微信小程序全屏开屏广告
效果图

代码
<template><view><!-- 自定义头部 --><u-navbar title=" " :bgColor="bgColor"><view class="u-nav-slot" slot="left"><view class="leftCon"><view class="countDown">{{currentTime}}s</view><view class="line">|</view><view class="passBtn" @click="passClick()">跳过</view></view></view></u-navbar><!-- 轮播图 --><swiper class="swiperList_box" :circular="true" :vertical="false" :autoplay="true" interval="2000"@change="swiperChange"><swiper-item class="swiperItem" :class="swiperCurrent==index?'cur':''" v-for="(item,index) in swiperList":key="index"><image :src="item.img_url" mode="scaleToFill"></image></swiper-item></swiper><!-- 轮播指示点 --><view class="indicationList_box"><block v-for="(item,index) in swiperList" :key="index"><view class="spotItem" :class="swiperCurrent==index?'active':''"></view></block></view></view>
</template><script>export default {data() {return {// 自定义头部bgColor: 'transparent',// 定时器interval: null,// 倒计时时长currentTime: 0,// 轮播图swiperList: [],swiperCurrent: 0,}},onLoad() {},onShow() {},async onReady() {var _this = this;await _this.$onLaunched;_this.currentTime = uni.getStorageSync('webConfig').web_config_str.welcome_time_num;_this.getSwiperList();},methods: {// 获取轮播图getSwiperList() {var _this = this;uni.$u.http.get('/api/other.News/get_data_list', {params: {cat_id: '302', //301首页、302欢迎页、303商家登录}}).then(res => {console.log("==获取轮播图==");console.log(res);uni.hideLoading();_this.swiperList = res.data;_this.codeText();}).catch(res => {console.log(res);})},// 时间倒计时codeText() {var _this = this;var currentTime = _this.currentTime;_this.interval = setInterval(function() {currentTime--;// console.log(currentTime)_this.currentTime = currentTime;if (currentTime <= 0) {clearInterval(_this.interval);_this.passClick();}}, 1000)},// 滑动轮播图swiperChange(e) {this.swiperCurrent = e.detail.current;},// 跳过passClick() {var _this = this;clearInterval(_this.interval);uni.switchTab({url: '/pages/index/index'})},}}
</script><style lang="scss" scoped>// 自定义头部.leftCon {width: 200rpx;height: 62rpx;border-radius: 30rpx;border: 2rpx solid #fff;box-sizing: border-box;overflow: hidden;display: flex;justify-content: center;align-items: center;}.countDown,.line,.passBtn {color: #fff;opacity: 0.7;}.line {margin: 0 20rpx;}/* 轮播图 */.swiperList_box {width: 100%;height: 100vh;position: relative;top: 0;z-index: 1;}.swiperItem {width: 100%;height: 100vh;}.swiperItem image {width: 100%;height: 100%;}/* 轮播指示点 */.indicationList_box {width: 100%;height: 36rpx;display: flex;justify-content: center;align-items: center;position: fixed;left: 0;right: 0;bottom: 30rpx;z-index: 99;}.spotItem {width: 10rpx;height: 10rpx;border-radius: 20rpx;background-color: rgba(0, 0, 0, 0.3);overflow: hidden;margin: 0 5rpx;}.spotItem.active {width: 30rpx;background-color: rgba(0, 0, 0, 0.6);}
</style>相关文章:

微信小程序全屏开屏广告
效果图 代码 <template><view><!-- 自定义头部 --><u-navbar title" " :bgColor"bgColor"><view class"u-nav-slot" slot"left"><view class"leftCon"><view class"countDown…...

