【随笔】Git 基础篇 -- 远程仓库 git clone(二十五)

💌 所属专栏:【Git】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘

文章目录
- 前言
- 一、远程仓库
- 1、介绍
- 2、示范
- 3、实战
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【Git】专栏的第二十五篇文章;
这是今天学习到Git 基础篇 – 远程仓库 💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【Git】 , 此专栏是我是夜阑的狗对Git,Gitee等工具使用过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、远程仓库
这里给大家推荐一个好用的 Git在线练习地址。在这练习网站里面也有自己的教程,就让我们一步一步跟着教程学习吧,记录下自己的所感所悟。前面已经简单的学习了纠缠不清的分支提交方式,接下来就让我们看看在实际项目过程中是怎么克隆分支的吧。想了很多感觉这篇章内容太简单了,所以只能规划为基础篇。话不多说,让我们原文再续,书接上回吧。

1、介绍
远程仓库并不复杂,在如今的云计算盛行的世界很容易把远程仓库想象成一个富有魔力的东西, 但实际上它们只是你的仓库在另个一台计算机上的拷贝。你可以通过因特网与这台计算机通信 —— 也就是增加或是获取提交记录
话虽如此, 远程仓库却有一系列强大的特性
-
首先也是最重要的的点, 远程仓库是一个强大的备份。本地仓库也有恢复文件到指定版本的能力, 但所有的信息都是保存在本地的。有了远程仓库以后,即使丢失了本地所有数据, 你仍可以通过远程仓库拿回你丢失的数据。
-
还有就是, 远程让代码社交化了! 既然你的项目被托管到别的地方了, 你的朋友可以更容易地为你的项目做贡献(或者拉取最新的变更)
现在用网站来对远程仓库进行可视化操作变得越发流行了(像 GitHub), 但远程仓库永远是这些工具的顶梁柱, 因此理解其概念非常的重要!
2、示范
直到现在, 教程都聚焦于本地仓库的操作(branch、merge、rebase 等等)。但我们现在需要学习远程仓库的操作 —— 我们需要一个配置这种环境的命令, 它就是 git clone。 从技术上来讲,git clone 命令在真实的环境下的作用是在本地创建一个远程仓库的拷贝(比如从 github.com)。 但在作者的教程中使用这个命令会有一些不同 —— 它会在远程创建一个你本地仓库的副本。显然这和真实命令的意思刚好相反,但是它帮咱们把本地仓库和远程仓库关联到了一起,在教程中就凑合着用吧。
咱们慢慢来,先看看远程仓库样子,如下图所示。
git clone

就是它了! 现在我们有了一个自己项目的远程仓库。除了远程仓库使用虚线之外, 它们几乎没有什么差别 —— 在后面的关卡中, 你将会学习怎样在本地仓库和远程仓库间分享工作成果。
运行结果如下图所示:

要完成本关, 用 git clone 复制下你的仓库就可以了。后续的课程我们会正式地学习。
3、实战
从前面了解到具体的实现的步骤,就可以开始实战啦。这里先给大家说一下这个练习网站的一些使用技巧,
- help 指令
执行这个命令后就会有个帮助信息的弹窗。

- levels 指令
执行完这个命令之后就能看到关卡目录了。

- 目标

- 开始结构

- Step 1、克隆远程仓库
在本地创建一个远程仓库的拷贝。
git clone
很简单吧!运行结果如下图所示:

达成目标之后就会有成功的提示。

总结
感谢观看,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🌼 【鸿蒙系统】
- 👑 【Python脚本笔记】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!
相关文章:

【随笔】Git 基础篇 -- 远程仓库 git clone(二十五)
💌 所属专栏:【Git】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! 💖 欢迎大…...
?)
在js中如果a的值是空是不是if(表达式的值是false)?
在JavaScript中,一个变量的“空”值可以有多种含义,具体取决于该变量的类型和内容。对于if语句中的条件表达式,其值会被隐式地转换为布尔值。以下是JavaScript中常见的“空”值以及它们在布尔上下文中的行为: null:在…...

数据生成 | Matlab实现基于K-means和SVM的GMM高斯混合分布的数据生成
数据生成 | Matlab实现基于K-means和SVM的GMM高斯混合分布的数据生成 目录 数据生成 | Matlab实现基于K-means和SVM的GMM高斯混合分布的数据生成生成效果基本描述模型描述程序设计参考资料 生成效果 基本描述 1.Matlab实现基于K-means和SVM的GMM高斯混合分布的数据生成…...

