通过 CLI 和引入的方式使用 React:基础入门
使用React 有两种使用方式,主要有以下几个原因:
-
灵活性和适应性:
-
引入的方式可以让开发者在现有的 HTML 页面中快速引入 React,无需设置完整的项目环境。这适合小型或原型项目。
-
CLI 方式则更适合用于构建大型复杂的 React 应用程序,因为它提供了更完整的项目结构和构建工具支持。
-
-
学习曲线:
-
引入的方式相对简单,更容易上手。这对于 React 初学者来说是个不错的起点。
-
CLI 方式需要一些额外的工具和配置,但提供了更强大的功能和灵活性。对于有一定基础的开发者来说更适合。
-
-
社区支持:
-
引入的方式是 React 发展初期就有的使用方式,得到了广泛的社区支持和大量相关教程。
-
CLI 方式由 Facebook 官方推出的
create-react-app工具,也得到了项目社区的广泛使用和支持。
-
-
项目需求:
-
小型项目可能更适合引入的方式,因为设置成本更低。
-
大型企业级项目则更适合使用 CLI 方式,因为它提供了更好的项目结构和构建工具支持。
-
总的来说,两种使用方式各有优缺点,适用于不同类型的项目和不同阶段的开发者。理解这两种方式的适用场景有助于开发者选择最合适的 React 入门方式。
一、直接引入
- 首先需要在 HTML 文件中引入 React 和 ReactDOM 的 JavaScript 库:
<!DOCTYPE html>
<html><head><meta charset="UTF-8" /><title>My React App</title><script crossorigin src="https://unpkg.com/react@17/umd/react.development.js"></script><script crossorigin src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script><script src="https://unpkg.com/@babel/standalone/babel.min.js"></script></head><body><div id="root"></div><script type="text/babel">// 在这里编写你的 React 代码</script></body>
</html>
-
在
<script>标签中编写你的 React 代码。可以使用 JSX 语法,但需要将type属性设置为"text/babel",以便 Babel 能够转译 JSX 代码。 -
在
<div id="root"></div>中渲染 React 组件:
ReactDOM.render(<MyComponent />, document.getElementById('root'));
- 创建你的 React 组件:
function MyComponent() {return (<div><h1>Hello, React!</h1><p>This is a simple React component.</p></div>);
}
通过这种引入的方式使用 React,你可以快速地创建一个简单的 React 应用程序。不过对于更复杂的项目,通常会使用 create-react-app 或 Webpack 等工具来设置项目环境,这样可以更好地管理依赖和构建过程。
二、通过命令行界面(CLI)
通过命令行界面(CLI)使用 React 的基本步骤如下:
-
安装 Node.js: 首先确保你的电脑上已经安装了最新版本的 Node.js。你可以从官网 (https://nodejs.org/) 下载并安装。
-
安装 create-react-app: 打开终端或命令提示符,运行以下命令全局安装
create-react-app工具:npm install -g create-react-app -
创建 React 项目: 在终端中运行以下命令,创建一个新的 React 项目:
create-react-app my-app这将创建一个名为
my-app的新 React 项目目录。 -
启动开发服务器: 进入新创建的项目目录,并运行以下命令启动开发服务器:
cd my-app npm start这将启动开发服务器,并在默认浏览器中打开 React 应用程序。
-
探索项目结构:
create-react-app生成的项目结构如下:src/: 包含应用程序的源代码文件。public/: 包含 HTML 模板文件和其他静态资源。node_modules/: 包含项目依赖的 Node.js 模块。package.json: 定义了项目的依赖关系和其他配置。
-
编写 React 代码: 在
src/目录下,你可以编写 React 组件、样式表和其他相关文件。src/App.js是应用程序的主要组件。 -
构建和部署: 当你准备好部署应用程序时,可以运行以下命令生成生产环境构建:
npm run build这将在
build/目录下生成优化后的静态文件,你可以将这些文件部署到 Web 服务器上。
通过使用 create-react-app 工具,你可以快速搭建一个新的 React 项目,并专注于编写应用程序代码,而不需要担心配置构建工具和开发环境。这是最简单和最流行的开始使用 React 的方式之一。
相关文章:

通过 CLI 和引入的方式使用 React:基础入门
使用React 有两种使用方式,主要有以下几个原因: 灵活性和适应性: 引入的方式可以让开发者在现有的 HTML 页面中快速引入 React,无需设置完整的项目环境。这适合小型或原型项目。 CLI 方式则更适合用于构建大型复杂的 React 应用程序,因为它提供了更完整的项目结构和…...

