基于Leaflet.js的Marker闪烁特效的实现-模拟预警
目录
前言
一、闪烁组件
1、关于leaflet-icon-pulse
2、 使用leaflet-icon-pulse
3、方法及参数简介
二、闪烁实例开发
1、创建网页
2、Marker闪烁设置
3、实际效果
三、总结
前言
在一些地质灾害或者应急情况当中,或者热门预测当中。我们需要基于时空位置来进行标记,不仅要在地图中进行位置的标注,同时还需要实现目标点的闪烁,通过动态的渲染来体现当前正在突发的情况。以前段时间大家比较关注的台湾省花莲县的7.3级地震为例,在官方的一些媒体当中,仅描述了一些文字信息。如下所示:

本报台北4月3日电 (记者张盼)据中国地震台网正式测定:4月3日7时58分,在台湾花莲县海域(北纬23.81度,东经121.74度)发生7.3级地震,震源深度12千米。全台均感受到剧烈晃动,花莲出现房屋倒塌等灾情。截至22时许,余震已有216起。台灾害应变中心晚间表示,地震迄今共造成9死、1011伤、百余人受困。花莲灾情最为严重,苏花公路落石砸中车辆造成伤亡,并有2栋大楼严重倾斜,目前仍在全力搜救。
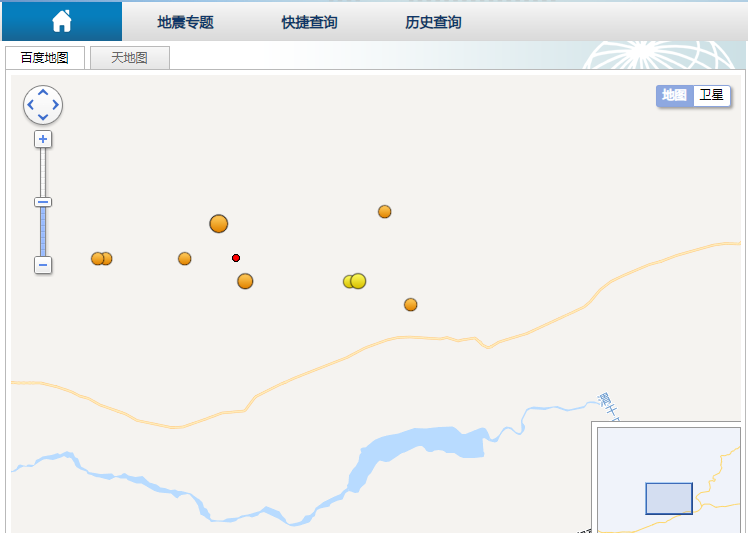
这些文字的信息对于空间数据的展示有待加强。那么来看一下中国地震台网网站是怎么进行地震数据及时性的展示的。

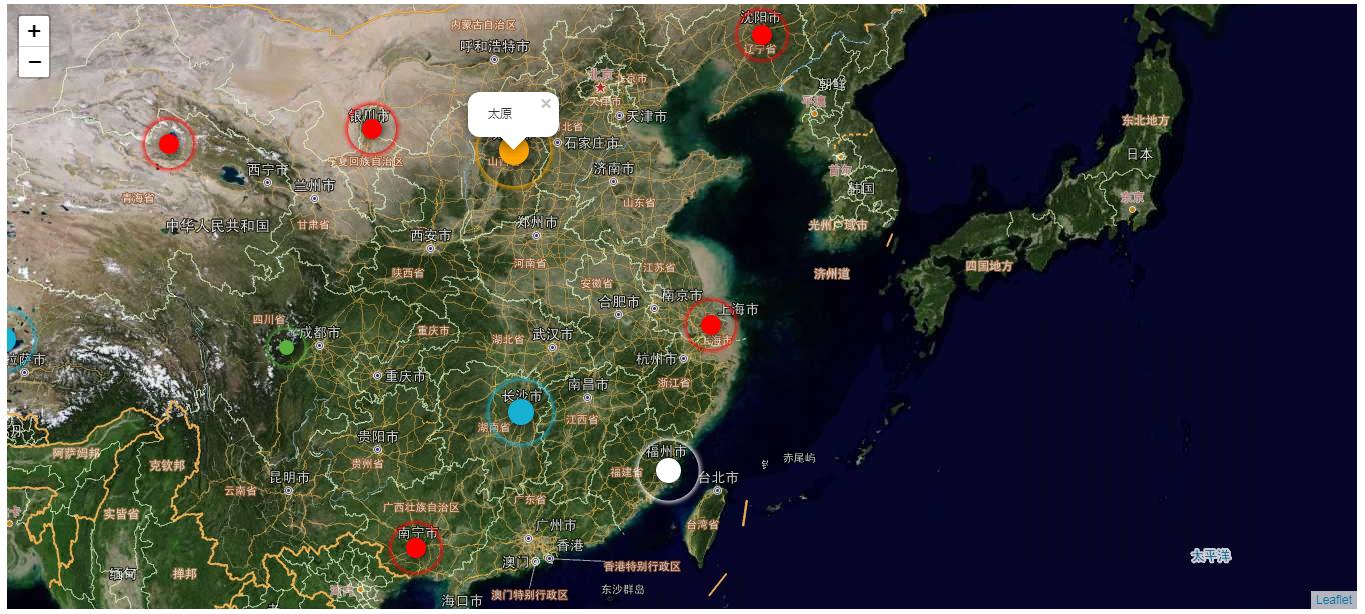
由于震发时间已经过了几天,因此这里不再进行动态数据展示。来看一个最新地震信息的可视化效果。 这里的目标点是会自动进行闪烁提醒,帮助人们及时关注这个点。

