vue中实现路由鉴权和不同用户登录
路由鉴权
路由鉴权是指根据用户权限控制用户可以访问哪些路由。
Vue 中实现路由鉴权
Vue 中可以结合 Vuex 和路由守卫来实现路由鉴权。
1. 使用 Vuex 存储用户权限
- 创建一个 Vuex store 来存储用户权限。
- 在登录成功后,将用户权限存储在 Vuex store 中。
- 在路由守卫中检查用户权限。
2. 使用路由守卫
- 使用
beforeEach钩子函数来检查用户权限。 - 如果用户没有权限访问该路由,则重定向到其他路由。
示例
JavaScript
// Vuex storeconst store = new Vuex.Store({state: {user: {permissions: []}},mutations: {setUserPermissions(state, permissions) {state.user.permissions = permissions;}}
});// 路由守卫router.beforeEach((to, from, next) => {const requiredPermissions = to.meta.permissions;const userPermissions = store.state.user.permissions;if (!requiredPermissions || requiredPermissions.length === 0) {next();return;}if (userPermissions.some(permission => requiredPermissions.includes(permission))) {next();} else {next('/login');}
});不同用户登录
1. 使用不同的登录页面
- 为不同的用户类型创建不同的登录页面。
- 在登录页面收集用户身份信息。
- 登录成功后,将用户身份信息存储在本地存储或 cookie 中。
2. 使用不同的 API 接口
- 为不同的用户类型提供不同的 API 接口。
- 在登录成功后,根据用户身份信息选择要调用的 API 接口。
示例
JavaScript
// 登录页面<template><div><input type="text" v-model="username" /><input type="password" v-model="password" /><button @click="login">登录</button></div>
</template><script>
export default {data() {return {username: '',password: ''};},methods: {login() {const { username, password } = this;if (username === 'admin' && password === 'admin') {// 登录成功,将用户身份信息存储在本地存储中localStorage.setItem('userType', 'admin');this.$router.push('/home');} else {// 登录失败alert('登录失败');}}}
};
</script>// API 接口// 普通用户
const api = {getUser() {// ...}
};// 管理员
const adminApi = {getUser() {// ...},deleteUser() {// ...}
};// 在登录成功后,根据用户身份信息选择要调用的 API 接口const user = JSON.parse(localStorage.getItem('user'));if (user.type === 'admin') {// 使用管理员 API 接口adminApi.getUser();
} else {// 使用普通用户 API 接口api.getUser();
}总结
- Vue 中可以结合 Vuex 和路由守卫来实现路由鉴权。
- 可以使用不同的登录页面和 API 接口来实现不同用户登录。
相关文章:

vue中实现路由鉴权和不同用户登录
路由鉴权 路由鉴权是指根据用户权限控制用户可以访问哪些路由。 Vue 中实现路由鉴权 Vue 中可以结合 Vuex 和路由守卫来实现路由鉴权。 1. 使用 Vuex 存储用户权限 创建一个 Vuex store 来存储用户权限。在登录成功后,将用户权限存储在 Vuex store 中。在路由守…...

Golang 开发实战day06 - Boolean Conditional
🏆个人专栏 🤺 leetcode 🧗 Leetcode Prime 🏇 Golang20天教程 🚴♂️ Java问题收集园地 🌴 成长感悟 欢迎大家观看,不执着于追求顶峰,只享受探索过程 Golang 教程06 - Boolean &a…...

内容多样化的秘密:Kompas.ai如何拓展你的内容形式
在这个信息爆炸的时代,内容多样化已成为品牌吸引和维系广泛受众的关键策略。多样化的内容形式不仅能够迎合不同用户的偏好,还能够提高内容的覆盖面和参与度,从而增强品牌的市场竞争力。本文将深入探讨内容形式多样化的重要性,展示…...

OneFlow深度学习框架介绍
OneFlow 是由中科院计算技术研究所和华为公司联合开发的开源深度学习框架,旨在为用户提供高效、灵活、易用的深度学习解决方案。以下是 OneFlow 深度学习框架的一些特点和介绍: 高性能:OneFlow 针对大规模模型和数据集进行了优化,…...

基于SSM的宠物管理系统
点击以下链接获取源码: https://download.csdn.net/download/qq_64505944/89076676?spm=1001.2014.3001.5503 技术:SSM(Spring+SpringMVC+MyBatis)+LayUI+Echarts技术栈,分页采用pagehelper插件,EasyExcel进行Excel文件的导入导出。 宠物管理系统 1 CHINER-宠物管理系…...

