Qt + VS2017 创建一个简单的图片加载应用程序
简介:
本文介绍了如何使用Qt创建一个简单的图片加载应用程序。该应用程序可以打开图片文件并在界面上显示选定的图片,并保存用户上次选择的图片路径。
1. 创建项目:
首先,在VS中创建一个新的Qt Widgets应用程序项目,并命名为LoadImageApp。

2. 编写界面文件:
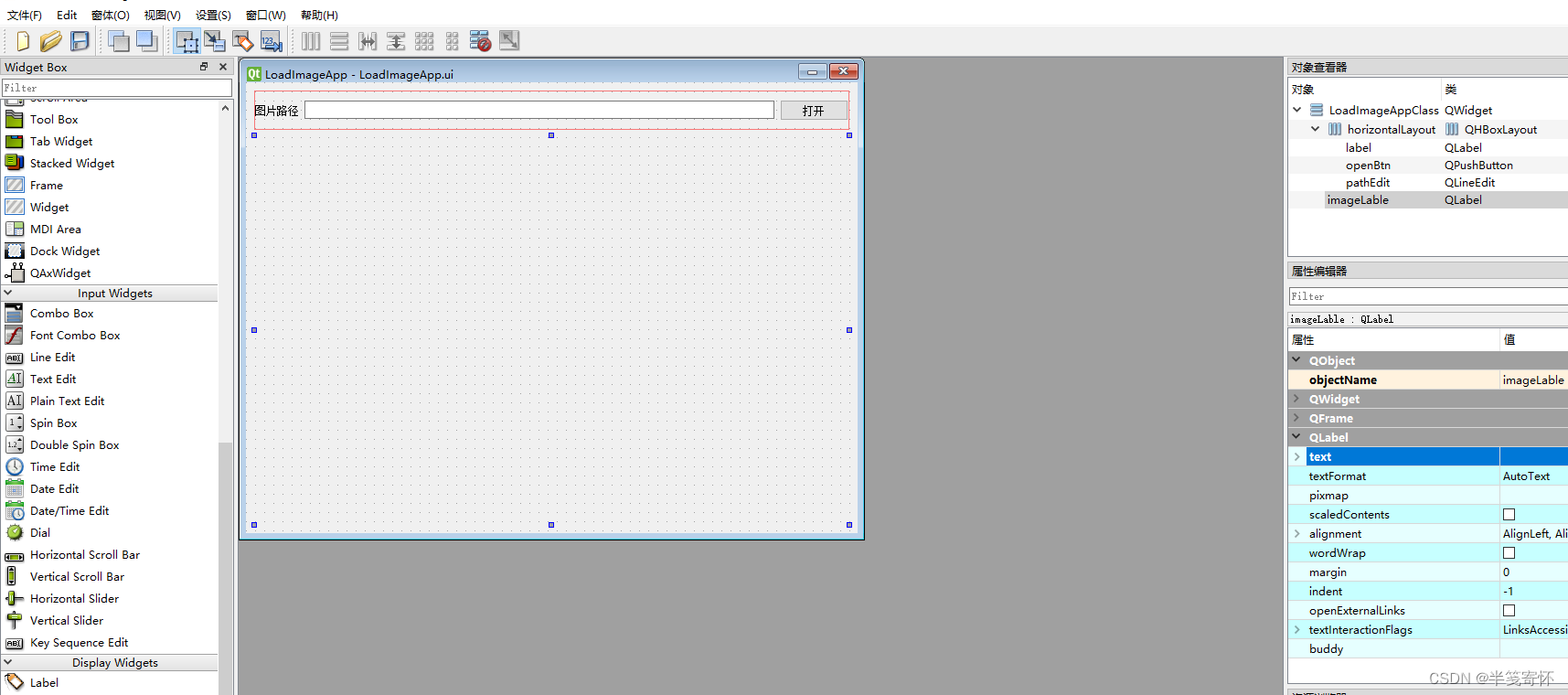
在Qt Designer中设计应用程序的界面,添加一个按钮用于打开图片文件,一个文本框用于显示图片路径,以及一个标签用于显示图片内容。

