vue实现把Ox格式颜色值转换成rgb渐变颜色值(开箱即用)
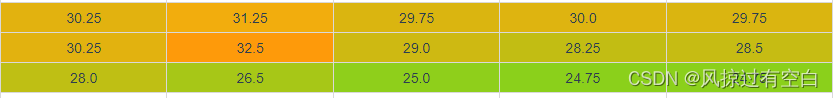
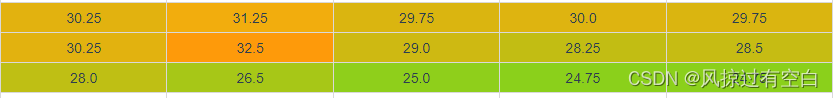
图示:

核心代码:
//将0x格式的颜色转换为Hex格式,并计算插值返回rgb颜色
Vue.prototype.$convertToHex = function (colorCode1, colorCode2, amount) {// 确保输入是字符串,并检查是否以'0x'开头let newCode1 = ''let newCode2 = ''if (typeof colorCode1 === 'string' && colorCode1.startsWith('0x')) {// 移除'0x'前缀并返回新的十六进制字符串 // 从索引2开始取子串(跳过'0x')newCode1 = '#' + colorCode1.substring(2)}if (typeof colorCode2 === 'string' && colorCode2.startsWith('0x')) {// 移除'0x'前缀并返回新的十六进制字符串 // 从索引2开始取子串(跳过'0x')newCode2 = '#' + colorCode2.substring(2)}// 将颜色字符串转换为RGB对象let rgb1 = {r: parseInt(newCode1.substring(1, 3), 16),g: parseInt(newCode1.substring(3, 5), 16),b: parseInt(newCode1.substring(5, 7), 16)};let rgb2 = {r: parseInt(newCode2.substring(1, 3), 16),g: parseInt(newCode2.substring(3, 5), 16),b: parseInt(newCode2.substring(5, 7), 16)};// 插值计算let r = Math.round(rgb1.r + (rgb2.r - rgb1.r) * amount);let g = Math.round(rgb1.g + (rgb2.g - rgb1.g) * amount);let b = Math.round(rgb1.b + (rgb2.b - rgb1.b) * amount);let colorRGB = `rgb(${r},${g},${b})`return colorRGB
}
使用方法:
let colorCode1 = "0x00FF2F"
let colorCode2 = "0xFEA90B"
let amount = 0.6 // 插值
console.log('获取到的rgb格式颜色值', this.$convertToHex(colorCode1,colorCode2,amount))
案例(根据温度值数字算渐变值):
//0x格式颜色值
let gradientObj={16: "0x00FF2F",32: "0xFEA90B",36: "0xFF3300",-40: "0x061BFC",}
//判断数字是否小于等于对象的key值,相同就拿出对应的value值,并返回当前的rgb值changeBgColor(num) {let colorCode1 = ''let colorCode2 = ''let amount = 1let keys = Object.keys(this.gradientData)keys.sort((a, b) => {return a - b;});if (num <= parseInt(keys[0])) {colorCode1 = this.gradientData[keys[0]]colorCode2 = this.gradientData[keys[0]]} else if (num >= parseInt(keys[keys.length - 1])) {colorCode1 = this.gradientData[keys[keys.length - 1]]colorCode2 = this.gradientData[keys[keys.length - 1]]} else {for (let i = 0; i < keys.length - 1; i++) {if (num >= keys[i] && num <= keys[i + 1]) {colorCode1 = this.gradientData[keys[i]]colorCode2 = this.gradientData[keys[i + 1]]amount = (num * 1.0 - keys[i]) / (keys[i + 1] - keys[i]); // 根据温度值计算插值比例break;}}}return this.$convertToHex(colorCode1, colorCode2, amount)},
案例使用:
this.changeBgColor(30.25) //输入值为:rgb(226, 178, 15)
相关文章:

vue实现把Ox格式颜色值转换成rgb渐变颜色值(开箱即用)
图示: 核心代码: //将0x格式的颜色转换为Hex格式,并计算插值返回rgb颜色 Vue.prototype.$convertToHex function (colorCode1, colorCode2, amount) {// 确保输入是字符串,并检查是否以0x开头let newCode1 let newCode2 if (t…...

