vue的监视属性
目录
-
-
- 1. 场景引入
- 2. watch
- 3. 深度监视
- 4. 监视属性简写
- 5. 小结
-
1. 场景引入
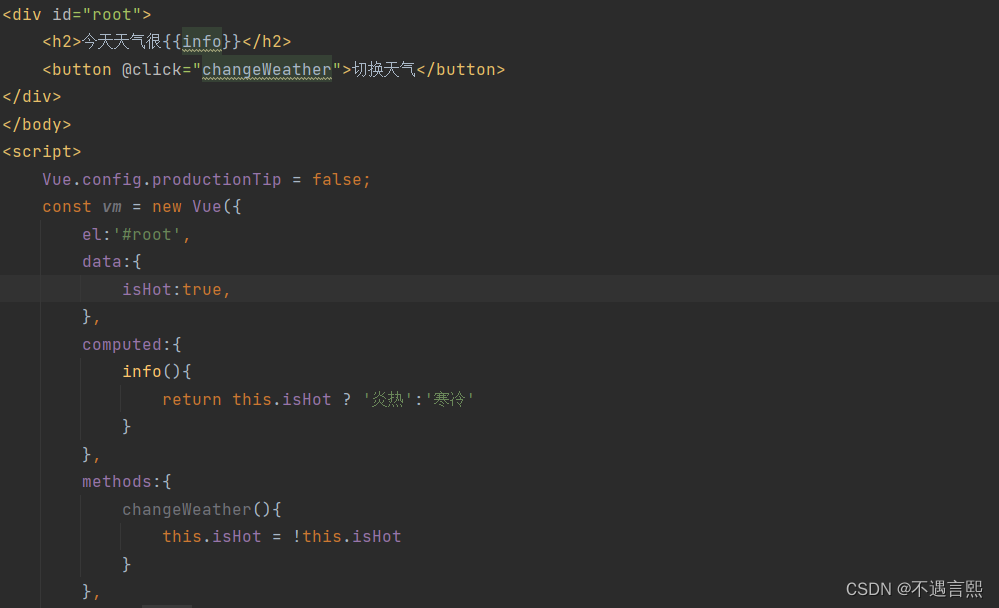
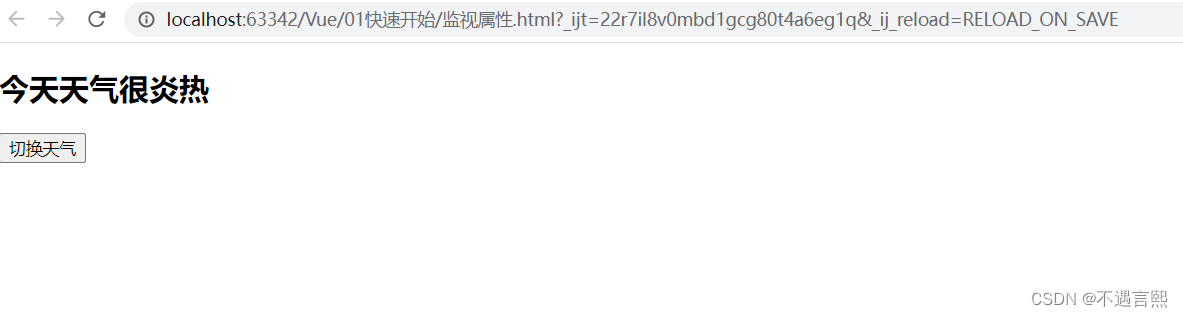
在实际开发中,有时开发者需要根据某个属性的变化,做出相应的决策,因此Vue为开发者提供了watch.这一监视属性,用于实现此类需求。比如下面这个场景,开发者要监测天气的变化,每次点击切换天气,就会变化,要求我们对不同的天气做出不同的处理。


