vue3父组件给子组件传值,并在子组件接受
1、在父组件中定义数据: 在父组件中定义需要传递给子组件的数据。
<template><div><ChildComponent :message="parentMessage" /></div>
</template><script>
import { defineComponent } from 'vue';
import ChildComponent from './ChildComponent.vue';export default defineComponent({components: {ChildComponent,},data() {return {parentMessage: 'Hello from parent!',};},
});
</script>
2、在子组件中接收props: 在子组件中使用props来接收父组件传递的数据。
方法一:
<template><div><p>{{ message }}</p></div>
</template><script>
import { defineComponent, PropType } from 'vue';export default defineComponent({props: {message: {type: String as PropType<string>,required: true,},},
});
</script>
方法二:
在这个修改后的代码中,我们使用了 defineProps 来定义 props,而不是在 defineComponent 中。这是因为在 <script setup> 中,Vue 3 已经隐式地为你创建了一个组件。
<script setup lang="ts">
import { defineProps, PropType } from 'vue';const props = defineProps({message: {type: String as PropType<string>,required: true,},
});
</script>
相关文章:

vue3父组件给子组件传值,并在子组件接受
1、在父组件中定义数据: 在父组件中定义需要传递给子组件的数据。 <template><div><ChildComponent :message"parentMessage" /></div> </template><script> import { defineComponent } from vue; import ChildCom…...

Python爬虫如何快速入门
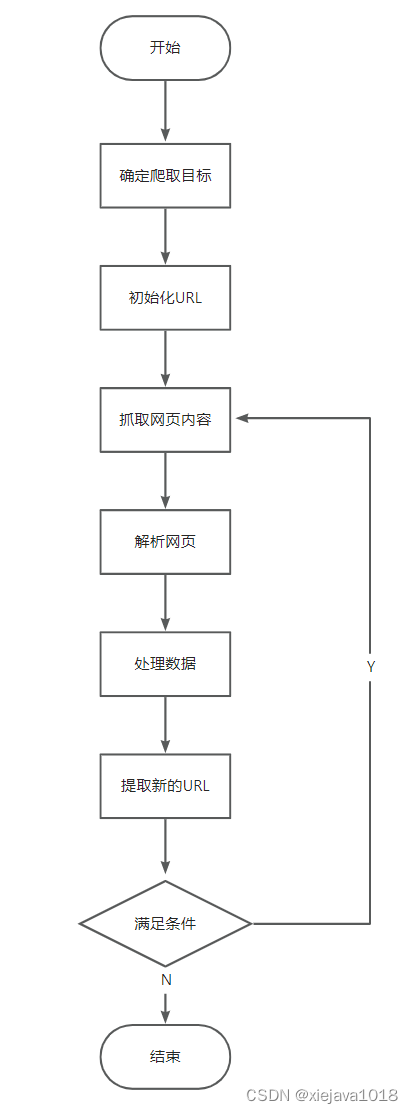
写了几篇网络爬虫的博文后,有网友留言问Python爬虫如何入门?今天就来了解一下什么是爬虫,如何快速的上手Python爬虫。 一、什么是网络爬虫 网络爬虫,英文名称为Web Crawler或Spider,是一种通过程序在互联网上自动获取…...

