使用Code开发Django_模版和CSS
转到定义 和 查看定义
在使用Django或任何其他库的过程中,我们可能需要检查这些库中的代码。VS Code提供了两个方便的命令,可以直接导航到任何代码中的类和其他对象的定义:
-
转到定义 在Python开发环境中,我们可以轻松地对函数、类或者其他导入模块中的成员使用“Go to Definition”,以便深入研究其内部实现。这一功能对于调试、重构代码以及学习他人代码库特别有用。 当点击或使用快捷键激活此功能时,Code会直接跳转到源代码中该符号被首次声明或定义的位置,这有助于程序员理解代码的工作原理以及如何被实现。例如,在文件
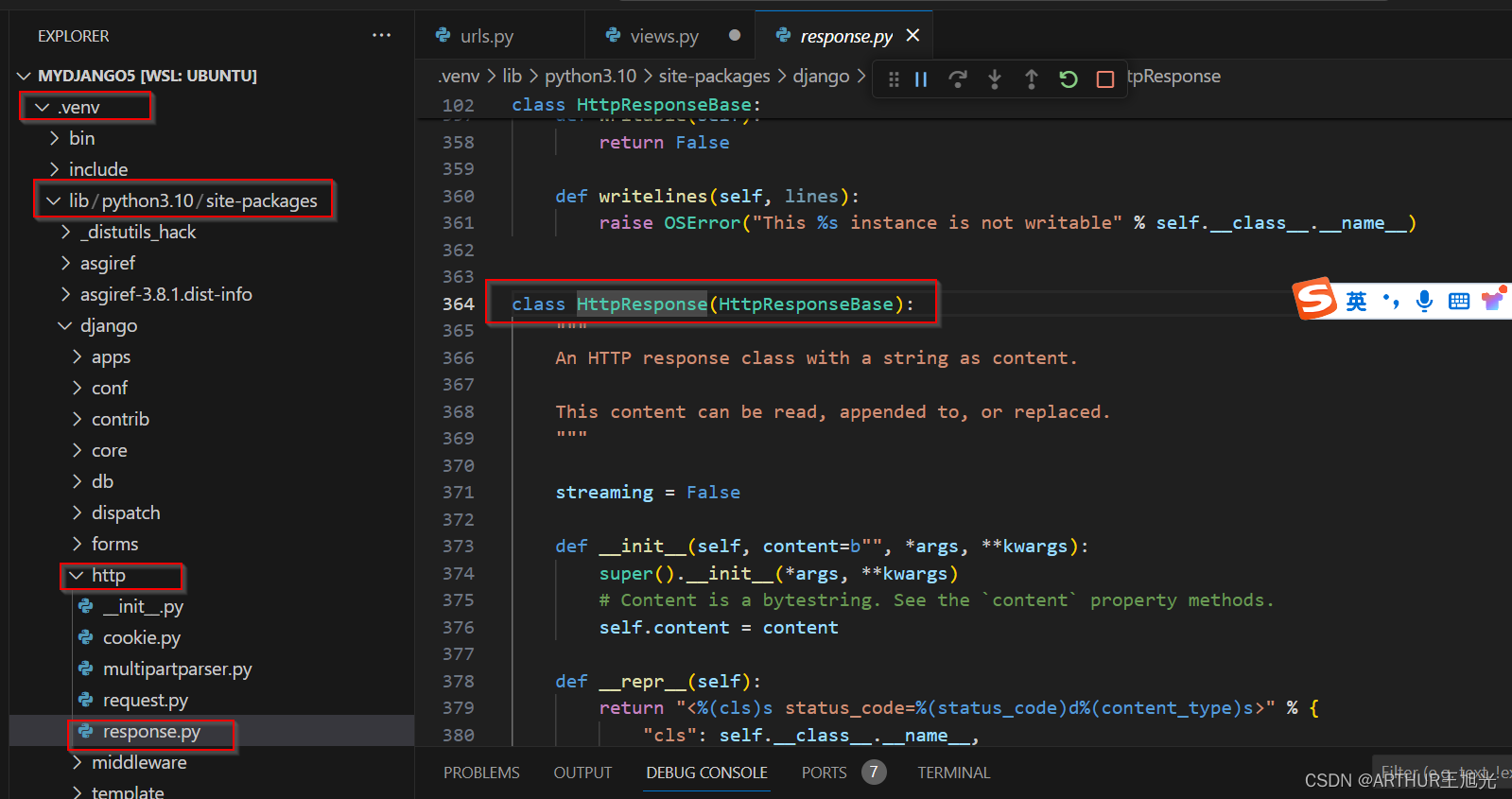
views.py中, 右击 home 函数中的HttpResponse选择 Go to Definition (快捷键F12), Code打开Django的库,显示HttpResponse的定义。如截屏

