BootsJS上新!一个库解决大部分难题!
不知不觉距离第一次发文章介绍自己写的库BootsJS已经过去一个月了,这个月里收到了许许多多JYM的反馈与建议,自己也再一次对BootsJS进行了改进与完善,又一次增加了很多功能,为此我想应该给JYM们汇报汇报这个月的工作进展。

BootJS仓库:https://github.com/JunLiangWangX/BootsJS
BootJS文档:https://junliangwangx.github.io/BootsJS/
上一版本功能
害怕新的同学没看过之前文章,容我花点篇幅介绍下之前版本支持的功能!
库的安装与引用,方法的具体使用大家可以看我之前的文章:《摸鱼时间写了个库,比lodash更丰富!》,我就不在这里赘述了。
日期处理工具:DateTool
| 方法 | 作用 |
|---|---|
| dateCalculator | 日期加/减计算 |
| dateFormater | 格式化日期与时间 |
| getDateDiff | 计算两日期的相隔时间 |
| getDaysInMonth | 给定日期返回当月总天数 |
| isLeapYear | 给定年份判断是否闰年 |
性能工具:PerformanceTool
| 方法 | 作用 |
|---|---|
| debounce | 防抖 |
| throttle | 节流 |
| memoize | 缓存函数的计算结果 |
字符串处理工具:StringTool
| 方法 | 作用 |
|---|---|
| camelCaseNameToDashName | 驼峰命名转短横线命名 |
| dashNameToUpperCamelCaseName | 短横线命名转大写驼峰命名 |
正则规则:RegRules
| 方法 | 作用 |
|---|---|
| IPAddressRule | 匹配IP地址 |
| chineseIDCardRule | 匹配身份证号码 |
| chinesePhoneNumberRule | 匹配中国手机号码 |
| … | … |
优先级队列:PriorityQueue
| 方法 | 作用 |
|---|---|
| priorityQueue.enqueue(‘1’, 1) | 入队 |
| priorityQueue.dequeue() | 出队 |
| priorityQueue.top | 获取队顶元素 |
| priorityQueue.length | 获取队列大小 |
| priorityQueue.isEmpty | 队列是否为空 |
本版本新增的功能
我们来看看这个月加入了什么引人注目的功能吧!
对象处理工具:ObjectTool
// -------- Global Import(全局引入)
const BootsJS = require('boots-js'); // Node
import BootsJS from 'boots-js' // Es6 Module
BootsJS.ObjectTool.type(123); //'Number'// -------- Import on Demand(按需引入)
const { ObjectTool } = require('boots-js/object-tool'); // Node
import { ObjectTool } from 'boots-js/object-tool' // Es6 Module
ObjectTool.type(123); //'Number'
判断参数类型:type()
ObjectTool.type(new Array()); //'Array'
ObjectTool.type('123'); //'String'
ObjectTool.type(true); //'Boolean'
ObjectTool.type(new Map()); //'Map'
深度拷贝对象:deepClone()
// 支持的类型:原始类型、TypedArray、Array、Set、Map、Object、ArrayBuffer、DataView、Date、RegExp、Symbol、Proxy(将被视为对象,拦截器无法复制)
// 注意:不支持的类型,例如:Function、WeakRef、WeakSet、WeakMap等会直接复制其引用const obj1={Number:1},obj2={Boolean:2},obj3={obj:obj1,String:'123'},
const testObj={Int8Array:new Int8Array([1,2,3,4,5]),Date:new Date(),RegExp:/1234/,Array:new Array(...[obj1,obj2,obj3]),Set:new Set([obj1,obj2,obj3]),Map:map,Object:obj3,ArrayBuffer:new ArrayBuffer(10),DataView:new DataView(new ArrayBuffer(10)),Function:fun
}let deepCopyObj=ObjectTool.deepClone(testObj)
deepCopyObj.Int8Array===testObj.Int8Array //false
deepCopyObj.Date===testObj.Date //false
deepCopyObj.Object.obj1.obj===testObj.Object.obj1.obj //false
比较两对象是否相等:isEqual()
// 支持的类型:原始类型、TypedArray、Array、Set、Map、Object、ArrayBuffer、DataView、Date、RegExp、Symbol(比较其description)、Proxy(将被视为对象,拦截器无法比较)
// 注意:不支持的类型,例如:Function、WeakRef、WeakSet、WeakMap等会直接比较其引用地址const testObj2={BigInt64Array:new BigInt64Array([BigInt(123),BigInt(123),BigInt(123)]),RegExp:/1234/,Array:new Array(...[obj1,obj2,obj3,obj4]),Set:new Set([obj1,obj2,obj3,obj4]),Object:obj4,Map:map2,Date:date,ArrayBuffer:new ArrayBuffer(10),DataView:new DataView(new ArrayBuffer(10)),