3. 实现应用程序逻辑:
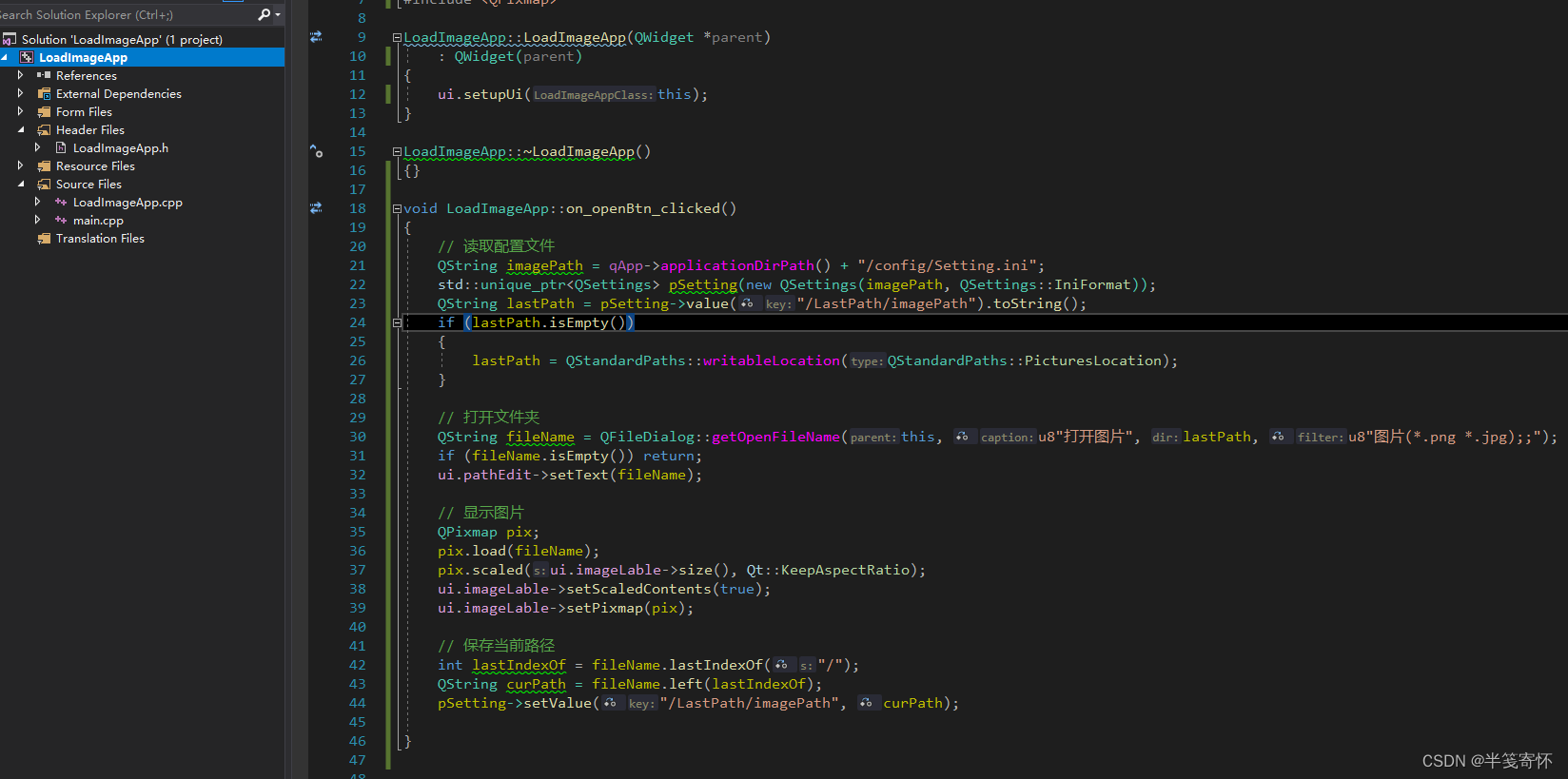
接下来,在LoadImageApp类的实现文件LoadImageApp.cpp中,编写如下代码:
#include "LoadImageApp.h"
#include <QSettings>
#include <QStandardPaths>
#include <memory>
#include <QFileDialog>
#include <QPixmap>LoadImageApp::LoadImageApp(QWidget *parent): QWidget(parent)
{ui.setupUi(this);
}LoadImageApp::~LoadImageApp()
{}void LoadImageApp::on_openBtn_clicked()
{// 读取配置文件QString imagePath = qApp->applicationDirPath() + "/config/Setting.ini";std::unique_ptr<QSettings> pSetting(new QSettings(imagePath, QSettings::IniFormat));QString lastPath = pSetting->value("/LastPath/imagePath").toString();if (lastPath.isEmpty()){lastPath = QStandardPaths::writableLocation(QStandardPaths::PicturesLocation);}// 打开文件夹QString fileName = QFileDialog::getOpenFileName(this, u8"打开图片", lastPath, u8"图片(*.png *.jpg);;");if (fileName.isEmpty()) return;ui.pathEdit->setText(fileName);// 显示图片QPixmap pix;pix.load(fileName);pix = pix.scaled(ui.imageLable->size(), Qt::KeepAspectRatio);ui.imageLable->setScaledContents(true);ui.imageLable->setPixmap(pix);// 保存当前路径int lastIndexOf = fileName.lastIndexOf("/");QString curPath = fileName.left(lastIndexOf);pSetting->setValue("/LastPath/imagePath", curPath);
}
4. 代码解释:
on_openBtn_clicked()槽函数响应按钮点击事件,打开文件对话框选择图片文件,并显示选定的图片。- 使用
QSettings读取和保存用户上次选择的图片路径到配置文件。 - 使用
QFileDialog打开文件对话框选择图片文件。 - 使用
QPixmap加载选定的图片文件,并在界面上显示。
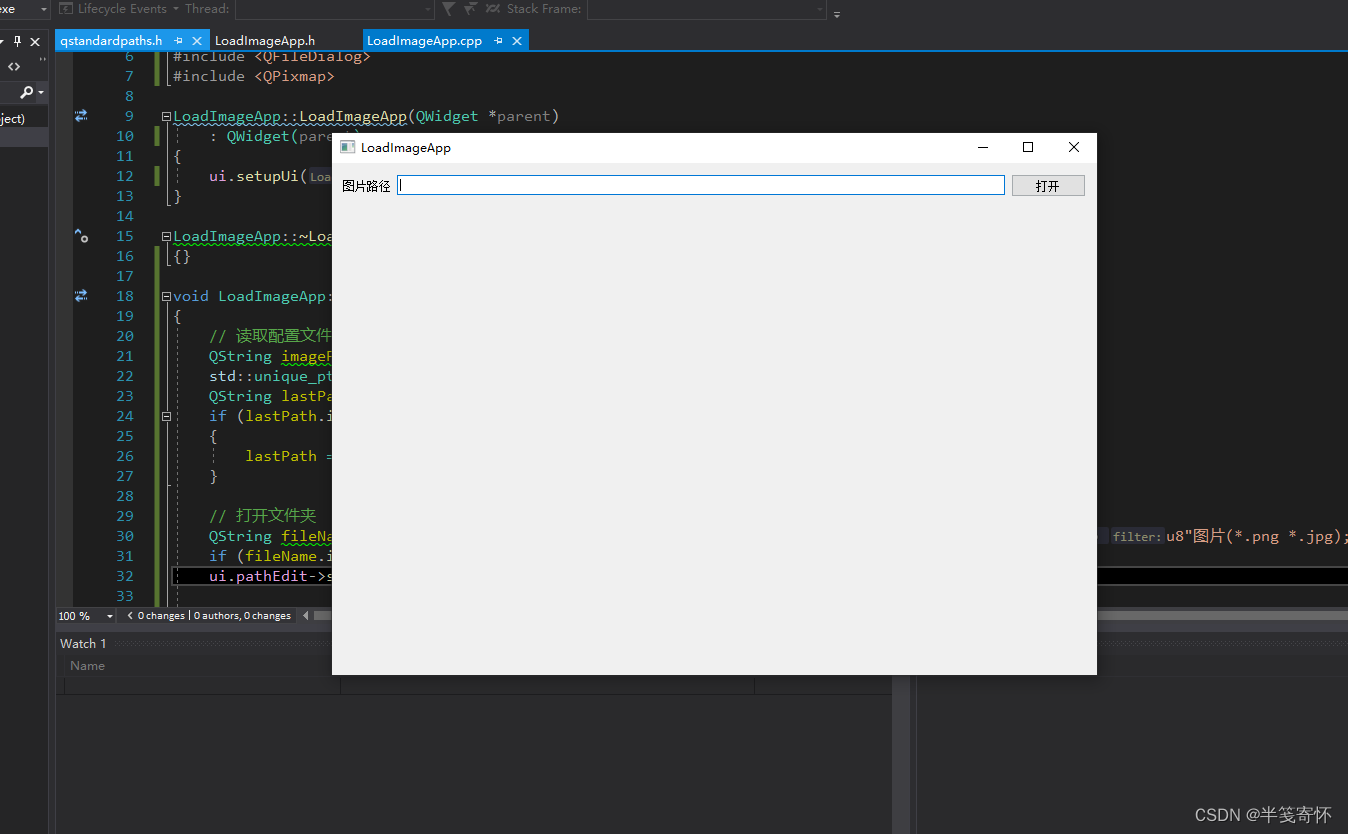
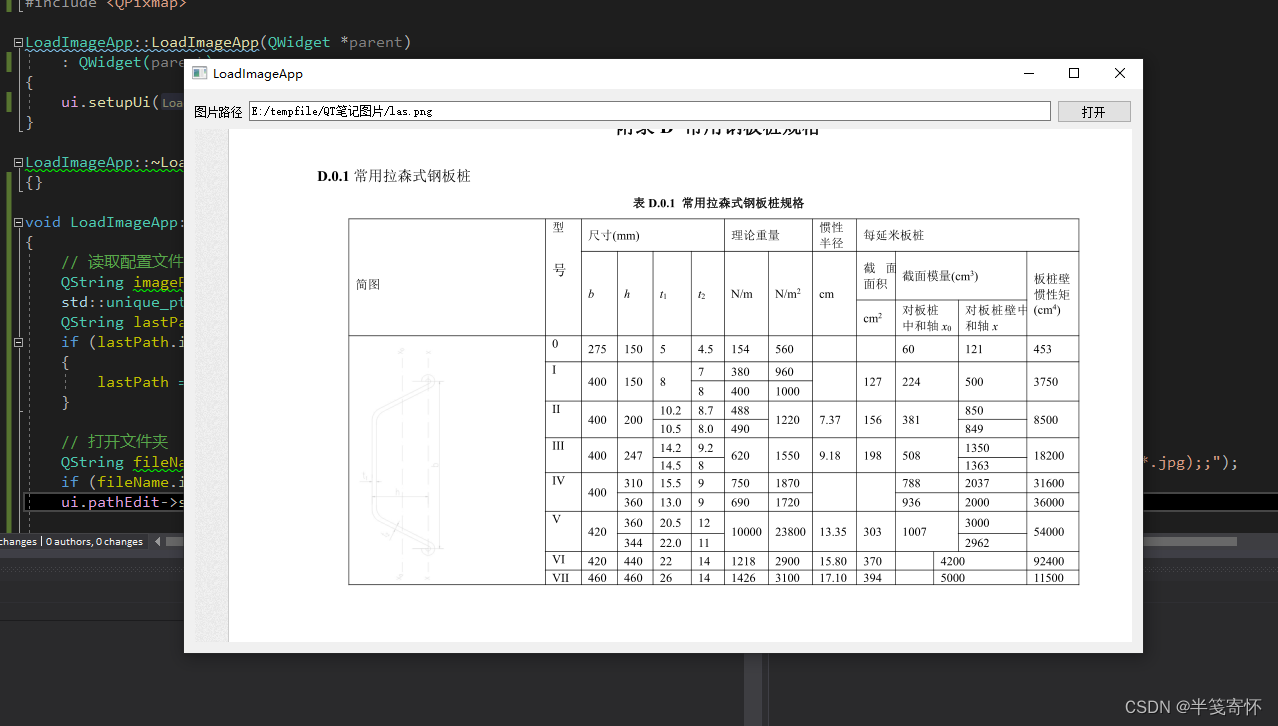
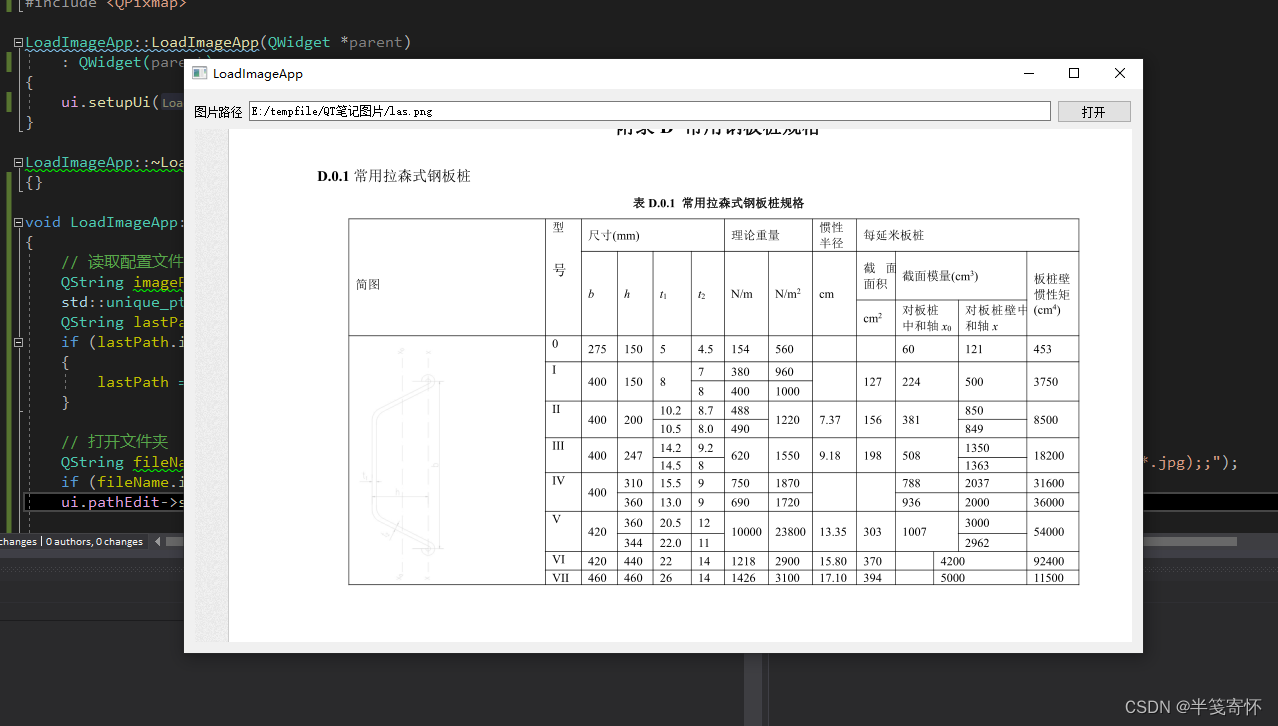
5. 运行结果:



5. 总结:
本文介绍了如何使用Qt创建一个简单的图片加载应用程序。通过阅读本文,您学会了如何在Qt中处理界面操作和文件操作,并将其应用到实际的应用程序开发中。
相关文章:

Qt + VS2017 创建一个简单的图片加载应用程序
简介: 本文介绍了如何使用Qt创建一个简单的图片加载应用程序。该应用程序可以打开图片文件并在界面上显示选定的图片,并保存用户上次选择的图片路径。 1. 创建项目: 首先,在VS中创建一个新的Qt Widgets应用程序项目,并…...

Linux文件搜索工具(gnome-search-tool)
opensuse下安装: sudo zypper install gnome-search-tool 操作界面:...

c++20协程详解(三)
前言 前面两节我们已经能够实现一个可用的协程框架了。但我们一定还想更深入的了解协程,于是我们就想尝试下能不能co_await一个协程。下面会涉及到部分模板编程的知识,主要包括(模板偏特化,模板参数列表传值,模板函数…...

LLM--提示词Propmt的概念、作用及如何设计提示词
文章目录 1. 什么是提示词?2. 提示词的作用3. 如何设计提示词?3.1. 提供详细的信息3.2. 指定角色3.3. 使用分隔符和特殊符号3.4. 提供示例3.5. 少量示例的思维链(COT)模型3.6. 思维树(TOT)模型3.7. 自洽性 …...

59 使用 uqrcodejs 生成二维码
前言 这是一个最近的一个来自于朋友的需求, 然后做了一个 基于 uqrcodejs 来生成 二维码的一个 demo package.json 中增加以依赖 "uqrcodejs": "^4.0.7", 测试用例 <template><div class"hello"><canvas id"qrcode&qu…...

Leetcode 3097. Shortest Subarray With OR at Least K II
Leetcode 3097. Shortest Subarray With OR at Least K II 1. 解题思路2. 代码实现 题目链接:3097. Shortest Subarray With OR at Least K II 1. 解题思路 这一题是题目3095的一个进阶版本,但也就是增加了序列的复杂度而已,要求我们能够在…...

算法系列--递归,回溯,剪枝的综合应用(2)
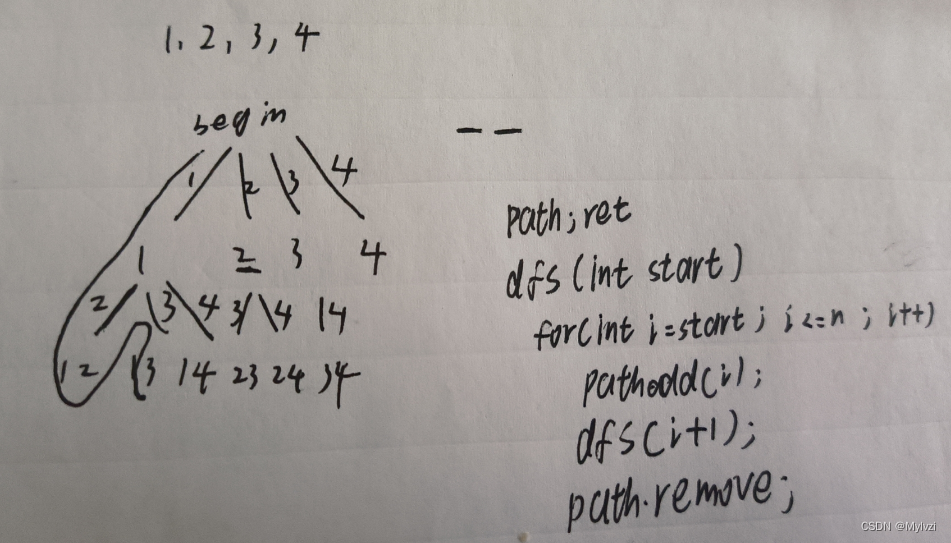
💕"对相爱的人来说,对方的心意,才是最好的房子。"💕 作者:Lvzi 文章主要内容:算法系列–递归,回溯,剪枝的综合应用(2) 大家好,今天为大家带来的是算法系列--递归,回溯,剪枝的综合应用(2) 一.括号…...