如何在Leaflet当中实现上述的功能呢,如何才能更加方便快捷的进行空间闪烁功能的开发呢?带着这个问题,本文将给出答案。文章重点讲解如何在Leaflet.js当中进行地图Marker的闪烁特效的开发。如果您当前也有类似的需求,不妨可以看看本文。
一、闪烁组件
熟悉Leaflet的朋友一定知道,Leaflet组件本身是没有Marker闪烁的功能的。要想实现Maker闪烁的功能,必须要进行组件扩展。Leaflet的生态也是比较强大的,这里介绍一种扩展的方法,介绍一款已经实现了功能的组件。通过这款组件,可以快速实现功能的实现。
1、关于leaflet-icon-pulse
leaflet-icon-pluse是一款采用MIT协议开源的组件,传送门。它基于Leaflet组件进行扩展开发而来。因此与leaflet可以很好的继承使用。来看一张它的演示效果图:

感兴趣的朋友可以从公开地址获取,clone下来的文件目录如下所示:

2、 使用leaflet-icon-pulse
leaflet-icon-pulse的使用比较简单,它的源码也不复杂,很容易看懂。其主要包含一个css样式文件和一个javascript脚本文件。编译好的版本文件放在dist目录下面,包括:L.Icon.Pulse.css和L.Icon.Pulse.js。
L.Icon.Pulse.css文件的内容如下:
.leaflet-pulsing-icon {border-radius: 100%;box-shadow: 1px 1px 8px 0 rgba(0,0,0,0.75);
}.leaflet-pulsing-icon:after {content: "";border-radius: 100%;height: 300%;width: 300%;position: absolute;margin: -100% 0 0 -100%;}@keyframes pulsate {0% {transform: scale(0.1, 0.1);opacity: 0;-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";filter: alpha(opacity=0);}50% {opacity: 1;-ms-filter: none;filter: none;}100% {transform: scale(1.2, 1.2);opacity: 0;-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";filter: alpha(opacity=0);}
}L.Icon.Pulse.js的主要代码如下:
(function(window) {L.Icon.Pulse = L.DivIcon.extend({options: {className: '',iconSize: [12,12],fillColor: 'red',color: 'red',animate: true,heartbeat: 1,},initialize: function (options) {L.setOptions(this,options);// cssvar uniqueClassName = 'lpi-'+ new Date().getTime()+'-'+Math.round(Math.random()*100000);var before = ['background-color: '+this.options.fillColor];var after = ['box-shadow: 0 0 6px 2px '+this.options.color,'animation: pulsate ' + this.options.heartbeat + 's ease-out','animation-iteration-count: infinite','animation-delay: '+ (this.options.heartbeat + .1) + 's',];if (!this.options.animate){after.push('animation: none');after.push('box-shadow:none');}var css = ['.'+uniqueClassName+'{'+before.join(';')+';}','.'