前端小技巧之轮播图
文章目录
- 功能
- html
- css
- javaScript
- 图片
设置了一点小难度,不理解的话,是不能套用的哦!!!
(下方的圆圈与图片数量不统一,而且宽度是固定的)
下次写一些直接套用的,不整这些麻烦的了
功能
- 轮播
- 鼠标移入图片后会停止
- 鼠标移出图片后会继续进行轮播
- 左右两个按钮,可左右滑动
- 增加节流锁(防止快速点击左右按钮)
- 下方圆圈可快速进入目标图片
html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>轮播图</title><link rel="stylesheet" href="style.css"><script src="js.js" defer></script>
</head>
<body> <div id="main"><ul><li><img src="img/img12.jpeg" alt="亥猪"></li><li><img src="img/img1.jpeg" alt="子鼠"></li><li><img src="img/img2.jpeg" alt="丑牛"></li><li><img src="img/img3.jpeg" alt="寅虎"></li><li><img src="img/img4.jpeg" alt="卯兔"></li><li><img src="img/img5.jpeg" alt="辰龙"></li><li><img src="img/img6.jpeg" alt="巳蛇"></li><li><img src="img/img7.jpeg" alt="午马"></li><li><img src="img/img8.jpeg" alt="未羊"></li><li><img src="img/img9.jpeg" alt="申猴"></li><li><img src="img/img10.jpeg" alt="酉鸡"></li><li><img src="img/img11.jpeg" alt="戌狗"></li><li><img src="img/img12.jpeg" alt="亥猪"></li><li><img src="img/img1.jpeg" alt="子鼠"></li></ul><input type="button" id="left" value="<"><input type="button" id="right" value=">"><!-- 加一个列表 --><ul id = "selectLi"><li class="circle bgc" data-n="1"></li><li class="circle" data-n="4"></li><li class="circle" data-n="7"></li><li class="circle" data-n="10"></li></ul></div>
</body>
</html>
css
* {margin: 0;padding: 0;
}
#main {margin: auto;margin-top: 100px;width: 250px;height: 540px;background-color: aquamarine;overflow: hidden;position: relative;
}
div ul {position: absolute;top: 0px;left: -250px;width: 3500px;transition: 0s ease-in-out;
}
li {float: left;list-style: none;
}
div ul li img {width: 250px;
}
#main #left{width: 20px;height: 40px;z-index: 99;position: absolute;top: 300px;left: 0px;background-color: rgba(255, 255, 255, 0.5);font-size: 20px;line-height: 30px;border: none;
}
#main #right{width: 20px;height: 40px;z-index: 99;float: right;position: absolute;top: 300px;right: 0px;background-color: rgba(255, 255, 255, 0.5);font-size: 20px;line-height: 30px;border: none;
}
#main #selectLi {list-style: none;position: absolute;top: 450px;left: 50%;width: 160px;display: flex;justify-content: space-around;height: 20px;transform: translate(-50%, 0);z-index: 99;
}
#main #selectLi li{border-radius: 50%;height: 30px;width: 30px;text-align: center;cursor: pointer;
}
#main #selectLi .circle{background-color: rgba(255, 255, 255, 0.9);
}
#main #selectLi .bgc{background-color: #e74c3c;opacity: 0.9;
}
javaScript
let leftBtn = document.getElementById("left");
let rightBtn = document.getElementById("right");
let imgList = document.getElementsByTagName('ul')[0];
// 获取主元素
let main = document.getElementById("main");
main.style.height = imgList.style.height;// 图片索引
let index = 1;
rightBtn.addEventListener("click", ()=>{if(!lock) return;index ++;imgList.style.left = index * (-250) + "px";// 增加过渡imgList.style.transition = "0.5s ease-in-out";if(index == 13){index = 1;setTimeout(() =>{imgList.style.left = "-250px";// 取消过渡imgList.style.transition = "none";}, 500)}setCircles();// 关锁lock = false;setTimeout(()=>{lock = true;}, 500)
})
leftBtn.addEventListener("click", ()=>{if(!lock) return;index --;imgList.style.left = index * (-250) + "px";// 增加过渡imgList.style.transition = "0.5s ease-in-out";if(index == 0){index = 12;setTimeout(() =>{imgList.style.left = "-3000px";// 取消过渡imgList.style.transition = "none";}, 500)}setCircles();// 关锁lock = false;setTimeout(()=>{lock = true;}, 500)
})
// 获取小圆点
const circles = document.querySelectorAll(".circle");
// 高亮设置
function setCircles(){for(let i = 0; i < circles.length; i++){if(i === parseInt((index - 1) / 3)){circles[i].classList.add("bgc");}else{circles[i].classList.remove("bgc");}}// circles.forEach((item, index) => { // 目标和索引// });
}
// 点击切换图片
const oCircle = document.getElementById("selectLi");
oCircle.addEventListener("click", (e)=>{if(e.target.nodeName.toLowerCase() === "li"){// 对应的值const n = Number(e.target.getAttribute("data-n"));index = n;imgList.style.left = index * (-250) + "px";imgList.style.transition = "0.5s ease-in-out";setCircles();}
})
// 函数优化
// 设置节流锁
let lock = true;
// 自动轮播
function handleRightBtn(){if(!lock) return;index ++;imgList.style.left = index * (-250) + "px";// 增加过渡imgList.style.transition = "0.5s ease-in-out";if(index == 13){index = 1;setTimeout(() =>{imgList.style.left = "-250px";// 取消过渡imgList.style.transition = "none";}, 500)}setCircles();// 关锁lock = false;setTimeout(()=>{lock = true;}, 500)
}
let autoPlay = setInterval(handleRightBtn, 1000);
main.onmouseenter = function(){clearInterval(autoPlay);
}
main.onmouseleave = function(){clearInterval(autoPlay);autoPlay = setInterval(handleRightBtn, 1000);
}
图片












