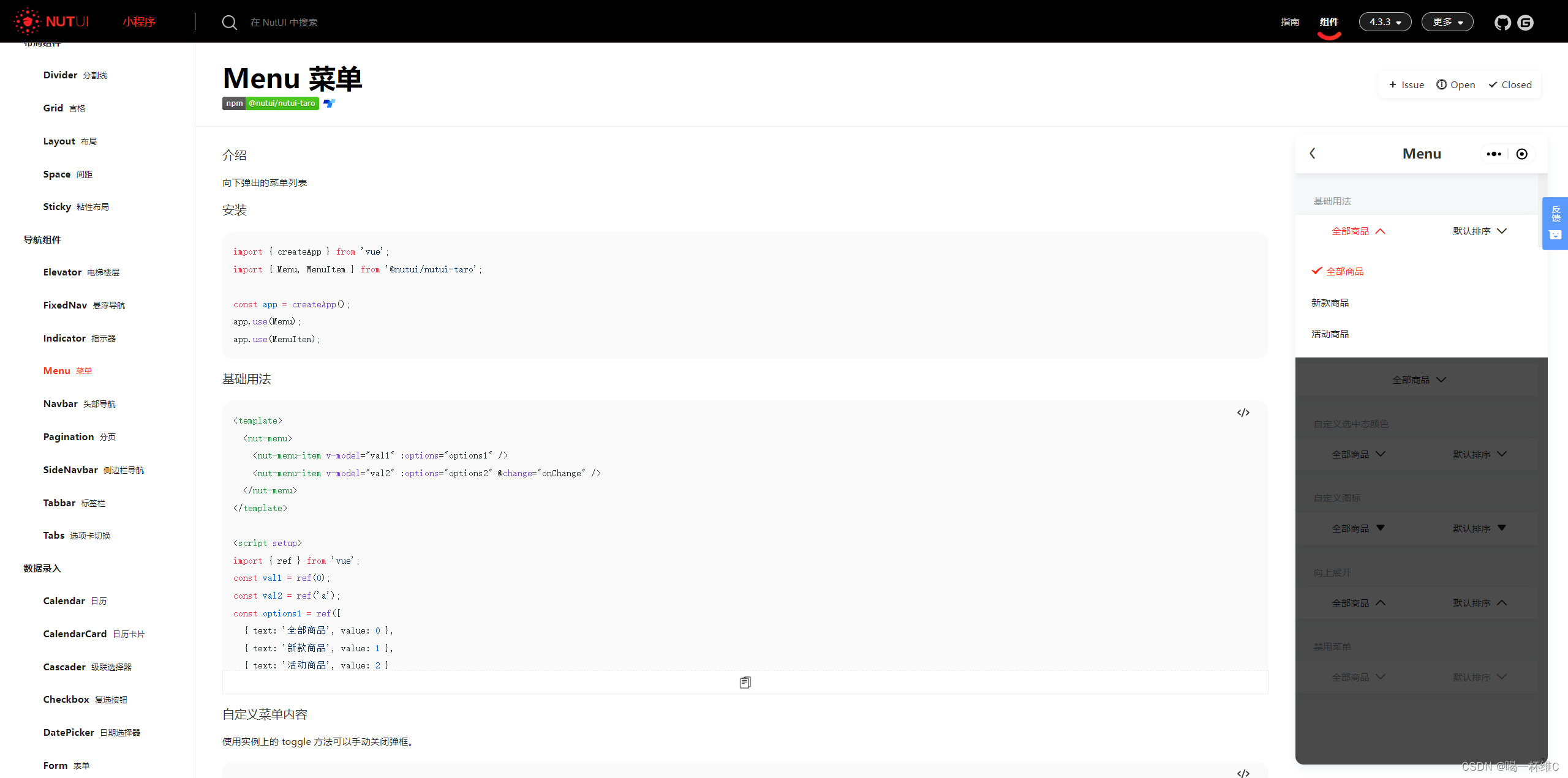
