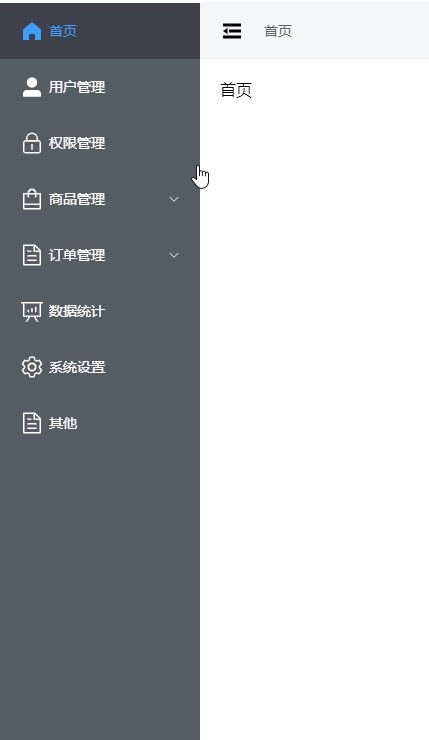
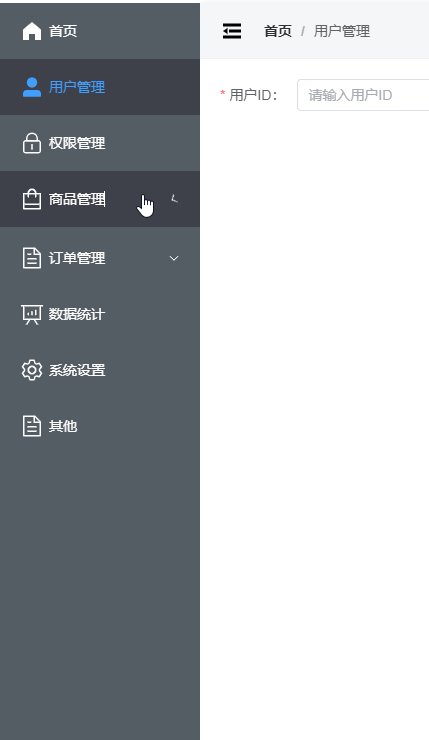
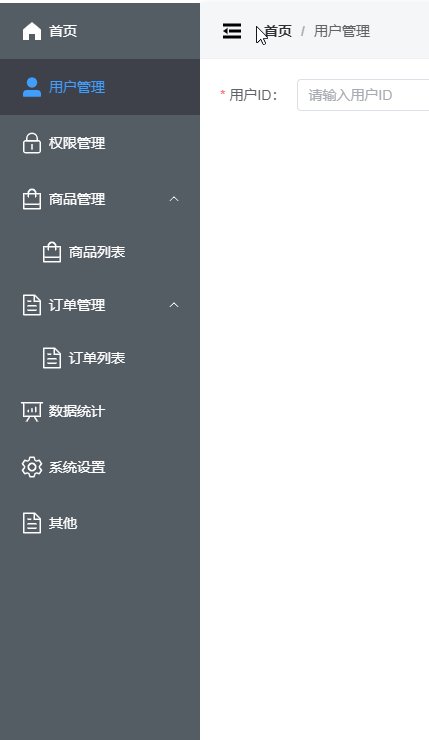
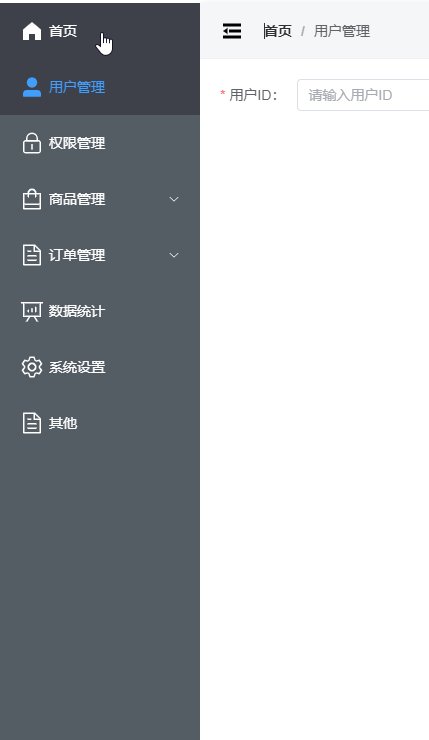
vue3封装Element导航菜单