Unity 窗口化设置
在Unity中要实现窗口化,具体设置如下: 在编辑器中,选择File -> Build Settings。在Player Settings中,找到Resolution and Presentation部分。取消勾选"Fullscreen Mode",并选择"Windowed"。设…...

Android14之深入理解sp模板类(二百零二)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

.NET core 5.0 及以上的Windows Service开发
首先,一定要和.NET Framework区分开, 详细请看微软的2023年的最新官方文档 Create Windows Service using BackgroundService - .NET | Microsoft Learn Create a Windows Service installer - .NET | Microsoft Learn 同样微软的官方微博给出了开发…...

Nginx配置文件解释
Nginx可以作为静态页面的web服务器,同时还支持CGI协议的动态语言,比如perl、php等。但是不支持java。Java程序只能通过与tomcat配合完成。Nginx专为性能优化而开发,性能是其最重要的考量,实现上非常注重效率 ,能经受高负载的考验,…...

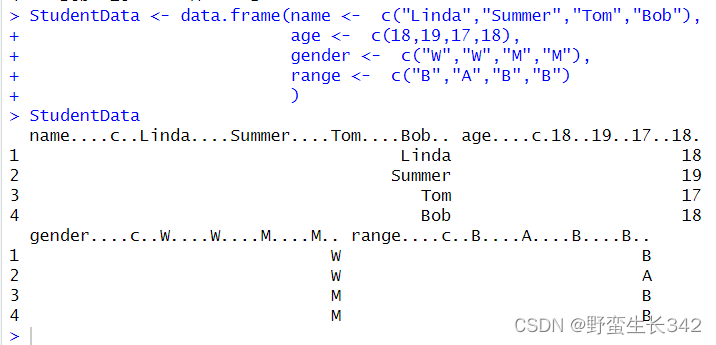
R语言赋值符号<-、=、->、<<-、->>的使用与区别
R语言的赋值符号有<-、、->、<<-、->>六种,它们的使用与区别如下: <-’:最常用的赋值符号。它将右侧表达式的值赋给左侧的变量,像一个向左的箭头。例如,x …...

ffmpeg重点之时间戳,PTS、DTS、time_base
PTS和DTS和时间基time_base 首先我们知道PTS是一帧音频或视频显示的时间,DTS是解码时间戳 既然是时间,PST和DTS的单位是什么呢?秒还是毫秒,抑或是纳秒? 先说结论—都不是 先引入FFmpeg中时间基的概念,也就是time_bas…...

OpenGL 实现“人像背景虚化“效果
手机上的人像模式,也被人们称作“背景虚化”或 ”双摄虚化“ 模式,也称为 Bokeh 模式,能够在保持画面中指定的人或物体清晰的同时,将其他的背景模糊掉。突出画面的主体部分,主观上美感更强烈。 人像模式的一般实现原理是,利用双摄系统获取景深信息,并通过深度传感器和图…...

基于springboot实现校园周边美食探索及分享平台系统项目【项目源码+论文说明】计算机毕业设计
基于springboot实现园周边美食探索及分享平台系统演示 摘要 美食一直是与人们日常生活息息相关的产业。传统的电话订餐或者到店消费已经不能适应市场发展的需求。随着网络的迅速崛起,互联网日益成为提供信息的最佳俱渠道和逐步走向传统的流通领域,传统的…...

