uniapp开发小程序遇到的问题,持续更新中
一、uniapp引入全局scss
在App.vue中引入uni.scss
<style lang="scss">/* #ifndef APP-NVUE */@import "uni.scss";/* #endif */
</style>
注意:nvue页面的样式在编译时,有很多样式写法被限制了,容易报错。所以使用了 #ifndef App-NVUE 判断一下
在uni.scss中引入自定义scss
@import "@/static/style/common.scss";
通过uni.scss引入的样式表。可以继承其中的样式
例如 common.scss中的样式
common.scss
.common{background:#f00}
在index.vue中可以继承其中的央视
index.vue
<style lang="scss">.test-common{@extend .common}
</style>
二、引入iconfont阿里巴巴图标库
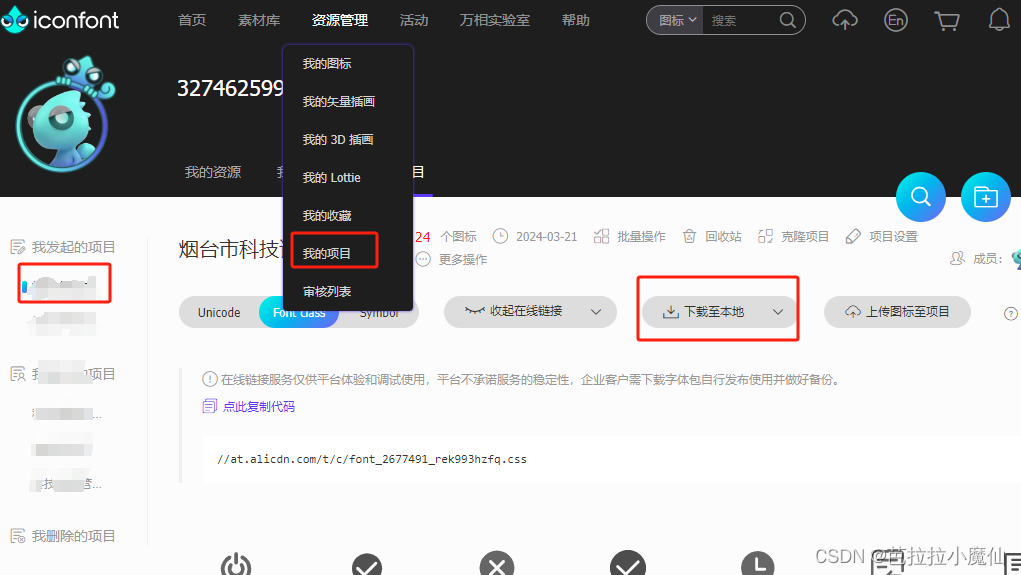
1.下载项目图标

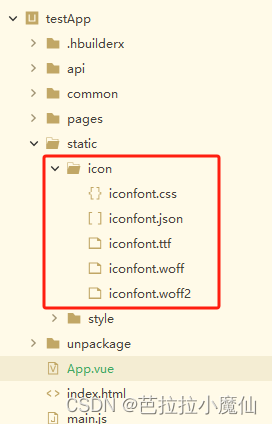
2.将所需文件放入到项目中

一般放在static文件夹下
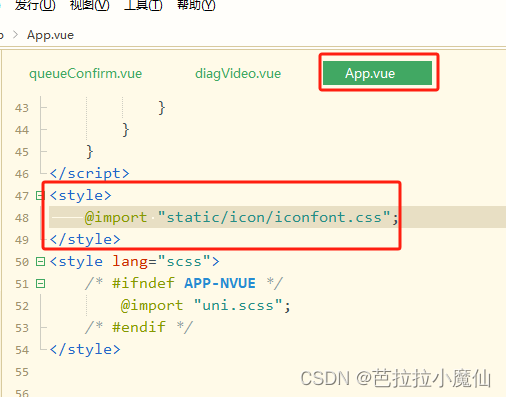
3.全局引用

在app.vue中全局引用
注意:小程序不支持tabBar引用iconfont
//pages.json"tabBar": {"color": "#7A7E83","selectedColor": "#3cc51f","borderStyle": "black","backgroundColor": "#ffffff","height": "50px","fontSize": "10px","iconWidth": "24px","spacing": "3px","iconfontSrc":"static/icon/iconfont.ttf", // list设置 iconfont 属性时,需要指定字体文件路径,支持App 3.4.4+、H5 3.5.3+"list": [{"pagePath": "pages/index/index","text": "首页",//"iconPath":'',图片路径,各平台无差异"iconfont": {//不支持微信小程序,App(3.4.4+)、H5 (3.5.3+)"text": "\ue66c","color": "#515151","selectedText": "\ue66c","selectedColor": "#1296db"}}]},
三、实时音视频
1.文档及demo
官方文档:
https://www.tencentcloud.com/zh/document/product/647/35150
https://cloud.tencent.com/document/product/647/32399
demo:https://github.com/LiteAVSDK/Live_WXMini
2.引入trtc-room微信组件