-
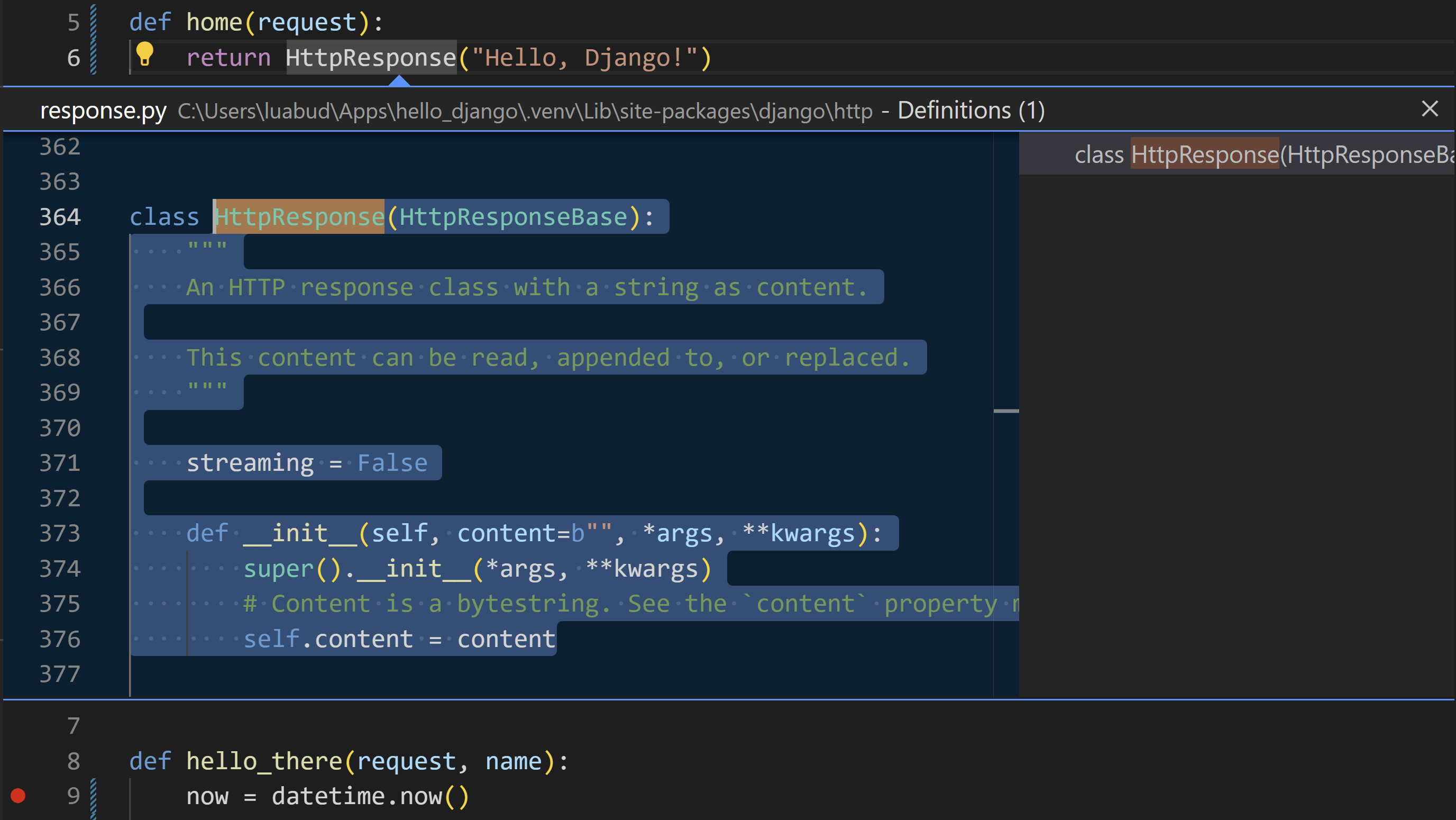
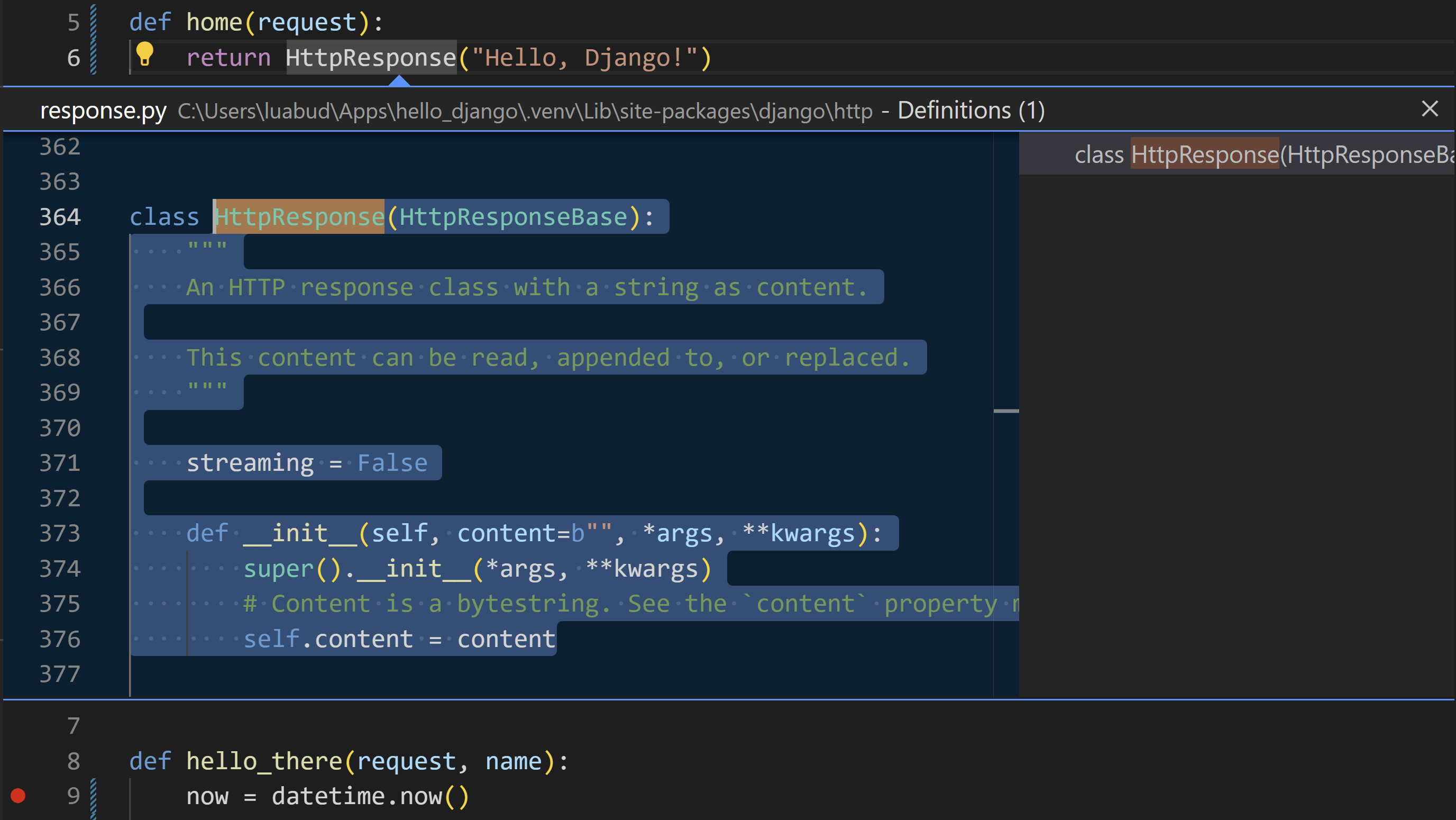
查看定义 (Alt+F12和右键菜单), “Peek Definition”可以帮助我们快速查看某个函数或类的定义,同时保持对当前代码编辑位置的关注,这样就可以在不离开当前工作区的情况下了解相关代码结构和实现细节。相关定义的代码直接在当前文件内显示,并不单独单开文件,退出方式: ESC键,右上角的关闭按钮。