<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<div id="root"><h2>今天天气很{{info}}</h2><button @click="changeWeather">切换天气</button>
</div>
</body>
<script>Vue.config.productionTip = false;const vm = new Vue({el:'#root',data:{isHot:true,},computed:{info(){return this.isHot ? '炎热':'寒冷'}},methods:{changeWeather(){this.isHot = !this.isHot}},})
</script>
</html>
2. watch
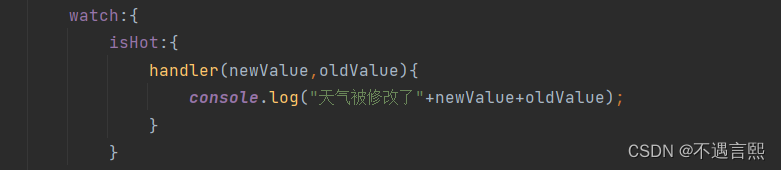
我们在vm中加入watch属性,
监视属性中的函数,能够通过获取newValue和oldValue的值,进行监视到属性改变后的一些操作;
接收两个参数:
**newValue:**表示新的值
**oldValue:**表示改变前的值

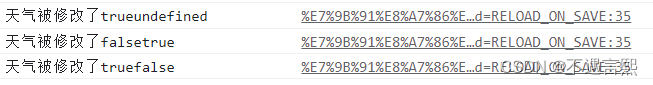
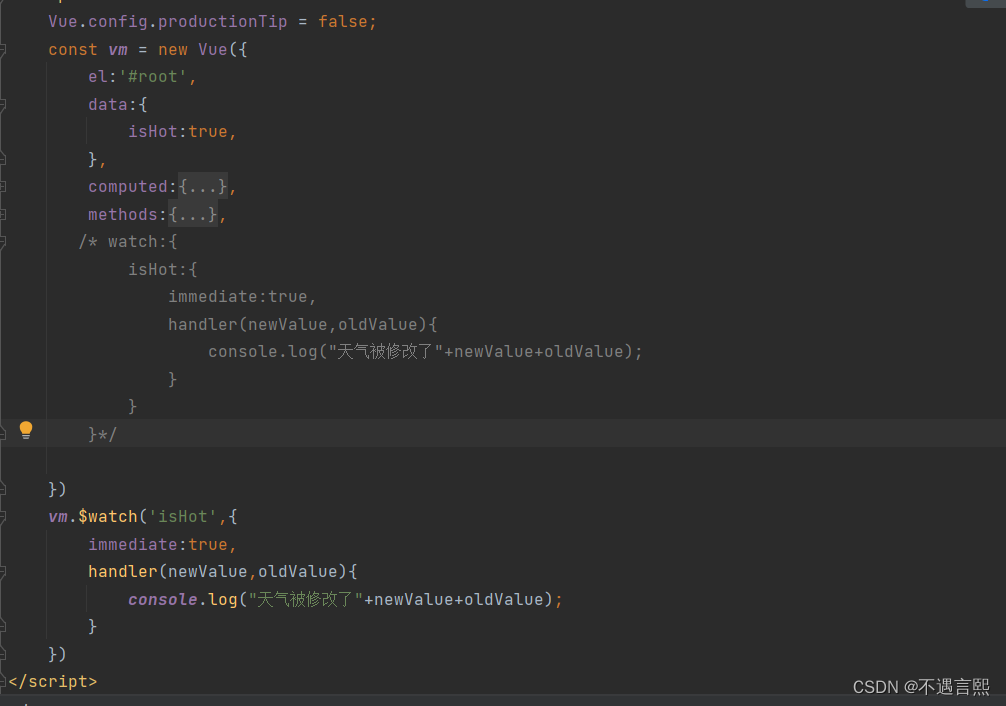
watch:{isHot:{handler(newValue,oldValue){console.log("天气被修改了"+newValue+oldValue);}}
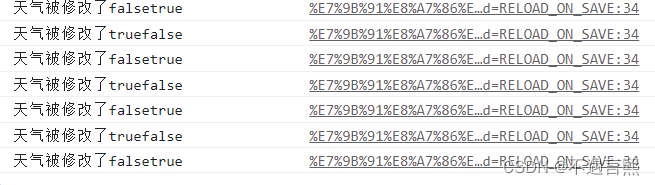
我们再次尝试,控制台打印出了天气的变化

immediate属性
实现初始化的时候调用一次监视函数handler,默认为false
watch:{isHot:{immediate:true,handler(newValue,oldValue){console.log("天气被修改了"+newValue+oldValue);}}