HarmonyOS开发:【NFC配置流程】
一、简介 碰一碰是HarmonyOS具备的多终端业务协同技术。其依托NFC短距通信协议,通过碰一碰的交互方式,将手机和全场景设备连接起来。然后通过手机端的原子化服务能力,快速完成配网、远程控制的能力,解决了应用与设备之间接续慢、…...

解决JQuery和其他库的冲突
文章目录 1.使用 noConflict() 方法:2.使用 IIFE(立即调用函数表达式):3.加载顺序:4.使用命名空间:5.使用 jQuery Migrate 插件: 1.使用 noConflict() 方法: 这是最常见和简单的解决…...

【Linux】在 Linux 上模拟网络故障
文章目录 模拟网络丢包模拟网络延迟、抖动模拟网络包重复模拟网络带宽受限模拟网络错误模拟网络乱序配合 cgroup 进行进程级带宽限制重置网络清空所有规则 模拟网络丢包 # 在eth0网络接口上替换排队规则,应用netem规则来模拟30%的数据包丢失 tc qdisc replace dev …...

腾讯云流量怎么计算的?轻量服务器流量价格表
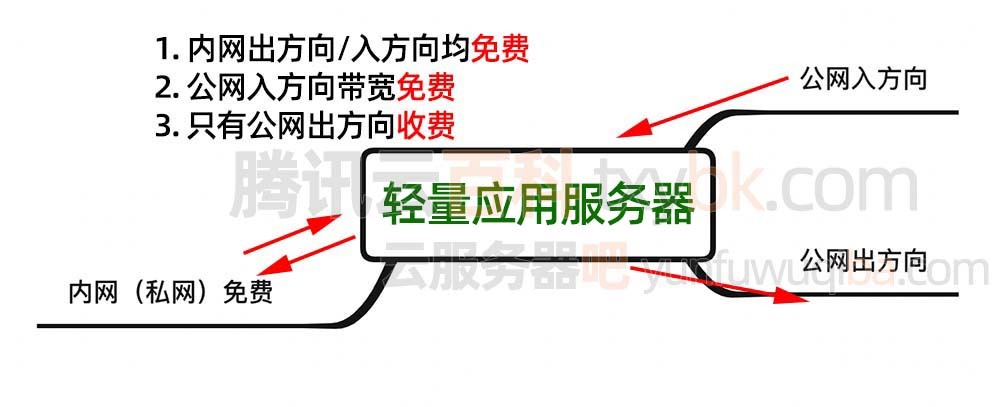
腾讯云轻量应用服务器套餐带流量包,就是有月流量限制的意思,超出轻量套餐的流量需要另外支付流量费,轻量服务器地域不同超额流量费用也不同,北京上海广州等中国内地地域流量价格是0.8元每GB,中国香港地域流量价格是1元…...

解决Maven Clean过程因内存溢出导致的“Process terminated”问题
正文: 在今天的开发过程中,我遇到了一个意料之外的问题,当我尝试使用 Maven 进行项目清理(maven clean)时,命令行反馈了一个错误信息:“Process terminated”。经过一番排查,发现问…...

十分钟掌握在 PyTorch 中构建一个深度神经网络,基本组件、步骤和代码实现,从导入模块和定义网络结构到训练和评估网络性能。
🍉 CSDN 叶庭云:https://yetingyun.blog.csdn.net/ 深度神经网络(Deep Neural Networks, DNNs),也被称为人工神经网络(Artificial Neural Networks,ANNs),已成为当今机器学习任务中最流行、最成功的方法之一。这些网络能够表示数据中的复杂关系,并在图像分类、自然…...