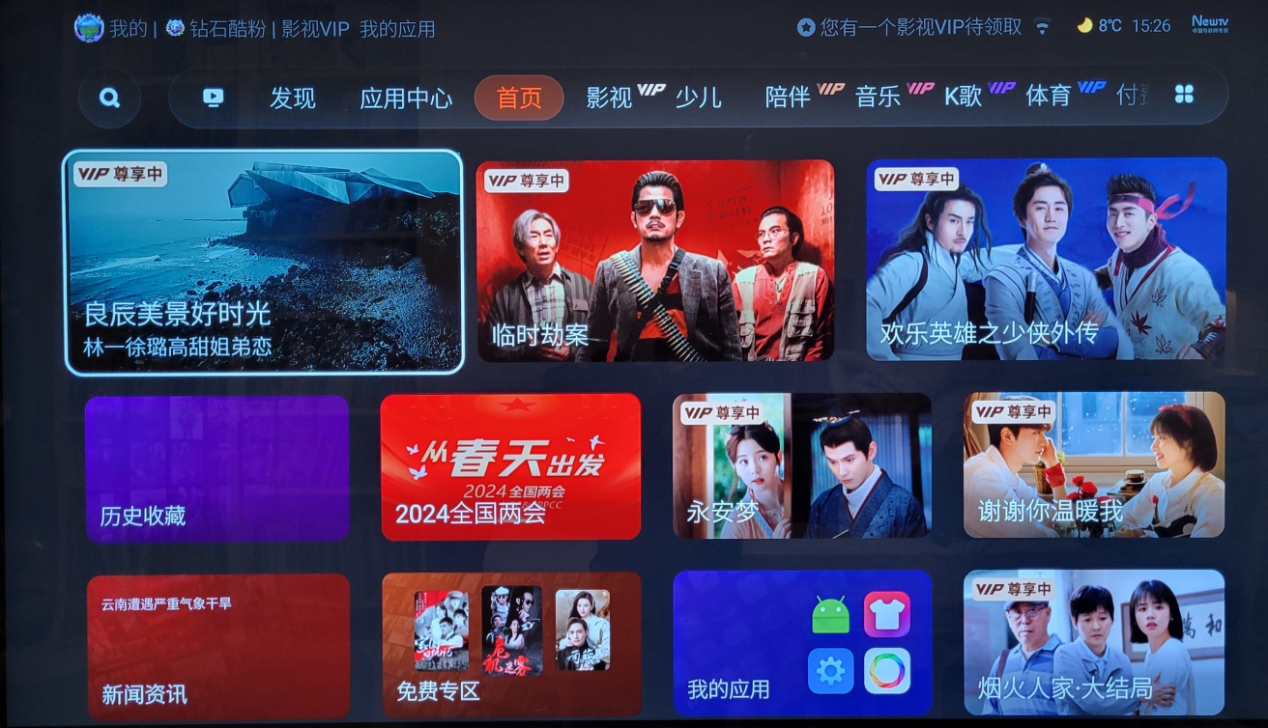
酷开科技依托酷开系统用“平台+产品+场景”塑造全屋智能生活!
杰弗里摩尔的“鸿沟理论”中写道:高科技企业推进产品的早期市场和产品被广泛接受的主流市场之间,存在着一条巨大的“鸿沟”。“鸿沟”,指产品吸引早期接纳者后、赢得更多客户前的那段间歇,以及其中可预知和不可预知的阻碍。多数产…...