相关文章:

前端小技巧之轮播图
文章目录 功能htmlcssjavaScript图片 设置了一点小难度,不理解的话,是不能套用的哦!!! (下方的圆圈与图片数量不统一,而且宽度是固定的) 下次写一些直接套用的,不整这些麻…...

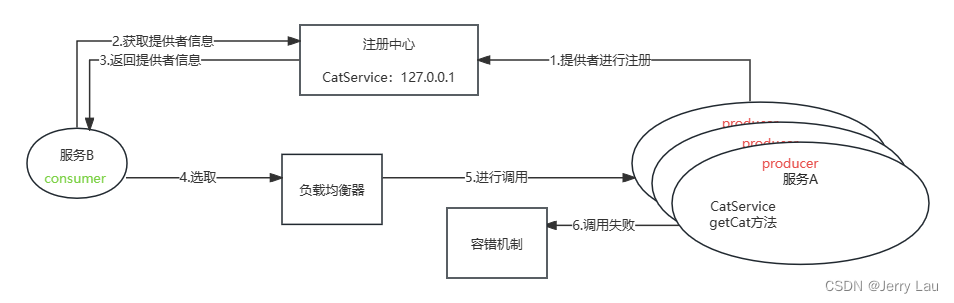
手动实现简易版RPC(上)
手动实现简易版RPC(上) 前言 什么是RPC?它的原理是什么?它有什么特点?如果让你实现一个RPC框架,你会如何是实现?带着这些问题,开始今天的学习。 本文主要介绍RPC概述以及一些关于RPC的知识,为…...