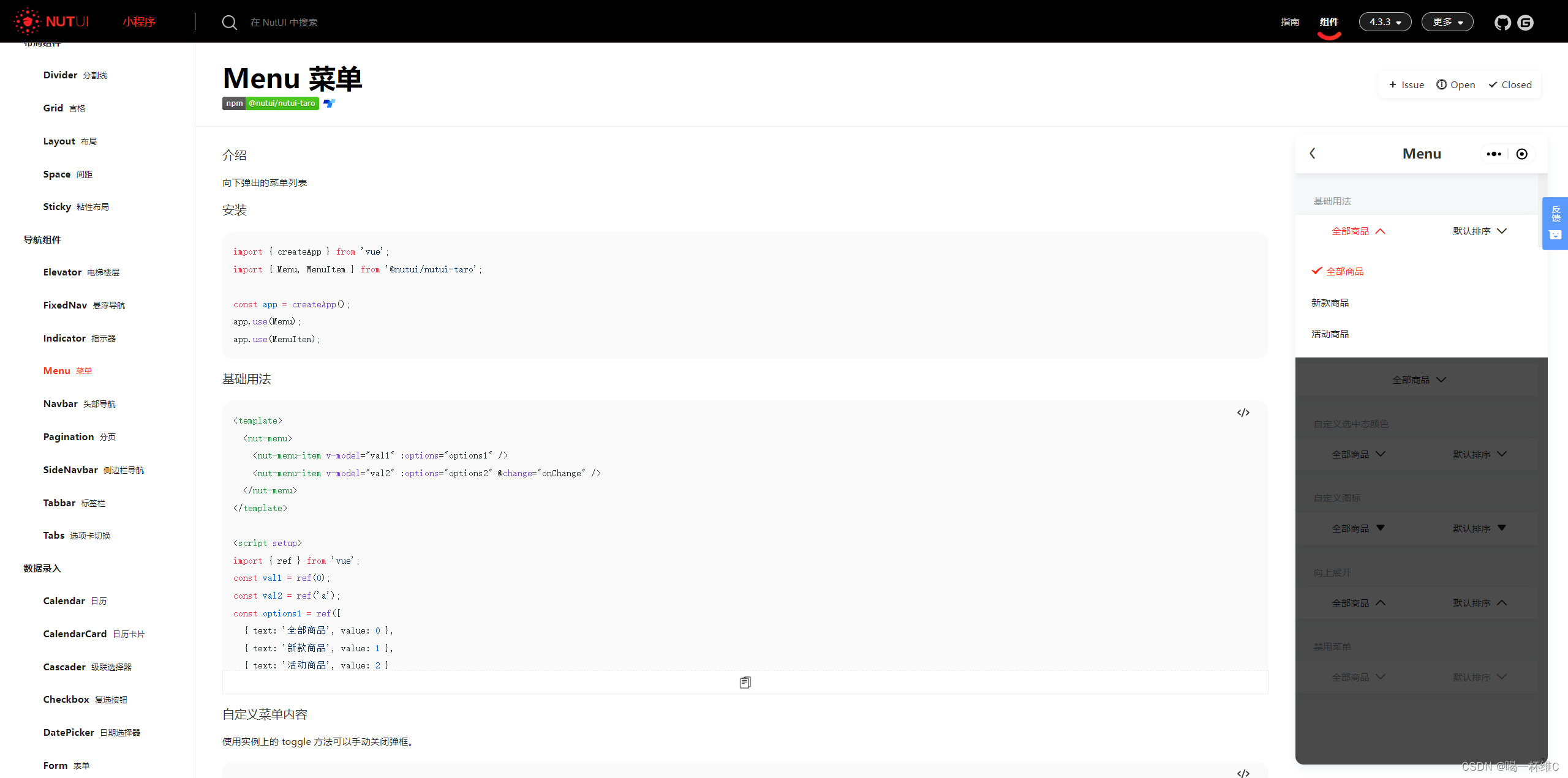
nut-ui中的menu 菜单组件的二次封装

