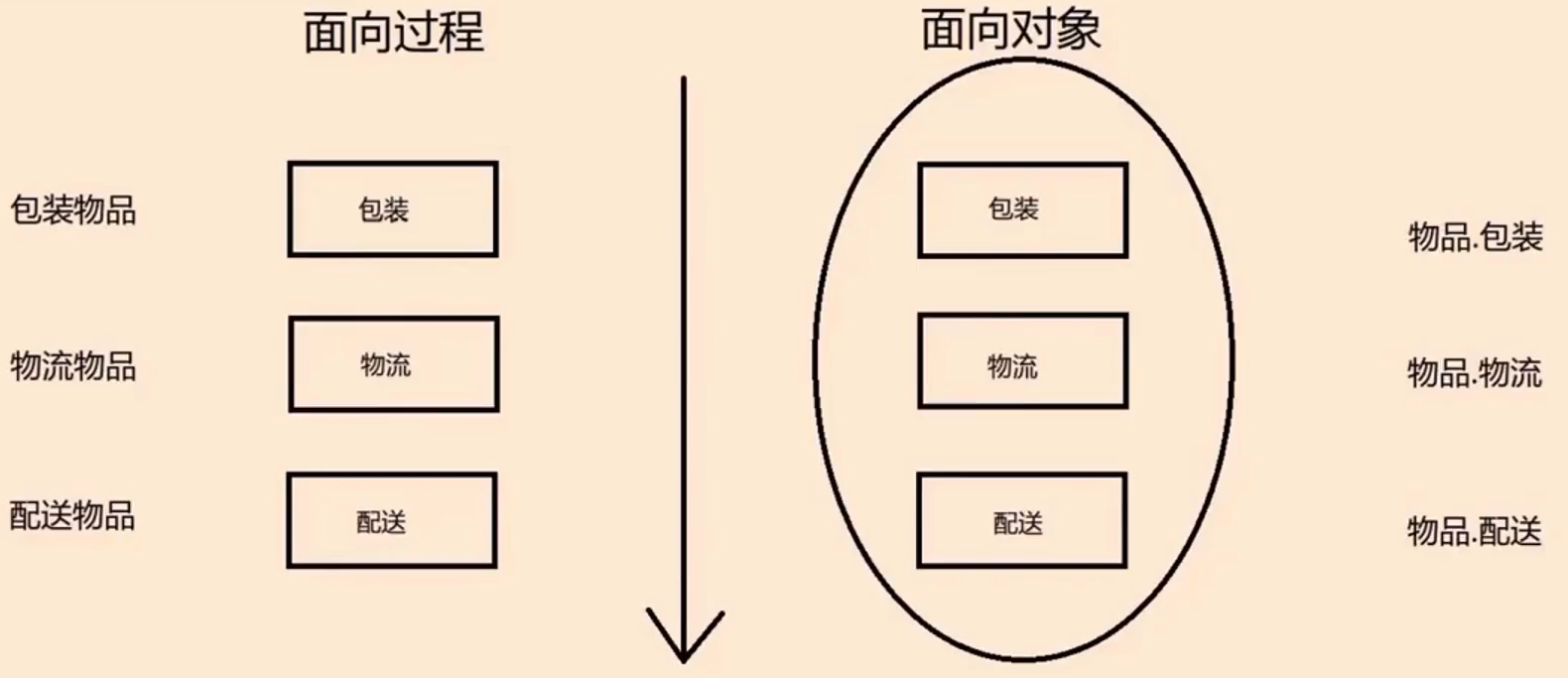
C++类和对象、面向对象编程 (OOP)
文章目录 一、封装1.抽象、封装2.类和对象(0)学习视频(1)类的构成(2)三种访问权限(3)struct和class的区别(4)私有的成员变量、共有的成员函数(5)类内可以直接访问私有成员,不需要经过对象 二、继承三、多态1.概念2.多态的满足条件3.多态的使用条件4.多态原理剖析5.纯…...