注意:微信组件一定要放在wxcomponents目录中,否则打包的时候会报错。在根目录下创建wxcomponents目录,将trtc-room放进去。
3.代码
<trtc-room id="trtcroom" :config="trtcConfig"></trtc-room>data
trtcConfig: {sdkAppID: '',// 注册腾讯云账号写入自己的SDKAppIDuserID: '',// 用户IDuserSig: '',// 身份签名template: 'grid',// 画面排版'1v1' 'grid' 'custom',1v1一般用于双人通话,grid适用于多人,custom是自定义面板enableCamera: true,// 是否开启摄像头enableMic: true,// 是否开启麦克风videoHeight: "453", // 视频高videoAspect: '3:4',
}
//进入房间,监听网络状态和error
videoStart () {var that = thislet trtcRoomContext = this.$scope.selectComponent('#trtcroom')trtcRoomContext.enterRoom({roomID: 12345})//roomId的数据类型为数字let EVENT = trtcRoomContext.EVENT// 监听远端用户的视频流的变更事件trtcRoomContext.on(EVENT.REMOTE_VIDEO_ADD, (event)=>{// 订阅(即播放)远端用户的视频流})// 本地网络相关状态变更trtcRoomContext.on(EVENT.LOCAL_NET_STATE_UPDATE, (event)=>{//netQualityLevel网络质量:0:未定义 1:最好 2:好 3:一般 4:差 5:很差 6:不可用const netQualityLevel = event.data.detail.info.netQualityLevelif(netQualityLevel > 3){uni.showToast({title: '您的网络状态较差',icon:'none',duration: 1500});}console.log('本地网络相关状态变更', netQualityLevel)})// 远端网络相关状态变更trtcRoomContext.on(EVENT.REMOTE_NET_STATE_UPDATE, (event)=>{// netQualityLevel 对应网络状态的好坏,1 代表最好,数字越大代表网络越差let netQualityLevel = event.data.detail.info.netQualityLevelif(netQualityLevel > 3){uni.showToast({title: '对方的网络状态较差',icon:'none',duration: 1500});}console.log('远端用户网络相关状态变更', netQualityLevel)})trtcRoomContext.on(EVENT.ERROR,(event)=>{console.log('error',event)const code = event.code;const msg = event.msg;let that = this;switch (code){case -3301://进入房间失败uni.showModal({title: '进入房间失败',content: '请点击刷新按钮',showCancel:false,confirmText:'刷新',success: function (res) {if (res.confirm) {that.updateVideo()} }});break;case -1307://网络断连,且经多次重连抢救无效uni.showModal({title: '网络连接异常',confirmText:'继续复诊',success: function (res) {if (res.confirm) {//先停止再重新播放渲染that.updateVideo()//判断是否断网that.getNetworkType()} else if (res.cancel) {//判断是否断网that.getNetworkType()}}});break;}})// 进房成功后发布本地音频流和视频流 trtcRoomContext.publishLocalVideo()trtcRoomContext.publishLocalAudio()},
//退出房间重新推流
updateVideo(){const that=this;let trtcRoomContext = that.selectComponent('#trtcroom')trtcRoomContext.exitRoom()that.videoStart();
},
//获取网络情况
getNetworkType(){wx.getNetworkType({success (res) {const networkType = res.networkType;if (networkType != "none") { //对方网络异常或异常退出uni.showToast({title: '对方网络不佳,正在努力恢复',icon:'none',duration: 2000});} else { //客户自个儿的网络异常uni.showToast({title: '请检查你的网络连接是否正常',icon:'none',duration: 2000});}}})
}
相关文章:

uniapp开发小程序遇到的问题,持续更新中
一、uniapp引入全局scss 在App.vue中引入uni.scss <style lang"scss">/* #ifndef APP-NVUE */import "uni.scss";/* #endif */ </style>注意:nvue页面的样式在编译时,有很多样式写法被限制了,容易报错。所…...
)
C++经典面试题目(十一)
1. final和override关键字 在C中,final 和 override 是两个用于类继承和成员函数重写的关键字,它们主要在面向对象编程的上下文中使用,以增强代码的可读性和安全性。 1. final 关键字 final 关键字主要有两种用法: 用于类&…...
:桥接模式)
设计模式(6):桥接模式
一.桥接模式核心要点 处理多层继承结构,处理多维度变化的场景,将各个维度设计成独立的继承结构,使各个维度可以独立的扩展在抽象层建立关系。 \color{red}{处理多层继承结构,处理多维度变化的场景,将各个维度设计成独立…...