+uniqueClassName+':after{'+after.join(';')+';}',].join('');var el = document.createElement('style');if (el.styleSheet){el.styleSheet.cssText = css;} else {el.appendChild(document.createTextNode(css));}document.getElementsByTagName('head')[0].appendChild(el);// apply css classthis.options.className = this.options.className+' leaflet-pulsing-icon '+uniqueClassName;// initialize iconL.DivIcon.prototype.initialize.call(this, options);}});L.icon.pulse = function (options) {return new L.Icon.Pulse(options);};L.Marker.Pulse = L.Marker.extend({initialize: function (latlng,options) {options.icon = L.icon.pulse(options);L.Marker.prototype.initialize.call(this, latlng, options);}});L.marker.pulse = function (latlng,options) {return new L.Marker.Pulse(latlng,options);};
})(window);3、方法及参数简介
由于L.Icon.Pulse.js比较简单,因此不做复杂的讲解。本小节主要对相关的方法和参数进行简单的说明,方便掌握。
options: {className: '',iconSize: [12,12],fillColor: 'red',color: 'red',animate: true,heartbeat: 1,},主要参数列表:
| 属性 | 描述 | 默认值 | Possible values |
|---|---|---|---|
| color | color of pulse,颜色 | 'red' | any CSS color |
| fillColor | color of dot 填充颜色 | 'red' | any CSS color |
| iconSize | size of L.divIcon | [12,12] | [width,height] |
| animate | enable pulsing | true | true|false |
| heartbeat | pulsing beat 频率 | 1 | number (seconds) |
对组件有了基本的了解和掌握之后就可以进行基本功能的开发了。下一小节将对这部分内容进行深入说明。
二、闪烁实例开发
本小节将重点讲解如何在Leaflet当中进行Marker实例的开发。通过关键代码的演示和实际效果的展示,让大家掌握组件的使用,可以快速应用到自己的项目当中。
1、创建网页
首先需要定义一个展示的html页面,主体内容如下所示:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Leaflet icon-pulse example</title><link rel="stylesheet" href="/2d/leaflet/leaflet.css" /><script src="/2d/leaflet/leaflet.js?v=1.0.0"></script><style>#map { height: 605px; }</style><link rel="stylesheet" href="../dist/L.Icon.Pulse.css" /><script src="../dist/L.Icon.Pulse.js"></script></head><body><div id="map"></div><script src="index.js?v=1"></script></body>