这个菜单组件 一般可以直接用到项目里 如果复用性不强的话 直接使用
但是有一个问题 如果很多地方都需要用到这个组件
我们可以把这个组件二次封装一下
<template><div class="cinema-search-filter-component"><nut-menu><template #icon><TriangleDown size="12" /></template><nut-menu-itemv-model="searchFilter.regionValue":title="currentRegionTitle":options="searchFilter.region"/><nut-menu-itemv-model="searchFilter.brandValue":title="currentBrandTitle":options="searchFilter.brand"/></nut-menu></div>
</template>
<script setup lang="ts">
import { ref, reactive, computed, onMounted, watch } from "vue";
import { useLocationStore } from "../../store";
import { TriangleDown } from "@nutui/icons-vue-taro";
const locationStore = useLocationStore();
let searchFilter = ref({region: [{ text: "全部", title: "全城", value: 0 }],brand: [{ text: "全部", title: "品牌", value: 0 }],regionValue: 0,brandValue: 0,
});
onMounted(() => {getRegionData();
});
const emit = defineEmits(["onRegionChanged", "onBrandChanged"]);
watch(() => searchFilter.value.regionValue,(newVal) => {emit("onRegionChanged", newVal);}
);
watch(() => searchFilter.value.brandValue,(newVal) => {emit("onBrandChanged", newVal);}
);
watch(() => locationStore.selectCityinfo,(newVal) => {getRegionData();}
);
const currentRegionTitle = computed(() => {const arr = searchFilter.value.region;const value = searchFilter.value.regionValue;return arr.find((item) => {return item.value === value;})?.title;
});
const currentBrandTitle = computed(() => {const arr = searchFilter.value.brand;const value = searchFilter.value.brandValue;return arr.find((item) => {return item.value === value;})?.title;
});
const getRegionData = async () => {initData();// const cityId = locationStore.selectCityinfo.cityId;// const res: any = await cityApi.region(cityId);// const arr = searchFilter.value.region;// res.forEach((item) => {// arr.push({// text: item.regionname,// title: item.regionname,// value: item.regionid,// });// });// searchFilter.value.region = arr;
};
const initData = () => {searchFilter.value = {region: [{ text: "全部", title: "全城", value: 0 }],brand: [{ text: "全部", title: "品牌", value: 0 }],regionValue: 0,brandValue: 0,};
};
</script>
<style lang="scss">
.cinema-search-filter-component {display: flex;flex-direction: column;// background: #fff;.nut-menu .nut-menu__bar {box-shadow: none !important;}.nut-menu__title-text {font-size: 24px;}.nut-menu__bar {background: none !important;}
}
</style>
基本上就是这样的
相关文章:

nut-ui中的menu 菜单组件的二次封装
这个菜单组件 一般可以直接用到项目里 如果复用性不强的话 直接使用 但是有一个问题 如果很多地方都需要用到这个组件 我们可以把这个组件二次封装一下 <template><div class"cinema-search-filter-component"><nut-menu><template #icon>&…...
序列)
python笔记(11)序列
Python中的“序列”是一个广义术语,用于描述一种特定的数据结构,它具备以下共同特征: 有序性:序列中的元素按照特定的顺序排列,每个元素在序列中都有一个确定的位置,即索引。 索引访问:通过索引…...

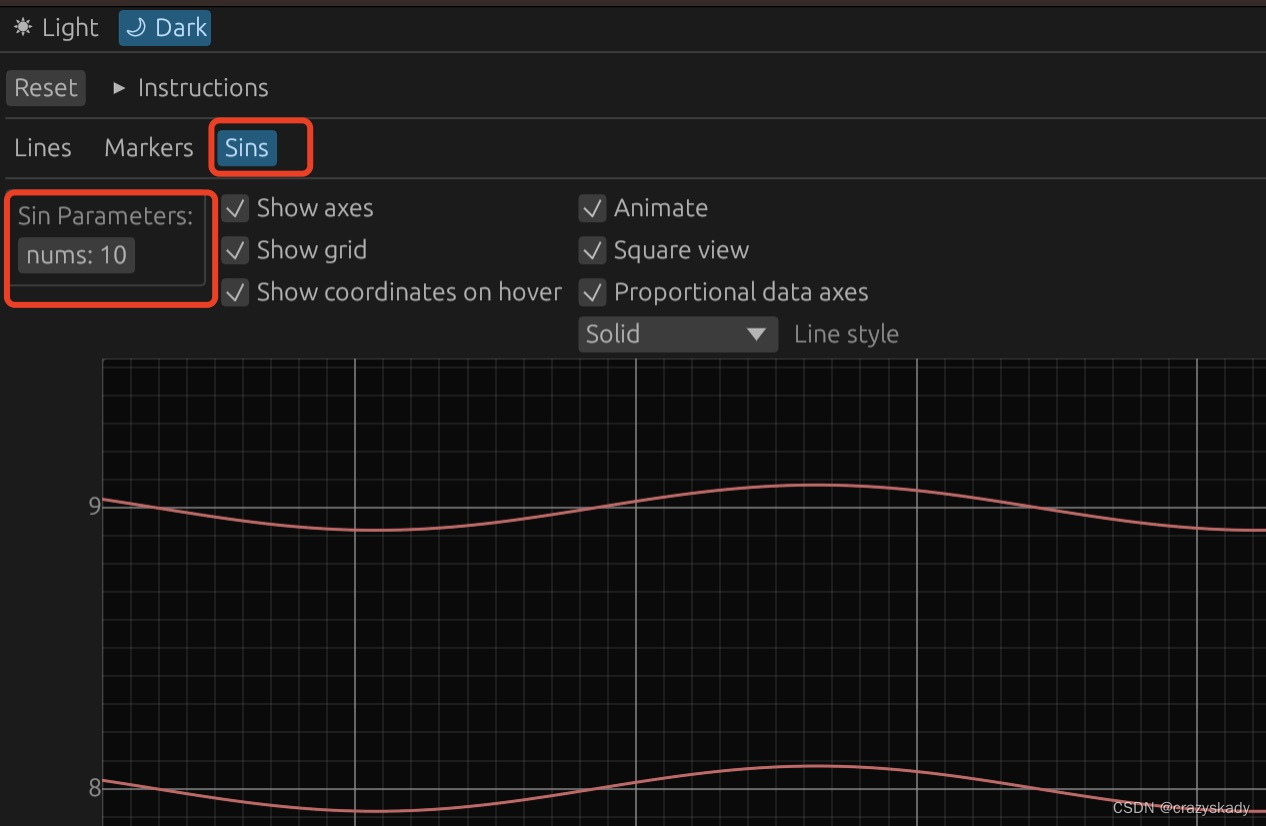
Rust egui(4) 增加自己的tab页面
如下图,增加一个Sins也面,里面添加一个配置组为Sin Paraemters,里面包含一个nums的参数,范围是1-1024,根据nums的数量,在Panel中画sin函数的line。 demo见:https://crazyskady.github.io/index.…...

小组分享第二部分:Jsoup
1.Jsoup是什么: 是HTML的解析器,可以解析URL地址,HTML的文本内容,可以使用DOM,CSS以及类似Jquery的操作方法来操作数据 2.Jsoup的作用 1.通过URL或者文件或者字符串获取到HTML页面并解析 2.使用DOM或CSS等操作来对数据进行操作 3.可以操作HT…...