【第十二篇】使用BurpSuite实现CSRF(实战案例)
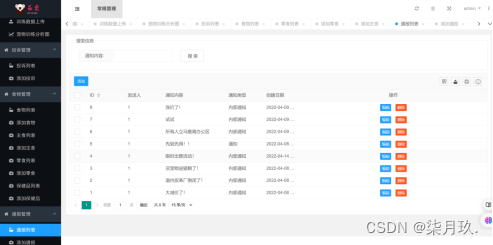
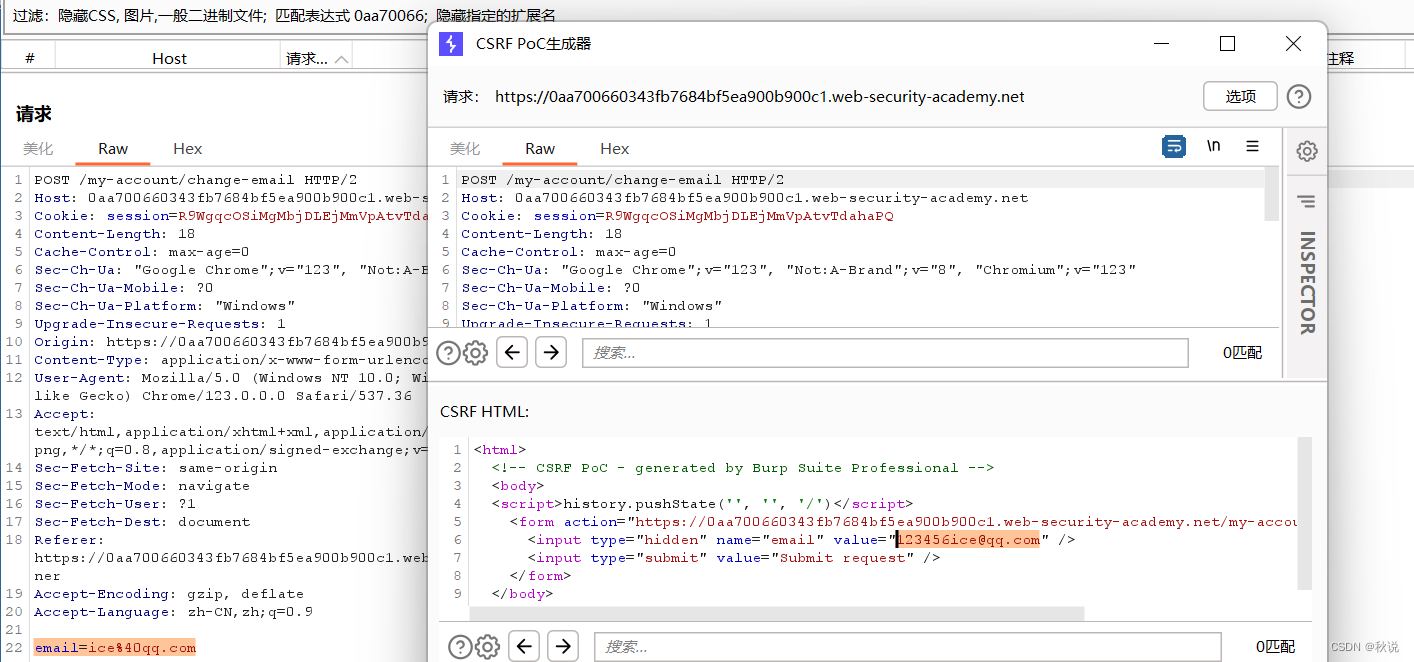
CSRF存在前提:简单的身份验证只能保证请求是发自某个用户的浏览器,却不能保证请求本身是用户自愿发出的 业务场景:新增、删除、收藏、编辑、保存使用Burp发现CSRF漏洞的过程如下。 1、如图,存在修改邮箱的功能点如下: 2、修改邮箱的流量包,此时邮箱已被修改: 思路:是…...

css 手写返回箭头
因为在开发App时,为了自定义返回栏,返回箭头,一般都用图片,当图片不方便,最好用css样式实现。 逻辑: 画出一个正方形,让它旋转45度,只显示你需要的两个边即可 代码 <!DOCTYPE ht…...

爬虫逆向非对称加密和对称加密案例
注意!!!!某XX网站逆向实例仅作为学习案例,禁止其他个人以及团体做谋利用途!!! 案例--aHR0cHM6Ly9jcmVkaXQuaGxqLmdvdi5jbi94eWdzL3l6d2ZzeHF5bWQv 第一步:分析页面、请求…...