</html>需要注意的是,从dist目录下拷贝css和js文件作为资源文件引入到html页面中。
2、Marker闪烁设置
定义了基础地图展示容器之后,我们来绑定瓦片资源以及这是闪烁点。在绑定marker之后,同时设置其闪烁的样式。这里我们采用一个简单的javascript脚本来进行配置。这里虚拟了沈阳、上海、长沙、福州、四川、新疆、西藏等10个城市,实际上我们可以根据事件点的重要或者紧急程度。比如地震的震级大小等,设置不同的图表大小,还有依据不同的情况设置不同颜色等。通过icon来进行自定义。
(function() {var map = new L.Map('map', {center: new L.LatLng(32.916485, 107.314453),zoom: 5}),layer = new L.tileLayer('http://localhost:8086/data/xxgc/q0403/{z}/{x}/{y}.png', {minZoom: 0,maxZoom: 7});map.addLayer(layer);var pulsingIcon = L.icon.pulse({iconSize:[20,20],color:'red',fillColor:"red",heartbeat:1,animate:true});var marker = L.marker([40.044438, 86.967773],{icon: pulsingIcon}).bindPopup("新疆某地").addTo(map);L.marker([30.637912, 102.568359],{icon: L.icon.pulse({iconSize:[15,15],color:'#5ab13e',fillColor:"#5ab13e"})}).bindPopup("四川").addTo(map);L.marker([37.788081, 112.587891],{icon: L.icon.pulse({iconSize:[30,30],color:'orange',fillColor:"orange"})}).bindPopup("太原").addTo(map);L.marker([31.466154, 121.245117],{icon: pulsingIcon}).bindPopup("上海").addTo(map);L.marker([28.149503, 112.895508],{icon: L.icon.pulse({iconSize:[26,26],color:'#17b0d3',fillColor:"#17b0d3"})}).bindPopup("长沙").addTo(map);L.marker([22.755921, 108.28125],{icon: pulsingIcon}).bindPopup("南宁").addTo(map);L.marker([25.878994, 119.355469],{icon: L.icon.pulse({iconSize:[25,25],color:'white',fillColor:"white"})}).bindPopup("福州").addTo(map);L.marker([41.672912, 123.486328],{icon: pulsingIcon}).bindPopup("沈阳").addTo(map);L.marker([30.939924, 90.131836],{icon: L.icon.pulse({iconSize:[25,25],color:'#17b0d3',fillColor:"#17b0d3"})}).bindPopup("西藏").addTo(map);L.marker([37.996163, 97.426758],{icon: pulsingIcon}).bindPopup("青海").addTo(map);L.marker([38.513788, 106.347656],{icon: pulsingIcon}).bindPopup("银川").addTo(map);})();3、实际效果
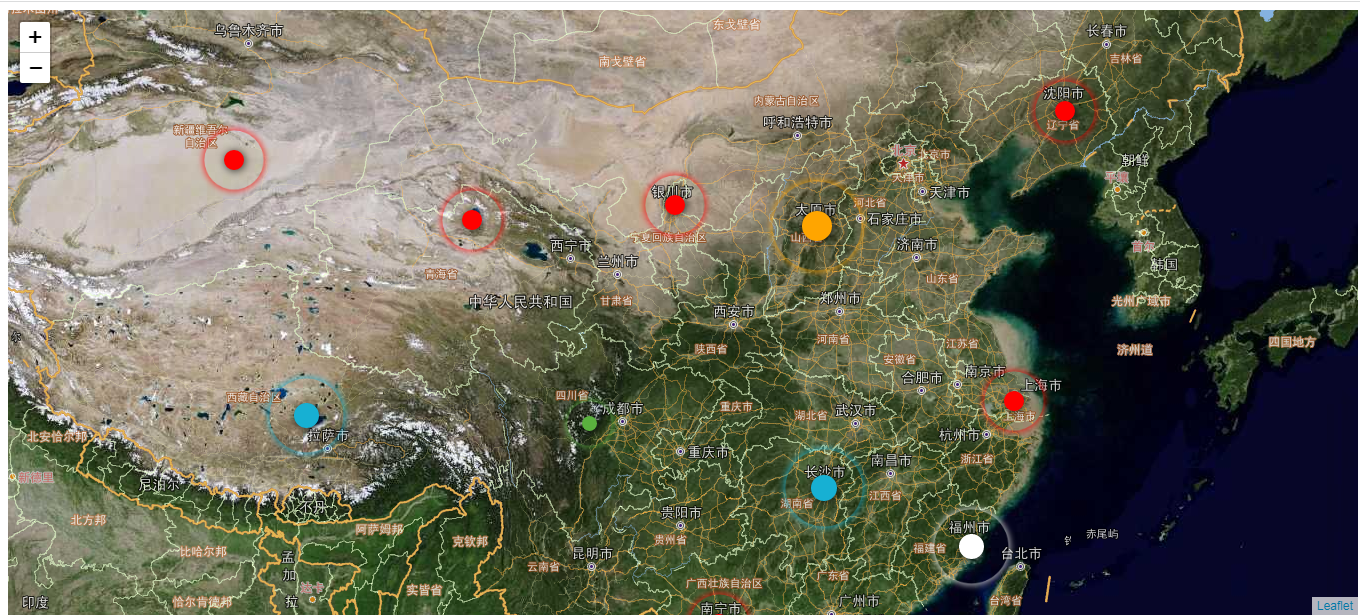
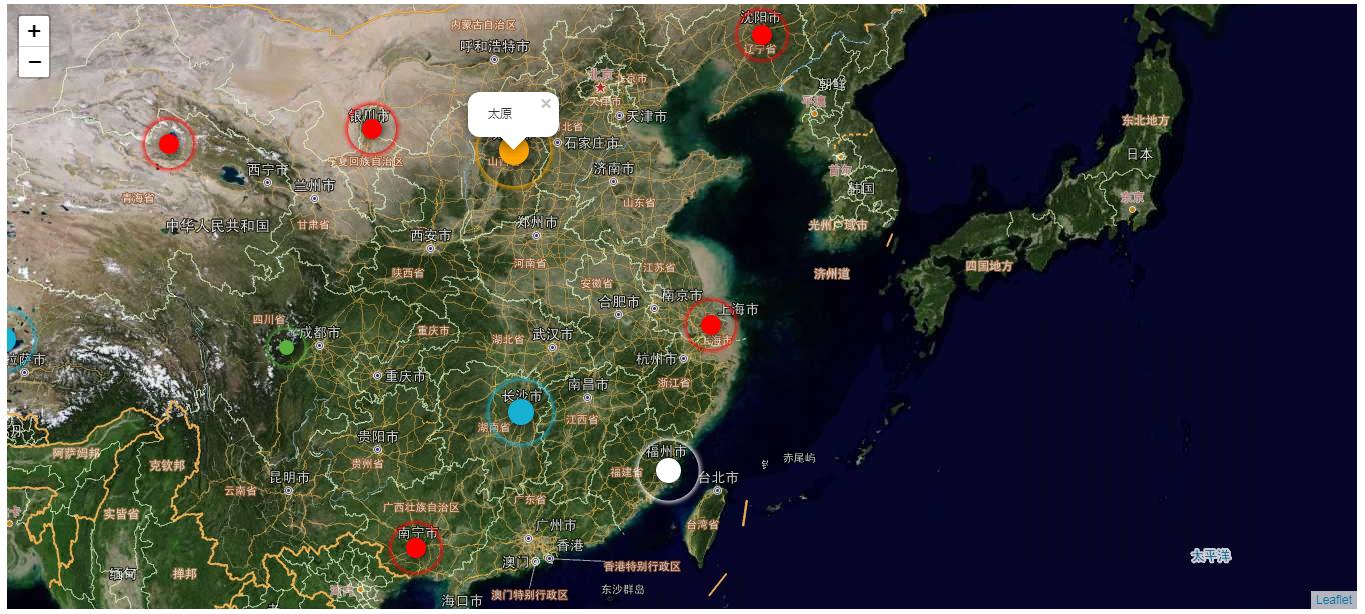
通过上述的代码即可完成marker闪烁的效果,下面来看一下实际的效果。


