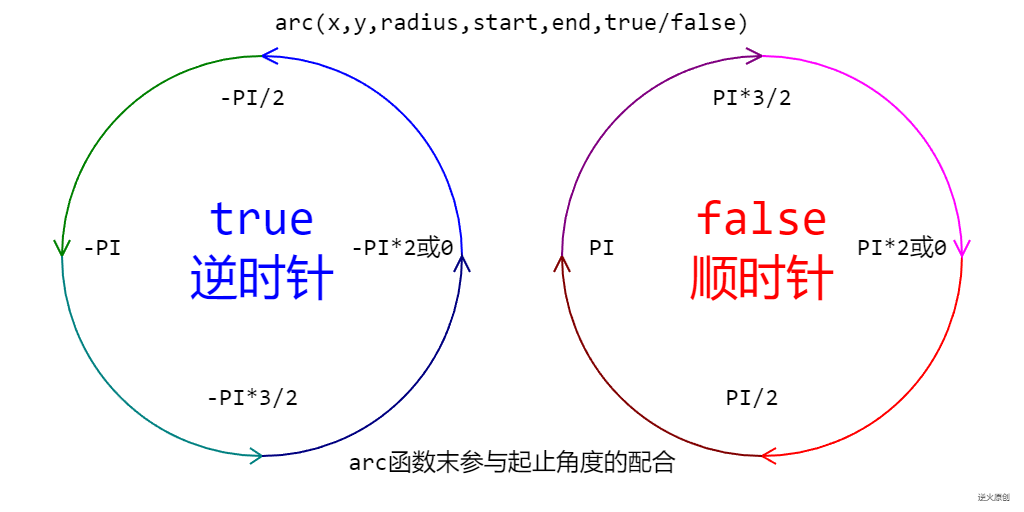
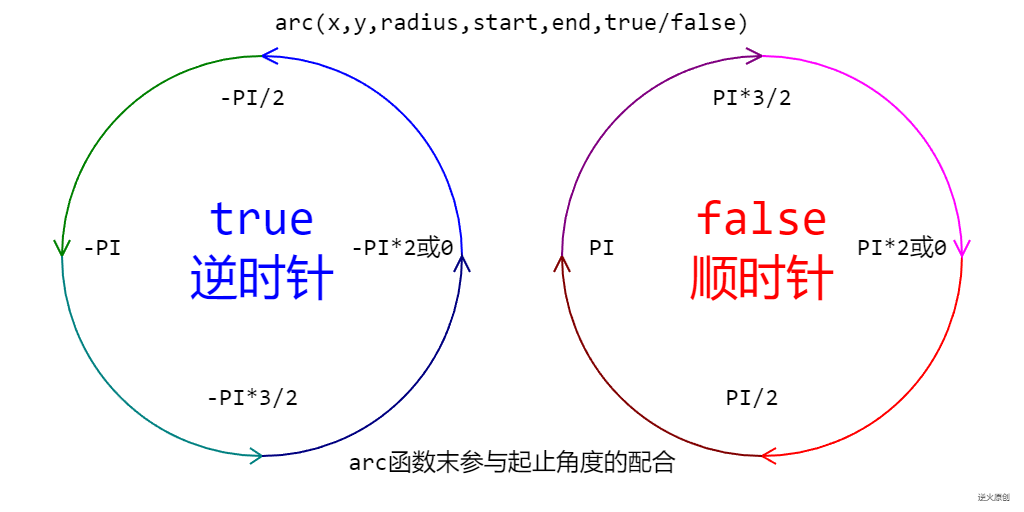
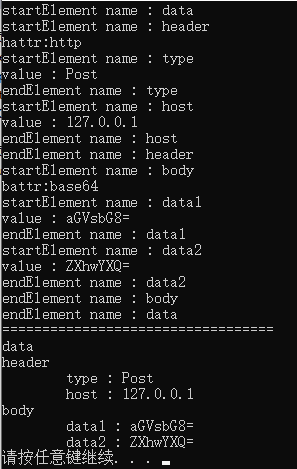
【Canvas技法】图解绘制圆弧的重要函数 arc(x,y,r,startAngle,endAngle,clockWise)
【一图释疑】