AUTOSAR关于内存栈的分层及描述
首先关于关于内存栈的分层:如下图所示,Nvm靠近RTE的;MemIf居中,EA和FEE被包含其中。 其次关于这三层的缩写:可以看到EEPROM的模拟和EEPROM的抽象层。 我们可以看到 大概的数据流: 和大致的结构分层作用&am…...

windows powershell连接linux 上传下载文件
连接:输入下面命令,回车 输入密码进入linux系统 ssh root192.168.188.128退出linux logoutwindow上传文件到Linux服务器 把桌面的123.txt 上传到linux home文件夹下 scp C:\Users\pzx\Desktop\123.txt root192.168.188.128:/homelinux下载文件到windo…...

Vue生命周期,从听说到深入理解(全面分析)
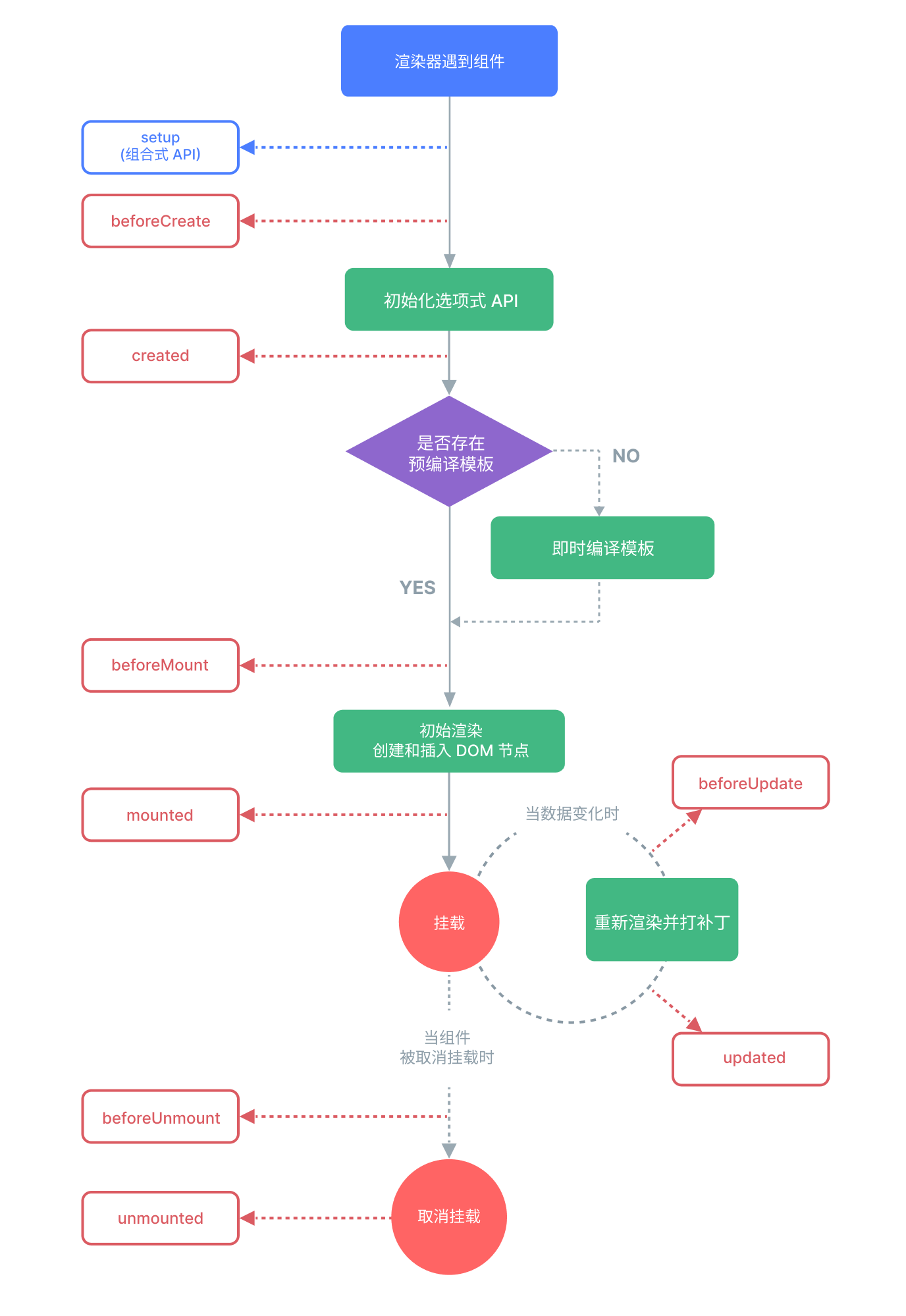
每个 Vue 组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到 DOM,以及在数据改变时更新 DOM。在此过程中,它也会运行被称为生命周期钩子的函数,让开发者有机会在特定阶…...