三、总结
以上就是本文的主要内容,文章重点讲解如何在Leaflet.js当中进行地图Marker的闪烁特效的开发。如果您当前也有类似的需求,不妨可以看看本文。文章首先讲解了leaflet-icon-pulse这个组件,然后介绍了这个动态组件的主要参数和使用方法,最后介绍了实例的代码开发过程。行文仓促,难免有所遗漏,欢迎各位朋友在评论区批评指正。
博客撰写参考以下博文:
1、leaflet 实现地图上标记的发散闪烁动画。
相关文章:

基于Leaflet.js的Marker闪烁特效的实现-模拟预警
目录 前言 一、闪烁组件 1、关于leaflet-icon-pulse 2、 使用leaflet-icon-pulse 3、方法及参数简介 二、闪烁实例开发 1、创建网页 2、Marker闪烁设置 3、实际效果 三、总结 前言 在一些地质灾害或者应急情况当中,或者热门预测当中。我们需要基于时空位置来…...

Vue-05
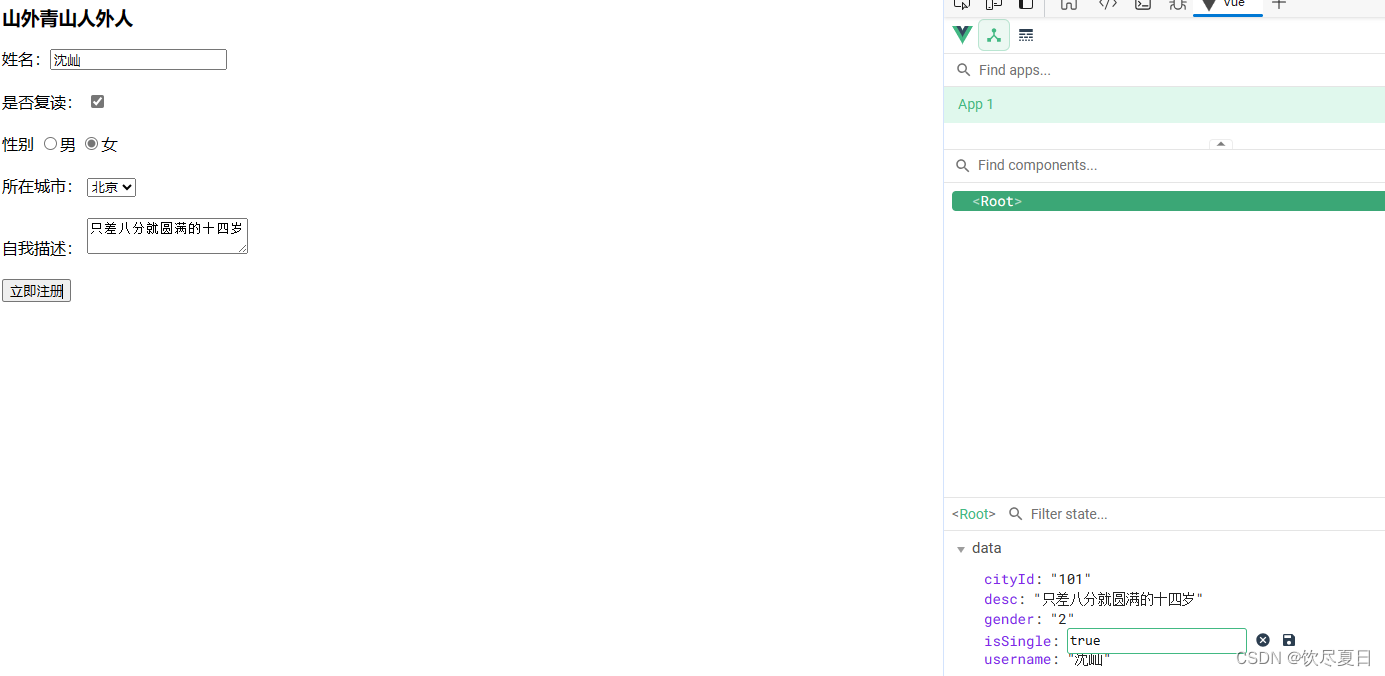
v-model 应用于其他表单元素 常见的表单元素都可以用v-model绑定关联 → 快速获取或设置表单元素的值 它会根据控件类型自动选取正确的方法来更新元素 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name…...

Mongodb中一个小巧的数据更新命令$inc
学习mongodb,体会mongodb的每一个使用细节,欢迎阅读威赞的文章。这是威赞发布的第55篇mongodb技术文章,欢迎浏览本专栏威赞发布的其他文章。 $inc是一个很小巧的命令。说它小巧,一个是因为短,只有三个字符。另一个是说…...

Java基于SpringBoot+Vue的专家医院预约挂号系统,附源码
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