第三资本:铸就辉煌非凡的资历
第三资本香港有限公司在在金融投资领域一直以专业精神和不懈追求获得良好名声,近几年在国际资本市场上更是写下了辉煌的章节。针对第三资本而言,专业是基本,也是成功的唯一途径。投资总监刘国海解释道:“金融从业者务必深入把握专业能力,对行业现状敏感,重视风险管控,才能在这个…...

基于激光雷达的袋装水泥智能装车系统有哪些优势?
激光雷达技术在水泥机械智能化中发挥着举足轻重的作用,特别在袋装水泥智能装车系统的应用中表现得尤为突出。 由因泰立科技精心打造的基于激光雷达的袋装水泥智能装车系统,不仅大幅缩短了装车码垛的时间,降低了工人的劳动强度,还显…...

实战自动化修改主机名
一、主程序 #!/bin/bash# 设置主机名为node01 set_hostname() {local new_hostname$1echo "正在设置主机名为 $new_hostname ..."# 使用hostnamectl设置主机名hostnamectl set-hostname $new_hostname# 检查主机名是否更改成功if [ "$(hostname)" "…...

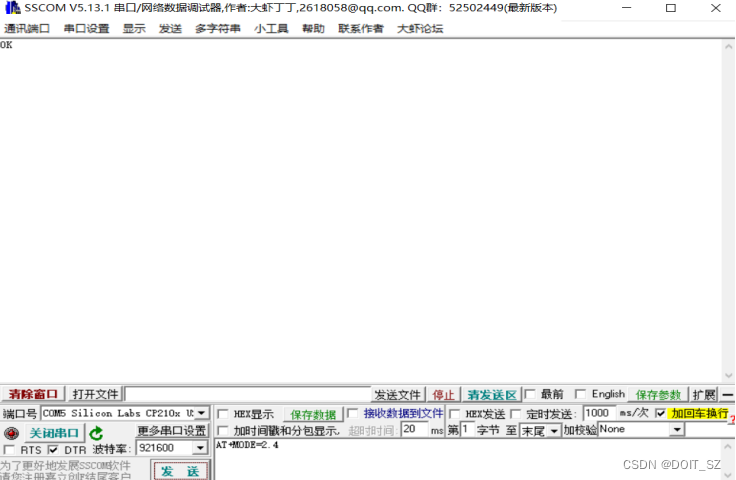
无人机GB42590接收端 +接收端,同时支持2.4G与5.8G双频WIFI模组
严格按照GB42590的协议开发的发射端,通过串口和模块通讯,默认波特率 921600。 http://www.doit.am/首页-深圳四博智联科技有限公司-淘宝网https://shop144145132.taobao.com/?spma230r.7195193.1997079397.2.71f6771dJHT2r0 二、接口文档 单片机和模…...

PVE系统的安装
一.PVE系统的安装 前置准备环境:windows电脑已安装Oracle VM VirtualBox,电脑支持虚拟化,且已经开启,按住ctrl+shift+ESC打开任务管理器查看是否开启,如果被禁用,可进入BIOS开启虚拟化,重启电脑后再进行后续操作。本步骤选用windows10安装VirtualBox,版本为7.0.8。 …...

一辆汽车的节拍时间是怎样的?
节拍时间,又称 takt time,是德语中“节奏”的意思。在汽车制造业中,它指的是按照客户需求和生产计划,生产一辆汽车所需的时间。这个时间是固定的,它决定了生产线上每个工序的操作速度和节奏,是生产线上所有…...

