(React生命周期)前端八股文修炼Day8

一 React的生命周期有哪些
React组件的生命周期可以分为三个主要阶段:挂载(Mounting)、更新(Updating)和卸载(Unmounting)。React类组件的生命周期方法允许你在组件的不同阶段执行代码。
挂载(Mounting)
这个阶段是组件实例被创建并插入DOM中的阶段。它包括以下生命周期方法:
- constructor(props):组件的构造函数,最先被执行,用于初始化状态和绑定事件处理器。
- static getDerivedStateFromProps(props, state):在组件实例化后和接收新的
props之前被调用。它应返回一个对象来更新状态,或者返回null来不更新任何内容。 - render():唯一必须实现的方法,读取
props和state,并返回React元素。 - componentDidMount():在组件挂载(即插入DOM树中)后立即调用。这是执行副作用操作(如Ajax请求、DOM操作等)的好地方。
更新(Updating)
这个阶段开始于组件的props或state发生变化时,导致重新渲染。它包括以下生命周期方法:
- static getDerivedStateFromProps(props, state):此方法在组件创建时和接收新的
props时被调用。 - shouldComponentUpdate(nextProps, nextState):在接收到新的
props或state之前立即调用,返回一个布尔值。返回false则不会继续更新过程。 - render():在组件更新时被调用,根据
props和state返回一个新的React元素。 - getSnapshotBeforeUpdate(prevProps, prevState):在最近一次渲染输出(提交到DOM节点)之前调用。它允许你从DOM捕获一些信息(如滚动位置)。
- componentDidUpdate(prevProps, prevState, snapshot):在更新发生后立即被调用。可以在此处执行DOM操作或进行网络请求。
卸载(Unmounting)
这是组件被移除并销毁的阶段。它包括以下生命周期方法:
- componentWillUnmount():在组件卸载及销毁之前直接调用。在此方法中执行必要的清理操作,如无效定时器的清理、取消网络请求等。
错误处理(Error Handling)
React 16引入了错误边界的概念,可以捕获其子组件树中的JavaScript错误,记录这些错误,并显示一个备用UI。
- static getDerivedStateFromError(error):当后代组件抛出错误时,用于渲染备用UI。
- componentDidCatch(error, info):当后代组件抛出错误时被调用,用于记录错误信息。
上述是React类组件的生命周期方法。需要注意的是,React 16.8引入了Hooks,允许你在函数组件中使用状态和其他React特性,如useState、useEffect等,从而在很多场景下可以替代传统的类组件及其生命周期方法。
二 React 废弃了哪些生命周期?为什么
React在其更新过程中,为了改进框架的性能和开发体验,已经废弃(或不推荐使用)了一些生命周期方法。主要的变更发生在React 16.3版本引入的新的生命周期方法,并且在React 17中继续保持。主要废弃的生命周期方法包括:
-
componentWillMount()(已废弃):在React早期版本中,这个方法在组件挂载到DOM之前被调用。React团队发现,这个方法经常被误用,例如在服务器渲染中执行浏览器特定的代码,或者用于数据加载操作,这些操作更适合在componentDidMount()中进行。此外,为了支持异步渲染,即React未来版本中的并发模式,componentWillMount()的调用时机变得不可预测。 -
componentWillReceiveProps()(已废弃):这个方法在组件接收到新的props之前调用。它经常被用于根据新的props更新组件的状态。React团队发现,这种模式可能导致bug,特别是在异步渲染的环境中。因此,推荐使用static getDerivedStateFromProps()方法代替。 -
componentWillUpdate()(已废弃):这个方法在接收到新的props或state,且在渲染之前被调用。它经常被用于准备更新,如获取新的数据。但是,与componentWillReceiveProps()相同,componentWillUpdate()与异步渲染不兼容,因此React团队引入了getSnapshotBeforeUpdate()来替代其部分使用场景。
为什么废弃这些生命周期
主要有两个原因:
-
改善异步渲染的兼容性:为了支持React的并发模式(Concurrent Mode),这需要改变组件生命周期的调用时机。并发模式允许React中断渲染工作,以优先响应更高优先级的工作。废弃的生命周期方法在这种模式下可能会被多次调用或在不预期的时机被调用,从而引入bug。
-
促进更好的开发习惯:通过引导开发者避免使用一些容易导致bug的模式(如在构造函数外修改状态,或在组件更新前后进行不必要的操作),React团队希望促进更健壮、可预测的组件开发实践。