Introduction to Data Mining 数据挖掘
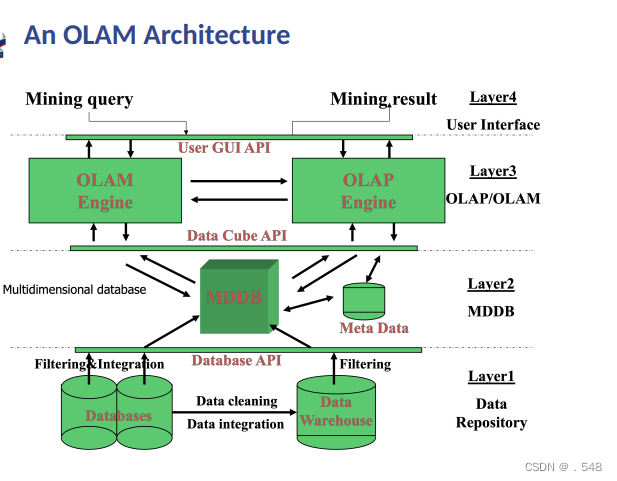
Why Data Mining? • The Explosive Growth of Data: from terabytes to petabytes — Data collection and data availability ◦ Automated data collection tools, database systems, Web, computerized society — Major sources of abundant data ◦ Business: Web, e-co…...

常用的 Git 命令
初始化一个新的仓库: git init 克隆一个仓库: git clone <仓库地址> 查看文件状态: git status 添加文件到暂存区: git add <文件名> 提交文件到仓库: git commit -m "提交说明" 查看提交历…...
类型的成员序列化和反序列化)
jackson:JSON字符串(String)类型的成员序列化和反序列化
对于如下类型定义TestTaskInfo,props字段为JSON字符串(这在数据库经常用到),可以自由保存各种类型的数据 Data public class TestTaskInfo {private String id;private String props;public TestTaskInfo() {}public TestTaskInfo(String id, String props) {super…...
)
使用docker的好处???(docker的优势)
标准化环境: Docker通过容器技术封装应用程序及其依赖(如库、配置文件、运行时环境等),确保应用程序在任何环境中都能以一致的方式运行。这种标准化消除了“在我机器上能运行”的问题,因为容器化应用能在开发、测试、生…...

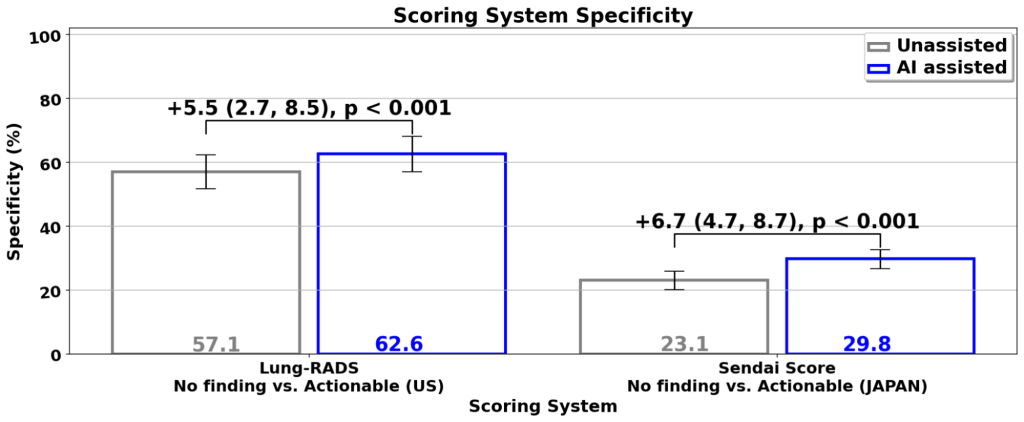
Google AI 肺癌筛查的计算机辅助诊断
每周跟踪AI热点新闻动向和震撼发展 想要探索生成式人工智能的前沿进展吗?订阅我们的简报,深入解析最新的技术突破、实际应用案例和未来的趋势。与全球数同行一同,从行业内部的深度分析和实用指南中受益。不要错过这个机会,成为AI领…...
,右旋字符串(kama)——双指针以及反转的奇思妙用)
【字符串算法题记录】反转字符串中的单词(leetcode),右旋字符串(kama)——双指针以及反转的奇思妙用
反转字符串中的单词 题目链接 思考 这题的思路顺序是:移除多余空格(双指针法)——》反转整个字符串)——》反转字符串中每个单词。 移除多余空格(双指针法) 因为字符串开头也可能有多个字符࿰…...