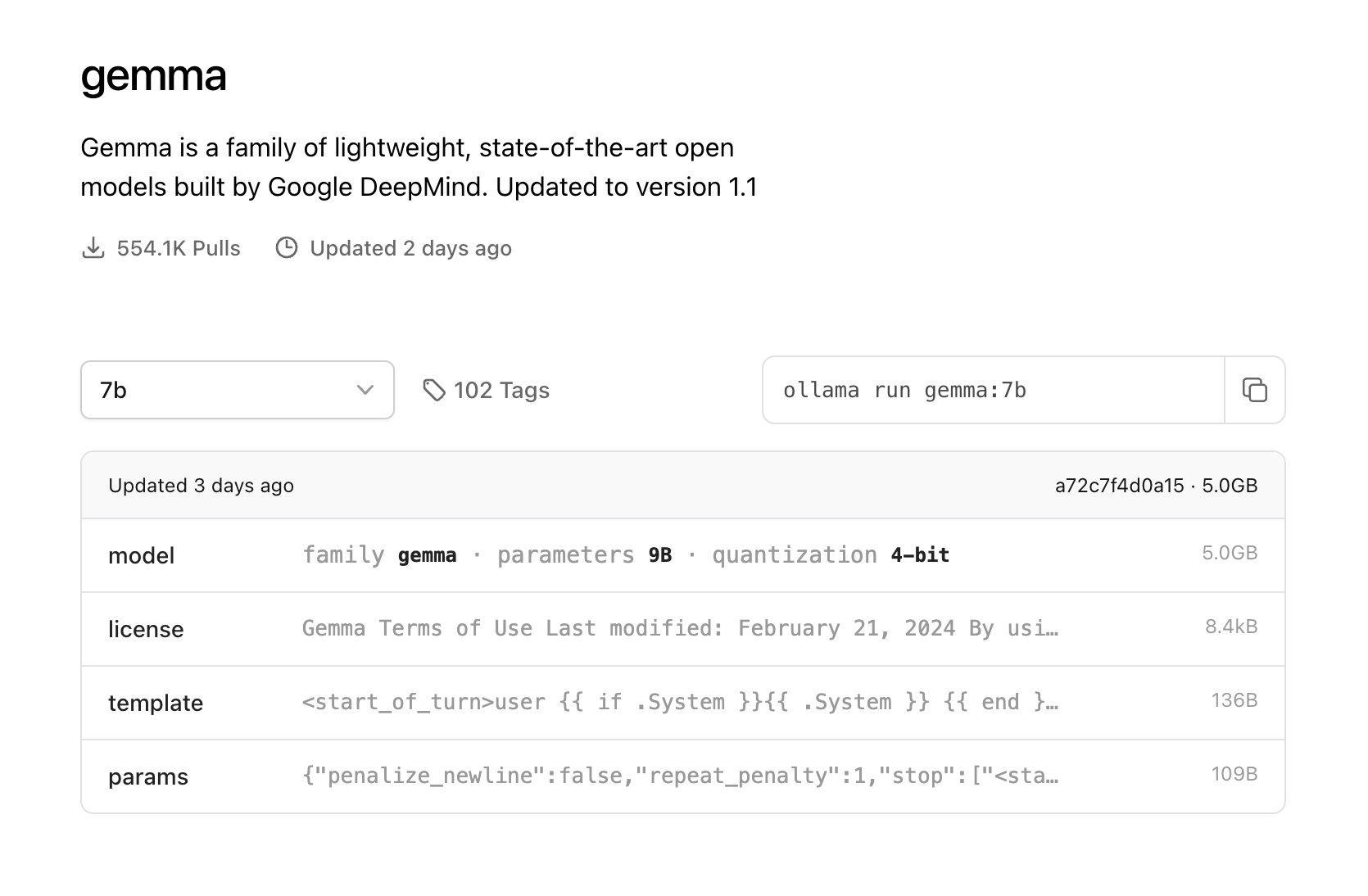
大语言模型总结整理(不定期更新)
《【快捷部署】016_Ollama(CPU only版)》 介绍了如何一键快捷部署Ollama,今天就来看一下受欢迎的模型。 模型简介gemmaGemma是由谷歌及其DeepMind团队开发的一个新的开放模型。参数:2B(1.6GB)、7Bÿ…...
)
关于npm和yarn的使用(自己的问题记录)
目录 一 npm 和 yarn 的区别 二 npm 和 yarn 常用命令对比 1. 初始化项目 2. 安装所有依赖包 3. 安装某个依赖包 4.安装某个版本的依赖包 5. 更新依赖包 5. 移除依赖包 三 package.json中 devDependencies 和 dependencies 的区别。 四 npm安装包时,…...