记录day1
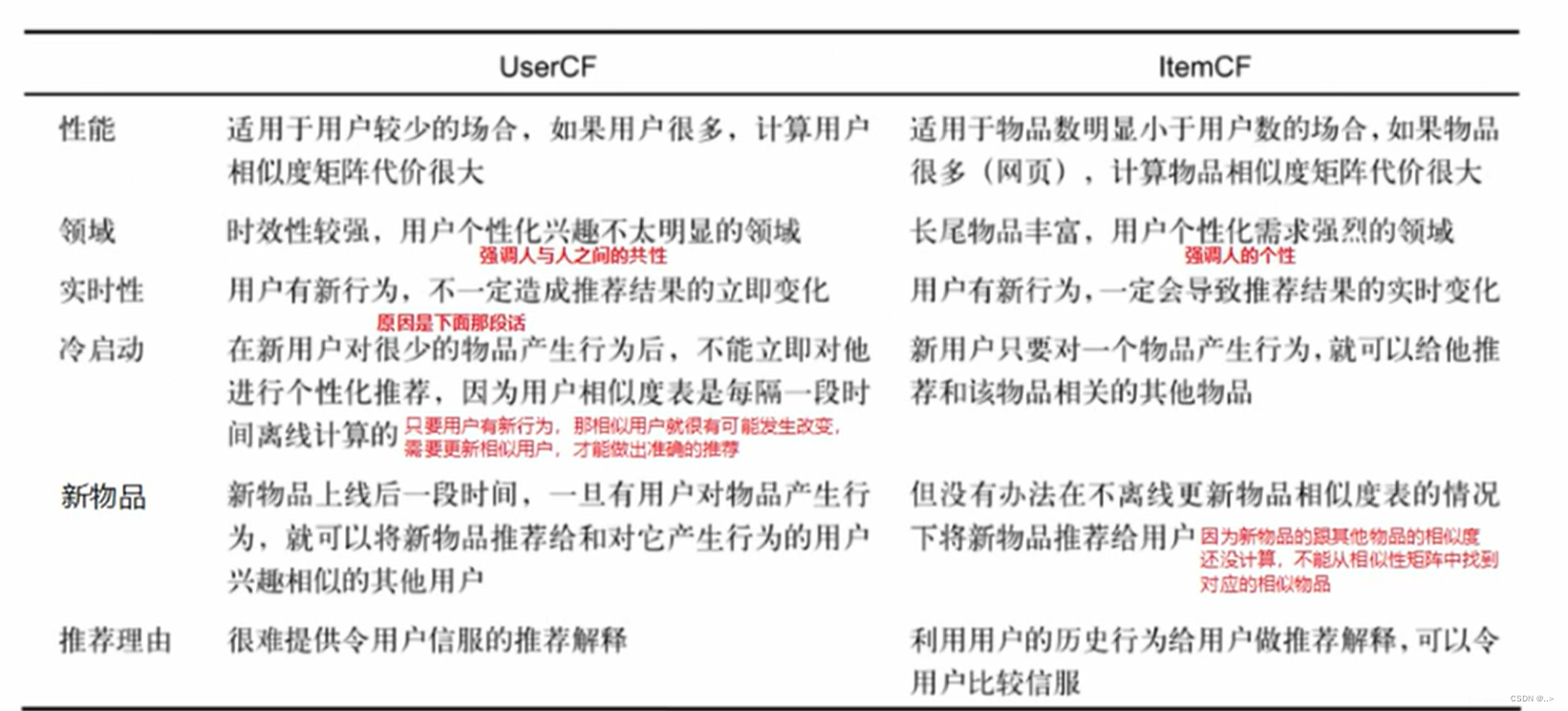
1.早上 ①协同过滤算法 基于物品基于用户分别是如何实现的 相似度的计算方式 基于用户和基于物品的区别 实时性和新物品这里: 实时性指的是用户有新行为,这样基于物品就好,因为用户新行为了,用户矩阵不会变化,用户…...

stm32GPio的开发基础
上拉输入:高电平(弱高电平,一般默认) 下拉输入:低电平 没有上拉下拉就是处于一个不确定的状态 推挽wan输出:驱动能力比较强,推挽是因为往外推 set就是1,reset就是0 XMX就是封装的…...

DataSource
目录 1、 DataSource 1.1、 * 建立数据库连接的参数对象 1.1.1、 * 数据库url 1.1.2、 * 数据库用户名 1.1.3、 * 数据库密码 1.1.4、 * 数据库驱动名称 <...

Linux防止暴力破解密码脚本
1.认识记录linux记录安全的日志 [roottestpm ~]# cd /var/log/ [roottestpm log]# ls | grep secure secure 2.该日志的内容查看 [roottestpm log]# tail -f secure #表示ssh身份验证失败 Aug 29 23:35:03 testpm sshd[111245]: pam_unix(sshd:auth): authentication fa…...