}ObjectTool.isEqual(testObj2,ObjectTool.deepClone(testObj2)) //true
let testObj5=ObjectTool.deepClone(testObj2)
testObj5.Object.obj1.String='12344'
ObjectTool.isEqual(testObj2,testObj5) //false
将对象转换为String:argToStrKey()
// 支持的类型:原始类型、TypedArray、Array、Set、Map、Object、ArrayBuffer、Function、DataView、Date、 RegExp、Symbol、Proxy(将被视为对象,拦截器无法输出)
// 注意:不支持的类型,例如:WeakRef、WeakSet、WeakMap等会直接输出类型const testObj2={BigInt64Array:new BigInt64Array([BigInt(123),BigInt(123),BigInt(123)]),RegExp:/1234/,Array:new Array(...[obj1,obj2,obj3,obj4]),Set:new Set([obj1,obj2,obj3,obj4]),Object:obj4,Map:map2,Date:date,ArrayBuffer:new ArrayBuffer(10),DataView:new DataView(new ArrayBuffer(10)),
}
const testObj3={Array:new Array(...[obj1,obj2,obj3,obj4]),Set:new Set([obj1,obj2,obj3,obj4]),BigInt64Array:new BigInt64Array([BigInt(123),BigInt(123),BigInt(123)]),ArrayBuffer:new ArrayBuffer(10),Object:obj4,Map:map2,Date:date,DataView:new DataView(new ArrayBuffer(10)),RegExp:/1234/,
}let testObj5=ObjectTool.deepClone(testObj2)
testObj5.Object.obj1.String='12344'ObjectTool.argToStrKey(testObj2)===ObjectTool.argToStrKey(testObj3) //true
ObjectTool.argToStrKey(testObj2)===ObjectTool.argToStrKey(testObj5) //false
处理树的工具:TreeTool
// -------- Global Import(全局引入)
const BootsJS = require('boots-js'); // Node
import BootsJS from 'boots-js' // Es6 Module
BootsJS.TreeTool.tree2Array(tree,'childList',options)// -------- Import on Demand(按需引入)
const { TreeTool } = require('boots-js/tree-tool'); // Node
import { TreeTool } from 'boots-js/tree-tool' // Es6 Module
TreeTool.tree2Array(tree,'childList',options)
树转换成数组: tree2Array()
const tree = {name: '中国',code: '0',childList: [{name: '重庆',code: '01',},{name: '四川',code: '02',},{name: '广东',code: '03',},]} let arr = TreeTool.tree2Array([tree], 'childList', {isGenerateLevel: true,generateLevelAttributeName:'level',isGenerateParentID: true,generateParentIDAttributeName: 'parentCode',nodeIDAttributeName: 'code',deleteAttributeList: ['childList']})console.info(arr)[{ name: '中国', code: '0' , level:0 },{ name: '重庆', code: '01', level:1 , parentCode: '0' },{ name: '四川', code: '02', level:1 , parentCode: '0' },{ name: '广东', code: '03', level:1 , parentCode: '0' },]
数组转换为树:array2Tree()
const arr = [{ name: '中国', code: '0' , level:0 },{ name: '重庆', code: '01', level:1 , parentCode: '0' },{ name: '四川', code: '02', level:1 , parentCode: '0' },{ name: '广东', code: '03', level:1 , parentCode: '0' },]let genTree = TreeTool.array2Tree(arr, 'code', 'parentCode', 'childList', (node) => {return !('parentCode' in node)})console.info(genTree)[{name: '中国',code: '0',level: 0,childList: [{ name: '重庆', code: '01', level:1, parentCode: '0', childList: [] },{ name: '四川', code: '02', level:1, parentCode: '0', childList: [] },{ name: '广东', code: '03', level:1, parentCode: '0', childList: [] }]}]
获取所有子节点:getChildList()