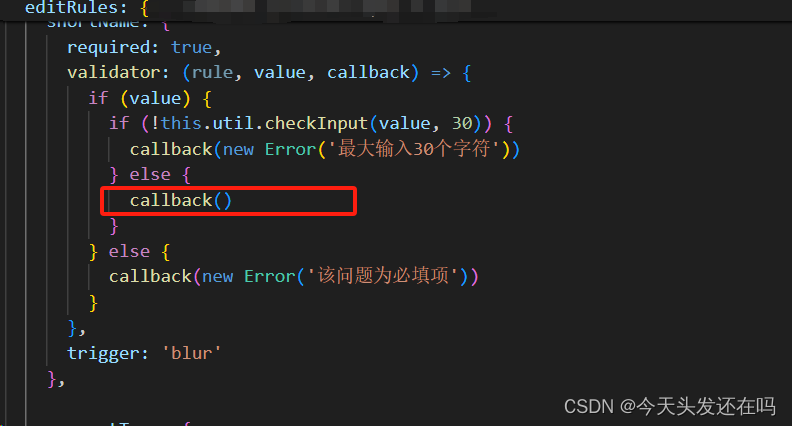
BUG:vue表单验证校验不报错,必填都有信息,就是不能正常往下进行
vue表单验证未报错却出现异常 框架bug场景解决办法 框架 UI:element-UI 前端:vue2 bug场景 正常表单里面,有的信息要求必填或者加了一些限制,作为校验验证,只有走到校验才会执行其他行为,比如调用保存接…...

MapStruct入门教程详解:轻松掌握Java Bean映射
博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面试准备的宝典!《IDEA开发秘籍》 — 提升你的IDEA技能!《100天精通鸿蒙》 …...

Springboot 集成websocket
webSocket是基于TCP的一种新的网络协议。它实现了浏览器与服务器全双工通信--浏览器和服务器只需要完成一次握手,两者之间就可以创建持久性的连接,并进行双向数据传输。 http协议和websocket协议对比 http是短连接 websocket是长连接 http通信是单向的…...

FPGA和ARM学习那个比较好
FPGA和ARM是两种不同的技术,具有不同的应用领域和学习难度。以下是对两者进行比较的一些建议: 1. 应用领域:FPGA主要用于数字电路设计和硬件加速器开发,可在实时系统、信号处理、嵌入式系统等方面发挥重要作用。ARM则是一种处理器…...

你知道 Java 线程池的原理吗?
Java线程池是用于管理和复用线程的机制,它可以帮助开发者有效地管理线程的生命周期和资源,并提高应用程序的性能和稳定性。 1. 线程池概述 在计算机科学中,线程池是一种可用来执行异步任务的线程队列。它主要包含以下几个组成部分ÿ…...
,不定期更新)
numpy学习笔记(1),不定期更新
在对numpy进行了几个小时的学习后,做出如下学习笔记 1. numpy类型入门 写完这边笔记后,过了几天补充一些理解: numpy处理的主要内容是数组,一维的,二维的,三维的,多维的。numpy的数组与python原…...

如何使用静态IP代理解决Facebook多账号注册并进行网络推广业务?
在当今的数字时代,社交媒体成为了企业进行网络推广的一个重要途径,其中,Facebook是最受欢迎的社交媒体之一,因为它可以让企业通过创建广告和页面来推广他们的产品或服务。 但是,使用Facebook进行网络推广时࿰…...

局部适配器在产品和二次开发中的应用
局部适配器这个说法是本人从产品项目中总结出的一种叫法。原理是在产品项目的某一项业务处理时,嵌入抽象方法和默认实现,以便产品作二次开发时,不用迁分支或重写就适配修改产品工程的局部逻辑。该方法使用原理很简单,但好处明显&a…...

C++之类和对象(上)
目录 1.面向过程和面向对象初步认识 2.类的引入 3.类的定义 4.类的访问限定符及封装 4.1访问限定符 4.2 类的两种定义方式 第一种: 第二种: 4.3封装 5.类的实例化 6.类对象模型 1.面向过程和面向对象初步认识 C语言是面向过程的,…...

Linux 测试磁盘读写速度
1、先熟悉两个特殊的设备: (1)/dev/null:回收站、无底洞。 (2)/dev/zero:产生字符。 2、测试磁盘写能力 time dd if/dev/zero of/testw.dbf bs4k count100000 因为/dev//zero是一个伪设备…...

【YOLOv8】Yolov5和Yolov8网络结构的分析与对比
目录 一 YOLOv5 二 YOLOv8 yolo通常采用backbone-neck-head的网络结构。 Backbone 主要负责从输入图像中提取高层次的语义特征,常包含多个卷积层和池化层,构建了一个深层次的特征提取器。Neck通常用来进一步整合与调整backbone提取的特征,有利于将不同…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...