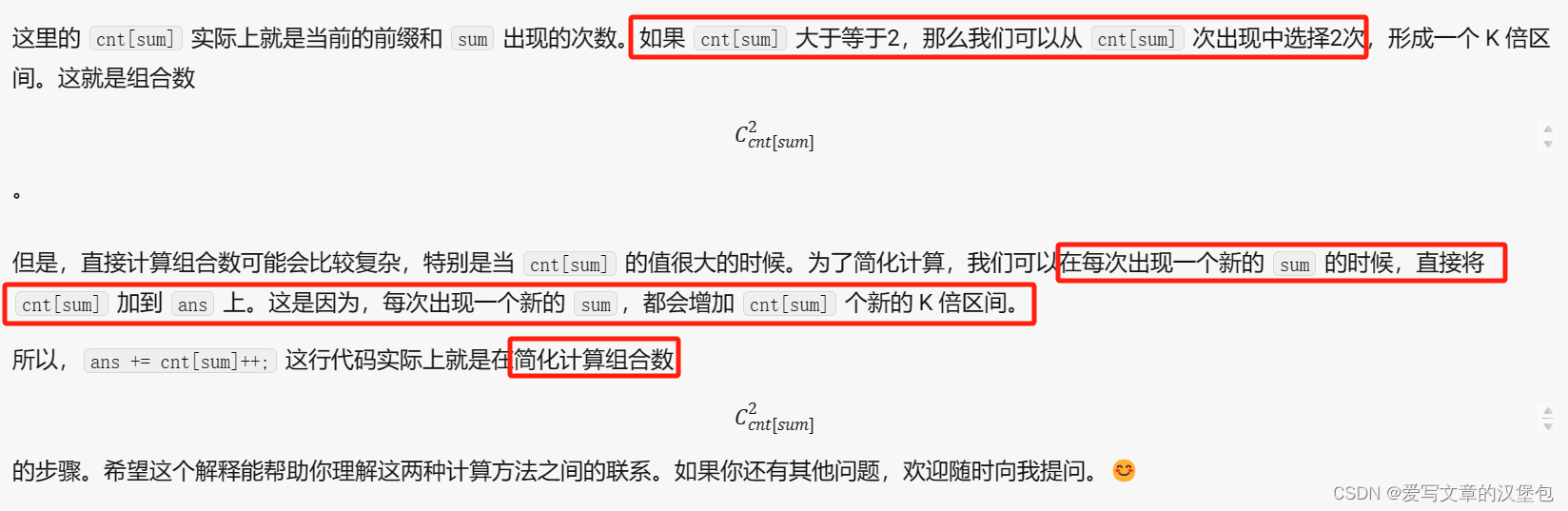
P8649 [蓝桥杯 2017 省 B] k 倍区间:做题笔记
目录 思路 代码思路 代码 推荐 P8649 [蓝桥杯 2017 省 B] k 倍区间 思路 额嗯,这道题我刚上来是想到了前缀和,但是还要判断每个子序列,我就两层for嵌套,暴力解了题。就是我知道暴力肯定过不了但是写不出来其他的[留下了苦…...

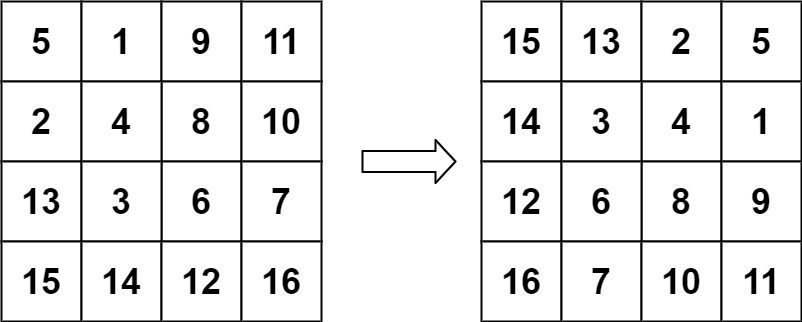
LeetCode题练习与总结:旋转图像
一、题目描述 给定一个 n n 的二维矩阵 matrix 表示一个图像。请你将图像顺时针旋转 90 度。 你必须在 原地 旋转图像,这意味着你需要直接修改输入的二维矩阵。请不要 使用另一个矩阵来旋转图像。 示例 1: 输入:matrix [[1,2,3],[4,5,6],…...

如何在家中使用手机平板电脑 公司iStoreOS软路由实现远程桌面
文章目录 简介一、配置远程桌面公网地址二、家中使用永久固定地址 访问公司电脑**具体操作方法是:** 简介 软路由是PC的硬件加上路由系统来实现路由器的功能,也可以说是使用软件达成路由功能的路由器。 使用软路由控制局域网内计算机的好处:…...

【文献分享】myMUSCLE, a New Multiphysics, Multiscale Simulation Coupling Environment
题目:myMUSCLE, a New Multiphysics, Multiscale Simulation Coupling Environment 链接: https://doi.org/10.1080/00295639.2022.2148809 myMUSCLE,一种新的多物理场、多尺度仿真耦合环境 摘要 计算能力的提高使核界能够结合有关反应…...