【绘制上图用代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head><title>Html5/Canvas中绘制圆弧的重要函数 arc(x,y,r,startAngle,endAngle,clockWise) 的具体用法图解。</title><style type="text/css">.centerlize{margin:0 auto;width:1200px;}</style></head><body onload="init();"><div class="centerlize"><canvas id="myCanvas" width="512px" height="512px" style="border:1px dotted black;">如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.</canvas></div></body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/// canvas的绘图环境
var ctx;// 高宽
const WIDTH=1024;
const HEIGHT=512;// 舞台对象
var stage;//-------------------------------
// 初始化
//-------------------------------
function init(){// 获得canvas对象var canvas=document.getElementById('myCanvas'); canvas.width=WIDTH;canvas.height=HEIGHT;// 初始化canvas的绘图环境ctx=canvas.getContext('2d'); ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移到画布中央// 准备stage=new Stage(); stage.init();// 开幕animate();
}// 播放动画
function animate(){ stage.update(); stage.paintBg(ctx);stage.paintFg(ctx); // 循环if(true){window.requestAnimationFrame(animate); }
}// 舞台类
function Stage(){// 初始化this.init=function(){}// 更新this.update=function(){}// 画背景this.paintBg=function(ctx){ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏 // 上标题ctx.textBaseline="bottom";ctx.textAlign="center";ctx.font = "24px consolas";ctx.fillStyle="black";ctx.fillText("arc(x,y,radius,start,end,true/false)",0,-220);//----------以下为左圆// 逆时针第一象限ctx.beginPath();ctx.arc(-250,0,200,0,-Math.PI/2,true);ctx.lineTo(-250,-200);ctx.lineTo(-234,-208);ctx.lineTo(-250,-200);ctx.lineTo(-234,-192);ctx.lineWidth=2;ctx.strokeStyle="blue";ctx.stroke();// 逆时针第二象限ctx.beginPath();ctx.arc(-250,0,200,-Math.PI/2,-Math.PI,true);ctx.lineTo(-450,0);ctx.lineTo(-458,-16);ctx.lineTo(-450,0);ctx.lineTo(-442,-16);ctx.lineWidth=2;ctx.strokeStyle="green";ctx.stroke();// 逆时针第三象限ctx.beginPath();ctx.arc(-250,0,200,-Math.PI,-Math.PI*3/2,true);ctx.lineTo(-250,200);ctx.lineTo(-262,192);ctx.lineTo(-250,200);ctx.lineTo(-262,208);ctx.lineWidth=2;ctx.strokeStyle="teal";ctx.stroke();// 逆时针第四象限ctx.beginPath();ctx.arc(-250,0,200,-Math.PI*3/2,-Math.PI*2,true);ctx.lineTo(-50,0);ctx.lineTo(-42,16);ctx.lineTo(-50,0);ctx.lineTo(-58,16);ctx.lineWidth=2;ctx.strokeStyle="navy";ctx.stroke();// 标注角度var arr=["-PI/2","-PI","-PI*3/2","-PI*2或0"];for(var i=0;i<arr.length;i++){var theta=-(i+1)*Math.PI/2;var x=150*Math.cos(theta);var y=150*Math.sin(theta);ctx.textBaseline="bottom";ctx.textAlign="center";ctx.font = "24px consolas";ctx.fillStyle="black";ctx.fillText(arr[i],x-260,y+5);}// 标注true=逆时针ctx.textBaseline="bottom";ctx.textAlign="center";ctx.font = "48px consolas";ctx.fillStyle="blue";ctx.fillText("true",-250,-10);ctx.fillText("逆时针",-250,50);//----------- 以下为右边圆// 顺时针第四象限ctx.beginPath();ctx.arc(250,0,200,0,Math.PI/2,false);ctx.lineTo(250,200);ctx.lineTo(264,192);ctx.lineTo(250,200);ctx.lineTo(264,208);ctx.lineWidth=2;ctx.strokeStyle="red";ctx.stroke();// 顺时针第三象限ctx.beginPath();ctx.arc(250,0,200,Math.PI/2,Math.PI,false);ctx.lineTo(50,0);ctx.lineTo(58,16);ctx.lineTo(50,0);ctx.lineTo(42,16);ctx.lineWidth=2;ctx.strokeStyle="maroon";ctx.stroke();// 顺时针第二象限ctx.beginPath();ctx.arc(250,0,200,Math.PI,Math.PI*3/2,false);ctx.lineTo(250,-200);ctx.lineTo(234,-192);ctx.lineTo(250,-200);ctx.lineTo(234,-208);ctx.lineWidth=2;ctx.strokeStyle="purple";ctx.stroke();// 顺时针第一象限ctx.beginPath();ctx.arc(250,0,200,Math.PI*3/2,Math.PI*2,false);ctx.lineTo(450,0);ctx.lineTo(442,-16);ctx.lineTo(450,0);ctx.lineTo(458,-16);ctx.lineWidth=2;ctx.strokeStyle="fuchsia";ctx.stroke();// 标注角度var arr=["PI/2","PI","PI*3/2","PI*2或0"];for(var i=0;i<arr.length;i++){var theta=(i+1)*Math.PI/2;var x=150*Math.cos(theta);var y=150*Math.sin(theta);ctx.textBaseline="bottom";ctx.textAlign="center";ctx.font = "24px consolas";ctx.fillStyle="black";ctx.fillText(arr[i],x+240,y+5);}// 标注true=逆时针ctx.textBaseline="bottom";ctx.textAlign="center";ctx.font = "48px consolas";ctx.fillStyle="red";ctx.fillText("false",250,-10);ctx.fillText("顺时针",250,50);// 下标题ctx.textBaseline="bottom";ctx.textAlign="center";ctx.font = "24px consolas";ctx.fillStyle="black";ctx.fillText("arc函数末参与起止角度的配合",0,220);ctx.font = "8px consolas";ctx.fillStyle="black";ctx.fillText("逆火原创",WIDTH/2-30,HEIGHT/2-10);}// 画前景this.paintFg=function(ctx){}
}/*---------------------------------------------
勿问成功的秘诀为何,且尽全力做你应该做的事吧。
成功的秘诀端赖坚毅的决心。
成功并非重要的事,重要的是努力。
成功是用努力,而非用希望造成。
不论成功或失败,皆存乎自己。
成功毫无技巧可言,我一向只对工作尽力而为而已。
----------------------------------------------*/
//-->
</script>END
相关文章:

【Canvas技法】图解绘制圆弧的重要函数 arc(x,y,r,startAngle,endAngle,clockWise)
【一图释疑】 【绘制上图用代码】 <!DOCTYPE html> <html lang"utf-8"> <meta http-equiv"Content-Type" content"text/html; charsetutf-8"/> <head><title>Html5/Canvas中绘制圆弧的重要函数 arc(x,y,r,startA…...

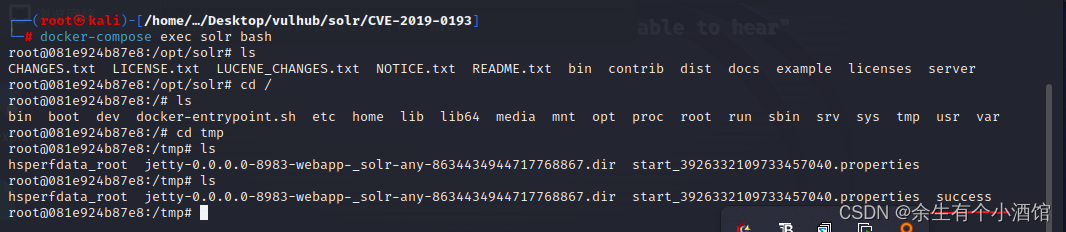
vulhub中Apache Solr 远程命令执行漏洞复现(CVE-2019-0193)
Apache Solr 是一个开源的搜索服务器。Solr 使用 Java 语言开发,主要基于 HTTP 和 Apache Lucene 实现。此次漏洞出现在Apache Solr的DataImportHandler,该模块是一个可选但常用的模块,用于从数据库和其他源中提取数据。它具有一个功能&#…...

水泥5G智能制造工厂数字孪生可视化平台,推进水泥行业数字化转型
水泥5G智能制造工厂数字孪生可视化平台,推进水泥行业数字化转型。水泥5G智能制造工厂数字孪生可视化平台,是水泥行业数字化转型的关键推手。数字孪生平台运用先进的信息技术和数字化手段,实现水泥生产过程的数字化模拟、可视化监控和智能化管…...

vue 一个简单实例化Vue.js 是一个流行的前端框架,如何创建一个基本的计数器应用
当然可以!Vue.js 是一个流行的前端框架,用于构建用户界面。下面是一个简单的 Vue.js 例子,演示了如何创建一个基本的计数器应用。 首先,确保你已经在项目中引入了 Vue.js。你可以通过 CDN 引入 Vue.js,或者在项目中安…...

