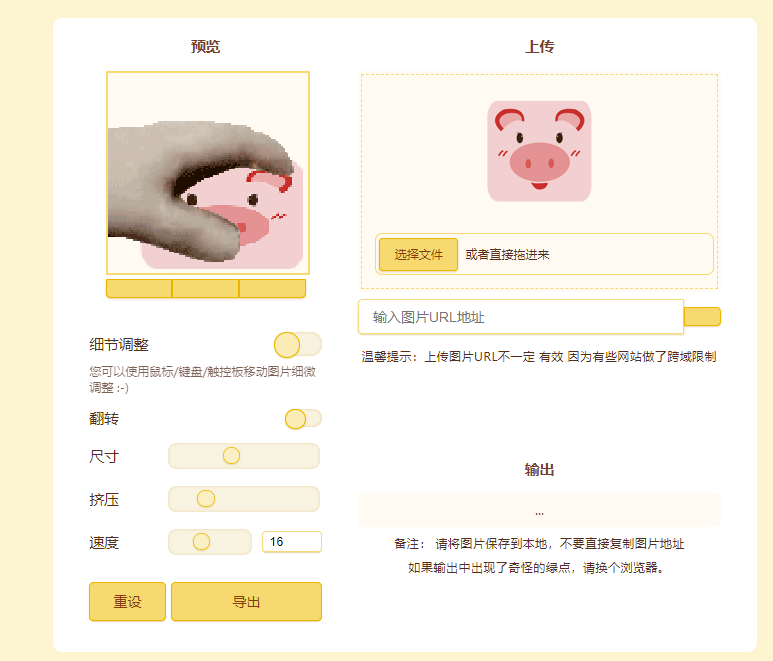
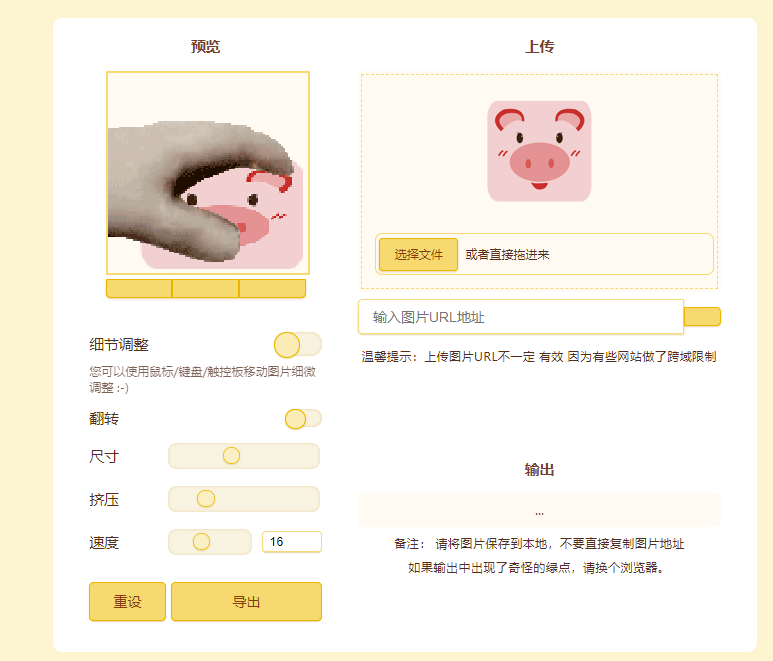
GIF在线生成器
上传图片就能生成GIF的前端WEB工具