同时watch存在第二种写法,在vm对象外面

3. 深度监视
watch默认监视单层属性的改变,想实现监测多层结构需要使用deep属性
监视多级结构中某个属性的变化
watch:{ “numbers.a”:{ … } } //numbers是data上的一个key,里面包含a
这里注意:本来所监视的属性都是字符串,需要带双引号,只不过单层的省略了双引号
deep属性
用于开启深度监视,多级结构中任何一个属性值发生变化,都能够检测到(内部的改变也能够通过外部监测到),监视多级结构中所有属性的变化

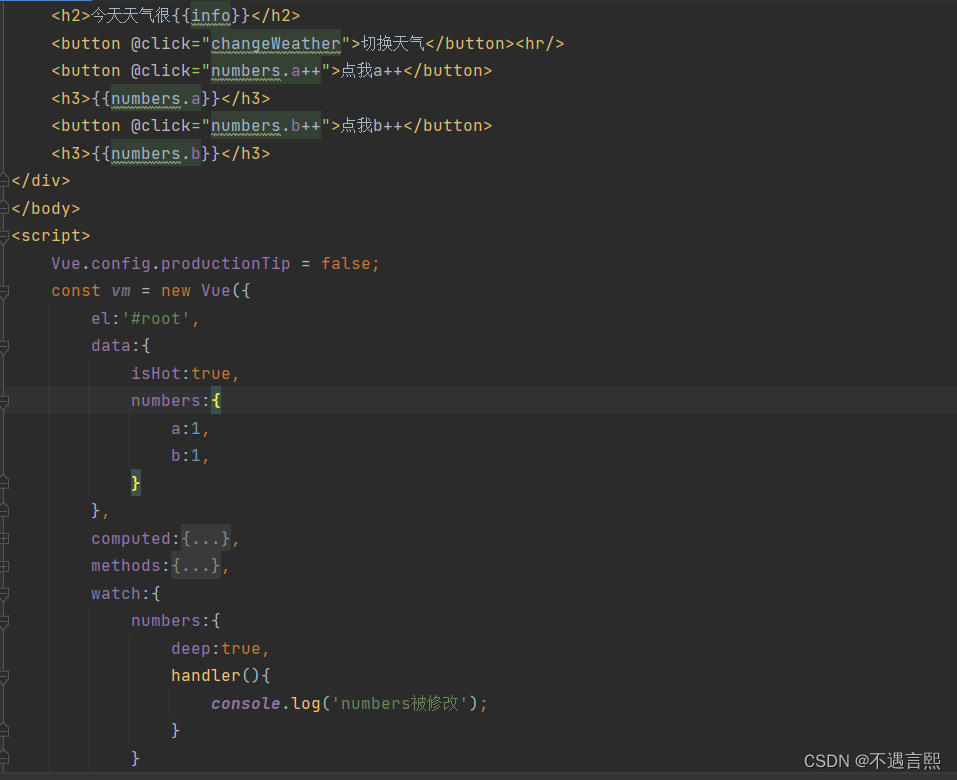
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="../js/vue.js"></script> </head> <body> <div id="root"><h2>今天天气很{{info}}</h2><button @click="changeWeather">切换天气</button><hr/><button @click="numbers.a++">点我a++</button><h3>{{numbers.a}}</h3><button @click="numbers.b++">点我b++</button><h3>{{numbers.b}}</h3> </div> </body> <script>Vue.config.productionTip = false;const vm = new Vue({el:'#root',data:{isHot:true,numbers:{a:1,b:1,}},computed:{info(){return this.isHot ? '炎热':'寒冷'}},methods:{changeWeather(){this.isHot = !this.isHot}},watch:{numbers:{deep:true,handler(){console.log('numbers被修改');}}}<span class="token punctuation">}</span><span class="token punctuation">)</span>
/* vm.$watch(‘isHot’,{
immediate:true,
handler(newValue,oldValue){
console.log(“天气被修改了”+newValue+oldValue);
}
})*/
</script>
</html>