Java切面编程
1.切面编程 无需改变原有类的情况下对业务功能实现扩展或增强。 2.目前最流行的AOP框架有两个,分别为Spring AOP 和 AspectJ。 3.Spring AOP使用纯java实现,不需要专门的编译过程和类加载器,在运行期间通过代理方式向目标类织入增强的代码。 …...

微服务demo(二)nacos服务注册与集中配置
环境:nacos1.3.0 一、服务注册 1、pom: 移步spring官网https://spring.io,查看集成Nacos所需依赖 找到对应版本点击进入查看集成说明 然后再里面找到集成配置样例,这里只截一张,其他集成内容继续向下找 我的&#x…...

面试题库二
1、简述TCP/IP的三次握手和四次挥手 TCP(Transmission Control Protocol)是一种可靠的、面向连接的传输层协议,用于在网络中传输数据。在建立连接和断开连接时,TCP 使用了三次握手和四次挥手来确保通信的可靠性和正确性。 三次握手…...

HarmonyOS实战开发-如何实现一个简单的电子相册应用开发
介绍 本篇Codelab介绍了如何实现一个简单的电子相册应用的开发,主要功能包括: 实现首页顶部的轮播效果。实现页面跳转时共享元素的转场动画效果。实现通过手势控制图片的放大、缩小、左右滑动查看细节等效果。 相关概念 Swiper:滑块视图容…...

FFmpeg将绿幕视频处理成透明视频播放
怎么在网页端插入透明视频呢,之前在做Web3D项目时,使用threejs可以使绿幕视频透明显示在三维场景中,但是在网页端怎么让绿幕视频透明显示呢? 如图上图,视频背景遮挡住后面网页内容 想要如下图效果 之前有使用过ffmpeg…...

【2024系统架构设计】案例分析- 4 嵌入式
目录 一 基础知识 二 真题 一 基础知识 1 基本概念 ◆系统可靠性是系统在规定的时间内及规定的环境条件下,完成规定功能的能力,也就是系统无故障运行的概率。或者,可靠性是软件系统在应用或系统错误面前,在意外或错误使用的情况下维持软件系统的功能特性的基本能力。...

基于javaweb(springboot+mybatis)生活美食分享平台管理系统设计和实现以及文档报告
基于javaweb(springbootmybatis)生活美食分享平台管理系统设计和实现以及文档报告 博主介绍:多年java开发经验,专注Java开发、定制、远程、文档编写指导等,csdn特邀作者、专注于Java技术领域 作者主页 央顺技术团队 Java毕设项目精品实战案例《1000套》 …...

【MySQL探索之旅】MySQL数据表的增删查改——约束
📚博客主页:爱敲代码的小杨. ✨专栏:《Java SE语法》 | 《数据结构与算法》 | 《C生万物》 《MySQL探索之旅》 |《Web世界探险家》 ❤️感谢大家点赞👍🏻收藏⭐评论✍🏻,您的三连就是我持续更…...