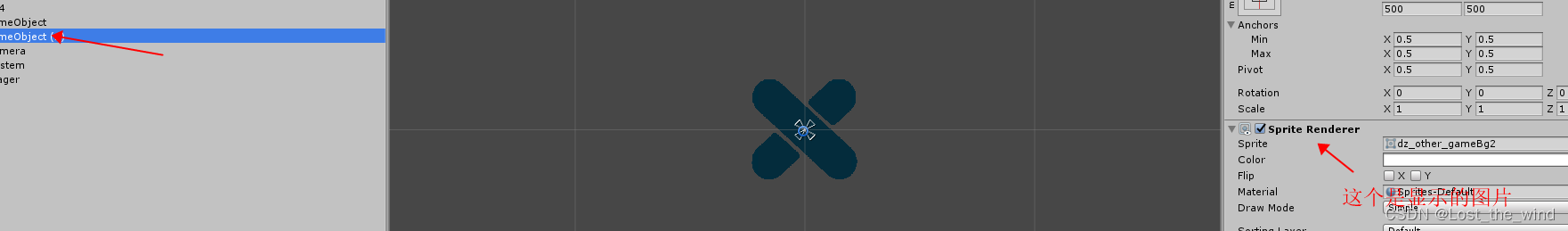
Unity 遮罩
编辑器版本 2017.2.3f1 学习Unity的三张遮罩方式 1. Mask 遮罩方式 首先,在界面上创建2个Image,一个命名Img_Mask,大小设置 400* 400, 一个命名Img_Show,大小设置500*500。 然后,给 Img_Mask添加Mask,选择Img_Mask,点击Add Com…...

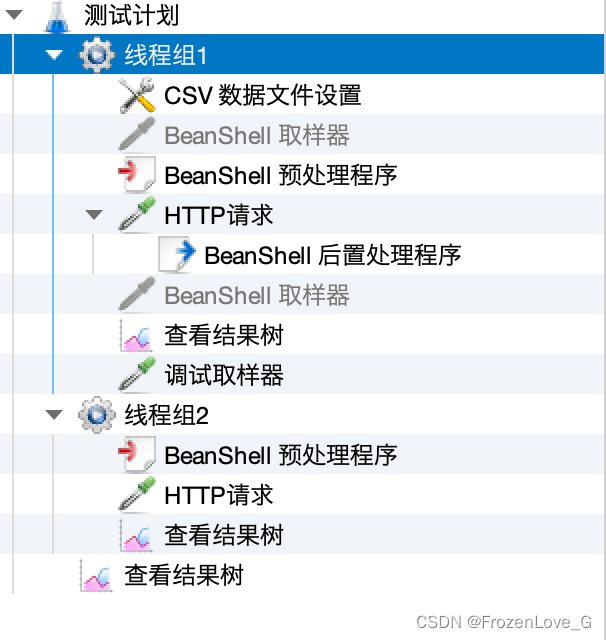
jmeter实验 模拟:从CSV数据到加密请求到解密返回数据再到跨越线程组访问解密后的数据
注意,本实验所说的加密只是模拟加密解密,您需要届时写自己的加解密算法或者引用含有加密算法的相关jar包才行. 思路: 线程组1: 1.从CSV文件读取原始数据 2.将读取到的数据用BeanShell预习处理器进行加密 3.HTTP提取器使用加密后的数据发起请求 4.使用BeanShell后置处理器…...

设计模式——外观(门面)模式10
外观模式:能为系统框架或其他复杂业务流程封装提供一个简单的接口。 例如抽奖过程中 设计模式,一定要敲代码理解 调用1(抽奖系统) /*** author ggbond* date 2024年04月08日 10:34*/ public class Lottery {public String getId…...