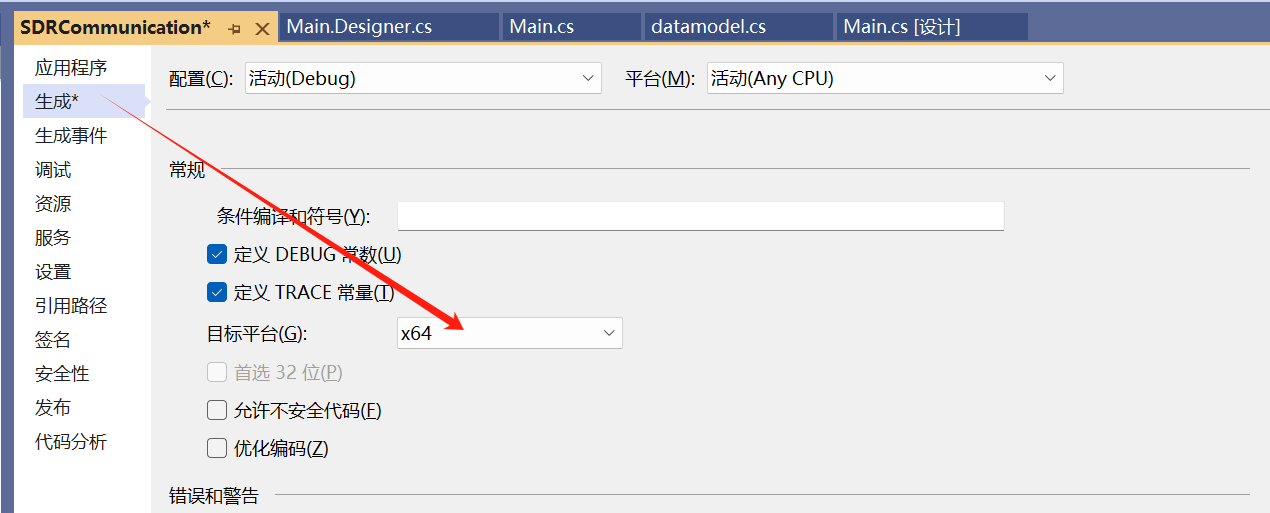
C#(winform) 调用MATLAB函数
测试环境 VisualStudio2022 / .NET Framework 4.7.2 Matlab2021b 参考:C# Matlab 相互调用 Matlab 1、编写Matlab函数 可以没有任何参数单纯定义matlab处理的函数,输出的数据都存在TXT中用以后期读取数据 function [result,m,n] TEST(list) % 计算…...
)
Kubernetes探索-Pod面试(补充)
针对上篇文章"kubernetes探索-Pod面试"做一点点补充... 1. 简述Pod的删除流程 1) kube-apiserver接收到用户的删除指令,默认等待30s(优雅退出时间),随后认为pod已死亡,将其标记为Terminating状态; 2) kubelet监控到pod…...

深入了解JUnit 5:新一代Java单元测试框架
深入了解JUnit 5:新一代Java单元测试框架 近年来,Java领域的单元测试框架发展迅速,而JUnit 5作为JUnit系列的最新版本,为开发人员提供了更多的功能和灵活性。在本文中,我们将介绍JUnit 5,并探讨其与JUnit 4…...

2024年清明节安装matlab 2024a
下载安装离线支持包SupportSoftwareDownloader_R2024a_win64,地址https://ww2.mathworks.cn/support/install/support-software-downloader.html,运行软件(自解压运行),登录账号(需要提前在官网注册&#x…...

关于PostgreSQL JDBC中的log输出是怎么回事?
微信公众号:数据库杂记 个人微信: _iihero 我是iihero. 也可以叫我Sean. iihero@CSDN(https://blog.csdn.net/iihero) Sean@墨天轮 (https://www.modb.pro/u/16258) 数据库领域的资深爱好者一枚。SAP数据库技术专家与架构师,PostgreSQL ACE. 水木早期数据库论坛发起人db2@…...

【科研笔记】知识星球不可选择内容爬虫
知识星球不可选择内容爬虫 1 背景2 实现3 拓展遗留问题1 背景 针对与知识星球中,电脑打开网页不可选择复制粘贴的问题,进行爬虫处理,获取网页的内容,并保存在本地 2 实现 需要下载python,和爬虫的第三方库selenium,可以查看博客中有关selenium的内容进行回顾。当前使用…...
)
[技术闲聊]我对电路设计的理解(二)
第一篇文章 [技术闲聊]我对电路设计的理解(一),看着是述说着应届生如何对待一份工作,其实也是我在过往以及以目前视野看过往的事情,自己的一种态度。谦虚,是一个不可多得的词汇,因为刚起步,学习的东西很多&…...