作为替代,React引入了新的生命周期方法(如static getDerivedStateFromProps()和getSnapshotBeforeUpdate()),并推荐使用Hooks(在函数组件中)来替代这些废弃的生命周期方法,这些新引入的APIs和机制更加适合异步渲染的需求,并鼓励采用更好的开发模式。
三 Hooks与生命周期的关系
React Hooks是在React 16.8版本中引入的,它们允许你在不编写类组件的情况下使用state和其他React特性。Hooks的引入部分是为了解决类组件中存在的问题,包括复杂组件难以理解和重用、难以理解的生命周期方法、以及逻辑难以分离等。Hooks提供了一种更简单、更直观的方式来共享和管理状态逻辑,同时也保留了React的声明式编程模型。
Hooks与生命周期方法的对应关系
虽然Hooks并不直接对应类组件的生命周期方法,但是你可以用Hooks实现相同的生命周期功能。下面是一些常用的React Hooks,以及它们如何与类组件的生命周期方法相关联:
-
useState: 提供函数组件内部状态的能力,它不直接对应到任何生命周期方法,但你可以将其视为
this.state和this.setState方法的替代。 -
useEffect: 这个Hook功能强大,它可以用来模拟类组件中几乎所有的生命周期方法。通过不同的使用方式,
useEffect可以实现componentDidMount、componentDidUpdate和componentWillUnmount的功能。- 模拟
componentDidMount: 传递一个空数组[]作为useEffect的第二个参数(依赖数组),这样useEffect中的回调函数就只会在组件挂载后执行一次。 - 模拟
componentDidUpdate: 通过在依赖数组中指定变量,你可以让useEffect仅在这些变量改变时执行。 - 模拟
componentWillUnmount: 在useEffect的回调函数中返回一个清理函数,这个清理函数会在组件卸载时执行。
- 模拟
-
useContext: 允许你在函数组件中访问React的Context对象,用于共享状态或方法等,这不直接对应于生命周期方法,但提供了一种在组件间共享数据的方式,类似于在类组件中使用静态
contextType属性或<Consumer>组件。 -
useMemo 和 useCallback: 这两个Hooks用于优化性能,通过记忆计算结果或回调函数,从而避免在每次渲染时都进行重计算或重新创建函数。虽然它们不直接对应生命周期方法,但它们帮助管理因组件更新而引发的性能问题。
总的来说,Hooks提供了一种更灵活的方式来复用逻辑、管理状态、以及与组件的生命周期等同步,与类组件的生命周期方法相比,Hooks使得组件逻辑更容易组织和理解,同时也更容易测试。通过使用Hooks,开发者可以更加集中地关注组件的逻辑,而不是管理生命周期方法的复杂性。
四 React 16.X 中 props 改变后在哪个生命周期中处理
在React 16.x中,当组件的props发生变化时,主要在下列生命周期方法中处理这些变更:
-
static getDerivedStateFromProps(props, state): 这个方法在props传入后,以及在任何state变化时,都会被调用。它返回一个对象来更新state,或者返回null来表明新的props不需要更新state。这是一个静态方法,意味着你无法在其中使用this。这个方法适用于根据props的变化来更新state的情况。static getDerivedStateFromProps(nextProps, prevState) {if (nextProps.someValue !== prevState.someValue) {return { someState: nextProps.someValue };}return null; } -
componentDidUpdate(prevProps, prevState, snapshot): 这个方法在组件完成更新后立即调用,但不会在初次渲染时调用。它允许你在组件更新后进行DOM操作或执行某些后续处理。如果你的组件依赖于props的变化来执行副作用操作(例如,数据提取、手动变更DOM等),这是一个合适的地方。componentDidUpdate(prevProps) {if (this.props.userID !== prevProps.userID) {this.fetchData(this.props.userID);} }
在早期版本的React中,componentWillReceiveProps(nextProps)生命周期方法被用于props变化时的处理。然而,从React 16.3版开始,componentWillReceiveProps已被标记为即将废弃(不推荐使用),并在React 17中被彻底移除。React团队推荐使用getDerivedStateFromProps来代替componentWillReceiveProps进行基于props变化的state更新,以及使用componentDidUpdate来处理props变化后的逻辑。
