react native 总结
react app.js 相当与vue app.vue
import React from 'react';
import './App.css';
import ReactRoute from './router'
import {HashRouter as Router,Link} from 'react-router-dom'
class App extends React.Component {constructor(props){super(props)}render(){return ( <div className = "App" ><ReactRoute/><Router><Link to="/a">RouterA</Link><br/><Link to="/b">RouterB</Link></Router><br/><br/><button onClick={()=>{this.props.history.push("/a")}}>跳转到a</button><br/><button onClick={() => {this.props.history.push("/b")}}>跳转到b</button></div>);}
}export default App;相当于vue 的index.js
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
ReactDOM.render( <React.StrictMode ><App/></React.StrictMode>,document.getElementById("root")
);react 中定义路由
import { HashRouter as Router, Route, Switch} from 'react-router-dom';
import React from 'react';
import RouterA from './RouterA';
import RouterB from './RouterB';
export default function ReactRoute() {return ( <div ><Router><Switch><Route exact path = "/a" component={RouterA}/> <Route exact path = "/b" component={RouterB}/> </Switch></Router> </div>);
}react 中定义组件
import React from "react";
import ReactDOM from "react-dom";
class RouterA extends React.Component {render(){return <div ><h1 > RouterA < /h1> </div>; }}
export default RouterA;相关文章:

react native 总结
react app.js 相当与vue app.vue import React from react; import ./App.css; import ReactRoute from ./router import {HashRouter as Router,Link} from react-router-dom class App extends React.Component {constructor(props){super(props)}render(){return ( <…...
?自然语言处理(NLP)的概述)
什么是自然语言处理(NLP)?自然语言处理(NLP)的概述
什么是自然语言处理? 自然语言处理(NLP)是人工智能(AI)和计算语言学领域的一个分支,它致力于使计算机能够理解、解释和生成人类语言。随着技术的发展,NLP已经从简单的模式匹配发展到了能够理解…...

共享旅游卡怎么使用?共享旅游卡的奥秘与魅力,解锁高效旅行的新方式
在共享经济的浪潮下,共享旅游卡逐渐崭露头角,成为众多旅行爱好者青睐的出行选择。如何有效利用这类卡片,使之成为节省成本、丰富旅行体验的利器呢? 本文将深入解析共享旅游卡的内涵、获取途径、使用要点,以及如何根据…...

使用yolov9来实现人体姿态识别估计(定位图像或视频中人体的关键部位)教程+代码
yolov9人体姿态识别: 相较于之前的YOLO版本,YOLOv9可能会进一步提升处理速度和精度,特别是在姿态估计场景中,通过改进网络结构、利用更高效的特征提取器以及优化损失函数等手段来提升对复杂人体姿态变化的捕捉能力。由于YOLOv9的…...

「14」四个步骤,让你在直播间轻松演义你的教案……
「14」窗口采集捕获指定程序的窗口画面 在 OBS 软件中,窗口采集功能可以用于捕捉特定应用程序或窗口的屏幕内容,以显示在直播窗口中,如PPT、思维导图、Word、Excel、AI、PS、腾讯会议、IPAD、手机画面等等显示窗口。 窗口采集在使用 OBS 直播…...

分解质因子
分解质因子 题目描述 将一个正整数分解质因数,例如,输入90,输出2 3 3 5。 输入 输入一个正整数n(2<n<2000)。 输出 从小到大输出n的所有质因子,每两个数之间空一格。 样例输入 20样例输出 2…...

iOS18系统中,苹果可能不再使用Siri,转用Gemini
生成式人工智能(Generative AI)是苹果公司近两年来默默投资的强大人工智能工具。 坊间流有多种传闻,官方最近终于曝光结果:苹果和谷歌正在谈判将 Gemini AI 引入 iPhone,预计将于今年在所有 iOS 18 设备上推出。 到目前…...
)
python笔记进阶--模块、文件及IO操作(1)
目录 一.模块 1.模块的导入和使用 1.1导入整个模块 1.2导入函数 1.3使用as给模块指定别名 2.常见标准库 2.1 import random: 2.2 import math: 2.3正则表达式处理 2.4turtle 二.文件及IO操作 1.文件 1.1绝对路径与相…...

单元测试框架 Junit
目录 什么是Junit? Junit的基础注解有哪些? 什么是参数化?参数化通过哪几种方式传输数据? 单参数 多参数 CSV文件获取参数 方法获取参数 测试用例执行顺序如何控制? 什么是断言assert?Assertions类…...