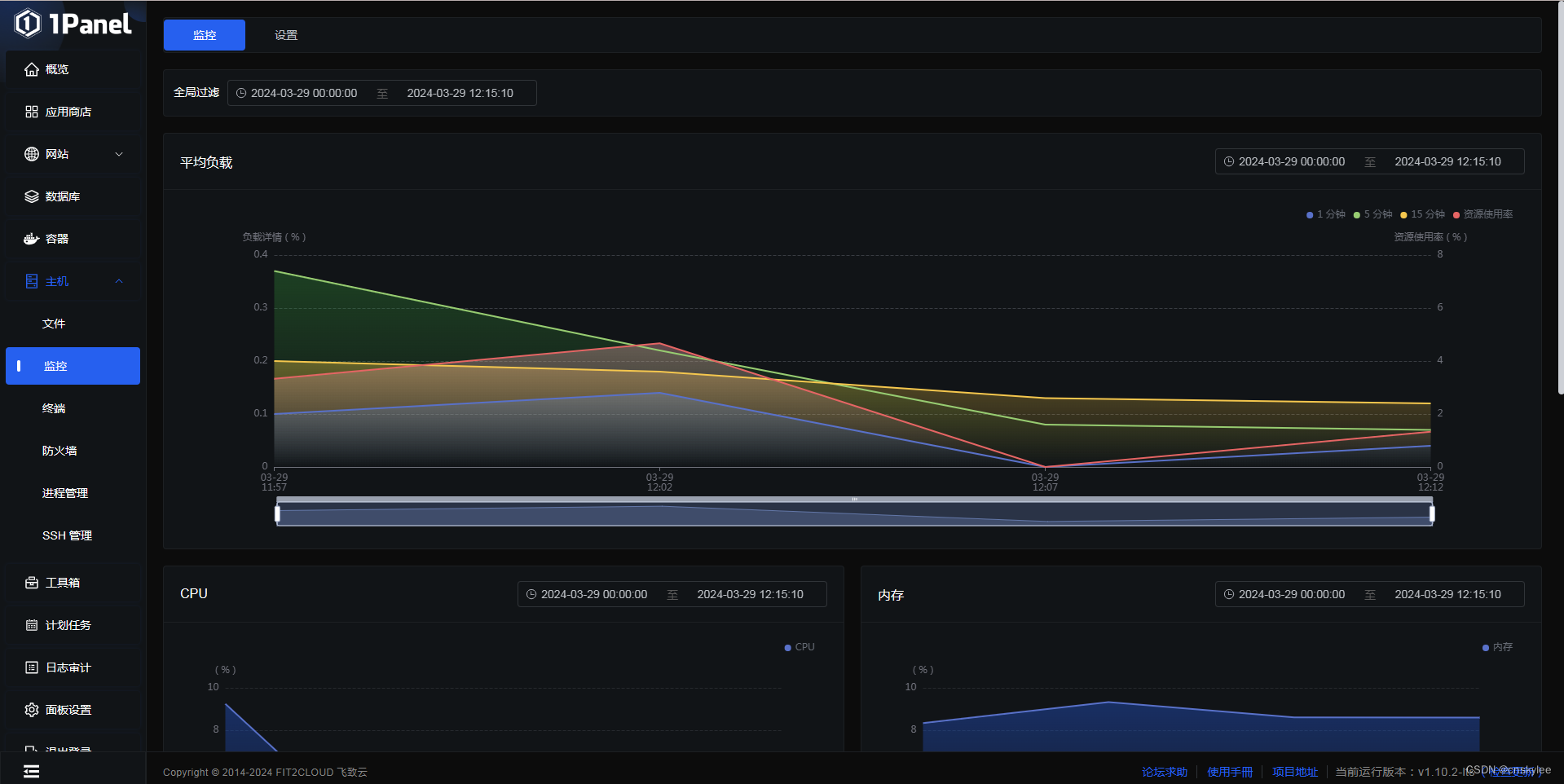
【Linux】体验一款开源的Linux服务器运维管理工具
今天为大家介绍一款开源的 Linux 服务器运维管理工具 - 1panel。 一、安装 根据官方那个提供的在线文档,这款工具的安装需要执行在线安装, # Redhat / CentOScurl -sSL https://resource.fit2cloud.com/1panel/package/quick_start.sh -o quick_start…...

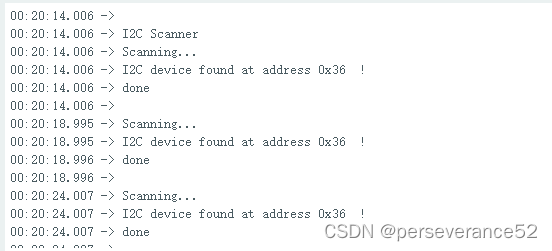
STM32 软件I2C方式读取AS5600磁编码器获取角度例程
STM32 软件I2C方式读取AS5600磁编码器获取角度例程 🔖本例程使用正点原子例程作为工程模板创建。 📘 硬件电路部分 🌿原理图部分: 🌿PCB布线和电路 📙驱动代码部分 int main(void) {u16 i 0;u16 ra…...