const tree = {name: '中国',code: '0',childList: [{name: '重庆',code: '01',},{name: '四川',code: '02',},{name: '广东',code: '03',},]} let arr = TreeTool.getChildList([tree], 'code', '0', 'childList')console.info(arr)[{ name: '重庆', code: '01' },{ name: '四川', code: '02' },{ name: '广东', code: '03' },]
过滤节点:filter()
const tree = {name: '中国',code: '0',level: 0,childList: [{ name: '重庆', code: '01', level:1, parentCode: '0', childList: [] },{ name: '四川', code: '02', level:1, parentCode: '0', childList: [] },{ name: '广东', code: '03', level:1, parentCode: '0', childList: [] }]}let arr = TreeTool.filter([tree], 'childList', (obj) => {return obj.parentCode === '0'})console.info(arr)[{ name: '重庆', code: '01', level:1 , parentCode: '0', childList: [] },{ name: '四川', code: '02', level:1 , parentCode: '0', childList: [] },{ name: '广东', code: '03', level:1 , parentCode: '0', childList: [] },]
查找某节点的路径:findPath()
const tree = {name: '中国',code: '0',level: 0,childList: [{ name: '重庆', code: '01', level:1, parentCode: '0', childList: [] },{ name: '四川', code: '02', level:1, parentCode: '0', childList: [] },{ name: '广东', code: '03', level:1, parentCode: '0', childList: [] }]}let path = TreeTool.findPath([tree],'code','03','childList')console.info(path)[{name: '中国',code: '0',level: 0,childList: [ [Object], [Object], [Object] ]},{ name: '广东', code: '03', parentCode: '0', level: 1, childList: [] }]
处理数组的工具:ArrayTool
// -------- Global Import(全局引入)
const BootsJS = require('boots-js'); // Node
import BootsJS from 'boots-js' // Es6 Module
BootsJS.ArrayTool.removeDuplicates([1,2,3,1]);// -------- Import on Demand(按需引入)
const { ArrayTool } = require('boots-js/array-tool'); // Node
import { ArrayTool } from 'boots-js/array-tool' // Es6 Module
ArrayTool.removeDuplicates([1,2,3,1]);
数组去重: removeDuplicates()
const test1={a:'1'},test2={a:'1'},
arr1=[test1,test2,test1],
arr2=[1,2,3,1,4];
ArrayTool.removeDuplicates(arr1) // [{a:'1'},{a:'1'}]
ArrayTool.removeDuplicates(arr1,true) // [{a:'1'}]
ArrayTool.removeDuplicates(arr2) //[1,2,3,4];
处理日期时间的工具:DateTool
// -------- Global Import(全局引入)
const BootsJS = require('boots-js'); // Node
import BootsJS from 'boots-js' // Es6 Module
BootsJS.DateTool.dateFormater(new Date(),'YYYY-MM-DD HH:mm:ss');// -------- Import on Demand(按需引入)
const { DateTool } = require('boots-js/date-tool'); // Node
import { DateTool } from 'boots-js/date-tool' // Es6 Module
DateTool.dateFormater(new Date(),'YYYY-MM-DD HH:mm:ss');
转换时区: convertTimeZone()
DateTool.convertTimeZone(1711611931754,DateTool.timeZoneOffsetEnum['UTC+08:00'], DateTool.timeZoneOffsetEnum['UTC-06:00'])
DateTool.convertTimeZone('2024/2/12',DateTool.timeZoneOffsetEnum['UTC+08:00'], DateTool.timeZoneOffsetEnum['UTC+09:00'])
最后
目前我只想到和完成了这些功能,希望大家多多提提意见呀,包括想要的功能,改进建议等等,我一个人的想法和能力都过于局限,如果有余力的话欢迎PR一起弄呀!如果真的对大家有所帮助,能给个star鼓励下作者嘛🫡,如果我也能有个超多star的仓库就好了🙈
BootJS仓库:https://github.com/JunLiangWangX/BootsJS
BootJS文档:https://junliangwangx.github.io/BootsJS/
点击链接或微信搜索“汪啊汪”🔎,关注我及时掌握最新动态
本文由mdnice多平台发布
相关文章:

BootsJS上新!一个库解决大部分难题!
不知不觉距离第一次发文章介绍自己写的库BootsJS已经过去一个月了,这个月里收到了许许多多JYM的反馈与建议,自己也再一次对BootsJS进行了改进与完善,又一次增加了很多功能,为此我想应该给JYM们汇报汇报这个月的工作进展。 BootJS仓…...

智慧公厕,让数据和技术更好服务社会生活
智慧公厕,作为智慧城市建设中不可忽视的一部分,正逐渐受到越来越多人的关注。随着科技的不断进步,智能化公厕已经成为一种趋势,通过数据的流转和技术的整合,为社会生活带来了更好的服务。本文以智慧公厕源头实力厂家广…...

Spark基于DPU Snappy压缩算法的异构加速方案
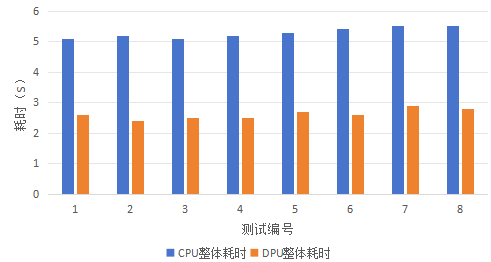
一、总体介绍 1.1 背景介绍 Apache Spark是专为大规模数据计算而设计的快速通用的计算引擎,是一种与 Hadoop 相似的开源集群计算环境,但是两者之间还存在一些不同之处,这些不同之处使 Spark 在某些工作负载方面表现得更加优越。换句话说&am…...

如何使用python链表
在Python中,可以使用类来实现链表的数据结构。链表是一种数据结构,它由一系列节点组成,每个节点包含一个数据元素和一个指向下一个节点的引用。 下面是一个简单的链表类的示例: class Node:def __init__(self, data):self.data …...

ADB的主要操作命令及详解
ADB,全称Android Debug Bridge,即安卓调试桥,是一个通用的命令行工具,其允许你与模拟器实例或连接的安卓设备进行通信。它可为各种设备操作提供便利,如安装和调试应用,并提供对Unix shell(可用来…...

傻瓜式启动关闭重启docker容器的脚本
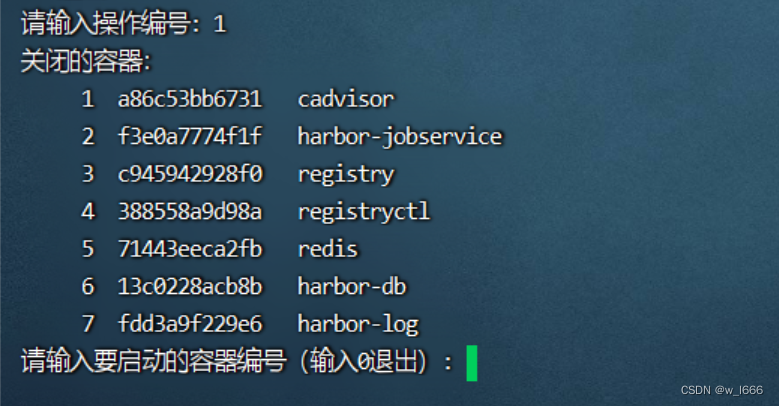
运行脚本后,界面如下: 选择对应的编号后,会列举所有关闭的容器或者所有开启的容器列表,当我要启动一个容器 时输入1,就会出现下面的页面。 然后输入指定的编号后,就会启动对应的容器。 脚本代码如下&#…...

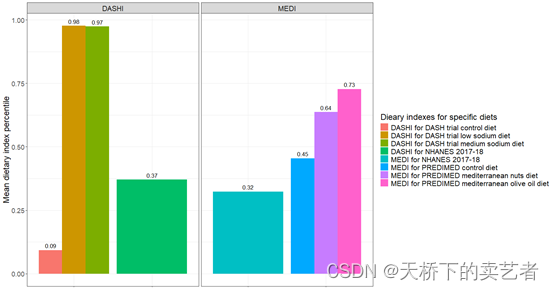
R语言使用dietaryindex包计算NHANES数据多种营养指数(2)
健康饮食指数 (HEI) 是评估一组食物是否符合美国人膳食指南 (DGA) 的指标。Dietindex包提供用户友好的简化方法,将饮食摄入数据标准化为基于指数的饮食模式,从而能够评估流行病学和临床研究中对这些模式的遵守情况,从而促进精准营养。 该软件…...

Elasticsearch 索引模板、生命周期策略、节点角色
简介 索引模板可以帮助简化创建和二次配置索引的过程,让我们更高效地管理索引的配置和映射。 索引生命周期策略是一项有意义的功能。它通常用于管理索引和分片的热(hot)、温(warm)和冷(cold)数…...