源码也非常简单
<!DOCTYPE html>
<html lang="zh" class="dark"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1"><meta name="description" content="petpet generator"><meta name="theme-color" content="#ffeaa8"><meta property="og:title" content="petpet"><meta property="og:type" content="website"><meta property="og:url" content="https://benisland.neocities.org/petpet/"><meta property="og:image" itemprop="image" content="https://benisland.neocities.org/petpet/img/pet.png"><meta property="og:description" itemprop="description" content="petpet gif generator"><title>GIF在线生成器 </title><link rel="icon" href="favicon.ico"><!-- Sanitize CSS --><link href="https://unpkg.com/sanitize.css" rel="stylesheet" /><link href="https://unpkg.com/sanitize.css/forms.css" rel="stylesheet" /><link href="https://unpkg.com/sanitize.css/typography.css" rel="stylesheet" /><!-- External --><link rel="stylesheet" href="https://unpkg.com/jam-icons/css/jam.min.css"><link href="https://fonts.googleapis.com/css2?family=Balsamiq+Sans:wght@700&family=Work+Sans:wght@400;600&display=swap"rel="stylesheet"><!-- CSS --><link rel="stylesheet" href="style.css"><style type="text/css">.grid {margin: 0 auto;max-width: 48em;display: grid;grid-template-columns: 38.2% 61.8%;grid-template-areas:"header header""preview upload""preview output""footer footer";}.header {grid-area: header;text-align: center;padding: 0.618em 0.618em 1.25em;}.preview {grid-area: preview;border-top-left-radius: 0.618em;border-bottom-left-radius: 0.618em;padding-right: 0;}.upload {grid-area: upload;border-top-right-radius: 0.618em;}.output {grid-area: output;border-bottom-right-radius: 0.618em;}.footer {grid-area: footer;text-align: center;padding: 1.618em;}.preview-canvas {margin: 0 auto 2.312em;max-width: 200px;}.preview-playback {display: flex;}.preview-playback .btn {border-top-right-radius: 0;border-top-left-radius: 0;flex-grow: 1;}.btn-playback-playpause.paused .btn-playback-pause,.btn-playback-playpause:not(.paused) .btn-playback-play {display: none;}.export-row {margin-top: 1.75em;}.output-info {color: var(--txt-light);}img[src]+.output-info {margin-top: 1em;}fieldset {padding: 0;margin: 0;border: 0;}#fpsVal {width: 4em;margin-left: 0.618em;}@media only screen and (max-width: 40em) {.grid {grid-template-columns: 100%;grid-template-areas:"header""upload""preview""output""footer";}.header,.footer,.content {padding: 1.618em 8%;border-radius: 0;}.preview {padding-left: 16%;padding-right: 16%;}.content,.footer {border-top: 1px solid var(--input-border);}.export-row {margin-top: 2.5em;}#fpsVal {width: 7em;font-size: small;padding: 0.5em;padding-right: 0.2em;}}</style><script>/* change theme */ let theme = localStorage.getItem("theme"); theme || (theme = window.matchMedia && window.matchMedia("(prefers-color-scheme: dark)").matches ? "dark" : "light"), document.documentElement.setAttribute("data-theme", theme), document.addEventListener("DOMContentLoaded", () => { document.querySelectorAll("a.e").forEach(x => { x.href = x.dataset.href }); const e = document.getElementById("color-theme"); e.checked = "dark" == theme, e.addEventListener("change", t => { theme = e.checked ? "dark" : "light", document.documentElement.setAttribute("data-theme", theme), localStorage.setItem("theme", theme) }) });</script>
</head><body><main class="grid"><header class="header"><div class="heading">GIF在线生成 <input type="checkbox" id="color-theme" title="toggle theme"></div><div>如果网页崩了,一定不是我的锅</div></header><section class="preview content"><div class="content-heading">预览</div><div class="preview-canvas"><canvas height="112" width="112" id="canvas" class="canvas" tabindex="1"></canvas><div class="preview-playback"><button id="prev" class="btn btn-playback-prev control-grouped-left"><i class="jam jam-set-backward"></i></button><button id="play" class="btn btn-playback-playpause control-grouped-center"><i class="jam jam-play btn-playback-play"></i><i class="jam jam-pause btn-playback-pause"></i></button><button id="next" class="btn btn-playback-next control-grouped-right"><i class="jam jam-set-forward"></i></button></div></div><div class="preview-controls"><div class="row"><div class="control-group"><label for="toggleAdjust" class="control-group-l">细节调整</label><label for="toggleAdjust" class="toggle-switch"><input id="toggleAdjust" type="checkbox" class="toggle-switch-input"><span class="toggle-switch-control"></span></label></div><div class="hint">您可以使用鼠标/键盘/触控板移动图片细微调整 :-)</div></div><div class="row control-group"><label for="toggleFlip" class="control-group-l">翻转</label><label for="toggleFlip" class="toggle-switch sm"><input id="toggleFlip" type="checkbox" class="toggle-switch-input"><span class="toggle-switch-control"></span></label></div><div class="row control-group"><label for="scale" class="control-label control-group-s">尺寸</label><input id="scale" class="control-range control-group-l" type="range" step="1" min="15" max="200" value="85"></div><div class="row control-group"><label for="squish" class="control-label control-group-s">挤压</label><input id="squish" class="control-range control-group-l" type="range" step="1" min="100" max="300"value="125"></div><div class="row control-group"><label for="fps" class="control-label control-group-s">速度</label><input id="fps" class="control-range" type="range" step="2" min="2" max="60" value="16"><input type="number" id="fpsVal" class="control control-sm" step="1" min="2" max="60" value="16"></div><div class="row export-row"><div class="control-group"><button id="reset" class="btn btn-reset control-group-s">重设</button><div class="spacer" style="width:0.382em"></div><button id="export" class="btn btn-export control-group-l">导出</button></div></div></div></section><section class="upload content"><div class="content-heading">上传</div><div class="upload-preview"><label class="drop-area preview-image-container" id="dropArea" for="uploadFile"><div class="drop-area-input"><input class="drop-area-file-input" type="file" id="uploadFile" accept="image/*"><img class="drop-area-preview preview-image" src="/fancypig.png" id="uploadPreview"><div class="drop-area-upload" for="uploadFile"><label for="uploadFile" class="drop-area-upload-btn btn">选择文件</label><label id="uploadFileName" class="drop-area-upload-filename">或者直接拖进来</label></div></div></label><div class="row control-group"><input class="control control-group-l control-has-icon control-grouped-left" type="url" requiredplaceholder="输入图片URL地址" id="uploadUrl"><button type="submit" class="btn control-icon control-grouped-right" id="uploadUrlBtn"><iclass="jam jam-upload"></i></button></div><p id="uploadError" class="error-message"></p><p class="help">温馨提示:上传图片URL不一定 <a data-href="https://www.genban.org" target="_blank"class="e">有效</a> 因为有些网站做了跨域限制</p></div></section><section class="output content"><div class="content-heading">输出</div><figure class="preview-image-container"><img width="112" height="112" class="preview-image" id="result"><div class="help output-info" id="info">...</div></figure><p class="help"><a data-href='https://www.genban.org' target="_blank" class="e">备注:</a> 请将图片保存到本地,不要直接复制图片地址</p><p class="help">如果输出中出现了奇怪的绿点,请换个浏览器。</p></section><footer class="footer help"><br><br></footer></main><script src="requestInterval.js"></script><script src="gif.js"></script><script src="main.js"></script>
</body></html>
直接使用http-server启动或者别的WEB服务启动即可
项目地址:https://download.csdn.net/download/Highning0007/89109298
相关文章:

GIF在线生成器
上传图片就能生成GIF的前端WEB工具 源码也非常简单 <!DOCTYPE html> <html lang"zh" class"dark"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1, m…...

使用JavaScript制作一个简单的天气应用
随着Web开发技术的不断发展,JavaScript已经成为前端开发中不可或缺的一部分。它不仅可以用于创建动态和交互式的用户界面,还可以用于处理各种复杂的任务,如数据验证、动态内容更新、实时通信等。以下是一个使用JavaScript来创建一个简单天气应…...

说说对WebSocket的理解?应用场景?
文章目录 一、是什么二、特点全双工二进制帧协议名握手优点 三、应用场景参考文献 一、是什么 WebSocket,是一种网络传输协议,位于OSI模型的应用层。可在单个TCP连接上进行全双工通信,能更好的节省服务器资源和带宽并达到实时通迅 客户端和…...

网路维护基础知识
1、路由器 路由器:路由器就是将一个可以接入互联网的网路地址分成若干个网路地址可供终端设备连接的网路设备,设备既可以通过有线连接也可以通过无线连接进入互联网 2、交换机 交换机:个人感觉交换机只是为那些有线网路设计的,…...

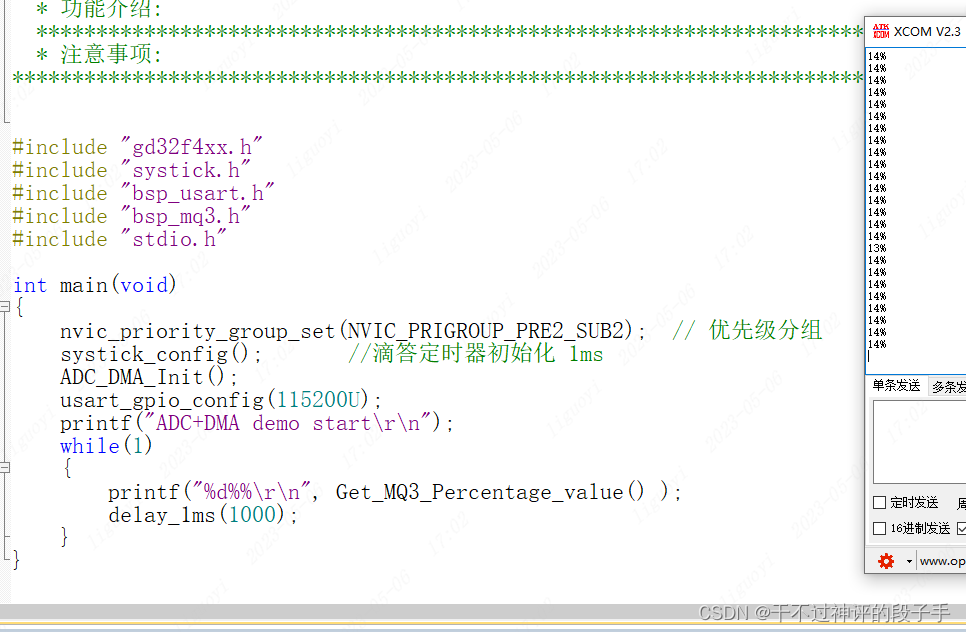
【GD32】MQ-3酒精检测传感器
2.31 MQ-3酒精检测传感器 MQ-3气体传感器所使用的气敏材料是在清洁空气中电导率较低的二氧化锡(Sn0)。当传感器所处环境中存在酒精蒸气时,传感器的电导率随空气中酒精蒸气浓度的增加而增大。使用简单的电路即可将电导率的变化转换为与该气体浓度相对应的输出信号。…...

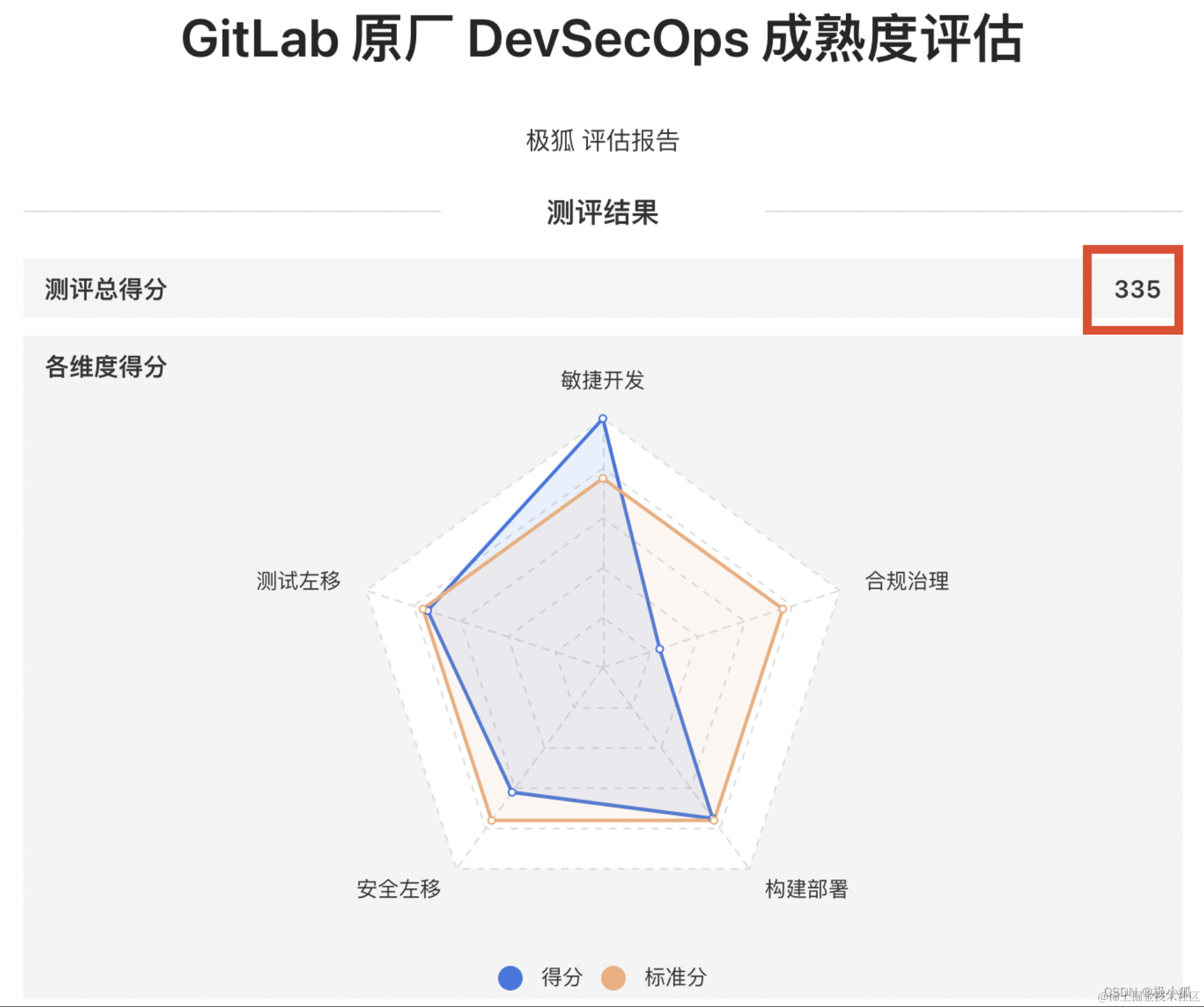
如何在极狐GitLab 启用依赖代理功能
本文作者:徐晓伟 GitLab 是一个全球知名的一体化 DevOps 平台,很多人都通过私有化部署 GitLab 来进行源代码托管。极狐GitLab 是 GitLab 在中国的发行版,专门为中国程序员服务。可以一键式部署极狐GitLab。 本文主要讲述了如何在[极狐GitLab…...