数据结构-合并两个有效数组
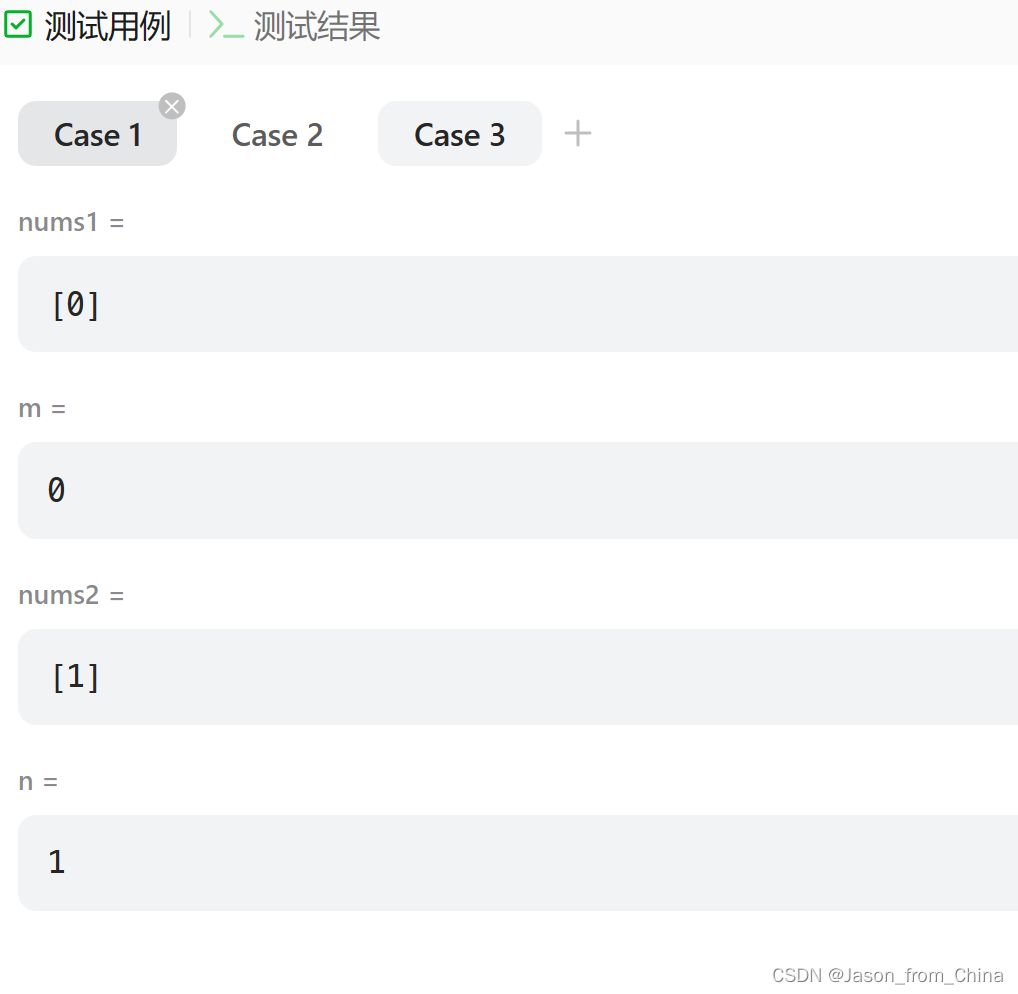
题目描述 给你两个按 非递减顺序 排列的整数数组 nums1 和 nums2,另有两个整数 m 和 n ,分别表示 nums1 和 nums2 中的元素数目。 请你 合并 nums2 到 nums1 中,使合并后的数组同样按 非递减顺序 排列。 注意:最终,…...