使用模板生成网页
上个例子中我们仅仅创建了简单的文字网页. 我们还需要构建更复杂的网页,虽然可以通过代码直接生成HTML,但是开发人员一般不会如此操作,从而可以避免网站受到XSS攻击(cross-site scripting (XSS) attacks.)
一个更好是使用实践是,在编程过程中不使用HTML文件,用templates来代替。这样的话在程序中只需要考虑数据而不需要考虑格式。
Django中的模版是包含数据占位符的HTML文件。程序运行时,Django模板引擎负责在呈现页面时进行数据和占位符之间的替换,并提供自动转义以防止XSS攻击(也就是说,如果您尝试在数据值中使用HTML,则会看到HTML仅以纯文本形式呈现)。这样的设计下,代码只关心数据值,而模板只关心标记(占位符)。Django模板提供了灵活的选项,如模板继承,它允许我们定义一个带有公共标记的基础页,然后在该基础页上添加特定的页面内容。
本章节中,我们先采用模版创建一个单页。然后通过CSS文件进行相关的格式配置,和含有公共标记的多页模版。Django模版还支持 Controll flow(控制流,编程)和iteration(迭代)
-
修改
web_project/settings.py文件, 在INSTALLED_APPS表中增加下面的输入。该输入的作用是确保项目知道hello这个app的存在。'hello', -
hello文件夹内创建templates文件夹, 在templates中创建子目录hello与app名字保持一致 (两级目录结构是经典的Django结构convention). -
在
templates/hello目录中, 创建文件hello_there.html内容如下. 该模版包含两个数据占位符名字为“name”和“date”。占位符用两个花括号表示{{and}}. 其他内容为标砖的HTML文件格式。 模版占位符也可以在管道(pipe)符号"|"后包含格式 。在本利中使用Django内置的 date filter 和 time filter,在代码中可以仅传递datetime的数值,不需要考虑格式。<!DOCTYPE
相关文章:

使用Code开发Django_模版和CSS
转到定义 和 查看定义 在使用Django或任何其他库的过程中,我们可能需要检查这些库中的代码。VS Code提供了两个方便的命令,可以直接导航到任何代码中的类和其他对象的定义: 转到定义 在Python开发环境中,我们可以轻松地对函数、类或者其他导入模块中的成员使用“Go to Def…...

Llama 3下月正式发布,继续开源!
4月10日,Techcrunch消息,Meta在本周伦敦举办的一场活动中确定,下个月将正式发布Llama 3并且继续开源。 Meta全球事务总裁Nick Clegg表示,我们希望在下个月,甚至更短的时间内,正式推出新一代基础模型Llama …...

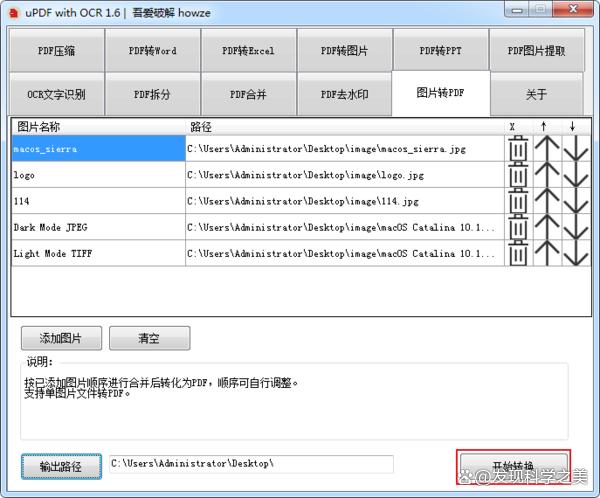
有图片转成PDF文件格式的方法吗?分享图片转成PDF文件的方法
将图片转换为PDF文件是一个相对简单的过程,但也需要一定的步骤和注意事项。下面,我将详细介绍如何将图片转换为PDF文件,包括所需的工具、步骤以及可能遇到的问题和解决方案。 首先,我们需要一个能够将图片转换为PDF文件的工具。市…...