需要注意的是,如果你在处理props变化时发现自己需要执行副作用(如API调用等),则应考虑使用componentDidUpdate。如果需要根据props的变化来更新组件的内部状态,则应使用getDerivedStateFromProps。
五 React 性能优化在哪个生命周期?它优化的原理是什么
在React中,性能优化可以在多个生命周期方法中进行,但最关键的生命周期方法是shouldComponentUpdate。此外,在React 16.3及以后的版本中,引入了React.PureComponent和React.memo作为性能优化的工具。
shouldComponentUpdate
shouldComponentUpdate方法允许组件在接收到新的props或state之前决定是否重新渲染。它的默认行为是每次在接收新的props或state时返回true,导致组件重新渲染。如果你知道在某些情况下组件的更新是不必要的,可以在shouldComponentUpdate中返回false来避免重新渲染,从而优化性能。
shouldComponentUpdate(nextProps, nextState) {// 检查是否真的需要更新组件return nextProps.id !== this.props.id;
}
React.PureComponent
React.PureComponent和Component相似,但PureComponent通过对props和state的浅比较来自动实现了shouldComponentUpdate方法。如果组件的props和state在浅层级上都没有变化,则不会重新渲染。这可以在某些情况下提高性能,特别是当组件的渲染输出仅依赖于浅层props和state时。
React.memo
React.memo是一个高阶组件,它类似于PureComponent,但用于函数组件。它可以阻止组件的不必要渲染,通过对组件的props进行浅比较来实现。
const MyComponent = React.memo(function MyComponent(props) {/* 渲染逻辑 */
});
优化原理
上述方法的核心优化原理基于避免不必要的渲染。React的渲染过程包括创建虚拟DOM、与上一次的虚拟DOM进行比较(diffing)、并根据比较结果更新实际DOM。这个过程可以是昂贵的,特别是当组件树很大时。如果能够减少渲染次数,或减少需要进行diffing的组件数量,就可以显著提高应用性能。
通过shouldComponentUpdate、React.PureComponent和React.memo,我们可以控制哪些组件应当进行更新,哪些可以跳过更新过程。通过减少不必要的更新,我们减少了diffing和重新渲染的需要,从而提高了应用的性能。
综上所述,性能优化主要是通过减少不必要的组件渲染和diff计算来实现的,而shouldComponentUpdate、React.PureComponent和React.memo是实现这一目标的主要工具。
六 state 和 props 触发更新的生命周期分别有什么区别
在React中,state和props的更新都能触发组件的重新渲染,但它们在触发更新时涉及的生命周期方法有所不同。理解这些差异有助于更有效地管理组件的行为和性能。以下是基于类组件的生命周期方法的讨论,因为它们在生命周期管理方面提供了明确的钩子。
当props更新时
-
getDerivedStateFromProps(props, state): 当组件实例化及接收新的props时被调用。它可以用来根据props的变化来更新state。 -
shouldComponentUpdate(nextProps, nextState): 在接收新的props或state后,紧接着getDerivedStateFromProps执行。它决定了组件是否应该更新。如果此方法返回false,则不会继续更新流程(render,componentDidUpdate等不会被调用)。 -
render: 如果shouldComponentUpdate返回true,则render方法会被调用来重新渲染界面。 -
componentDidUpdate(prevProps, prevState, snapshot): 在组件更新后被调用。可以在这里执行依赖于DOM的操作或进行网络请求等异步操作,但应当小心不要引起无限更新循环。
当state更新时
-
shouldComponentUpdate(nextProps, nextState): 当通过setState触发state更新时,该方法同样被调用。它允许组件在更新之前决定是否需要重新渲染。 -
render: 如果shouldComponentUpdate返回true,则render方法会被调用来重新渲染界面。 -
componentDidUpdate(prevProps, prevState, snapshot): 在组件更新后被调用,同样适用于state更新。
区别
- 更新源头:
props更新通常源于父组件向子组件传递新的props,而state更新则是由组件内部的setState方法触发。 - 生命周期方法:
getDerivedStateFromProps在props更新时会被调用,用于将props的变化映射到state上。而在state更新时,没有专门的生命周期方法在更新前被调用。两者都会触发shouldComponentUpdate和componentDidUpdate。 - 控制更新: 对于
props和state的更新,都可以通过shouldComponentUpdate来控制组件是否应当更新,进而优化性能。
理解这些区别有助于开发人员更有效地使用React的生命周期方法,从而创建高效的、响应迅速的Web应用。
七 React中发起网络请求应该在哪个生命周期中进行?为什么
在React的类组件中,发起网络请求通常应该放在componentDidMount生命周期方法中。对于函数组件,使用Effect Hook(useEffect)来处理副作用,包括网络请求,是推荐的方式。
类组件中使用componentDidMount
componentDidMount在组件的生命周期中仅被调用一次,这发生在组件被渲染到DOM后。这样做有几个优点:
- 避免不必要的重新渲染:将网络请求放在
componentDidMount中,可以确保数据只在组件首次渲染后获取,从而避免由于组件状态更新导致的额外渲染。 - 保证组件已挂载:在此生命周期方法中发起网络请求可以确保组件已经被挂载到DOM上,这意味着你可以安全地在请求成功后更新组件的状态,并且能够确保这些状态更新会引起组件的重新渲染。
函数组件中使用useEffect
对于函数组件,React 提供了useEffect Hook 来处理副作用,包括执行网络请求等异步操作。useEffect可以接收一个函数,React将在完成DOM更新后调用这个函数:
useEffect(() => {// 你的网络请求或其他副作用逻辑fetchData();
}, []); // 空数组意味着这个effect仅在组件挂载后运行一次
将空数组[]作为useEffect的第二个参数,可以确保副作用仅在组件挂载和卸载时运行,模拟了componentDidMount和componentWillUnmount的行为。
为什么不在componentWillMount或constructor中?
constructor: 在构造函数中发起网络请求不是个好主意,因为此时组件尚未挂载,且如果构造函数触发重新渲染(例如,通过状态更新),则可能导致多次不必要的请求。componentWillMount(已废弃): 在componentWillMount中发起网络请求也不推荐,因为它可能会在组件挂载前被调用多次(尤其是在未来的React版本中,随着异步渲染的引入)。这可能导致网络请求被不必要地多次执行。
总之,将网络请求置于componentDidMount或使用useEffect Hook 是基于确保组件已经挂载、避免不必要的重复请求以及遵循React的最佳实践的考虑。这样做既保证了数据的正确加载,又优化了组件的性能和可维护性。
八 React 16中新生命周期有哪些
React 16引入了几个新的生命周期钩子,旨在提高组件的可维护性与性能,同时也对一些旧的生命周期方法进行了标记,以在未来的版本中弃用。这些变化主要是为了配合React的异步渲染功能。下面是React 16中引入的一些新的生命周期方法:
static getDerivedStateFromProps(props, state)
这个静态方法在组件创建时和接收新的props时被调用。它应返回一个对象来更新state,或者返回null来表明新的props不需要更新任何state。这个生命周期方法是componentWillReceiveProps的替代品,用于准备更新阶段的state。
getSnapshotBeforeUpdate(prevProps, prevState)
这个方法在最近一次渲染输出(提交到DOM节点)之前被调用。它使得组件能够在发生可能的改变之前从DOM中捕获一些信息(例如,滚动位置)。此生命周期返回的任何值都将作为参数传递给componentDidUpdate()。
这些方法的添加是为了更好地支持异步渲染模式,使得在React的未来版本中,组件生命周期的管理更加灵活和高效。
弃用的生命周期方法(在React 16.x中标记为不安全)
componentWillMount(在React 17.x中被重命名为UNSAFE_componentWillMount)componentWillReceiveProps(在React 17.x中被重命名为UNSAFE_componentWillReceiveProps)componentWillUpdate(在React 17.x中被重命名为UNSAFE_componentWillUpdate)
这些方法在React 16中仍然可用,但在开发者控制台中会生成警告,建议使用新的生命周期方法或其他替代方案。
推荐的模式
React团队鼓励开发者使用新的生命周期方法替代旧的将要被弃用的方法,并在可能的情况下,利用函数组件与Hooks,这些都是在React 16.8版本中引入的概念,以支持使用更现代的、更简洁的方式来编写组件与管理状态。
请注意,随着React版本的更新,推荐的最佳实践可能会发生变化,因此建议定期查阅React官方文档来获取最新的指导。
相关文章:

(React生命周期)前端八股文修炼Day8
一 React的生命周期有哪些 React组件的生命周期可以分为三个主要阶段:挂载(Mounting)、更新(Updating)和卸载(Unmounting)。React类组件的生命周期方法允许你在组件的不同阶段执行代码。 挂载…...

考研||考公||就业||其他?-------愿不再犹豫
大三下了,现在已经开学一个多月了,在上个学期的时候陆陆续续吧周围有的行动早的人已经开始准备考研了,当然这只是下小部分人吧,也有一部分人是寒假可能就开始了,更多的则是开学的时候,我的直观感受是图书馆…...
)
使用 Selenium 和 OpenCV 识别验证码(使用 Java)
验证码的自动识别对于爬虫来说是一个常见的挑战。在这篇文章中,我们将展示如何使用 Selenium 和 OpenCV,结合 Java,来自动化识别网站上的验证码。 配置 Maven 依赖 首先,我们需要在 Maven 项目中添加 Selenium 和 OpenCV 的依赖。…...

什么是数据库?如何安装SQL Server(超详细版)
文章目录 什么是数据库数据库与数据库管理系统数据库系统之间的区别和联系数据库在生活中的应用 安装SQL Server数据库系统要求 安装步骤(超详细)安装前的准备 安装SSMS 什么是数据库 数据库,顾名思义,是存储数据的“仓库”。它不仅仅是简单的数据存储&…...

Golang 开发实战day08 - Multiple Return values
Golang 教程08 - Multiple Return values 1. Multiple return values 1.1 如何理解多个返回值? Go语言中的多返回值,就像你听了一首歌曲yellow,可以从歌曲里反馈出忧郁和害羞!Goland的多个返回值就类似于如此,设定一…...

如何成为一名优秀的工程师下
身为工程师,理所当然要重视实践,自然科学不管发展到何时都离不开实验。 电子学本身就是 为了指导工程实践。所以不要谈空洞的理论。现在很多毕业生都面临这样的问题,总是谈一些空洞的理论,甚至错误的但还不以为然的理论。实践可以…...

Docker【1】:Docker制作Oracle19C镜像
Docker【1】:Docker制作Oracle19C镜像 1、参考官方文档2、下载相关文件2.1、工具包2.2、Oracle安装包 3、制作镜像3.1、拷贝下载的oracle安装包到制作工具对应版本目录下3.2、开始制作镜像包3.3、制作完成 4、导出导入镜像4.1、镜像导出4.2、镜像导入 5、运行Oracle…...

Layui三级联动插件使用方法
Layui高版本中没有在提供三级联动这个动画了,而是封装成了一个插件,使用方式也很简单 官网 省市县区三级联动下拉选择器 layarea - Layui 第三方扩展组件平台 (layuion.com)https://dev.layuion.com/extend/layarea/#doc html页面约束 整个选择器需要…...