故障诊断 | 一文解决,CNN-BiLSTM卷积神经网络-双向长短期记忆神经网络组合模型的故障诊断(Matlab)
效果一览 文章概述 故障诊断 | 一文解决,CNN-BiLSTM卷积神经网络-双向长短期记忆神经网络组合模型的故障诊断(Matlab) 模型描述 CNN-BiLSTM卷积神经网络-双向长短期记忆神经网络组合模型是一种深度学习模型,结合了卷积神经网络(CNN)和双向长短期记忆网络(BiLSTM)的优点…...

iOS library not found for -lMBProgressHUD
0x00 前因 一开始是使用 CocoaPods 管理 MBProgressHUD,后来直接导入 MBProgressHUD 源码,就出现了这个错误:library not found for -lMBProgressHUD 0x01 后果 在 Xcode 工程目录中找到文件夹:Frameworks 看看里面是否有个红色…...

Paper Digest|基于在线聚类的自监督自蒸馏序列推荐模型
论文标题: Leave No One Behind: Online Self-Supervised Self-Distillation for Sequential Recommendation 作者姓名: 韦绍玮、吴郑伟、李欣、吴沁桐、张志强、周俊、顾立宏、顾进杰 组织单位: 蚂蚁集团 录用会议: WWW 2024 …...