STM32一个地址未对齐引起的 HardFault 异常
1. 概述 客户在使用 STM32G070 的时候,KEIL MDK 为编译工具,当编译优化选项设置为Level0 的时候,程序会出现 Hard Fault 异常,而当编译优化选项设置为 Level1 的时候,则程序运行正常。表面上看,这似乎是 K…...

spring事务那些事
实际工作中还会面临千奇百怪的问题,看下面返个例子(注意MySql数据库测试): //1.hello1Service 调用 hello2Service Transactional(propagation Propagation.REQUIRED,rollbackFor Exception.class) public void doUpdate() {//…...

设计模式深度解析:AI大模型下的策略模式与模板方法模式对比解析
🌈 个人主页:danci_ 🔥 系列专栏:《设计模式》《MYSQL应用》 💪🏻 制定明确可量化的目标,坚持默默的做事。 策略模式与模板方法模式对比解析 文章目录 🌟引言🌟Part 1:…...

贪婪算法python实现
贪婪算法(Greedy Algorithm)是一种解决问题的策略,它基于一种贪心的思想:在每一步选择中都采取当前状态下最好或最优的选择,从而希望最终能够得到全局最优解。 其核心思想可以简单概括为“当前局部最优选择”ÿ…...

(一)基于IDEA的JAVA基础12
一维数组 为什么使用数组: 当我们需要存储一系列数据的时候,就需要用到数组,如果不使用数组,我们就要需要一个一个的去声明变量,这样浪费内存空间,同时效率低下。 什么是数组: 数组本身就是一个变量,只…...

vue3中封装table表格
封装实例useTable import {ref } from vue export function useTable(api) {const data = ref([])const refre...

