深入理解 React 中的 children props 和 render props
深入理解 React 中的 children props 和 render props
在 React 中,children props 和 render props 是两种常见的组件复用模式,它们都可以帮助我们更好地组织和复用组件代码。虽然它们的实现方式有所不同,但都能够有效地实现组件之间的数据传递和功能共享。
children props
children props 是 React 中最常见的一种组件复用模式。通过 children props,我们可以将一个组件的子元素直接传递给它的 children 属性,并在组件内部直接访问这些子元素。这种方式非常直观和简单,适用于简单的组件嵌套和布局。
// 父组件
const ParentComponent = () => {return (<div><ChildComponent><h1>Hello, world!</h1></ChildComponent></div>);
};// 子组件
const ChildComponent = (props) => {return (<div>{props.children}</div>);
};
render props
render props 是一种通过函数作为 props 来传递渲染逻辑的模式。通过 render props,我们可以将一个函数作为 prop 传递给子组件,在子组件内部调用这个函数,并将组件的状态或其他数据作为参数传递给它。这种方式非常灵活,适用于需要定制化渲染的场景。
// 父组件
const ParentComponent = () => {return (<div><ChildComponent render={(data) => (<h1>Hello, {data.name}!</h1>)} /></div>);
};// 子组件
const ChildComponent = (props) => {const data = { name: 'world' };return (<div>{props.render(data)}</div>);
};
通过以上示例,我们深入理解了 children props 和 render props 这两种组件复用模式的使用方法和适用场景。在实际开发中,根据具体需求选择合适的模式,可以更加高效地组织和复用组件代码。
参考
- 深入理解 React 中的 children props 和 render props
相关文章:

深入理解 React 中的 children props 和 render props
深入理解 React 中的 children props 和 render props 在 React 中,children props 和 render props 是两种常见的组件复用模式,它们都可以帮助我们更好地组织和复用组件代码。虽然它们的实现方式有所不同,但都能够有效地实现组件之间的数据…...

前端日期组件layui使用,月模式
初学前端,实战总结 概要 有一个日期组件,我的谷歌浏览器选完日期后,偶尔获取不到最新数据,有一个客户,是经常出不来数据。 日期组件是Wdate:调用的方法是WdatePicker onpicking,代码片段如下…...