大数据基础设施搭建 - Spark
文章目录 一、解压压缩包二、修改配置文件conf/spark-env.sh三、测试提交Spark任务四、Spark on Hive配置4.1 创建hive-site.xml(spark/conf目录)4.2 查看hive的hive-site.xml配置与3.1配置的是否一致4.3 测试SparkSQL4.3.1 启动SparkSQL客户端ÿ…...

轻松上手Jackjson(珍藏版)
写在前面 虽然现在市面上有很多优秀的json解析库,但 Spring默认采用Jackson解析Json。 本文将通过一系列通俗易懂的代码示例,带你逐步掌握 Jackson 的基础用法、进阶技巧以及在实际项目中的应用场景。 一、Jackjson简介 Jackson 是当前用的比较广泛的&a…...

Pytorch数据结构:Tensor(张量)及其维度和数据类型
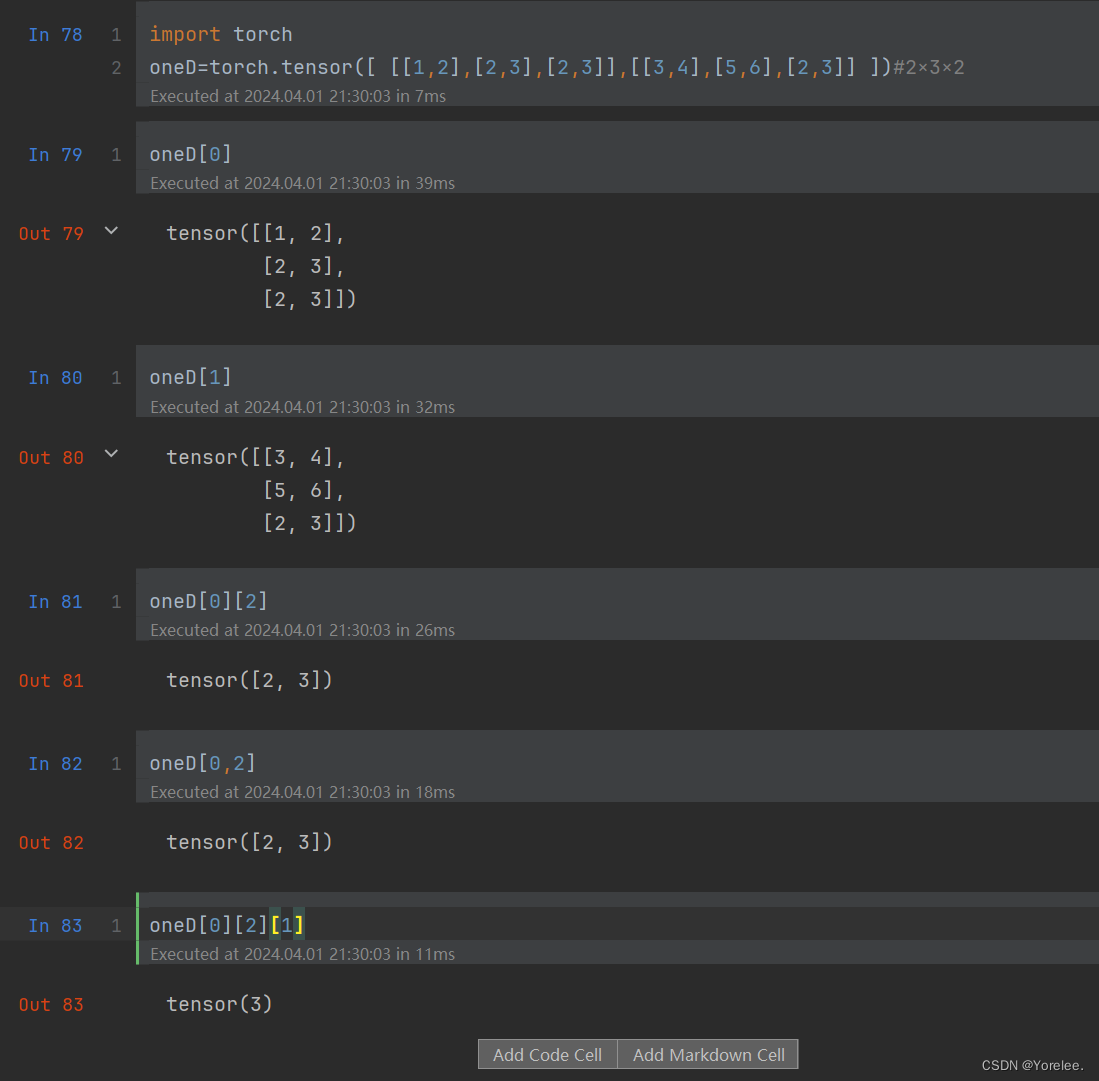
文章目录 Tensor基础1.1、Tensor的维度(Dimensions)1.1.1、举例说明1.1.2、高维Tensor 1.2、.dim()和.size()方法1.2.1、.dim()方法1.2.2、.size()方法1.2.3、.shape属性1.2.3、示例代码1.2.3.1、一维Tensor1.2.3.2、二维Tensor1.2.3.3、三维Tensor 1.3、…...