ES6中 Promise的详细讲解
文章目录 一、介绍状态特点流程 二、用法实例方法then()catchfinally() 构造函数方法all()race()allSettled()resolve()reject() 三、使用场景# 参考文献 一、介绍 Promise,译为承诺,是异步编程的一种解决方案,比传统的解决方案(…...

网站建设也会涉及商标侵权,需要注意些!
以前普推知产老杨碰到建站涉及知识产权侵权的,但是大多数是其它方面的,前几天看到某同行说由于给客户建设网站,由于网站名称涉及商标被起诉要索赔几十万。 当时同行给做网站时还看了下营业执照,上面的主体名称与网站名称也是一致…...

Leetcode算法训练日记 | day25
一、组合总和Ⅲ 1.题目 Leetcode:第 216 题 找出所有相加之和为 n 的 k 个数的组合,且满足下列条件: 只使用数字1到9每个数字 最多使用一次 返回 所有可能的有效组合的列表 。该列表不能包含相同的组合两次,组合可以以任何顺…...

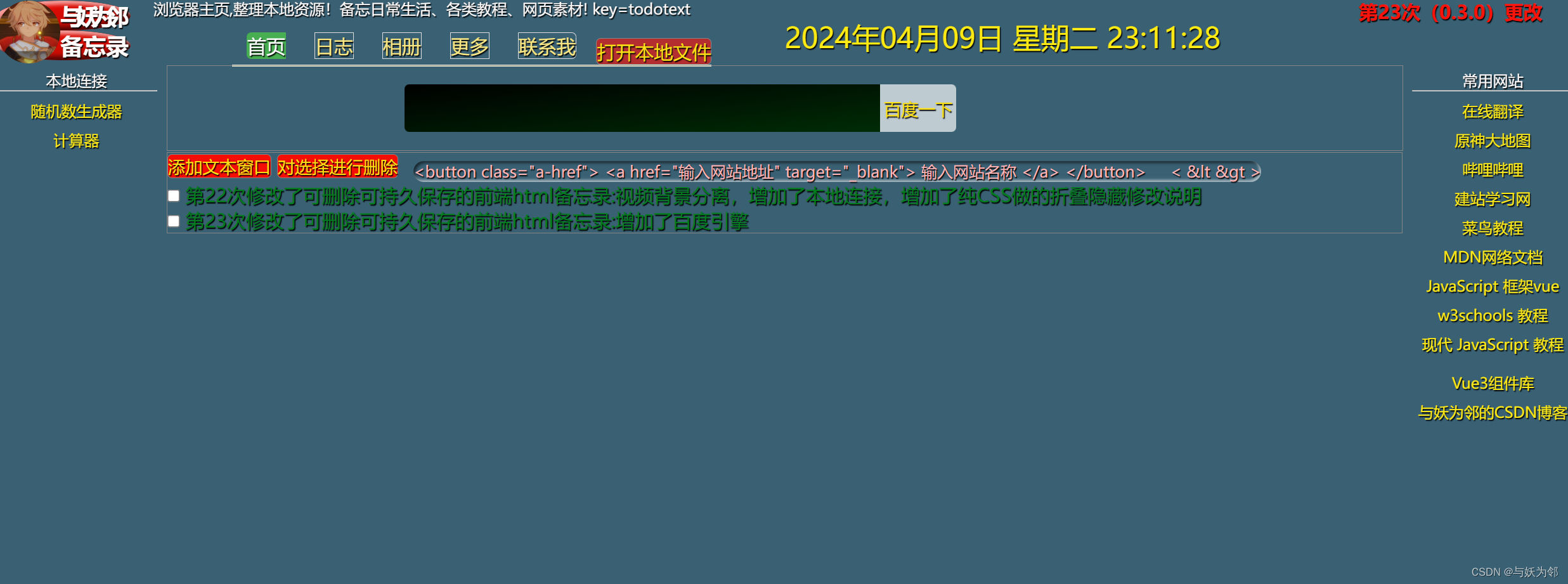
第23次修改了可删除可持久保存的前端html备忘录:增加了百度引擎
第22次修改了可删除可持久保存的前端html备忘录视频背景分离,增加了本地连接,增加了纯CSS做的折叠隐藏修改说明 <!DOCTYPE html> <html lang"zh"> <head><meta charset"UTF-8"><meta name"viewport…...