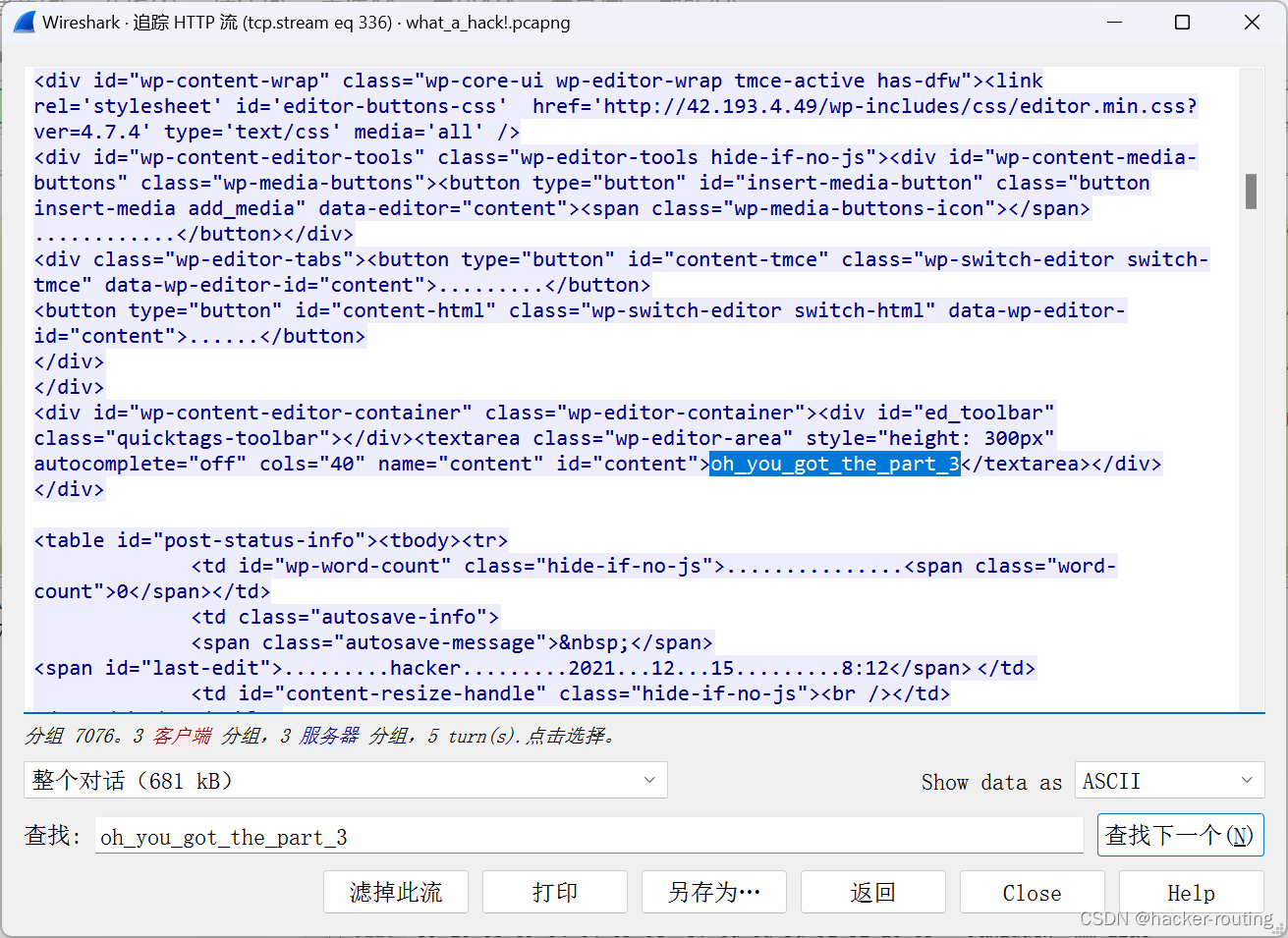
【CTFshow 电子取证】套的签到题
🍬 博主介绍👨🎓 博主介绍:大家好,我是 hacker-routing ,很高兴认识大家~ ✨主攻领域:【渗透领域】【应急响应】 【Java、PHP】 【VulnHub靶场复现】【面试分析】 🎉点赞➕评论➕收…...