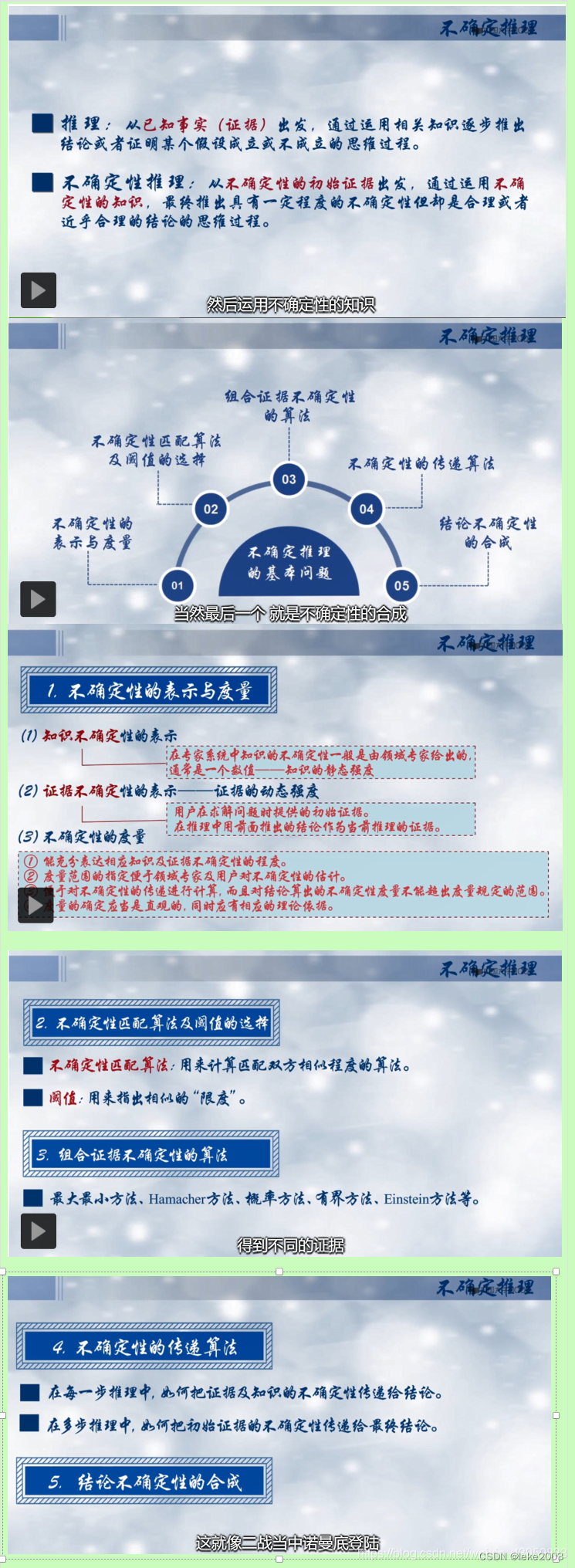
第七周周一人工智能导论预告
第一讲 人工智能概述 1.1 简介 1.2人工智能的概念 1.3 人工智能的发展简史 1.4 人工智能研究的基本内容 第一讲 人工智能概述单元测试 第二讲 一阶谓词逻辑表示法 2.1 命题逻辑 2.2 谓词逻辑 2.3 一阶谓词逻辑知识表示法 第二讲 一阶谓词逻辑知识表示法单元测试 第…...

npm install 的不同选项:--save、--save-dev、-S、-D 的区别
Node.js 的包管理器 npm 提供了一个命令 npm install,用于安装 Node.js 项目所需的依赖包。在使用这个命令时,我们可以通过添加不同的选项来控制依赖包的安装方式。本文将详细介绍这些选项:--save、--save-dev、-S 和 -D 的区别。 1. --save…...
——策略模式)
设计模式详解(十四)——策略模式
策略模式简介 策略模式定义 策略模式(Strategy Pattern)是一种行为型设计模式,它使能在运行时改变对象的行为。策略模式属于对象行为模式,它定义了一系列的算法,并将每一个算法封装起来,使它们可以互相替换…...
)
【牛客SQL快速入门】SQL基础(二)
一、高级查询 1. 计算函数 AVG AVG()为平均值函数,通过对表中行数计数并计算其列值之和,求得该列的平均值。 AVG() 可用来返回所有列的平均值,也可以用来返回特定列或行的平均值。 Select avg(gpa) From user_profile COUNT COUNT()函数…...