数电票怎么查询真伪|发票识别接口|发票查验接口|PHP接口文档
对于财务工作者而言,发票管理是一项即繁琐又十分重要的工作,尤其是在数字化电子发票快速普及的当下,发票识别、核验、查重等工作无疑增加了财务人员的工作难度。财务人员每天都要与大量的发票打交道,人工管理模式难免会出现手动录…...

外包干了一个月,忘记Git怎么使用了...
外包干了一个月,忘记Git怎么使用了… Git 是一个流行的版本控制系统,它允许开发人员跟踪和管理代码更改。在本篇文章中,我们将介绍 Git 的配置和使用命令,以帮助您更好地理解和使用这个强大的工具。 首先,让我们开始…...

【微服务篇】深入理解微服务网关原理以及Spring Gateway
微服务网关的作用 微服务网关在微服务架构中扮演着至关重要的角色,它主要负责请求的路由、组成服务间的通信桥梁、聚合不同服务的数据以及提供跨服务的统一认证机制。以下是微服务网关的几个主要作用: 请求路由: 微服务网关充当所有入站请求的入口点&a…...

循序渐进丨MogDB 对 Oracle DBLink兼容性增强
本特性自 MogDB 5.0.0版本开始引入,支持 Oracle DBLink语法,可以使用符号访问 Oracle 数据库中的表。 示 例 01 环境准备 MogDB 环境 已安装 MogDB 数据库。已安装oracle_fdw插件,具体安装方法参见oracle_fdw安装文档https://docs.mogdb.io/…...

【Python操作基础】——集合
🍉CSDN小墨&晓末:https://blog.csdn.net/jd1813346972 个人介绍: 研一|统计学|干货分享 擅长Python、Matlab、R等主流编程软件 累计十余项国家级比赛奖项,参与研究经费10w、40w级横向 文…...

蓝桥杯day15刷题日记
P8748 [蓝桥杯 2021 省 B] 时间显示 思路:好奇怪的橙题,简单的运算就解决了 #include <iostream> using namespace std; long long n; int main() {cin>>n;n/1000;int hn/3600%24;int mn%3600/60;int sn%3600%60;printf("%02d:%02d:%…...

AndroidStudio中一些实用插件
1.RainbowBrackets插件为圆括号、方括号和花括号内的代码添加了漂亮的彩虹色 2.CodeGlance类似于Sublime或Xcode,CodeGlance插件在编辑器中嵌入了代码迷你图。滚动条也有所增大。在CodeGlance预览文件的代码模式下,用户可以快速导航到目标处。 3.ADBWifi…...

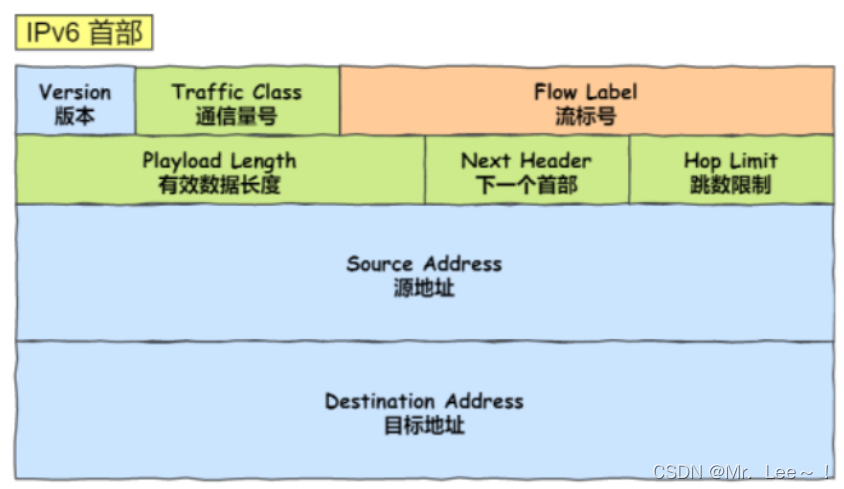
计算机网络⑧ —— IP地址
IP位于TCP/IP参考模型的第三层,也就是⽹络层 ⽹络层的主要作⽤:实现主机与主机之间的通信,也叫点对点通信 问题1:⽹络层(IP)与数据链路层(MAC)有什么关系呢? MAC的作⽤:实现直连的两个设备之间通信。IP的…...