数据结构---绪论
一、绪论: 1.什么是数据? 数据是信息的载体,是描述客观事物属性的数,字符及所有能输入到计算机中并被计算机程序识别和处理的符号的集合。数据是计算机程序加工的原料。 数据元素--描述一个个体 数据元素,数据项&am…...

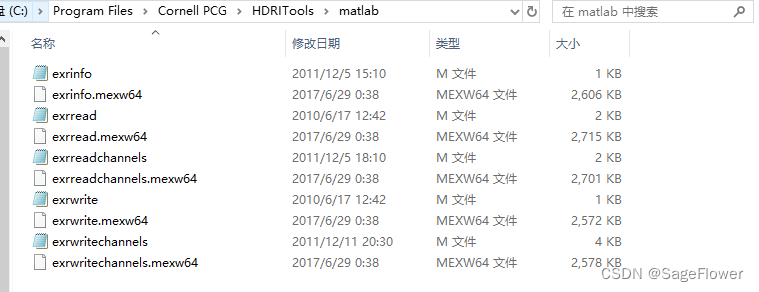
matlab 安装 mingw64(6.3.0),OPENEXR
matlab安装openexr 1. matlab版本与对应的mingw版本选择2. mingw(6.3.0)下载地址:3. matlab2020a配置mingw(6.3.0)流程“4. matlab 安装openexr方法一:更新matlab版本方法二:其他博文方法方法三…...

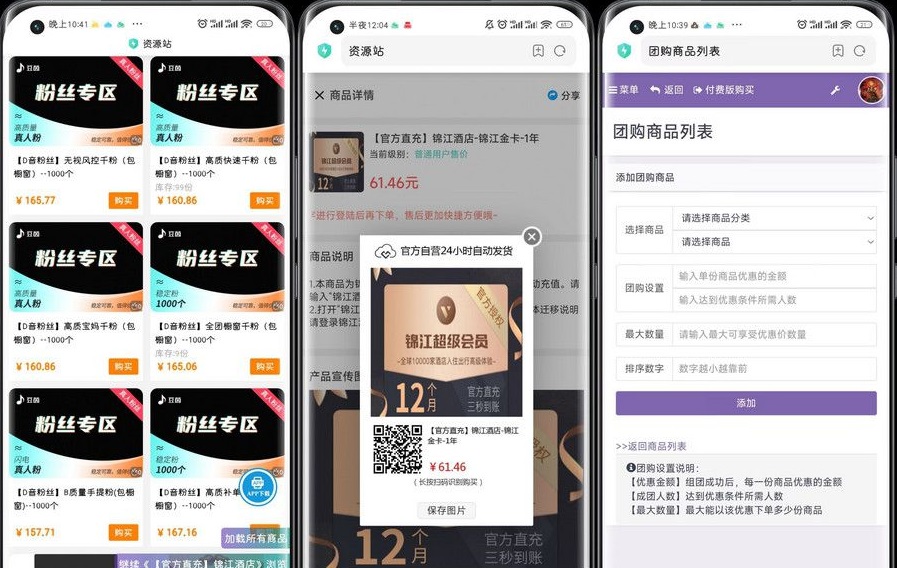
最新彩虹知识付费商城源码 V3.4
最新彩虹知识付费商城源码 V3.4,支持二级分类,多级分销,秒杀,砍价,团购,首页继续浏览,分站个人虚拟余额自定义,最新批量对接,批量下载图片,批量替换标题&…...