利用Java代码调用Lua脚本改造分布式锁
4.8 利用Java代码调用Lua脚本改造分布式锁 lua脚本本身并不需要大家花费太多时间去研究,只需要知道如何调用,大致是什么意思即可,所以在笔记中并不会详细的去解释这些lua表达式的含义。 我们的RedisTemplate中,可以利用execute方…...

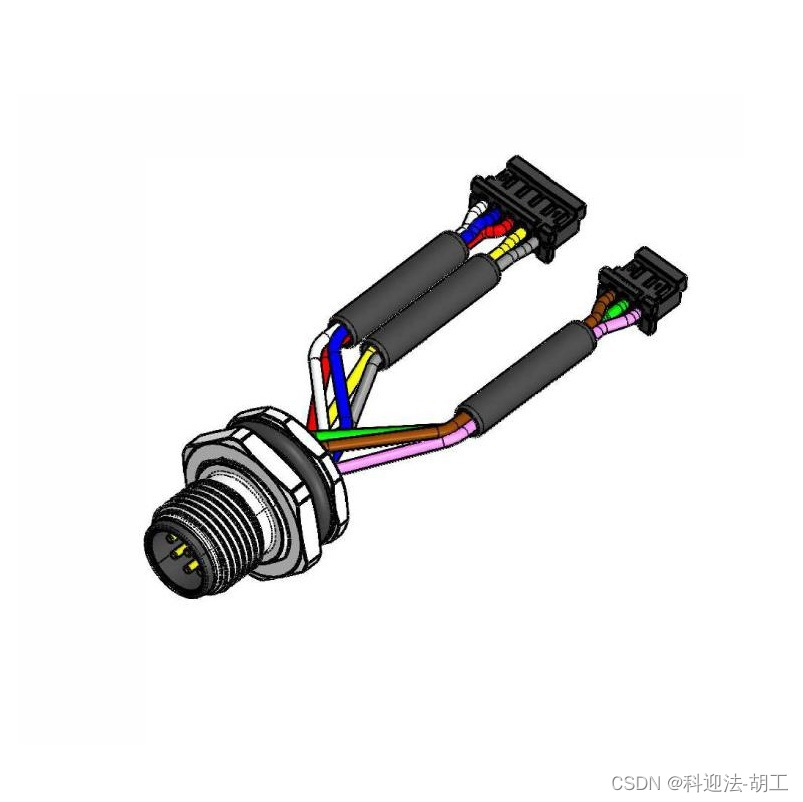
7/8电源连接器航空插头端子
概述 7/8电源连接器是一种工业电源连接器的规格型号之一,常见于工业领域的电力传输和连接应用。它的名称中的“7/8”代表连接器插头的直径尺寸,通常为7/8英寸。这种类型的连接器通常用于较大电流传输和较高功率设备的连接,具有较大的电流承载…...

华为OD-C卷-游戏分组[100分]
题目描述 部门准备举办一场王者荣耀表演赛,有 10 名游戏爱好者参与,分为两队,每队 5 人。 每位参与者都有一个评分,代表着他的游戏水平。为了表演赛尽可能精彩,我们需要把 10 名参赛者分为示例尽量相近的两队。 一队…...

【c++】优先级队列|反向迭代器(vector|list)
优先级队列的常用函数的使用 #include<iostream> #include<queue> using namespace std;int main() {priority_queue<int>st;st.push(1);st.push(7);st.push(5);st.push(2);st.push(3);st.push(9);while (!st.empty()){cout << st.top() << &qu…...

gocron定时任务管理
基于gocron定时任务建设 基础环境配置 golang安装 下载 wget https://dl.google.com/go/go1.21.6.linux-amd64.tar.gz export PATH$PATH:/usr/local/go/bin 下载gocron组件 wget https://github.com/ouqiang/gocron/releases/download/v1.5.3/gocron-v1.5.3-linux-amd64.tar.g…...

JCYZ H3CNE-RS+
JCYZ H3CNE-RS 20240413 20240413 https://www.h3c.com/cn/ 支持–软件下载–其他产品–模拟器官方下载 人才研学中心—技术认证—电子资料 按范围划分:局域网 城域网 广域网 按拓扑结构划分:总线型 环型 星型 树型 全网状 部分网状(优缺点&a…...