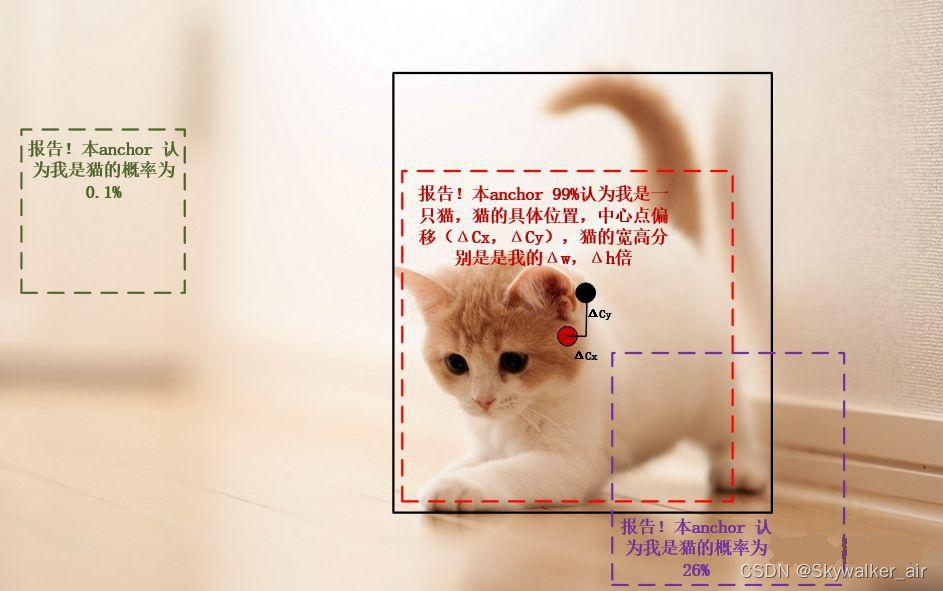
YOLOv5-小知识记录(一)
0. 写在前面 这篇博文主要是为了记录一下yolov5中的小的记忆点,方便自己查看和理解。 1. 完整过程 (1)Input阶段,图片需要经过数据增强Mosaic,并且初始化一组anchor预设; (2)特征提…...

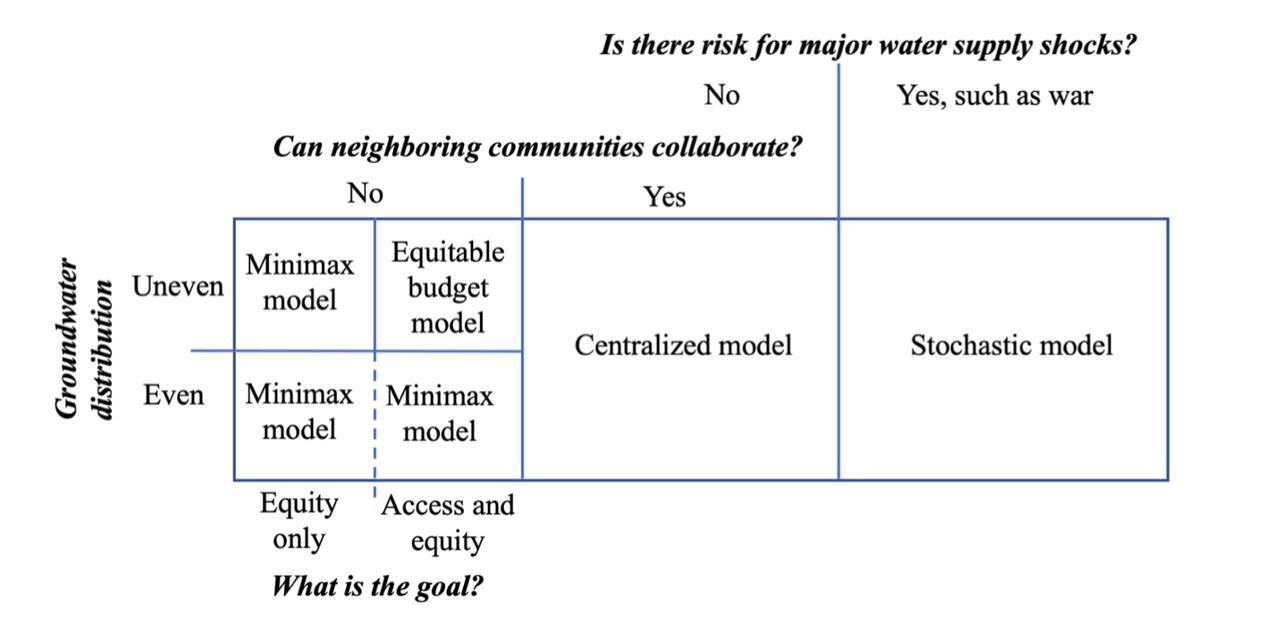
服务运营 | 印第安纳大学翟成成:改变生活的水井选址
编者按: 作者于2023年4月在“Production and Operations Management”上发表的“Improving drinking water access and equity in rural Sub-Saharan Africa”探讨了欠发达地区水资源供应中的可达性和公平性问题。作者于2020年1月去往非洲埃塞俄比亚提格雷地区进行…...
 期末总结)
计算机网络(特南鲍姆版) 期末总结
教材《计算机网络(第六版)》 特南鲍姆版 介绍 互联的可以交换信息的计算机称之为计算机网络,如:英特网 用途 1.访问信息 客户-服务器模型 peer-to-peer system(点对点技术,P2P) P2P…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...