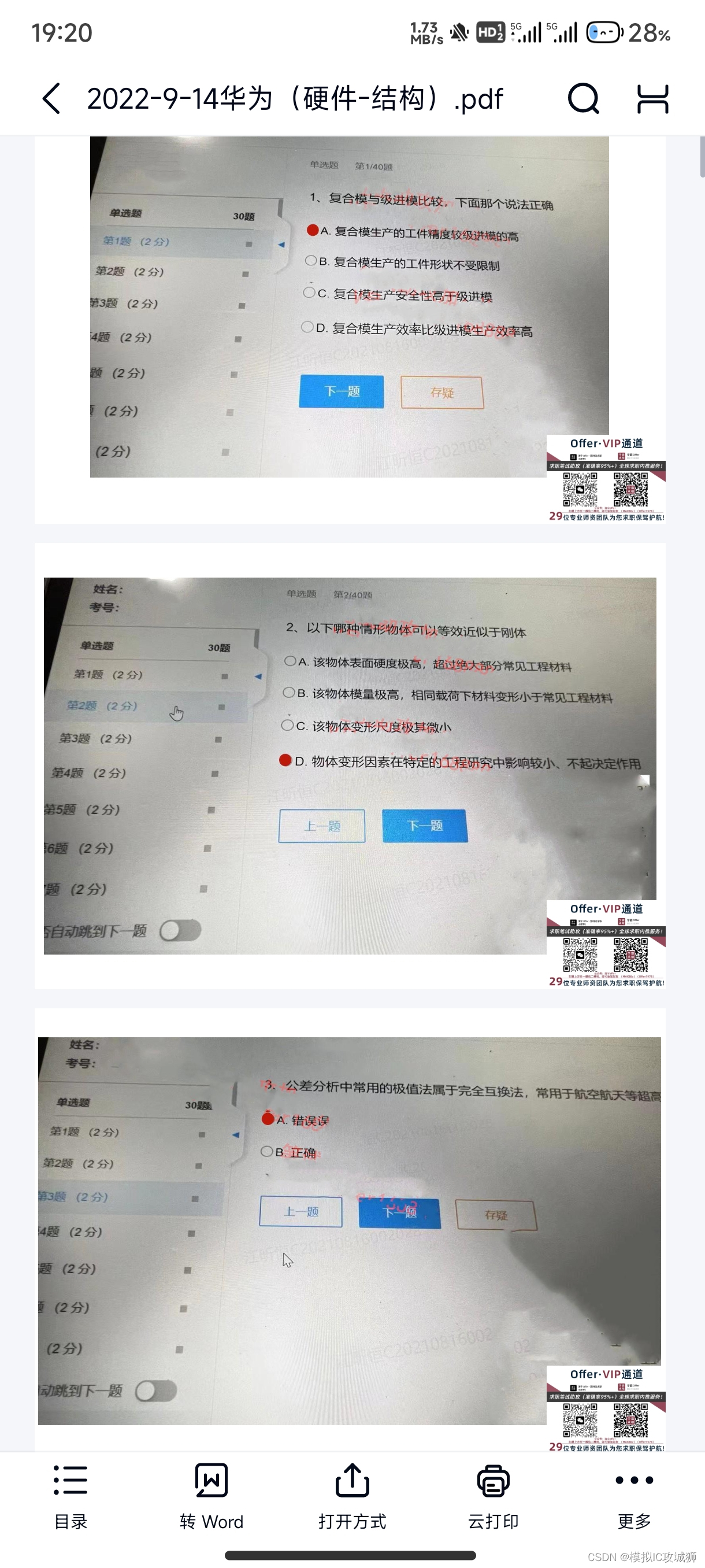
华为2024年校招实习硬件-结构工程师机试题(四套)
华为2024年校招&实习硬件-结构工程师机试题(四套) (共四套)获取(WX: didadidadidida313,加我备注:CSDN 华为硬件结构题目,谢绝白嫖哈) 结构设计工程师,结…...

使用Pandas解决问题:对比两列数据取最大值的五种方法
目录 一、使用max方法 二、使用apply方法结合lambda函数 三、使用np.maximum函数 四、使用clip方法 五、使用where方法结合条件赋值 总结: 在数据处理和分析中,经常需要比较两个或多个列的值,并取其中的最大值。Pandas库作为Python…...

rk3588 安卓13 应用安装黑名单的接口
文章目录 概述一、app应用安装黑名单核心代码二、app应用安装黑名单核心功能分析三、代码实战1.先导入所需要的包2.添加获取黑名单方法3.添加限制黑名单方法4.上层使用PS:查看当前黑名单 总结 概述 在13.0系统rom定制化开发中,客户需求要实现应用安装黑名单功能&am…...