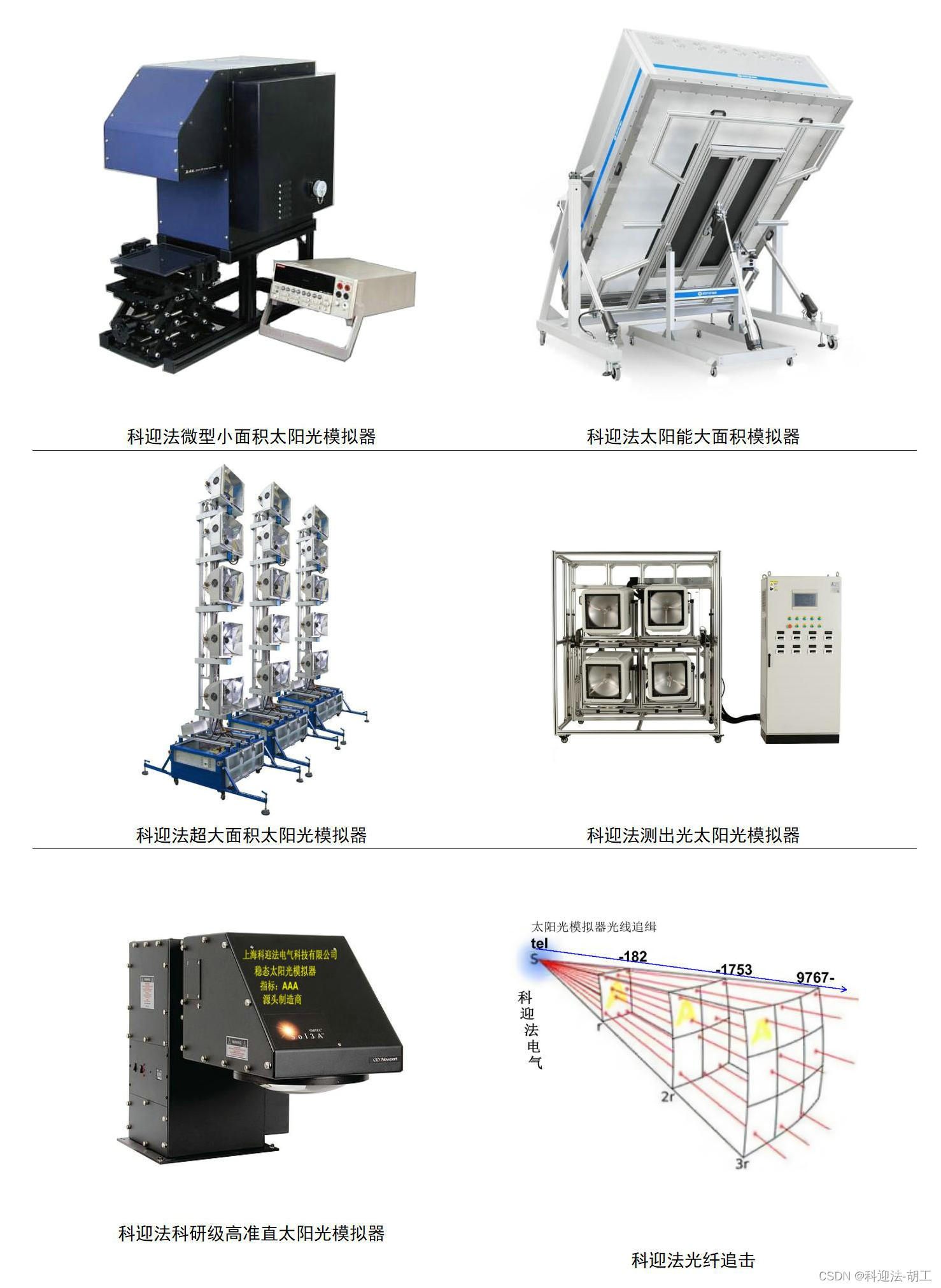
太阳光光照试验耐久性老化试验使用太阳光模拟器系统
上海科迎法电气科技有限公司生产的太阳光模拟器系统主要应用于太阳能研究、材料研究、光伏组件测试、空间环境模拟器、植物生长研究、光热模拟等领域,主要表现特征为: 1. 太阳能研究:可用于模拟不同光照条件下太阳能电池的性能测试和研究&am…...