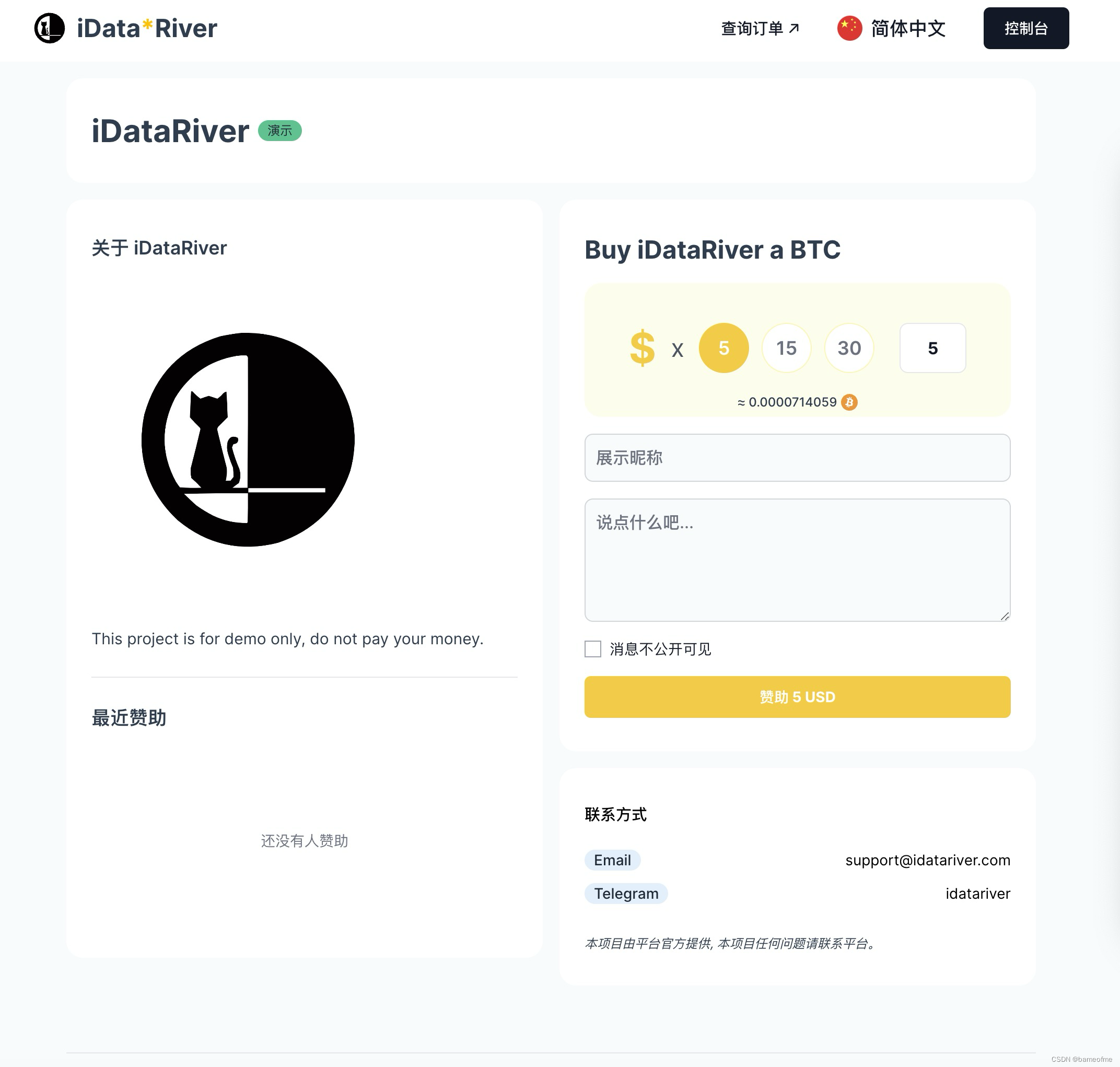
buy me a btc 使用数字货币进行打赏赞助
最近在调研使用加密货币打赏的平台,发现idatariver平台 https://idatariver.com 推出的buymeabtc功能刚好符合使用场景,下图为平台的演示项目, 演示项目入口 https://buymeabtc.com/idatariver 特点 不少人都听说过buymeacoffee,可以在上面发…...