Docker搭建LNMP环境实战(09):安装mariadb
1、编写mariadb部署配置文件 在文件夹:/mnt/hgfs/dockers/test_site/compose下创建文件:test_site_mariadb.yml,内容如下: version: "3.5" services:test_site_mariadb:container_name: test_site_mariadbimage: mari…...

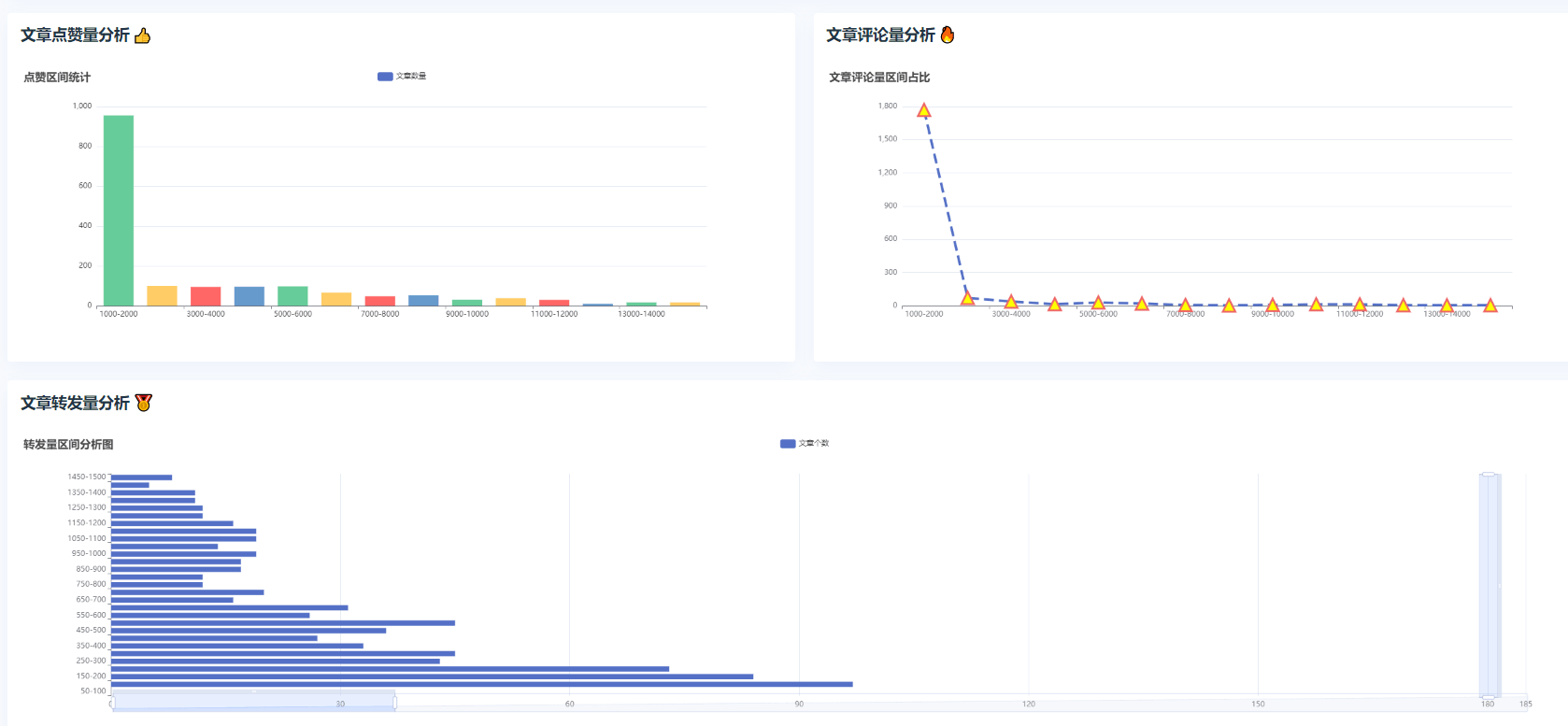
基于Python的微博舆论分析,微博评论情感分析可视化系统,附源码
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

Flutter iOS上架指南
本文探讨了使用Flutter开发的iOS应用能否上架,以及上架的具体流程。苹果提供了App Store作为正式上架渠道,同时也有TestFlight供开发者进行内测。合规并通过审核后,Flutter应用可以顺利上架。但上架过程可能存在一些挑战,因此可能…...