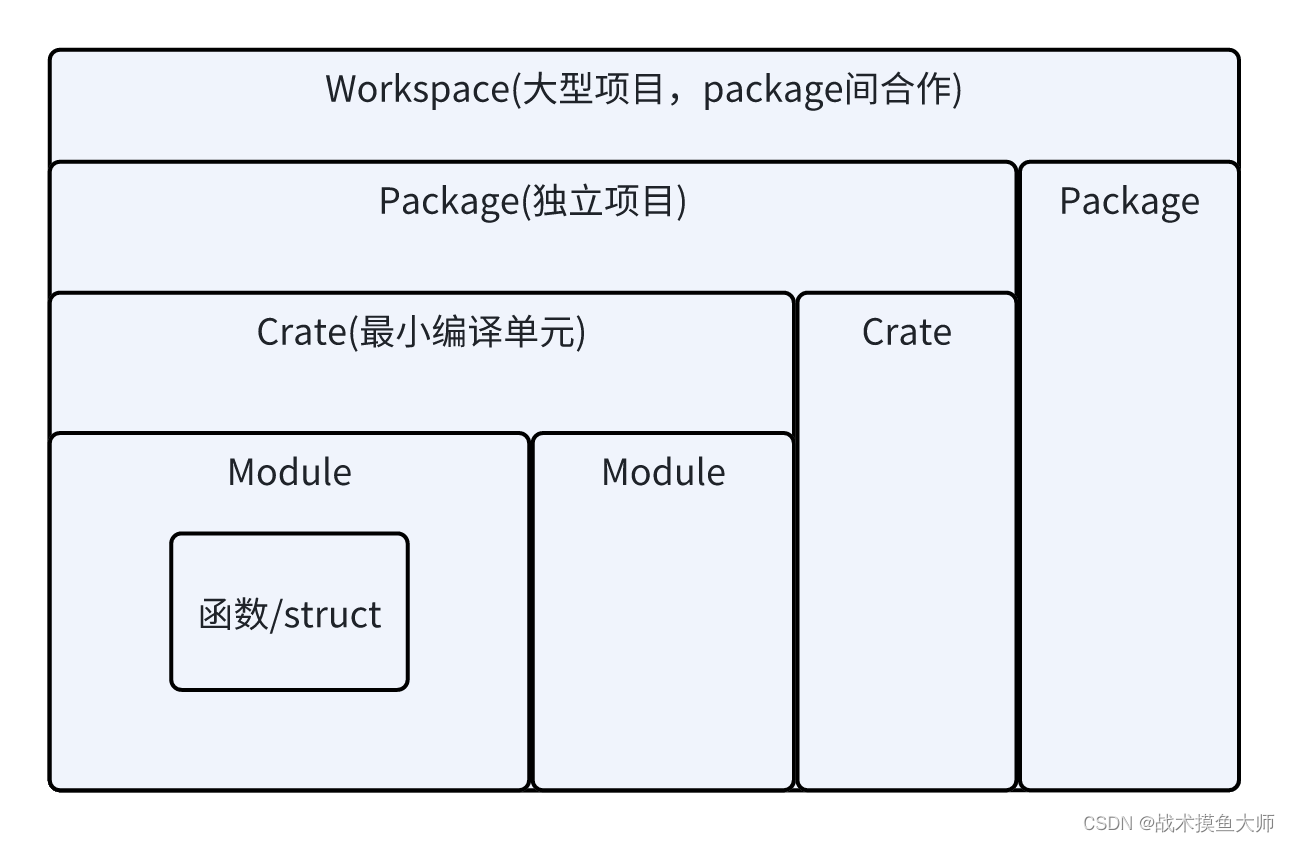
Rust编程(四)PackageCrateModule
这一部分的中文教程/文档都很混乱,翻译也五花八门,所以我建议直接看英文官方文档,对于一些名词不要进行翻译,翻译只会让事情更混乱,本篇从实战和实际需求出发,讲解几个名称的关系。 Module & Crate & Package & Workspace 英文中的意思: Cargo:货物 Crate:…...

命名空间【C++】(超详细)
文章目录 命名空间的概念命名空间的定义命名空间定义的位置作用域每一个命名空间都是一个独立的域作用域符:: 编译器找一个变量/函数等的定义,寻找域的顺序为什么要有命名空间?1.解决库与程序员定义的同名的重定义问题2.解决程序员…...

OceanBase OBCA 数据库认证专员考证视频
培训概述 OceanBase 认证是 OceanBase 官方推出的唯一人才能力认证体系,代表了阿里巴巴及蚂蚁集团官方对考生关于 OceanBase 技术能力的认可,旨在帮助考生更好地学习 OceanBase 数据库产品,早日融入 OceanBase 技术生态体系,通过由…...

卷积神经网络(CNN)——基础知识整理
文章目录 1、卷积神经网络 2、图片格式 3、图片卷积运算 4、Kernel 与 Feature Map 5、padding/边缘填充 6、Stride/步长 7、pooling/池化 8、shape 9、epoch、batch、Batch Size、step 10、神经网络 11、激活函数 1、卷积神经网络 既然叫卷积神经网络,这里面首先是…...
)
2024四川省赛“信息安全管理与评估“--网络事件响应--应急响应(高职组)
2024四川省赛“信息安全管理与评估“(高职组)任务书 2024四川省赛“信息安全管理与评估“任务书第一阶段竞赛项目试题第二阶段竞赛项目试题任务 1 应急响应(40分)第三阶段竞赛项目试题2024四川省赛“信息安全管理与评估“任务书 第一阶段竞赛项目试题 先略 第二阶段竞赛…...