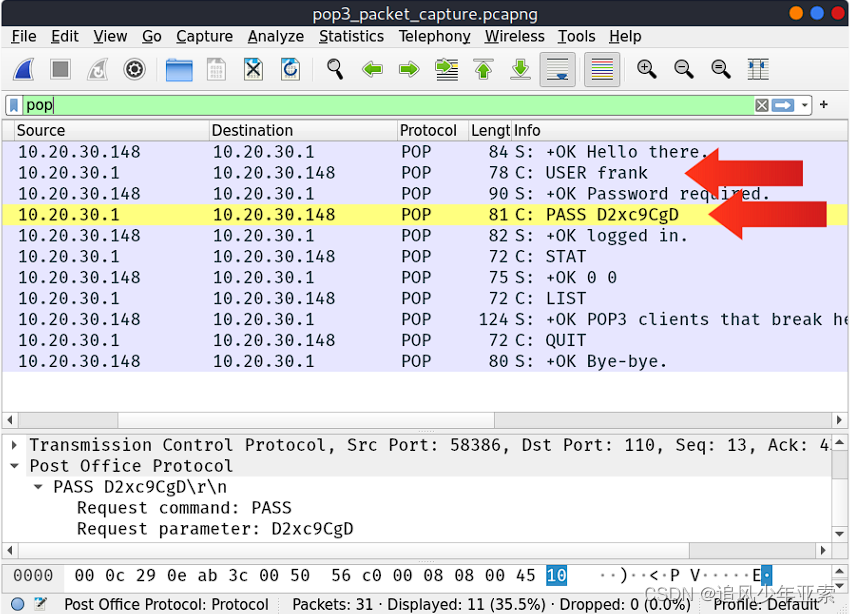
【THM】Protocols and Servers 2(协议和服务器 2
介绍 协议和服务器房间涵盖了许多协议: 远程登录HTTP协议文件传输协议邮件传输协议POP3IMAP实现这些协议的服务器会受到不同类型的攻击。仅举几例,请考虑: 嗅探攻击(网络数据包捕获)中间人 ( MITM ) 攻击密码攻击(身份验证攻击)漏洞从安全的角度来看,我们始终需要思考…...

阿里云服务器可以干什么?阿里云服务器主要用途是干嘛的?
阿里云服务器可以干嘛?能干啥你还不知道么!简单来讲可用来搭建网站、个人博客、企业官网、论坛、电子商务、AI、LLM大语言模型、测试环境等,阿里云百科aliyunbaike.com整理阿里云服务器的用途: 阿里云服务器活动 aliyunbaike.com…...

LeetCode hoot100-22
160. 相交链表给你两个单链表的头节点 headA 和 headB ,请你找出并返回两个单链表相交的起始节点。如果两个链表不存在相交节点,返回 null 。这道题几分钟就写出来了。应该是几年前做过,这种思想还能一直记得。所以算法题是不会白做的。 我的…...

蓝桥杯 经验技巧篇
1. 注意事项 👨🏫 官方通知 👨🏫 资料文档 时间:4月13日 9:00~13:00 (时长 4小时)物品 准考证(赛前一周开放下载,自行打印)学生证身份证笔、水、外套&a…...

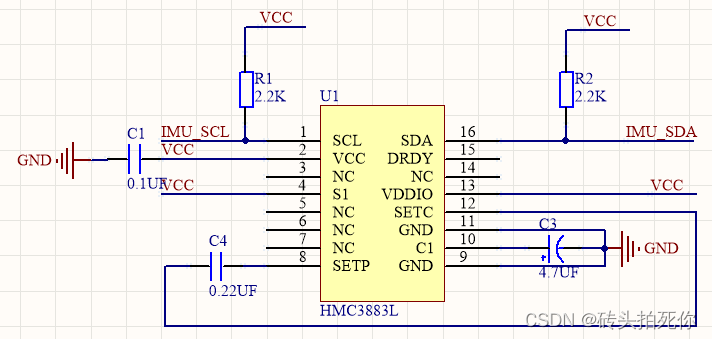
QMC5883芯片I2C驱动开发指南
这个芯片纯国产挺好用的,电路很好设计,我这垃圾焊功,纯手焊,,居然能用。 第一部分 硬件连接 画的很简陋,看看就可以了。 第二部分 软件驱动 I2C的具体时序实现需要自己搞定!! 2…...