使用iPhone/安卓手机代替门禁卡
文章目录 基础知识ID卡和IC卡ID卡技术IC卡技术IC卡加密方式手机NFC只能模拟IC卡,而不支持ID卡电梯卡可能使用滚动码验证方式,不支持使用手机模拟 (IC类型)门禁卡验证方式仅验证ID(卡号)验证ID分区信息 iPho…...

UE4_动画基础_角色的缩放
以第三人称模板进行制作。 一、首先为角色缩放新建粒子效果 1、新建niagara system,重命名为NS_Shrink。 2、双击打开设置参数: 发射器重命名: Emitter State: 发射器一次喷发数量: 粒子初始大小,生命周…...

【云开发笔记No.20】中台架构的分类
中台现在成了一个到处都在说的词了,甚至在组织架构中,弄几个万金油,也说有了一个中台支撑部门。一方面是滥用,另一个方面,也说明确实有它的作用和意义。 在云计算和数字化转型日益盛行的今天,中台架构已成…...
)
【leetcode面试经典150题】18.整数转罗马数字(C++)
【leetcode面试经典150题】专栏系列将为准备暑期实习生以及秋招的同学们提高在面试时的经典面试算法题的思路和想法。本专栏将以一题多解和精简算法思路为主,题解使用C语言。(若有使用其他语言的同学也可了解题解思路,本质上语法内容一致&…...

NLopt
非线性优化–NLopt (nonlinear optimization)是一个免费的开源的库,提供了很多种非线性优化算的使用接口。 1、其中非常大的优势就是提供多种支持的语言,包括C/ C/ Julia/ Python/ R/ Fortran/ Lua/ OCaml/ Octave等都支持 1. 区别 **COBYLA࿰…...

三防笔记本丨工业笔记本电脑丨助力测绘行业的数字化转型
测绘行业测绘行业一直是高度技术化的领域,其重要性在于为建设、规划和资源管理提供准确的地理数据。然而,随着技术的发展,传统的测绘方法已经难以满足对数据精度和实时性的要求。因此,测绘行业正逐渐向数字化转型,采用…...

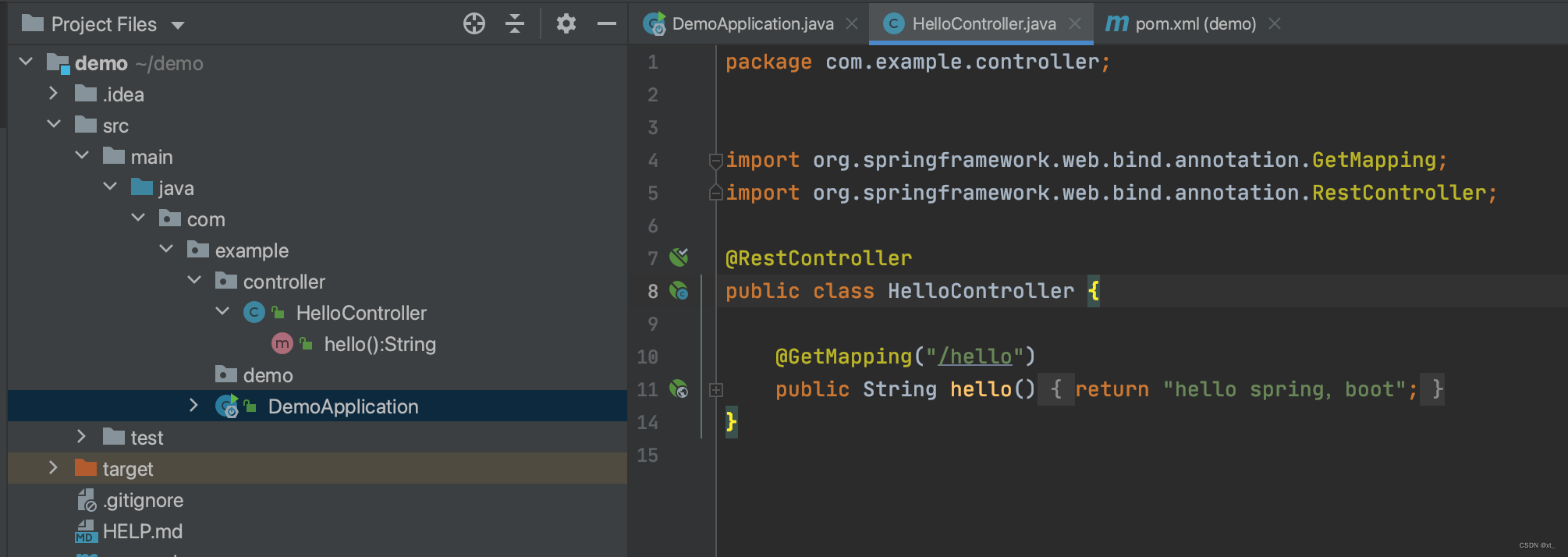
创建spring boot项目
使用https://start.aliyun.com/ 创建一个spring boot项目 1、打开https://start.aliyun.com/,获取代码 2、解压下载后文件,使用ide打开,pom。xml文件添加,install一下 <dependency><groupId>org.springframework.bo…...