Java类与对象:从概念到实践的全景解析!
个人主页:秋风起,再归来~ 文章专栏:javaSE的修炼之路 个人格言:悟已往之不谏,知来者犹可追 克心守己,律己则安! 1、类的定义格式 在java中定义类时需要用到…...

MySQL与SQLite区别
MySQL和SQLite都是关系型数据库管理系统(RDBMS),它们都使用SQL(结构化查询语言)作为标准查询语言。然而,尽管它们共享许多共同点,但它们在语法、功能、性能和存储机制方面存在一些差异。 以下是…...

【社会救助管理系统】主要设计及拟采用的技术方案
主要设计及拟采用的技术方案 1. 主要设计(1)系统架构设计(2)功能设计(3)安全性设计 2. 设计思想(1)系统架构设计思想(2)功能设计思想(3࿰…...

视频素材库哪个软件好?这8个高清无版权的素材网推荐
小伙伴们在制作短视频的时候,是不是为找素材发愁呢?一个高质量的无水印视频对创作者的帮助太大了,而且还需要无版权可商用的,那究竟有没有这样的网站呢?今天我来告诉大家。 1,蛙学府(中国&…...

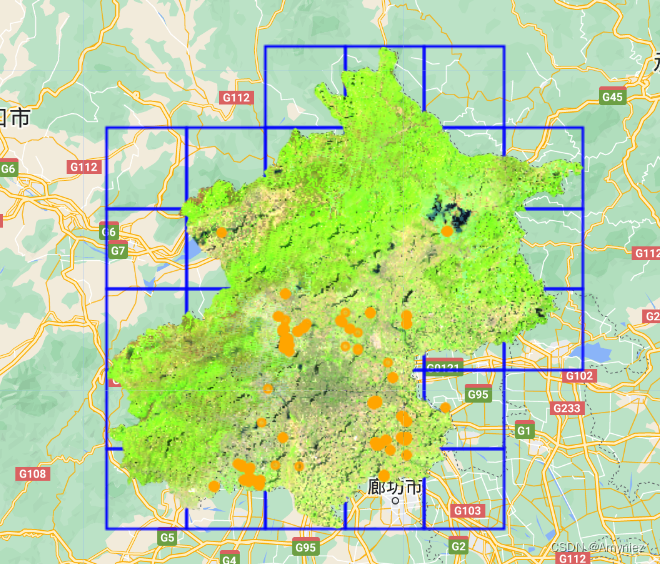
GEE23:基于植被物候实现农作物分类
地物分类 1. 写在前面2. 北京作物分类 1. 写在前面 今天分享一个有意思的文章,用于进行农作物分类。文章提出了一个灵活的物候辅助监督水稻(PSPR)制图框架。主要是通过提取植被物候,并自动对物候数据进行采样,获得足够多的样本点,…...

一些常见的Docker问题和答案
什么是Docker?它的主要功能是什么? Docker是一种开源的容器化平台,用于构建、部署和运行应用程序。它的主要功能包括:快速构建、分发和运行应用程序的容器化环境,实现应用程序的可移植性和可扩展性。 Docker和虚拟机…...

Web CSS笔记2
目录 1、背景 ①、背景图片(image) ②、背景平铺(repeat) ③、背景位置(position) ④、背景附着(attachment) ⑤、背景透明(CSS3) ⑥、背景图片缩放大小(size): ⑦、背景简写 2、标签显…...

SpringBoot -- 整合SpringMVC
SpringBoot已经替我们整合了许多框架并进行了默认的配置,我们只需要在依赖中导入spring-boot-starter-web,就可以直接使用SpringMVC以及web场景下的已经整合好的功能。但SpringBoot的默认配置可能无法满足我们所有的需求,那么我们怎么进行自定…...