Redis实现延迟任务的几种方案
🏷️个人主页:牵着猫散步的鼠鼠 🏷️系列专栏:Java全栈-专栏 🏷️个人学习笔记,若有缺误,欢迎评论区指正 目录 1.前言 2.Redis如何实现延迟任务? 3.代码实现 3.1. 过期键通知事…...

一种springboot请求参数校验的实现方案
一、前提引入 很多时候,springboot提供的Restful-api需要根据业务需要进行参数校验,相应的,基于各位码友的习惯,各有各的实现方式,可谓是八仙过海各显神通。 二、常见方案 2.1 一种最原始的方法 通过if语句,对特定参数进行校验 if(null == name){return "name …...

盒子模型+响应式布局 + 原型链与继承
盒子模型 是什么 css布局基础,规定了元素在页面上如何呈现,以及元素之间的空间关系 由content paddingbordermargin四部分组成 为什么 盒子模型分为 标准盒子模型: 元素的宽度与高度 只包括content IE盒子模型: 元素的宽度与高度 包括content,padding,border 在实际操作中…...

面试准备 集合 List
ArrayList 底层实现 使用Object[] 动态数组进行存储 特性 支持存储null值非线程安全支持快速访问 初始化方法 无参–返回一个空的列表(DEFAULTCAPACITY_EMPTY_ELEMENTDATA)指定初始容量: new ArrayList(20);指定集合 new ArrayList(col…...

Java快速入门系列-7(测试与调试)
第七章:测试与调试 第7章:测试与调试7.1 单元测试(JUnit)7.1.1 为什么要进行单元测试7.1.2 JUnit基础7.1.3 断言7.1.4 测试套件7.2 集成测试与系统测试7.2.1 集成测试7.2.2 系统测试7.3 调试技巧与工具7.3.1 断点7.3.2 单步执行7.3.3 变量检查7.3.4 条件断点7.3.5 日志记录…...

算法:双指针
算法:双指针 双指针快慢指针对撞指针总结 双指针 LeetCode 283.移动零 以上题目要求我们把所有0移动到数组的末尾,也就是说,我们要把数组转化为以下状态: [ 非0区域 ] [ 0区域 ] 像这种把一个数组划分为多个区域的题型࿰…...

MySQL一些特殊功能的索引(6/16)
特殊功能性索引 B-Tree索引: InnoDB的默认索引类型,适用于多种查询操作。 可以用于等值查询、范围查询和索引列的组合查询。 创建B-Tree索引的示例: CREATE INDEX index_name ON table_name (column1, column2);全文索引(FULLTEX…...

ES11-12
1-ES11-Promise.allSettled Promise.allSettled0)方法返回一个在所有给定的promise都已经fulfilled或rejected后的promise,并带有一个对象数组,每个对象表示对应的promise结果。 简单来说不管成功失败都会调用.then(),然后处理成功和失败的结果 const promises [ …...

【学习笔记】Vue3源码解析:第三部分-获取computed的值;实现computed
课程地址:【已完结】全网最详细Vue3源码解析!(一行行带你手写Vue3源码) 第三部分-获取computed的值;实现computed:(对应课程的第18-21节) 第22节:《获取computed的值》 …...