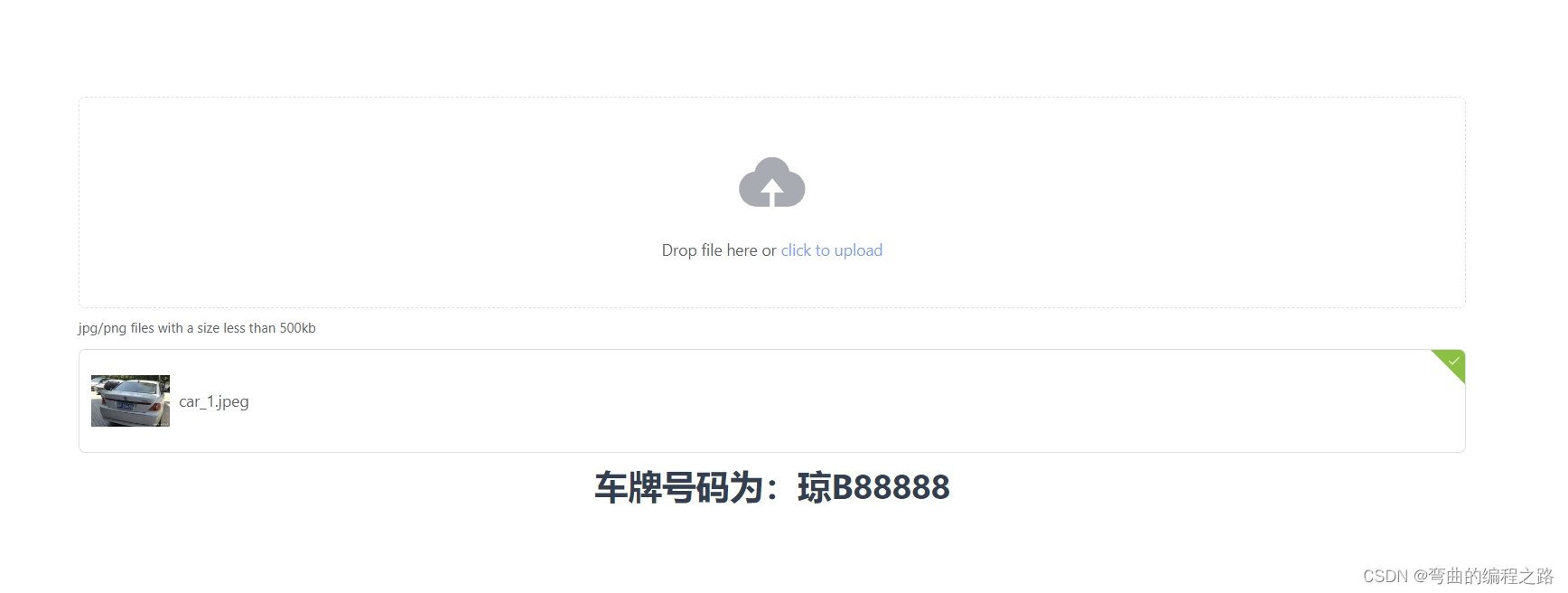
基于springboot+vue调用百度ai实现车牌号识别功能
百度车牌号识别官方文档 结果视频演示 后端代码 private String getCarNumber(String imagePath, int count) {// 请求urlString url "https://aip.baidubce.com/rest/2.0/ocr/v1/license_plate";try {byte[] imgData FileUtil.readFileByBytes(imagePath);Stri…...

【NTN 卫星通信】 TN和多NTN配合的应用场景
1 场景描述 此场景描述了农村环境,其中MNO (运营商TerrA)仅在城市附近提供本地地面覆盖,而MNO (SatA)提供广泛的NTN覆盖。SatA使用GSO轨道和NGSO轨道上的卫星。SatA与TerrA有漫游协议,允许: 所有TerrA用户的连接,当这些用户不…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

uniapp 小程序 学习(一)
利用Hbuilder 创建项目 运行到内置浏览器看效果 下载微信小程序 安装到Hbuilder 下载地址 :开发者工具默认安装 设置服务端口号 在Hbuilder中设置微信小程序 配置 找到运行设置,将微信开发者工具放入到Hbuilder中, 打开后出现 如下 bug 解…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...