Mongodb字段更新操作符$currentDate
学习mongodb,体会mongodb的每一个使用细节,欢迎阅读威赞的文章。这是威赞发布的第54篇mongodb技术文章,欢迎浏览本专栏威赞发布的其他文章。 本文基于Mongodb的官方文档,整理了Mongodb字段更新操作符$currentDate的定义ÿ…...

通信安全之数据加密
数据安全的需求如今越来越重要,本篇简单举例给日常的TCP/UDP通信加密,至少能让想干坏事的崽犯罪的成本更高一些(如果会一些BPF的,可能难不住这些崽),能让我们的数据更安全一点。 经典TCP socket编程 下面…...

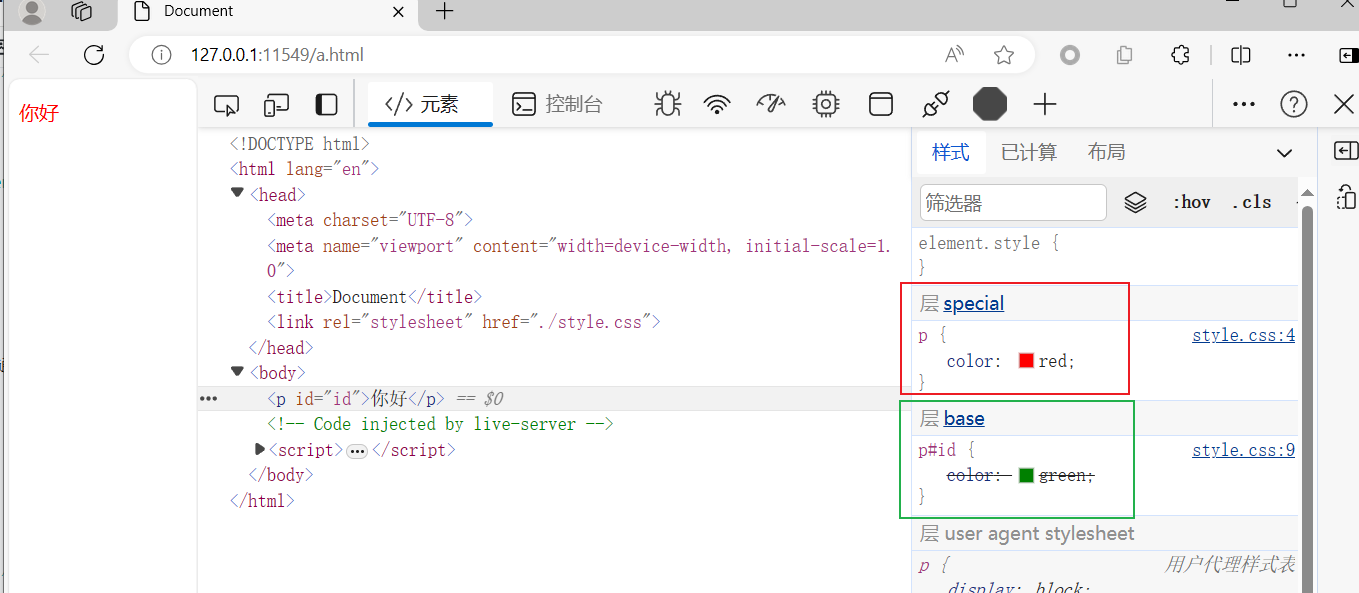
花一分钟简单认识 CSS 中的规则 —— 级联层 @layer
layer 简介: 声明级联层时,越靠后优先级越高。不属于任何级联层的样式,将自成一层匿名级联层,并置于所有层之后 —— 级别最高。 用法一:在同一文件中 layer base, special; layer special {/* 优先 */li { color: …...