顺序表(C语言版)
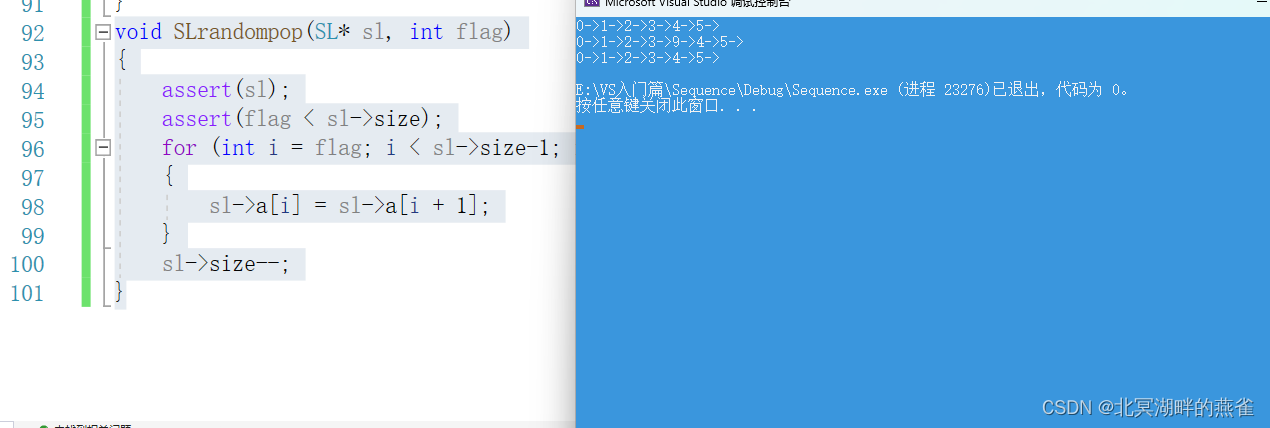
前言:本篇文章我们来详细的讲解一下顺序的有关知识,这篇文章中博主会以C语言的方式实现顺序表。以及用顺序表去实现通讯录的代码操作。 目录 一.顺序表的概念 二.顺序表的分类 1.静态顺序表 三.动态顺序表的实现 1.顺序表的初始化 2.顺序表的尾插…...

Python高质量函数编写指南
The Ultimate Guide to Writing Functions 1.视频 https://www.youtube.com/watch?vyatgY4NpZXE 2.代码 https://github.com/ArjanCodes/2022-funcguide Python高质量函数编写指南 1. 一次做好一件事 from dataclasses import dataclass from datetime import datetimedatacl…...
)
探索Spring、Spring Boot和Spring Cloud的奇妙关系(二)
本系列文章简介: 在当今快节奏、高竞争的软件开发世界中,构建可靠、高效的应用程序是至关重要的。而Spring框架一直以来都是业界领先的Java开发框架之一,帮助开发者简化了复杂的任务,并提供了丰富的功能和强大的支持。 然而&#…...

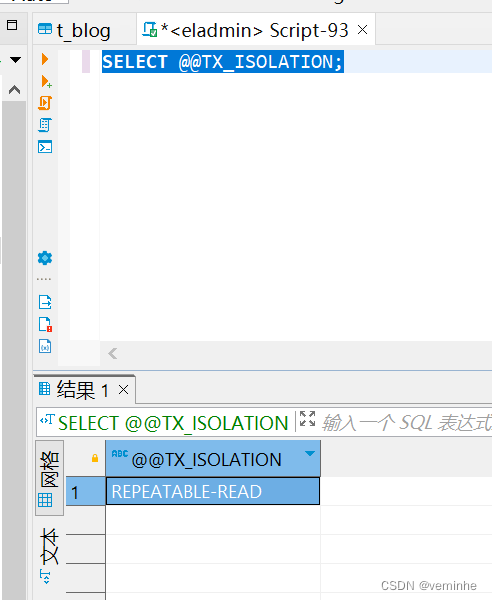
Mysql的事务隔离级别以及事务的四大特性。
MySQL 的事务隔离级别是数据库管理系统中的一个重要概念,它决定了事务如何隔离和影响其他并发事务。MySQL 支持四种事务隔离级别,分别是:读未提交(READ UNCOMMITTED)、读已提交(READ COMMITTED)…...

人工智能_大模型023_AssistantsAPI_01_OpenAI助手的创建_API的调用_生命周期管理_对话服务创建---人工智能工作笔记0159
先来说一下一些问题: 尽量不要微调,很麻烦,而且效果需要自己不断的去测试. 如果文档中有图表,大量的图片去分析就不合适了. 是否用RAG搜索,这个可以这样来弄,首先去es库去搜能直接找到答案可以就不用去RAG检索了,也可以设置一个分,如果低于60分,那么就可以去进行RAG检索 微…...

OpenLayers 可视化之热力图
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 热力图(Heatmap)又叫热点图,是一种通过特殊高亮显示事物密度分布、变化趋势的数据可视化技术。采用颜色的深浅来显示…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...