Grafana数据库为MySQL
一、Grafana是一款流行的开源监控和数据可视化平台,它默认使用SQLite作为数据库引擎。然而,对于大型项目或者需要更高性能的场景,我们通常会选择使用MySQL作为Grafana的数据库。在本文中,我将向你介绍如何将Grafana的数据库从SQLi…...

【计算机考研】数据结构都不会,没有思路,怎么办?
基础阶段,并不需要过于专门地练习算法。重点应该放在对各种数据结构原理的深入理解上,也可以说先学会做选择题、应用题。 因为在考试中,大部分的算法题目,尤其是大题,往往可以通过简单的暴力解决方案得到较高的分数。…...

word文档显示异常,mac安装word字体:仿宋gb2312
因为mac没有gb2312字体,windows上word里显示的gb2312字体与排版,在mac上显示为黑体、排版也错乱了,得不到想要打印格式。 需要安装gb2312字体 下载:仿宋GB2312.zip 解压后双击安装得到:仿宋GB2312.ttf 放入word&…...

【运维】Ubuntu 配置DNS服务器
背景 异常表现 部分域名无法解析,表现为 ping ***.com 提示 ping: ***.com: No address associated with hostname尝试解决方案 采用 sudo vim /etc/resolv.conf编辑的形式,指定DNS解析服务器 原始内容如下: nameserver 127.0.0.53 opti…...

头歌-机器学习实验 第8次实验 决策树
第1关:什么是决策树 任务描述 本关任务:根据本节课所学知识完成本关所设置的选择题。 相关知识 为了完成本关任务,你需要掌握决策树的相关基础知识。 引例 在炎热的夏天,没有什么比冰镇后的西瓜更能令人感到心旷神怡的了。现…...

Spring和Spring MVC和MyBatis面试题
面试题1:请简述Spring、Spring MVC和MyBatis在整合开发中的作用? 答案: Spring:是一个轻量级的控制反转(IoC)和面向切面(AOP)的容器框架。它提供了强大的依赖注入功能,…...

用vue3写一个AI聊天室
效果图如下: 1、页面布局: <template><div class"body" style"background-color: rgb(244, 245, 248); height: 730px"><div class"container"><div class"right"><div class"…...

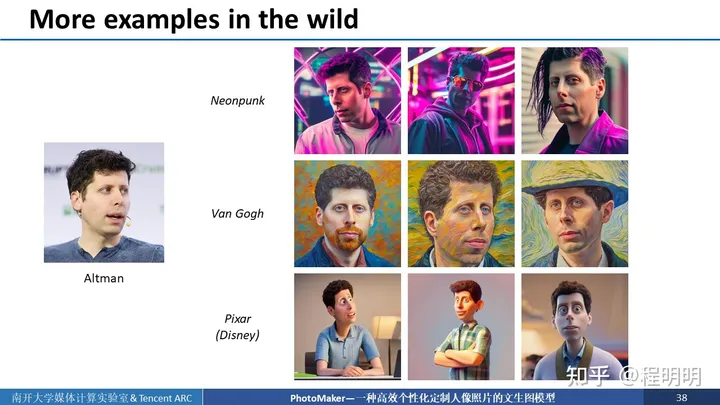
photomaker:customizing realistic human photos via stacked id embedding
PhotoMaker: 高效个性化定制人像照片文生图 - 知乎今天分享我们团队最新的工作PhotoMaker的技术细节。该工作开源5天Githubstar数已过6千次,已列入Github官方Trending榜第一位,PaperswithCode热度榜第一位,HuggingFace Spaces趋势榜第一位。项…...

FFmpeg - 如何在Linux上安装支持CUDA的FFmpeg
FFmpeg - 如何在Linux(Ubuntu)上安装支持CUDA的FFmpeg 笔者认为现在的很多“xx教程”只讲干什么不讲为什么,这样即使报错了看官也不知道如何解决。 在安装过程的探索部分会记录我的整个安装过程以及报错和报错的解决办法。 在省流之一步到位的方法部分会省去安装过…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...