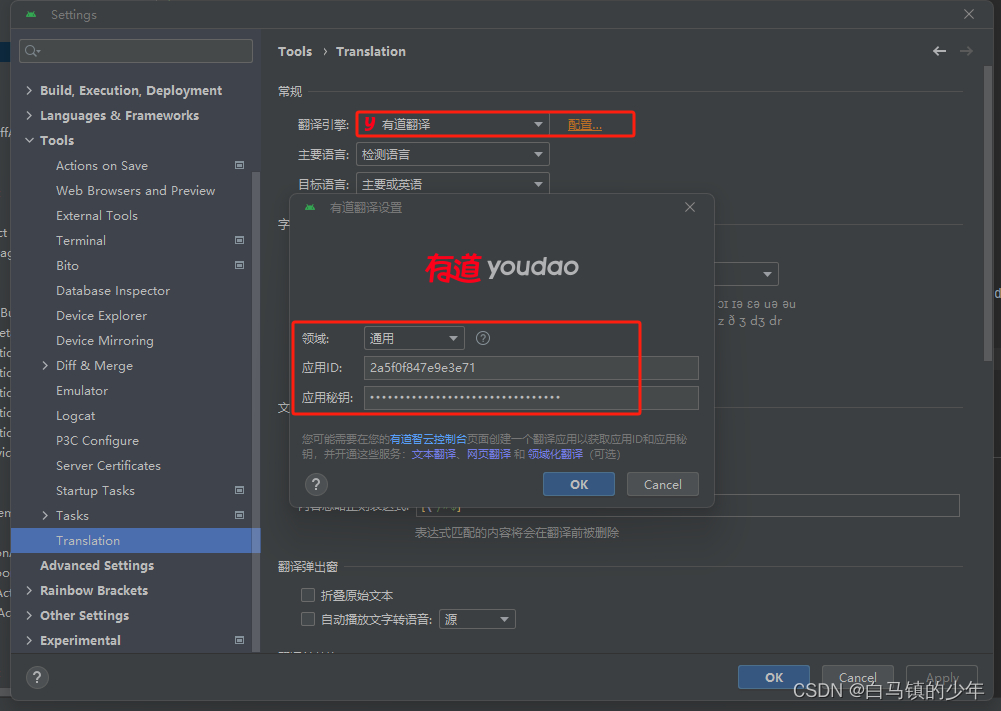
腾讯云V3签名
想要接入腾讯云的Api,必然先按其文档计算出所要求的签名。 之前也调用过腾讯云的接口,但总是卡在签名这一步,最后放弃选择SDK,这次终于自己代码实现。 可能腾讯云翻新了接口文档,现在阅读起来,清晰了很多&…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

【Linux手册】探秘系统世界:从用户交互到硬件底层的全链路工作之旅
目录 前言 操作系统与驱动程序 是什么,为什么 怎么做 system call 用户操作接口 总结 前言 日常生活中,我们在使用电子设备时,我们所输入执行的每一条指令最终大多都会作用到硬件上,比如下载一款软件最终会下载到硬盘上&am…...

Xcode 16 集成 cocoapods 报错
基于 Xcode 16 新建工程项目,集成 cocoapods 执行 pod init 报错 ### Error RuntimeError - PBXGroup attempted to initialize an object with unknown ISA PBXFileSystemSynchronizedRootGroup from attributes: {"isa">"PBXFileSystemSynchro…...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...

CTF show 数学不及格
拿到题目先查一下壳,看一下信息 发现是一个ELF文件,64位的 用IDA Pro 64 打开这个文件 然后点击F5进行伪代码转换 可以看到有五个if判断,第一个argc ! 5这个判断并没有起太大作用,主要是下面四个if判断 根据题目…...