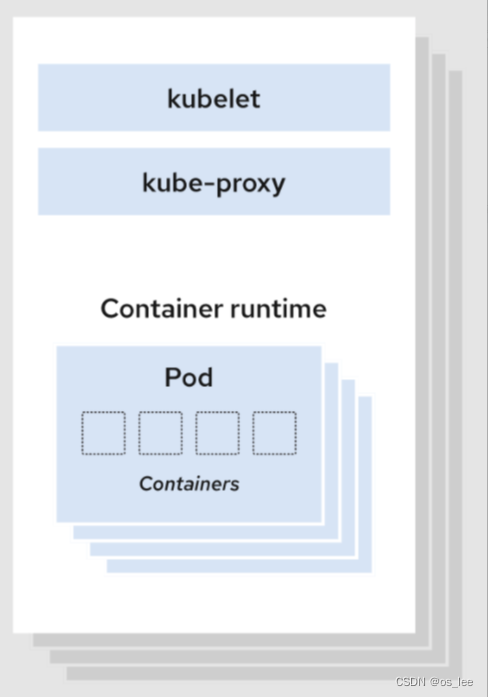
1.k8s架构
k8s集群架构 一个Kubernetes集群至少包含一个控制平面(control plane),以及一个或多个工作节点(worker node)。控制平面(Control Plane) : 控制平面负责管理工作节点和维护集群状态。所有任务分配都来自于控制平面。工作节点(Worker Node) : 工作节点负责执行由控制…...

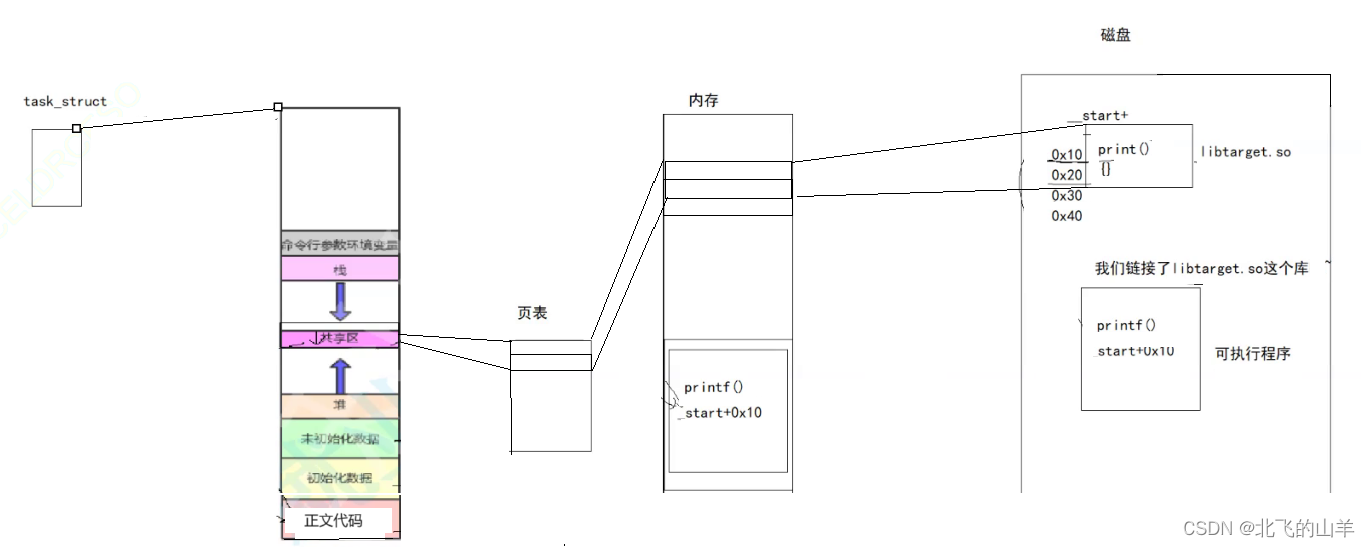
【Linux】详解动态库链接和加载对可执行程序底层的理解
一、动静态库链接的几种情况 如果我们同时提供动态库和静态库,gcc默认使用的是动态库。如果我们非要使用静态库,要加-static选项。如果我们只提供静态库,那可执行程序没办法,只能对该库进行静态链接,但程序不一定整体…...