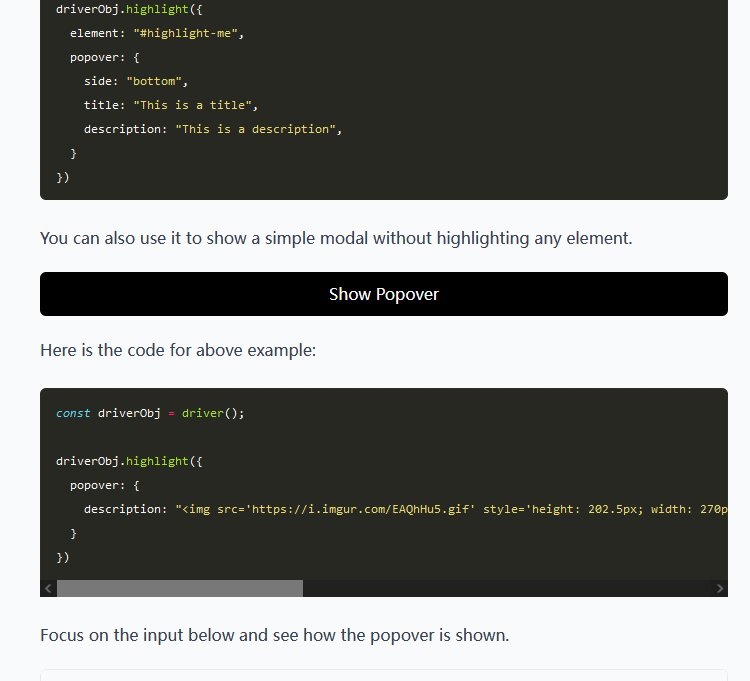
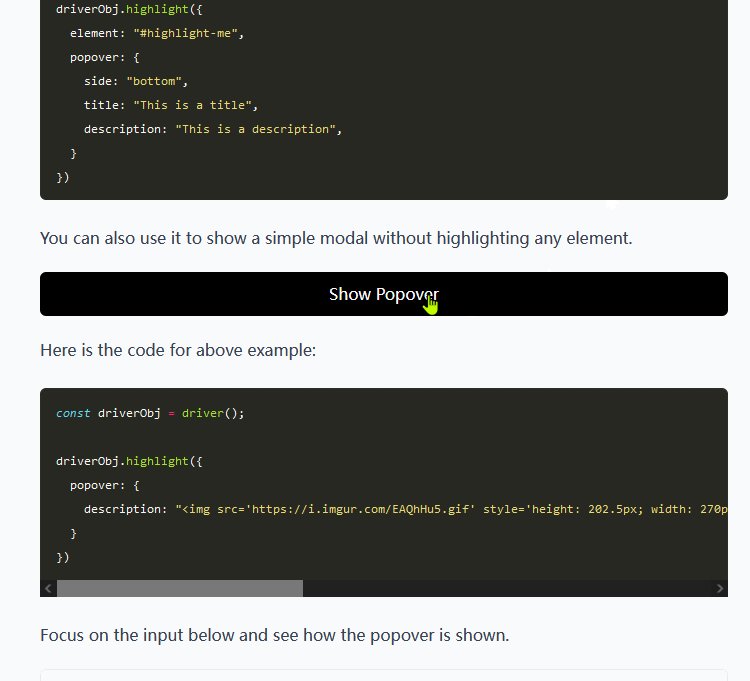
实操:driver.js 实现产品导览、亮点、上下文帮助
官网 https://driverjs.com/ 依赖 <script src"https://cdn.jsdelivr.net/npm/driver.js1.0.1/dist/driver.js.iife.js"></script> <link rel"stylesheet" href"https://cdn.jsdelivr.net/npm/driver.js1.0.1/dist/driver.css"/…...

【JavaWeb】Day29.SpringBootWeb请求响应——请求(二)
请求响应 4.数组集合参数 数组集合参数的使用场景:在HTML的表单中,有一个表单项是支持多选的(复选框),可以提交选择的多个值。 4.1 数组 数组参数:请求参数名与形参数组名称相同且请求参数为多个,定义数组类型形参即…...

asf是什么格式的文件?用手机怎么打开?
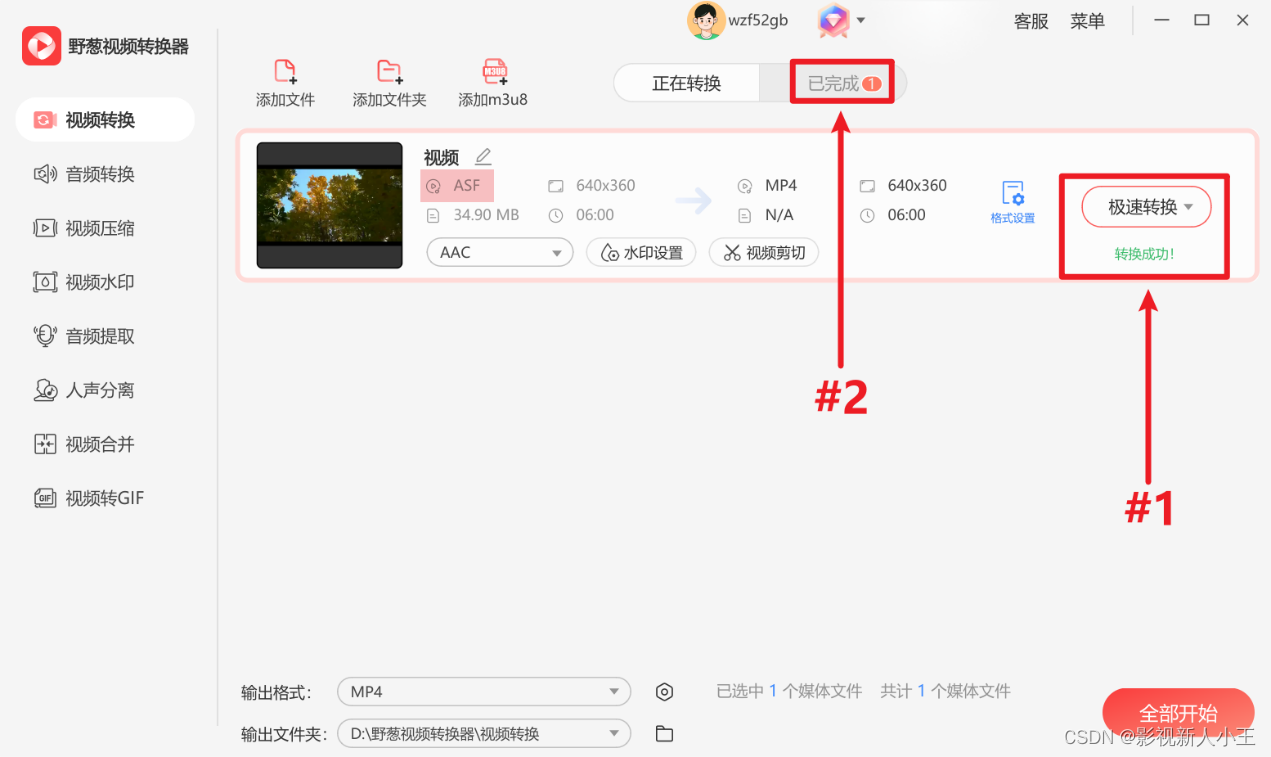
由于手机操作系统和硬件的限制,大部分手机并不直接支持asf文件的播放。因此,如果你想在手机上打开asf文件,你可能需要先将文件转换为手机支持的格式,如MP4。可以通过使用一些视频转换软件来实现,比如野葱视频转换器。 …...