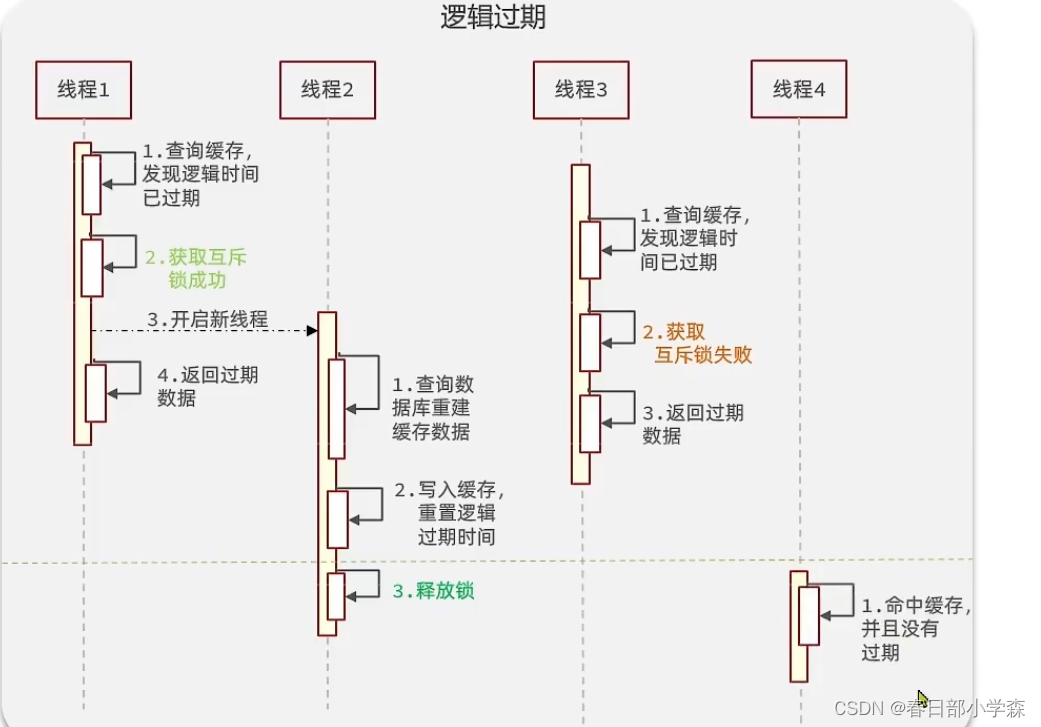
缓存击穿以及解决方案
1.定义 缓存击穿问题也叫热点Key问题,就是一个被高并发访问并且缓存重建业务较复杂的key突然失效了,无数的请求访问会在瞬间给数据库带来巨大的冲击。 问题描述:假设线程1在查询缓存之后,本来应该去查询数据库,然后把…...

【电路笔记】-逻辑非门
逻辑非门 文章目录 逻辑非门1、概述2、晶体管逻辑非门3、六角施密特反相器逻辑非门是所有逻辑门中最基本的,通常称为反相缓冲器或简称为反相器。 1、概述 反相非门是单输入器件,其输出电平通常为逻辑电平“1”,当其单个输入为逻辑电平“1”时,输出电平变为“低”至逻辑电平…...

vue-element-admin vue3版本搭建
要搭建一个基于Vue 3版本的vue-element-admin项目,你可以按照以下步骤进行: 首先,确保你的开发环境已经安装了Node.js和npm。Node.js是一个JavaScript运行环境,而npm则是Node.js的包管理器,它们将帮助你安装和管理Vue…...

大话设计模式——11.桥接模式(Bridge Pattern)
简介 将抽象部分与它的实现部分分离,使它们可以独立变化。 UML图: 应用场景: 系统需要在构建的抽象化角色和具体化角色之间增加更多的灵活性不想使用继承导致系统类的个数急剧增加某个类存在多个变化维度使用继承方式容易出现类的膨胀 示例…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

《基于Apache Flink的流处理》笔记
思维导图 1-3 章 4-7章 8-11 章 参考资料 源码: https://github.com/streaming-with-flink 博客 https://flink.apache.org/bloghttps://www.ververica.com/blog 聚会及会议 https://flink-forward.orghttps://www.meetup.com/topics/apache-flink https://n…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...