可以看到,点击a或者b++的按钮是有被检测到的

4. 监视属性简写
与计算属性类似,当不需要使用其他属性,只使用handler属性时,可以使用简写形式
isHot(newValue,oldValue){console.log("天气被修改了"+newValue+oldValue);}
函数写法:
vm.$watch('isHot',function(newValue,oldValue){console.log("天气被修改了"+newValue+oldValue);}
5. 小结
小结一下:

相关文章:

vue的监视属性
目录 1. 场景引入2. watch3. 深度监视4. 监视属性简写5. 小结 1. 场景引入 在实际开发中,有时开发者需要根据某个属性的变化,做出相应的决策,因此Vue为开发者提供了watch.这一监视属性,用于实现此类需求。比如下面这个场景&…...

外包干了15天,技术倒退明显
先说情况,大专毕业,18年通过校招进入湖南某软件公司,干了接近6年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落! 而我已经在一个企业干了四年的功能…...

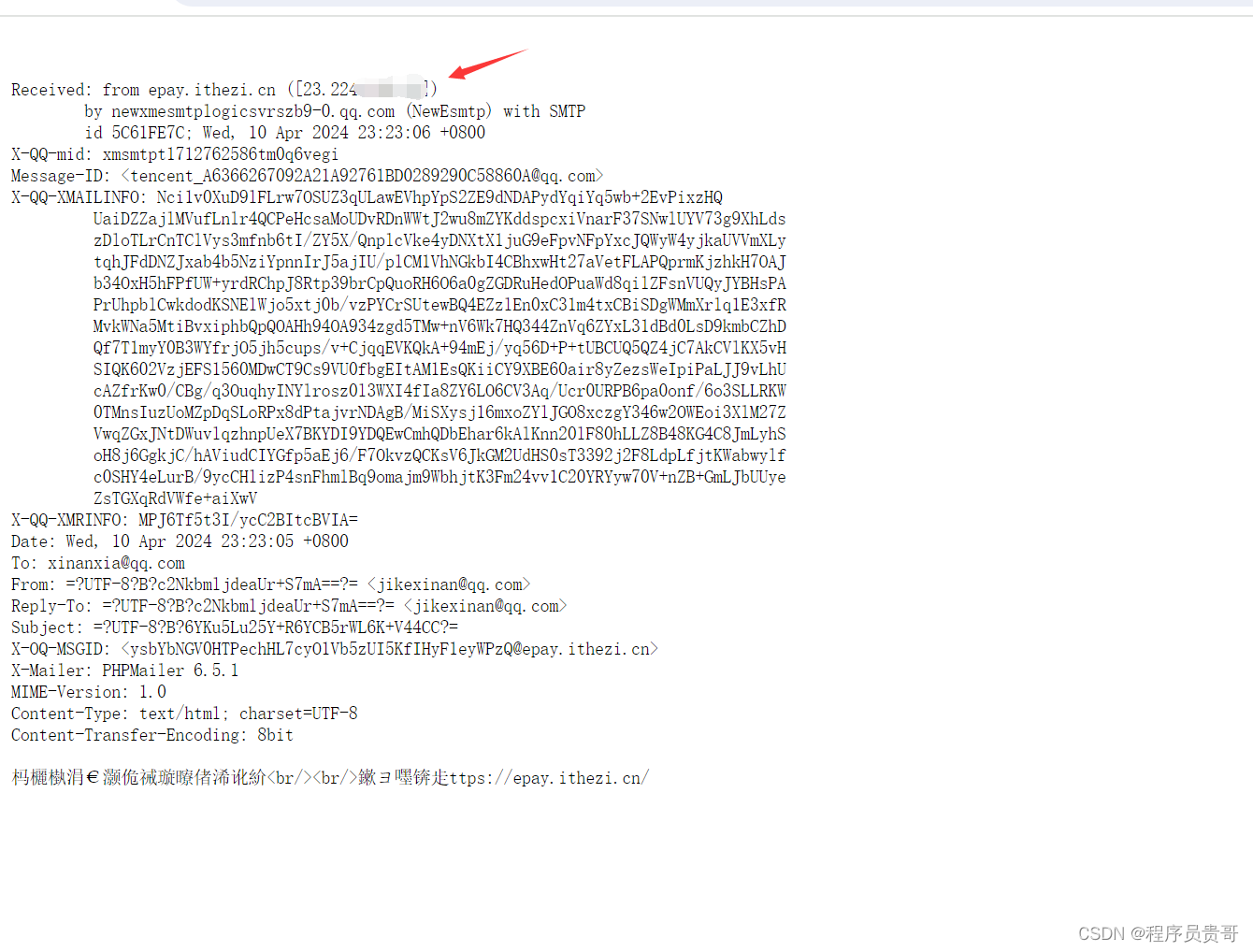
防止邮箱发信泄露服务器IP教程
使用QQ邮箱,网易邮箱,189邮箱,新浪邮箱,139邮箱可能会泄露自己的服务器IP。 泄露原理:服务器通过请求登录SMTP邮箱服务器接口,对指定的收件人发送信息。 建议大家使用商业版的邮箱,比如阿里云邮箱发信等 防止邮件发信漏源主要关注的是确保邮件…...