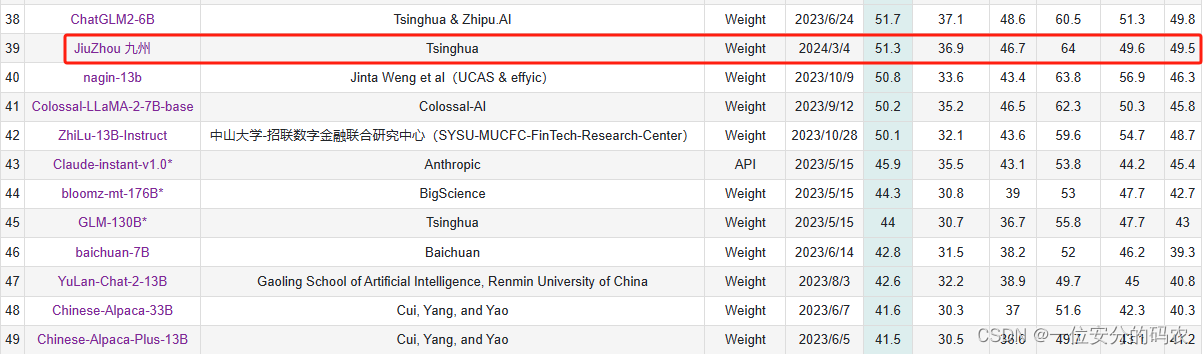
中文Mistral模型介绍(Chinese-Mistral)——中文大语言模型
中文Mistral简介 Chinese-Mistral由清华大学地学系地球空间信息科学实验室开发。 该模型基于Mistral发布的Mistral-7B-v0.1训练得到。首先进行中文词表扩充,然后采用实验室提出的PREPARED训练框架(under review)在中英双语语料上进行增量预训…...

yolo v5 中 letterbox对不规则矩形框的输入调整
在对数据或特征的处理中,为了避免输入图像或特征,经过resize等等操作,改变了目标特征的尺度信息,一般会引入一些操作,比如: 在特征维度,加入SPP(空间金字塔池化)&#x…...

STL是什么?如何理解STL?
文章目录 1. 什么是STL2. STL的版本3. STL的六大组件4. 如何学习STL5.STL的缺陷 1. 什么是STL STL(standard template libaray-标准模板库):是C标准库的重要组成部分,不仅是一个可复用的组件库,而且是一个包罗数据结构与算法的软件框架。 2. …...

【Spring篇】Spring IoC DI
个人主页:兜里有颗棉花糖 欢迎 点赞👍 收藏✨ 留言✉ 加关注💓本文由 兜里有颗棉花糖 原创 收录于专栏【Spring系列】 本专栏旨在分享学习Spring MVC的一点学习心得,欢迎大家在评论区交流讨论💌 目录 前言一、IoC二、…...
)
Python语言例题集(010)
#!/usr/bin/python3 #在链表的末端插入新的节点。 class Node(): def init(self,dataNone): self.datadata self.nextNone class LinkedList(): def init(self): self.headNone def printList(self):ptrself.headwhile ptr:print(ptr.data)ptrptr.nextdef ending(self,newd…...

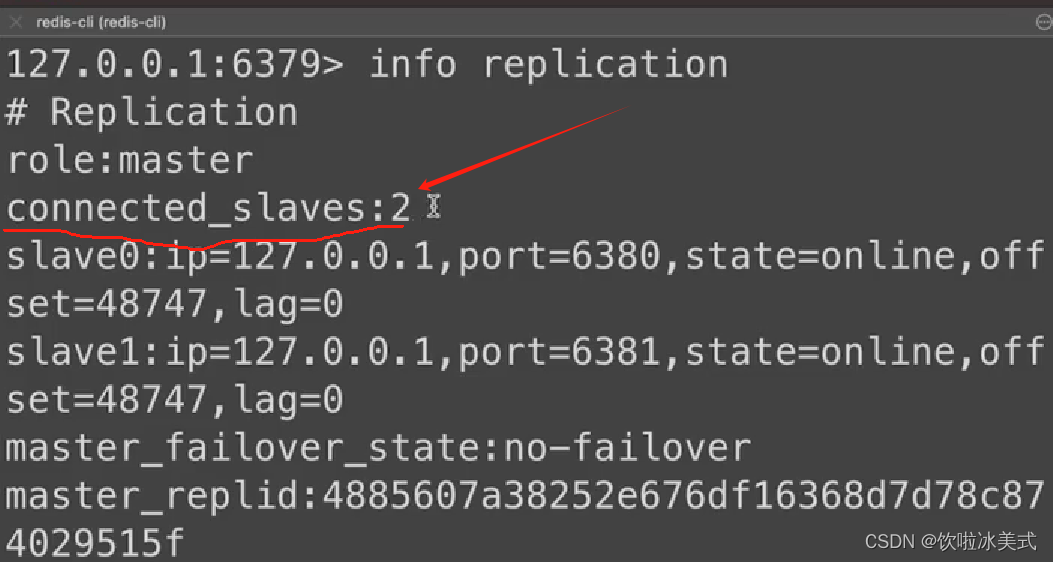
redis---主从复制
主从复制是指将一台redis服务器的数据复制到其他redis服务器,也叫主节点和从节点。 一个主节点可以有多个从节点。而每个从节点只能有一个主节点。数据的复制是单向的,只能由主节点到从节点。一般来说,主节点负责写操作,从节点负…...