C语言操作符详细讲解
前言 本次博客一定会让刚刚学习C语言小白有所收获 本次操作符讲解不仅分类还会有代码示例 好好看 好好学 花上几分钟就可以避免许多坑 1 操作符的基本使用 1.1操作符的分类 按功能分 算术操作符: 、- 、* 、/ 、% 移位操作符: >> << 位操作符…...

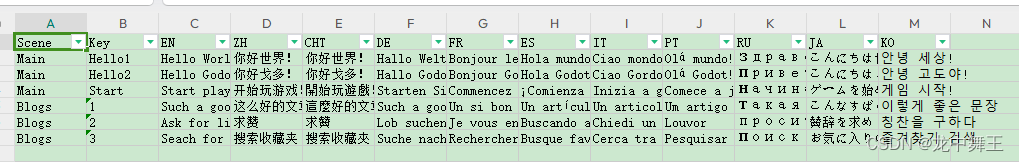
Godot 学习笔记(5):国际化多语言翻译,包含常用10种语言机翻!
文章目录 前言国际化翻译Api选择小牛测试 语言选择代码逻辑实体对象翻译帮助类导出模板读取文件翻译测试多语言测试 综合翻译文件准备测试代码测试结果 完整代码实体类翻译帮助类网络帮助类 最终效果翻译前翻译中翻译后 总结 前言 为了面向更大的市场,国际化是肯定…...

服务器大请求体问题定位
背景 整个系统,分位微服务A、微服务B,A在调用B的过程中,报400BadRequest,问题定位到修复后,如何发送一个同样的请求进行验证 解决过程 1、查询A服务的日志,发现在调用B的过程中报错400BadRequest,并且请求体非常大300多KB 2、查看B服务的日志,发现请求没有进来 3、发…...

Vue指令之v-model
调了半天没反应,结果是没引用Vue,我是伞兵。 v-model的作用是将视图与数据双向绑定。一般情况下,Vue是数据驱动的,即数据发生改变后网页就会刷新一次,更改对应的网页内容,即数据单向绑定了网页内容。而使用…...

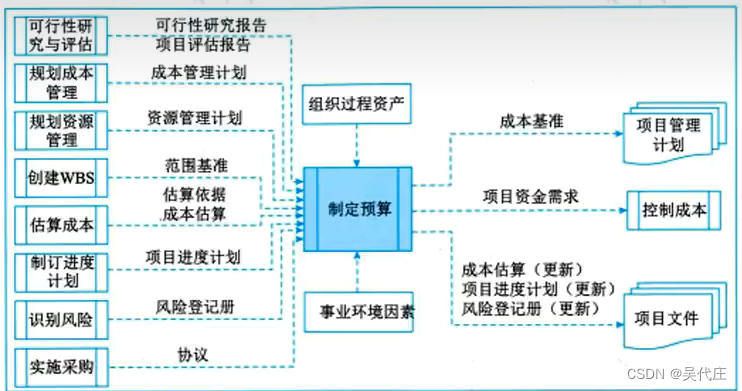
信息系统项目管理师——第11章项目成本管理(重要)
选择、本章节内容属于10大管理知识领域中的重中之重案例、论文都会考,需要完全掌握。 选择题大概考3分左右,理论和计算都会考。 案例题,必考内容,挣值相关的计算,必须得会。 论文题,考的比较多,…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...
)
Java 语言特性(面试系列1)
一、面向对象编程 1. 封装(Encapsulation) 定义:将数据(属性)和操作数据的方法绑定在一起,通过访问控制符(private、protected、public)隐藏内部实现细节。示例: public …...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

React从基础入门到高级实战:React 实战项目 - 项目五:微前端与模块化架构
React 实战项目:微前端与模块化架构 欢迎来到 React 开发教程专栏 的第 30 篇!在前 29 篇文章中,我们从 React 的基础概念逐步深入到高级技巧,涵盖了组件设计、状态管理、路由配置、性能优化和企业级应用等核心内容。这一次&…...