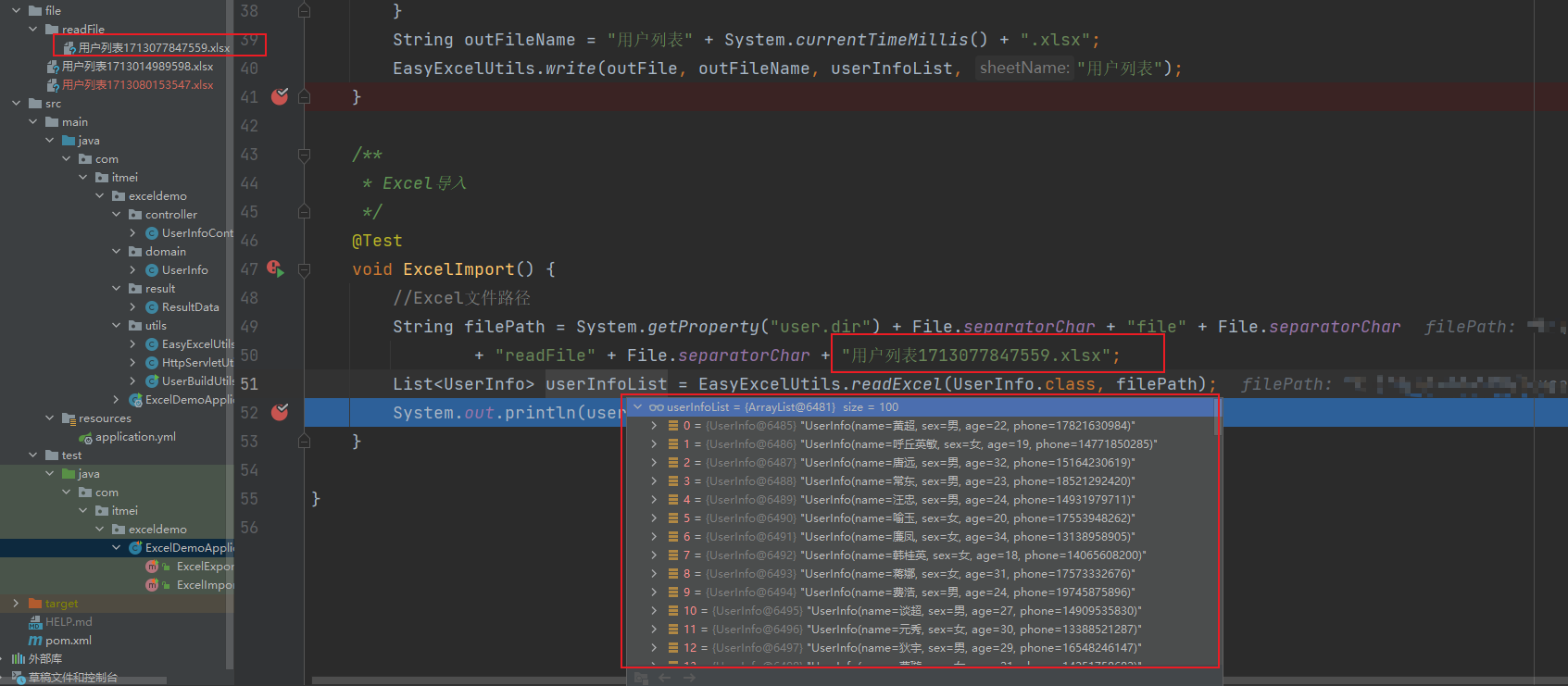
Web端Excel的导入导出Demo
📚目录 📚简介:✨代码的构建:💭Web端接口Excel操作🚀下载接口🚀导入读取数据接口 🏡本地Excel文件操作⚡导出数据🌈导入读取数据 📚简介: 使用阿里巴巴开源组件Easy Exce…...

Java日期正则表达式(附Demo)
目录 前言1. 基本知识2. Demo 前言 对于正则匹配,在项目实战中运用比较广泛 原先写过一版Python相关的:ip和端口号的正则表达式 1. 基本知识 对于日期的正则相对比较简单 以下是一些常见的日期格式及其对应的正则表达式示例: 年-月-日&a…...

基于LabVIEW的CAN通信系统开发案例
基于LabVIEW的CAN通信系统开发案例 介绍了基于LabVIEW开发的CAN通信系统,该系统主要用于汽车行业的数据监控与分析。通过对CAN通信协议的有效应用,实现了车辆控制系统的高效信息交换与实时数据处理,从而提升了车辆性能的检测与优化能力。 项…...