鸿蒙HarmonyOS开发实战:【分布式音乐播放】
介绍 本示例使用fileIo获取指定音频文件,并通过AudioPlayer完成了音乐的播放完成了基本的音乐播放、暂停、上一曲、下一曲功能;并使用DeviceManager完成了分布式设备列表的显示和分布式能力完成了音乐播放状态的跨设备分享。 本示例用到了与用户进行交…...

【iOS ARKit】App 中嵌入 AR Quick Look
AR Quick Look 功能强大,但在应用中嵌入并使用它实现 AR体验却非常简单,如其他所有QuickLook使用一样,简单到只需要提供一个文件名就可以达到目标。 AR Quick Look 支持.usdz 和.reality 两种格式文件,如果在 Xcode 工程中引入了 …...

【Web开发】jquery图片放大镜效果制作变焦镜头图片放大
jquery图片放大镜效果制作变焦镜头图片放大实现 整体步骤流程: 1. 前端html实现 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"…...
)
RTC实时显示时间(备份电源 备份域的作用)
RTC初始化配置 系统复位后,可通过 PWR 电源控制寄存器 (PWR_CR) 的 DBP 位保护 RTC 寄存器以防止 非正常的写访问。必须将 DBP 位置 1 才能使能 RTC 寄存器的写访问。 上电复位后,所有 RTC 寄存器均受到写保护。通过向写保护寄存器 (RTC_WPR) 写入一个…...

【YOLOv9】完胜V8的SOTA模型Yolov9(论文阅读笔记)
官方论文地址: 论文地址点击即可跳转 官方代码地址: GitCode - 开发者的代码家园 官方代码地址点击即可跳转 1 总述 当输入数据经过各层的特征提取和变换的时候,都会丢失一定的信息。针对这一问题:...

学生管理系统详细需求文档
文章目录 1. 引言1.1 目的1.2 范围 2. 功能性需求2.1 用户认证2.1.1 登录 2.2 学生信息管理2.2.1 学生档案2.2.2 学籍管理 2.3 课程管理2.3.1 课程信息2.3.2 选课系统 2.4 成绩管理2.4.1 成绩录入2.4.2 成绩查询 2.5 课程进度和通知2.5.1 课程日历2.5.2 通知和提醒 2.6 学生活动…...
之产品管理)
产品经理功法修炼(4)之产品管理
点击下载《产品经理功法修炼(4)之产品管理》 产品经理功法修炼(1)之自我管理 产品经理功法修炼(2)之专业技能 产品经理功法修炼(3)之产品设计 产品经理功法修炼(4)之产品管理 产品经理功法修炼(5)之团队管理 1. 前言 产品经理的能力修炼并非局限于某一技能的…...

【LeetCode热题100】【二叉树】二叉树展开为链表
题目链接:114. 二叉树展开为链表 - 力扣(LeetCode) 就先序遍历的顺序,其实就是简单的深度遍历顺序,装进一个容器里面再前一个后一个串连起来,注意容器的size是个无符号数,无符号数和有符号运行…...