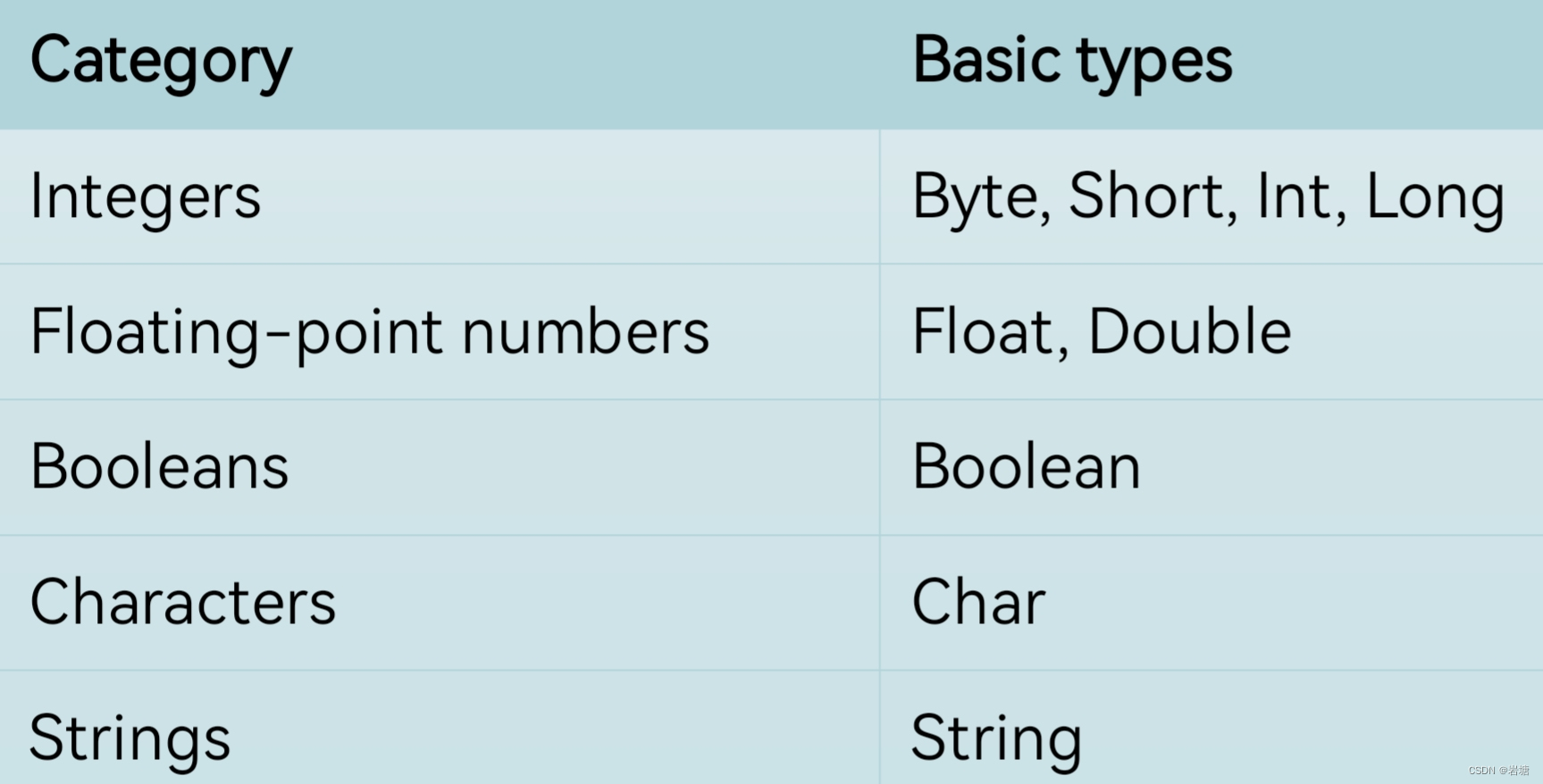
【Android、 kotlin】kotlin学习笔记
基本语法 fun main(){val a2var b "Hello"println("$ (a - 1} $b Kotlin!")} Variables 只赋值一次用val read-only variables with val 赋值多次用var mutable variables with var Standard output printin() and print() functions String templ…...

Debian 配置国内软件源
为什么需要? Debian安装好之后默认是没有软件源的,只能通过本身的光盘上的软件进行安装,这样明显是不能够满足我们的需要的,考虑到国内的上网速度以及环境,配置一个国内的阿里镜像源是最好的选择。 使用 sudo vim /…...
)
选数(dfs,isprime)
题目:P1036 [NOIP2002 普及组] 选数 - 洛谷 | 计算机科学教育新生态 (luogu.com.cn) #include<bits/stdc.h> using namespace std; int n,k; int a[22]; long long ans; bool isprime(int n){for(int i2;i<sqrt(n);i){if(n%i0) return false;…...