搜索引擎-03-搜索引擎原理
拓展阅读 搜索引擎-01-概览 搜索引擎-02-分词与全文索引 搜索引擎-03-搜索引擎原理 Crawl htmlunit 模拟浏览器动态 js 爬虫入门使用简介 Crawl jsoup 爬虫使用 jsoup 无法抓取动态 js 生成的内容 Crawl WebMagic 爬虫入门使用简介 webmagic 全网搜索引擎架构与流程如何…...

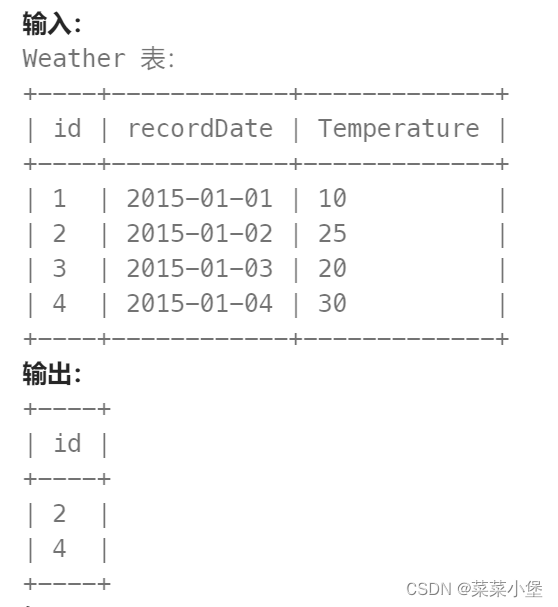
mysql语句学习
SQL Select语句完整的执行顺序: 1、from子句组装来自不同数据源的数据; (先join在on) 2、where子句基于指定的条件对记录行进行筛选; 3、group by子句将数据划分为多个分组; 4、使用聚集函数进行计算&a…...

【Apache Doris】周FAQ集锦:第 1 期
【Apache Doris】周FAQ集锦:第 1 期 SQL问题数据操作问题运维常见问题其它问题关于社区 欢迎查阅本周的 Apache Doris 社区 FAQ 栏目! 在这个栏目中,每周将筛选社区反馈的热门问题和话题,重点回答并进行深入探讨。旨在为广大用户和…...

Windows创建远程线程学习
CreateRemoteThread是一个Windows API函数,它能够创建一个在其它进程地址空间中运行的线程; 下面来简单做一下,配合procexp工具; VC代码如下,我是写到一个菜单单击处理函数中, void CCrrmthView::OnMenuitem32771() {// TODO: Add your command handler code hereHAN…...

使用c语言libexpat开源库解析XML数据
1 libexpat简介 Expat 是一个用 C 语言编写的开源 XML 解析库,以其高性能和小巧的体积著称。Expat 兼容多种操作系统平台,包括但不限于 Windows、Linux、macOS 等。由于其跨平台特性和简单易用的API,Expat 成为了许多C/C程序员解析XML文档的…...

51单片机入门_江协科技_19~20_OB记录的笔记
19. 串口通讯 19.1. 串口介绍: •串口是一种应用十分广泛的通讯接口,串口成本低、容易使用、通信线路简单,可实现两个设备的互相通信。 •单片机的串口可以使单片机与单片机、单片机与电脑、单片机与各式各样的模块互相通信,极大的…...

基于k8s的高性能综合web服务器搭建
目录 基于k8s的高性能综合web服务器搭建 项目描述: 项目规划图: 项目环境: k8s, docker centos7.9 nginx prometheus grafana flask ansible Jenkins等 1.规划设计整个集群的架构,k8s单master的集群环境&…...

Folder Icons for Mac v1.8 激活版文件夹个性化图标修改软件
Folder Icons for Mac是一款Mac OS平台上的文件夹图标修改软件,同时也是一款非常有意思的系统美化软件。这款软件的主要功能是可以将Mac的默认文件夹图标更改为非常漂亮有趣的个性化图标。 软件下载:Folder Icons for Mac v1.8 激活版 以下是这款软件的一…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...