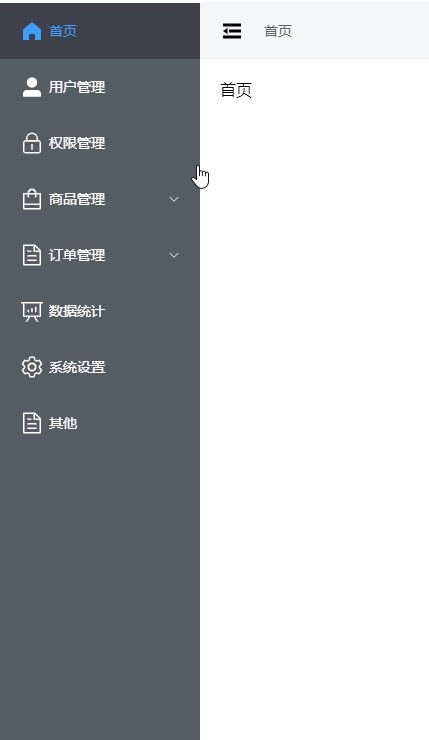
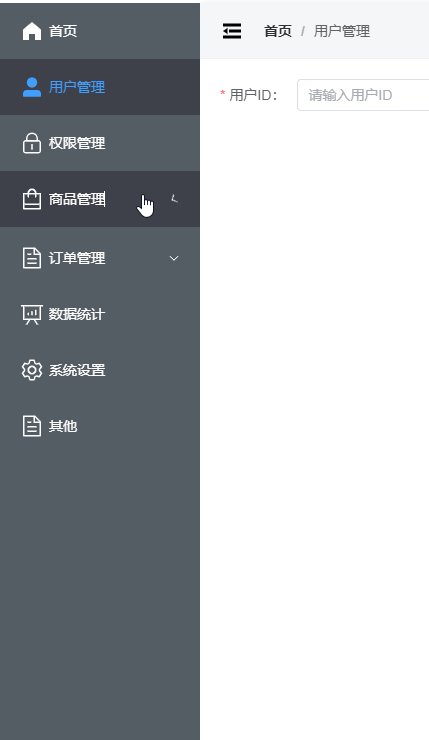
1. 导航外层布局 AsideView.vue
<template><el-menu:default-active="defaultActive"class="my-menu":collapse="isCollapse":collapse-transition="false"@open="handleOpen"@close="handleClose"><menu-item :menuList="menuList"></menu-item></el-menu>
</template><script lang="ts" setup>
import { useRoute } from "vue-router";import MenuItem from "./components/MenuItem.vue";
const collapseStore = useCollapseStore();
const isCollapse = computed(() => collapseStore.collapse);
const store = useMenuStore();
const menuList = store.menuList;
const flattenMenuList = store.flattenMenuList();
const defaultActive = ref("");
onMounted(() => {const route = useRoute();watch(() => route.fullPath,(newPath, oldPath) => {getDefaultActive(newPath);},{immediate: true,});
});const getDefaultActive = (path) => {const currentMenu = flattenMenuList.find((item) => item.path === path);if (currentMenu) {defaultActive.value = currentMenu.id;}console.log("defaultActive", defaultActive.value);
};const handleOpen = (key: string, keyPath: string[]) => {console.log(key, keyPath);
};
const handleClose = (key: string, keyPath: string[]) => {console.log(key, keyPath);
};
</script><style lang="scss">
.icon-collapse {cursor: pointer;width: 64px;height: 30px;margin: 0 auto;
}
.my-menu {background-color: #545c64;border-right: none;color: #fff;height: 100%;overflow-x: hidden;overflow-y: auto;
}
.el-menu-item,
.el-sub-menu__title {background-color: #545c64;color: #fff;
}
.el-menu-item:hover,
.el-sub-menu__title:hover {background: rgb(62, 64, 74);
}
.el-menu-item.is-active,
.el-sub-menu__title.is-active {background: rgb(62, 64, 74);
}
/* 滚动条 */
::-webkit-scrollbar {/*滚动条整体样式*/width: 7px; /*高宽分别对应横竖滚动条的尺寸*/height: 7px;&-thumb {/*滚动条里面小方块*/border-radius: 7px;background-color: #d0d0d0;&:hover {/*滚动条里面小方块*/background-color: #b7b7b7;}}&-track {/*滚动条里面轨道*/border-radius: 7px;background-color: #fff;}
}