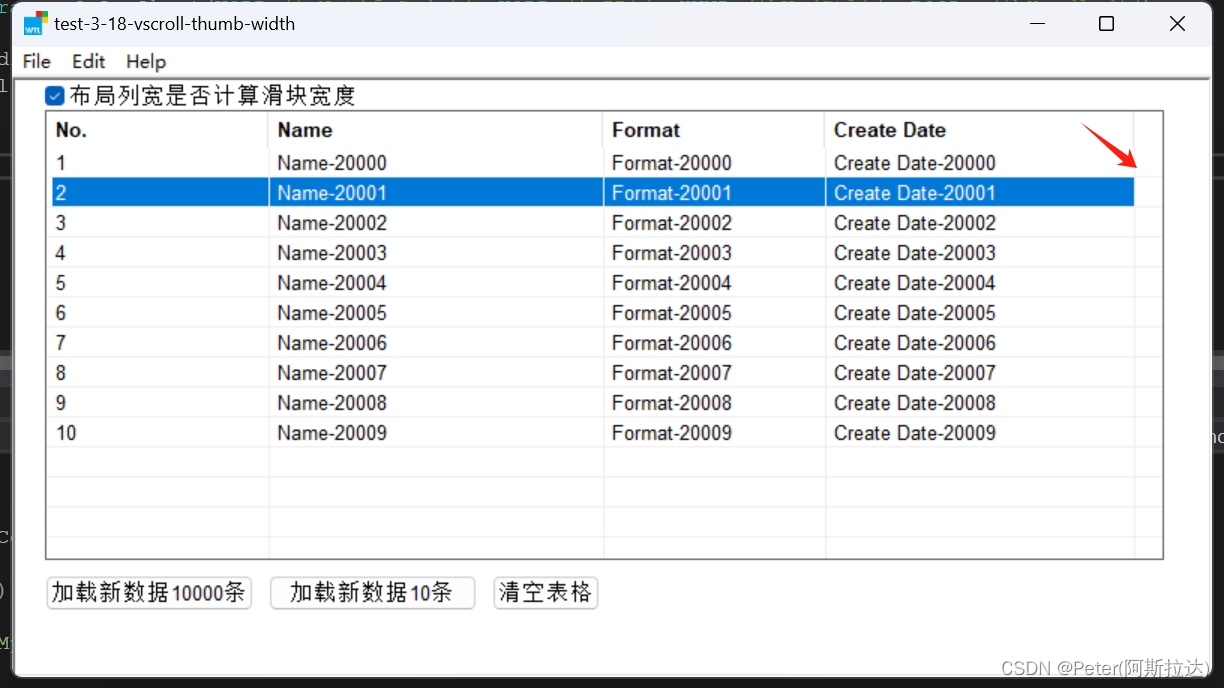
[WTL/Win32]_[初级]_[如何设置ListView的列宽不出现水平滚动条]
场景 开发WTL/Win32的程序时,经常会用到表格控件CListViewCtrl。这个控件需要设置列的宽度,当用完100%的宽度来平均分配给列宽时,一加载数据多,就会出现垂直滚动条后,水平滚动条也会同时出现的问题。怎么设置才能让水…...

Mac更换JDK版本
1.确保系统中存在多个Java版本。 在Terminal中执行: /usr/libexec/java_home -V 结果: Matching Java Virtual Machines (2): 11.0.1, x86_64: "Java SE 11.0.1" /Library/Java/JavaVirtualMachines/jdk-11.0.1.jdk/Contents/Home 1.8.0_2…...

Day55:WEB攻防-XSS跨站CSP策略HttpOnly属性Filter过滤器标签闭合事件触发
目录 XSS跨站-安全防御-CSP XSS跨站-安全防御-HttpOnly XSS跨站-安全防御-XSSFilter(过滤器的意思) 1、无任何过滤 2、实体化 输入框没有 3、全部实体化 利用标签事件 单引号闭合 4、全部实体化 利用标签事件 双引号闭合 5、事件关键字过滤 利用其他标签调用 双引号闭合…...