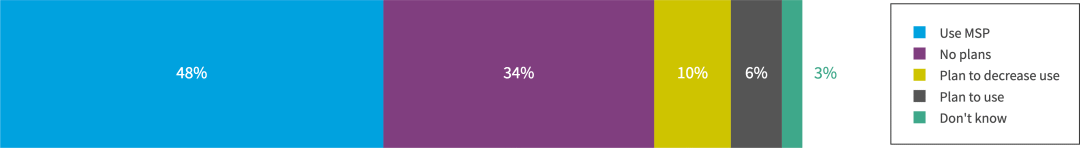
2024年云计算使用报告,89%组织用多云,25%广泛使用生成式AI,45%需要跨云数据集成,节省成本是云首要因素
备注:本文来自Flexera2024年的云现状调研报告的翻译。原报告地址: https://info.flexera.com/CM-REPORT-State-of-the-Cloud Flexera是一家专注于做SaaS的IT解决方案公司,有30年发展历史,5万名客户,1300名员工。Flex…...

【Python操作基础】——序列
🍉CSDN小墨&晓末:https://blog.csdn.net/jd1813346972 个人介绍: 研一|统计学|干货分享 擅长Python、Matlab、R等主流编程软件 累计十余项国家级比赛奖项,参与研究经费10w、40w级横向 文…...

Vue 与 React:前端框架对比分析
🤍 前端开发工程师、技术日更博主、已过CET6 🍨 阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1 🕠 牛客高级专题作者、打造专栏《前端面试必备》 、《2024面试高频手撕题》 🍚 蓝桥云课签约作者、上架课程《Vue.js 和 E…...

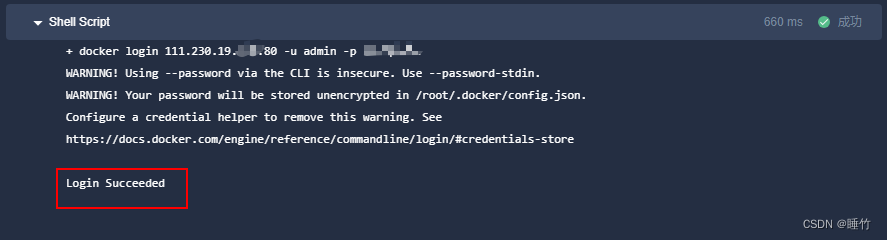
解决kubesphere流水线docker登陆错误http: server gave HTTP response to HTTPS client
kubesphere DevOps流水线中,在登录私有的harbor仓库时,报以下错误 docker login 111.230.19.120:80 -u admin -p test123. WARNING! Using --password via the CLI is insecure. Use --password-stdin. Error response from daemon: Get "https://…...
)
macOS安装mongoDB(homebrew)
使用 Homebrew Homebrew 是 macOS 的一个包管理器,可以非常方便地安装 MongoDB 和其他软件。如果你还没有安装 Homebrew,可以从它的官网上找到安装指令。 已安装 Homebrew的话,先更新一下homebrew brew update 你可以使用下面的命令来安装…...
免费SSL证书和付费SSL证书的区别点
背景: 在了解免费SSL证书和付费SSL证书的区别之前,先带大家了解一下SSL证书的概念和作用。 SSL证书的概念: SSL证书就是基于http超文本传输协议的延伸,在http访问的基础上增加了一个文本传输加密的协议,由于http是明…...

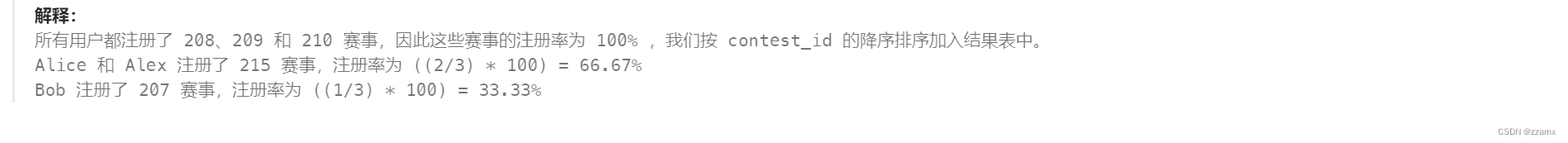
【SQL】1633. 各赛事的用户注册率(COUNT函数 表达式用法)
题目描述 leetcode题目:1633. 各赛事的用户注册率 Code select contest_id, round(count(*)/(select count(*) from Users)*100, 2) as percentage from Register group by contest_id order by percentage desc, contest_id ascCOUNT()函数 COUNT函数用法&#…...