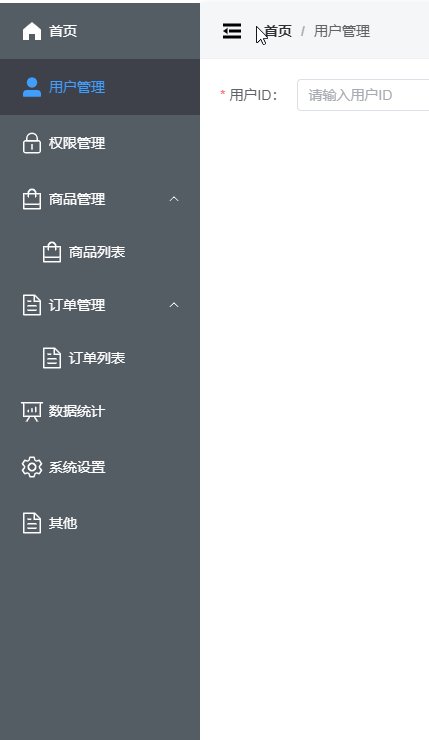
</style>2. 单个导航菜单封装 MenuItem.vue
<template><template v-for="item in menuList" :key="item.id"><el-sub-menu:index="item.id"v-if="item.children && item.children.length > 0"><template #title><el-icon :size="30"><component class="fold-menu" :is="item.icon"></component></el-icon><span>{{ item.name }}</span></template><menu-item :menuList="item.children"></menu-item></el-sub-menu><el-menu-item :index="item.id" v-else @click="handleJump(item)"><el-icon :size="30"><component class="fold-menu" :is="item.icon"></component></el-icon><template #title>{{ item.name }}</template></el-menu-item></template>
</template>
<script setup lang="ts">
import { useRouter } from "vue-router";
import type { MenuInfo } from "~/types/menu";
const router = useRouter();const props = defineProps({menuList: {type: Array<MenuInfo>,},
});const handleJump = (item: MenuInfo) => {if (item.path) {router.push(item.path);}
};
</script><style lang="scss" scoped></style>3. 控制导航收缩 stores/collapse.ts
import { ref } from 'vue'
import { defineStore } from 'pinia'export const useCollapseStore = defineStore('collapse', () => {const collapse = ref(false)const changeCollapse = function changeCollapse() {collapse.value = !collapse.value}return { collapse, changeCollapse }
})4. 菜单数据格式示例
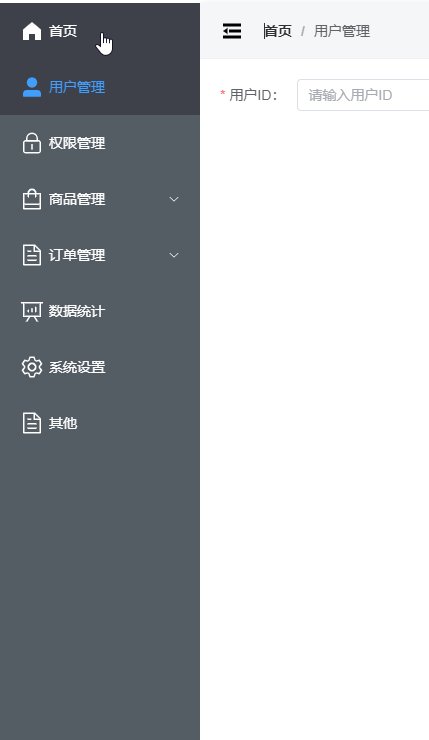
const menuList = ref<MenuInfo[]>([{id: '1',name: '首页',path: '/',icon: 'HomeFilled',},{id: '2',name: '用户管理',path: '/user-manage',icon: 'UserFilled',},{id: '3',name: '权限管理',path: '/permission',icon: 'Lock',},{id: '4',name: '商品管理',path: '/product',icon: 'ShoppingBag',children: [{id: '4-1',name: '商品列表',path: '/product/list',icon: 'ShoppingBag'}]},{id: '5',name: '订单管理',path: '/order',icon: 'Document',children: [{id: '5-1',name: '订单列表',path: '/order/list',icon: 'Document'}]},{id: '6',name: '数据统计',path: '/data',icon: 'DataAnalysis'},{id: '7',name: '系统设置',path: '/system',icon: 'Setting'},{id: '8',name: '其他',path: '/other',icon: 'Document'}])
相关文章:

vue3封装Element导航菜单
1. 导航外层布局 AsideView.vue <template><el-menu:default-active"defaultActive"class"my-menu":collapse"isCollapse":collapse-transition"false"open"handleOpen"close"handleClose"><menu…...

字符串的函数
头文件 # include <string.h> 五大函数: strlen()、strcpy、strcat()、strcmp()、strstr() 用法: strlen():计算字符串长度,但不计\0这个字符 #include <string.h> int main() {char arr[] "abcdef"…...

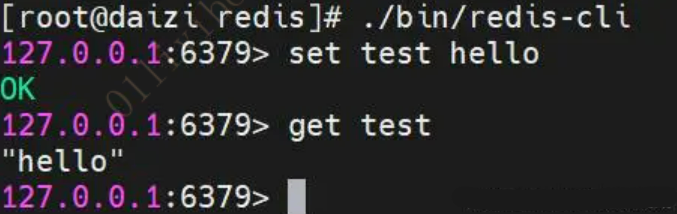
Linux安装redis(基于CentOS系统,Ubuntu也可参考)
前言:本文内容为实操记录,仅供参考! 一、下载并解压Redis 1、执行下面的命令下载redis:wget https://download.redis.io/releases/redis-6.2.6.tar.gz 2、解压redis:tar xzf redis-6.2.6.tar.gz 3、移动redis目录&a…...

ChatGPT引领量化交易革命:AI在金融创新的浪潮中崭露头角
随着科技的飞速发展,金融领域正迎来一场前所未有的创新浪潮。在这场变革中,ChatGPT凭借其卓越的自然语言处理能力和深度学习能力,正引领量化交易进入新时代。 量化交易,作为现代金融领域的一种重要交易方式,依赖于复杂的数学模型和大量的历史数据来制定交易策略。然而,传…...

无忧微服务:如何实现大流量下新版本的发布自由
作者:项良、十眠 微服务上云门槛降低,用好微服务才是关键 据调研数据显示,约 70% 的生产故障是由变更引起的。在阿里云上的企业应用如茶百道、极氪汽车和来电等,他们是如何解决变更引起的稳定性风险,实现了在白天高流…...

Halcon3D表面平面度检测-平面差值法
//倾斜平面矫正 https://blog.csdn.net/m0_51559565/article/details/137146179 //平面度和平面缺陷检测,平面矫正法 https://blog.csdn.net/m0_51559565/article/details/137163729前言 通常我们对表面平面度进行检测时,通常使用2种方式。1:…...

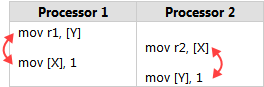
golang 在多线程中避免 CPU 指令重排
发布日期:2024-03-26 16:29:39 起因 golang 的发明初衷便是多线程,是一门专门用于多线程高并发的编程语言。其独创的 GMP 模型在多线程的开发上提供了很大的便利。 现代计算机基本上都是多核 CPU 的结构。CPU 在进行指令运行的时候,为了提高…...

自动化更新包文件--shell脚本
自动化更新包文件--shell脚本 背景手动更包自动化更包 背景 作为一名实施工程师,当然也协助做些测试的工作,当产品功能开发后,研发会将本次迭代涉及的前后端包文件提供过来。有时会因为一些原因研发没法现场开发,那就需要我们配合…...

Vue element-plus 导航栏 [el-menu]
导航栏 [el-menu] Menu 菜单 | Element Plus el-menu有很多属性和子标签,为网站提供导航功能的菜单。 常用标签: 它里面有两个子标签。el-menu-item,它其实就是el-menu每一个里面的item,item就是真实匹配到路由的每个栏目&#…...

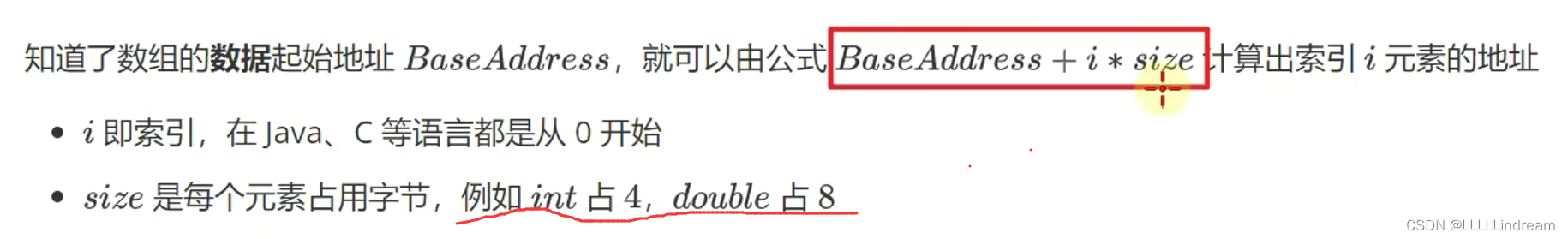
数据结构——数组
数组定义: 在计算机科学中,数组是由一组元素(值或变量)组成的数据结构,每个元素有至少一个索引或键来标识。 因为数组内的元素是连续存储的,所以数组中元素的地址,可以通过其索引计算出来。 性…...

python asyncio websockets server
python websocket server在收到接受消息处理完后会默认关闭连接。需要在msg_handler里面加个while true就能一直保持连接了。 start_server websockets.serve(msg_handler, "0.0.0.0", 29967) asyncio.get_event_loop().run_until_complete(start_server) asyncio.…...