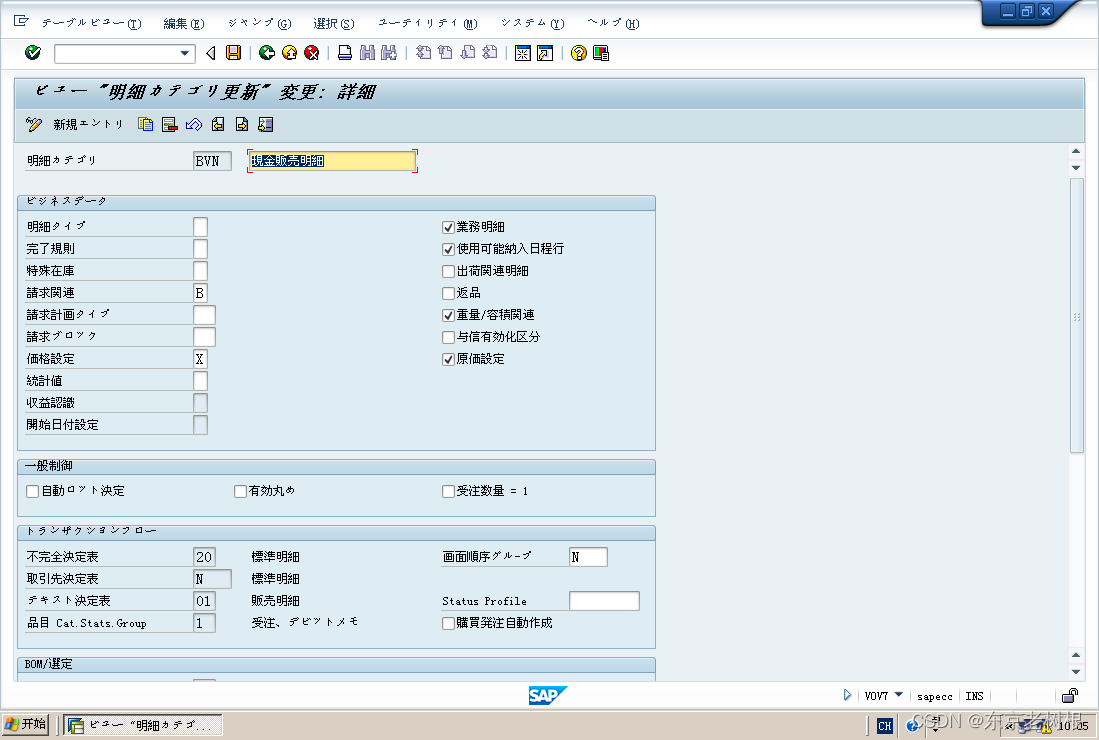
SAP SD学习笔记07 - 紧急发注(急单),现金贩卖,贩卖传票Type/ 明细Category 及其Customize
上面讲SAP中主干流程的时候,还有后面讲一括处理的时候,都用的是 OR 标准受注。 SAP SD学习笔记01 - 简单走一遍SD的流程:受注,出荷,请求_怎么学好sd模块-CSDN博客 下面开始讲一些稀奇古怪的非标准流程。 当然&#x…...

(六)C++自制植物大战僵尸游戏关卡数据讲解
植物大战僵尸游戏开发教程专栏地址http://t.csdnimg.cn/xjvbb 游戏关卡数据文件定义了游戏中每一个关卡的数据,包括游戏类型、关卡通关奖励的金币数量、僵尸出现的波数、每一波出现僵尸数量、每一波僵尸出现的类型等。根据不同的游戏类型,定义了不同的通…...

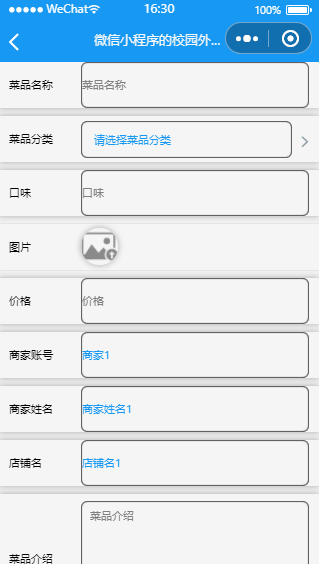
Java基于微信小程序的校园外卖平台设计与实现,附源码
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...
)
渗透工具及其知识库(个人笔记)
1.IP搜寻 查看kali网段: ip addr 、 ifconfig namp:nmap -sP xxx.xxx.xxx.0/24 netdiscover:netdiscover xxx.xxx.xxx.0/24 arp:arp-scan -l 2.端口扫描 粗略扫描:nmap <IP> 深度扫描: …...