【Redis】Redis的使用
登录redis [roottest2 ~]# redis-cli 127.0.0.1:6379> 或[roottest2 ~]# redis-cli -h 192.168.67.12 -p 6379 192.168.67.12:6379> redis-benchmark 测试工具 redis-benchmark 是官方自带的Redis性能测试工具,可以有效的测试Redis服务的性能 基本的测试语…...
【机器学习300问】60、图像分类任务中,训练数据不足会带来什么问题?如何缓解图像数据不足带来的问题?
在机器学习中,绝大部分模型都需要大量的数据进行训练和学习(包括有监督学习和无监督学习),然而在实际应用中经常会遇到训练数据不足的问题。就比如图像分类这样的计算机视觉任务,确实依赖于大规模且多样化的训练数据以…...

鸿蒙内核源码分析 (内存管理篇) | 虚拟内存全景图是怎样的
初始化整个内存 OsSysMemInitOsMainmain从 main() 跟踪可看内存部分初始化是在 OsSysMemInit() 中完成的。 UINT32 OsSysMemInit(VOID) {STATUS_T ret;OsKSpaceInit();//内核空间初始化ret OsKHeapInit(OS_KHEAP_BLOCK_SIZE);// 内核动态内存初始化 512K if (ret ! LOS_OK…...

基于深度学习的电动自行车头盔佩戴检测系统
文章目录 1. 文档说明2. 运行环境说明2.1 硬件配置2.2 软件配置2.3 程序依赖库 3. 基本环境配置3.1 软件安装3.1.1 集成开发环境安装与配置3.1.2 数据库安装与配置3.1.3 编程语言安装3.1.4 CUDA和cuDNN安装与配置3.1.5 机器学习库安装 3.2 依赖库安装 4. 运行程序资源下载地 1.…...

GO - 泛型编程
go - 泛型编程 介绍 泛型即开发过程中编写适用于所有类型的模板,只有在具体使用的时候才能确定其真正的类型。随着Go 1.18版本的发布,泛型正式成为了Go语言的一部分。 在编写代码时,我们经常会遇到需要处理不同类型的数据的情况。传统上&am…...

TouchableOpacity和TouchableWithoutFeedback区别
TouchableOpacity和TouchableWithoutFeedback都是React Native中定义的可触摸组件,但它们之间有一些区别: 点击效果:TouchableOpacity在被按下时会有一个透明度变化的点击效果,而TouchableWithoutFeedback则没有点击效果。 子组…...

MySQL EXISTS 语句和IN语句有啥区别
在 MySQL 中,EXISTS 和 IN 是用于子查询的两种不同方式,它们有一些区别: 1. **IN 语句**: - IN 子句用于在 WHERE 子句中指定多个值,并检查主查询中的某个列是否在子查询返回的结果集中。 - IN 子句适用于子查询…...

Java集合体系面试题
1. Java中有哪些主要的集合接口? 答案:Java中主要的集合接口有Collection、List、Set、Queue和Map。 2. 请解释List和Set之间的主要区别。 答案:List和Set的主要区别在于元素的顺序和唯一性。List是有序的集合,允许存储重复的元…...

React-2-useState-获取DOM-组件通信
一.useState useState 是一个 React Hook(函数),它允许我们向组件添加一个状态变量, 从而控制影响组件的渲染结果 本质:和普通JS变量不同的是,状态变量一旦发生变化组件的视图UI也会跟着变化**(数据驱动视…...

使用nodejs搭建脚手架工具并发布到npm中
使用nodejs搭建脚手架工具并发布到npm中 一、安装环境依赖及脚手架搭建过程二、搭建Monorepo 风格的脚手架工程三、脚手架的必备模块命令参数模块获取命令参数设置子命令用户交互模块文件拷贝模块脚手架中的路径处理目录守卫文件拷贝模块动态文件生成模块mustache简介自动安装依…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

MVC 数据库
MVC 数据库 引言 在软件开发领域,Model-View-Controller(MVC)是一种流行的软件架构模式,它将应用程序分为三个核心组件:模型(Model)、视图(View)和控制器(Controller)。这种模式有助于提高代码的可维护性和可扩展性。本文将深入探讨MVC架构与数据库之间的关系,以…...

Vue2 第一节_Vue2上手_插值表达式{{}}_访问数据和修改数据_Vue开发者工具
文章目录 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染2. 插值表达式{{}}3. 访问数据和修改数据4. vue响应式5. Vue开发者工具--方便调试 1.Vue2上手-如何创建一个Vue实例,进行初始化渲染 准备容器引包创建Vue实例 new Vue()指定配置项 ->渲染数据 准备一个容器,例如: …...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...