云原生__K8S
createrepo --update /var/localrepo/# 禁用 firewall 和 swap [rootmaster ~]# sed /swap/d -i /etc/fstab [rootmaster ~]# swapoff -a [rootmaster ~]# dnf remove -y firewalld-*[rootmaster ~]# vim /etc/hosts 192.168.1.30 harbor 192.168.1.50 master 192.168.1.…...

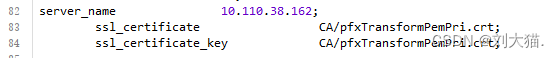
nginx配置证书和私钥进行SSL通信验证
文章目录 一、背景1.1 秘钥和证书是两个东西吗?1.2 介绍下nginx配置文件中参数ssl_certificate和ssl_certificate_key1.3介绍下nginx支持的证书类型1.4 目前nginx支持哪种证书格式?1.5 nginx修改配置文件目前方式也会有所不同1.6 介绍下不通格式的证书哪…...

【面试题】微博、百度等大厂的排行榜如何实现?
背景 现如今每个互联网平台都会提供一个排行版的功能,供人们预览最新最有热度的一些消息,比如百度: 再比如微博: 我们要知道,这些互联网平台每天产生的数据是非常大,如果我们使用MySQL的话,db实…...

com.intellij.diagnostic.PluginException 问题
关于作者:CSDN内容合伙人、技术专家, 从零开始做日活千万级APP。 专注于分享各领域原创系列文章 ,擅长java后端、移动开发、商业变现、人工智能等,希望大家多多支持。 未经允许不得转载 目录 一、导读二、 推荐阅读 一、导读 遇到…...

Altair® (澳汰尔)Inspire™ Render —— 强大的 3D 渲染和动画工具
Inspire Render 是一种全新 3D 渲染和动画工具,可供创新设计师、建筑师和数字艺术家以前所未有的速度快速制作精美的产品演示。 借助基于物理特性的内置高品质全局照明渲染引擎 Thea Render,可以快速创建、修改和拖放各种材质并添加照明环境,…...

虚幻引擎启动报错记录
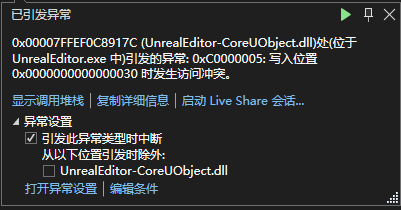
0x00007FFEF0C8917C (UnrealEditor-CoreUObject.dll)处(位于 UnrealEditor.exe 中)引发的异常: 0xC0000005: 写入位置 0x0000000000000030 时发生访问冲突。 解决办法:首先查看堆栈信息,我的项目启动是因为默认场景编译不过,进到编辑器配置文…...

最祥解决python 将Dataframe格式数据上传数据库所碰到的问题
碰到的问题 上传Datafrane格式的数据到数据库 会碰见很多错误 举几个很普遍遇到的问题(主要以SqlServer举例) 这里解释下 将截断字符串或二进制数据 这个是字符长度超过数据库设置的长度 然后还有字符转int失败 或者字符串转换日期/或时间失败 这个是碰到的需要解决的最多的问…...

【汇编语言实战】统计个数
已知10个分布在0至100内的正整数,统计大于等于60的数的个数和小于60的数的个数 C语言描述该程序流程: #include <stdio.h> int main() {int arr1[]{11,33,73,52,93,84,67,56,64,75};int num10;for(int i1;i<10;i){if(arr1[i]>60){num1;}}p…...

SQLite数据库概述及在Java中的应用
## 什么是SQLite数据库? SQLite是一种轻量级的数据库管理系统,它不需要一个独立的服务器进程或操作系统的运行,而是将整个数据库,包括定义、表、索引以及数据本身,全部存储在一个独立的磁盘文件中。SQLite的设计理念是…...

变量 varablie 声明- Rust 变量 let mut 声明与 C/C++ 变量声明对比分析
一、变量声明设计:let 与 mut 的哲学解析 Rust 采用 let 声明变量并通过 mut 显式标记可变性,这种设计体现了语言的核心哲学。以下是深度解析: 1.1 设计理念剖析 安全优先原则:默认不可变强制开发者明确声明意图 let x 5; …...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...