picGo图床搭建gitee和smms(建议使用)
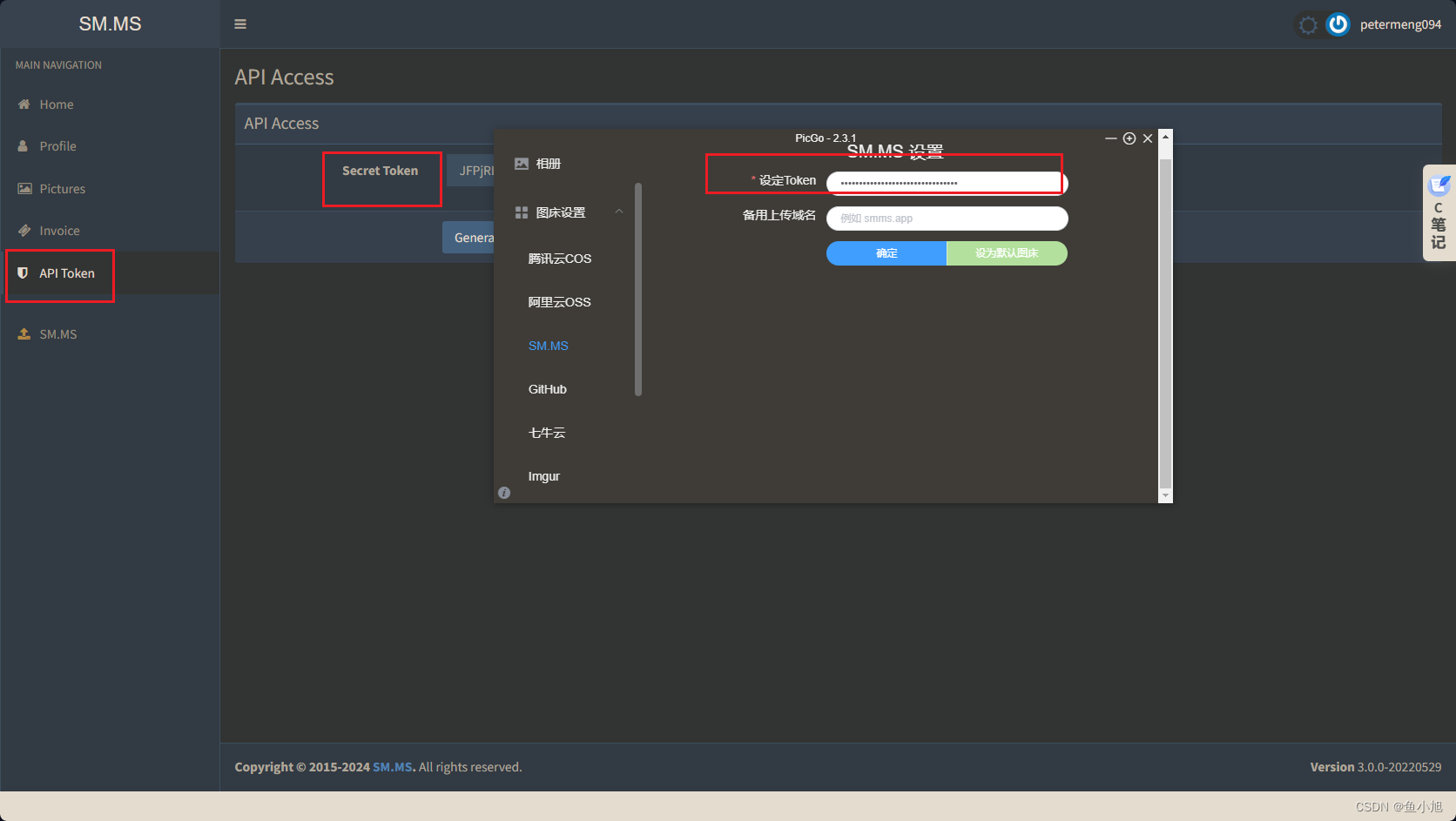
picGoGitee 这个需要下载gitee插件, 因为官方频繁的检索文件类型, 有时候也会失效 如果没有特殊要求平时存个学习的要看图中文字的重要的图片建议就是smms, 免费也够用! 图片存本地不方便, 各种APP中来回传还会失帧损失画质, 所以你值得往下看 picGosmms 建议使用这个, sm…...
LeetCode | 数组 | 二分查找 | 35.搜索插入位置【C++】
题目链接 题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 示例 1: 输入: nums [1,3,5,6], target 5 输出…...