MongoDB的使用
一、Spring Boot集成MongoDB 1 引用依赖包 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-mongodb</artifactId></dependency> 2 配置文件配置mongodb资料 # MongoDB连接信息 spring.…...

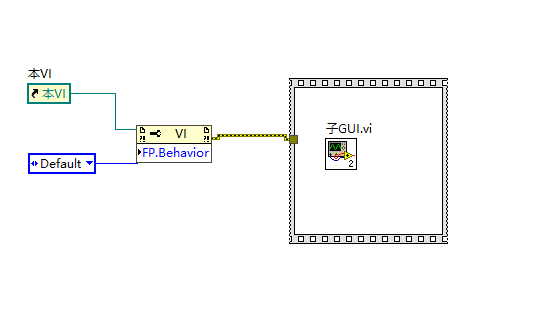
labview中FP.isFrontmost不生效?
主GUI界面中调用子GUI程序FP.isFrontmost不生效? 如果主GUI程序使用“floating”,子GUI程序使用default动作,则子GUI无法打开到最前。子GUI程序只能使用“模态”才能置顶。 主GUI程序: 子GUI程序: 改正的方法很简单,…...

Vela-OS: 记录一个class层,处理MSC协议的bug
一、关于USC-MSC类设备驱动层,处理SCSI指令的代码逻辑问题 1. 源文件 \nuttx\drivers\usbdev\usbmsc_scsi.c 2. 问题描述 对于INQUIRY指令,长度一般是6个字节,cdblen字段嵌入在CBW数据包中,如下: 命令阶段的CBW数据包: 55 53 42 43 60 2a c0 8b 24 00 00 00 0x80 0x…...

跨框架探索:React Redux 和 Vuex 对比分析快速掌握React Redux
React Redux 和 Vuex 都是前端状态管理库,分别用于 React 和 Vue.js 框架。 它们都提供了一套规范的状态管理机制,帮助开发者更好地组织和管理应用状态。下面是它们的一些异同点: 相同点: 中心化状态管理:两者都提…...

第十五届蓝桥杯省赛C/C++大学B组真题及赛后总结
目录 个人总结 C/C 组真题 握手问题 小球反弹 好数 R 格式 宝石组合 数字接龙 爬山 拔河 编辑 再总结及后续规划 个人总结 第一次参加蓝桥杯,大二,以前都在在学技术,没有系统的学过算法。所以,还是花了挺多时间去备…...

【Qt踩坑】ARM 编译Qt5.14.2源码-QtWebEngine
1.下载源码 下载网站:Index of /new_archive/qt/5.14/5.14.2/single 2.QWebEngine相关依赖 sudo apt-get install flex libicu-dev libxslt-dev sudo apt-get install libssl-dev libxcursor-dev libxcomposite-dev libxdamage-dev libxrandr-dev sudo apt-get …...

SQL语法 case when语句用法讲解
CASE WHEN解释 : SQL中的CASE WHEN语句是一种条件表达式,它允许你根据不同的情况返回不同的值。CASE WHEN通常用于SELECT语句中,用于创建新的列,该列的值取决于其他列的值。CASE WHEN可以用于任何可以使用表达式的地方。 大致概…...

Project Euler_Problem 193_Few Repeated Digits_欧拉筛+容斥公式
解题思路:暴力搜索 代码: void solve() {ll i, j,k,x,y,z,p,q,u,v,l,l1;N 999966663333, NN 1024;//N 1000;double a, b, c,d;M.NT.get_prime_Euler(1000000);l M.NT.pcnt;for (i 1; i < l; i) {u M.NT.prime[i];v M.NT.prime[i 1];x u * …...

排序算法-基数排序
基数排序是一种非比较排序算法,它将待排序的数字按照位数进行排序。基数排序的思想是先按照个位数进行排序,然后按照十位数进行排序,接着按照百位数进行排序,以此类推,直到最高位排序完成。 基数排序的步骤如下&#x…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

Java-41 深入浅出 Spring - 声明式事务的支持 事务配置 XML模式 XML+注解模式
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...