Solidity Uniswap V2 Router swapTokensForExactTokens
最初的router合约实现了许多不同的交换方式。我们不会实现所有的方式,但我想向大家展示如何实现倒置交换:用未知量的输入Token交换精确量的输出代币。这是一个有趣的用例,可能并不常用,但仍有可能实现。 GitHub - XuHugo/solidit…...

网络安全渗透测试工具
网络安全渗透测试常用的开发工具包括但不限于以下几种: Nmap:一款网络扫描工具,用于探测目标主机的开放端口和正在运行的服务,是网络发现和攻击界面测绘的首选工具。Wireshark:一个流量分析工具,用于监测网…...

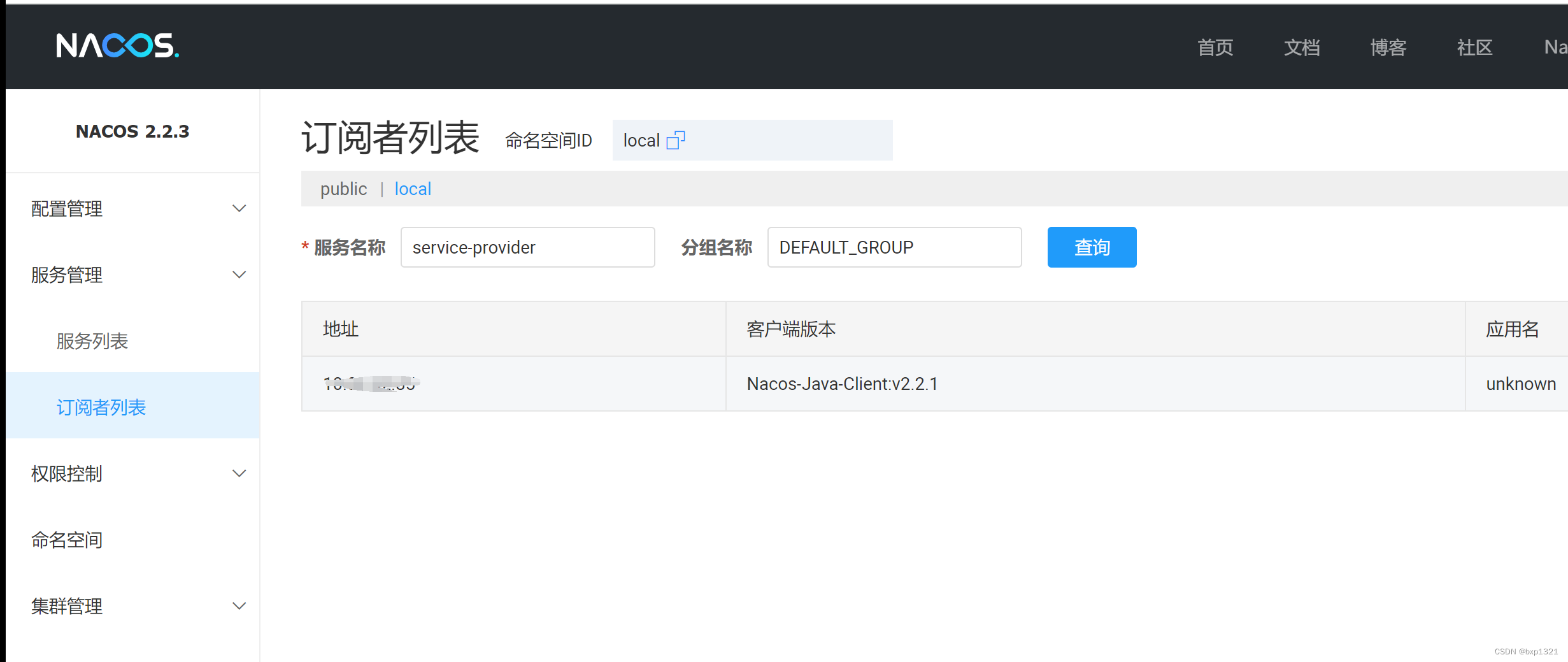
springcloud+nacos服务注册与发现
快速开始 | Spring Cloud Alibaba 参考官方快速开始教程写的,主要注意引用的包是否正确。 这里是用的2022.0.0.0-RC2版本的springCloud,所以需要安装jdk21,参考上一个文章自行安装。 nacos-config实现配置中心功能-CSDN博客 将nacos-conf…...