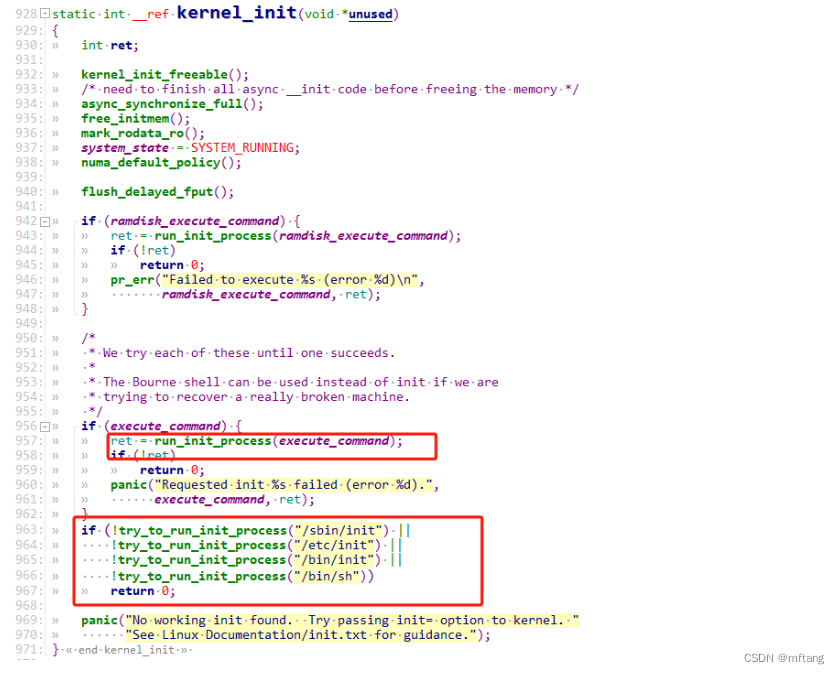
root_fs文件系统结构分析和内核加载流程
目录 概述 1 根文件系统下目录介绍 2 文件系统内容分析 2.1 etc/inittab代码分析 2.2 /etc/init.d/rcS 代码分析 2.3 /etc/mdev.conf代码分析 2.3.1 功能概述 2.3.2 /etc/mdev.conf的详细代码 2.4 /etc/init.d/rcS的源代码文件 3 分析内核中加载root_fs的流程 3.1 调…...

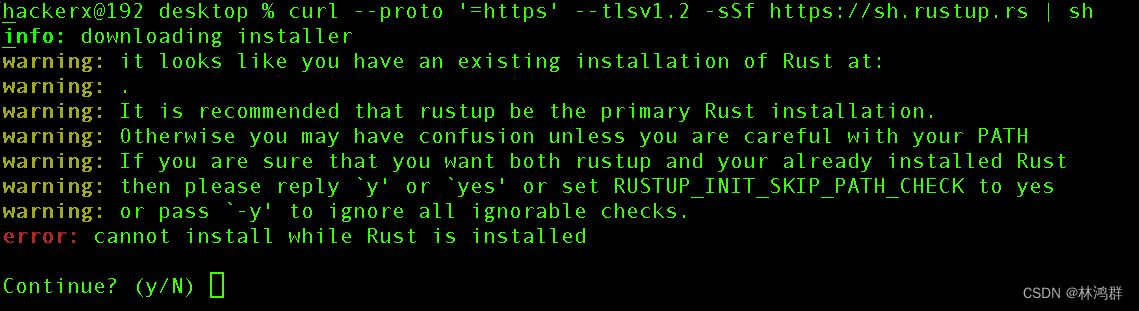
macOS系统配置RUST开发环境
打开rust语言官方网,然后点击马上开始: Rust 程序设计语言 配置RUST开发环境: 使用curl下载rust安装脚本: 复制到终端执行: curl --proto =https --tlsv1.2 -sSf https://sh.rustup.rs | sh 输入: y 选择默认安装,输入: 1...

Android 15全面解读:性能飙升、隐私守护与智能生活新纪元
1. 更强大的性能 Android 15 带来了一系列性能方面的改进,以确保您的设备在运行应用程序时能够更加流畅。通过对系统进行优化,Android 15 在响应速度和性能方面都有了显著的提升。 这些优化包括: 新一代处理器支持: Android 15 …...

Java项目:80 springboot师生健康信息管理系统
作者主页:源码空间codegym 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文中获取源码 项目介绍 系统的角色:管理员、宿管、学生 管理员管理宿管员,管理学生,修改密码,维护个人信息。 宿管员…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

PPT|230页| 制造集团企业供应链端到端的数字化解决方案:从需求到结算的全链路业务闭环构建
制造业采购供应链管理是企业运营的核心环节,供应链协同管理在供应链上下游企业之间建立紧密的合作关系,通过信息共享、资源整合、业务协同等方式,实现供应链的全面管理和优化,提高供应链的效率和透明度,降低供应链的成…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

服务器--宝塔命令
一、宝塔面板安装命令 ⚠️ 必须使用 root 用户 或 sudo 权限执行! sudo su - 1. CentOS 系统: yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh2. Ubuntu / Debian 系统…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...