K8s学习三(Pod与探针)
深入学习Pod Pod配置文件 写一个自己的配置文件,nginx-po.yaml apiVersion: v1 #api文档版本 kind: Pod #资源类型对象,也可以配置为像Development,StatefulSet这一类的对象 metadata: # Pod相关的元数据,用于描述Pod的数据name: nginx-po…...

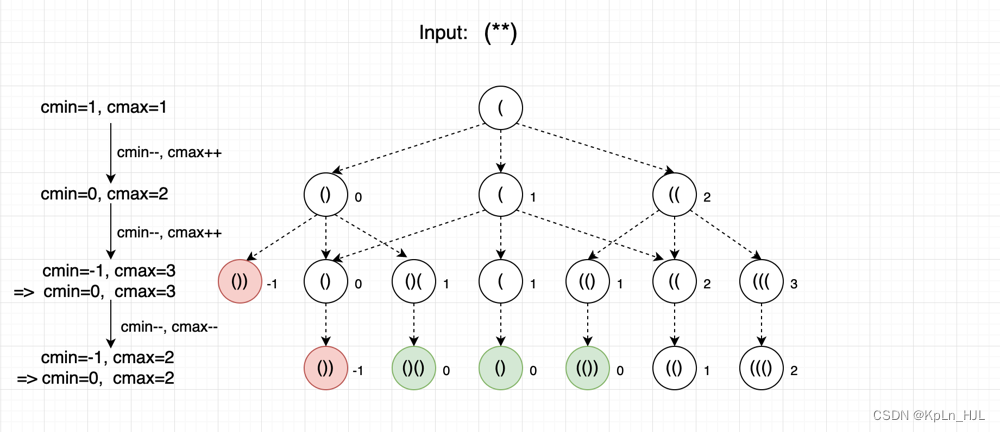
leetcode - 678. Valid Parenthesis String
Description Given a string s containing only three types of characters: ‘(’, ‘)’ and ‘*’, return true if s is valid. The following rules define a valid string: Any left parenthesis ( must have a corresponding right parenthesis ). Any right parenth…...

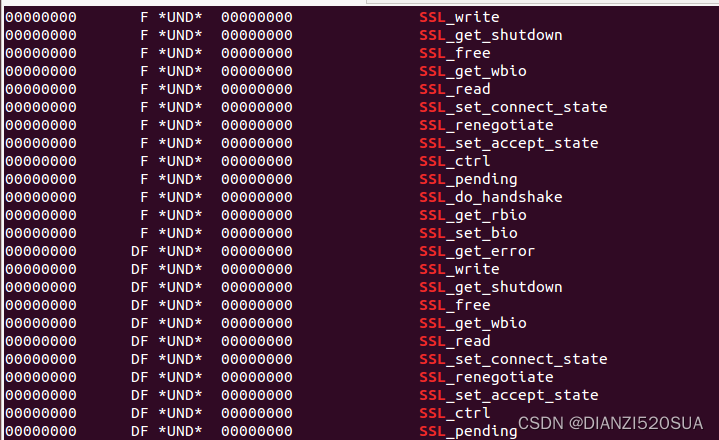
Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...