【C++程序员的自我修炼】基础语法篇(一)
心中若有桃花源 何处不是水云间 目录 命名空间 💞命名空间的定义 💞 命名空间的使用 输入输出流 缺省参数 函数的引用 引用的定义💞 引用的表示💞 引用的特性💞 常量引用💞 引用的使用场景 做参数 做返回值…...

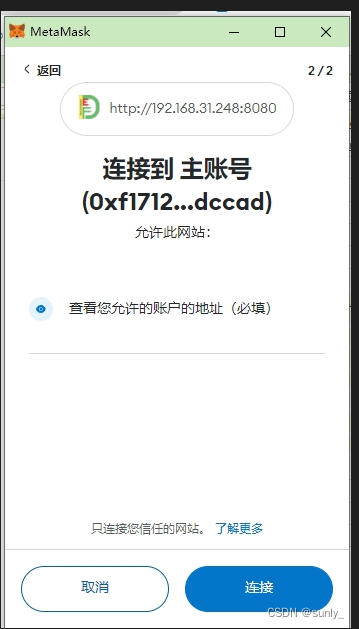
小狐狸JSON-RPC:钱包连接,断开连接,监听地址改变
detect-metamask 创建连接,并监听钱包切换 一、连接钱包,切换地址(监听地址切换),断开连接 使用npm安装 metamask/detect-provider在您的项目目录中: npm i metamask/detect-providerimport detectEthereu…...

union在c语言中什么用途
在C语言中,union是一种特殊的数据类型,可以在同一块内存中存储不同类型的数据。它的主要用途有以下几个: 1. 节省内存:由于union只占用其成员中最大的数据类型所占用的内存空间,可以在不同的情况下使用同一块内存来存…...
)
2024年华为OD机试真题- 寻找最优的路测线路-Java-OD统一考试(C卷)
题目描述: 评估一个网络的信号质量,其中一个做法是将网络划分为栅格,然后对每个栅格的信号质量计算。路测的时候,希望选择一条信号最好的路线(彼此相连的栅格集合)进行演示。现给出R行C列的整数数组Cov,每个单元格的数值S即为该栅格的信号质量(已归一化,无单位,值越大…...

WPF 多路绑定、值转换器ValueConvert、数据校验
值转换器 valueconvert 使用ValueConverter需要实现IValueConverter接口,其内部有两个方法,Convert和ConvertBack。我们在使用Binding绑定数据的时候,当遇到源属性和目标控件需要的类型不一致的,就可以使用ValueConverter…...

【Linux多线程】线程的同步与互斥
【Linux多线程】线程的同步与互斥 目录 【Linux多线程】线程的同步与互斥分离线程Linux线程互斥进程线程间的互斥相关背景概念问题产生的原因: 互斥量mutex互斥量的接口互斥量实现原理探究对锁进行封装(C11lockguard锁) 可重入VS线程安全概念常见的线程不安全的情况…...

Linux网卡bond的七种模式详解
像Samba、Nfs这种共享文件系统,网络的吞吐量非常大,就造成网卡的压力很大,网卡bond是通过把多个物理网卡绑定为一个逻辑网卡,实现本地网卡的冗余,带宽扩容和负载均衡,具体的功能取决于采用的哪种模式。 Lin…...

【学习笔记】java项目—苍穹外卖day01
文章目录 苍穹外卖-day01课程内容1. 软件开发整体介绍1.1 软件开发流程1.2 角色分工1.3 软件环境 2. 苍穹外卖项目介绍2.1 项目介绍2.2 产品原型2.3 技术选型 3. 开发环境搭建3.1 前端环境搭建3.2 后端环境搭建3.2.1 熟悉项目结构3.2.2 Git版本控制3.2.3 数据库环境搭建3.2.4 前…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

【HTML-16】深入理解HTML中的块元素与行内元素
HTML元素根据其显示特性可以分为两大类:块元素(Block-level Elements)和行内元素(Inline Elements)。理解这两者的区别对于构建良好的网页布局至关重要。本文将全面解析这两种元素的特性、区别以及实际应用场景。 1. 块元素(Block-level Elements) 1.1 基本特性 …...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

MySQL 部分重点知识篇
一、数据库对象 1. 主键 定义 :主键是用于唯一标识表中每一行记录的字段或字段组合。它具有唯一性和非空性特点。 作用 :确保数据的完整性,便于数据的查询和管理。 示例 :在学生信息表中,学号可以作为主键ÿ…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...