vue3中使用antv-S2表格(基础功能版)
先看展示效果: 可以调整行宽、列宽、自定义字段图标、表头图标、添加排序、显示总计、小计等 首先确保搭建一个vue3项目环境,从0开始的小伙伴着重看第一点: 一、搭建vue3项目环境 首先创建一个vue3vitets项目,可以查看下面相关…...

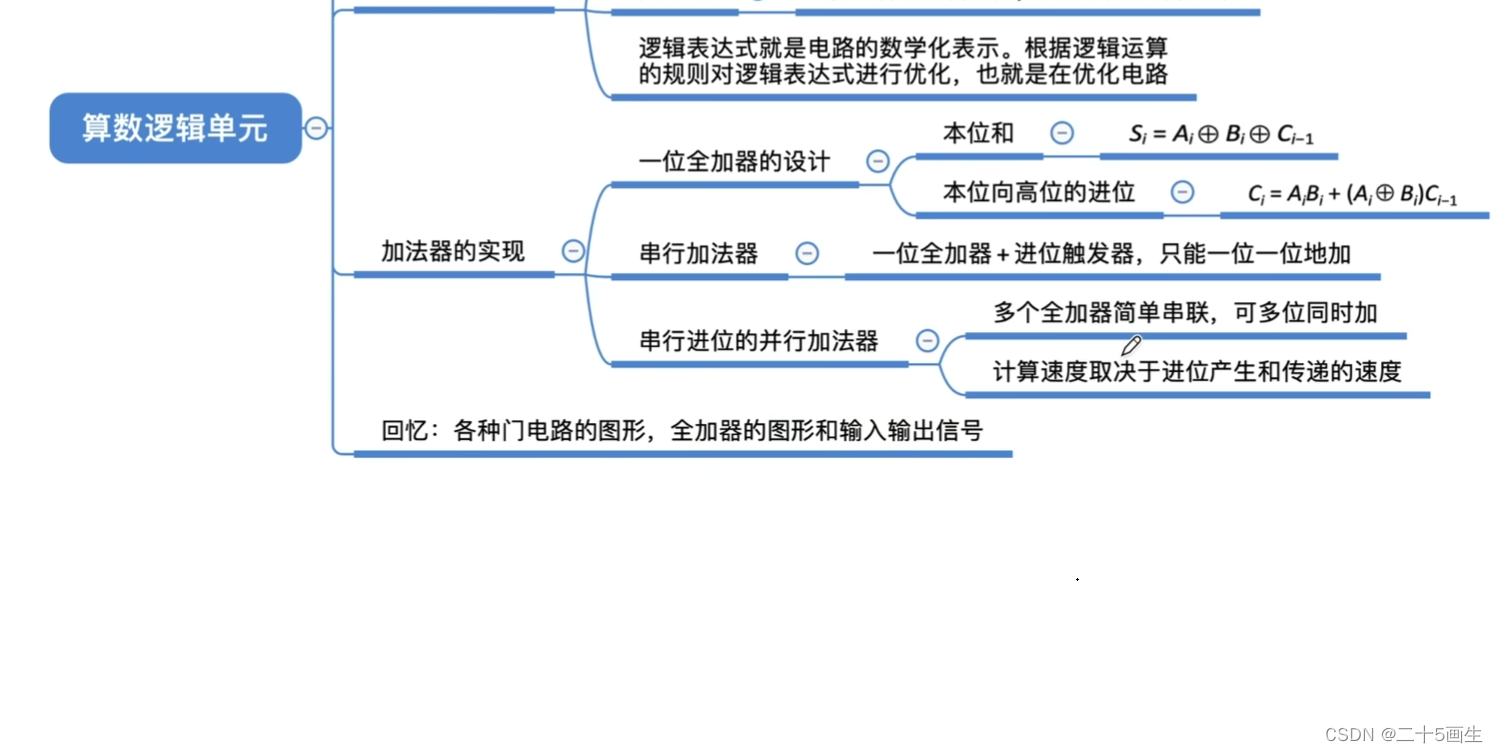
算数逻辑单元
目录 一、王道考研ppt总结 二、个人理解 一、王道考研ppt总结 二、个人理解 74181是一款经典的ALU 可以进行加减乘除和与或非、异或等计算;还有移位和求补等 输入有一个CU信号,即控制单元信号,有一个M信号,当M为1时,进…...