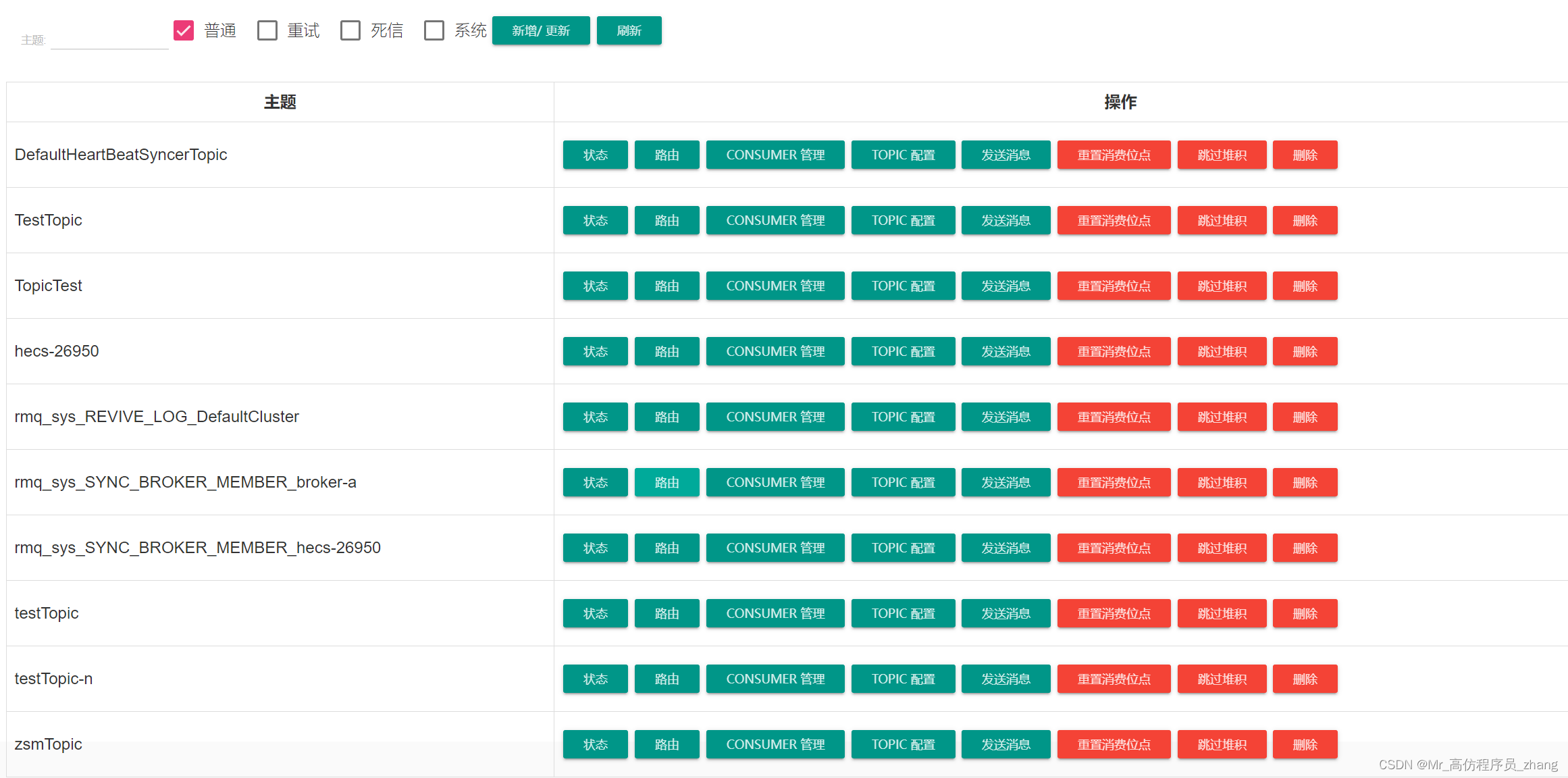
RocketMQ(版本4.9.4)+RocketMQ_Dashbord环境搭建(生产者、消费者的前置环境搭建)
一、官方网站下载 RocketMQ源码包 https://rocketmq.apache.org/zh/docs/4.x/introduction/02quickstart 二、把rocketMQ上传到Linux环境下解压,编译,执行以下命令(需要提前装jdk和maven并配置好环境变量) unzip rocketmq-all-4…...