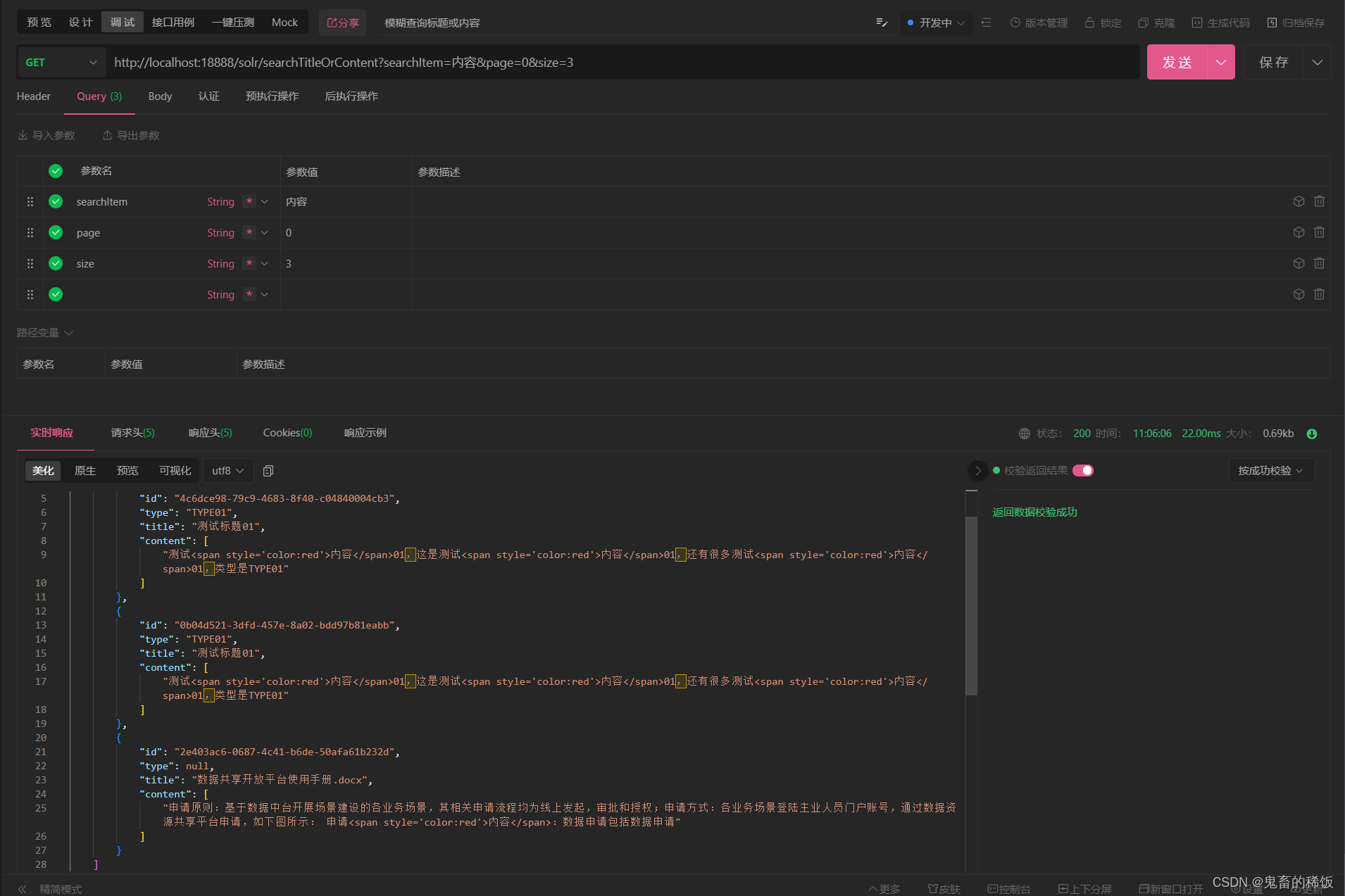
SpringBoot集成Solr全文检索
SrpingBoot 集成 Solr 实现全文检索 一、核心路线 使用 Docker 镜像部署 Solr 8.11.3 版本服务使用 ik 分词器用于处理中文分词使用 spring-boot-starter-data-solr 实现增删改查配置用户名密码认证使用 poi 和 pdfbox 组件进行文本内容读取文章最上方有源码和 ik 分词器资源…...

厨余垃圾处理设备工业监控PLC连接APP小程序智能软硬件开发之功能原理篇
接着上一篇《厨余垃圾处理设备工业监控PLC连接APP小程序智能软硬件开发之功能结构篇》继续总结一下厨余垃圾处理设备智能软硬件统的原理。所有的软硬件系统全是自己一人独自开发,看法和角度难免有局限性。希望抛砖引玉,将该智能软硬件系统分享给更多有类…...

google浏览器网站不安全与网站的连接不安全怎么办?
使用google谷歌浏览器访问某些网站打开时google谷歌浏览器提示网站不安全,与网站的连接不安全,您之所以会看到此警告,是因为该网站不支持https造成的怎么办? 目录 1、打开谷歌google浏览器点击右上角【┇】找到设置...

基于Axios封装请求---防止接口重复请求解决方案
一、引言 前端接口防止重复请求的实现方案主要基于以下几个原因: 用户体验:重复发送请求可能导致页面长时间无响应或加载缓慢,从而影响用户的体验。特别是在网络不稳定或请求处理时间较长的情况下,这个问题尤为突出。 服务器压力…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