clickhouse深入浅出
基础知识原理 极致压缩率 极速查询性能 列式数据库管理 ,读请求多 大批次更新或无更新 读很多但用很少 大量的列 列的值小数值/短字符串 一致性要求低 DBMS:动态创建/修改/删除库 表 视图,动态查/增/修/删,用户粒度设库…...

TPS2041A 至 TPS2044A 、TPS2051A 至 TPS2054A
这份文件是德州仪器(Texas Instruments)关于一系列电流限制型电源分配开关的数据手册,型号包括 TPS2041A 至 TPS2044A 和 TPS2051A 至 TPS2054A。这些开关适用于可能遇到重负载电容负载和短路的应用程序。以下是该数据手册的核心内容概要&…...

Excel从零基础到高手【办公】
第1课 - 快速制作目录【上篇】第1课 - 快速制作目录【下篇】第2课 - 快速定位到工作表的天涯海角第3课 - 如何最大化显示工作表的界面第4课 - 给你的表格做个瘦身第5课 - 快速定位目标区域所在位置第6课 - 快速批量填充序号第7课 - 按自定义的序列排序第8课 - 快速删除空白行第…...

AI图书推荐:如何在课堂上使用ChatGPT 进行教育
ChatGPT是一款强大的新型人工智能,已向公众免费开放。现在,各级别的教师、教授和指导员都能利用这款革命性新技术的力量来提升教育体验。 本书提供了一个易于理解的ChatGPT解释,并且更重要的是,详述了如何在课堂上以多种不同方式…...

Redis中的集群(九)
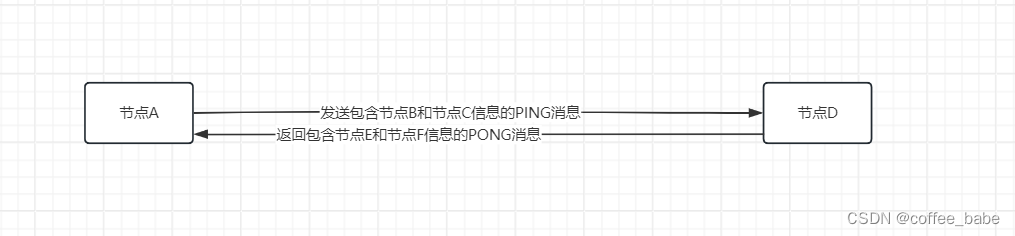
集群 消息 集群中的各个节点通过发送和接收消息(message)来进行通信,我们称发送消息的节点为发送者(sender),接收消息 的节点成为接收者,如图所示。节点发送的消息主要有以下五种: 1.MEET消息:当发送者接到客户端发送的CLUSTER MEET命令时,…...