Linux 给网卡配置ip
ip addr | grep eth9 ifconfig eth9 10.0.0.2 netmask 255.255.255.0 up...

【C语言】翻译环境与运行环境
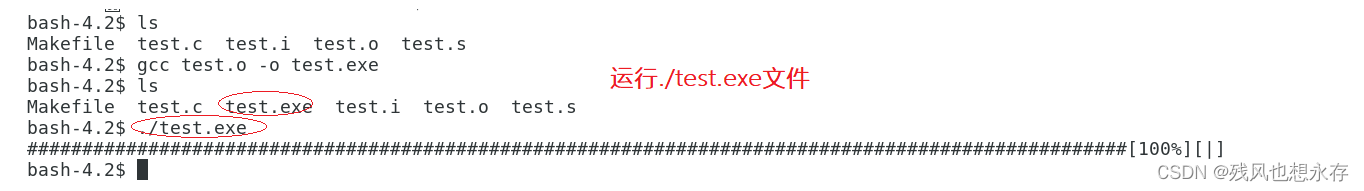
一、前言 在我们学习C语言的时候,第一个接触的程序就是:在屏幕上打印” hello word! “,可当时的我们却未去深入的理解与感悟,一个程序代码是如何运行的;而这一期的博客,则是带着我们,通过C代码…...

ubuntu20.04执行sudo apt-get update失败的解决方法
参考:执行sudo apt-get update失败的解决方案 1、换源型错误 (1)编辑/etc/apt/sources.list文件 在命令行中输入: sudo vim /etc/apt/sources.list 或者 sudo gedit /etc/apt/sources.list 推荐使用后者 (2…...

接口调用成功后端却一直返回404
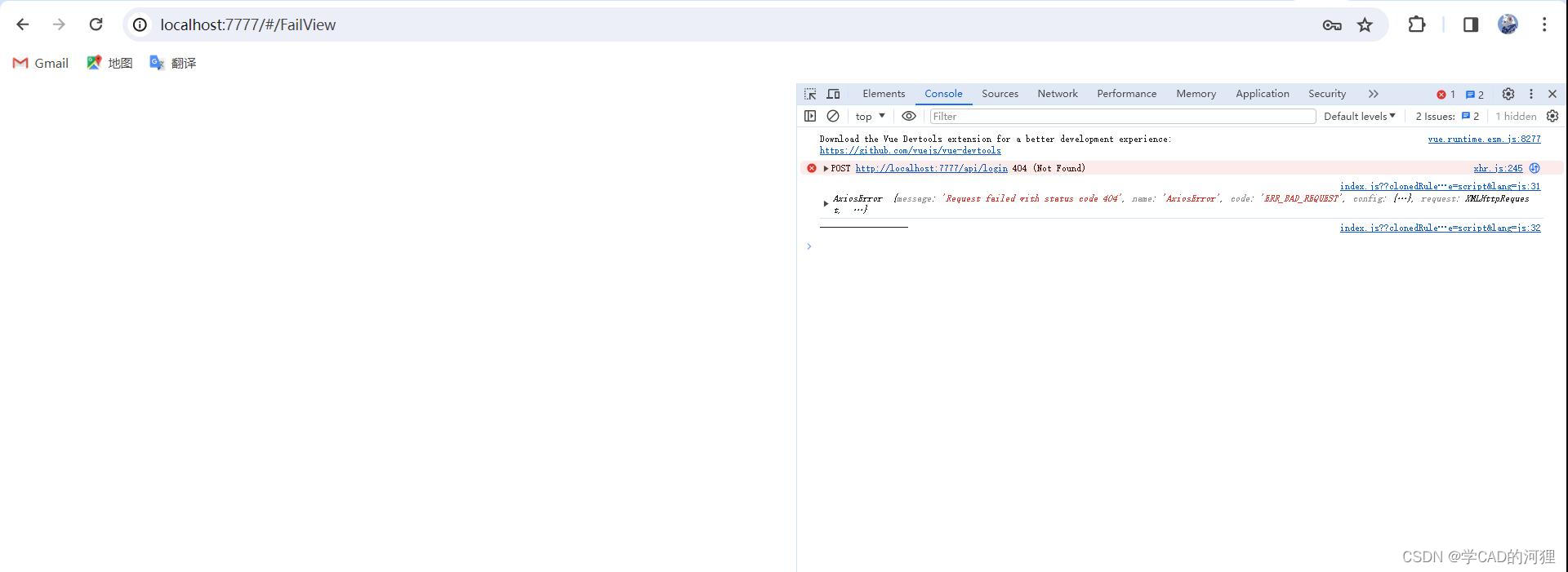
vuespringboot 我在vue.config.js中配置了向后端的反向代理 然后使用了axios向后端发送post请求 可以看到可以接收到前端传来的值 但是前端控制台却报了 “xhr.js:245POST http://localhost:7777/api/login 404 (Not Found)” 最后询问我那智慧的堂哥... ... 解决办法是把C…...

【Vmware】 debian 12 安装教程
1.前提说明 VMware 17.5.1 (自行安装),参考Debian 12maven 3.8.7git 2.39.2jdk 1.8 / 11 / 17 1.1.Debian 下载 访问(https://www.debian.org/download) 下载 Debian 这是 Debian 12,代号为 bookworm,网络安装,用于 64 位 PC&a…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...