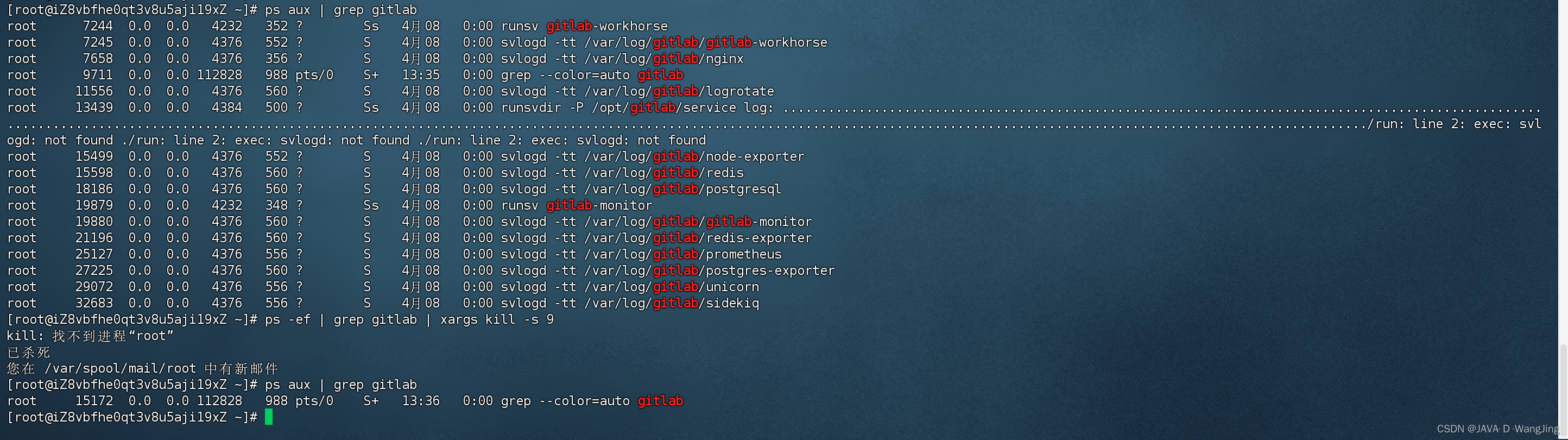
Centos 7.9.2009 下 Gitlab 完全卸载
一、linux版本:lsb_release -a 二、GtiLab 版本 # 查看gitlab的版本号 cat /opt/gitlab/embedded/service/gitlab-rails/VERSION 三、开始卸载 3.1,停止Gitlab 相关服务 # 停止所有GitLab相关服务: sudo gitlab-ctl stop# 移除GitLab包…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

Nginx server_name 配置说明
Nginx 是一个高性能的反向代理和负载均衡服务器,其核心配置之一是 server 块中的 server_name 指令。server_name 决定了 Nginx 如何根据客户端请求的 Host 头匹配对应的虚拟主机(Virtual Host)。 1. 简介 Nginx 使用 server_name 指令来确定…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

安全突围:重塑内生安全体系:齐向东在2025年BCS大会的演讲
文章目录 前言第一部分:体系力量是突围之钥第一重困境是体系思想落地不畅。第二重困境是大小体系融合瓶颈。第三重困境是“小体系”运营梗阻。 第二部分:体系矛盾是突围之障一是数据孤岛的障碍。二是投入不足的障碍。三是新旧兼容难的障碍。 第三部分&am…...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...

深入浅出WebGL:在浏览器中解锁3D世界的魔法钥匙
WebGL:在浏览器中解锁3D世界的魔法钥匙 引言:网页的边界正在消失 在数字化浪潮的推动下,网页早已不再是静态信息的展示窗口。如今,我们可以在浏览器中体验逼真的3D游戏、交互式数据可视化、虚拟实验室,甚至沉浸式的V…...