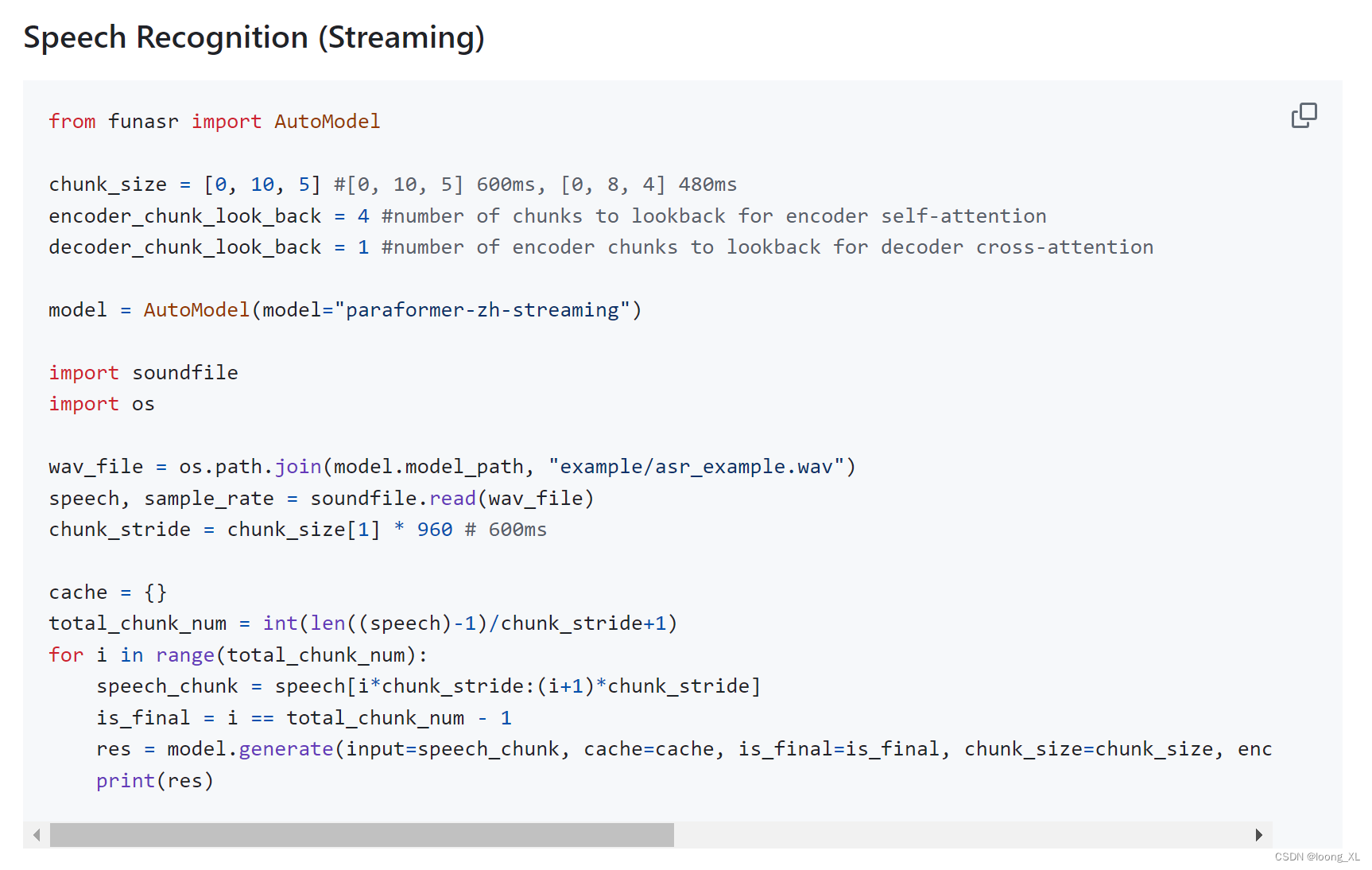
funasr 麦克风实时流语音识别
参考: https://github.com/alibaba-damo-academy/FunASR chunk_size 是用于流式传输延迟的配置。[0,10,5] 表示实时显示的粒度为 1060=600 毫秒,并且预测的向前信息为 560=300 毫秒。每个推理输入为 600 毫秒(采样点为 16000*0.6=960),输出为相应的文本。对于最后一个语音…...

英语学习笔记-音节划分和字母发音对照表
国际音标 音节划分 英语音节以元音为主体构成的发音单位,一般说来元音发音响亮,可以构成音节,辅音发音不响亮,不能单独构成音节 ((m] (n] [I] 例外)。 从单词拼写形式上看,有几个元字组就有几个音节 音节划分规则 长…...

使用odbc链接dm8数据库
一、环境说明 windows11 VMware Workstation 17 Pro ubuntu22.04 docker $ lsb_release -a No LSB modules are available. Distributor ID: Ubuntu Description: Ubuntu 22.04.3 LTS Release: 22.04 Codename: jammy因docker版本的dm8中,没有…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...