css隐藏溢出隐藏的滚动条
msOverflowStyle: none: 这个属性用于在 Internet Explorer 浏览器中定义滚动条的样式。将其设置为 none 可以隐藏滚动条。 scrollbarWidth: none: 这个属性用于定义滚动条的宽度。将其设置为 none 可以隐藏滚动条。这个属性在一些新的浏览器中被支持,如 Firefox。…...
、@inclue)
scss常用混入(mixin)、@inclue
mixin和inclue的基本使用 mixin混入可以用于定义重复使用的样式,比如下面CSS代码 .header {display: flex;justify-content: center;align-items: center;width: 500px;height: 100px; }.footer {display: flex;justify-content: center;align-items: center;width…...

补代码随想录算法训练营第44天 | 完全背包、518. 零钱兑换 II 、377. 组合总和 Ⅳ
完全背包 视频讲解:带你学透完全背包问题! 和 01背包有什么差别?遍历顺序上有什么讲究?_哔哩哔哩_bilibili https://programmercarl.com/%E8%83%8C%E5%8C%85%E9%97%AE%E9%A2%98%E7%90%86%E8%AE%BA%E5%9F%BA%E7%A1%80%E5%AE%8C%E5…...

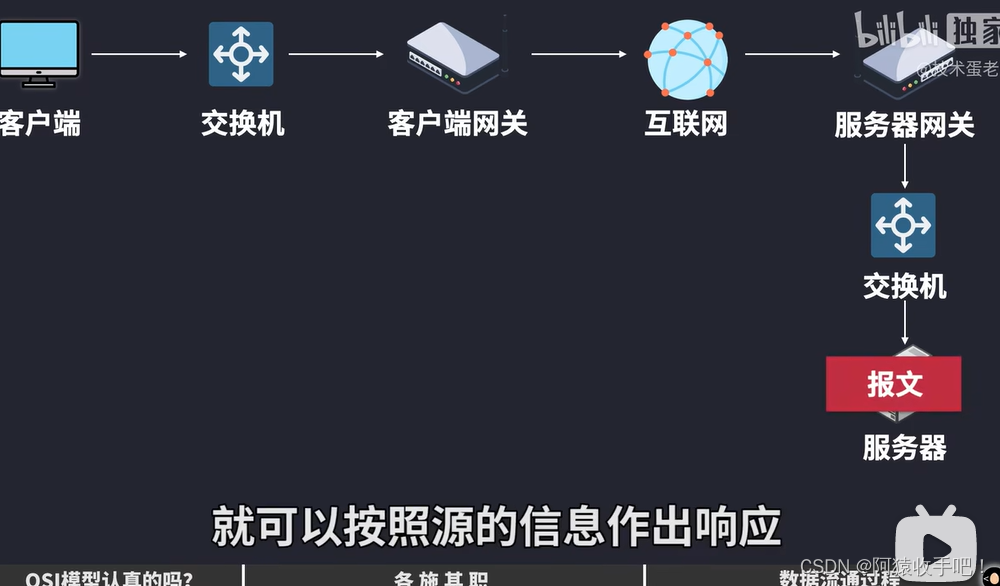
【Linux】网络基础常识{OSI七层模型/ TCP/IP / 端口号 /各种协议}
文章目录 1.网络常识1.0DHCP协议1. 1IP地址/MAC地址/ARP协议是什么?IP/MACARP:IP ⇒ MAC 1.2手机连接wifi的原理 SSID与BSSID手机连接wifiSSID与BSSID 1.3手机如何通过“数据/流量”上网?1.4电脑连接wifi的原理?电脑通过热点上网…...

python--面向对象编程和类的定义,对象的创建
一、面向对象简介 1、什么是面向对象 面向对象是一种编程思想,把数据和对数据的多个操作方法封装在一起组成类,这样通过这个类创建出来的对象,就可以直接调用这些方法了。 2、面向对象相关的术语 类:用来描述具有相同的属性和方法的对象的…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

Axure 下拉框联动
实现选省、选完省之后选对应省份下的市区...