【LVGL-使用SquareLine Studio设计器 】
LVGL-使用SquareLine Studio设计器 ■ 简介■ 安装■ SquareLine Studio移植到工程 ■ 简介 SquareLine Studio 设计器是一个付费软件。 ■ 安装 SquareLine Studio 设计器的下载地址 我们点击“WINDOWS”下载 SquareLine Studio 设计器,下载完成之后我们就会得到…...

将二进制数a的每一位右移b位operator.rshift(a,b)
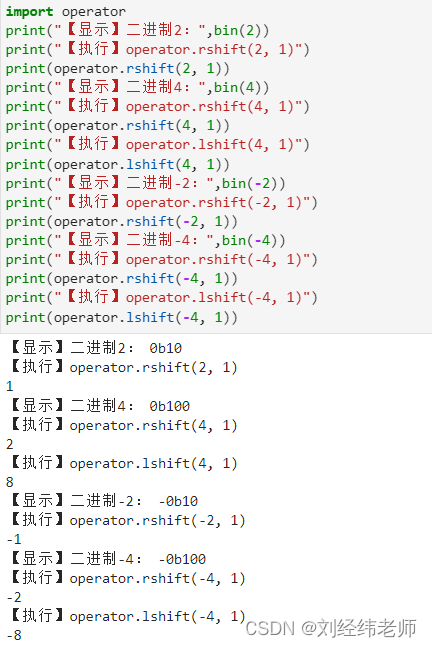
【小白从小学Python、C、Java】 【计算机等考500强证书考研】 【Python-数据分析】 将二进制数a的 每一位右移b位 operator.rshift(a,b) [太阳]选择题 请问执行operator.rshift(4, 1)的结果为? import operator print("【显示】二进制2:",bi…...

M芯片 mac配置Vulkan环境报错 Xcode
报错: Ignoring file ‘/usr/local/Cellar/glfw/3.3.4/lib/libglfw.3.3.dylib’: found architecture ‘x86_64’, required architecture ‘arm64’ Undefined symbols: Linker command failed with exit code 1 (use -v to see invocation) 解决:重新安…...

Day23:事务管理、显示评论、添加评论
事务管理 事务的定义 什么是事务 事务是由N步数据库操作序列组成的逻辑执行单元,这系列操作要么全执行,要么全放弃执行。 事务的特性(ACID) 原子性(Atomicity):事务是应用中不可再分的最小执行体(事务中部分执行失败就会回滚 。一致性(C…...
第一篇:概述、 目录、适用范围及术语 --- IAB/MRC《增强现实(AR)广告(效果)测量指南1.0 》
第一篇:概述、目录、适用范围及术语 - IAB与MRC及《增强现实广告效果测量指南1.0》 --- 我为什么要翻译美国IAB科技公司系列标准 翻译计划 第一篇概述—IAB与MRC及《增强现实广告效果测量指南》之目录、适用范围及术语第二篇广告效…...
)
pytorch常用的模块函数汇总(2)
目录 torch.utils.data:数据加载和处理模块,包括 Dataset 和 DataLoader 等工具,用于加载和处理训练数据。 torchvision:计算机视觉模块,提供了图像数据集、转换函数、预训练模型等,用于计算机视觉任务。 …...

【第二十一章 SDIO接口(SDIO)】
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

智能在线客服平台:数字化时代企业连接用户的 AI 中枢
随着互联网技术的飞速发展,消费者期望能够随时随地与企业进行交流。在线客服平台作为连接企业与客户的重要桥梁,不仅优化了客户体验,还提升了企业的服务效率和市场竞争力。本文将探讨在线客服平台的重要性、技术进展、实际应用,并…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...

Matlab实现任意伪彩色图像可视化显示
Matlab实现任意伪彩色图像可视化显示 1、灰度原始图像2、RGB彩色原始图像 在科研研究中,如何展示好看的实验结果图像非常重要!!! 1、灰度原始图像 灰度图像每个像素点只有一个数值,代表该点的亮度(或…...