视频素材免费网站有哪些?8个视频素材库网站下载推荐
在视频创作领域,选择正确的高质量无水印素材网站能够极大地丰富您的作品,让每一帧都鲜活起来。下面,我们继续为您介绍更多优质的视频素材网站,每一个都是您创作旅程中的宝贵资源。 1. 蛙学府(中国) 集合了…...

ChatGPT与传统搜索引擎的区别:智能对话与关键词匹配的差异
引言 随着互联网的快速发展,信息的获取变得比以往任何时候都更加便捷。在数字化时代,人们对于获取准确、及时信息的需求愈发迫切。传统搜索引擎通过关键词匹配的方式为用户提供了大量的信息,然而,这种机械式的检索方式有时候并不…...
)
xargs后调用bash自定义函数(写该函数文本到脚本, 并引导PATH)
xargs后调用bash自定义函数 需要3步骤,如下 function to_markdown_href_func() { fp$1 #echo $fpecho -e "\n[${fp}](${PREFIX}/${fp})" }BIN/tmp/bin/ F$BIN/to_markdown_href_func.sh mkdir -p $BIN 获得函数to_markdown_href_func的文本 ,写文本到 /tmp/bin/to_ma…...

学术论文写作新利器:ChatGPT技巧详解
ChatGPT无限次数:点击直达 学术论文写作新利器:ChatGPT技巧详解 在如今信息爆炸的时代,学术论文写作变得愈发重要且具有挑战性。随着人工智能技术的不断发展,ChatGPT作为一种强大的写作辅助工具,为学术论文创作者提供了全新的可能…...

Spring整合JDBC
1、引入依赖 <properties><maven.compiler.source>8</maven.compiler.source><maven.compiler.target>8</maven.compiler.target><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding></properties><depen…...

详解Qt中的布局管理器
Qt中的布局管理是用于组织用户界面中控件(如按钮、文本框、标签等)位置和尺寸调整的一种机制。说白了就是创建了一种规则,随着窗口变化其中的控件大小位置跟着变化。Qt提供了多种布局管理器,每种都有其特定用途和特点。以下是对Qt…...

MyBatis 参数重复打印的bug
现象 最近有个需求,需要在mybatis对数据库进行写入操作的时候,根据条件对对象中的某个值进行置空,然后再进行写入,这样数据库中的值就会为空了。 根据网上查看的资料,选择在 StatementHandler 类执行 update 的时候进…...

ES6学习之路:迭代器Iterator和生成器Generator
迭代器 一、知识背景 什么是迭代器 迭代器就是在一个数据集合中不断取出数据的过程迭代和遍历的区别 遍历是把所有数据都取出迭代器注重的是依次取出数据,它不会在意有多少数据,也不会保证能够取出多少或者能够把数据都取完。比如斐波那契额数列&#…...

如何使用 DynamiCrafter Interp Loop 无缝连接两张照片
DynamiCrafter Interp Loop 是一个基于 AI 的工具,可以用来无缝连接两张照片。它使用深度学习技术来生成中间帧,从而使两张照片之间的过渡更加自然流畅。 使用步骤 访问 DynamiCrafter Interp Loop 网站:https://huggingface.co/spaces/Dou…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

关于nvm与node.js
1 安装nvm 安装过程中手动修改 nvm的安装路径, 以及修改 通过nvm安装node后正在使用的node的存放目录【这句话可能难以理解,但接着往下看你就了然了】 2 修改nvm中settings.txt文件配置 nvm安装成功后,通常在该文件中会出现以下配置&…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

【从零学习JVM|第三篇】类的生命周期(高频面试题)
前言: 在Java编程中,类的生命周期是指类从被加载到内存中开始,到被卸载出内存为止的整个过程。了解类的生命周期对于理解Java程序的运行机制以及性能优化非常重要。本文会深入探寻类的生命周期,让读者对此有深刻印象。 目录 …...
